Vous souhaitez ajouter du contenu à vos flux RSS WordPress ?
RSS signifie « Really Simple Syndication » (syndication vraiment simple) et les flux RSS de WordPress affichent votre contenu le plus récent. Toutefois, par défaut, il n’existe aucune option permettant de personnaliser ce contenu pour les utilisateurs/utilisatrices de votre flux RSS.
Dans cet article, nous allons vous afficher comment ajouter facilement du contenu et manipuler complètement vos flux RSS WordPress.

Voici un aperçu rapide des points abordés dans cet article :
- Add Custom Content to WordPress RSS Feeds (Easy Way)
- Adding Content to WordPress RSS Feed Using Code
- Add Data from a Custom Field to Your WordPress RSS Feed
- Adding Additional Text to Post Titles in RSS
- Add Custom Content to Posts with Specific Tags or Categories
- Add Featured Image to RSS Feed
- Bonus Resources on Customizing WordPress RSS Feeds
Ajouter un contenu personnalisé aux flux RSS de WordPress (méthode simple)
La façon la plus simple d’ajouter du contenu personnalisé de site web à vos flux RSS WordPress est d’utiliser l’extension All in One SEO. C’est la meilleure extension WordPress SEO sur le marché et vous permet d’optimiser facilement le référencement de votre site.
La première chose à faire est d’installer et d’activer l’extension All in One SEO. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Lors de l’activation, vous serez invité à définir l’extension. Il vous suffit de suivre les instructions à l’écran ou de consulter notre guide sur la façon de configurer All in One SEO.
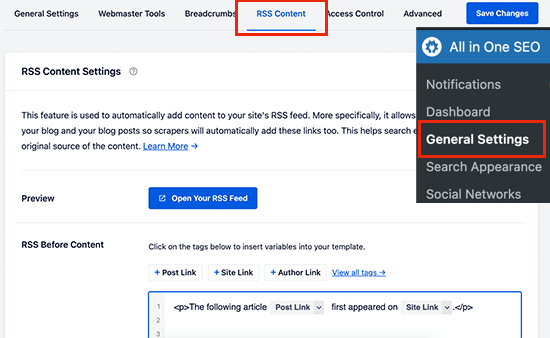
Ensuite, vous devez vous rendre sur la page All in One SEO » Réglages généraux et passer à l’onglet » Contenu RSS « .

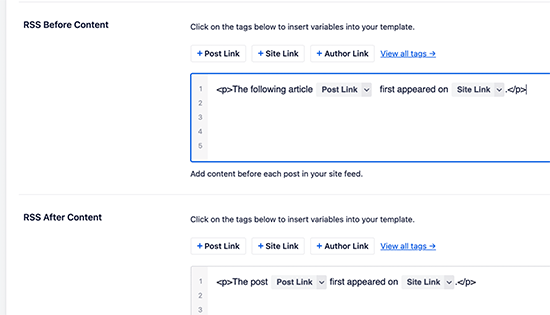
À partir de là, vous pouvez ajouter le contenu que vous souhaitez afficher avant et après chaque article du flux RSS.
Vous pouvez utiliser des balises intelligentes pour ajouter des liens et d’autres métadonnées au contenu personnalisé.

Vous pouvez également utiliser le langage HTML de base pour mettre en forme votre contenu personnalisé comme vous le souhaitez.
Lorsque vous êtes satisfait des modifications, n’oubliez pas de cliquer sur le bouton Enregistrer les modifications.
All in One SEO ajoutera désormais votre contenu personnalisé à chaque article de flux RSS.
Ajouter du contenu au flux RSS de WordPress à l’aide d’un code
La première méthode mentionnée ci-dessus est la plus simple pour ajouter du contenu personnalisé à vos flux RSS WordPress. Cependant, elle ajoute du contenu à tous les articles de votre flux WordPress.
Et si vous vouliez ajouter du contenu à des publications spécifiques, des publications dans des catégories sélectionnées, ou afficher des métadonnées personnalisées dans votre flux RSS ?
Les étapes suivantes vous aideront à ajouter du contenu à votre flux RSS de manière flexible à l’aide d’extraits de code personnalisés. Cette méthode n’est pas recommandée pour les débutants.
