Möchten Sie das Aussehen und die Bedienung des Bearbeitungsbildschirms für WordPress-Beiträge ändern?
WordPress verfügt über einen intuitiven Inhaltseditor mit verschiedenen Abschnitten und Symbolleisten. Um die Ablenkung zu verringern, möchten Sie vielleicht die Bereiche ausblenden, die Sie nicht verwenden.
In diesem Artikel zeigen wir Ihnen, wie Sie den Bearbeitungsbildschirm für Beiträge in WordPress umgestalten können.
WordPress-Bearbeitungsbildschirm neu anordnen
Standardmäßig bietet der WordPress-Block-Editor eine schlanke Benutzeroberfläche. Wenn Sie sich jedoch daran gewöhnt haben, werden Sie feststellen, dass Sie einige Bereiche mehr nutzen als andere.
Es gibt einige integrierte Optionen, mit denen Sie den Post-Editor an Ihre eigenen Bedürfnisse anpassen können.
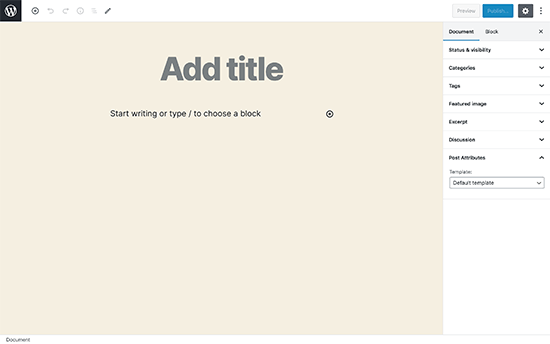
So sieht der Standard-Editor aus:
Auf der rechten Seite finden Sie Ihre Dokumenteinstellungen und die Blockeinstellungen, die angezeigt werden, wenn Sie auf einen beliebigen Block in Ihrem Beitrag klicken.
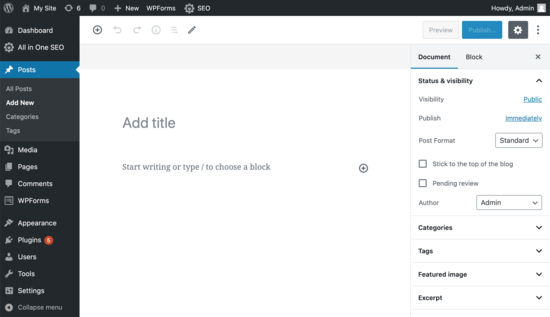
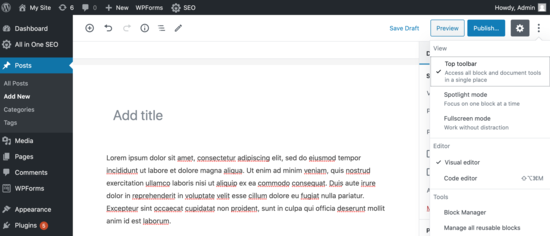
Wenn Sie WordPress schon eine Weile verwenden, enthält Ihre Standard-Editoransicht möglicherweise auch die WordPress-Admin-Seitenleiste.
Wenn Sie sie nicht sehen, können Sie die Admin-Seitenleiste anzeigen lassen, indem Sie den Vollbildmodus ausschalten (wir zeigen Ihnen später in diesem Artikel, wie).
Panels im WordPress-Post-Editor ein-/ausblenden
Was, wenn Sie einige der Bereiche im WordPress-Inhaltseditor ausblenden möchten? Sagen wir, Sie möchten die Kategorien, Tags, vorgestellten Bilder und Auszüge loswerden?
