Haben Sie sich schon einmal gefragt, welche WordPress-Tipps, -Tricks und -Hacks die beliebtesten WordPress-Seiten verwenden?
Es gibt so viele Möglichkeiten, Ihre WordPress-Website anzupassen und sie effizienter zu nutzen. Allerdings dauert es Monate, bis neue Nutzer die nützlichsten Tipps und Tricks entdecken.
In diesem Artikel werden wir einige der beliebtesten WordPress-Tipps, -Tricks und -Hacks vorstellen, die Ihnen helfen werden, WordPress wie ein Profi zu nutzen.

Hier finden Sie eine Liste aller Tipps, Tricks und Hacks, die in diesem Artikel erwähnt werden. Fühlen Sie sich frei, zu dem zu springen, das Ihr Interesse weckt:
- Use a Custom Homepage
- Install Google Analytics in WordPress
- Password Protect WordPress Admin Directory
- Show Images in Rows and Columns
- Allow users to Subscribe to Comments
- Limit Login Attempts
- Display Excerpt (Post Summary) on Home and Archive Pages
- Add Custom Default Gravatar Image
- Adding custom CSS to a WordPress Theme
- Using Inspect Element Tool to Customize WordPress
- Add a Facebook Thumbnail Image
- Add Featured Image or Post Thumbnail to RSS Feed
- Show Excerpts in RSS Feed
- Use Shortcodes inside Text Widgets
- Fix WordPress Email Deliverability
- Add Content to Articles in RSS Feeds
- Delay Posts in RSS Feeds
- Display Social Media Feeds on Your Site
- Add Image Icons to Links Navigation Menu
- Open Navigation Menu Link in New Window
- Add Full-Screen Search Overlay in WordPress
- Add a Sticky Floating Navigation Menu
- Add multiple authors to a WordPress post
- Add Categories to WordPress Pages
- Create a Local WordPress Site on Your Computer
- Display Total Number of Comments in WordPress
- Show Total Number of Registered Users in WordPress
- Create New Image Sizes in WordPress
- Easily Set up Redirects in WordPress
- Convert Categories to Tags or Vice versa
- Bulk Move Posts Between Categories and Tags
- Display Last Updated Date of Your Posts
- How to Display Relative Dates in WordPress
- Remove WordPress Version Number
- Update WordPress URLs when Not Able to Access WP-Admin
- Deactivate All Plugins when not able to access WP-admin
- Make a Custom 404 Error Page
- Include Category in Post URLs
- Display Random Posts in WordPress
- Allow User Registration on Your WordPress Site
- Create a Custom User Registration Form in WordPress
- Exclude Specific Categories from RSS Feed
- Change Excerpt Length in WordPress
- Display Dynamic Copyright Date in WordPres
- How to Change a User Name in WordPress
- Allow Users to Like or Dislike Comments
- Duplicate a WordPress Post or Page
- Allow Users to Submit Posts to Your WordPress Site
- Turn Off Comment Notification Emails in WordPress
- Change Sender Name in Outgoing WordPress Emails
- Changing the Author of a WordPress Post
- Rearrange Post Edit Screen in WordPress
- Change Number of Posts Shown on Blog Pages
- Automatically Close Comments on Old Articles
- Split Long Posts into Pages
1. Verwenden Sie eine benutzerdefinierte Homepage
Standardmäßig zeigt WordPress Ihre neuesten Beiträge auf der Startseite Ihrer Website an. Sie können dies ändern und eine beliebige Seite als Startseite Ihrer Website verwenden.
Zunächst müssen Sie eine neue Seite in WordPress erstellen, die Sie Home nennen können.
Als Nächstes müssen Sie eine weitere Seite erstellen. Nennen wir diese Seite Blog, da Sie sie für die Anzeige Ihrer Blogbeiträge verwenden werden.
Gehen Sie nun in Ihrem WordPress-Admin zu Einstellungen “ Leseseite und wählen Sie unter der Option „Anzeige der Startseite“ die Option „Eine statische Seite“.
Danach können Sie die soeben erstellten Seiten als Startseite und Blog-Seiten auswählen.

Sie können auch eine eigene Vorlage für Ihre Homepage erstellen.
1. Benutzerdefinierte Vorlage im Site-Editor erstellen
Wenn Sie ein neueres Block-Theme auf Ihrer WordPress-Site verwenden, können Sie mit dem vollständigen Site-Editor eine benutzerdefinierte Vorlage für Ihre Homepage erstellen.
Gehen Sie einfach auf die Seite Erscheinungsbild “ Editor und klicken Sie auf die Schaltfläche „Neu hinzufügen“ am oberen Rand des Bildschirms für die Vorlagenauswahl.

Im Dropdown-Menü können Sie auswählen, welche Art von Vorlage Sie erstellen möchten. Sie können die Vorderseite wählen, die automatisch die Kopfzeile und andere Einstellungen enthält, oder Sie können eine benutzerdefinierte Vorlage wählen, um von Grund auf neu zu beginnen.
Wenn Sie eine benutzerdefinierte Vorlage wählen, werden Sie aufgefordert, der Vorlage einen Namen zu geben. Danach wird sie im Site Editor zur Bearbeitung geöffnet.

Sie können Ihre benutzerdefinierte Vorlage im Block-Editor entwerfen. Wenn Sie fertig sind, vergessen Sie nicht, Ihre Änderungen zu speichern.
Sie können nun die zuvor erstellte Startseite bearbeiten. Klicken Sie auf dem Bildschirm „Seite bearbeiten“ auf die Option „Vorlage“ unter dem Feld „Zusammenfassung“ im Bereich „Seiteneinstellungen“.

Wählen Sie hier Ihre individuelle Homepage-Vorlage aus.
Sie können mit der Bearbeitung der Seite fortfahren oder Ihre Änderungen speichern und veröffentlichen, um Ihr benutzerdefiniertes Home Page Design in Aktion zu sehen.
2. Manuelles Erstellen einer benutzerdefinierten Vorlage
Sie können diese Methode verwenden, wenn Sie ein älteres Theme verwenden oder den Code manuell schreiben möchten.
Erstellen Sie einfach eine neue Datei auf Ihrem Computer mit einem einfachen Texteditor und fügen Sie diesen Code am Anfang der Datei ein.
<?php /* Template Name: Custom Homepage */ ?>
Speichern Sie diese Datei als custom-homepage.php auf Ihrem Desktop.
Als Nächstes müssen Sie sich mit einem FTP-Client mit Ihrer Website verbinden und zum Ordner /wp-content/themes/your-current-theme/ gehen. Laden Sie nun die zuvor erstellte Datei in Ihren Theme-Ordner hoch.
Kehren Sie zum WordPress-Verwaltungsbereich zurück und bearbeiten Sie Ihre Homepage.
Sie können Ihre benutzerdefinierte Homepage-Vorlage unter der Zusammenfassung-Metabox in der Spalte „Beitragseinstellungen“ auf der rechten Seite auswählen.

Jetzt ist diese Seite völlig leer und zeigt überhaupt nichts an. Sie können benutzerdefiniertes HTML/CSS und WordPress-Vorlagen-Tags verwenden, um Ihr eigenes Seitenlayout zu erstellen.
Sie können auch ein Page-Builder-Plugin verwenden, um eine Seite mit Hilfe von Drag-and-Drop-Tools zu erstellen.
Weitere Einzelheiten finden Sie in unserer Anleitung zum Erstellen einer benutzerdefinierten Seitenvorlage in WordPress.
2. Google Analytics in WordPress installieren
Google Analytics ist eines der unverzichtbaren Tools für WordPress-Site-Besitzer. Es ermöglicht Ihnen zu sehen, woher Ihre Nutzer kommen und was sie auf Ihrer Website tun.
Es beginnt erst mit der Verfolgung der Nutzer Ihrer Website, nachdem Sie es installiert haben. Deshalb ist es wichtig, dass Sie es beim Start Ihrer Website einrichten.
Auf diese Weise haben Sie alle historischen Daten, um das Wachstum Ihrer Website zu verfolgen und zu vergleichen.
Der beste Weg, Google Analytics zu installieren, ist die Verwendung des MonsterInsights-Plugins. Es ist das beste Google Analytics-Plugin für WordPress und zeigt schöne Berichte direkt in Ihrem WordPress-Adminbereich an.
Installieren und aktivieren Sie einfach das MonsterInsights-Plugin. Weitere Details finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung wird das Plugin Sie durch die Einrichtung führen. Folgen Sie einfach den Anweisungen auf dem Bildschirm, um die Einrichtung abzuschließen.

Eine ausführliche Anleitung finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation von Google Analytics in WordPress.
Bonus-Tipp: Sehen Sie sich andere Website-Marketing-Daten an, die Sie verfolgen sollten.
3. Passwortschutz für das WordPress-Administrationsverzeichnis
Im WordPress-Administrationsverzeichnis führen Sie alle Verwaltungsaufgaben für Ihre Website aus. Es ist bereits passwortgeschützt, da die Benutzer einen Benutzernamen und ein Passwort eingeben müssen, bevor sie auf den Verwaltungsbereich zugreifen können.
Durch Hinzufügen einer weiteren Authentifizierungsebene können Sie es Hackern jedoch erschweren, Zugang zu Ihrer WordPress-Website zu erhalten.
Hier erfahren Sie, wie Sie den Passwortschutz für Ihr WordPress-Administrationsverzeichnis aktivieren.
Melden Sie sich in der Systemsteuerung Ihres WordPress-Hosting-Kontos an.
Hinweis: In den Screenshots verwenden wir Bluehost. Bei anderen Hosting-Anbietern, die cPanel verwenden, sind die Schritte jedoch ähnlich. Ihr Dashboard kann sich jedoch geringfügig von unseren Bildschirmabbildungen unterscheiden.
Klicken Sie anschließend auf die Schaltfläche „Einstellungen“ unter Ihrer Website.

