Möchten Sie Inhalte zu Ihren WordPress-RSS-Feeds hinzufügen?
RSS steht für „Really Simple Syndication“, und die RSS-Feeds von WordPress zeigen Ihre neuesten Inhalte an. Standardmäßig gibt es jedoch keine Möglichkeit, diese Inhalte für Ihre RSS-Feed-Nutzer anzupassen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach Inhalte hinzufügen und Ihre WordPress-RSS-Feeds vollständig manipulieren können.

Hier ist ein kurzer Überblick über die Dinge, die wir in diesem Artikel behandeln werden:
- Add Custom Content to WordPress RSS Feeds (Easy Way)
- Adding Content to WordPress RSS Feed Using Code
- Add Data from a Custom Field to Your WordPress RSS Feed
- Adding Additional Text to Post Titles in RSS
- Add Custom Content to Posts with Specific Tags or Categories
- Add Featured Image to RSS Feed
- Bonus Resources on Customizing WordPress RSS Feeds
Hinzufügen von benutzerdefinierten Inhalten zu WordPress-RSS-Feeds (einfacher Weg)
Der einfachste Weg, benutzerdefinierte Website-Inhalte zu Ihren WordPress-RSS-Feeds hinzuzufügen, ist die Verwendung des All in One SEO-Plugins. Es ist das beste WordPress-SEO-Plugin auf dem Markt und ermöglicht Ihnen die einfache Optimierung Ihrer Website-SEO.
Als Erstes müssen Sie das All in One SEO-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung werden Sie aufgefordert, das Plugin einzurichten. Folgen Sie einfach den Anweisungen auf dem Bildschirm oder lesen Sie unsere Anleitung zur Einrichtung von All in One SEO.
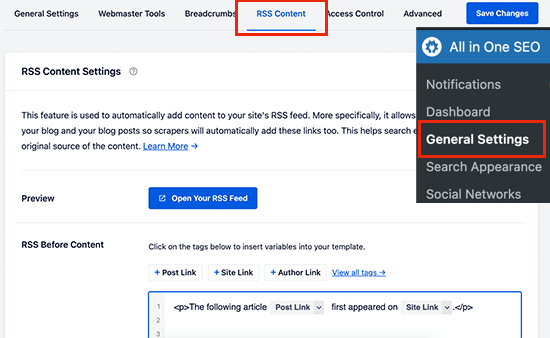
Danach müssen Sie die Seite All in One SEO “ Allgemeine Einstellungen besuchen und auf die Registerkarte „RSS-Inhalte“ wechseln.

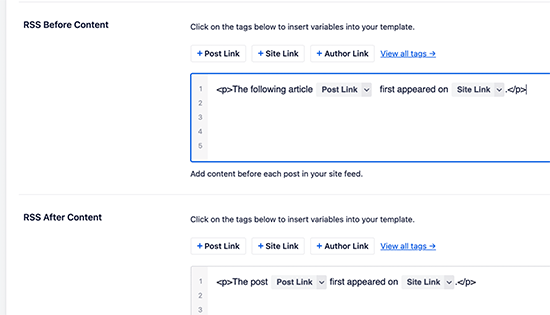
Von hier aus können Sie Inhalte hinzufügen, die vor und nach jedem RSS-Feed-Element angezeigt werden sollen.
Sie können Smart Tags verwenden, um Links und andere Metadaten zu den benutzerdefinierten Inhalten hinzuzufügen.

Sie können auch einfaches HTML verwenden, um Ihre benutzerdefinierten Inhalte nach Belieben zu formatieren.
Wenn Sie mit den Änderungen zufrieden sind, vergessen Sie nicht, auf die Schaltfläche Änderungen speichern zu klicken.
All in One SEO fügt nun Ihre benutzerdefinierten Inhalte zu jedem RSS-Feed-Element hinzu.
Hinzufügen von Inhalten zum WordPress-RSS-Feed mit Code
Die erste oben genannte Methode ist die einfachste Möglichkeit, benutzerdefinierte Inhalte zu Ihren WordPress-RSS-Feeds hinzuzufügen. Sie fügt jedoch allen Elementen in Ihrem WordPress-Feed Inhalte hinzu.
Was wäre, wenn Sie Inhalte zu bestimmten Beiträgen oder Beiträgen in bestimmten Kategorien hinzufügen oder benutzerdefinierte Metadaten in Ihrem RSS-Feed anzeigen wollten?
