Deseja alterar a aparência da tela de edição de postagens ao criar postagens no WordPress?
O WordPress vem com um editor de conteúdo intuitivo, com diferentes seções e barras de ferramentas. Para reduzir a distração, talvez você queira ocultar as áreas que não usa.
Neste artigo, mostraremos como reorganizar a tela de edição de publicações no WordPress.
Reorganizar a tela de edição de posts do WordPress
Por padrão, o editor de blocos do WordPress oferece uma experiência de usuário elegante. No entanto, ao se acostumar com ele, você perceberá que usa algumas áreas mais do que outras.
Há algumas opções integradas que você pode usar para personalizar o editor de postagens de acordo com sua preferência.
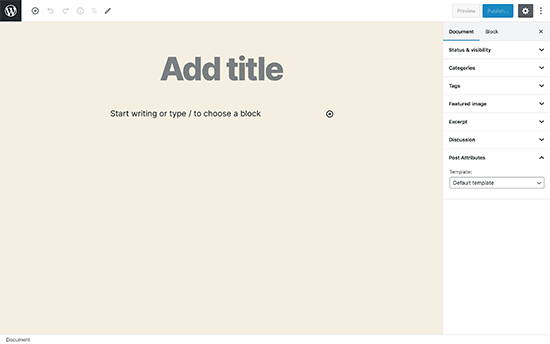
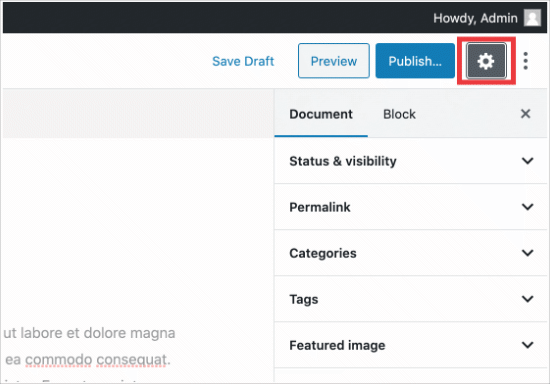
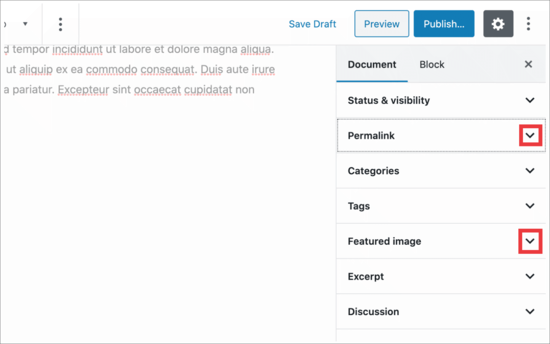
Esta é a aparência do editor padrão:
À direita, você tem as configurações do documento e as configurações do bloco, que são exibidas quando você clica em qualquer bloco da postagem.
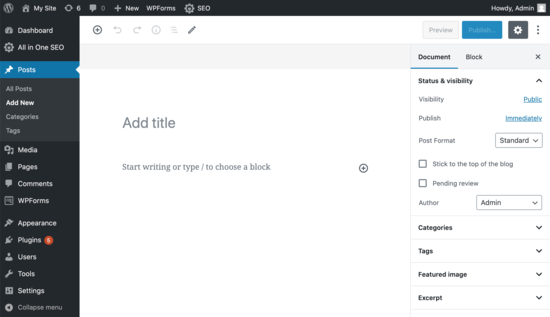
Se você usa o WordPress há algum tempo, sua visualização padrão do editor também pode incluir a barra lateral de administração do WordPress.
Caso não a veja, há uma opção para visualizar a barra lateral de administração desativando o modo de tela cheia (mostraremos como fazer isso mais adiante neste artigo).
Mostrar / ocultar painéis no WordPress Post Editor
E se você quiser ocultar alguns dos painéis no editor de conteúdo do WordPress? Digamos que você queira se livrar das categorias, tags, imagens em destaque e trechos?