Bluehost öffnet nun das Dashboard für die Website-Einstellungen.
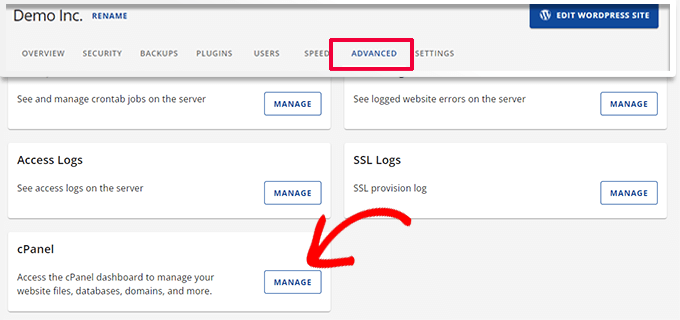
Wechseln Sie zur Registerkarte „Erweitert“ und scrollen Sie dann nach unten zum Abschnitt cPanel.
Dann müssen Sie auf die Schaltfläche „Verwalten“ klicken, um fortzufahren.

Dadurch wird die cPanel-App in einer neuen Registerkarte gestartet.
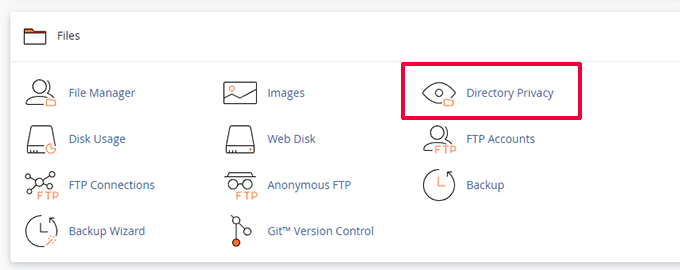
Blättern Sie nach unten zum Abschnitt Dateien und klicken Sie auf die Option „Verzeichnisschutz“.

Als nächstes werden Sie aufgefordert, die Verzeichnisse auszuwählen, die Sie schützen möchten.
Navigieren Sie zum Stammverzeichnis Ihrer WordPress-Website und klicken Sie auf die Schaltfläche „Bearbeiten“ neben dem Ordner wp-admin.

Aktivieren Sie auf dem nächsten Bildschirm einfach das Kontrollkästchen „Passwortschutz für dieses Verzeichnis“.
Wenn Sie möchten, können Sie Ihrem Verzeichnis auch einen Namen wie „Admin Area“ geben, damit Sie es sich besser merken können.

Klicken Sie anschließend auf die Schaltfläche „Speichern“, um Ihre Einstellungen zu speichern.
Dadurch werden Sie auf eine Seite weitergeleitet, auf der die Bestätigungsmeldung erscheint. Klicken Sie auf die Schaltfläche „Zurück“, um fortzufahren.

Auf dem nächsten Bildschirm werden Sie aufgefordert, einen Benutzernamen und ein Passwort einzugeben und das Passwort zu bestätigen.
Notieren Sie sich Ihren Benutzernamen und Ihr Passwort an einem sicheren Ort, z. B. in einer Passwortmanager-App.

Klicken Sie danach unbedingt auf die Schaltfläche „Speichern“.
Wenn nun jemand versucht, auf Ihr /wp-admin-Verzeichnis zuzugreifen, wird er aufgefordert, den Benutzernamen und das Passwort einzugeben, die Sie oben erstellt haben.

Weitere Methoden und detaillierte Anweisungen finden Sie in unserem Leitfaden zum Passwortschutz des WordPress-Administrationsverzeichnisses.
4. Bilder in Zeilen und Spalten anzeigen

Wenn Sie einem WordPress-Beitrag mehrere Bilder hinzufügen, werden diese standardmäßig nebeneinander oder übereinander angezeigt.
Das sieht nicht sehr gut aus, weil Ihre Nutzer viel scrollen müssen, um alle zu sehen.
Dies kann durch die Anzeige von Bildern in einem Rasterlayout gelöst werden. Sie können den Galerie-Block verwenden, um Bilder in einem Raster aus Zeilen und Spalten anzuzeigen.
Sie können auch den Spaltenblock verwenden, um Bilder nebeneinander anzuzeigen. Wenn Sie ein Bild neben dem Text anzeigen möchten, können Sie den Block Text und Medien verwenden.
Weitere Einzelheiten finden Sie in unserer Anleitung zum Hinzufügen einer Bildergalerie in WordPress.
5. Erlauben Sie den Benutzern, Kommentare zu abonnieren

Wenn Nutzer einen Kommentar auf Ihrer Website hinterlassen, müssen sie normalerweise denselben Artikel noch einmal manuell besuchen, um zu sehen, ob Sie oder andere Nutzer auf Kommentare geantwortet haben.
Wäre es nicht besser, wenn die Nutzerinnen und Nutzer per E-Mail über neue Kommentare zu Ihren Beiträgen benachrichtigt werden könnten? Hier erfahren Sie, wie Sie diese Funktion zu Ihrer Website hinzufügen können.
Installieren und aktivieren Sie einfach das Plugin Subscribe to Comments Reloaded. Nach der Aktivierung müssen Sie Einstellungen “ Kommentare abonnieren aufrufen, um die Einstellungen des Plugins zu konfigurieren.
Detaillierte Anweisungen finden Sie in unserer Anleitung, wie Sie es Benutzern ermöglichen, Kommentare in WordPress zu abonnieren.
6. Anmeldeversuche begrenzen

Standardmäßig kann ein WordPress-Benutzer eine unbegrenzte Anzahl von Versuchen unternehmen, sich bei einer WordPress-Website anzumelden. So kann jeder versuchen, Ihr Passwort zu erraten, bis er es richtig hat.
Um dies zu kontrollieren, müssen Sie das Login LockDown Plugin installieren und aktivieren. Es ermöglicht Ihnen, die Anzahl der fehlgeschlagenen Anmeldeversuche eines Benutzers zu begrenzen.
Detaillierte Anweisungen zur Einrichtung finden Sie in unserer Anleitung zur Begrenzung von Anmeldeversuchen in WordPress.
7. Auszug (Beitragszusammenfassung) auf Start- und Archivseiten anzeigen

Sie haben vielleicht schon bemerkt, dass alle beliebten Blogs auf ihren Start- und Archivseiten Zusammenfassungen von Artikeln anstelle von vollständigen Artikeln zeigen. Dadurch werden diese Seiten schneller geladen, die Seitenaufrufe erhöht und doppelte Inhalte auf Ihrer Website vermieden.
Weitere Informationen zu diesem Thema finden Sie in unserem Artikel über Auszüge (Zusammenfassungen) und vollständige Beiträge in WordPress-Archivseiten.
Viele Premium- und kostenlose WordPress-Themes verwenden bereits Auszüge auf Start- und Archivseiten. Wenn Ihr Theme jedoch keine Auszüge anzeigt, lesen Sie unsere Anleitung zur Anzeige von Beitragsauszügen in WordPress-Themes.
8. Benutzerdefiniertes Standard-Gravatar-Bild hinzufügen
WordPress verwendet Gravatar, um Benutzerprofilbilder in WordPress anzuzeigen. Wenn ein Benutzer keinen Gravatar hat, verwendet WordPress ein Standardbild, das „Mystery Person“ genannt wird.
Dieses Standard-Gravatar-Bild wird oft in Ihrem WordPress-Kommentarbereich erscheinen, weil viele Benutzer kein Gravatar-Bild mit ihrer E-Mail-Adresse verknüpft haben.
Sie können diesen Standard-Gravatar ganz einfach durch Ihr eigenes Standard-Gravatar-Bild ersetzen.
Zunächst müssen Sie das Bild, das Sie als Standard-Gravatar-Bild verwenden möchten, in Ihre WordPress-Mediathek hochladen.
Gehen Sie auf die Seite Medien “ Neu hinzufügen, um das Bild hochzuladen. Klicken Sie nach dem Hochladen auf die Schaltfläche URL in die Zwischenablage kopieren.

Fügen Sie die URL, die Sie kopiert haben, in eine Textdatei auf Ihrem Computer ein; Sie benötigen sie im nächsten Schritt.
Nun müssen Sie den folgenden benutzerdefinierten Code zu Ihrer Website hinzufügen. Wir empfehlen die Verwendung des kostenlosen WPCode-Plugins:
add_filter( 'avatar_defaults', 'wpb_new_gravatar' );
function wpb_new_gravatar ($avatar_defaults) {
$myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png';
$avatar_defaults[$myavatar] = "Default Gravatar";
return $avatar_defaults;
}
Vergessen Sie nicht, den Wert $myavatar durch die URL des benutzerdefinierten Gravatar-Bildes zu ersetzen, das Sie zuvor hochgeladen haben.
Sie können nun die Seite Einstellungen “ Diskussion besuchen, und Sie werden feststellen, dass Ihr benutzerdefinierter Standard-Avatar zu den Standard-Avataren hinzugefügt wurde.
Eine detaillierte Anleitung finden Sie in unserem Tutorial zum Hinzufügen und Ändern des Standard-Gravatars in WordPress.
9. Hinzufügen von benutzerdefiniertem CSS zu einem WordPress-Theme
Als Besitzer einer WordPress-Website müssen Sie manchmal benutzerdefinierte CSS zu Ihrer Website hinzufügen. Es gibt mehrere Möglichkeiten, benutzerdefinierte CSS in WordPress hinzuzufügen. Wir werden Ihnen zwei Methoden zeigen.
1. Benutzerdefiniertes CSS mit WPCode hinzufügen (empfohlen)
Normalerweise können Sie benutzerdefinierten CSS-Code in Ihren Theme-Einstellungen hinzufügen. Ihr benutzerdefiniertes CSS verschwindet jedoch, wenn Sie das Thema ändern.
Was wäre, wenn Sie dieses CSS auf dieser oder einer anderen Website wiederverwenden wollten?
Sie können dieses Problem lösen, indem Sie Ihr benutzerdefiniertes CSS mit dem WPCode-Plugin hinzufügen. Es ist das beste Plugin für benutzerdefinierten Code für WordPress und ermöglicht Ihnen das einfache Einfügen von benutzerdefiniertem Code und CSS überall auf Ihrer Website.
Außerdem können Sie Ihre Codeschnipsel organisieren, indem Sie ihnen Namen geben oder sie in der Cloud-Bibliothek speichern und sie auf anderen Websites wiederverwenden.
Zunächst müssen Sie das WPCode-Plugin installieren und aktivieren.
Hinweis: Es gibt auch eine kostenlose Version von WPCode, die Sie ausprobieren können. Wir empfehlen ein Upgrade auf die kostenpflichtige Version, um mehr Funktionen freizuschalten.
Gehen Sie nach der Aktivierung auf die Seite Code Snippets “ + Snippet hinzufügen und klicken Sie auf die Schaltfläche Snippet verwenden unter der Beschriftung „Eigenen Code hinzufügen (neues Snippet)“.

