Volete aggiungere automaticamente il prefisso “Sponsored Post” ai titoli dei post del blog in WordPress?
Se pubblicate contenuti sponsorizzati sul vostro sito, dovete renderlo noto a causa di diverse normative governative in tutto il mondo. Potete farlo aggiungendo la parola “sponsorizzato” al titolo del post o aggiungendo un disclaimer nel corpo del post.
In questo articolo vi mostreremo come aggiungere automaticamente il prefisso “Post sponsorizzato” ai titoli dei vostri post in WordPress.

Perché aggiungere il prefisso Sponsored Post ai propri post?
Una volta che il vostro blog WordPress inizia ad attirare più traffico, potreste iniziare a pensare a come monetizzarlo. Potete usare WordPress e il blogging per guadagnare online facendo ciò che amate.
Un modo per farlo è attraverso le sponsorizzazioni. In questo caso, un’azienda vi paga per rappresentare il suo prodotto, parlarne e promuoverlo ai vostri lettori. La sponsorizzazione può riguardare un singolo post o un rapporto continuativo.
Quando si pubblicano post sponsorizzati, è fondamentale conoscere le leggi della propria zona in materia di divulgazione.
Ad esempio, negli Stati Uniti, un blogger che pubblica un post sponsorizzato deve rispettare le Endorsement Guides della FTC. Ciò include la divulgazione di ogni volta che un post è sponsorizzato.
Un modo per farlo è aggiungere un prefisso al titolo di ogni post sponsorizzato.

In questa guida vi mostreremo come fare esattamente questo. È più facile di quanto si possa pensare. È possibile farlo attraverso l’editor di blocchi e poi aggiungendo uno snippet di codice personalizzato. Questo può sembrare intimidatorio per i principianti, ma vi guideremo attraverso ogni passo utilizzando il plugin gratuito WPCode.
Detto questo, vediamo come aggiungere il prefisso “Post sponsorizzato” ai titoli dei post in WordPress.
Come aggiungere un campo personalizzato per i post sponsorizzati al proprio post
Iniziate aprendo uno dei vostri post sponsorizzati esistenti o creandone uno nuovo. Il pannello dei campi personalizzati si trova normalmente sotto l’editor dei contenuti. Tuttavia, se non avete mai usato i campi personalizzati, sarà nascosto.
Il modo in cui visualizzare il riquadro dei campi personalizzati dipende dall’uso dell’editor a blocchi o dell’editor classico.
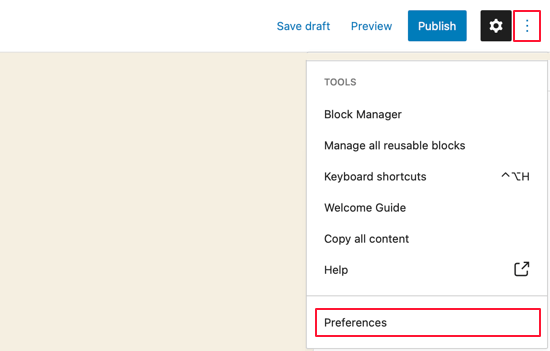
Se si utilizza l’editor di blocchi, è necessario fare clic sul menu a tre punti nell’angolo superiore destro dello schermo e selezionare “Preferenze” dal menu.

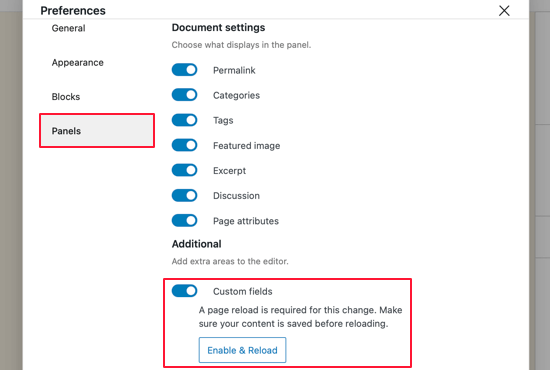
Si aprirà una finestra di pop-up delle Preferenze in cui si dovrà andare alla sezione Pannelli e attivare l’interruttore “Campi personalizzati”.
Successivamente, fare clic sul pulsante “Abilita e ricarica” per ricaricare l’editor dei post.

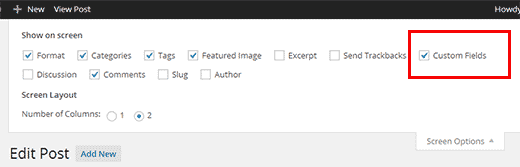
Se si utilizza ancora il vecchio editor classico di WordPress, è necessario fare clic sul pulsante “Opzioni schermo” nell’angolo in alto a destra dello schermo.
Si aprirà un menu in cui è necessario selezionare la casella accanto alle opzioni dei campi personalizzati.

