Volete disabilitare l’editor a schermo intero di WordPress?
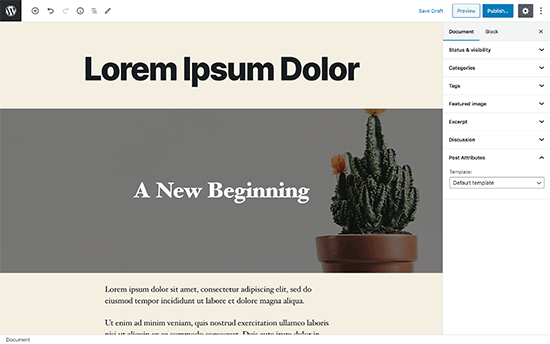
Dopo l’aggiornamento, WordPress 5.4 apre l’editor di post e pagine in modalità fullscreen per impostazione predefinita. Sebbene questa modalità priva di distrazioni offra un’esperienza pulita e facile da usare, alcuni utenti potrebbero voler tornare alla normale visualizzazione compatta.
In questo articolo vi mostreremo come disabilitare facilmente l’editor a schermo intero in WordPress.

Perché WordPress è passato alla modalità a schermo intero per l’editor?
WordPress ha introdotto in WordPress 5.0 un nuovo editor chiamato Block Editor (anche noto come Gutenberg). Questo nuovo editor consente agli utenti di utilizzare i blocchi per gli elementi comuni e di creare bellissimi layout di contenuti.
Inoltre, imita l’aspetto del vostro articolo o delle vostre pagine utilizzando gli stessi caratteri e colori del vostro tema WordPress.
Tuttavia, un menu di amministrazione a sinistra e uno in alto lo fanno sembrare un po’ disordinato. C’erano troppe opzioni sullo schermo, di cui non si ha bisogno se ci si concentra sulla scrittura di contenuti.

Per risolvere questo problema, il team di WordPress ha deciso di rendere l’editor a schermo intero per impostazione predefinita, in modo che gli utenti possano avere un’esperienza di scrittura priva di distrazioni.

È importante notare che questa modalità a schermo intero non è una novità. Era già presente e gli utenti potevano attivarla/disattivarla.
Ciò che è cambiato ora è che la modalità a schermo intero sarà la visualizzazione predefinita quando si scrivono i post in WordPress.
Come disattivare la modalità a schermo intero dell’editor di WordPress (in modo semplice)
È facilissimo disattivare la modalità a schermo intero per l’editor di blocchi in WordPress.
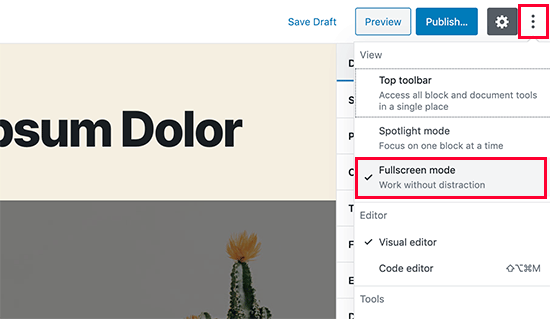
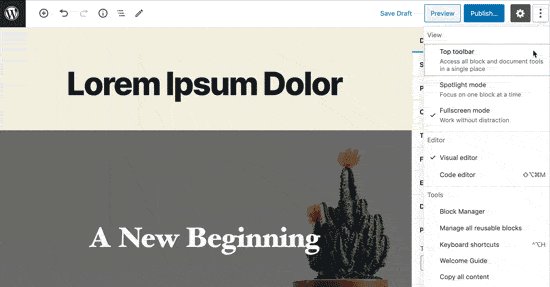
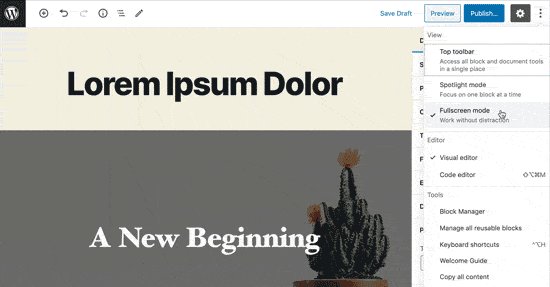
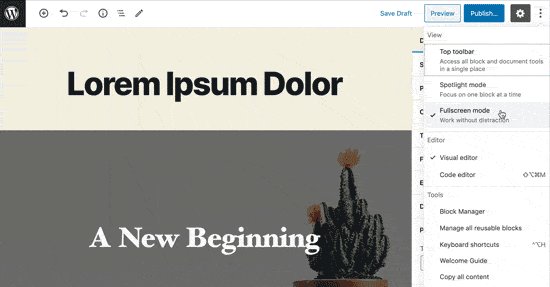
È sufficiente modificare un post o una pagina e fare clic sul menu a tre punti nell’angolo superiore destro dello schermo. Verrà visualizzato il menu delle impostazioni dell’editor dei post.
Da qui, è sufficiente fare clic su “Modalità a schermo intero” per disattivarla.