Geben Sie auf dem nächsten Bildschirm einen Titel für Ihr benutzerdefiniertes CSS-Snippet ein, und wählen Sie dann unter Codetyp die Option CSS-Snippet.
Danach können Sie Ihren benutzerdefinierten CSS-Code in das Feld Codevorschau einfügen.

Scrollen Sie nach unten zum Abschnitt „Einfügen“. Hier können Sie auswählen, wo Sie dieses benutzerdefinierte CSS-Snippet hinzufügen möchten.
Wenn Sie es standortweit hinzufügen möchten, können Sie Site Wide Header wählen. Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Snippet speichern“ zu klicken und den Schalter von „Inaktiv“ auf „Aktiv“ umzuschalten.

WPCode speichert nun Ihr benutzerdefiniertes CSS und fügt es gemäß Ihren Einstellungen zu Ihrer Website hinzu.
2. Benutzerdefiniertes CSS im Theme Customizer hinzufügen
Der einfachste Weg, benutzerdefinierte CSS zu einem WordPress-Theme hinzuzufügen, ist der Besuch der Seite Erscheinungsbild “ Anpassen in Ihrem WordPress-Admin.
Wenn Sie das Menü „Anpassen“ unter „Darstellung“ nicht sehen können, können Sie den Theme-Customizer manuell aufrufen, indem Sie die folgende URL in die Adressleiste Ihres Browsers eingeben.
http://yourwebsite.com/wp-admin/customize.php
Dadurch wird der WordPress-Theme-Customizer gestartet, und Sie sehen die Vorschau Ihrer Website im rechten Bereich.
Klicken Sie nun auf das Menü „Zusätzliche CSS“ im linken Bereich, um es zu erweitern.

Es wird ein einfaches Textfeld angezeigt, in das Sie Ihr benutzerdefiniertes CSS einfügen können.
Sobald Sie eine gültige CSS-Regel hinzugefügt haben, können Sie sehen, wie sie im Live-Vorschaufenster Ihrer Website angewendet wird.

Vergessen Sie nicht, auf die Schaltfläche „Speichern und veröffentlichen“ oben zu klicken, wenn Sie fertig sind.
Alternative Methoden und detailliertere Anweisungen finden Sie in unserer Anleitung für Einsteiger zum Hinzufügen von benutzerdefiniertem CSS in WordPress.
Hinweis: Einige Themes, wie z. B. Divi von Elegant Themes, haben in den Theme-Optionen auch einen Platz für benutzerdefiniertes CSS. Viele von ihnen spiegeln den Abschnitt „Zusätzliches CSS“ des Theme-Anpassers wider. Wir empfehlen jedoch dringend, nur einen Ort zu wählen, an dem Sie CSS-Code auf Ihrer Website speichern, sei es in WPCode, in den Theme-Optionen oder im Customizer.
10. WordPress mit dem Tool „Element inspizieren“ anpassen
Das Hinzufügen von benutzerdefiniertem CSS klingt großartig, aber woher wissen Sie, welche CSS-Klassen Sie bearbeiten müssen? Wie können Sie es debuggen, ohne CSS schreiben zu müssen?
Mit dem Tool „Element inspizieren“ können Sie den HTML-, CSS- oder JavaScript-Code einer beliebigen Webseite bearbeiten und Ihre Änderungen live sehen (nur auf Ihrem Computer).
Heimwerker, die eine Website selbst gestalten, können mit diesen Tools eine Vorschau auf das Design ihrer Website erstellen, ohne die Änderungen selbst vornehmen zu müssen.
Klicken Sie einfach mit der rechten Maustaste auf ein beliebiges Element auf einer Seite und wählen Sie dann im Menü Ihres Browsers die Option „Untersuchen“.

Dadurch wird Ihr Browserfenster geteilt, so dass Sie den HTML- und CSS-Quellcode der Seite sehen können.
Sie können mit der Maus über den Code fahren, um den entsprechenden Bereich in der Live-Vorschau hervorzuheben.

Alle Änderungen, die Sie hier vornehmen, werden sofort auf der darüber liegenden Seite sichtbar. Denken Sie jedoch daran, dass diese Änderungen nur in Ihrem Browser stattfinden und Sie die Seite nicht tatsächlich bearbeiten.
So können Sie herausfinden, was Sie bearbeiten müssen und wie. Danach können Sie Ihre eigentlichen Themendateien oder den benutzerdefinierten CSS-Code ändern.
Weitere Informationen zu diesem Thema finden Sie in unserem Artikel über die Grundlagen des Inspect-Elements und die Anpassung von WordPress als Heimwerker.
11. Ein Facebook-Miniaturbild hinzufügen
Facebook kann automatisch ein Bild aus Ihren Artikeln auswählen, wenn diese von Ihnen oder einer anderen Person geteilt werden. Normalerweise wählt es das Bild aus, das in einem Artikel angezeigt wird. Manchmal wählt es aber auch ein zufälliges Bild aus dem Artikel, das möglicherweise nicht geeignet ist.
Wenn Sie das All-in-One-SEO-Plugin verwenden, können Sie ein Facebook-Miniaturbild im Feld All-in-One-SEO-Einstellungen auf dem Bearbeitungsbildschirm für Beiträge auf der Registerkarte Soziales auswählen.

Sie können auch ein Standard-Miniaturbild für Facebook auswählen, indem Sie die Seite All in One SEO “ Soziale Netzwerke besuchen.
Sie können ein eigenes Bild hochladen oder ein Bild aus der Mediathek auswählen.

Wenn Sie auf dieser Einstellungsseite weiter nach unten scrollen, können Sie auch eine Miniaturansicht für Ihre Homepage auswählen.
Weitere Informationen finden Sie in unserer Anleitung zur Behebung des Problems mit den falschen Facebook-Miniaturansichten in WordPress.
12. Featured Image oder Post Thumbnail zum RSS Feed hinzufügen
WordPress-RSS-Feeds zeigen eine Liste Ihrer neuesten Artikel an. Wenn Sie vollständige Artikel im Feed anzeigen, werden alle darin enthaltenen Bilder angezeigt. Allerdings enthält der Feed nicht das vorgestellte Bild oder die Miniaturansicht des Artikels.
Um dies zu beheben, können Sie den folgenden Code in die Datei functions.php Ihres Themes einfügen oder WPCode verwenden, was eine sicherere Methode ist und verhindern kann, dass Ihre Website bei kleinen Fehlern zusammenbricht:
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
Weitere Informationen finden Sie in unserem Tutorial zum Hinzufügen von Post-Thumbnails zu RSS-Feeds in WordPress.
13. Auszüge im RSS-Feed anzeigen
In der Standardeinstellung zeigt WordPress Ihren vollständigen Artikel im RSS-Feed an. Dadurch können Content Scraper automatisch Ihre vollständigen Artikel abrufen und stehlen. Es verhindert auch, dass Ihre RSS-Feed-Abonnenten Ihre Website besuchen.
Um dies zu beheben, gehen Sie auf die Seite Einstellungen “ Lesen und scrollen Sie nach unten zur Option „Für jeden Artikel in einem Feed anzeigen“. Wählen Sie „Auszug“ und klicken Sie dann auf die Schaltfläche „Änderungen speichern“.

14. Hinzufügen eines Click to Call to Buttons in WordPress
Da mobile Nutzer bei den meisten Unternehmen den Großteil der Nutzer ausmachen, kann eine schnellere Kontaktaufnahme manchmal helfen, neue Kunden zu gewinnen.
Sie müssen zwar ein Kontaktformular auf Ihrer Website haben, aber das Hinzufügen einer Schnellschaltfläche für einen sofortigen Anruf kann für die Nutzer viel schneller sein.
Der einfachste Weg, eine Click-to-Call-Schaltfläche hinzuzufügen, ist die Verwendung des WP Call Button-Plugins. Mit diesem kostenlosen Plugin können Sie einfach Ihre geschäftliche Telefonnummer hinzufügen und eine Anrufschaltfläche auf Ihrer Website anzeigen.

Sie können die Position der Schaltfläche, die Farbe und den Ort, an dem sie auf Ihrer Website angezeigt werden soll, selbst bestimmen.
Wenn Sie die Schaltfläche nicht auf der gesamten Website anzeigen möchten, können Sie sie auf ausgewählten Beiträgen und Seiten anzeigen oder sie nur für mobile Nutzer aktivieren.

Wenn Sie den Call-Button als Aufruf zum Handeln strategisch in Ihrem Inhalt platzieren möchten, können Sie dies ganz einfach mit einem Block oder dem Shortcode tun.
Weitere Details finden Sie in unserer Anleitung zum einfachen Hinzufügen einer Click-to-Call-Schaltfläche in WordPress.
15. WordPress E-Mail-Zustellbarkeit reparieren
Standardmäßig verwendet WordPress die PHP-Funktion mail() zum Versenden von E-Mails. Viele WordPress-Hosting-Unternehmen blockieren oder beschränken diese Funktion, um Missbrauch zu verhindern.
Das bedeutet, dass Sie und Ihre Benutzer möglicherweise keine E-Mail-Benachrichtigungen von Ihrer WordPress-Website erhalten können. Einige dieser Benachrichtigungen sind von entscheidender Bedeutung, wie z. B. E-Mails über verlorene Passwörter, E-Mails über die Registrierung neuer Benutzer und mehr.
Um dies zu beheben, müssen Sie das WP Mail SMTP-Plugin installieren und aktivieren. Es ist das beste WordPress-SMTP-Plugin auf dem Markt und ermöglicht es Ihnen, Ihre WordPress-E-Mails mit dem richtigen SMTP-Protokoll zu versenden.

