Você gostaria de adicionar automaticamente um prefixo “Sponsored Post” aos títulos das postagens do blog no WordPress?
Se você publicar conteúdo patrocinado em seu site, precisará divulgar isso devido a diversas regulamentações governamentais em todo o mundo. Você pode fazer isso adicionando a palavra “Patrocinado” ao título da postagem ou adicionando uma isenção de responsabilidade no corpo da postagem.
Neste artigo, mostraremos como adicionar automaticamente um prefixo “Sponsored Post” aos títulos de suas postagens no WordPress.

Por que adicionar o prefixo Sponsored Post aos seus posts?
Quando seu blog WordPress começar a atrair mais tráfego, você poderá começar a pensar em como monetizá-lo. Você pode usar o WordPress e os blogs para ganhar dinheiro on-line fazendo o que gosta.
Uma maneira de fazer isso é por meio de patrocínios. Nesse caso, uma empresa paga para que você represente o produto dela, fale sobre ele e o promova para seus leitores. O patrocínio pode ser para uma única publicação ou para um relacionamento contínuo.
Ao publicar posts patrocinados, é fundamental conhecer as leis de sua região sobre divulgação.
Por exemplo, nos Estados Unidos, um blogueiro que publica uma postagem patrocinada deve estar em conformidade com os guias de endosso da FTC. Isso inclui a divulgação sempre que uma publicação for patrocinada.
Uma maneira de fazer isso é adicionar um prefixo ao título de cada publicação patrocinada.

Neste guia, mostraremos a você como fazer exatamente isso. É mais fácil do que você imagina. Você pode fazer isso por meio do editor de blocos e, em seguida, adicionar um trecho de código personalizado. Isso pode parecer intimidador para iniciantes, mas vamos orientá-lo em todas as etapas usando o plug-in gratuito WPCode.
Dito isso, vamos dar uma olhada em como adicionar um prefixo “Sponsored Post” aos títulos de suas postagens no WordPress.
Como adicionar um campo personalizado de post patrocinado ao seu post
Comece abrindo um de seus posts patrocinados existentes ou criando um novo. O painel de campos personalizados normalmente está localizado abaixo do editor de conteúdo. No entanto, se você nunca usou campos personalizados antes, ele estará oculto.
A maneira de exibir a meta-caixa de campos personalizados depende do fato de você estar usando o editor de blocos ou o editor clássico.
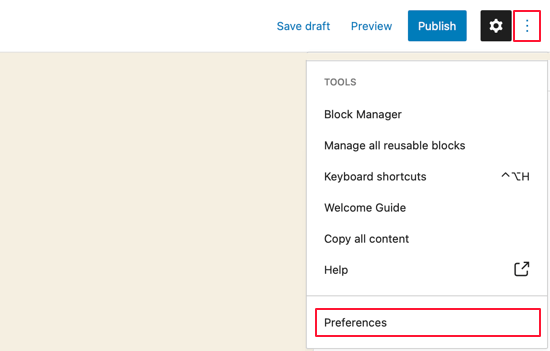
Se você usa o editor de blocos, precisa clicar no menu de três pontos no canto superior direito da tela e selecionar “Preferences” (Preferências) no menu.

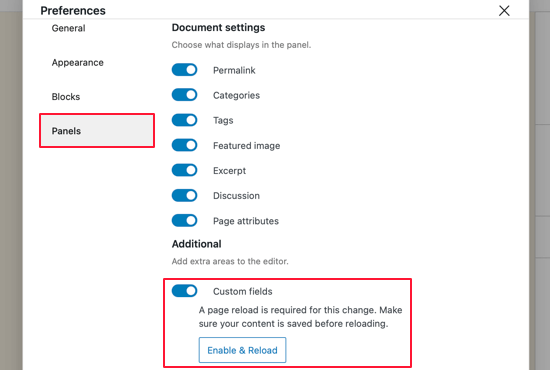
Isso abrirá uma janela pop-up Preferences (Preferências), na qual será necessário ir para a seção Panels (Painéis) e ativar a opção “Custom fields” (Campos personalizados).
Depois disso, clique no botão “Enable & Reload” (Ativar e recarregar) para recarregar o editor de postagens.

