Deseja adicionar um efeito de paralaxe a qualquer tema do WordPress?
O efeito de paralaxe é uma tendência de web design em que uma imagem de fundo rola mais lentamente do que o conteúdo em primeiro plano. Isso cria a ilusão de profundidade e movimento, proporcionando uma experiência de usuário mais imersiva e interativa no seu site.
Neste artigo, mostraremos a você como adicionar facilmente um efeito de paralaxe a qualquer tema do WordPress.

O que é um efeito de paralaxe?
O efeito de paralaxe é uma técnica moderna de web design em que o plano de fundo rola mais lentamente do que o conteúdo em primeiro plano. Esse efeito acrescenta profundidade às imagens de fundo e faz com que elas pareçam mais interativas.
O efeito de paralaxe pode ser usado em páginas de destino, conteúdo longo, páginas de vendas ou na página inicial de um site comercial.
Ele pode destacar diferentes seções em uma página longa, melhorar o apelo visual geral do site, aumentar o envolvimento do usuário e ser uma ferramenta incrível para transmitir uma mensagem ou contar uma história em seu blog.
Muitos temas premium do WordPress vêm com um efeito de paralaxe integrado em sua página inicial. Você também pode usar esse efeito na maioria dos plug-ins do construtor de páginas do WordPress.
Entretanto, nem todos os temas têm esse recurso, e talvez você não queira usar um construtor de páginas para criar layouts de página personalizados apenas para obter um efeito de paralaxe.
Dito isso, vamos dar uma olhada em como adicionar facilmente um efeito de fundo de paralaxe a qualquer tema do WordPress. Abordaremos alguns métodos diferentes, e você pode usar os links rápidos abaixo para ir para o método que deseja usar:
Método 1: Adicionar o efeito Parallax ao tema do WordPress usando um plug-in
Esse método não requer a adição de nenhum código ao seu tema do WordPress. É fácil e recomendado para a maioria dos usuários.
Primeiro, você precisa instalar e ativar o plug-in Advanced WordPress Backgrounds. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
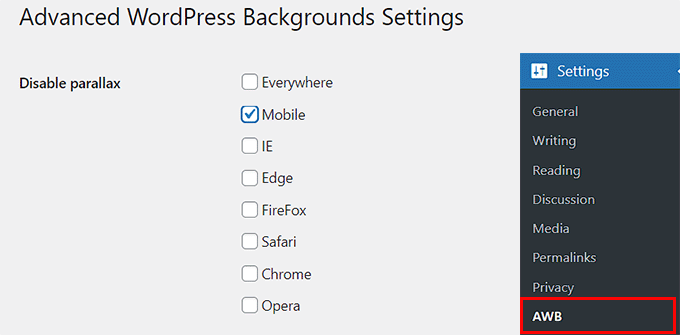
Após a ativação, visite a página Configurações ” AWB no painel do WordPress. Aqui, você pode marcar as caixas dos navegadores ou dispositivos em que não deseja exibir o efeito de paralaxe.
Por exemplo, se não quiser mostrar o efeito de paralaxe para usuários de dispositivos móveis, marque essa caixa.

Depois disso, clique no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
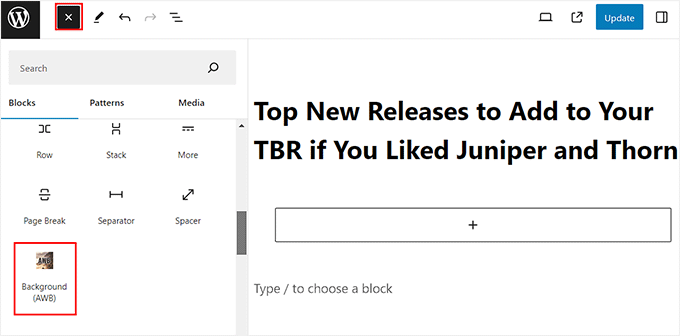
Em seguida, abra uma página ou postagem de sua preferência no editor de blocos do Gutenberg.
Quando estiver lá, clique no botão “+” de adicionar bloco no canto superior esquerdo da tela para abrir o menu de blocos.
A partir daí, você precisa localizar e adicionar o bloco Background (AWB) à postagem.