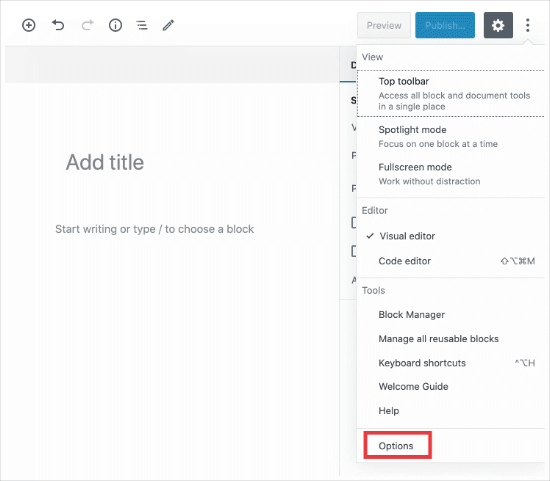
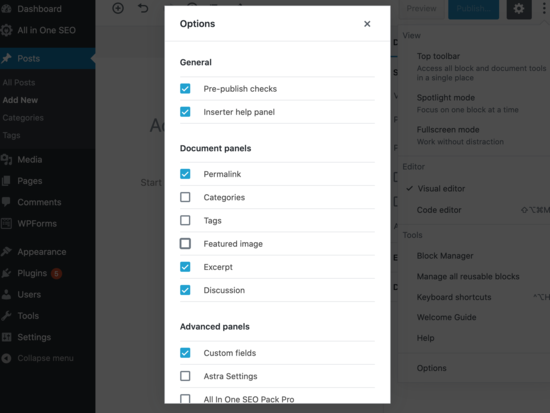
Klicken Sie zunächst auf das 3-Punkte-Menü in der oberen rechten Ecke und wählen Sie dann „Optionen“ aus dem Menü.
Daraufhin wird ein Popup-Fenster mit einer Liste von Bereichen angezeigt, die Sie ein- oder ausblenden können.
Jetzt können Sie die Kästchen, die im rechten Fenster angezeigt werden sollen, aktivieren oder deaktivieren.
Dies ist hilfreich, wenn Sie bestimmte Felder nicht sehr häufig verwenden.
Blocksymbolleiste oben anbringen
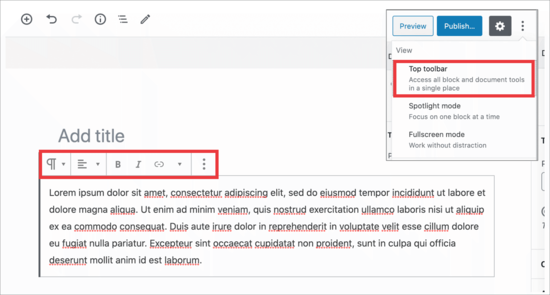
Wenn Sie an einem Block arbeiten, zeigt der Editor eine Blocksymbolleiste direkt über dem Block an. Die Symbolleiste wird angezeigt, wenn Sie sich zwischen Blöcken bewegen.
Wenn Sie die Symbolleiste als störend empfinden, können Sie sie an den Anfang verschieben.
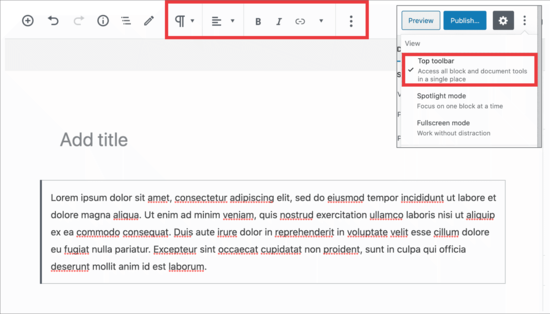
Klicken Sie dazu auf die 3 Punkte in der oberen rechten Ecke, dann sehen Sie die Option „Symbolleiste oben“.
Wenn Sie darauf klicken, wird die Blocksymbolleiste nach oben verschoben, so dass Ihre Blöcke weniger ablenken.
So würde es aussehen:
Diese Einstellung kann die Bearbeitung der einzelnen Blöcke erleichtern, wenn Sie an komplexen Layouts mit Spalten, Gruppen und Tabellen arbeiten.
Bonus: Sehen Sie sich unsere Liste der besten Gutenberg-Block-Plugins an, um das Beste aus dem neuen Block-Editor herauszuholen.