Hinweis: Es gibt auch eine kostenlose Version namens WP Mail SMTP Lite, die Sie verwenden können. Wir empfehlen ein Upgrade auf Pro, um mehr Funktionen freizuschalten.
Detaillierte Anweisungen finden Sie in unserem Tutorial zur Einrichtung von WP Mail SMTP bei einem beliebigen Host.
16. Inhalte zu Artikeln in RSS-Feeds hinzufügen
Möchten Sie Ihre WordPress-RSS-Feeds manipulieren, indem Sie Inhalte zu Ihren Artikeln hinzufügen, die nur für Ihre RSS-Feed-Abonnenten sichtbar sind?
Der einfachste Weg, dies zu tun, ist die Verwendung des All in One SEO for WordPress Plugins. Es verfügt über eine Funktion für RSS-Inhalte, mit der Sie ganz einfach Inhalte zu Artikeln in Ihrem RSS-Feed hinzufügen können.
Installieren und aktivieren Sie zunächst das All in One SEO for WordPress Plugin. Danach gehen Sie zu All in One SEO “ Allgemeine Einstellungen und wechseln Sie zur Registerkarte „RSS-Inhalte“.

Von hier aus können Sie benutzerdefinierte Inhalte hinzufügen, die vor oder nach jedem Eintrag in Ihrem RSS-Feed angezeigt werden.
Alternatives Verfahren:
Diese Methode erfordert, dass Sie Code zu Ihrer Website hinzufügen. Sie können diese Methode verwenden, wenn Sie nicht All in One SEO für WordPress verwenden.
Fügen Sie einfach den folgenden benutzerdefinierten Codeschnipsel in Ihre Website ein, indem Sie das WPCode-Plugin (empfohlen) oder die Datei functions.php Ihres Themes verwenden:
function wpbeginner_postrss($content) {
if(is_feed()){
$content = 'This post was written by Syed Balkhi '.$content.'Check out WPBeginner';
}
return $content;
}
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
Dieser Code zeigt den Text ‚This post was written by Syed Balkhi‘ vor einem Artikel und ‚Check out WPBeginner‘ nach dem Artikelinhalt.
Weitere Möglichkeiten zur Bearbeitung von RSS-Feed-Inhalten finden Sie in unserem Leitfaden zum Hinzufügen von Inhalten zu Ihren WordPress-RSS-Feeds.
17. Beiträge in RSS-Feeds verzögern
Haben Sie schon einmal versehentlich einen Artikel veröffentlicht, bevor er online gehen konnte? Das haben wir alle schon erlebt. Sie können den Artikel einfach wieder zurücknehmen und ihn weiter bearbeiten.
RSS-Feed-Leser und E-Mail-Abonnenten erhalten sie jedoch möglicherweise bereits in ihrem Posteingang. Es gibt eine einfache Lösung, um dies zu vermeiden – die Verzögerung von Beiträgen, die in Ihrem RSS-Feed erscheinen.
Fügen Sie das folgende benutzerdefinierte Codeschnipsel mit dem WPCode-Plugin (empfohlen) oder der Datei functions.php Ihres Themes hinzu:
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
Dieser Code verzögert das Erscheinen Ihrer veröffentlichten Beiträge im RSS-Feed für 10 Minuten.
Weitere Einzelheiten finden Sie in unserem Artikel über die Verzögerung der Anzeige von Beiträgen im WordPress-RSS-Feed.
18. Anzeigen von Social Media Feeds auf Ihrer Website
Jüngste Untersuchungen zu Marketingstatistiken zeigen, dass ein durchschnittlicher Nutzer etwa 2 Stunden und 29 Minuten in sozialen Medien verbringt.
Dies ist eine große Chance für Sie, Ihre Fangemeinde in den sozialen Medien zu vergrößern und sie auf Ihre Website zurückzubringen.
Der einfachste Weg, eine Fangemeinde in den sozialen Medien aufzubauen, besteht darin, Ihre sozialen Profile auf Ihrer Website zu bewerben.
Dazu benötigen Sie Smash Balloon. Es ist die beste WordPress-Plugin-Suite für soziale Medien auf dem Markt und ermöglicht es Ihnen, Ihre Social-Media-Feeds auf Ihrer Website schön zu präsentieren.

Smash Balloon macht es einfach, Facebook-Posts, Tweets, Instagram-Fotos, YouTube-Videos, kombinierte Feeds in eine Social Wall einzubetten und vieles mehr.
Eine ausführliche Anleitung finden Sie in unserem Tutorial zum Hinzufügen von Social Media Feeds in WordPress.
19. Hinzufügen von Bildsymbolen zu Links Navigationsmenü

Möchten Sie Bildsymbole neben den Links in Ihrem Navigationsmenü anzeigen? Die einfachste Lösung ist die Verwendung des Menu Image Plugins.
Nachdem Sie das Plugin installiert haben, gehen Sie einfach zu Darstellung “ Menü, und Sie werden die Option sehen, Bilder zu jedem Element in Ihrem bestehenden Menü hinzuzufügen.

Hinweis: Das Plugin funktioniert nicht mit Block-Themes und mit dem Full-Site-Editor.
Wenn Sie aus irgendeinem Grund kein Plugin verwenden möchten und stattdessen manuell vorgehen wollen, können Sie das tun.
Zunächst müssen Sie die Bilder erstellen, die Sie als Icons verwenden möchten, und sie in Ihre WordPress-Mediathek hochladen. Kopieren Sie anschließend ihre URLs, damit Sie sie später verwenden können.
Hinzufügen von Navigationsmenü-Symbolen im Site-Editor
Wenn Sie ein Blockthema verwenden, ist diese Methode für Sie geeignet. Starten Sie einfach den Site-Editor, indem Sie die Seite Erscheinungsbild “ Editor aufrufen.
Klicken Sie auf Ihr Navigationsmenü, um es zu bearbeiten, und klicken Sie dann auf ein Linkelement in Ihrem Menü. Klicken Sie in den Blockeinstellungen auf die Registerkarte „Erweitert“, um sie zu erweitern, und fügen Sie dann eine benutzerdefinierte CSS-Klasse hinzu.

Klicken Sie anschließend auf das Symbol Stil oben. Dadurch wird der Stileditor geöffnet.
Klicken Sie auf das Drei-Punkte-Menü im Panel und wählen Sie dann Zusätzliches CSS.

Als Nächstes müssen Sie das folgende benutzerdefinierte CSS zu Ihrem Thema hinzufügen:
.shop {
background-image:url('https://example.com/wp-content/uploads/2023/06/cart-icon.png');
background-position:left;
background-repeat:no-repeat;
padding-left:30px!important;
}
Vergessen Sie nicht, die URL für das Hintergrundbild durch Ihr eigenes Bildsymbol zu ersetzen und die Auffüllung an Ihre eigenen Anforderungen anzupassen.
Hinzufügen von Navigationsmenü-Symbolen in klassischen Themes
Rufen Sie zunächst die Seite Erscheinungsbild “ Menüs auf und klicken Sie dann auf die Schaltfläche Bildschirmoptionen in der oberen rechten Ecke des Bildschirms.

Daraufhin wird ein Menü angezeigt, in dem Sie das Kästchen neben der Option CSS-Klassen aktivieren müssen.
Scrollen Sie dann nach unten zu Ihrem Navigationsmenü und klicken Sie auf einen Eintrag, um ihn zu erweitern. Sie sehen dann eine Option zum Hinzufügen von CSS-Klassen. Geben Sie für jeden Menüpunkt eine andere CSS-Klasse ein.

Vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken, um Ihre Änderungen zu speichern.
Als nächstes müssen Sie die Bildsymbole auf Ihre WordPress-Website hochladen, indem Sie die Seite Medien “ Medien hinzufügen aufrufen. Kopieren Sie nach dem Hochladen der Bilddateien deren URLs, da Sie diese im nächsten Schritt benötigen.
Jetzt können Sie ein Bildsymbol zu Ihrem Navigationsmenü hinzufügen, indem Sie benutzerdefiniertes CSS hinzufügen. Hier ist ein CSS-Beispiel, das Sie als Ausgangspunkt verwenden können:
.homepage {
background-image: url('http://www.example.com/wp-content/uploads/2014/12/home.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}
Vergessen Sie nicht, die URL des Bildes durch die URL Ihrer eigenen Bilddatei zu ersetzen.
20. Einen Navigationsmenü-Link in einem neuen Fenster öffnen
Es kann vorkommen, dass Sie einen Link im Navigationsmenü in einem neuen Fenster öffnen möchten. Es kann jedoch sein, dass Sie die entsprechende Option beim Hinzufügen von Links nicht sehen können.
Navigationsmenü-Link in neuem Fenster im Site-Editor öffnen
Wenn Sie ein Blockthema auf Ihrer Website verwenden, ist diese Methode für Sie geeignet.
Gehen Sie einfach auf Erscheinungsbild “ Editor, um den Site-Editor zu starten. Klicken Sie dann auf den Link, den Sie in einem neuen Fenster öffnen möchten.

Klicken Sie in der Symbolleiste des Blocks auf die Schaltfläche „Link“, um diesen Link zu bearbeiten.
Daraufhin werden die Link-Einstellungen angezeigt. Klicken Sie hier, um den Schalter neben der Option „In neuer Registerkarte öffnen“ zu verschieben.

Öffnen des Navigationsmenü-Links in einem neuen Fenster in klassischen Themes
Eigentlich ist die Option ausgeblendet, um den Bildschirm zu entlasten.
Sie müssen auf die Schaltfläche „Bildschirmoptionen“ in der oberen rechten Ecke des Bildschirms klicken und die Option „Linkziel“ aktivieren.

Als Nächstes müssen Sie nach unten zu dem Menüpunkt blättern, den Sie in einem neuen Fenster öffnen möchten.
Klicken Sie auf den Menüpunkt, um ihn zu erweitern, und Sie sehen die Option, den Link in einer neuen Registerkarte zu öffnen.

Vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken, um Ihre Änderungen zu speichern.
21. Vollbild-Such-Overlay in WordPress hinzufügen

Wenn Sie auf das Suchsymbol in der oberen rechten Ecke einer beliebigen Seite auf WPBeginner klicken, werden Sie feststellen, dass ein Vollbild-Such-Overlay erscheint. Es verbessert das Sucherlebnis und macht es ansprechender.
Sie können dies auch zu Ihrer WordPress-Website hinzufügen. Am einfachsten geht das, indem Sie das WordPress-Plugin „Full Screen Search Overlay“ installieren und aktivieren.
Das Plugin ist sofort einsatzbereit und es gibt keine Einstellungen, die Sie vornehmen müssen.
Nach der Aktivierung verwandelt es jedes Standard-WordPress-Suchformularfeld in ein bildschirmfüllendes Such-Overlay.
Weitere Einzelheiten finden Sie in unserer Anleitung zum Hinzufügen eines Vollbild-Such-Overlays in WordPress.
Bonus-Tipp: Das Hinzufügen des Vollbild-Such-Overlays hat keinen Einfluss auf die Qualität der Suchergebnisse. Die Standard-WordPress-Suche ist überhaupt nicht effektiv.
Sie können die Qualität der Suchergebnisse auf Ihrer WordPress-Website sofort verbessern, indem Sie das SearchWP-Plugin installieren. Es ist das beste WordPress-Such-Plugin auf dem Markt, mit dem Sie Ihre eigene Suchmaschine zu WordPress hinzufügen können.

Der beste Teil ist, dass es nahtlos funktioniert und automatisch die Standard-WordPress-Suchfunktion ersetzt.
Details finden Sie in unserem Artikel über die Verbesserung der WordPress-Suche mit SearchWP.
22. Fügen Sie ein schwebendes Navigationsmenü hinzu
Ein schwebendes Navigationsmenü bleibt oben auf dem Bildschirm, wenn der Benutzer nach unten scrollt.

Einige WordPress-Themes haben diese Funktion als Option in ihren Einstellungen. Wenn Ihr Theme diese Option nicht hat, können Sie diese Methode ausprobieren.
Zuerst müssen Sie das Sticky Menu (oder Anything!) on Scroll Plugin installieren und aktivieren.
Gehen Sie nach der Aktivierung auf die Einstellungsseite des Plugins, die sich unter Einstellungen “ Sticky Menu (oder Anything!) befindet. Fügen Sie die CSS-Klasse für Ihr Navigationsmenü hinzu und speichern Sie die Änderungen.
Detaillierte Anweisungen finden Sie in unserem Tutorial, wie Sie ein schwebendes Navigationsmenü in WordPress erstellen.
23. Mehrere Autoren zu einem WordPress-Beitrag hinzufügen
Möchten Sie mehrere Autoren für einen Artikel auf Ihrer Website nennen? Standardmäßig werden WordPress-Beiträge einem einzigen Autor zugewiesen. Wenn Sie jedoch häufig mehrere Autoren nennen müssen, gibt es eine einfachere Möglichkeit, dies zu tun.
Sie müssen das Plugin Co-Authors Plus installieren und aktivieren.
Gehen Sie danach auf die Seite Benutzer “ Alle Benutzer und klicken Sie auf den Link „Autorenprofil erstellen“ unter dem Benutzer, den Sie als Co-Autor hinzufügen möchten.

Auf dem nächsten Bildschirm können Sie das Profil des Benutzers als Autor auf Ihrer Website einrichten. Das Plugin ermöglicht es Ihnen sogar, ein benutzerdefiniertes Autorenbild hochzuladen.
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Aktualisieren“ zu klicken, um Ihre Änderungen zu speichern.

Bearbeiten Sie nun den Beitrag oder die Seite, auf der Sie mehrere Autoren nennen möchten.
Auf der Seite zum Bearbeiten von Beiträgen werden Sie die neue Registerkarte „Autoren“ unter den Beitragseinstellungen bemerken.

24. Kategorien zu WordPress-Seiten hinzufügen
Möchten Sie Kategorien und Tags zu Seiten in WordPress hinzufügen? Standardmäßig sind sie nur für Beiträge verfügbar. Hauptsächlich deshalb, weil Seiten statische, eigenständige Inhalte sein sollen (siehe Unterschied zwischen Beiträgen und Seiten in WordPress).
Wenn Sie Kategorien und Tags hinzufügen möchten, fügen Sie einfach den folgenden benutzerdefinierten Codeschnipsel mit dem WPCode-Plugin oder der Datei functions.php Ihres Themes hinzu:
// add tag and category support to pages
function tags_categories_support_all() {
register_taxonomy_for_object_type('post_tag', 'page');
register_taxonomy_for_object_type('category', 'page');
}
// ensure all tags and categories are included in queries
function tags_categories_support_query($wp_query) {
if ($wp_query->get('tag')) $wp_query->set('post_type', 'any');
if ($wp_query->get('category_name')) $wp_query->set('post_type', 'any');
}
// tag and category hooks
add_action('init', 'tags_categories_support_all');
add_action('pre_get_posts', 'tags_categories_support_query');
25. Erstellen einer lokalen WordPress-Site auf Ihrem Computer
Viele Besitzer und Entwickler von WordPress-Websites installieren WordPress auf ihren Computern. Auf diese Weise können Sie eine WordPress-Site lokal entwickeln, Plugins und Themes ausprobieren und die Grundlagen von WordPress erlernen.
Wir haben eine detaillierte Schritt-für-Schritt-Anleitung erstellt, wie Sie WordPress auf Ihrem Windows-Computer oder Mac installieren können.
26. Gesamtzahl der Kommentare in WordPress anzeigen
Kommentare bieten den Nutzern eine einfachere Möglichkeit, sich mit den Inhalten Ihrer Website auseinanderzusetzen. Die Anzeige der Gesamtzahl der Kommentare kann als sozialer Beweis dienen und mehr Nutzer dazu ermutigen, sich an Diskussionen zu beteiligen.
Am einfachsten geht das, wenn Sie das Simple Blog Stats Plugin installieren. Nach der Aktivierung können Sie den Shortcode [sbs_apoproved] zu jedem Beitrag oder jeder Seite hinzufügen, um die Gesamtzahl der Kommentare anzuzeigen.

Eine Code-Methode und weitere Anweisungen finden Sie in unserem Artikel über die Anzeige der Gesamtzahl der Kommentare in WordPress.
27. Gesamtzahl der registrierten Benutzer in WordPress anzeigen

Wenn Sie Nutzern die Möglichkeit geben, sich auf Ihrer WordPress-Website zu registrieren, kann die Anzeige der Gesamtzahl der registrierten Nutzer mehr Nutzer dazu bewegen, sich anzumelden.
Am einfachsten geht das, wenn Sie das Simple Blog Stats Plugin installieren. Nach der Aktivierung können Sie den Shortcode [sbs_users] zu jedem Beitrag oder jeder Seite hinzufügen, um die Gesamtzahl der registrierten Nutzer anzuzeigen.
Ausführlichere Anweisungen finden Sie in unserem Tutorial über die Anzeige der Gesamtzahl der registrierten Benutzer in WordPress.
28. Neue Bildgrößen in WordPress erstellen
Wenn Sie ein Bild in Ihren Blog hochladen, erstellt WordPress automatisch mehrere Kopien des Bildes. Ihr WordPress-Theme und Plugins können auch neue Bildgrößen hinzufügen.
Um neue Bildgrößen in WordPress zu erstellen, müssen Sie den folgenden benutzerdefinierten Codeschnipsel mithilfe des WPCode-Plugins oder der Datei functions.php Ihres Themes hinzufügen:
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
Dieser Code fügt drei neue Bildgrößen hinzu. Vergessen Sie nicht, die Namen der Bildgrößen und die Abmessungen nach Ihren eigenen Anforderungen zu ändern.
Weitere Informationen finden Sie in unserem Tutorial über das Erstellen neuer Bildgrößen in WordPress.
29. Einfaches Einrichten von Weiterleitungen in WordPress
Wenn Sie bereits seit einiger Zeit an Ihrer Website arbeiten, möchten Sie vielleicht gelegentlich URLs ändern oder Inhalte zusammenführen.
Dies könnte jedoch zu einem 404-Fehler für den älteren Inhalt führen, wenn Sie ihn löschen. Es gibt auch SEO-Bedenken, z. B. wie teilen Sie den Suchmaschinen mit, dass diese Inhalte an einen neuen Ort verschoben wurden?
Hier kommen 301-Weiterleitungen ins Spiel. Damit können Sie Besucher automatisch zu neuen Beiträgen weiterleiten und gleichzeitig Suchmaschinen mitteilen, dass der Inhalt an diesen neuen Ort verschoben wurde.
Es gibt viele Möglichkeiten, Weiterleitungen einzurichten, aber der einfachste und sicherste Weg ist die Verwendung von All in One SEO für WordPress.
All in One SEO für WordPress verfügt über einen Weiterleitungsmanager, mit dem Sie alle Arten von Weiterleitungen auf Ihrer WordPress-Website leicht einrichten können.
Zunächst müssen Sie das All in One SEO for WordPress Plugin installieren und aktivieren.
Hinweis: Sie benötigen mindestens die PRO-Version des Plugins, um den Umleitungsmanager freizuschalten.
Nach der Aktivierung müssen Sie die Seite All in One SEO “ Redirects besuchen. Fügen Sie Ihre alte Artikel-URL unter der Quell-URL und Ihren neuen Standort unter den Ziel-URL-Feldern hinzu.

Wählen Sie 301 Moved Permanently unter dem Redirect Type und klicken Sie auf die Schaltfläche „Add Redirect“, um Ihre Einstellungen zu speichern.
Weitere Einzelheiten finden Sie in unserem Tutorial zur Erstellung von 301-Weiterleitungen in WordPress.
30. Kategorien in Tags umwandeln oder umgekehrt
Oft sind sich die Leute nicht im Klaren darüber, wie man Kategorien und Tags in WordPress richtig verwendet. Manchmal kann es passieren, dass man Kategorien erstellt, die eigentlich Tags sein sollten, oder umgekehrt.
Sie ist leicht zu beheben.
Gehen Sie auf die Seite Werkzeuge “ Importieren und installieren Sie den Kategorien und Tags Konverter.

Klicken Sie nach der Installation auf den Link „Importer ausführen“, um fortzufahren.
Auf der Konvertierungsseite können Sie zwischen der Umwandlung von Kategorien in Tags oder von Tags in Kategorien wechseln. Wählen Sie dann die Elemente aus, die Sie konvertieren möchten, und klicken Sie auf die Schaltfläche „Konvertieren“.

31. Massenverschiebung von Beiträgen zwischen Kategorien und Tags
Manchmal möchten Sie vielleicht Beiträge zwischen Kategorien und Tags verschieben. Dies für jeden Beitrag einzeln zu tun, kann zeitaufwändig sein.
Dafür gibt es sogar ein Plugin. Installieren und aktivieren Sie einfach das Bulk Move-Plugin. Nach der Aktivierung müssen Sie auf Tools “ Bulk Move gehen, um Ihre Beiträge zu verschieben.