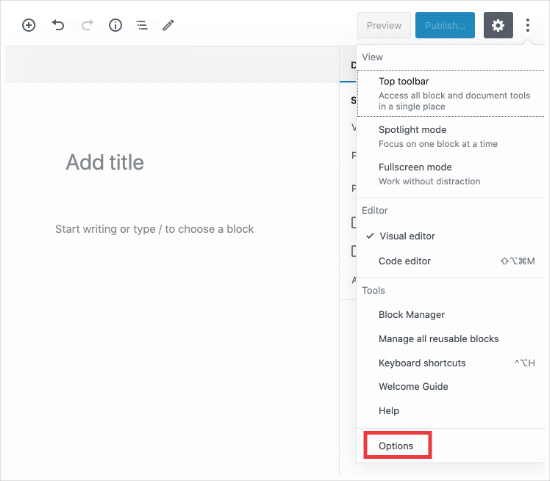
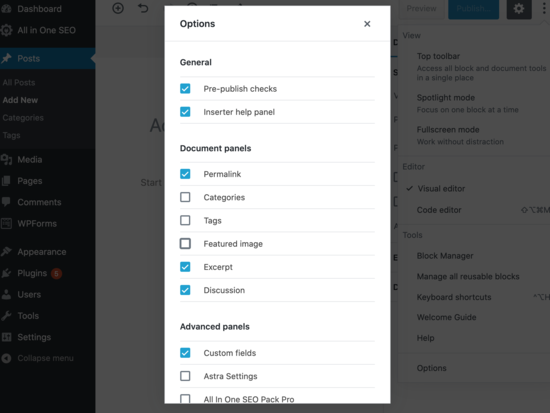
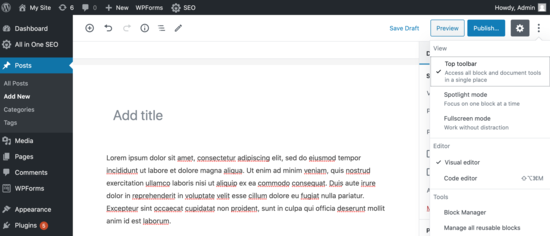
Primeiro, você precisará clicar no menu de três pontos no canto superior direito e, em seguida, selecionar “Opções” no menu.
Isso abrirá uma janela pop-up com uma lista de painéis que você pode mostrar ou ocultar.
Agora você pode marcar ou desmarcar qualquer uma das caixas que deseja exibir no painel direito.
Isso é útil se você não estiver usando determinados painéis com muita frequência.
Colocar a barra de ferramentas de blocos na parte superior
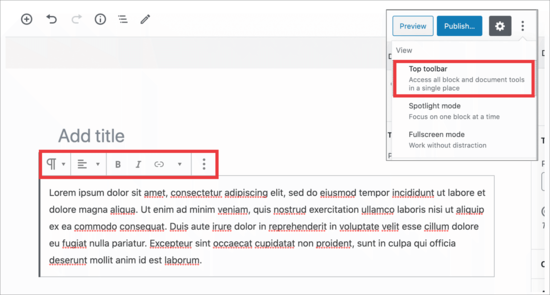
Quando você está trabalhando em um bloco, o editor mostra uma barra de ferramentas de bloco logo acima dele. A barra de ferramentas é exibida à medida que você se move entre os blocos.
Se você achar que a barra de ferramentas atrapalha, poderá movê-la para a parte superior.
Para fazer isso, clique nos três pontos no canto superior direito e você verá a opção “Barra de ferramentas superior”.
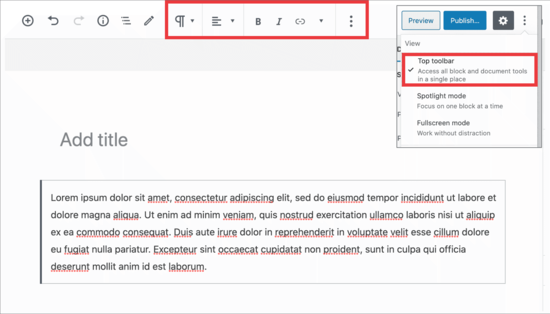
Ao clicar nela, a barra de ferramentas de blocos será movida para a parte superior, tornando os blocos menos perturbadores.
Veja como ficaria:
Essa configuração pode facilitar a edição de cada bloco quando você estiver trabalhando em layouts complexos com colunas, grupos e tabelas.
Bônus: veja nossa lista dos melhores plug-ins de blocos do Gutenberg para aproveitar ao máximo o novo editor de blocos.
Remover o painel lateral direito
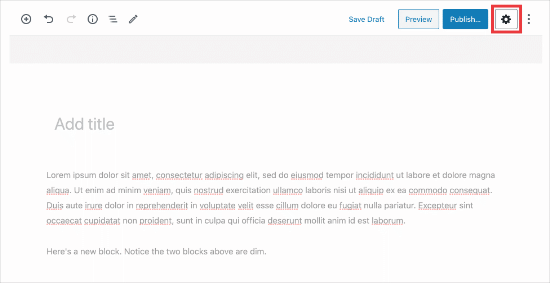
Deseja remover o painel do lado direito para que você possa se concentrar no conteúdo?
O WordPress torna isso muito fácil. Basta clicar no ícone de engrenagem na parte superior e a coluna da direita desaparecerá.
Clicar na engrenagem novamente exibirá a coluna da direita, para que você possa usar suas configurações de documento e bloco.
Como usar o editor de tela cheia no WordPress
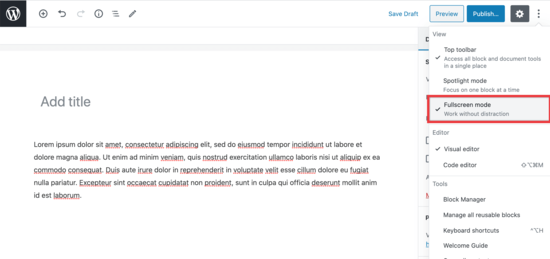
O editor do WordPress vem com um editor de tela cheia que remove a barra lateral e a barra de ferramentas do administrador do WordPress. É possível entrar no editor de tela cheia ou sair dele a qualquer momento.
