Vous souhaitez ajouter automatiquement le préfixe « Sponsored Post » aux titres des publications de votre blog dans WordPress ?
Si vous publiez du contenu sponsorisé sur votre site, vous devez le signaler en raison des nombreuses réglementations gouvernementales en vigueur dans le monde. Vous pouvez le faire en ajoutant le mot « sponsorisé » au titre de l’article ou en ajoutant une clause de non-responsabilité dans le corps de l’article.
Dans cet article, nous allons vous afficher comment ajouter automatiquement un préfixe » Sponsored Post » aux titres de vos publications sur WordPress.

Pourquoi ajouter le préfixe « Sponsored Post » à vos articles ?
Une fois que votre blog WordPress commence à attirer plus de trafic, vous pouvez commencer à penser à la façon de le monétiser. Vous pouvez utiliser WordPress et le blog pour gagner de l’argent en ligne en faisant ce que vous aimez.
L’un des moyens d’y parvenir est le parrainage. Une entreprise vous paie pour représenter son produit, en parler et en faire la promotion auprès de vos lecteurs. Le parrainage peut concerner une publication unique ou une relation continue.
Lorsque vous publiez des publications sponsorisées, il est crucial de connaître les lois en vigueur dans votre région en matière de divulgation.
Par exemple, aux États-Unis, un blogueur qui publie un article sponsorisé doit se conformer aux guides d’approbation de la FTC. Il doit notamment divulguer chaque fois qu’une publication est sponsorisée.
Une façon de le faire est d’ajouter un préfixe au titre de chaque publication sponsorisée.

C’est exactement ce que nous allons vous montrer dans ce guide. C’est plus simple que vous ne le pensez. Vous pouvez le faire via l’éditeur de blocs et en ajoutant un extrait de code personnalisé. Cela peut sembler intimidant pour les débutants, mais nous vous guiderons à travers chaque étape en utilisant le plugin gratuit WPCode.
Ceci étant dit, voyons comment ajouter un préfixe « Article sponsorisé » aux titres de vos articles dans WordPress.
Comment ajouter un champ personnalisé d’article sponsorisé à votre article ?
Commencez par ouvrir l’une de vos publications sponsorisées existantes ou en créer une nouvelle. Le panneau des champs personnalisés se trouve normalement sous l’éditeur de contenu. Cependant, si vous n’avez jamais utilisé de champs personnalisés auparavant, alors il sera masqué.
La manière d’afficher la Meta box des champs personnalisés dépend de l’utilisation de l’éditeur de blocs ou de l’éditeur classique.
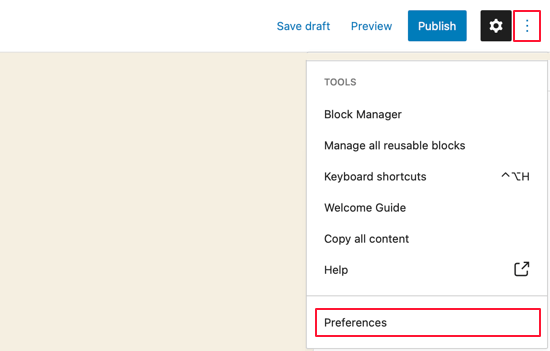
Si vous utilisez l’éditeur de blocs, vous devez cliquer sur le menu à trois points situé dans le coin supérieur droit de l’écran et sélectionner « Préférences » dans le menu.

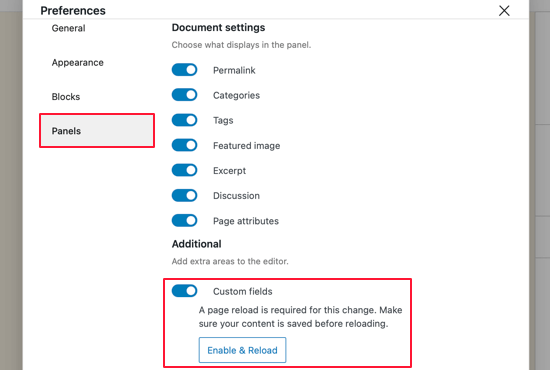
Une fenêtre surgissante de préférences s’affiche, dans laquelle vous devez vous rendre dans la section Panneaux et activer l’option « Champs personnalisés ».
Ensuite, cliquez sur le bouton « Enable & Reload » pour recharger l’éditeur/éditrices de la publication.

