Möchten Sie jedem WordPress-Theme einen Parallax-Effekt hinzufügen?
Der Parallaxen-Effekt ist ein Webdesign-Trend, bei dem sich ein Hintergrundbild langsamer bewegt als der Inhalt im Vordergrund. Dadurch entsteht die Illusion von Tiefe und Bewegung, was zu einem intensiveren und interaktiven Nutzererlebnis auf Ihrer Website führt.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach einen Parallaxen-Effekt zu jedem WordPress-Theme hinzufügen können.

Was ist ein Parallaxen-Effekt?
Der Parallaxen-Effekt ist eine moderne Webdesign-Technik, bei der sich der Hintergrund langsamer bewegt als der Inhalt im Vordergrund. Dieser Effekt verleiht den Hintergrundbildern mehr Tiefe und lässt sie interaktiver erscheinen.
Der Parallaxen-Effekt kann auf Landingpages, Longform-Inhalten, Verkaufsseiten oder der Homepage einer Unternehmenswebsite eingesetzt werden.
Sie können verschiedene Abschnitte auf einer langen Seite hervorheben, die allgemeine visuelle Attraktivität der Website verbessern, die Benutzeraktivität erhöhen und ein erstaunliches Werkzeug sein, um eine Botschaft zu vermitteln oder eine Geschichte in Ihrem Blog zu erzählen.
Viele Premium-WordPress-Themes verfügen über einen integrierten Parallaxen-Effekt auf ihrer Homepage. Sie können diesen Effekt auch in den meisten WordPress-Plugins für den Seitenaufbau verwenden.
Allerdings verfügen nicht alle Themes über diese Funktion, und Sie möchten vielleicht nicht einen Page Builder verwenden, um benutzerdefinierte Seitenlayouts nur für einen Parallax-Effekt zu erstellen.
Schauen wir uns nun an, wie man ganz einfach einen Parallaxen-Hintergrundeffekt zu einem beliebigen WordPress-Theme hinzufügen kann. Wir werden einige verschiedene Methoden behandeln, und Sie können die unten stehenden Links verwenden, um zu der gewünschten Methode zu springen:
Methode 1: Hinzufügen eines Parallaxen-Effekts zum WordPress-Theme mithilfe eines Plugins
Bei dieser Methode muss kein Code zu Ihrem WordPress-Theme hinzugefügt werden. Sie ist einfach und für die meisten Benutzer empfehlenswert.
Zunächst müssen Sie das Advanced WordPress Backgrounds-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
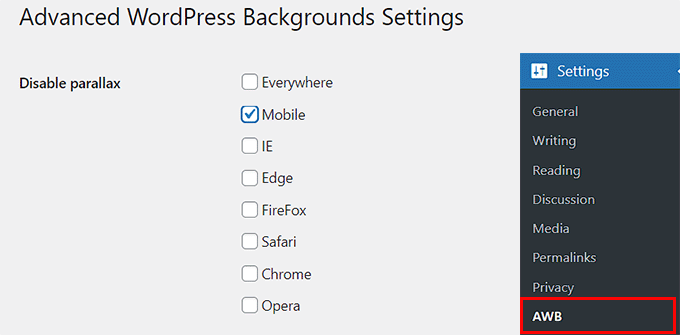
Rufen Sie nach der Aktivierung die Seite Einstellungen “ AWB im WordPress-Dashboard auf. Hier können Sie die Kästchen für die Browser oder Geräte ankreuzen, auf denen Sie den Parallaxen-Effekt nicht anzeigen möchten.
Wenn Sie z. B. den Parallaxen-Effekt für Nutzer von Mobilgeräten nicht anzeigen möchten, können Sie dieses Kästchen aktivieren.