Mit den folgenden Schritten können Sie Ihrem RSS-Feed mithilfe benutzerdefinierter Codeschnipsel flexibel Inhalte hinzufügen. Dies ist für Anfänger nicht zu empfehlen.
Sie können diese Codeschnipsel direkt in die Datei functions.php Ihres Themes einfügen. Wir empfehlen jedoch, stattdessen das WPCode-Plugin zu verwenden, weil es der einfachste Weg ist, benutzerdefinierten Code zu WordPress hinzuzufügen, ohne Ihre WordPress-Website zu zerstören.
Es enthält sogar mehrere RSS-Snippets in seiner Bibliothek, die mit ein paar Klicks aktiviert werden können.
Installieren und aktivieren Sie einfach das kostenlose WPCode-Plugin anhand der Anweisungen in unserer Anleitung zur Installation eines WordPress-Plugins.
Lassen Sie uns einige Beispiele für das manuelle Hinzufügen benutzerdefinierter Inhalte in WordPress-RSS-Feeds ausprobieren.
1. Hinzufügen von Daten aus einem benutzerdefinierten Feld zu Ihrem WordPress-RSS-Feed
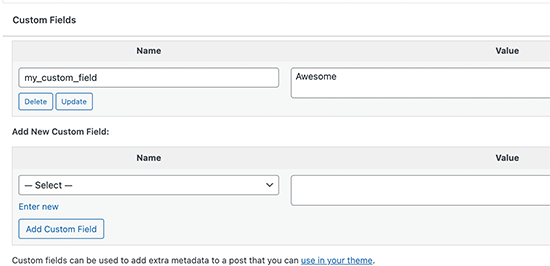
Mitbenutzerdefinierten Feldern können Sie zusätzliche Metadaten zu Ihren WordPress-Beiträgen und -Seiten hinzufügen. Diese Metadaten werden jedoch standardmäßig nicht in RSS-Feeds aufgenommen.

Hier ist ein Snippet, das Sie verwenden können, um benutzerdefinierte Felddaten in Ihrem WordPress-RSS-Feed abzurufen und anzuzeigen:
function wpb_rsstutorial_customfield($content) {
global $wp_query;
$postid = $wp_query->post->ID;
$custom_metadata = get_post_meta($postid, 'my_custom_field', true);
if(is_feed()) {
if($custom_metadata !== '') {
// Display custom field data below content
$content = $content."<br /><br /><div>".$custom_metadata."</div>
";
}
else {
$content = $content;
}
}
return $content;
}
add_filter('the_excerpt_rss', 'wpb_rsstutorial_customfield');
add_filter('the_content', 'wpb_rsstutorial_customfield');
Dieser Code überprüft zunächst, ob das benutzerdefinierte Feld Daten enthält und der benutzerdefinierte RSS-Feed angezeigt wird. Danach wird einfach die globale Variable content angehängt und die Daten des benutzerdefinierten Feldes unter dem Inhalt hinzugefügt.
2. Hinzufügen von zusätzlichem Text zu Beitragstiteln in RSS
Möchten Sie zusätzlichen Text zum Titel einiger Beiträge in Ihrem RSS-Feed anzeigen? Vielleicht möchten Sie zwischen regulären Artikeln und Gastbeiträgen oder gesponserten Beiträgen unterscheiden.
So fügen Sie benutzerdefinierte Inhalte zu Beitragstiteln in Ihrem RSS-Feed hinzu.
Beispiel 1: Hinzufügen von Daten aus benutzerdefinierten Feldern zum RSS-Feed-Posttitel
Zunächst müssen Sie den Inhalt, den Sie anzeigen möchten, als benutzerdefiniertes Feld speichern. Sie können zum Beispiel die benutzerdefinierten Felder guest_post oder sponsored_post hinzufügen.
Danach können Sie den folgenden Code in Ihre Website einfügen:
function wpb_rsstutorial_addtitle($content) {
global $wp_query;
$postid = $wp_query->post->ID;
$gpost = get_post_meta($postid, 'guest_post', true);
$spost = get_post_meta($postid, 'sponsored_post', true);
if($gpost !== '') {
$content = 'Guest Post: '.$content;
}
elseif ($spost !== ''){
$content = 'Sponsored Post: '.$content;
}
else {
$content = $content;
}
return $content;
}
add_filter('the_title_rss', 'wpb_rsstutorial_addtitle');
Dieser Code sucht einfach nach den benutzerdefinierten Feldern. Wenn sie nicht leer sind, wird der Wert des benutzerdefinierten Feldes an den Beitragstitel in Ihrem RSS-Feed angehängt.