Vous pouvez ajouter ces extraits de code directement dans le fichier functions.php de votre thème. Cependant, nous vous recommandons d’utiliser l’extension WPCode car c’est le moyen le plus simple d’ajouter du code personnalisé à WordPress sans casser votre site WordPress.
Il comprend même plusieurs extraits RSS dans sa Bibliothèque qui peuvent être activés en quelques clics.
Il suffit d’installer et d’activer l’extension gratuite WPCode en suivant les instructions de notre guide sur l’installation d’un plugin WordPress.
Essayons quelques exemples d’ajout manuel de contenu personnalisé dans les flux RSS de WordPress.
1. Ajouter les données d’un champ personnalisé à votre flux RSS WordPress
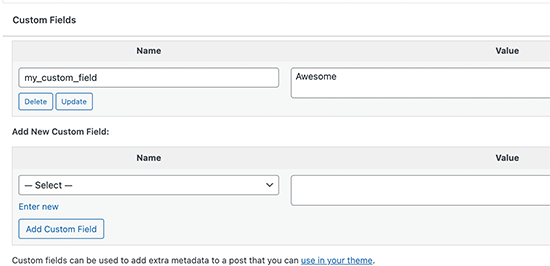
Leschamps personnalisés vous permettent d’ajouter des métadonnées supplémentaires à vos publications et pages WordPress. Cependant, ces métadonnées ne sont pas incluses par défaut dans les flux RSS.

Voici un extrait que vous pouvez utiliser pour récupérer et afficher les données d’un champ personnalisé dans votre flux RSS WordPress :
function wpb_rsstutorial_customfield($content) {
global $wp_query;
$postid = $wp_query->post->ID;
$custom_metadata = get_post_meta($postid, 'my_custom_field', true);
if(is_feed()) {
if($custom_metadata !== '') {
// Display custom field data below content
$content = $content."<br /><br /><div>".$custom_metadata."</div>
";
}
else {
$content = $content;
}
}
return $content;
}
add_filter('the_excerpt_rss', 'wpb_rsstutorial_customfield');
add_filter('the_content', 'wpb_rsstutorial_customfield');
Ce code vérifie d’abord si le champ personnalisé contient des données et si le flux RSS personnalisé est affiché. Ensuite, il ajoute simplement la variable globale content et ajoute les données du champ personnalisé sous le contenu.
2. Ajout d’un texte supplémentaire aux titres des publications dans RSS
Vous souhaitez afficher un texte complémentaire au titre de certaines publications dans votre flux RSS ? Peut-être souhaitez-vous faire la distinction entre les articles réguliers et les publications invitées ou sponsorisées.
Voici comment vous pouvez ajouter un contenu personnalisé aux titres des publications dans votre flux RSS.
Exemple 1 : Ajout de données provenant de champs personnalisés au titre de la publication du flux RSS
Tout d’abord, vous voudrez enregistrer le contenu que vous souhaitez afficher en tant que champ personnalisé. Par exemple, vous pouvez ajouter des champs personnalisés guest_post ou sponsored_post.
Ensuite, vous pouvez ajouter le code suivant à votre site :
function wpb_rsstutorial_addtitle($content) {
global $wp_query;
$postid = $wp_query->post->ID;
$gpost = get_post_meta($postid, 'guest_post', true);
$spost = get_post_meta($postid, 'sponsored_post', true);
if($gpost !== '') {
$content = 'Guest Post: '.$content;
}
elseif ($spost !== ''){
$content = 'Sponsored Post: '.$content;
}
else {
$content = $content;
}
return $content;
}
add_filter('the_title_rss', 'wpb_rsstutorial_addtitle');
Ce code recherche simplement les champs personnalisés. S’ils ne sont pas vides, il ajoute la valeur du champ personnalisé au titre de la publication dans votre flux RSS.
Exemple 2 : Ajout du nom de la catégorie au titre de la publication dans le flux RSS
Pour cet exemple, nous afficherons le nom de la catégorie dans le titre de la publication.