Klicken Sie anschließend auf die Schaltfläche „Änderungen speichern“, um Ihre Einstellungen zu speichern.
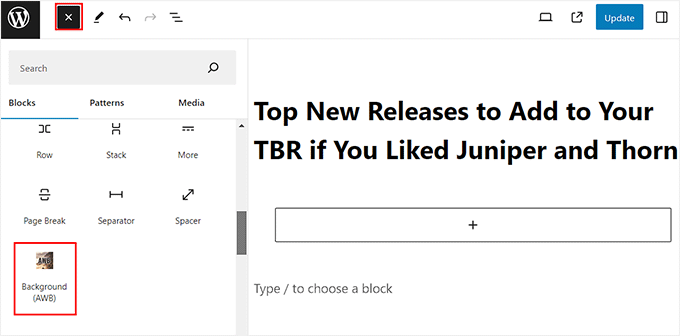
Als Nächstes öffnen Sie eine Seite oder einen Beitrag Ihrer Wahl im Gutenberg-Block-Editor.
Klicken Sie dann auf die Schaltfläche „+“ in der oberen linken Ecke des Bildschirms, um das Blockmenü zu öffnen.
Von hier aus müssen Sie den Block Hintergrund (AWB) finden und dem Beitrag hinzufügen.

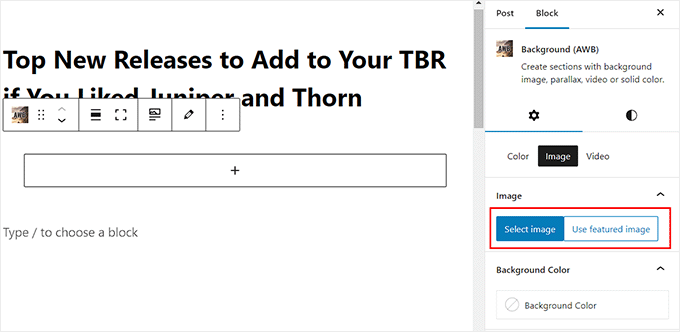
Öffnen Sie nun das Blockbedienfeld auf der rechten Seite des Bildschirms und wechseln Sie zur Registerkarte „Bild“, wenn Sie ein Bild als Parallaxenhintergrund hinzufügen möchten.
Klicken Sie anschließend auf die Schaltfläche „Bild auswählen“, um die Mediathek zu starten. Sie können auch auf die Schaltfläche „Hervorgehobenes Bild verwenden“ klicken, um das hervorgehobene Bild automatisch als Hintergrund hinzuzufügen.

Sie können sogar eine Hintergrundfarbe oder ein Video für den Effekt hinzufügen, indem Sie zu diesen Registerkarten wechseln.
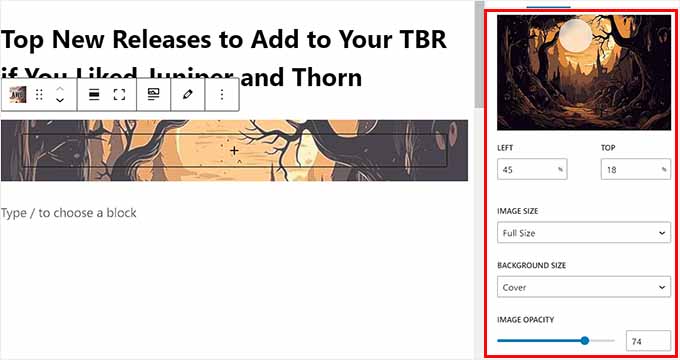
Nach dem Hinzufügen eines Bildes können Sie den Fokuspunkt im Blockbedienfeld anpassen und die Hintergrundgröße konfigurieren. Wir empfehlen jedoch, die Hintergrundgröße auf „Cover“ einzustellen.
Anschließend können Sie mit dem Schieberegler die Deckkraft des Bildes ändern.

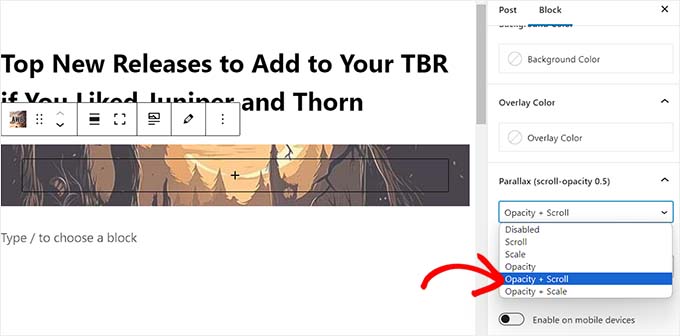
Blättern Sie dann zur Registerkarte „Parallaxe“ und erweitern Sie sie.
Hier können Sie den gewünschten Parallaxentyp aus dem Dropdown-Menü auswählen. Sobald Sie eine Option ausgewählt haben, werden die Änderungen automatisch in den Block-Editor übernommen, wo Sie sie testen können.
In unserem Beispiel verwenden wir „Deckkraft + Scrollen“.