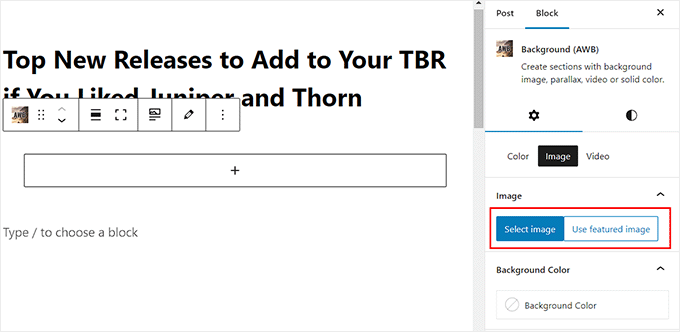
Agora, abra o painel de blocos no lado direito da tela e mude para a guia “Image” (Imagem) se quiser adicionar uma imagem como plano de fundo de paralaxe.
Depois disso, clique no botão “Select Image” (Selecionar imagem) para iniciar a biblioteca de mídia. Você também pode clicar no botão “Use featured image” (Usar imagem em destaque) para adicionar automaticamente a imagem em destaque como plano de fundo.

Você pode até mesmo adicionar uma cor de fundo ou um vídeo para o efeito, alternando para essas guias.
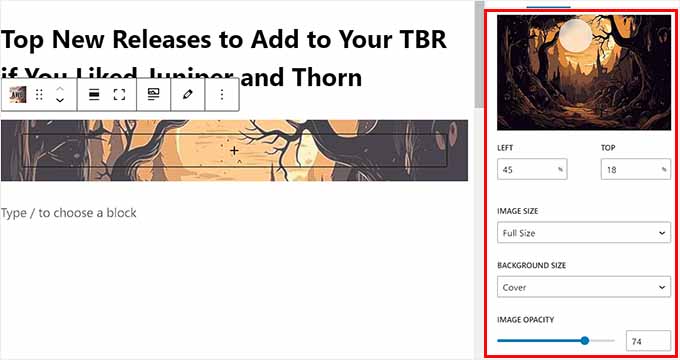
Ao adicionar uma imagem, você pode ajustar seu ponto focal no painel de blocos e configurar o tamanho do plano de fundo. No entanto, recomendamos deixar o tamanho do plano de fundo como “Cover”.
Em seguida, você pode usar o controle deslizante para alterar a opacidade da imagem.

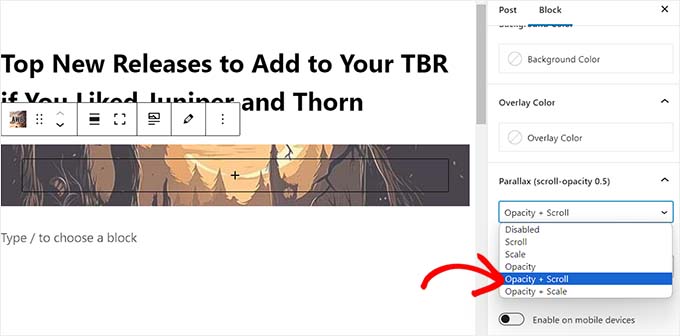
Depois de fazer isso, role para baixo até a guia “Parallax” e expanda-a.
A partir daqui, você pode escolher o tipo de paralaxe no menu suspenso. Depois de escolher uma opção, as alterações serão aplicadas automaticamente no editor de blocos, onde você poderá testá-las.
Em nosso exemplo, estamos usando “Opacity + Scroll”.

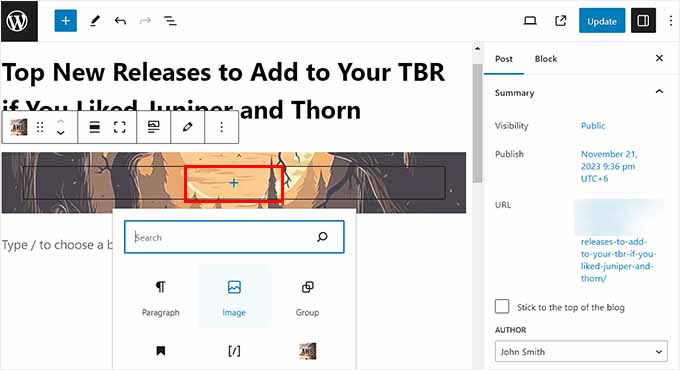
Depois de adicionar o efeito, clique no botão “+” no bloco AWB para abrir o menu do bloco.
Agora você pode adicionar um parágrafo, uma imagem, um vídeo, uma citação ou qualquer outro bloco que desejar. Esse bloco será exibido com o efeito de paralaxe.