Il suffit d’ajouter le code suivant à votre site :
function wpb_rsstutorial_titlecat($content) {
$postcat = "";
foreach((get_the_category()) as $cat) {
$postcat .= ' ('.$cat->cat_name . ')';
}
$content = $content.$postcat;
return $content;
}
add_filter('the_title_rss', 'wpb_rsstutorial_titlecat');
Désormais, les catégories s’affichent avec les titres des publications dans le flux RSS. Par exemple, « Top New Restaurants in Bay Area (News) (Travel) » où News et Travel sont des catégories.
3. Ajouter du contenu personnalisé aux publications avec des identifiants ou des catégories spécifiques
Supposons maintenant que vous souhaitiez ajouter du contenu personnalisé, mais uniquement pour les publications classées sous des identifiants ou des catégories spécifiques.
Le code abonné vous aidera à ajouter facilement du contenu aux publications identifiées par des catégories et des identifiants spécifiques :
function wpb_rsstutorial_taxonomies($content) {
if( is_feed() ){
// Check for posts filed under these categories
if ( has_term( array( 'travel', 'news' ), 'category' ) ) {
$content = $content."<br /><br />For special offers please visit our website";
}
}
return $content;
}
add_filter('the_excerpt_rss', 'wpb_rsstutorial_taxonomies');
add_filter('the_content', 'wpb_rsstutorial_taxonomies');
Vous pouvez modifier ce code pour cibler les identifiants ainsi que toute taxonomie personnalisée.
Voici un exemple de ciblage d’identifiants spécifiques :
function wpb_rsstutorial_taxonomies($content) {
if( is_feed() ){
// Check for posts filed under these categories
if ( has_term( array( 'holidays', 'blackfriday' ), 'post_tag' ) ) {
$content = $content."<br /><br />For special offers please visit our website";
}
}
return $content;
}
add_filter('the_excerpt_rss', 'wpb_rsstutorial_taxonomies');
add_filter('the_content', 'wpb_rsstutorial_taxonomies');
4. Ajouter une image mise en avant au flux RSS
Par défaut, votre flux RSS WordPress n’affiche pas les images mises en avant pour les publications. Vous pouvez facilement les ajouter en utilisant un extrait de code inclus dans la bibliothèque de WPCode.
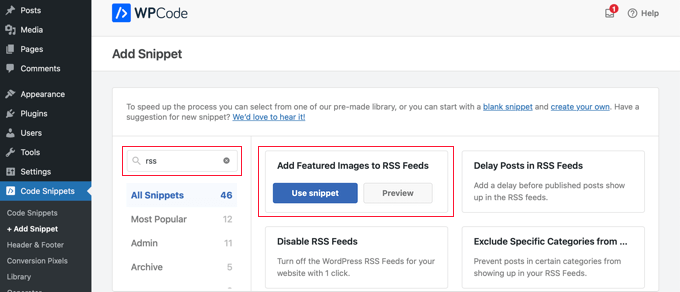
Il vous suffit de naviguer dans Code Snippets » + Add Snippet et de rechercher ‘rss’ dans la bibliothèque.
Vous pouvez ensuite survoler l’extrait intitulé « Add Featured Images to RSS Feeds » et cliquer sur le bouton « Use Snippet ».

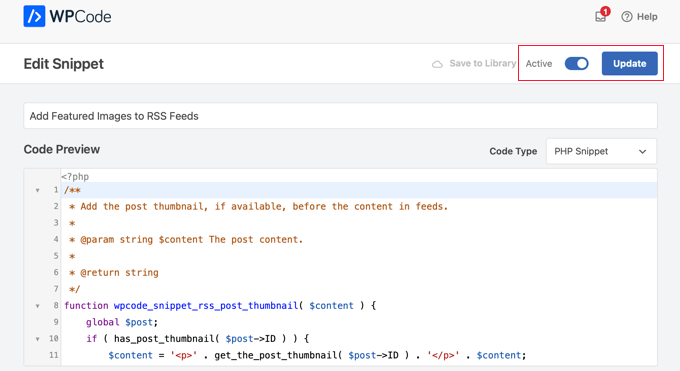
Il ne vous reste plus qu’à permuter la case « Actif » sur la position « Activé » et à cliquer sur le bouton « Mettre à jour ».
Les images mises en avant ont été ajoutées à vos flux RSS.

