¿Le gustaría añadir automáticamente el prefijo “Entrada patrocinada” a los títulos de las entradas del blog en WordPress?
Si publica contenido patrocinado en su sitio web, debe informar de ello debido a las numerosas normativas gubernamentales vigentes en todo el mundo. Puede hacerlo añadiendo la palabra “Patrocinado” al título de la entrada o una cláusula de exención de responsabilidad en el cuerpo de la misma.
En este artículo, le mostraremos cómo añadir automáticamente el prefijo “Entrada patrocinada” a los títulos de sus entradas en WordPress.

¿Por qué añadir el prefijo Sponsored Post a tus publicaciones?
Una vez que tu blog de WordPress empiece a atraer más tráfico, puede que empieces a pensar en cómo monetizarlo. Puedes utilizar WordPress y los blogs para ganar dinero en Internet haciendo lo que te gusta.
Una forma de hacerlo es a través del patrocinio. Se trata de que una empresa te pague por representar su producto, hablar de él y promocionarlo entre tus lectores. El patrocinio puede ser para una sola entrada o para una relación continuada.
A la hora de publicar entradas patrocinadas, es fundamental conocer acerca de las leyes de tu zona sobre divulgación.
Por ejemplo, en Estados Unidos, un bloguero que publique una entrada patrocinada debe cumplir las Endorsement Guides de la FTC. Esto incluye informar siempre que una entrada esté patrocinada.
Una forma de hacerlo es añadir un prefijo al título de cada entrada patrocinada.

En esta guía le mostraremos cómo hacerlo. Es más fácil de lo que piensas. Puedes hacerlo a través del editor de bloques y luego añadiendo un fragmento de código personalizado. Esto puede parecer intimidante para los principiantes, pero te guiaremos a través de cada paso utilizando el plugin gratuito WPCode.
Dicho esto, veamos cómo añadir el prefijo “Sponsored Post” a los títulos de sus entradas en WordPress.
Cómo añadir un campo personalizado de publicación patrocinada a su publicación
Empieza abriendo una de tus entradas patrocinadas existentes o creando una nueva. El panel de campos personalizados se encuentra normalmente debajo del editor de contenido. Sin embargo, si nunca has utilizado campos personalizados, entonces estará oculto.
La forma de mostrar la caja meta de campos personalizados depende de si utiliza el editor de bloques o el editor clásico.
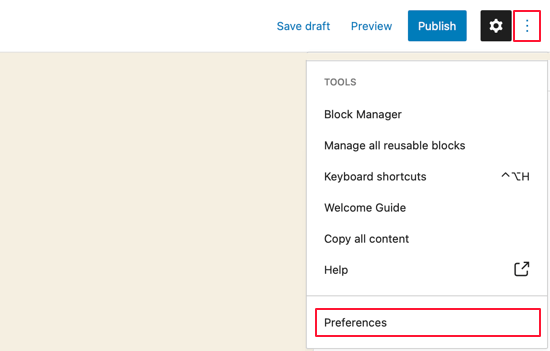
Si utiliza el editor de bloques, deberá hacer clic en el menú de tres puntos situado en la esquina superior derecha de la pantalla y seleccionar “Preferencias” en el menú.

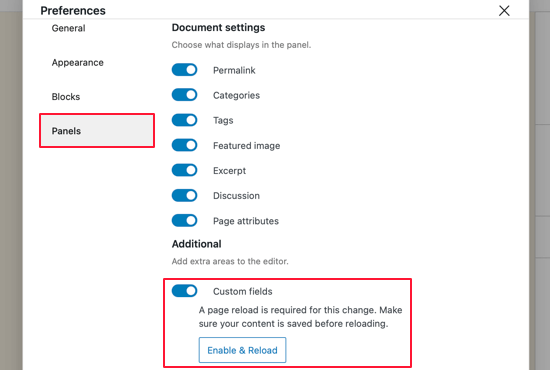
Aparecerá una ventana emergente de Preferencias en la que deberá ir a la sección Paneles y activar la opción “Campos personalizados”.
A continuación, haga clic en el botón “Activar y recargar” para volver a cargar el editor de entradas.

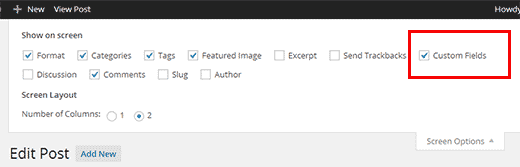
Si todavía está usando el antiguo editor clásico de WordPress, entonces necesita hacer clic en el botón ‘Opciones de pantalla’ en la esquina superior derecha de su pantalla.
Se abrirá un menú en el que deberá marcar la casilla situada junto a las opciones de Campos personalizados.