L’editor del post verrà quindi ricaricato.
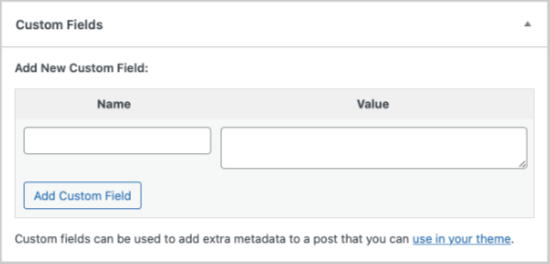
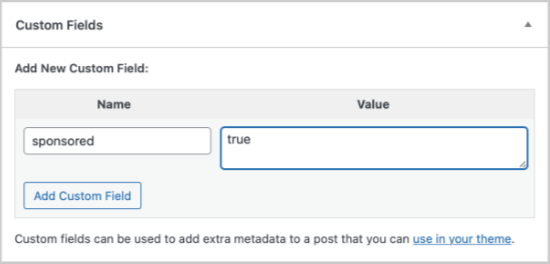
Scorrendo sotto l’editor di contenuti, si potrà vedere il pannello dei campi personalizzati.

Per aggiungere un nuovo campo personalizzato, basta digitare “sponsorizzato” nella casella di testo Nome.
Nel campo successivo, assicurarsi che il valore sia “true”.

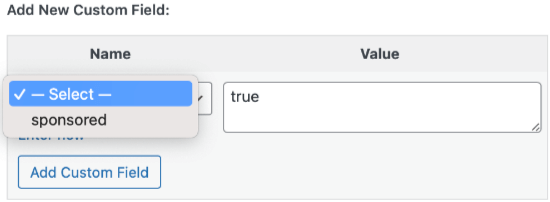
Successivamente, è necessario salvare il post e scorrere verso il basso fino alla casella dei campi personalizzati. Si noterà che il meta-box dei campi personalizzati mostra ora un menu a discesa.
La prossima volta che scriverete un post sponsorizzato, non dovrete far altro che selezionare “sponsorizzato” dal menu a discesa e inserire “vero” nel campo Valore.

Come aggiungere il prefisso Sponsored Post con uno snippet di codice
Dopo aver aggiunto il campo personalizzato sponsorizzato al post, è necessario aggiungere il codice che visualizzerà il prefisso del titolo del post sponsorizzato.
Per farlo, è necessario aggiungere uno snippet di codice al proprio sito web. Normalmente, questo viene fatto attraverso il file functions.php del vostro tema.
Tuttavia, non consigliamo di modificare direttamente il functions.php del vostro tema, perché il più piccolo errore può distruggere il vostro sito. Inoltre, se aggiornate il vostro tema WordPress, tutte le vostre personalizzazioni saranno rimosse.
Al contrario, vi consigliamo WPCode, il modo più semplice e sicuro per aggiungere codice al vostro sito WordPress senza dover modificare il file functions.php del vostro tema.

Per iniziare, è necessario installare e attivare il plugin gratuito WPCode. Per istruzioni passo passo, consultate la nostra guida su come installare un plugin di WordPress.
Una volta attivato il plugin, andare su Code Snippets “ +Add Snippet dalla dashboard di amministrazione di WordPress. Quindi, passate sopra l’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)” e fate clic sul pulsante “Usa snippet”.

A questo punto, è sufficiente copiare e incollare il frammento di codice nella casella del codice.
add_filter( 'the_title', 'wpb_sponsored' );
function wpb_sponsored( $title ) {
global $post;
$sponsored_text = '<span class="sponsored_text"> Sponsored Post</span> ';
$sponsored = get_post_meta($post->ID, 'sponsored', true);
if( $sponsored == 'true' && in_the_loop() ){
return $sponsored_text.$title;
}
return $title;
}
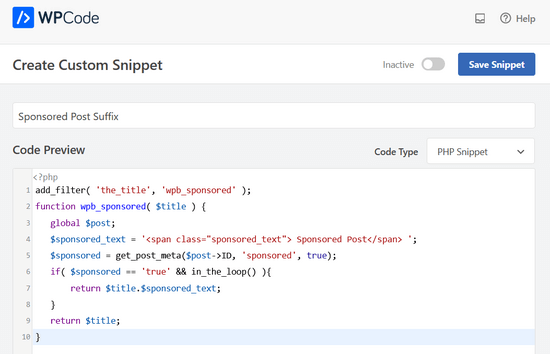
Non dimenticate di scegliere l’opzione “PHP Snippet” dall’elenco a discesa Tipo di codice sul lato destro dello schermo.