Vous pouvez également ajouter manuellement des images mises en avant à votre flux RSS.
Voici le code que vous pouvez utiliser :
function wpb_rsstutorial_featuredimage($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'wpb_rsstutorial_featuredimage');
add_filter('the_content_feed', 'wpb_rsstutorial_featuredimage');
Ce code vérifie simplement si une publication a une miniature (mis en avant) et l’affiche avec le reste du contenu de la publication.
Ressources supplémentaires pour personnaliser les flux RSS de WordPress
Les flux RSS peuvent être un outil utile pour attirer plus d’utilisateurs/utilisatrices et maintenir l’intérêt de vos abonnés/abonnées. Voici quelques ressources qui vous aideront à optimiser vos flux WordPress :
- Les meilleures extensions de flux RSS pour WordPress
- Comment corriger les erreurs de flux RSS de WordPress ?
- Astuces pour optimiser les flux RSS de WordPress
- Exclure des catégories spécifiques des flux RSS
- Récupérer le contenu de n’importe quel flux RSS sur votre site WordPress (auto-blogging)
Nous espérons que cet article vous a aidé à apprendre comment ajouter du contenu à vos flux RSS WordPress. Vous pouvez également consulter notre guide sur la façon d’ajouter des abonnements e-mail à votre blog WordPress ou notre choix d’expert sur les meilleures extensions de répertoire d’entreprise WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Roberto Diaz says
Hi guys, I am trying to add the featured image by default to RSS posts and I have 2 questions:
1. Where exactly do you add the code you mention?
2. In your code I see « function wpb_rsstutorial » are we supposed to replace this or any other part of the code with our own parameters?
Thank you for your help!
WPBeginner Support says
If you check under our ‘Adding Content to WordPress RSS Feed using Code’ section we cover the different methods for adding the code from our guide.
For the function names, those are not required to be changed unless you want to and if you change it you would want to ensure you change every instance of it with the original name to your new name.
Administrateur
Gaganpreet singh says
How to show after each paragraph?
WPBeginner Support says
We do not recommend adding content after every paragraph in your RSS feed at this time.
Administrateur
Macca Sherifi says
On your RSS feed you’ve got a real simple « To leave a comment please visit [Post Title] on WPBeginner. »
How do I replicate this? In your code that you’ve supplied, presumably I have to change “coolcustom”, but which one do I edit specifically?
Lapan says
Hi.
If I have in post:
[text1]Text one[text1]
[text2]Text two[text2]
How do I return text2 shortcode in rss only?
Gretchen Louise says
I’m trying to use the third option to add the Digg Digg plugin’s buttons to the bottom of my RSS feeds. Any suggestions on editing the content to incorporate PHP rather than just text?
brandy says
I am trying to use this to implement CSS disclosure buttons in my feed, but I *cannot* figure out how to get it into the description. I have code of what I tried (2 different functions for the excerpt & the post). i hate how the buttons show up in the excerpt and i don’t think it’s necessary. help?
Editorial Staff says
Your feed doesn’t load your template’s CSS, so you would have to use inline CSS.
Administrateur
Matt says
I really appreciate you sharing this information with us. I have implemented this on my site now…I always really liked how it looks in your « weekly » emails that I receive.
I think that it looks very professional and of course it is gonna help fight back against those content scrapers (thieves).
Again, well written code, and very useful advice. Thank you!
Etienne Bretteville says
Do you know if this tweak is still working with wordpress 3.4.1?! Can’t make it work.
Editorial Staff says
Yes, it should still work with 3.4.1.
Administrateur
Adam says
Great info! One question… on #1 Add a Custom Field to your WordPress RSS Footer, for some reason the content/custom field is displayed twice. Any idea why?
wpbeginner says
No idea why. Have to see your code to tell that. Our code seemed to work fine when we installed it on a client’s site.
rahul says
I have problem that in my site if someone fills a contact us form then his all personal info is displayed in rss feed and any user can see it
plz help !!!!!
wpbeginner says
Which contact form plugin are you using?
thehifly says
I actually got it now. Just edited the « $content = $content. »<br /><br /><div> ».$coolcustom. »</div>n »; » line. Perfect!
thehifly says
Adding the additional text works great but I’m trying to have the RSS to show only that custom field (for example the « coolcustom ») as the post’s description. Get rid of the actual text of the post. Is that possible?
