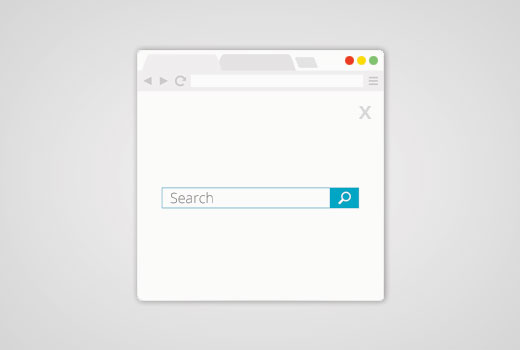
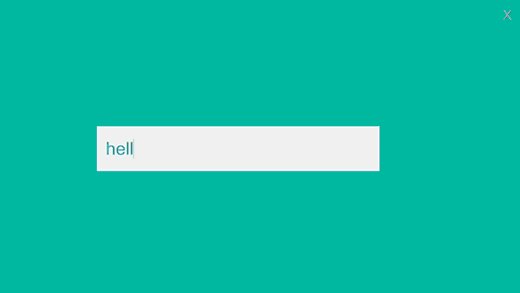
Kürzlich fragte einer unserer Leser, ob wir ein Tutorial darüber schreiben könnten, wie man ein Vollbild-Such-Overlay in WordPress einfügt. Sie haben dies wahrscheinlich schon auf beliebten Websites wie Wired gesehen. Wenn ein Benutzer auf das Suchsymbol klickt, öffnet sich das Suchfeld und bedeckt den gesamten Bildschirm, was die Benutzerfreundlichkeit auf mobilen Geräten verbessern kann. In diesem Artikel zeigen wir Ihnen, wie Sie ein Vollbild-Such-Overlay in WordPress hinzufügen können.
Die Vollbildsuche entwickelt sich langsam zu einem Trend, da sie das Sucherlebnis für mobile Nutzer drastisch verbessert. Da die Bildschirme von Mobiltelefonen sehr klein sind, erleichtern Sie den Nutzern die Eingabe und Suche auf Ihrer Website, indem Sie ein Vollbild-Overlay anbieten.
Als wir zum ersten Mal die Anfrage für dieses Tutorial erhielten, wussten wir, dass es etwas Code erfordern würde. Unser Ziel bei WPBeginner ist es, die Dinge so einfach wie möglich zu machen.
Als wir mit dem Schreiben des Tutorials fertig waren, stellten wir fest, dass es ein zu komplizierter Prozess war, der lieber in ein einfaches Plugin verpackt werden sollte.
Um es einfach zu machen, haben wir ein Video-Tutorial erstellt, wie man ein Vollbild-Such-Overlay hinzufügt, das Sie sich unten ansehen können.
Wenn Sie jedoch nur Textanweisungen befolgen möchten, können Sie unserer Schritt-für-Schritt-Anleitung folgen, wie Sie ein Vollbild-Such-Overlay in WordPress hinzufügen können.
Hinzufügen eines Vollbild-Such-Overlays in WordPress
Als Erstes müssen Sie das WordPress-Plugin „Full Screen Search Overlay“ installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Das WordPress-Plugin für die Vollbild-Overlay-Suche ist sofort einsatzbereit und es gibt keine Einstellungen, die Sie konfigurieren müssen.
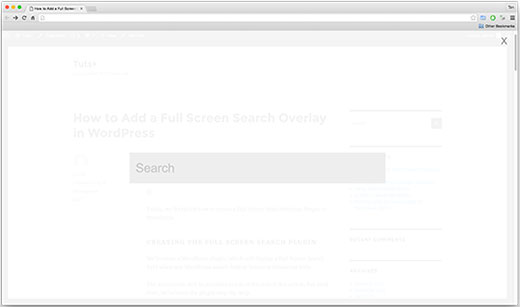
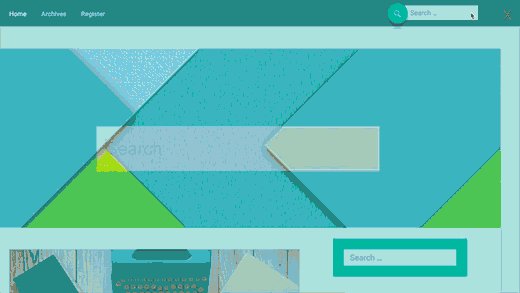
Sie können einfach Ihre Website besuchen und auf das Suchfeld klicken, um das Plugin in Aktion zu sehen.