El editor de entradas se volverá a cargar.
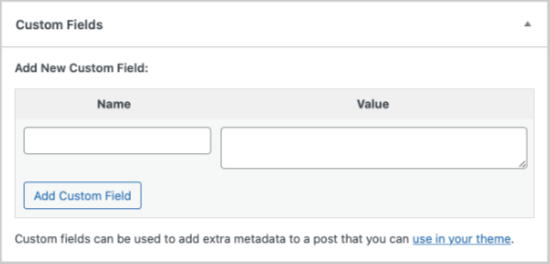
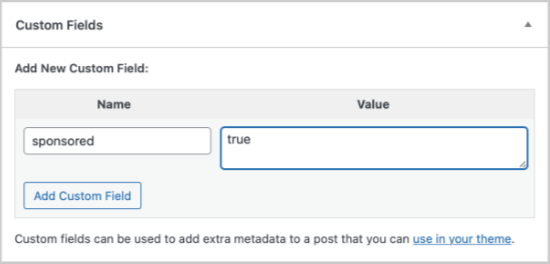
Cuando se desplace por debajo del editor de contenido podrá ver el panel de campos personalizados.

Para añadir un nuevo campo personalizado, escriba “patrocinado” en el cuadro de texto Nombre.
En el campo siguiente, asegúrese de que el valor es “true”.

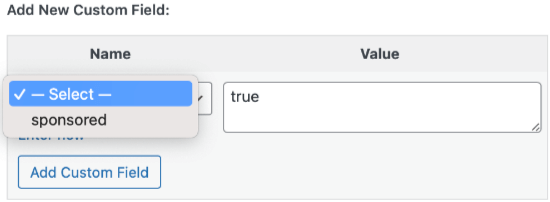
A continuación, debe guardar su entrada y desplazarse hasta la caja meta de campos personalizados. Observará que la caja meta de campos personalizados muestra ahora un menú desplegable.
La próxima vez que escriba una entrada patrocinada, todo lo que tiene que hacer es seleccionar “patrocinado” en el menú desplegable e introducir “true” en el campo Valor.

Cómo añadir el prefijo Sponsored Post con un fragmento de código
Después de añadir el campo personalizado patrocinador a tu entrada, necesitas añadir el código que mostrará el prefijo del título de la entrada patrocinada.
Para ello, debe añadir un fragmento de código a su sitio web. Normalmente, esto se hace a través del archivo functions. php de tu tema.
Sin embargo, no recomendamos editar directamente el archivo functions.php de tu tema porque el más mínimo error puede romper tu sitio. Además, si actualizas tu tema de WordPress, todas tus personalizaciones serán eliminadas.
En su lugar, le recomendamos WPCode, la forma más fácil y segura de añadir código a su sitio WordPress sin tener que editar el archivo functions.php de su tema.

Para empezar, necesitas instalar y activar el plugin gratuito WPCode. Para obtener instrucciones paso a paso, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez activado el plugin, dirígete a Fragmentos de código “ +Añadir frag mento desde el panel de administración de WordPress. A continuación, sitúate sobre la opción “Añadir código personalizado (nuevo fragmento)” y haz clic en el botón “Usar fragmento”.

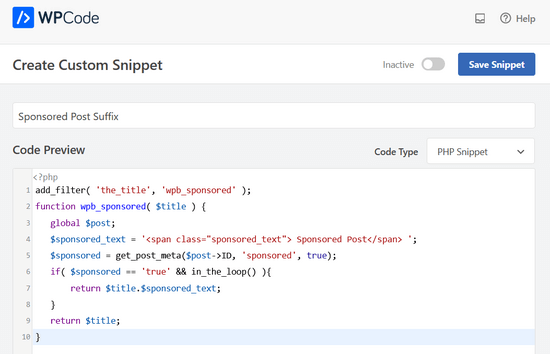
A continuación, copie y pegue el fragmento de código en el cuadro de código.
add_filter( 'the_title', 'wpb_sponsored' );
function wpb_sponsored( $title ) {
global $post;
$sponsored_text = '<span class="sponsored_text"> Sponsored Post</span> ';
$sponsored = get_post_meta($post->ID, 'sponsored', true);
if( $sponsored == 'true' && in_the_loop() ){
return $sponsored_text.$title;
}
return $title;
}
No olvide elegir la opción “Fragmento de código PHP” de la lista desplegable Tipo de código, situada a la derecha de la pantalla.