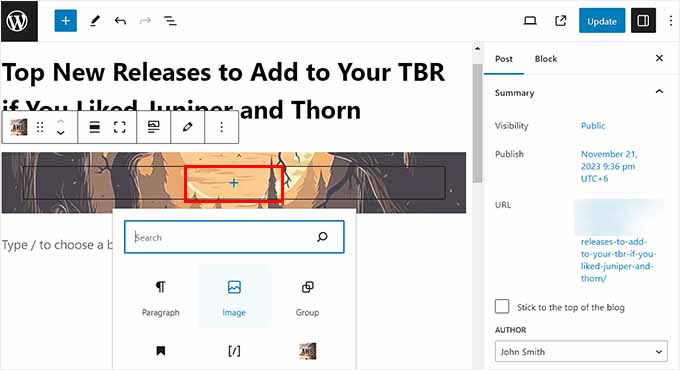
Nachdem Sie den Effekt hinzugefügt haben, klicken Sie auf die Schaltfläche „+“ im AWB-Block, um das Blockmenü zu öffnen.
Sie können nun einen Absatz, ein Bild, ein Video, ein Zitat oder einen anderen Block Ihrer Wahl hinzufügen. Dieser Block wird dann mit dem Parallaxen-Effekt angezeigt.

Klicken Sie schließlich oben auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihre Einstellungen zu speichern.
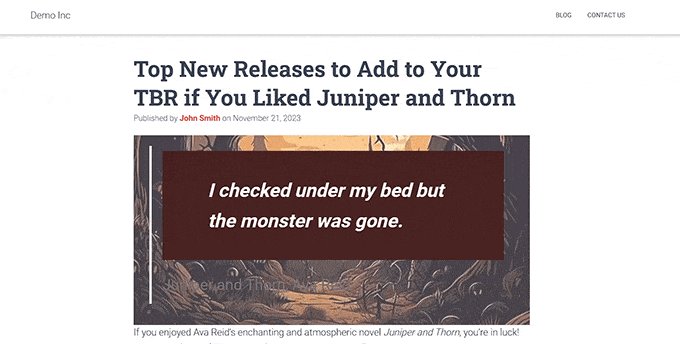
Jetzt können Sie Ihre WordPress-Website besuchen, um den Parallaxen-Effekt in Aktion zu sehen.

Methode 2: Hinzufügen eines Parallaxen-Effekts zum WordPress-Theme mit CSS
Wenn Sie ein einziges Bild als Parallaxen-Hintergrund für Ihre gesamte Website verwenden möchten, ist diese Methode die richtige für Sie.
Zunächst müssen Sie das Bild, das Sie verwenden möchten, in Ihre WordPress-Mediathek hochladen, indem Sie die Seite Medien “ Neue Mediendatei hinzufügen aufrufen.
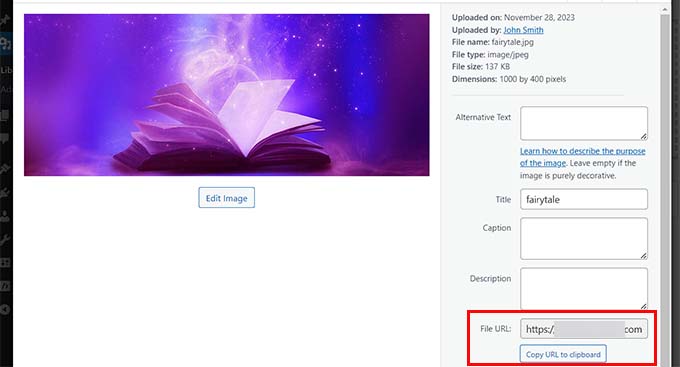
Danach müssen Sie die URL des Bildes kopieren, indem Sie auf das Bild klicken und die Eingabeaufforderung „Attachment details“ öffnen.