Beispiel 2: Hinzufügen des Kategorienamens zum Beitragstitel im RSS-Feed
In diesem Beispiel wird der Name der Kategorie im Titel des Beitrags angezeigt.
Fügen Sie einfach den folgenden Code in Ihre Website ein:
function wpb_rsstutorial_titlecat($content) {
$postcat = "";
foreach((get_the_category()) as $cat) {
$postcat .= ' ('.$cat->cat_name . ')';
}
$content = $content.$postcat;
return $content;
}
add_filter('the_title_rss', 'wpb_rsstutorial_titlecat');
Jetzt werden im RSS-Feed neben den Beitragstiteln auch Kategorien angezeigt. Zum Beispiel: „Top New Restaurants in Bay Area (News) (Travel)“, wobei News und Travel Kategorien sind.
3. Hinzufügen von benutzerdefinierten Inhalten zu Beiträgen mit bestimmten Tags oder Kategorien
Nehmen wir nun an, Sie möchten benutzerdefinierte Inhalte hinzufügen, aber nur für Beiträge, die unter bestimmten Tags oder Kategorien abgelegt sind.
Mit dem folgenden Code können Sie auf einfache Weise Inhalte zu Beiträgen hinzufügen, die unter bestimmten Kategorien und Tags abgelegt sind:
function wpb_rsstutorial_taxonomies($content) {
if( is_feed() ){
// Check for posts filed under these categories
if ( has_term( array( 'travel', 'news' ), 'category' ) ) {
$content = $content."<br /><br />For special offers please visit our website";
}
}
return $content;
}
add_filter('the_excerpt_rss', 'wpb_rsstutorial_taxonomies');
add_filter('the_content', 'wpb_rsstutorial_taxonomies');
Sie können diesen Code so ändern, dass er sowohl auf Tags als auch auf benutzerdefinierte Taxonomien abzielt.
Hier ist ein Beispiel für die Ausrichtung auf bestimmte Tags:
function wpb_rsstutorial_taxonomies($content) {
if( is_feed() ){
// Check for posts filed under these categories
if ( has_term( array( 'holidays', 'blackfriday' ), 'post_tag' ) ) {
$content = $content."<br /><br />For special offers please visit our website";
}
}
return $content;
}
add_filter('the_excerpt_rss', 'wpb_rsstutorial_taxonomies');
add_filter('the_content', 'wpb_rsstutorial_taxonomies');
4. Featured Image zum RSS-Feed hinzufügen
Standardmäßig zeigt Ihr WordPress-RSS-Feed keine Featured Images für Beiträge an. Sie können sie leicht hinzufügen, indem Sie ein Code-Snippet verwenden, das in der WPCode-Bibliothek enthalten ist.
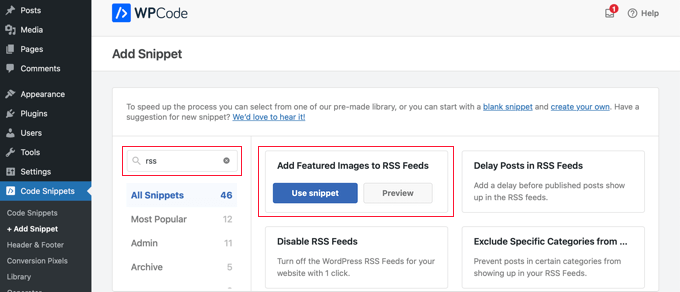
Navigieren Sie einfach zu Code Snippets “ + Add Snippet und suchen Sie dann in der Bibliothek nach „rss“.
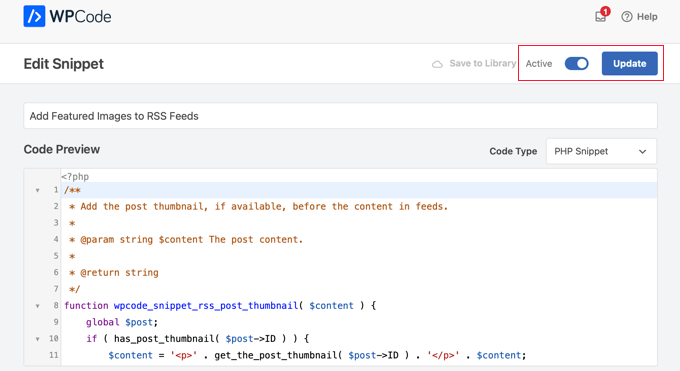
Bewegen Sie dann den Mauszeiger über das Snippet mit dem Namen „Add Featured Images to RSS Feeds“ und klicken Sie auf die Schaltfläche „Use Snippet“.