Haga clic en el conmutador “Inactivo” para cambiarlo a “Activo” y, a continuación, haga clic en el botón Guardar fragmento de código.
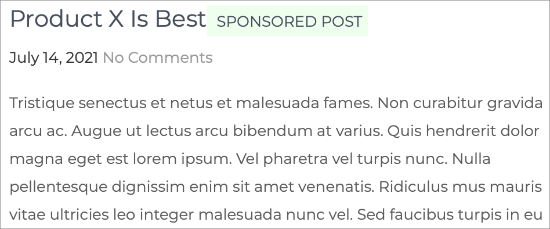
Ahora WordPress empezará a mostrar el prefijo. Prueba a visitar la entrada que has editado antes, y verás ‘Sponsored Post’ antepuesto al título de la entrada.

Con un poco más de trabajo, puedes mejorar el aspecto del prefijo.
Si estudias el fragmento de código, entonces te darás cuenta de que hemos envuelto el texto de la entrada patrocinada alrededor de una clase CSS que hemos llamado ‘sponsored_text’. Puedes utilizar esta clase CSS para resaltar el texto dentro del título de la entrada.
Aquí tienes un pequeño CSS que puedes añadir a tu tema.
.sponsored_text {
background: #eeffee;
font-size:small;
text-transform: uppercase;
padding:5px;
}
Si eres nuevo en CSS, asegúrate de marcar / comprobar nuestra guía sobre cómo añadir fácilmente CSS personalizado a tu sitio WordPress.

El código hace que el fondo del texto sea verde y en mayúsculas y que el tamaño de la fuente sea pequeño. También añade un poco de relleno alrededor del resalte. No dudes en modificar el CSS para adaptarlo a tus necesidades.
Cómo añadir un sufijo de publicación patrocinada con un fragmento de código
Es posible que desee añadir las palabras “Sponsored Post” al final del título de la entrada en lugar de al principio. Para ello, utilice este fragmento de código.
add_filter( 'the_title', 'wpb_sponsored' );
function wpb_sponsored( $title ) {
global $post;
$sponsored_text = '<span class="sponsored_text"> Sponsored Post</span> ';
$sponsored = get_post_meta($post->ID, 'sponsored', true);
if( $sponsored == 'true' && in_the_loop() ){
return $title.$sponsored_text;
}
return $title;
}

Cuando estudies el código, te darás cuenta de que sólo hay dos cambios.
Hemos añadido un espacio de una sola letra antes del texto patrocinado para que no toque el título real de la entrada, y luego hemos cambiado el orden para mostrar $title primero. Y ya está.

Esperamos que este artículo te haya ayudado a aprender cómo añadir un prefijo de entrada patrocinada a los títulos de las entradas en WordPress. Puede que también te interese conocer la forma correcta de crear un boletín de noticias por correo electrónico o ver nuestra comparativa de los mejores servicios de email marketing.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
kenn says
how can i created sponsored products not post. i want my sellers to be able to create sponsored products
WPBeginner Support says
You would want to check with the support for your ecommerce plugin for if it has a sponsored product option
Administrador
vo thang says
I’ve done it,that’s Ok.But,Title post is appear in home page without sponsored text.
How can I make it appear in Home page ?
Thank you so much.
Angela Scott says
Is there a way to add an image in place of the text, please?
Soibibo says
Hi, I’m new to WordPress and talking about pasting codes to function.php file almost made me loose my site. please where exactly can I post this code on the function.php folder? I have zero knowledge of codes.
WPBeginner Support says
Please take a look at our guide on pasting snippets from web into WordPress.
Administrador
Ranish Malhan says
Hi,
I have created a custom meta feild for my custom post type which is a check box.
So can u please tell how to display posts by checking whether that checkbox is checked or not?
WPBeginner Staff says
Yes.
VIAINA says
Hi, does “sponsored post” is also shown in the RSS feed?
Thanks.
clreed87 says
Thanks for the great tip! Will filtering on the_title() also be reflected in the RSS feeds for sponsored posts or just on the blog posts on the site?
Caroline says
Great article. Works like a charm. But I cannot seem to make the custom field be saved so I can pick it from the dropdown box for a next post.
Any idea what I’m doing wrong?