Rechte Seitenleiste entfernen
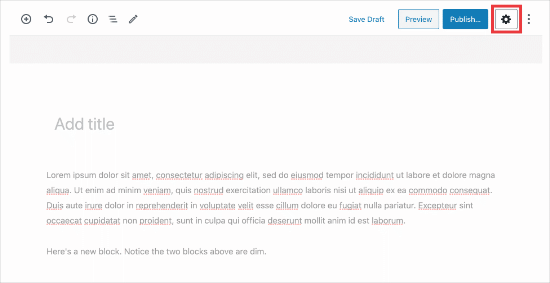
Möchten Sie das Panel auf der rechten Seite entfernen, damit Sie sich auf den Inhalt konzentrieren können?
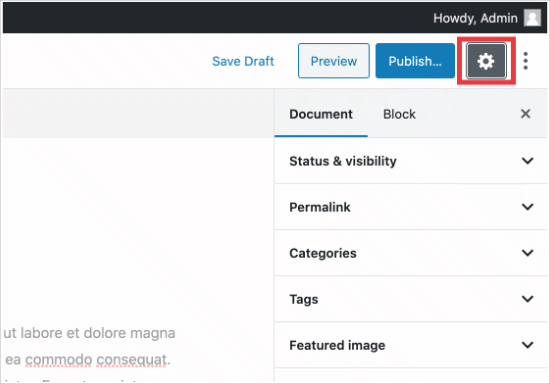
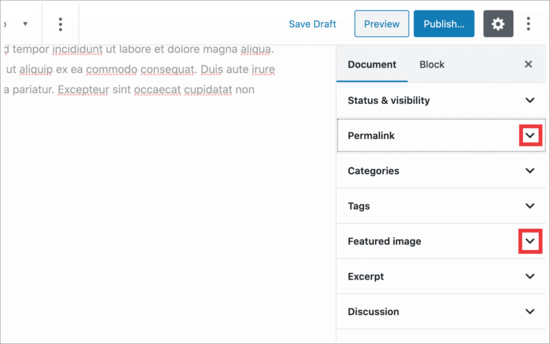
Mit WordPress ist das ganz einfach. Klicken Sie einfach auf das Zahnrad-Symbol oben und die rechte Spalte wird ausgeblendet.
Wenn Sie erneut auf das Zahnrad klicken, wird die rechte Spalte wieder angezeigt, sodass Sie Ihre Dokument- und Blockeinstellungen verwenden können.
Den Vollbild-Editor in WordPress verwenden
Der WordPress-Editor verfügt über einen Vollbild-Editor, der die WordPress-Admin-Seitenleiste und die Symbolleiste ausblendet. Sie können den Vollbild-Editor jederzeit aufrufen oder verlassen.
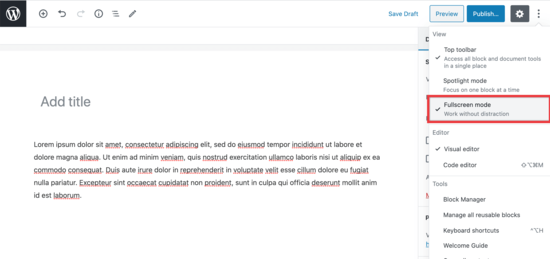
Klicken Sie einfach auf das 3-Punkte-Menü in der oberen rechten Ecke und wählen Sie dann „Vollbildmodus“ im Dropdown-Menü.
Wiederholen Sie die gleichen Schritte, wenn Sie den Vollbild-Editor verlassen möchten.
WordPress merkt sich Ihre Einstellung und öffnet den Beitragseditor beim nächsten Mal in der gleichen Ansicht, die Sie ausgewählt hatten.
Mehr dazu erfahren Sie hier , wie Sie den Vollbild-Editor in WordPress deaktivieren.
Spotlight-Modus im Beitragseditor verwenden
Standardmäßig verwendet WordPress den Spotlight-Modus, um den Block, an dem Sie gerade arbeiten, hervorzuheben. Im Grunde genommen wird die Deckkraft anderer Blöcke verdunkelt, sodass Sie den Block, den Sie gerade bearbeiten, fokussieren und lokalisieren können.