Danach müssen Sie benutzerdefinierten CSS-Code zu Ihren Themendateien hinzufügen. Der kleinste Fehler bei der Eingabe des Codes kann jedoch dazu führen, dass Ihre Website nicht mehr funktioniert und nicht mehr zugänglich ist.
Aus diesem Grund empfehlen wir die Verwendung von WPCode. Es ist das beste WordPress-Code-Snippets-Plugin auf dem Markt, das das Hinzufügen von benutzerdefiniertem Code, einschließlich CSS, sehr sicher und einfach macht.
Zunächst müssen Sie das WPCode-Plugin installieren und aktivieren. Detaillierte Anweisungen finden Sie in unserem Leitfaden für Anfänger zur Installation eines WordPress-Plugins.
Hinweis: WPCode hat auch einen kostenlosen Plan. Sie benötigen jedoch einen Premium-Plan, um die CSS-Snippet-Option freizuschalten.
Rufen Sie nach der Aktivierung die Seite Code Snippets “ + Snippet hinzufügen im WordPress-Dashboard auf und klicken Sie auf die Schaltfläche „Snippet verwenden“ unter der Option „Eigenen Code hinzufügen (neues Snippet)“.

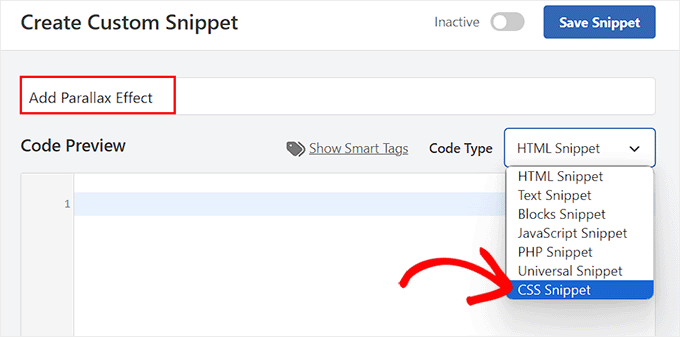
Dies führt Sie zur Seite „Benutzerdefiniertes Snippet erstellen“, wo Sie zunächst einen Titel für Ihren benutzerdefinierten Code hinzufügen können.
Wählen Sie anschließend die Option „CSS Snippet“ aus dem Dropdown-Menü „Codetyp“ auf der rechten Seite.

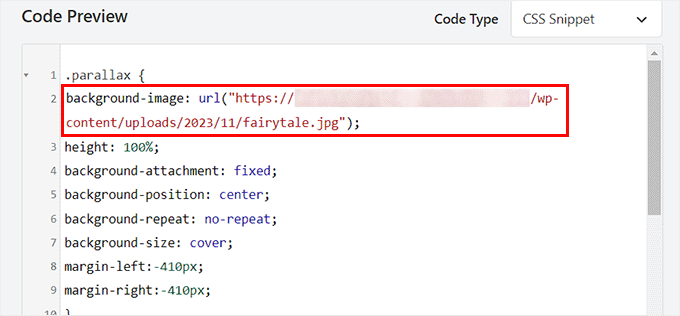
Fügen Sie anschließend den folgenden benutzerdefinierten CSS-Code in das Feld „Codevorschau“ ein:
.parallax {
background-image: url("http://example.com/wp-content/uploads/2017/08/my-background-image.jpg");
height: 100%;
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
margin-left:-410px;
margin-right:-410px;
}
.parallax-content {
width:50%;
margin:0 auto;
color:#FFF;
padding-top:50px;
}
Ersetzen Sie dann die Beispiel-URL in der Zeile background-image: url des Codes durch die URL Ihres Bildes.
Dieses Bild wird als Hintergrund für den Parallaxen-Effekt auf Ihrer gesamten Website verwendet.

Blättern Sie dann nach unten zum Abschnitt „Einfügen“ und wählen Sie den Modus „Automatisch einfügen“.
Das Snippet wird automatisch auf Ihrer Website ausgeführt, sobald Sie ihm einen HTML-Code hinzufügen.