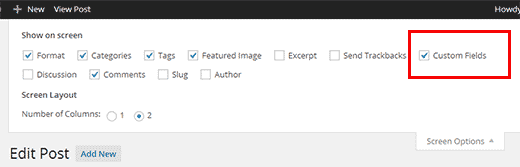
Si vous utilisez encore l’ancien éditeur WordPress classique, vous devez cliquer sur le bouton » Options d’écran » en haut à droite de votre écran.
Un menu s’ouvre alors, dans lequel vous devez cocher la case située à côté des options de champs personnalisés.

L’éditeur/éditrices de la publication se rechargera alors.
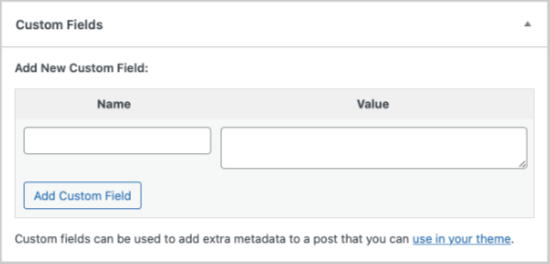
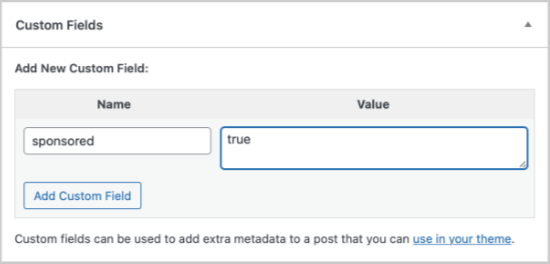
Lorsque vous défilez sous l’éditeur de contenu, vous pouvez voir le panneau des champs personnalisés.

Pour ajouter un nouveau champ personnalisé, il suffit de taper « sponsorisé » dans la zone de texte Nom/cliente.
Dans le champ suivant, assurez-vous que la valeur est « vrai ».

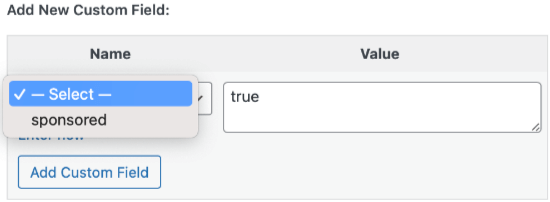
Ensuite, vous devez enregistrer votre publication et défiler vers le bas jusqu’à la méta-boîte des champs personnalisés. Vous remarquerez que la boîte méta des champs personnalisés affiche désormais un menu déroulant.
La prochaine fois que vous rédigerez une publication sponsorisée, il vous suffira de sélectionner « sponsorisé » dans le menu déroulant et de saisir « vrai » dans le champ Valeur.

Comment ajouter le préfixe « Sponsored Post » à l’aide d’un extrait de code ?
Après avoir ajouté le champ personnalisé sponsorisé à votre publication, vous devez ajouter le code qui affichera le préfixe du titre de la publication sponsorisée.
Pour ce faire, vous devez ajouter un extrait de code à votre site. Normalement, cela se fait par le biais du fichier functions.php de votre thème.
Cependant, nous vous déconseillons de modifier directement le fichier functions.php de votre thème, car la moindre erreur peut endommager votre site. De plus, si vous mettez à jour votre thème WordPress, toutes vos personnalisations seront retirées.
Nous vous recommandons plutôt le WPCode, le moyen le plus simple et le plus sûr d’ajouter du code à votre site WordPress sans avoir à modifier le fichier functions.php de votre thème.

Pour commencer, vous devez installer et activer le plugin gratuit WPCode. Pour obtenir des instructions pas à pas, consultez notre guide sur l’installation d’un plugin WordPress.
Une fois le plugin activé, rendez-vous sur Code Snippets « +Add Snippet depuis votre tableau de bord d’administration WordPress. Survolez ensuite l’option « Add Your Custom Code (New Snippet) » et cliquez sur le bouton « Use snippet ».

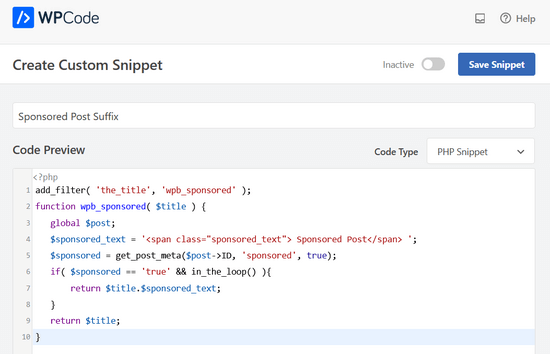
Ensuite, il suffit de copier et de coller l’extrait de code dans la boîte de code.
add_filter( 'the_title', 'wpb_sponsored' );
function wpb_sponsored( $title ) {
global $post;
$sponsored_text = '<span class="sponsored_text"> Sponsored Post</span> ';
$sponsored = get_post_meta($post->ID, 'sponsored', true);
if( $sponsored == 'true' && in_the_loop() ){
return $sponsored_text.$title;
}
return $title;
}
N’oubliez pas de choisir l’option « Extrait de code PHP » dans la liste déroulante Type de code située à droite de l’écran.