Por fim, clique no botão “Update” (Atualizar) ou “Publish” (Publicar) na parte superior para armazenar suas configurações.
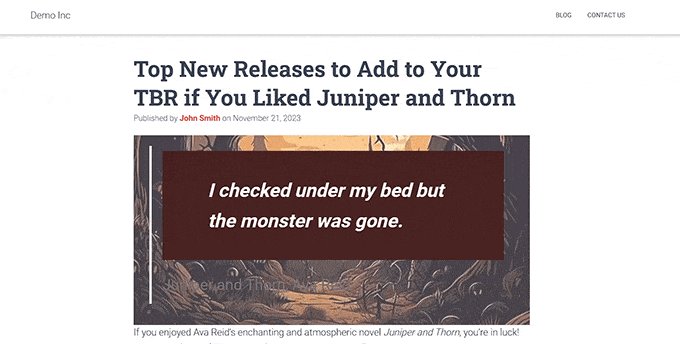
Agora, você pode visitar seu site do WordPress para ver o efeito de paralaxe em ação.

Método 2: Adicionar o efeito Parallax ao tema do WordPress com CSS
Se você quiser usar uma única imagem como plano de fundo de paralaxe em todo o site, esse método é ideal para você.
Primeiro, você precisará carregar a imagem que deseja usar na biblioteca de mídia do WordPress, visitando a página Mídia ” Adicionar novo arquivo de mídia.
Ao fazer isso, você deve copiar o URL da imagem clicando nela e abrindo o prompt “Attachment details” (Detalhes do anexo).

Depois de fazer isso, você deve adicionar o código CSS personalizado aos arquivos do tema. No entanto, o menor erro ao digitar o código pode quebrar seu site e torná-lo inacessível.
É por isso que recomendamos o uso do WPCode. Ele é o melhor plug-in de snippets de código para WordPress do mercado, o que torna super seguro e fácil adicionar códigos personalizados, inclusive CSS.
Primeiro, você precisa instalar e ativar o plug-in WPCode. Para obter instruções detalhadas, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Observação: o WPCode também tem um plano gratuito. No entanto, você precisará de um plano premium para desbloquear a opção de snippet CSS.
Após a ativação, visite a página Code Snippets ” + Add Snippet no painel do WordPress e clique no botão “Use Snippet” na opção “Add Your Custom Code (New Snippet)”.

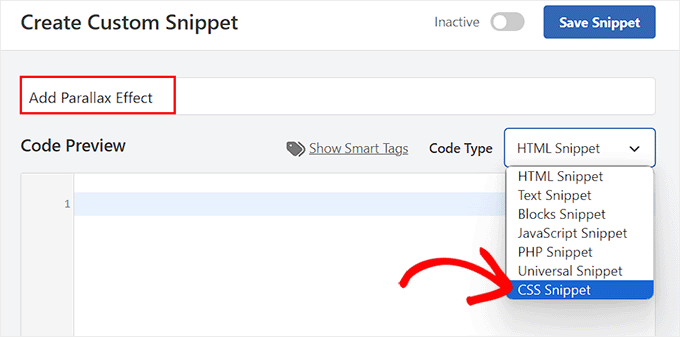
Isso o levará à página “Create Custom Snippet” (Criar snippet personalizado), onde você pode começar adicionando um título para o seu código personalizado.
Depois disso, escolha a opção “CSS Snippet” no menu suspenso Code Type (Tipo de código) à direita.

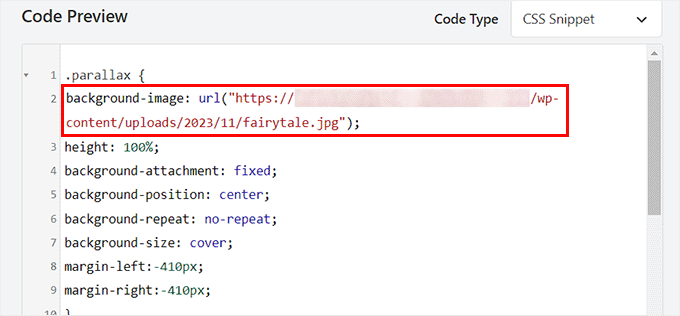
Em seguida, adicione o seguinte código CSS personalizado na caixa “Code Preview” (Visualização de código):
.parallax {
background-image: url("http://example.com/wp-content/uploads/2017/08/my-background-image.jpg");
height: 100%;
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
margin-left:-410px;
margin-right:-410px;
}
.parallax-content {
width:50%;
margin:0 auto;
color:#FFF;
padding-top:50px;
}
Depois de fazer isso, certifique-se de substituir o URL de exemplo na linha background-image: url do código pelo URL da sua imagem.
Essa imagem será usada como plano de fundo do efeito de paralaxe em todo o seu site.