Ausführlichere Anweisungen finden Sie in unserem Tutorial über das Verschieben von Beiträgen in Kategorien und Tags in WordPress.
32. Datum der letzten Aktualisierung Ihrer Beiträge anzeigen

Die meisten WordPress-Themes zeigen standardmäßig das Datum an, an dem ein Artikel veröffentlicht wurde. Das ist in Ordnung und würde für die meisten Websites und Blogs funktionieren.
Wenn Sie jedoch regelmäßig Ihre alten Inhalte aktualisieren, möchten Sie Ihren Nutzern vielleicht anzeigen, wann ein Artikel zuletzt aktualisiert wurde. Andernfalls würden Ihre Nutzer nicht bemerken, dass der Artikel aktuelle Informationen enthält.
Dies kann durch Hinzufügen des folgenden Codes erreicht werden, um den folgenden benutzerdefinierten Codeschnipsel mithilfe des WPCode-Plugins oder der Datei functions.php Ihres Themes hinzuzufügen:
function wpb_last_updated_date( $content ) {
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time('F jS, Y');
$updated_time = get_the_modified_time('h:i a');
$custom_content .= '<p class="last-updated">Last updated on '. $updated_date . ' at '. $updated_time .'</p>';
}
$custom_content .= $content;
return $custom_content;
}
add_filter( 'the_content', 'wpb_last_updated_date' );
Ausführlichere Anweisungen finden Sie in unserer Anleitung zur Anzeige des Datums der letzten Aktualisierung in WordPress.
33. Wie man relative Daten in WordPress anzeigt
Möchten Sie relative Daten wie gestern, vor 10 Stunden oder vor einer Woche für Ihre Beiträge in WordPress anzeigen? Relative Datumsangaben vermitteln den Nutzern ein Gefühl dafür, wie viel Zeit vergangen ist, seit etwas veröffentlicht wurde.
Um relative Daten hinzuzufügen, müssen Sie das Plugin Meks Time Ago installieren und aktivieren. Nach der Aktivierung müssen Sie die Seite Einstellungen “ Allgemein besuchen und zum Abschnitt „Meks Time Ago Optionen“ scrollen.

Sie können auswählen, wann sie verwendet und wie sie angezeigt werden soll. Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.
Weitere Einzelheiten finden Sie in unserem Leitfaden zur Anzeige relativer Daten in WordPress.
34. WordPress-Versionsnummer entfernen
WordPress fügt standardmäßig die WordPress-Version in die Kopfzeile Ihrer Website ein. Manche Leute halten das für ein Sicherheitsrisiko. Unsere Antwort darauf ist einfach: Halten Sie WordPress auf dem neuesten Stand.
Wenn Sie jedoch die WordPress-Versionsnummer entfernen möchten, fügen Sie einfach den folgenden benutzerdefinierten Codeschnipsel mithilfe des WPCode-Plugins oder der Datei functions.php Ihres Themes hinzu:
function wpbeginner_remove_version() {
return '';
}
add_filter('the_generator', 'wpbeginner_remove_version');
Weitere Informationen zu diesem Thema finden Sie in unserem Artikel über den richtigen Weg zum Entfernen der WordPress-Versionsnummer.
35. WordPress-URLs aktualisieren, wenn kein Zugriff auf WP-Admin möglich ist

Wenn Sie eine WordPress-Site auf eine neue Domain verschieben oder aufgrund einer Fehlkonfiguration, müssen Sie manchmal die WordPress-URLs aktualisieren.
Diese URLs teilen WordPress mit, wo Ihre Website angezeigt werden soll und wo sich die WordPress-Kerndateien befinden. Falsche Einstellungen können dazu führen, dass Sie nicht mehr in den WordPress-Verwaltungsbereich gelangen oder auf die alte Website umgeleitet werden.
Der einfachste Weg, WordPress-URLs zu aktualisieren, ist das Hinzufügen des folgenden benutzerdefinierten Codeschnipsels mithilfe des WPCode-Plugins oder der Datei functions.php Ihres Themes.
update_option( 'siteurl', 'http://example.com' );
update_option( 'home', 'http://example.com' );
Vergessen Sie nicht, example.com durch Ihren eigenen Domänennamen zu ersetzen.
Sobald Sie auf Ihre WordPress-Website zugreifen, gehen Sie auf die Seite Einstellungen “ Allgemein und aktualisieren Sie dort die URLs. Danach müssen Sie den Code, den Sie der Funktionsdatei hinzugefügt haben, entfernen.
Wenn Sie auch die URLs in Ihren Beiträgen und Seiten aktualisieren müssen, lesen Sie unseren Leitfaden zur korrekten Aktualisierung von URLs beim Umzug Ihrer WordPress-Website.
36. Deaktivieren Sie alle Plugins, wenn Sie nicht auf WP-Admin zugreifen können
Bei der Fehlerbehebung von WordPress-Fehlern werden Sie oft aufgefordert, alle WordPress-Plugins zu deaktivieren. Sie können einfach zu Plugins in Ihrem Dashboard gehen und alle Plugins deaktivieren. Was aber, wenn Sie aus Ihrer WordPress-Website ausgesperrt sind?
Hier erfahren Sie, wie Sie Plugins ganz einfach deaktivieren können, wenn Sie aus dem Verwaltungsbereich ausgesperrt sind.
Verbinden Sie sich zunächst mit einem FTP-Client mit Ihrer WordPress-Website und gehen Sie zu Ihrem Ordner /wp-content/. Darin finden Sie den Ordner /plugins.

Jetzt müssen Sie nur noch den Plugins-Ordner in „plugins.old“ umbenennen und WordPress wird automatisch alle Plugins deaktivieren.
Alternative Methoden und weitere Informationen finden Sie in unserer Anleitung zum Deaktivieren aller Plugins, wenn Sie nicht auf wp-admin zugreifen können.
37. Erstellen einer benutzerdefinierten 404-Fehlerseite
Ein 404-Fehler tritt auf, wenn die Benutzer eine falsche Adresse eingeben oder die Adresse auf Ihrer Website nicht existiert.
Standardmäßig verwendet Ihr WordPress-Theme dann seine 404-Fehlervorlage, um den Fehler anzuzeigen.
Allerdings sind diese Seiten oft ziemlich nutzlos und lassen die Nutzer ratlos zurück, was sie als nächstes tun sollen.
Sie können dieses Problem beheben, indem Sie Ihre eigene 404-Fehlerseite erstellen, ohne Code zu schreiben. Auf diese Weise können Sie die Nutzer auf andere nützliche Inhalte auf Ihrer Website verweisen.
Zunächst müssen Sie das SeedProd-Plugin installieren und aktivieren. Es ist der beste WordPress Page Builder auf dem Markt und ermöglicht es Ihnen, ganz einfach benutzerdefinierte Seiten, Landing Pages und sogar komplette WordPress-Themes zu erstellen, ohne Code zu schreiben.
Nach der Aktivierung gehen Sie zu SeedProd “ Landing Pages und klicken Sie auf die Schaltfläche Set up a 404 Page.

Als Nächstes werden Sie vom Plugin aufgefordert, eine Vorlage für Ihre 404-Seite auszuwählen.
SeedProd wird mit einer Reihe von schönen 404-Seitenvorlagen geliefert, die Sie als Ausgangspunkt verwenden können.

Danach gelangen Sie in den SeedProd Page Builder.
Es ist ein intuitives Design-Tool, mit dem Sie Blöcke einfach per Drag & Drop verschieben und per Mausklick bearbeiten können.

Sie können ein Suchformular, Ihre beliebtesten Artikel, die meistverkauften Produkte oder alles andere hinzufügen, was Sie möchten.
Wenn Sie fertig sind, klicken Sie einfach oben auf die Schaltfläche Speichern und veröffentlichen.
Weitere Einzelheiten finden Sie in unserem Tutorial über die Verbesserung einer 404-Seite in WordPress.
38. Kategorie in Post-URLs einschließen
Vielleicht haben Sie schon bemerkt, dass viele WordPress-Websites Kategorien in den URLs ihrer Beiträge verwenden. Dadurch können sie mehr nützliche Informationen in eine URL einfügen, was sowohl für die Benutzerfreundlichkeit als auch für die Suchmaschinenoptimierung gut ist.
Wenn Sie den URLs Ihrer WordPress-Beiträge einen Kategorienamen hinzufügen möchten, gehen Sie auf die Seite Einstellungen “ Permalinks. Klicken Sie auf die benutzerdefinierte Struktur und fügen Sie /%category%/%postname%/ in das Feld daneben ein.

Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.
Um mehr darüber zu erfahren, wie WordPress mit Unterkategorien und mehreren Kategorien umgeht, lesen Sie unsere Anleitung zum Einfügen von Kategorien und Unterkategorien in WordPress-URLs.
39. Zufällige Beiträge in WordPress anzeigen
Möchten Sie zufällige Beiträge in Ihrer WordPress-Seitenleiste anzeigen? Zufällige Beiträge geben Ihren Nutzern die Möglichkeit, Artikel zu entdecken, die sie sonst nie zu Gesicht bekommen würden.
Zunächst müssen Sie den folgenden benutzerdefinierten Code-Schnipsel mit dem WPCode-Plugin oder der Datei functions.php Ihres Themes hinzufügen:
function wpb_rand_posts() {
$args = array(
'post_type' => 'post',
'orderby' => 'rand',
'posts_per_page' => 5,
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
$string .= '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$string .= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>';
}
$string .= '</ul>';
/* Restore original Post Data */
wp_reset_postdata();
} else {
$string .= 'no posts found';
}
return $string;
}
add_shortcode('wpb-random-posts','wpb_rand_posts');
add_filter('widget_text', 'do_shortcode');
Danach können Sie den Shortcode [wpb-random-posts] in Ihren Beiträgen, Seiten oder Sidebar-Widgets verwenden, um zufällige Beiträge anzuzeigen.