Modifiez la case « Inactif » pour la modifier en « Actif », puis cliquez sur le bouton « Enregistrer l’extrait ».
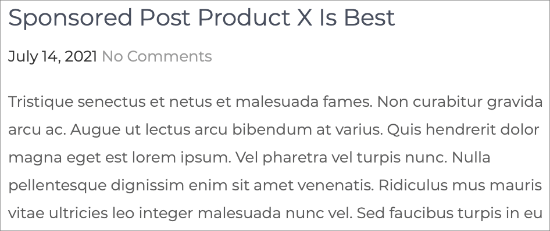
WordPress commence alors à afficher le préfixe. Essayez de visiter la publication que vous avez modifiée plus tôt, et vous verrez ‘Sponsored Post’ préfixé au titre de la publication.

Avec un peu plus de travail, vous pouvez améliorer l’apparence du préfixe.
Si vous étudiez l’extrait de code, vous remarquerez que nous avons entouré le texte de la publication sponsorisée d’une classe CSS appelée « sponsored_text ». Vous pouvez utiliser cette classe CSS pour mettre en évidence le texte à l’intérieur du titre de la publication.
Voici un petit CSS que vous pouvez ajouter à votre thème.
.sponsored_text {
background: #eeffee;
font-size:small;
text-transform: uppercase;
padding:5px;
}
Si vous êtes novice en matière de CSS, n’hésitez pas à consulter notre guide sur la façon d’ajouter facilement des CSS personnalisés à votre site WordPress.

Le code rend l’arrière-plan du texte vert et majuscule et réduit la taille de la police. Il ajoute également un peu de marge interne autour de la mise en évidence. N’hésitez pas à modifier le CSS pour répondre à vos besoins.
Comment ajouter un suffixe d’article sponsorisé à l’aide d’un extrait de code
Vous pourriez vouloir ajouter les mots « Sponsored Post » à la fin du titre de votre publication au lieu du début. Vous pouvez y parvenir en utilisant cet extrait de code à la place.
add_filter( 'the_title', 'wpb_sponsored' );
function wpb_sponsored( $title ) {
global $post;
$sponsored_text = '<span class="sponsored_text"> Sponsored Post</span> ';
$sponsored = get_post_meta($post->ID, 'sponsored', true);
if( $sponsored == 'true' && in_the_loop() ){
return $title.$sponsored_text;
}
return $title;
}

Lorsque vous étudierez le code, vous remarquerez qu’il n’y a que deux changements.
Nous avons ajouté un espace d’une lettre avant le texte sponsorisé pour qu’il ne touche pas le titre de l’article, puis nous avons changé l’ordre d’affichage pour que $title apparaisse en premier. Et c’est tout !

Nous espérons que cet article vous a aidé à apprendre comment ajouter un préfixe d’article sponsorisé aux titres d’articles dans WordPress. Vous aimerez peut-être aussi apprendre la bonne façon de créer une newsletter ou voir notre comparaison des meilleurs services d’email marketing.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
kenn says
how can i created sponsored products not post. i want my sellers to be able to create sponsored products
WPBeginner Support says
You would want to check with the support for your ecommerce plugin for if it has a sponsored product option
Administrateur
vo thang says
I’ve done it,that’s Ok.But,Title post is appear in home page without sponsored text.
How can I make it appear in Home page ?
Thank you so much.
Angela Scott says
Is there a way to add an image in place of the text, please?
Soibibo says
Hi, I’m new to WordPress and talking about pasting codes to function.php file almost made me loose my site. please where exactly can I post this code on the function.php folder? I have zero knowledge of codes.
WPBeginner Support says
Please take a look at our guide on pasting snippets from web into WordPress.
Administrateur
Ranish Malhan says
Hi,
I have created a custom meta feild for my custom post type which is a check box.
So can u please tell how to display posts by checking whether that checkbox is checked or not?
WPBeginner Staff says
Yes.
VIAINA says
Hi, does « sponsored post » is also shown in the RSS feed?
Thanks.
clreed87 says
Thanks for the great tip! Will filtering on the_title() also be reflected in the RSS feeds for sponsored posts or just on the blog posts on the site?
Caroline says
Great article. Works like a charm. But I cannot seem to make the custom field be saved so I can pick it from the dropdown box for a next post.
Any idea what I’m doing wrong?