Jetzt müssen Sie nur noch den Schalter „Aktiv“ auf „Ein“ stellen und dann auf die Schaltfläche „Aktualisieren“ klicken.
Die RSS-Feeds sind jetzt um Bilder ergänzt worden.

Sie können auch manuell Bilder zu Ihrem RSS-Feed hinzufügen.
Dies ist der Code, den Sie verwenden können:
function wpb_rsstutorial_featuredimage($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'wpb_rsstutorial_featuredimage');
add_filter('the_content_feed', 'wpb_rsstutorial_featuredimage');
Dieser Code prüft einfach, ob ein Beitrag ein Vorschaubild (Featured Image) hat und zeigt es zusammen mit dem restlichen Inhalt Ihres Beitrags an
Bonus-Ressourcen zur Anpassung von WordPress-RSS-Feeds
RSS-Feeds können ein hilfreiches Instrument sein, um mehr Nutzer zu gewinnen und Ihre bestehenden Abonnenten zu binden. Hier finden Sie einige Ressourcen, die Ihnen bei der weiteren Optimierung Ihrer WordPress-Feeds helfen werden:
- Beste WordPress-RSS-Feed-Plugins
- Wie man WordPress-RSS-Feed-Fehler behebt
- Tipps für die Optimierung Ihrer WordPress-RSS-Feeds
- Bestimmte Kategorien von RSS-Feeds ausschließen
- Holen Sie sich Inhalte von jedem RSS-Feed auf Ihre WordPress-Seite (Auto-Blogging)
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie Inhalte zu Ihren WordPress-RSS-Feeds hinzufügen können. Vielleicht interessieren Sie sich auch für unsere Anleitung zum Hinzufügen von E-Mail-Abonnements zu Ihrem WordPress-Blog oder für unsere Expertenauswahl der besten WordPress-Plugins für Branchenverzeichnisse.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Roberto Diaz says
Hi guys, I am trying to add the featured image by default to RSS posts and I have 2 questions:
1. Where exactly do you add the code you mention?
2. In your code I see „function wpb_rsstutorial“ are we supposed to replace this or any other part of the code with our own parameters?
Thank you for your help!
WPBeginner Support says
If you check under our ‚Adding Content to WordPress RSS Feed using Code‘ section we cover the different methods for adding the code from our guide.
For the function names, those are not required to be changed unless you want to and if you change it you would want to ensure you change every instance of it with the original name to your new name.
Admin
Gaganpreet singh says
How to show after each paragraph?
WPBeginner Support says
We do not recommend adding content after every paragraph in your RSS feed at this time.
Admin
Macca Sherifi says
On your RSS feed you’ve got a real simple „To leave a comment please visit [Post Title] on WPBeginner.“
How do I replicate this? In your code that you’ve supplied, presumably I have to change “coolcustom”, but which one do I edit specifically?
Lapan says
Hi.
If I have in post:
[text1]Text one[text1]
[text2]Text two[text2]
How do I return text2 shortcode in rss only?
Gretchen Louise says
I’m trying to use the third option to add the Digg Digg plugin’s buttons to the bottom of my RSS feeds. Any suggestions on editing the content to incorporate PHP rather than just text?
brandy says
I am trying to use this to implement CSS disclosure buttons in my feed, but I *cannot* figure out how to get it into the description. I have code of what I tried (2 different functions for the excerpt & the post). i hate how the buttons show up in the excerpt and i don’t think it’s necessary. help?
Editorial Staff says
Your feed doesn’t load your template’s CSS, so you would have to use inline CSS.
Admin
Matt says
I really appreciate you sharing this information with us. I have implemented this on my site now…I always really liked how it looks in your „weekly“ emails that I receive.
I think that it looks very professional and of course it is gonna help fight back against those content scrapers (thieves).
Again, well written code, and very useful advice. Thank you!
Etienne Bretteville says
Do you know if this tweak is still working with wordpress 3.4.1?! Can’t make it work.
Editorial Staff says
Yes, it should still work with 3.4.1.