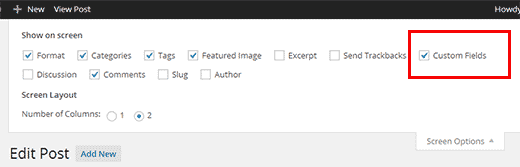
Se ainda estiver usando o antigo editor clássico do WordPress, será necessário clicar no botão “Screen Options” (Opções de tela) no canto superior direito da tela.
Isso abrirá um menu no qual você precisa marcar a caixa ao lado das opções Custom Fields (Campos personalizados).

O editor de postagens será recarregado.
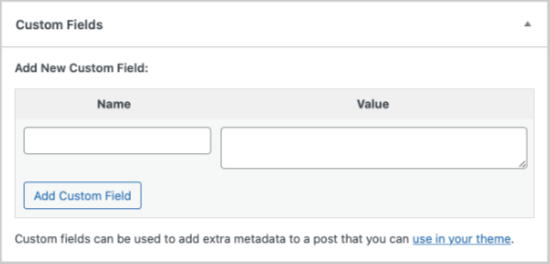
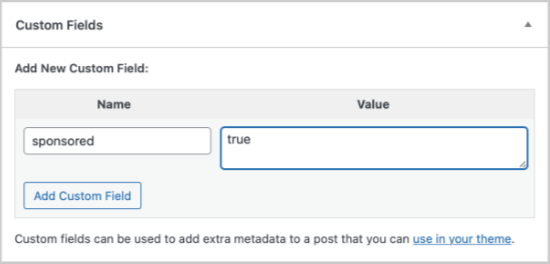
Ao rolar a tela abaixo do editor de conteúdo, você poderá ver o painel de campos personalizados.

Para adicionar um novo campo personalizado, basta digitar “sponsored” na caixa de texto Name (Nome).
No próximo campo, certifique-se de que o valor seja “true” (verdadeiro).

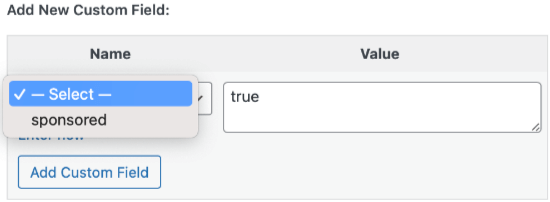
Em seguida, você precisa salvar sua postagem e rolar para baixo até a meta-caixa de campos personalizados. Você notará que a meta-caixa do campo personalizado agora está mostrando um menu suspenso.
Da próxima vez que escrever um post patrocinado, tudo o que você precisa fazer é selecionar “sponsored” (patrocinado) no menu suspenso e digitar “true” (verdadeiro) no campo Value (valor).

Como adicionar o prefixo Sponsored Post com um snippet de código
Depois de adicionar o campo personalizado patrocinado ao seu post, você precisa adicionar o código que exibirá o prefixo do título do post patrocinado.
Para fazer isso, você precisa adicionar um trecho de código ao seu site. Normalmente, isso é feito por meio do arquivo functions.php do seu tema.
No entanto, não recomendamos editar diretamente o functions.php do seu tema, pois o menor erro pode danificar seu site. Além disso, se você atualizar o tema do WordPress, todas as suas personalizações serão removidas.
Em vez disso, recomendamos o WPCode, a maneira mais fácil e segura de adicionar código ao seu site WordPress sem precisar editar o arquivo functions.php do seu tema.

Para começar, você precisa instalar e ativar o plug-in gratuito WPCode. Para obter instruções passo a passo, consulte nosso guia sobre como instalar um plug-in do WordPress.
Depois que o plug-in for ativado, vá para Code Snippets “ +Add Snippet no painel de administração do WordPress. Em seguida, passe o mouse sobre a opção “Add Your Custom Code (New Snippet)” (Adicionar seu código personalizado (novo snippet)) e clique no botão “Use snippet” (Usar snippet).

