Möchten Sie den Titel eines Blogbeitrags in WordPress automatisch mit dem Präfix „Sponsored Post“ versehen?
Wenn Sie gesponserte Inhalte auf Ihrer Website veröffentlichen, müssen Sie dies aufgrund vieler verschiedener staatlicher Vorschriften weltweit offenlegen. Sie können dies tun, indem Sie das Wort „Gesponsert“ in den Titel des Beitrags einfügen oder indem Sie einen Haftungsausschluss in den Text des Beitrags aufnehmen.
In diesem Artikel zeigen wir Ihnen, wie Sie automatisch ein „Sponsored Post“-Präfix zu Ihren Beitragstiteln in WordPress hinzufügen können.

Warum sollten Sie Ihren Beiträgen ein Präfix für gesponserte Beiträge hinzufügen?
Sobald Ihr WordPress-Blog mehr Besucher anzieht, können Sie darüber nachdenken, wie Sie ihn zu Geld machen können. Sie können WordPress und das Bloggen nutzen, um online Geld zu verdienen, indem Sie das tun, was Sie lieben.
Eine Möglichkeit, dies zu tun, sind Sponsorenverträge. Dabei werden Sie von einem Unternehmen dafür bezahlt, dass Sie dessen Produkt vorstellen, darüber sprechen und es bei Ihren Lesern bewerben. Das Sponsoring kann für einen einzelnen Beitrag oder für eine dauerhafte Beziehung erfolgen.
Wenn Sie gesponserte Beiträge veröffentlichen, sollten Sie sich unbedingt über die in Ihrem Land geltenden Gesetze zur Offenlegung informieren.
In den Vereinigten Staaten zum Beispiel muss ein Blogger, der einen gesponserten Beitrag veröffentlicht, die Endorsement Guides der FTC einhalten. Dazu gehört auch die Offenlegung, wenn ein Beitrag gesponsert ist.
Eine Möglichkeit, dies zu tun, besteht darin, dem Titel eines jeden gesponserten Beitrags ein Präfix hinzuzufügen.

Wir zeigen Ihnen in diesem Leitfaden, wie Sie genau das tun können. Es ist einfacher, als Sie vielleicht denken. Sie können es über den Block-Editor tun und dann einen benutzerdefinierten Code-Schnipsel hinzufügen. Das mag für Anfänger einschüchternd wirken, aber wir führen Sie mit dem kostenlosen WPCode-Plugin durch jeden Schritt.
Schauen wir uns also an, wie man in WordPress ein „Sponsored Post“-Präfix zu den Titeln seiner Beiträge hinzufügt.
Hinzufügen eines benutzerdefinierten Feldes für gesponserte Beiträge zu Ihrem Beitrag
Beginnen Sie damit, einen Ihrer bestehenden gesponserten Beiträge zu öffnen oder einen neuen Beitrag zu erstellen. Das Bedienfeld für benutzerdefinierte Felder befindet sich normalerweise unterhalb des Inhaltseditors. Wenn Sie jedoch noch nie benutzerdefinierte Felder verwendet haben, wird es ausgeblendet sein.
Die Art und Weise, wie das Metafeld für benutzerdefinierte Felder angezeigt wird, hängt davon ab, ob Sie den Blockeditor oder den klassischen Editor verwenden.
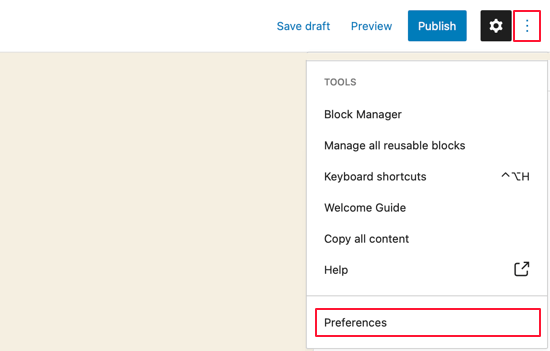
Wenn Sie den Block-Editor verwenden, müssen Sie auf das Drei-Punkte-Menü in der oberen rechten Ecke des Bildschirms klicken und „Einstellungen“ aus dem Menü wählen.

