Deseja desativar o editor de tela cheia no WordPress?
Após a atualização, o WordPress 5.4 agora abre o editor de posts e páginas no modo de tela cheia por padrão. Embora esse modo livre de distrações ofereça uma experiência limpa e fácil de usar, alguns usuários podem querer voltar à visualização compacta normal.
Neste artigo, mostraremos como desativar facilmente o editor de tela cheia no WordPress.

Por que o WordPress mudou para o modo de tela cheia no Editor?
O WordPress introduziu um novo editor chamado The Block Editor (também conhecido como Gutenberg) no WordPress 5.0. Esse novo editor permite que os usuários usem blocos para elementos comuns e criem belos layouts de conteúdo.
Ele também imita a aparência de seu artigo ou páginas usando as mesmas fontes e cores do tema do WordPress.
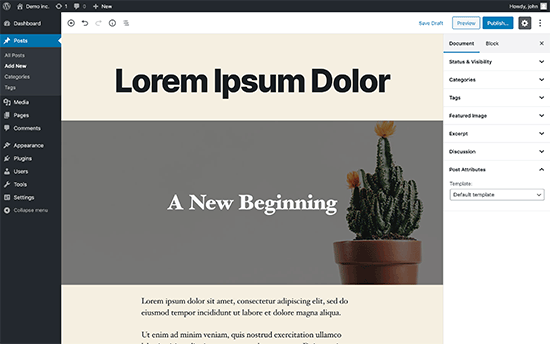
No entanto, um menu de administração à esquerda e outro na parte superior faziam com que ele parecesse um pouco confuso. Havia muitas opções na tela, o que não é necessário se você estiver concentrado em escrever conteúdo.

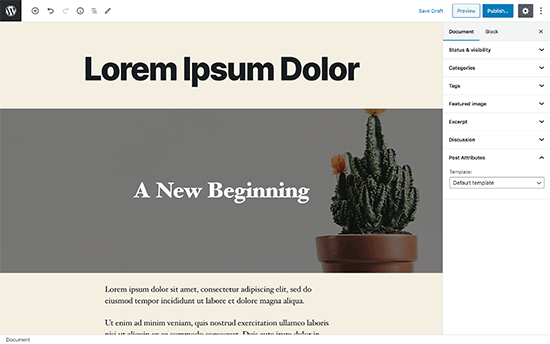
Para lidar com isso, a equipe principal do WordPress decidiu tornar o editor em tela cheia por padrão, para que os usuários possam ter uma experiência de escrita sem distrações.

Agora, é importante observar que esse modo de tela cheia não é novidade. Ele já existia, e os usuários podiam ativá-lo e desativá-lo.
O que mudou agora é que o modo de tela cheia será a visualização padrão ao escrever posts no WordPress.
Como desativar o modo de tela cheia do editor do WordPress (maneira fácil)
É muito fácil desativar o modo de tela cheia do editor de blocos no WordPress.
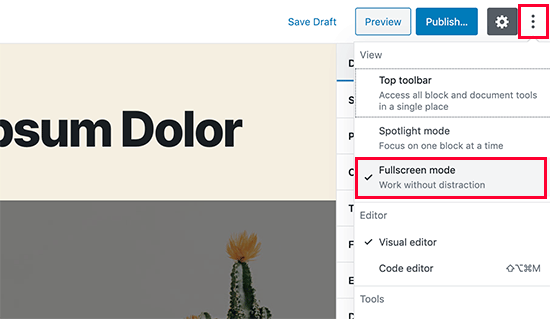
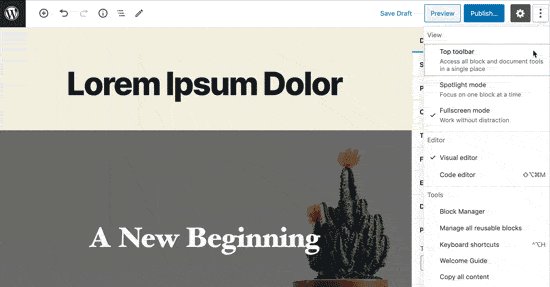
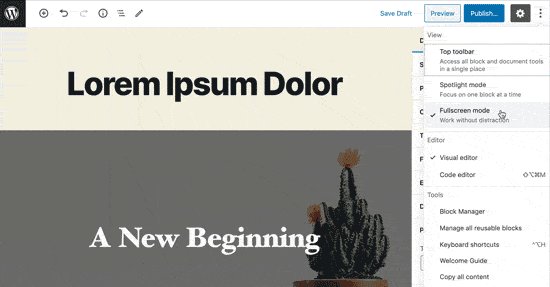
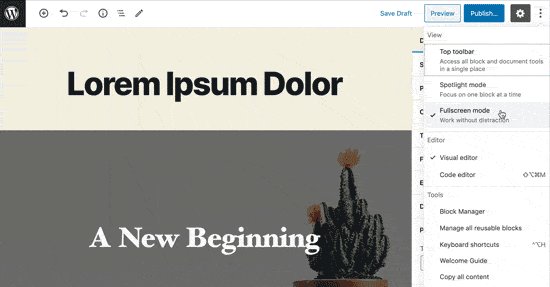
Basta editar uma postagem ou página e clicar no menu de três pontos no canto superior direito da tela. Isso exibirá o menu de configurações do editor de posts.
A partir daí, basta clicar em “Fullscreen Mode” para desativá-lo.