Tudo o que precisa fazer é clicar no menu de três pontos no canto superior direito e selecionar “Fullscreen mode” (Modo de tela cheia) no menu suspenso.
Repita as mesmas etapas quando quiser sair do editor de tela cheia.
O WordPress se lembrará de sua preferência e, na próxima vez, abrirá o editor de postagens na mesma visualização que você selecionou.
Para saber mais sobre isso, veja como desativar o editor de tela cheia no WordPress.
Usar o modo Spotlight no Post Editor
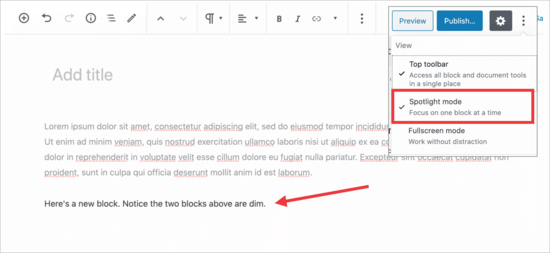
Por padrão, o WordPress usa o modo de holofote para destacar o bloco no qual você está trabalhando. Basicamente, ele apenas diminui a opacidade de outros blocos, para que você possa se concentrar e localizar o bloco que está editando no momento.
Entretanto, às vezes você deseja ver todos os blocos juntos para ter uma ideia de como eles ficarão. Para desativar o modo Spotlight, basta clicar no ícone do menu de três pontos e selecionar “Spotlight Mode”.
Repita as mesmas etapas quando quiser ativá-lo novamente.
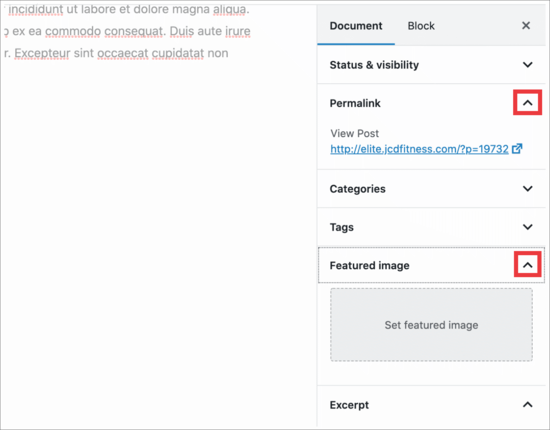
Recolher seções do painel de documentos
O painel de documentos na coluna da direita mostra todas as configurações padrão do WordPress para uma postagem. Seus plug-ins e temas do WordPress também podem adicionar seções a esse painel.
Isso tornaria o painel um pouco mais longo e difícil de localizar.
Você pode simplesmente recolher as seções do documento clicando na seta para cima ao lado de cada seção.
Ao clicar nas setas, você as recolherá, deixando o documento com uma aparência muito mais limpa.
Isso é tudo.
Esperamos que este artigo tenha ajudado você a aprender como reorganizar a tela de edição de posts no WordPress. Talvez você também queira ver esses atalhos de teclado úteis do WordPress para economizar tempo e nosso guia sobre como criar conteúdo somente para membros no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.



















Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Steve Speirs says
I’m trying to update all my blog posts (900+) saved in Classic mode to Block mode. After I’ve finished editing a post, is there a way in the block editor to navigate to the next post, without having to click “All Posts” in the left navigation of WordPress admin?
Hope that makes sense!
WPBeginner Support says
Not at the moment, it would probably be best to open the posts in a new tab and edit them on the new tab to limit your back and forth.
Administrador
Marie-Christine Desplat says
Hello,
In the new editor is there a way to move the tiny excerpt panel to the bottom of the page instead of the right side?
I tried Drag and Drop but it doesn’t work.
WPBeginner Support says
Sadly, at the moment we do not have a recommended method for setting that up.
Administrador
Mark says
So I accidentally moved a plugin setting from the sidebar and it is located at the bottom under the Block editor content area. How can I get it back to the settings sidebar? I looked in the preferences of the sidebar but it just hides it on the bottom of the page.
WPBeginner Support says
If there is not a setting to specifically set the location, you may want to try making your browser window wider as some of those move locations if the sidebar would be too small to properly read the settings.
Administrador
Connie says
I would like to know how to define the arrangement as administartor so that all users get the same working arrangement.
It is not helpful to travel to each user or to teach each user how to arrange before they start to enter content what will be their main topic
do you know how to store a certain arrangement for ALL users, permanently?
schwooba says
Great question! I did some research but haven’t found a plugin or other means of doing this without some serious programming. Anyone else have a different experience?