Em seguida, role para baixo até a seção “Insertion” (Inserção) e escolha o modo “Auto Insert” (Inserção automática).
O snippet será executado automaticamente em seu site assim que você adicionar algum código HTML a ele.

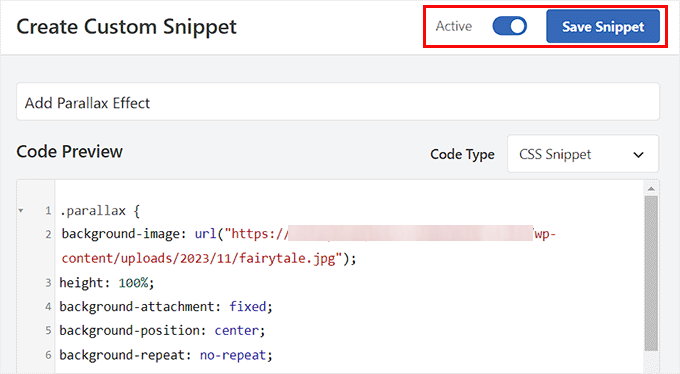
Por fim, role de volta para a parte superior da página e alterne o botão “Inativo” para “Ativo”.
Em seguida, clique no botão “Save Snippet” para armazenar suas configurações.

Agora é hora de abrir o post ou a página do WordPress em que você deseja adicionar o efeito de paralaxe.
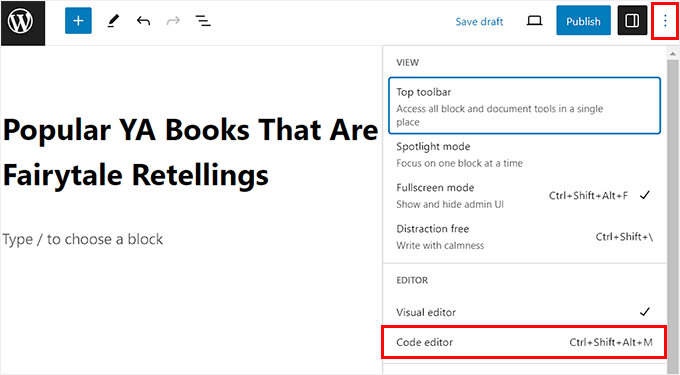
Quando estiver lá, clique no ícone de três pontos no canto superior direito da tela para abrir um menu. Em seguida, selecione o modo “Editor de código”.

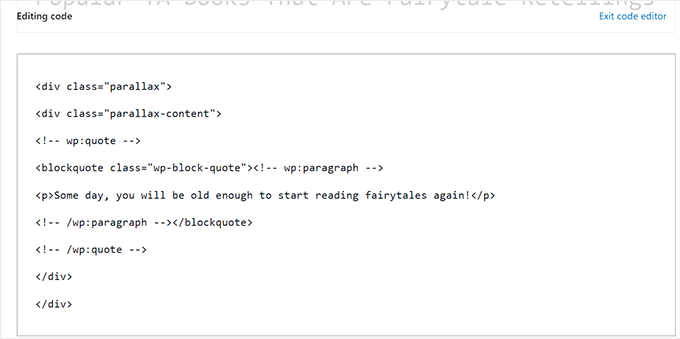
Agora, você precisa adicionar o seguinte código HTML no editor de código com o conteúdo para o efeito de paralaxe no meio:
<div class="parallax">
<div class="parallax-content">
Your content goes here...
</div>
</div>
Em seguida, você pode voltar facilmente ao editor de blocos visuais clicando no link “Exit Code Editor” (Sair do editor de código) na parte superior.
Depois disso, adicione o restante do conteúdo da página ou postagem no editor de blocos visuais.