Bitte beachten Sie, dass das Plugin mit der Standard-WordPress-Suchfunktion funktioniert. Es funktioniert auch hervorragend mit SearchWP, einem Premium-Plugin, das die Standard-WordPress-Suche erheblich verbessert.
Leider funktioniert dieses Plugin nicht mit Google Custom Search.
Vollbild-Such-Overlay anpassen
Das WordPress-Plugin Full Screen Search Overlay verfügt über ein eigenes Stylesheet. Um das Aussehen des Such-Overlays zu ändern, müssen Sie die CSS-Datei des Plugins bearbeiten oder !important in CSS verwenden.
Zuerst müssen Sie sich mit einem FTP-Client mit Ihrer Website verbinden. Wenn Sie mit FTP noch nicht vertraut sind, schauen Sie sich unsere Anleitung zum Hochladen von Dateien in WordPress mit FTP an.
Sobald Sie eine Verbindung hergestellt haben, müssen Sie den CSS-Ordner des Plugins ausfindig machen. Sie finden ihn unter dem folgenden Pfad:
yourwebsite.com/wp-content/plugins/full-screen-search-overlay/assets/css/
Im Ordner css finden Sie die Datei full-screen-search.css. Sie müssen diese Datei auf Ihren Computer herunterladen.
Öffnen Sie die soeben heruntergeladene Datei in einem einfachen Texteditor wie Notepad. Sie können beliebige Änderungen an dieser Datei vornehmen. Wir wollten zum Beispiel den Hintergrund und die Schriftfarbe ändern, um sie an unsere Demo-Website anzupassen.
/**
* Reset
* - Prevents Themes and other Plugins from applying their own styles to our full screen search
*/
#full-screen-search,
#full-screen-search button,
#full-screen-search button.close,
#full-screen-search form,
#full-screen-search form div,
#full-screen-search form div input,
#full-screen-search form div input.search {
font-family: Arial, sans-serif;
background:none;
border:0 none;
border-radius:0;
-webkit-border-radius:0;
-moz-border-radius:0;
float:none;
font-size:100%;
height:auto;
letter-spacing:normal;
list-style:none;
outline:none;
position:static;
text-decoration:none;
text-indent:0;
text-shadow:none;
text-transform:none;
width:auto;
visibility:visible;
overflow:visible;
margin:0;
padding:0;
line-height:1;
box-sizing:border-box;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
-webkit-box-shadow:none;
-moz-box-shadow:none;
-ms-box-shadow:none;
-o-box-shadow:none;
box-shadow:none;
-webkit-appearance:none;
transition: none;
-webkit-transition: none;
-moz-transition: none;
-o-transition: none;
-ms-transition: none;
}
/**
* Background
*/
#full-screen-search {
visibility: hidden;
opacity: 0;
z-index: 999998;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #1bc69e;
/**
* Add some CSS3 transitions for showing the Full Screen Search
*/
transition: opacity 0.5s linear;
}
/**
* Display Full Screen Search when Open
*/
#full-screen-search.open {
/**
* Because we're using visibility and opacity for CSS transition support,
* we define position: fixed; here so that the Full Screen Search doesn't block
* the underlying HTML elements when not open
*/
position: fixed;
visibility: visible;
opacity: 1;
}
/**
* Search Form
*/
#full-screen-search form {
position: relative;
width: 100%;
height: 100%;
}
/**
* Close Button
*/
#full-screen-search button.close {
position: absolute;
z-index: 999999;
top: 20px;
right: 20px;
font-size: 30px;
font-weight: 300;
color: #999;
cursor: pointer;
}
/**
* Search Form Div
*/
#full-screen-search form div {
position: absolute;
width: 50%;
height: 100px;
top: 50%;
left: 50%;
margin: -50px 0 0 -25%;
}
/**
* Search Form Input Placeholder Color
*/
#full-screen-search form div input::-webkit-input-placeholder {
font-family: Arial, sans-serif;
color: #ccc;
}
#full-screen-search form div input:-moz-placeholder {
font-family: Arial, sans-serif;
color: #ccc;
}
#full-screen-search form div input::-moz-placeholder {
font-family: Arial, sans-serif;
color: #ccc;
}
#full-screen-search form div input:-ms-input-placeholder {
font-family: Arial, sans-serif;
color: #ccc;
}
/**
* Search Form Input
*/
#full-screen-search form div input {
width: 100%;
height: 100px;
background: #eee;
padding: 20px;
font-size: 40px;
line-height: 60px;
/* We have added our own font color here */
color:#50B0A6;
}
In diesem Code haben wir nur die Hintergrundfarbe in Zeile 62 geändert und die Schriftfarbe in Zeile 150 hinzugefügt. Wenn Sie sich gut mit CSS auskennen, können Sie auch andere Stilregeln ändern.