Fare clic sulla levetta “Inattivo” per cambiarla in “Attivo” e quindi fare clic sul pulsante Salva frammento.
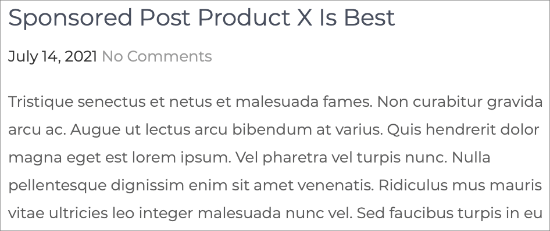
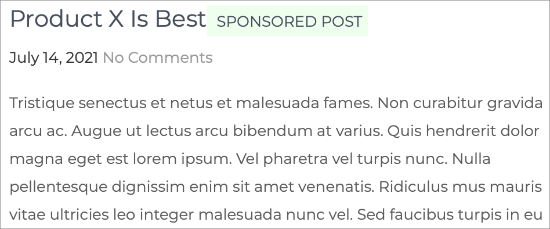
Ora WordPress inizierà a visualizzare il prefisso. Provate a visitare il post che avete modificato in precedenza e vedrete il prefisso “Sponsored Post” nel titolo del post.

Con un po’ di lavoro in più, è possibile migliorare l’aspetto del prefisso.
Se studiate lo snippet di codice, noterete che abbiamo avvolto il testo del post sponsorizzato in una classe CSS che abbiamo chiamato ‘sponsored_text’. È possibile utilizzare questa classe CSS per evidenziare il testo all’interno del titolo del post.
Ecco un piccolo CSS che potete aggiungere al vostro tema.
.sponsored_text {
background: #eeffee;
font-size:small;
text-transform: uppercase;
padding:5px;
}
Se siete alle prime armi con i CSS, date un’occhiata alla nostra guida su come aggiungere facilmente CSS personalizzati al vostro sito WordPress.

Il codice rende lo sfondo del testo verde e maiuscolo e la dimensione del carattere piccola. Aggiunge anche un piccolo padding intorno all’evidenziazione. Sentitevi liberi di modificare il CSS per soddisfare le vostre esigenze.
Come aggiungere un suffisso ai post sponsorizzati con uno snippet di codice
Potreste voler aggiungere la dicitura “Post sponsorizzato” alla fine del titolo del vostro post, anziché all’inizio. È possibile farlo utilizzando questo snippet di codice.
add_filter( 'the_title', 'wpb_sponsored' );
function wpb_sponsored( $title ) {
global $post;
$sponsored_text = '<span class="sponsored_text"> Sponsored Post</span> ';
$sponsored = get_post_meta($post->ID, 'sponsored', true);
if( $sponsored == 'true' && in_the_loop() ){
return $title.$sponsored_text;
}
return $title;
}

Studiando il codice, si noterà che ci sono solo due modifiche.
Abbiamo aggiunto uno spazio di una sola lettera prima del testo sponsorizzato, in modo che non tocchi il titolo vero e proprio del post, e poi abbiamo cambiato l’ordine per visualizzare prima $title. Ecco fatto!

Speriamo che questo articolo vi abbia aiutato a capire come aggiungere il prefisso sponsored post ai titoli dei post in WordPress. Potreste anche voler imparare il modo giusto per creare una newsletter via e-mail o vedere il nostro confronto tra i migliori servizi di email marketing.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
kenn says
how can i created sponsored products not post. i want my sellers to be able to create sponsored products
WPBeginner Support says
You would want to check with the support for your ecommerce plugin for if it has a sponsored product option
Admin
vo thang says
I’ve done it,that’s Ok.But,Title post is appear in home page without sponsored text.
How can I make it appear in Home page ?
Thank you so much.
Angela Scott says
Is there a way to add an image in place of the text, please?
Soibibo says
Hi, I’m new to WordPress and talking about pasting codes to function.php file almost made me loose my site. please where exactly can I post this code on the function.php folder? I have zero knowledge of codes.
WPBeginner Support says
Please take a look at our guide on pasting snippets from web into WordPress.
Admin
Ranish Malhan says
Hi,
I have created a custom meta feild for my custom post type which is a check box.
So can u please tell how to display posts by checking whether that checkbox is checked or not?
WPBeginner Staff says
Yes.
VIAINA says
Hi, does “sponsored post” is also shown in the RSS feed?
Thanks.
clreed87 says
Thanks for the great tip! Will filtering on the_title() also be reflected in the RSS feeds for sponsored posts or just on the blog posts on the site?
Caroline says
Great article. Works like a charm. But I cannot seem to make the custom field be saved so I can pick it from the dropdown box for a next post.
Any idea what I’m doing wrong?