Por fim, clique no botão “Atualizar ou “Publicar” para armazenar suas configurações.
Agora, basta acessar seu blog do WordPress para ver o efeito de paralaxe em ação.

Bônus: Adicionar vídeo do YouTube como fundo de tela cheia no WordPress
Além do efeito de paralaxe, também é possível adicionar um vídeo do YouTube como plano de fundo em tela cheia no WordPress.
Isso pode proporcionar uma experiência imersiva aos seus usuários e aumentar o apelo visual do seu site WordPress. Um vídeo do YouTube em tela cheia como plano de fundo pode evocar emoções e criar uma conexão mais profunda com o seu público.
Por exemplo, se você estiver organizando um sorteio em seu site, poderá usar um vídeo do YouTube em segundo plano para tornar a página mais interessante e incentivar os usuários a participar do concurso.

Da mesma forma, se você tiver uma organização beneficente sem fins lucrativos, poderá usar fundos de vídeo para exibir o impacto, a missão e as histórias das pessoas ou comunidades atendidas pela organização. Você pode até mostrar histórias de sucesso no plano de fundo de vídeo em tela cheia.
Para obter mais detalhes, consulte nosso tutorial sobre como adicionar um vídeo do YouTube como plano de fundo em tela cheia no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar facilmente um efeito de paralaxe a qualquer tema do WordPress. Talvez você também queira ver nosso guia para iniciantes sobre como encontrar imagens livres de royalties para suas publicações no blog do WordPress e nossa lista das dicas, truques e hacks mais procurados do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
I have hearing parallax effect but didn’t understand how it actually works. This guide is helpful as explained it clearly with implementation. I will like to try it out. Thanks.
WPBeginner Support says
Glad we could help show what the effect is
Administrador
Christer says
Maybe I’m stupid but what should I insert under “your own content here” in the shortcode? Is the content the post or what?
Chris
WPBeginner Support says
You would insert the content you would want on that page.
Administrador
Saswata Baksi says
Can I add this on the post header code, i.e. before the title on individual post?
WPBeginner Support says
You would likely want a sticky header for what it sounds like you’re wanting, otherwise, you would want to reach out to the support for your specific theme for that customization.
Administrador
Jessica says
Why not show a live example (URL) of the parallax effect? I can’t even picture it.
WPBeginner Support says
Thanks for your feedback, we’ll certainly take this into consideration for any updates to this article
Administrador
Andres says
Hello and thank your for this guide.
Ive implemented Solution #2 on my site, its working great except for the fact that its not working on mobile. Is there a known issue with that?
Thanks
Chris says
Hi, I tried thesecoond code solution but itis not Responsive and gets dinged by google.
I have tryed a few fixes, mostly using media breaks and messing with margins but cannot get to to work.
Or
How do you disable in mobile?
Thanks in advance
Chris
WPBeginner Support says
At the moment we do not have the recommended CSS to detect mobile devices.
Administrador
Alex says
I love this plugin, however, I’m trying to create a full height background image that will fit the whole screen whatever browser window size is opened. Then, once the window is loaded, I can scroll to see the rest of my webpage. I see that the demo nK uses works this way:
I’m wondering what additional css or settings I need to use to create this effect.
Thank you so much!
gayana says
i have added the parallax plugin . i have got the Symbol which was in picture but am not getting where to add the code .I have added that in custom css in appearance .I am not getting any picture or effects.
David says
Rather than repeat this for every page/post, can I just do it the once using the Additional CSS box?
I want the parallax effect site wide.
Thanks
Mahdi Sadeghi says
That was Awesome
Thank You.
Thomas Greenbank says
If I use the plugin for this, do I have to leave it active, or can I deactivate the plugin once I’ve set up the parallex effect?
WPBeginner Support says
Hi Thomas,
You’ll have to keep using the plugin as long as you want to keep parallax background effects.
Administrador
Ed says
Is there a way to make the background (its URL) a variable that can be set when the related HTML is added to a post? The alternative of having multiple custom CSS segments (.parallaz1, .parallax2, …..) to cover each possible background is unwieldy at best.
A CSS novice trying to learn. Point me to a site or two and I’ll figure it out for myself, but right now don’t even know what to search for.
Thanks
Ed says
WPBeginner?
Anyone??
WPBeginner Support says
Hi Ed,
You can add CSS classes using Custom Fields. You can assign a custom field to an article, and then in your theme files look for the custom meta data and then use it as your CSS class.
Administrador