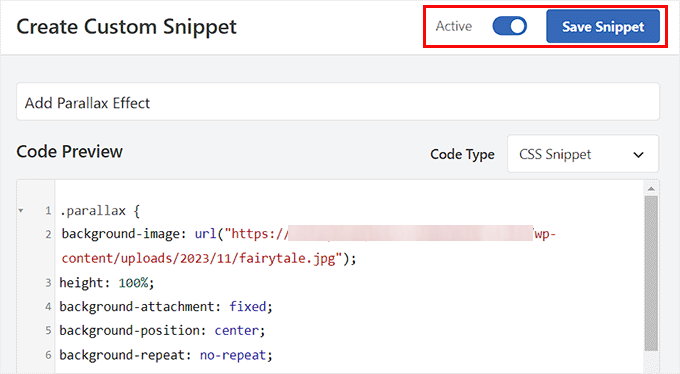
Blättern Sie schließlich zurück zum Anfang der Seite und schalten Sie den Schalter „Inaktiv“ auf „Aktiv“ um.
Klicken Sie dann auf die Schaltfläche „Snippet speichern“, um Ihre Einstellungen zu speichern.

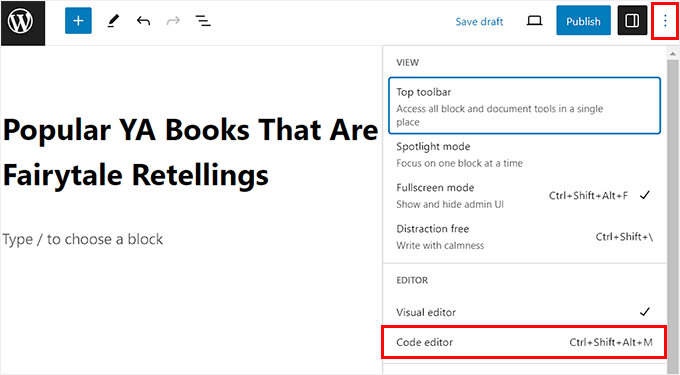
Jetzt ist es an der Zeit, den WordPress-Beitrag oder die Seite zu öffnen, auf der Sie den Parallaxen-Effekt hinzufügen möchten.
Klicken Sie dann auf das Symbol mit den drei Punkten in der oberen rechten Ecke des Bildschirms, um ein Menü zu öffnen. Wählen Sie dann den Modus „Code-Editor“.

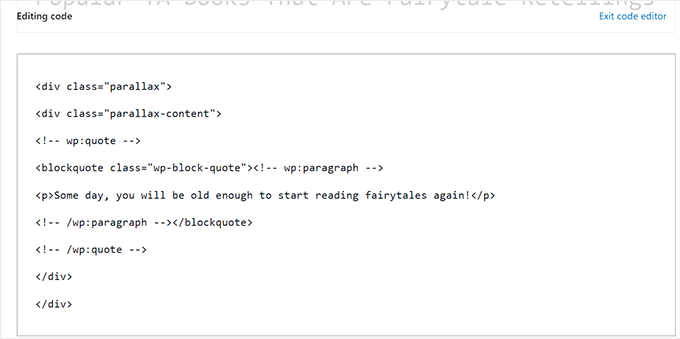
Nun müssen Sie den folgenden HTML-Code in den Code-Editor einfügen, wobei der Inhalt für den Parallaxen-Effekt dazwischen liegt:
<div class="parallax">
<div class="parallax-content">
Your content goes here...
</div>
</div>
Sie können dann einfach zum visuellen Block-Editor zurückkehren, indem Sie oben auf den Link „Code-Editor verlassen“ klicken.
Danach fügen Sie den restlichen Inhalt für die Seite oder den Beitrag im visuellen Block-Editor hinzu.

Klicken Sie abschließend auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihre Einstellungen zu speichern.
Besuchen Sie jetzt einfach Ihren WordPress-Blog, um den Parallaxen-Effekt in Aktion zu sehen.

Bonus: YouTube-Video als Vollbild-Hintergrund in WordPress hinzufügen
Neben dem Parallax-Effekt können Sie auch ein YouTube-Video als Vollbild-Hintergrund in WordPress einfügen.
Dies kann Ihren Nutzern ein intensives Erlebnis bieten und die visuelle Attraktivität Ihrer WordPress-Website steigern. Ein YouTube-Video im Vollbildmodus als Hintergrund kann Emotionen hervorrufen und eine tiefere Verbindung zu Ihrem Publikum herstellen.
Wenn Sie z. B. ein Gewinnspiel auf Ihrer Website veranstalten, können Sie ein YouTube-Hintergrundvideo verwenden, um die Seite spannender zu gestalten und die Nutzer zur Teilnahme am Wettbewerb zu ermutigen.