Admin
Adam says
Great info! One question… on #1 Add a Custom Field to your WordPress RSS Footer, for some reason the content/custom field is displayed twice. Any idea why?
wpbeginner says
No idea why. Have to see your code to tell that. Our code seemed to work fine when we installed it on a client’s site.
rahul says
I have problem that in my site if someone fills a contact us form then his all personal info is displayed in rss feed and any user can see it
plz help !!!!!
wpbeginner says
Which contact form plugin are you using?
thehifly says
I actually got it now. Just edited the „$content = $content.“<br /><br /><div>“.$coolcustom.“</div>n“;“ line. Perfect!
thehifly says
Adding the additional text works great but I’m trying to have the RSS to show only that custom field (for example the „coolcustom“) as the post’s description. Get rid of the actual text of the post. Is that possible?
TheNerdyNurse says
Now I can stick it to those content stealers!
scot says
Hi, I’m looking to add two fields to my ‚full‘ rss feed. One which displays the author of the post and the other which displays a list of the taxomonies, if any, that the post is in. So let’s say the author is JohnR and the post is in the NFL, Raiders and Jets taxonomies, the RSS would have two additional fields:
JohnR
NFL, Raiders, Jets
Can someone point me in the right direction to get this done?
– Scot
Diane says
Is there a way to find out who is subscribing to your RSS feeds on WordPress?
Editorial Staff says
Yes, you can use FeedBurner. In our beginner’s guide category we have a full article covering it.
Admin
Agilworld says
Thanks for sharing…
Your tutorial is useful to me for verify the Technorati claim token! It worked nicely. I was looking for an effective way to verify it and found articles that discuss about that. But most of it, is not effective. And in the end, thought in my mind how add extra text in each footer post RSS feeds, Great! I found a smart way through your article, Thanks!!
Juri says
Hi,
your code to add Custom Fields to RSS works great!!!! Thanks!
I’m wondering if there is a way to edit the position and not to show the custom fields in the footer but above the title, or under the title, or etc… Is there a chance to add the tag „style“ and so use some css?
Thank you very much
Juri says
Add a Custom Field to your WordPress RSS Footer:
THANKS Your code works perfectly. I have a question: How can I edit the position to show custom field up before the title or just after the title?
I tried to edit the code here:
$content = $content.““.$coolcustom.“
„;
I can remove the br tags and it works but where can I add style and css?
Thanks for your great help
Editorial Staff says
You would have to use inline styling for the RSS to work on all different readers. To add it before, you will add it like $coolcustom.$content and then add div tags using quotation where you like…
Admin
Robert Simpson says
Hi,
I’m trying to find a way to use a custom field to EXCLUDE a post from the RSS feed.
Any ideas?
Cheers,
Robert
Editorial Staff says
The easiest solution would be to post it in a separate category and exclude that category from RSS Feeds with the use of Advanced Category Plugin…
Admin
Zach says
Hey, thanks for the tutorial. It worked perfectly. Had a quick question though – after I get the extra content to load into the RSS Feed (for example if I’m viewing it in Safari), when I actually embed the RSS Feed on a website, that extra info goes away. Do you have any idea why that would happen? It’s been about 4 days as well – and I’ve tried clearing my cache several times. Thanks!
kiki says
Thanks for this so far! I haven’t been able to find much on adding custom fields to the RSS feed until now.
Would it be difficult to add multiple custom fields with the code from section 1? I have an event listing website with custom fields for each post I want to display in the RSS, i.e. „Venue,“ „Event Date,“ „Address,“ et al.
Editorial Staff says
You should be able to add as many custom fields that you want without any problem
Admin
Kiki says
Sorry, I’m a bit of a novice, but what would the code look like to get the multiple custom fields. I’ve tried playing with a few configurations of the code so far but it keeps resulting in errors. One field is working great though!
Ajay says
I had a plugin released a while back that eases this process:
http://ajaydsouza.com/wordpress/plugins/add-to-feed/
Editorial Staff says
Ajay but does your plugin allows one to add custom fields in the RSS Text? Because it just seems like that it has the exact same functionality that Joost’s RSS Footer Plugin has which is not what this article is showing. What if you need to display different FTC texts for each post, then plugins like yours and RSS Footer would fail because they show the same text on each post. With this, one can set different ways: For example, if custom field this: Display that otherwise display the default copyright or something like that.
Admin
Topan says
I grab your rss. Ho ho ho. Let me begin to do this tutorial on my own :confuse:
FAQPAL says
Good ideas and post. Thanks for the Share.
Made it our featured tutorial at FAQPAL.
Oscar says
This is great, it should help out a lot when trying to do quick little customizations. Little bite-sized tips like this are very helpful. I’ve seen people put some of the social media icons at the bottom too, to add to digg, and su and stuff.
John (Human3rror) says
great! thanks for this. very helpful.