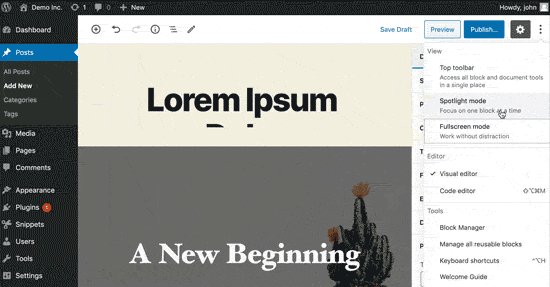
O Post Editor sairá instantaneamente do modo de tela cheia e começará a mostrar a barra lateral do administrador e a barra de ferramentas superior.

O WordPress armazenará sua preferência de modo de tela cheia no armazenamento temporário do seu navegador.
No entanto, se você tiver mudado para um navegador diferente, usado o modo anônimo ou acessado a área de administração de um dispositivo diferente, verá novamente o editor em tela cheia.
Se você usa vários dispositivos, contas de usuário ou navegadores para acessar a área de administração do WordPress, pode ser um pouco incômodo ter de voltar a alternar sempre.
O próximo método ajuda a corrigir isso permanentemente.
Desativar permanentemente o modo de tela cheia no WordPress (snippet)
Esse método requer que você adicione manualmente o código ao seu site WordPress. Se você nunca fez isso antes, consulte nosso guia sobre como colar facilmente trechos de código no WordPress.
Você precisará inserir o seguinte código no arquivo functions.php do seu tema do WordPress ou em um plug-in específico do site. Você também pode usar um plug-in de snippets de código personalizado para adicionar esse código ao seu site sem conflitos.
if (is_admin()) {
function jba_disable_editor_fullscreen_by_default() {
$script = "jQuery( window ).load(function() { const isFullscreenMode = wp.data.select( 'core/edit-post' ).isFeatureActive( 'fullscreenMode' ); if ( isFullscreenMode ) { wp.data.dispatch( 'core/edit-post' ).toggleFeature( 'fullscreenMode' ); } });";
wp_add_inline_script( 'wp-blocks', $script );
}
add_action( 'enqueue_block_editor_assets', 'jba_disable_editor_fullscreen_by_default' );
}
No WPBeginner, recomendamos o uso do plug-in WPCode para adicionar esse código. Ele facilita a adição de códigos personalizados no WordPress sem editar os arquivos functions.php do seu tema, de modo que você não precisa se preocupar com a quebra do seu site.
Primeiro, você precisará instalar e ativar o plug-in gratuito WPCode. Se precisar de ajuda, siga este tutorial sobre como instalar um plug-in do WordPress.
Depois que o plug-in estiver ativado, vá para Code Snippets ” + Add Snippet no painel do WordPress.
Em seguida, passe o mouse sobre a opção “Add Your Custom Code (New Snippet)” e clique no botão “Use snippet” abaixo dela.

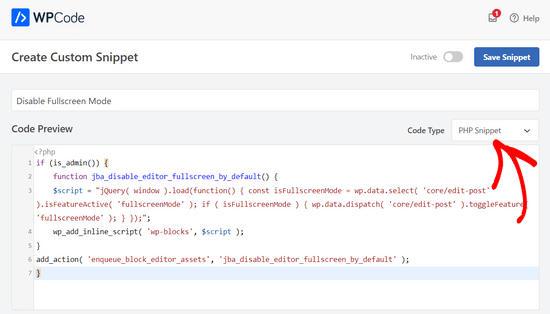
Em seguida, você será levado à página “Create Custom Snippet” (Criar snippet personalizado). Aqui, você pode adicionar um título para o snippet e colar o código acima na caixa “Code Preview” (Visualização de código).
Não se esqueça de escolher “PHP Snippet” como o tipo de código no menu suspenso.

Por fim, basta alternar a chave de “Inativo” para “Ativo” e clicar no botão “Salvar snippet” na parte superior da página.

Esse código primeiro verifica se um usuário está visualizando uma página da área de administração. Se estiver, ele verifica o status do editor de tela cheia. Se o editor de tela cheia estiver ativado, ele simplesmente o desativa.
Você ainda pode ativar manualmente o modo de tela cheia na tela de edição de postagem, e o editor de postagem funcionará perfeitamente.
No entanto, se você retornar, ele o desativará automaticamente. Esse comportamento se aplica a todos os usuários que podem acessar o editor de postagens no seu site.
Esperamos que este artigo o tenha ajudado a aprender como desativar o modo de tela cheia no editor de posts do WordPress. Talvez você também queira ver nossas dicas para dominar o editor de conteúdo do WordPress ou conferir nossas escolhas de especialistas dos melhores construtores de páginas do WordPress do tipo arrastar e soltar.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.
Crédito do código: Jean-Baptiste Audras





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
John Antonacci says
doesn’t work for me from a plugin or in theme functions.php
unless I misunderstand what this is supposed to do.
WPBeginner Support says
Possibly, we would recommend trying the easy way from the article to see if you notice the change that way in case you have something on your site that may be overriding the default display.
Administrador
Kurt says
I finally got around to reading this tip via an email update from you back in April. The permanent solution works beautifully.
Thank you for this wonderful tip.
WPBeginner Support says
Glad our content and newsletter were helpful
Administrador
Timothée Moulin says
Hey, thanks for the tip. I dont’ think you should worry about checking if you are in the admin as enqueue_block_editor_assets is only called when you are in the admin AND that you are on the Gutenberg editor which makes it truely specific.
WPBeginner Support says
Checking if the user is an admin is a safety measure should something about the function change in the future
Administrador