TheNerdyNurse says
Now I can stick it to those content stealers!
scot says
Hi, I’m looking to add two fields to my ‘full’ rss feed. One which displays the author of the post and the other which displays a list of the taxomonies, if any, that the post is in. So let’s say the author is JohnR and the post is in the NFL, Raiders and Jets taxonomies, the RSS would have two additional fields:
JohnR
NFL, Raiders, Jets
Can someone point me in the right direction to get this done?
– Scot
Diane says
Is there a way to find out who is subscribing to your RSS feeds on WordPress?
Editorial Staff says
Yes, you can use FeedBurner. In our beginner’s guide category we have a full article covering it.
Administrateur
Agilworld says
Thanks for sharing…
Your tutorial is useful to me for verify the Technorati claim token! It worked nicely. I was looking for an effective way to verify it and found articles that discuss about that. But most of it, is not effective. And in the end, thought in my mind how add extra text in each footer post RSS feeds, Great! I found a smart way through your article, Thanks!!
Juri says
Hi,
your code to add Custom Fields to RSS works great!!!! Thanks!
I’m wondering if there is a way to edit the position and not to show the custom fields in the footer but above the title, or under the title, or etc… Is there a chance to add the tag « style » and so use some css?
Thank you very much
Juri says
Add a Custom Field to your WordPress RSS Footer:
THANKS Your code works perfectly. I have a question: How can I edit the position to show custom field up before the title or just after the title?
I tried to edit the code here:
$content = $content. » ».$coolcustom. »
« ;
I can remove the br tags and it works but where can I add style and css?
Thanks for your great help
Editorial Staff says
You would have to use inline styling for the RSS to work on all different readers. To add it before, you will add it like $coolcustom.$content and then add div tags using quotation where you like…
Administrateur
Robert Simpson says
Hi,
I’m trying to find a way to use a custom field to EXCLUDE a post from the RSS feed.
Any ideas?
Cheers,
Robert
Editorial Staff says
The easiest solution would be to post it in a separate category and exclude that category from RSS Feeds with the use of Advanced Category Plugin…
Administrateur
Zach says
Hey, thanks for the tutorial. It worked perfectly. Had a quick question though – after I get the extra content to load into the RSS Feed (for example if I’m viewing it in Safari), when I actually embed the RSS Feed on a website, that extra info goes away. Do you have any idea why that would happen? It’s been about 4 days as well – and I’ve tried clearing my cache several times. Thanks!
kiki says
Thanks for this so far! I haven’t been able to find much on adding custom fields to the RSS feed until now.
Would it be difficult to add multiple custom fields with the code from section 1? I have an event listing website with custom fields for each post I want to display in the RSS, i.e. « Venue, » « Event Date, » « Address, » et al.
Editorial Staff says
You should be able to add as many custom fields that you want without any problem
Administrateur
Kiki says
Sorry, I’m a bit of a novice, but what would the code look like to get the multiple custom fields. I’ve tried playing with a few configurations of the code so far but it keeps resulting in errors. One field is working great though!
Ajay says
I had a plugin released a while back that eases this process:
http://ajaydsouza.com/wordpress/plugins/add-to-feed/
Editorial Staff says
Ajay but does your plugin allows one to add custom fields in the RSS Text? Because it just seems like that it has the exact same functionality that Joost’s RSS Footer Plugin has which is not what this article is showing. What if you need to display different FTC texts for each post, then plugins like yours and RSS Footer would fail because they show the same text on each post. With this, one can set different ways: For example, if custom field this: Display that otherwise display the default copyright or something like that.
Administrateur
Topan says
I grab your rss. Ho ho ho. Let me begin to do this tutorial on my own :confuse:
FAQPAL says
Good ideas and post. Thanks for the Share.
Made it our featured tutorial at FAQPAL.
Oscar says
This is great, it should help out a lot when trying to do quick little customizations. Little bite-sized tips like this are very helpful. I’ve seen people put some of the social media icons at the bottom too, to add to digg, and su and stuff.
John (Human3rror) says
great! thanks for this. very helpful.