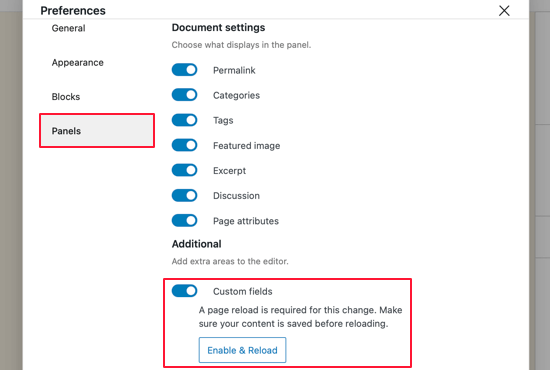
Daraufhin öffnet sich ein Popup-Fenster mit den Einstellungen, in dem Sie zum Abschnitt „Felder“ gehen und dort den Schalter „Benutzerdefinierte Felder“ aktivieren müssen.
Klicken Sie anschließend auf die Schaltfläche „Aktivieren und neu laden“, um den Beitragseditor neu zu laden.

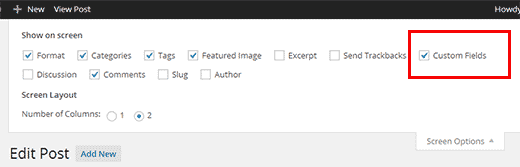
Wenn Sie noch den alten WordPress-Editor verwenden, müssen Sie auf die Schaltfläche „Bildschirmoptionen“ in der oberen rechten Ecke Ihres Bildschirms klicken.
Daraufhin öffnet sich ein Menü, in dem Sie das Kästchen neben den Optionen für benutzerdefinierte Felder aktivieren müssen.

Der Beitragseditor wird dann neu geladen.
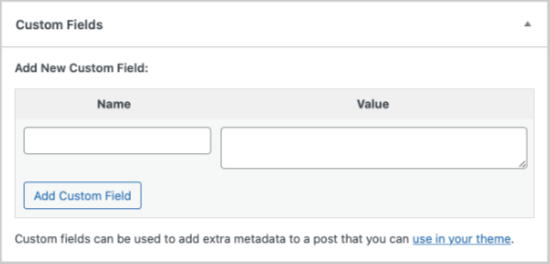
Wenn Sie unterhalb des Inhaltseditors blättern, sehen Sie das Feld für benutzerdefinierte Felder.

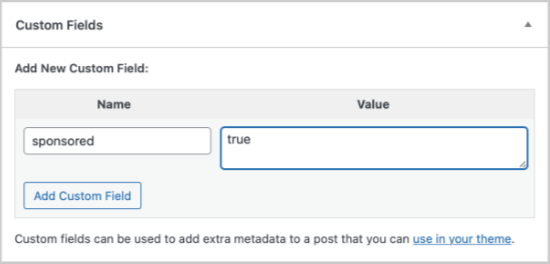
Um ein neues benutzerdefiniertes Feld hinzuzufügen, geben Sie einfach „gesponsert“ in das Textfeld Name ein.
Vergewissern Sie sich, dass im nächsten Feld der Wert „true“ steht.

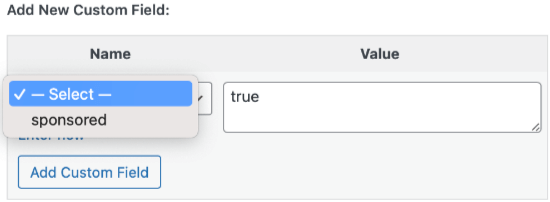
Als Nächstes müssen Sie Ihren Beitrag speichern und nach unten zum Metafeld für benutzerdefinierte Felder scrollen. Sie werden feststellen, dass das Metafeld für benutzerdefinierte Felder jetzt ein Dropdown-Menü enthält.
Wenn Sie das nächste Mal einen gesponserten Beitrag schreiben, müssen Sie nur „gesponsert“ aus dem Dropdown-Menü auswählen und „wahr“ in das Feld „Wert“ eingeben.