Eine alternative Methode finden Sie in unserem Leitfaden zur Anzeige zufälliger Beiträge in WordPress.
40. Benutzerregistrierung auf Ihrer WordPress-Website zulassen
WordPress verfügt über ein leistungsstarkes Benutzerverwaltungssystem mit verschiedenen Rollen und Funktionen. Wenn Sie Nutzern erlauben möchten, sich auf Ihrer Website zu registrieren, können Sie diese Funktion folgendermaßen aktivieren.
Gehen Sie auf die Seite Einstellungen “ Allgemein und klicken Sie auf das Kontrollkästchen neben der Option „Mitgliedschaft“. Darunter müssen Sie die Standardrolle auswählen, die neuen Nutzern zugewiesen werden soll. Wenn Sie sich nicht sicher sind, verwenden Sie „Abonnent“.

Weitere Einzelheiten finden Sie in unserer Anleitung, wie Sie die Benutzerregistrierung auf Ihrer WordPress-Website zulassen.
41. Erstellen eines benutzerdefinierten Registrierungsformulars in WordPress
Wenn Sie die Benutzerregistrierung auf Ihrer Website öffnen, verwenden die Benutzer das Standard-WordPress-Registrierungsformular. Sie können es durch ein benutzerdefiniertes Benutzerregistrierungsformular ersetzen, um die Benutzerfreundlichkeit zu verbessern.
Zunächst müssen Sie das WPForms-Plugin installieren und aktivieren. Sie benötigen mindestens den Pro-Plan, um Zugriff auf das Addon für die Benutzerregistrierung zu erhalten.
Nach der Aktivierung gehen Sie auf die Seite WPForms “ Addons, um das Addon für die Benutzerregistrierung zu installieren und zu aktivieren.
Danach erstellen Sie ein neues Formular, indem Sie die Seite WPForms “ Add New aufrufen. Dadurch wird der WPForms-Builder gestartet, in dem Sie das Benutzerregistrierungsformular als Vorlage auswählen müssen.

Nachdem Sie Ihr Formular erstellt haben, müssen Sie auf die Schaltfläche „Einbetten“ klicken, um den Einbettungscode zu kopieren. Jetzt können Sie diesen Code zu jedem WordPress-Beitrag oder jeder Seite hinzufügen, um Ihr benutzerdefiniertes Benutzerregistrierungsformular anzuzeigen.
Ausführlichere Anweisungen finden Sie in unserer Anleitung zum Erstellen eines benutzerdefinierten Benutzerregistrierungsformulars in WordPress.
42. Bestimmte Kategorien vom RSS-Feed ausschließen
Manchmal müssen Sie bestimmte Kategorien von Ihrem WordPress-RSS-Feed ausschließen. Dadurch werden Beiträge, die unter diesen Kategorien abgelegt wurden, nicht mehr in Ihren RSS-Feeds angezeigt.
Fügen Sie einfach den folgenden benutzerdefinierten Codeschnipsel mit dem WPCode-Plugin oder der Datei functions.php Ihres Themes hinzu:
function wpcode_snippets_exclude_feed_category( $query ) {
if ( $query->is_feed ) {
// Replace 15 with the desired category id you want to exclude.
$query->set( 'cat', '-15' );
}
}
add_action( 'pre_get_posts', 'wpcode_snippets_exclude_feed_category' );
Vergessen Sie nicht, 15 durch die ID der Kategorie zu ersetzen, die Sie ausschließen möchten.
Weitere Details und alternative Methoden finden Sie in unserem Tutorial zum Ausschluss bestimmter Kategorien aus RSS-Feeds in WordPress.
43. Auszugslänge in WordPress ändern
Die Standardlänge des WordPress-Auszugs ist oft zu kurz, um die Zusammenfassung eines Beitrags zu beschreiben. Um die Länge des Auszugs zu ändern, können Sie den folgenden benutzerdefinierten Codeschnipsel mithilfe des WPCode-Plugins oder der Datei functions.php Ihres Themes hinzufügen:
// Changing excerpt length
function new_excerpt_length($length) {
return 100;
}
add_filter('excerpt_length', 'new_excerpt_length');
// Changing excerpt more
function new_excerpt_more($more) {
return '...';
}
add_filter('excerpt_more', 'new_excerpt_more');
Wenn Sie sich nicht mit Code herumschlagen möchten, lesen Sie unsere Anleitung zur Anpassung von WordPress-Auszügen (keine Programmierung erforderlich).
44. Dynamisches Copyright-Datum in WordPress anzeigen
Um ein Copyright-Datum in die Fußzeile Ihrer WordPress-Website einzufügen, können Sie die Fußzeilenvorlage in Ihrem Theme bearbeiten und einen Copyright-Hinweis hinzufügen.
Das Jahr, das Sie im Code verwenden, muss jedoch im nächsten Jahr manuell aktualisiert werden.
Stattdessen können Sie den folgenden Code verwenden, um das aktuelle Jahr in Ihrem Copyright-Hinweis dynamisch anzuzeigen.
© 2009 – <?php echo date('Y'); ?> YourSite.com
Für fortgeschrittene Lösungen lesen Sie bitte unseren Artikel über das Hinzufügen dynamischer Copyright-Daten in WordPress.
45. Wie man einen Benutzernamen in WordPress ändert
Mit WordPress können Sie den Namen eines Benutzers leicht ändern, aber Sie können den Benutzernamen nicht ändern. Es gibt zwei Möglichkeiten, dies zu tun.
Am einfachsten ist es, ein Plugin namens Easy Username Updater zu verwenden. Gehen Sie nach der Aktivierung einfach auf die Seite Benutzer “ Benutzername aktualisieren und klicken Sie dann auf den Link „Aktualisieren“ neben dem Benutzernamen, den Sie ändern möchten.

Geben Sie nun einfach den neuen Benutzernamen ein und klicken Sie dann auf die Schaltfläche „Benutzernamen aktualisieren“.
Wenn Sie den Benutzer über die Änderung benachrichtigen möchten, müssen Sie zuerst das Kontrollkästchen „Benutzerbenachrichtigung senden“ aktivieren.

Weitere Methoden finden Sie in unserem Artikel über das Ändern Ihres WordPress-Benutzernamens.
46. Den Nutzern erlauben, Kommentare zu mögen oder abzulehnen

Haben Sie gesehen, wie viele beliebte Websites wie YouTube es ihren Nutzern erlauben, Kommentare zu mögen oder abzulehnen? Dies führt zu einer stärkeren Beteiligung der Nutzer an den Diskussionen auf Ihrer Website.
Zunächst müssen Sie das Thrive Comments-Plugin installieren und aktivieren. Es ist das beste WordPress-Kommentar-Plugin und hilft Ihnen, das Engagement auf Ihrer Website zu steigern.
Es fügt Ihren WordPress-Kommentaren Abstimmungsmöglichkeiten, Abzeichen, Social Sharing und andere Konversationsfunktionen hinzu.
Nach der Aktivierung müssen Sie die Seite Thrive Dashboard “ Thrive Comments besuchen und auf die Registerkarte „Voting and Badges“ klicken, um sie zu erweitern.

Von hier aus können Sie in Thrive Comments die Option „Hoch und Runter“ wählen, mit der Nutzer Kommentare mögen oder ablehnen können. Vergessen Sie danach nicht, Ihre Änderungen zu speichern.
Sie können jetzt Ihre WordPress-Kommentare überprüfen, um diese Optionen in Aktion zu sehen.
Weitere Details finden Sie in unserem Leitfaden, wie Sie Nutzern erlauben, Kommentare in WordPress zu mögen oder abzulehnen.
47. Duplizieren eines WordPress-Beitrags oder einer Seite
Die manuelle Methode, einen Beitrag zu duplizieren, besteht darin, einen neuen Beitrag oder eine neue Seite zu erstellen und dann den Inhalt des alten Beitrags zu kopieren. Dabei werden jedoch nicht die Beitragseinstellungen wie Kategorien, besondere Bilder, Tags usw. kopiert.
Der effizientere Weg, dies zu tun, ist die Verwendung des Plugins “ Duplicate Post „. Installieren und aktivieren Sie einfach das Plugin und gehen Sie dann auf die Seite Beiträge “ Alle Beiträge.

Sie sehen die Option, einen Beitrag zu klonen oder einen neuen Entwurf zu erstellen.
Eine ausführliche Anleitung finden Sie in unserem Artikel über das einfache Duplizieren von Beiträgen und Seiten in WordPress mit einem einzigen Klick.
48. Erlauben Sie Benutzern, Beiträge auf Ihrer WordPress-Website einzureichen
Autoren auf Ihrer WordPress-Website können sich einfach bei ihren Konten anmelden und Beiträge schreiben. Was aber, wenn Sie möchten, dass Ihre Nutzer Beiträge direkt einreichen können, ohne ein Konto zu erstellen?
Das geht am besten, indem Sie ein Formular für die Einreichung von Blogbeiträgen erstellen.
Sie müssen das WPForms-Plugin installieren und aktivieren. Sie benötigen die Pro-Version des Plugins, um auf das Post-Submission-Addon zugreifen zu können.
Nach der Aktivierung gehen Sie auf die Seite WPForms “ Addons, um das Post Submissions Addon herunterzuladen und zu aktivieren.
Danach können Sie zu WPForms “ Add New page gehen und dann „Blog post submission form“ als Vorlage auswählen.

Sobald Sie mit der Bearbeitung des Formulars fertig sind, klicken Sie auf die Schaltfläche „Einbetten“, um den Einbettungscode des Formulars zu kopieren. Nun können Sie diesen Code in einen beliebigen WordPress-Beitrag oder eine beliebige Seite einfügen, um ein Formular zum Einreichen eines Blogbeitrags anzuzeigen.
Von Benutzern eingereichte Beiträge werden in Ihren WordPress-Beiträgen als „Pending Review“ gespeichert. Sie können sie dann überprüfen, bearbeiten und veröffentlichen.
Ausführlichere Anleitungen finden Sie in unserem Leitfaden zum Einreichen von Beiträgen durch Benutzer auf Ihrer WordPress-Website.
49. Kommentar-Benachrichtigungs-E-Mails in WordPress deaktivieren
WordPress sendet automatisch E-Mail-Benachrichtigungen, wenn jemand einen Kommentar hinterlässt oder wenn ein Kommentar auf die Moderation wartet. Das ist aufregend, wenn Sie Ihren Blog zum ersten Mal starten, aber es wird nach kurzer Zeit sehr lästig.
Die gute Nachricht ist, dass Sie diese Benachrichtigungen leicht abschalten können. Besuchen Sie die Seite Einstellungen “ Diskussion in Ihrer WordPress-Verwaltung und scrollen Sie dann nach unten zum Abschnitt „Email Me Whenever“. Deaktivieren Sie beide Optionen und klicken Sie dann auf die Schaltfläche „Änderungen speichern“.