Sobald Sie fertig sind, können Sie diese Datei per FTP in den CSS-Ordner des Plugins hochladen. Sie können nun Ihre Änderungen auf Ihrer Website sehen.
Wichtiger Hinweis:
Wenn Sie dies in Ihrem eigenen Theme verwenden, dann ist es besser, !important-Tags zu verwenden, damit die Plugin-Updates nicht alle Änderungen überschreiben.
Für Entwickler und Berater können Sie das Plugin auch einfach umbenennen und es als Teil Ihres Themes oder Ihrer Dienste bündeln.
Wir haben dieses Plugin nur entwickelt, weil alle anderen Möglichkeiten, dieses Tutorial zu schreiben, für Anfänger zu kompliziert gewesen wären.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, ein Vollbild-Such-Overlay zu Ihrer WordPress-Website hinzuzufügen. Vielleicht interessiert Sie auch unsere Anleitung, wie Sie einen Such-Toggle-Effekt in WordPress hinzufügenkönnen
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.








Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Carl says
Will this plugin in the WordPress Repository be updated to work with the latest version of WordPress? also, I am using the Divi theme from elegant Themes, and this does not seem to work at all. Nothing happens when clicking on the search button
Jasper says
Hi There,
Does this plugin work with woo commerce? I need a full screen search function that just searches my site for woo commerce products.
Any help would be much appreciated!!
Sameer Choudhary says
I want to make a submit button below search box , when a full screen overlay search appears. I have tried adding normal input button and button tags as well in the full-screen-search.php, but it doesn’t work. How to accomplish it.
Sameer Choudhary says
I want to add a Submit Button below search box, when the Full Screen Search overlay Appears. Please help me
Viraj Patel says
Thanks for this amazing post but I am trying to integrate this full screen search with the google custom search just like wpbeginner search. How can I do that?
Waseem Safdar says
There appears a ‘light-colored empty space’ below the footer menu in my website InstaTix.pk , I contacted the theme developer and this is what he replied:
„This empty space is added by “Full Screen Search Overlay” plugin.
I tried to test with default WordPress Theme (TwentyTwelve) and I can also see additional empty space on the bottom.
It is better if you can report this specific issue to the plugin developer.“
Oliver Drummond says
Great Plugin! Any chance of adding an option for using „Esc“ key to close the search?
Thanks
Oliver Drummond says
Great post and very good plugin! Thank you!!
Is it possible to add a functionality that makes the fullscreen search box closes when we press the „Esc“ key?
Thank you!
Michael says
Hello, does anyone know how I can overlay a website on my own webpage. I am searching for a plugin but have found none. I would like to overlay a client website on my own when he rents a page on my site. So when the page is visited they see the client website not my original content. Thanks
John Ullyatt says
This is awesome. Very straightforward. How can I make the overlay only a percentage of the screen, rather than the whole thing?
Axel B says
Hello,
I’d like to add a search engine on the help pages of my WP, which are accessible for members only. Can you tell me how to make a restriction for the search engine to the help pages, and not for the whole website please?
Patricia Reszetylo says
Now all we need is a „child theme“ plugin that works with plugins rather than themes….
Jhon says
Nice Post. I am just searching this from the last some time.
Anselm Urban says
Looks great! The only problem I have is that a margin appears below the footer.
Jason says
I’ve got the same problem. Did you ever find a fix?
Stu says
Same here! Any update by chance?
Amben Gran says
Same problem here. Margin appears below the footer. Any update?
Viraj Patel says
you can solve it by some major change in plugin css. I have solved it
Devin says
Ok, so… Care to share?
Jekesh Kumar Oad says
sir i want to know that how we can make the different posts with the same url and different catagory . ex
example . com / games / gta
example . com / computer / gta