Hinzufügen des Sponsored Post-Präfixes mit einem Code-Snippet
Nachdem Sie das gesponserte benutzerdefinierte Feld zu Ihrem Beitrag hinzugefügt haben, müssen Sie den Code hinzufügen, der das Präfix für den Titel des gesponserten Beitrags anzeigen wird.
Dazu müssen Sie einen Codeschnipsel zu Ihrer Website hinzufügen. Normalerweise geschieht dies über die Datei functions.php Ihres Themes.
Wir raten jedoch davon ab, die functions.php Ihres Themes direkt zu bearbeiten, da der kleinste Fehler Ihre Website zerstören kann. Und wenn Sie Ihr WordPress-Theme aktualisieren, werden alle Ihre Anpassungen entfernt.
Stattdessen empfehlen wir WPCode, die einfachste und sicherste Art, Code zu Ihrer WordPress-Website hinzuzufügen, ohne die functions.php-Datei Ihres Themes bearbeiten zu müssen.

Um loszulegen, müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Eine schrittweise Anleitung finden Sie in unserem Leitfaden zur Installation eines WordPress-Plugins.
Sobald das Plugin aktiviert ist, gehen Sie in Ihrem WordPress-Admin-Dashboard zu Code Snippets „ +Add Snippet. Bewegen Sie dann den Mauszeiger über die Option „Add Your Custom Code (New Snippet)“ und klicken Sie auf die Schaltfläche „Use snippet“.

Kopieren Sie dann einfach das Codeschnipsel und fügen Sie es in das Codefeld ein.
add_filter( 'the_title', 'wpb_sponsored' );
function wpb_sponsored( $title ) {
global $post;
$sponsored_text = '<span class="sponsored_text"> Sponsored Post</span> ';
$sponsored = get_post_meta($post->ID, 'sponsored', true);
if( $sponsored == 'true' && in_the_loop() ){
return $sponsored_text.$title;
}
return $title;
}
Vergessen Sie nicht, die Option „PHP Snippet“ aus der Dropdown-Liste „Code-Typ“ auf der rechten Seite des Bildschirms auszuwählen.

Klicken Sie auf den Schalter „Inaktiv“, um ihn in „Aktiv“ umzuwandeln, und klicken Sie dann auf die Schaltfläche Snippet speichern.
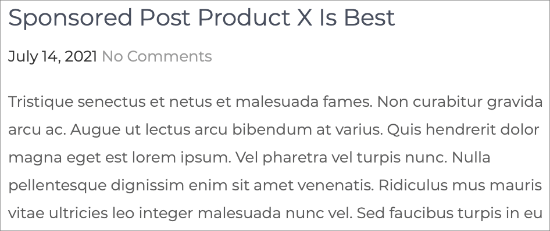
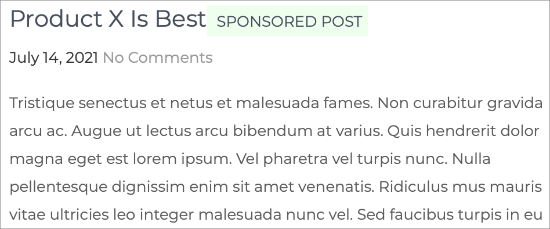
Jetzt zeigt WordPress das Präfix an. Besuchen Sie den Beitrag, den Sie zuvor bearbeitet haben, und Sie werden „Sponsored Post“ vor dem Beitragstitel sehen.

Mit etwas mehr Arbeit können Sie das Erscheinungsbild des Präfixes verbessern.
Wenn Sie sich das Codeschnipsel ansehen, werden Sie feststellen, dass wir den Text des gesponserten Beitrags um eine CSS-Klasse mit dem Namen „sponsored_text“ gewickelt haben. Sie können diese CSS-Klasse verwenden, um den Text innerhalb des Beitragstitels hervorzuheben.
Hier ist ein kleines CSS, das Sie zu Ihrem Thema hinzufügen können.
.sponsored_text {
background: #eeffee;
font-size:small;
text-transform: uppercase;
padding:5px;
}
Wenn Sie sich mit CSS noch nicht auskennen, sollten Sie sich unsere Anleitung ansehen, wie Sie Ihrer WordPress-Website ganz einfach benutzerdefinierte CSS hinzufügen können.