50. Den Absendernamen in ausgehenden WordPress-E-Mails ändern
Wenn WordPress eine E-Mail-Benachrichtigung sendet, verwendet es standardmäßig „WordPress“ als Absendernamen. Das sieht etwas unprofessionell aus, und Sie sollten ihn in eine echte Person oder den Titel Ihrer Website ändern.
Der einfachste Weg, dies zu tun, ist die Verwendung des WP Mail SMTP-Plugins. Es ist das beste WordPress SMTP-Plugin, das die Zustellbarkeit Ihrer WordPress-E-Mails verbessert.
Installieren Sie einfach das WP Mail SMTP-Plugin und gehen Sie dann zu WP Mail SMTP “ Einstellungen. Von hier aus ändern Sie den Absendernamen im Feld „From Name“.

Eine Code-Methode und weitere Details finden Sie in unserer Anleitung zum Ändern des Absendernamens in ausgehenden WordPress-E-Mails.
51. Ändern des Autors eines WordPress-Beitrags
Das Ändern des Autors eines Beitrags ist ganz einfach. Bearbeiten Sie einfach den Beitrag und wählen Sie den neuen Autor aus dem Dropdown-Menü Autor auf der Registerkarte Zusammenfassung.

Vergessen Sie danach nicht, den Beitrag zu speichern oder zu aktualisieren, um Ihre Änderungen zu speichern.
Wenn Sie hingegen den Block-Editor deaktiviert haben und den klassischen Editor verwenden, kann die Autorenoption auf Ihrem Bildschirm ausgeblendet sein.
Bearbeiten Sie den Beitrag, in dem Sie den Autorennamen ändern möchten, und klicken Sie dann auf die Schaltfläche Bildschirmoptionen in der oberen rechten Ecke des Bildschirms. Aktivieren Sie das Kästchen neben der Option „Autor“.

Dadurch wird die Autoren-Metabox auf dem Bearbeitungsbildschirm des Beitrags angezeigt, wo Sie einen anderen Autor für den Beitrag auswählen können.
Weitere Einzelheiten finden Sie in unserem Artikel über das Ändern des Autors eines Beitrags in WordPress.
52. Bildschirm zum Bearbeiten von Beiträgen in WordPress neu anordnen
Manchmal haben Sie das Gefühl, dass die Kategorien zu weit unten auf dem Bildschirm für die Beitragsbearbeitung stehen oder dass das Feld für das Featured Image höher sein sollte.
Viele Nutzer haben es lange nicht bemerkt, aber alle Felder auf dem Post-Edit-Bildschirm sind recht flexibel. Sie können auf sie klicken, um sie zusammenzuklappen, und sie sogar ziehen und ablegen, um den Bildschirm nach Ihren Wünschen anzuordnen.

Daraufhin wird ein Popup-Fenster angezeigt, in dem Sie wählen können, ob Sie die Felder im Standard-Editor ein- oder ausblenden möchten.
Weitere Informationen finden Sie in unserem Tutorial über die Neuanordnung des Bearbeitungsbildschirms für Beiträge in WordPress.
53. Anzahl der auf Blog-Seiten angezeigten Beiträge ändern
Standardmäßig zeigt WordPress zehn Beiträge auf Ihren Blog-Seiten und Archiven an. Sie können diese Zahl nach Belieben ändern.
Rufen Sie die Seite Einstellungen “ Lesen auf, und scrollen Sie nach unten zur Option „Höchstens angezeigte Blogseiten“. Geben Sie die Anzahl der Beiträge ein, die Sie anzeigen möchten, und klicken Sie dann auf die Schaltfläche „Änderungen speichern“.

54. Kommentare zu alten Artikeln automatisch schließen
Manchmal werden Sie feststellen, dass einige sehr alte Beiträge auf Ihrer Website regelmäßig und ohne ersichtlichen Grund Spam-Kommentare erhalten. Eine Möglichkeit, damit umzugehen, besteht darin, Kommentare zu älteren Artikeln zu schließen.
WordPress ermöglicht es Ihnen, Kommentare zu alten Artikeln automatisch zu deaktivieren. Besuchen Sie die Seite Einstellungen “ Diskussion in Ihrem Administrationsbereich und scrollen Sie nach unten zum Abschnitt „Andere Kommentareinstellungen“.
Aktivieren Sie einfach das Kästchen neben „Kommentare zu Beiträgen, die älter als X Tage sind, automatisch schließen“ und ersetzen Sie die Zahl durch die Zeitspanne, in der die Nutzer Kommentare hinterlassen können sollen.

Wie Sie mit Spam-Kommentaren umgehen können, erfahren Sie in diesen Tipps zur Bekämpfung von Kommentarspam in WordPress.
55. Lange Beiträge in Seiten aufteilen
Möchten Sie längere Beiträge in Seiten aufteilen, damit die Benutzer leicht darin navigieren können, ohne zu viel zu scrollen? Mit WordPress ist das ganz einfach. Fügen Sie einfach den folgenden Code an der Stelle ein, an der Sie einen Beitrag in die nächste Seite aufteilen möchten:
<!--nextpage-->
WordPress fügt an dieser Stelle einen Seitenumbruch ein, und der Rest des Beitrags wird auf der nächsten Seite angezeigt. Sie können denselben Code erneut einfügen, wenn Sie eine weitere Seite beginnen möchten, und so weiter.
Ausführlichere Anweisungen finden Sie in unserer Anleitung zum Aufteilen von WordPress-Beiträgen in mehrere Seiten.
Das war’s für heute! Wir hoffen, dass dieser Artikel Ihnen geholfen hat, einige neue WordPress-Tipps, -Tricks und -Hacks zu finden. Vielleicht interessiert Sie auch unser ultimativer Leitfaden zur Steigerung der Geschwindigkeit und Leistung von WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
Thanks for the long list of tips and tricks for wordpress websites. I have already been doing many of these with my wordpress websites.
I have found many of these tricks very helpful to secure wordpress admin like limit the login attempts, password protect wordpress directory and others.
Analysing all these tips to make sure to explore and implement these with my wordpress websites.
mohadese esmaeeli says
Trick #56:
By pressing the Windows key and period, you can view the emoji panel and use your desired emoji in WordPress.
Jiří Vaněk says
Thank you for the advice regarding login attempt limits. I tried to secure the administration by changing the URL address, not using the ‚admin‘ username, and also having a strong password. However, none of these prevent a brute force attack. Nevertheless, this seems like a great solution to cut off an attacker after a few attempts.
WPBeginner Support says
Happy to hear you found the recommendation helpful
Admin
Ralph says
I have read a lot of such posts so did not have hope for anything new but i found it!
44. Display Dynamic Copyright Date in WordPress
I didn’t even know this was a thing. It is HUGE upgrade for someone like me, who owns multiple websites and don’t have to worry about such details anymore.
WPBeginner Support says
Glad we could share that to save you some time across your sites
Admin
Adrian says
This article is a treasure trove of WordPress wisdom! The insights into the tips, tricks, and hacks employed by the most popular WordPress sites are not only fascinating but also immensely practical for anyone looking to level up their WordPress game.
WPBeginner Support says
Glad to hear our tips were helpful!
Admin
satyaprakash singh says
I liked this post, it is useful information, thanks a lot.
WPBeginner Support says
You’re welcome, glad you liked our post
Admin
Sandesh says
Really helpful information, thank you
WPBeginner Support says
You’re welcome, glad you found our guide helpful
Admin
cengo says
Great help, many thanks!
Adam S says
how do i show on mobile only images or titles of the posts, instead of showing the whole post?
Godwin Lawson says
Hello
In reference to Tip Number 38
My blog is currently on /%postname% and I really want to change it to /%category%/%postname%/ but the issue is, after the change, all my old urls are seen as 404 and redirected to the homepage unless I do a 301 redirect to the new url
Unfortunately I have over 3,000 post on my blog already which make it a tough work for me to fix the urls one by one.
I was wondering if there’s a way I can automatically do the redirects of all the existing post urls on /%postname% to /%category%/%postname%/
Thank you, am waiting for your response.
Eriab Uganda says
infact this site has really made my blogging life very colorful!
Sarah Wayland says
Just recently found you after learning WP the hard way over the last few years. Wish I had found you earlier! This article on 55+ Most Wanted WP… was very helpful.
Thanks!
Sarah
muq says
CSS to disable sidebar in mobile
Rudolf Fiedler says
Password-Protection admin-dir:
Your solution will create problems with ajax-calls.
Ajax-Calls from the frontend usually uses /wp-admin/admin-ajax.php,
so you have to create a special solution for this file.
Prasanna says
Most valuable post I have came across Wpbeginner. All the tips and tricks are useful, speciall adding category and post update date which I am searching for. Many Many thanks for minimising my work to make my blog as a professional website.
Prasanna
Matt says
Great set of tips! Does anyone have suggestions about how to reduce the margin size if you’re using the Twenty Seventeen theme? I like it because I can fit my site logo in there, but it’s way too big I think.
Petrea Dishman says
Number 24 is exactly what I have been looking for, for the last 2 weeks!
Thank you!
Petrea Dishman
Petrea Dishman says
Does it matter that the tags do not show on the page? Do search engines still see the tags? This is the part that I still need an answer to.
WPBeginner Support says
Thanks Petrea,
Glad you found it helpful. Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Admin
Mwiinga says
New things I have learnt and implemented just: 8, 21, 22 and 46.
Thank you so much for this wonderful post.
&, I saw it from my WordPress dashboard.
There’s also one other thing I would like to learn and implement.
When one posts a comment, just as I’ve done right now, there’s ’notice‘ right under your „LEAVE A REPLY“ title.
How did you implement that?
I would to have that as well on my Blog..
Many Thanks..
Frank O. says
Great post, glad I read.
Steve Williams says
This is a wonderful set of tips. I already found two I will implement. Thanks!
Off to share your post.