Wenn Sie eine gemeinnützige Wohltätigkeitsorganisation haben, können Sie Videohintergründe verwenden, um die Wirkung und den Auftrag Ihrer Organisation sowie die Geschichten der Menschen oder Gemeinschaften, denen Sie dienen, darzustellen. Sie können sogar Erfolgsgeschichten im Vollbild-Videohintergrund präsentieren.
Weitere Einzelheiten finden Sie in unserer Anleitung zum Hinzufügen eines YouTube-Videos als Vollbild-Hintergrund in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie einen Parallaxen-Effekt zu jedem WordPress-Theme hinzufügen können. Vielleicht interessieren Sie sich auch für unsere Anleitung für Einsteiger, wie Sie lizenzfreie Bilder für Ihre WordPress-Blogbeiträge finden, und unsere Liste der beliebtesten WordPress-Tipps, -Tricks und -Hacks.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
I have hearing parallax effect but didn’t understand how it actually works. This guide is helpful as explained it clearly with implementation. I will like to try it out. Thanks.
WPBeginner Support says
Glad we could help show what the effect is
Admin
Christer says
Maybe I’m stupid but what should I insert under „your own content here“ in the shortcode? Is the content the post or what?
Chris
WPBeginner Support says
You would insert the content you would want on that page.
Admin
Saswata Baksi says
Can I add this on the post header code, i.e. before the title on individual post?
WPBeginner Support says
You would likely want a sticky header for what it sounds like you’re wanting, otherwise, you would want to reach out to the support for your specific theme for that customization.
Admin
Jessica says
Why not show a live example (URL) of the parallax effect? I can’t even picture it.
WPBeginner Support says
Thanks for your feedback, we’ll certainly take this into consideration for any updates to this article
Admin
Andres says
Hello and thank your for this guide.
Ive implemented Solution #2 on my site, its working great except for the fact that its not working on mobile. Is there a known issue with that?
Thanks
Chris says
Hi, I tried thesecoond code solution but itis not Responsive and gets dinged by google.
I have tryed a few fixes, mostly using media breaks and messing with margins but cannot get to to work.
Or
How do you disable in mobile?
Thanks in advance
Chris
WPBeginner Support says
At the moment we do not have the recommended CSS to detect mobile devices.
Admin
Alex says
I love this plugin, however, I’m trying to create a full height background image that will fit the whole screen whatever browser window size is opened. Then, once the window is loaded, I can scroll to see the rest of my webpage. I see that the demo nK uses works this way:
I’m wondering what additional css or settings I need to use to create this effect.
Thank you so much!
gayana says
i have added the parallax plugin . i have got the Symbol which was in picture but am not getting where to add the code .I have added that in custom css in appearance .I am not getting any picture or effects.
David says
Rather than repeat this for every page/post, can I just do it the once using the Additional CSS box?
I want the parallax effect site wide.
Thanks
Mahdi Sadeghi says
That was Awesome
Thank You.
Thomas Greenbank says
If I use the plugin for this, do I have to leave it active, or can I deactivate the plugin once I’ve set up the parallex effect?
WPBeginner Support says
Hi Thomas,
You’ll have to keep using the plugin as long as you want to keep parallax background effects.
Admin
Ed says
Is there a way to make the background (its URL) a variable that can be set when the related HTML is added to a post? The alternative of having multiple custom CSS segments (.parallaz1, .parallax2, …..) to cover each possible background is unwieldy at best.
A CSS novice trying to learn. Point me to a site or two and I’ll figure it out for myself, but right now don’t even know what to search for.
Thanks
Ed says
WPBeginner?
Anyone??
WPBeginner Support says
Hi Ed,
You can add CSS classes using Custom Fields. You can assign a custom field to an article, and then in your theme files look for the custom meta data and then use it as your CSS class.
Admin