Der Code macht den Hintergrund des Textes grün und in Großbuchstaben und macht die Schriftgröße klein. Außerdem wird die Hervorhebung ein wenig aufgefüllt. Sie können den CSS-Code gerne an Ihre Bedürfnisse anpassen.
Hinzufügen eines Suffixes für gesponserte Beiträge mit einem Code-Snippet
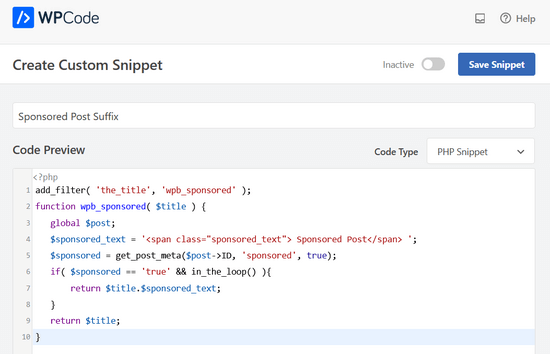
Möglicherweise möchten Sie die Worte „Gesponserter Beitrag“ an das Ende des Titels Ihres Beitrags anstelle des Anfangs hinzufügen. Das können Sie erreichen, indem Sie stattdessen dieses Code-Snippet verwenden.
add_filter( 'the_title', 'wpb_sponsored' );
function wpb_sponsored( $title ) {
global $post;
$sponsored_text = '<span class="sponsored_text"> Sponsored Post</span> ';
$sponsored = get_post_meta($post->ID, 'sponsored', true);
if( $sponsored == 'true' && in_the_loop() ){
return $title.$sponsored_text;
}
return $title;
}

Wenn Sie sich den Code ansehen, werden Sie feststellen, dass es nur zwei Änderungen gibt.
Wir haben ein Leerzeichen vor dem gesponserten Text eingefügt, damit er den eigentlichen Beitragstitel nicht berührt, und dann haben wir die Reihenfolge so geändert, dass $title zuerst angezeigt wird. Das war’s!

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man ein Präfix für gesponserte Beiträge zu Beitragstiteln in WordPress hinzufügt. Vielleicht möchten Sie auch erfahren, wie Sie einen E-Mail-Newsletter erstellen, oder sich unseren Vergleich der besten E-Mail-Marketingdienste ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
kenn says
how can i created sponsored products not post. i want my sellers to be able to create sponsored products
WPBeginner Support says
You would want to check with the support for your ecommerce plugin for if it has a sponsored product option
Admin
vo thang says
I’ve done it,that’s Ok.But,Title post is appear in home page without sponsored text.
How can I make it appear in Home page ?
Thank you so much.
Angela Scott says
Is there a way to add an image in place of the text, please?
Soibibo says
Hi, I’m new to WordPress and talking about pasting codes to function.php file almost made me loose my site. please where exactly can I post this code on the function.php folder? I have zero knowledge of codes.
WPBeginner Support says
Please take a look at our guide on pasting snippets from web into WordPress.
Admin
Ranish Malhan says
Hi,
I have created a custom meta feild for my custom post type which is a check box.
So can u please tell how to display posts by checking whether that checkbox is checked or not?
WPBeginner Staff says
Yes.
VIAINA says
Hi, does „sponsored post“ is also shown in the RSS feed?
Thanks.
clreed87 says
Thanks for the great tip! Will filtering on the_title() also be reflected in the RSS feeds for sponsored posts or just on the blog posts on the site?
Caroline says
Great article. Works like a charm. But I cannot seem to make the custom field be saved so I can pick it from the dropdown box for a next post.
Any idea what I’m doing wrong?