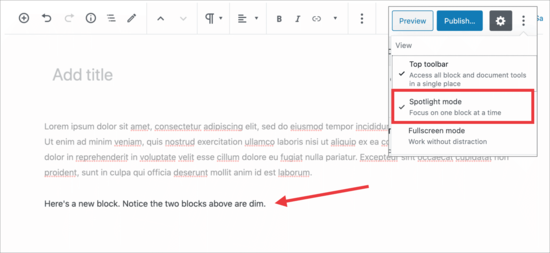
Manchmal möchten Sie jedoch alle Ihre Blöcke zusammen sehen, um sich ein Bild davon zu machen, wie sie aussehen werden. Sie können den Spotlight-Modus deaktivieren, indem Sie einfach auf das Drei-Punkte-Menüsymbol klicken und „Spotlight-Modus“ auswählen.
Wiederholen Sie die gleichen Schritte, wenn Sie ihn wieder einschalten möchten.
Abschnitte des Dokumentbereichs einklappen
Das Dokumenten-Panel in der rechten Spalte zeigt alle Standard-WordPress-Einstellungen für einen Beitrag an. Ihre WordPress-Plugins und -Themes können auch Abschnitte zu diesem Panel hinzufügen.
Dadurch wird das Panel etwas länger und es wird schwieriger, Dinge zu finden.
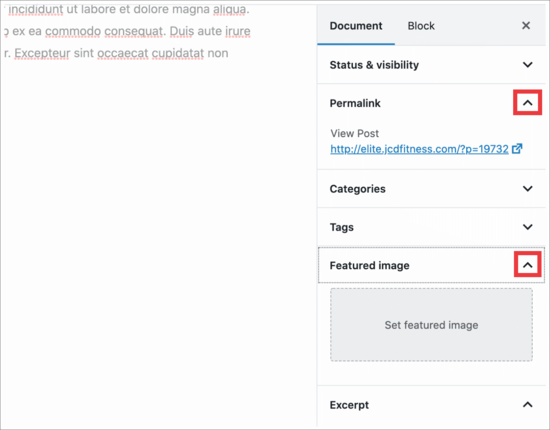
Sie können die Dokumentabschnitte einfach einklappen, indem Sie auf den Pfeil nach oben neben dem jeweiligen Abschnitt klicken.
Wenn Sie auf die Pfeile klicken, werden sie zusammengeklappt, so dass Ihr Dokument viel übersichtlicher aussieht.
Das war’s schon.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man den Bearbeitungsbildschirm für Beiträge in WordPress neu anordnet. Vielleicht interessieren Sie sich auch für diese nützlichen WordPress-Tastaturkürzel, mit denen Sie Zeit sparen können, und für unsere Anleitung zum Erstellen von Inhalten für Mitglieder in WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.



















Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Steve Speirs says
I’m trying to update all my blog posts (900+) saved in Classic mode to Block mode. After I’ve finished editing a post, is there a way in the block editor to navigate to the next post, without having to click „All Posts“ in the left navigation of WordPress admin?
Hope that makes sense!
WPBeginner Support says
Not at the moment, it would probably be best to open the posts in a new tab and edit them on the new tab to limit your back and forth.
Admin
Marie-Christine Desplat says
Hello,
In the new editor is there a way to move the tiny excerpt panel to the bottom of the page instead of the right side?
I tried Drag and Drop but it doesn’t work.
WPBeginner Support says
Sadly, at the moment we do not have a recommended method for setting that up.
Admin
Mark says
So I accidentally moved a plugin setting from the sidebar and it is located at the bottom under the Block editor content area. How can I get it back to the settings sidebar? I looked in the preferences of the sidebar but it just hides it on the bottom of the page.
WPBeginner Support says
If there is not a setting to specifically set the location, you may want to try making your browser window wider as some of those move locations if the sidebar would be too small to properly read the settings.
Admin
Connie says
I would like to know how to define the arrangement as administartor so that all users get the same working arrangement.
It is not helpful to travel to each user or to teach each user how to arrange before they start to enter content what will be their main topic
do you know how to store a certain arrangement for ALL users, permanently?
schwooba says
Great question! I did some research but haven’t found a plugin or other means of doing this without some serious programming. Anyone else have a different experience?