Depois disso, basta copiar e colar o trecho de código na caixa de código.
add_filter( 'the_title', 'wpb_sponsored' );
function wpb_sponsored( $title ) {
global $post;
$sponsored_text = '<span class="sponsored_text"> Sponsored Post</span> ';
$sponsored = get_post_meta($post->ID, 'sponsored', true);
if( $sponsored == 'true' && in_the_loop() ){
return $sponsored_text.$title;
}
return $title;
}
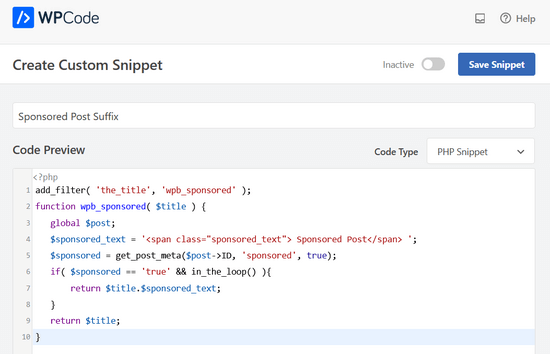
Não se esqueça de escolher a opção “PHP Snippet” na lista suspensa Code Type (Tipo de código) no lado direito da tela.

Clique no botão de alternância “Inactive” para alterá-lo para “Active” e, em seguida, clique no botão Save Snippet.
Agora o WordPress começará a exibir o prefixo. Tente visitar a postagem que você editou anteriormente e você verá o prefixo “Sponsored Post” no título da postagem.

Com um pouco mais de trabalho, você pode melhorar a aparência do prefixo.
Se você estudar o snippet de código, perceberá que envolvemos o texto da postagem patrocinada em uma classe CSS que chamamos de “sponsored_text”. Você pode usar essa classe CSS para destacar o texto dentro do título da postagem.
Aqui está um pequeno CSS que você pode adicionar ao seu tema.
.sponsored_text {
background: #eeffee;
font-size:small;
text-transform: uppercase;
padding:5px;
}
Se você não tem experiência com CSS, não deixe de conferir nosso guia sobre como adicionar facilmente CSS personalizado ao seu site WordPress.

O código torna o plano de fundo do texto verde e maiúsculo e torna o tamanho da fonte pequeno. Ele também adiciona um pouco de preenchimento ao redor do destaque. Sinta-se à vontade para modificar o CSS para atender às suas necessidades.
Como adicionar um sufixo de postagem patrocinada com um snippet de código
Talvez você queira adicionar as palavras “Sponsored Post” ao final do título do seu post em vez de no início. Você pode fazer isso usando este trecho de código.
add_filter( 'the_title', 'wpb_sponsored' );
function wpb_sponsored( $title ) {
global $post;
$sponsored_text = '<span class="sponsored_text"> Sponsored Post</span> ';
$sponsored = get_post_meta($post->ID, 'sponsored', true);
if( $sponsored == 'true' && in_the_loop() ){
return $title.$sponsored_text;
}
return $title;
}

Ao estudar o código, você perceberá que há apenas duas alterações.
Adicionamos um espaço de uma letra antes do texto patrocinado para que ele não tocasse o título real da postagem e, em seguida, trocamos a ordem para exibir $title primeiro. É isso aí!

Esperamos que este artigo tenha ajudado você a aprender como adicionar um prefixo de post patrocinado aos títulos de posts no WordPress. Talvez você também queira saber a maneira correta de criar um boletim informativo por e-mail ou ver nossa comparação dos melhores serviços de marketing por e-mail.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
kenn says
how can i created sponsored products not post. i want my sellers to be able to create sponsored products
WPBeginner Support says
You would want to check with the support for your ecommerce plugin for if it has a sponsored product option
Administrador
vo thang says
I’ve done it,that’s Ok.But,Title post is appear in home page without sponsored text.
How can I make it appear in Home page ?
Thank you so much.
Angela Scott says
Is there a way to add an image in place of the text, please?
Soibibo says
Hi, I’m new to WordPress and talking about pasting codes to function.php file almost made me loose my site. please where exactly can I post this code on the function.php folder? I have zero knowledge of codes.
WPBeginner Support says
Please take a look at our guide on pasting snippets from web into WordPress.
Administrador
Ranish Malhan says
Hi,
I have created a custom meta feild for my custom post type which is a check box.
So can u please tell how to display posts by checking whether that checkbox is checked or not?
WPBeginner Staff says
Yes.
VIAINA says
Hi, does “sponsored post” is also shown in the RSS feed?
Thanks.
clreed87 says
Thanks for the great tip! Will filtering on the_title() also be reflected in the RSS feeds for sponsored posts or just on the blog posts on the site?
Caroline says
Great article. Works like a charm. But I cannot seem to make the custom field be saved so I can pick it from the dropdown box for a next post.
Any idea what I’m doing wrong?