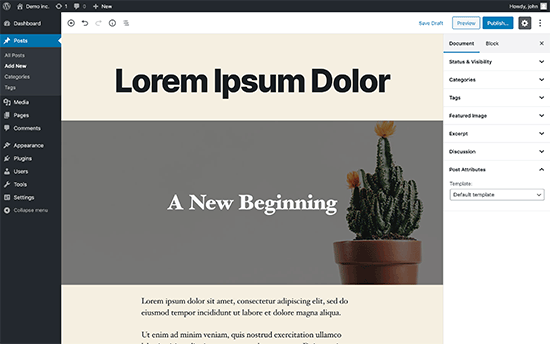
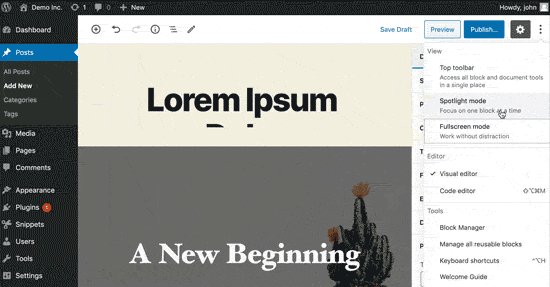
L’editor di post uscirà immediatamente dalla modalità a schermo intero e inizierà a mostrare la barra laterale dell’amministrazione e la barra degli strumenti superiore.

WordPress memorizzerà la vostra preferenza per la modalità a schermo intero nella memoria temporanea del vostro browser.
Tuttavia, se si è passati a un browser diverso, si è utilizzata la modalità in incognito o si è acceduto all’area di amministrazione da un dispositivo diverso, si vedrà nuovamente l’editor a schermo intero.
Se utilizzate più dispositivi, account utente o browser per accedere all’area di amministrazione di WordPress, potrebbe essere un po’ fastidioso doverlo cambiare ogni volta.
Il prossimo metodo vi aiuterà a risolvere il problema in modo permanente.
Disattivare in modo permanente la modalità Fullscreen in WordPress (Snippet)
Questo metodo richiede l’aggiunta manuale di codice al vostro sito WordPress. Se non l’avete mai fatto prima, consultate la nostra guida su come incollare facilmente gli snippet di codice in WordPress.
Dovrete inserire il seguente codice nel file functions.php del vostro tema WordPress o in un plugin specifico per il sito. È anche possibile utilizzare un plugin di snippet di codice personalizzato per aggiungere questo codice al sito senza conflitti.
if (is_admin()) {
function jba_disable_editor_fullscreen_by_default() {
$script = "jQuery( window ).load(function() { const isFullscreenMode = wp.data.select( 'core/edit-post' ).isFeatureActive( 'fullscreenMode' ); if ( isFullscreenMode ) { wp.data.dispatch( 'core/edit-post' ).toggleFeature( 'fullscreenMode' ); } });";
wp_add_inline_script( 'wp-blocks', $script );
}
add_action( 'enqueue_block_editor_assets', 'jba_disable_editor_fullscreen_by_default' );
}
Noi di WPBeginner consigliamo di utilizzare il plugin WPCode per aggiungere questo codice. Esso consente di aggiungere facilmente codice personalizzato in WordPress senza modificare i file functions.php del vostro tema, in modo da non dovervi preoccupare di rompere il vostro sito.
Per prima cosa, è necessario installare e attivare il plugin gratuito WPCode. Se avete bisogno di aiuto, seguite questo tutorial su come installare un plugin di WordPress.
Una volta attivato il plugin, andare su Code Snippets ” + Add Snippet dalla dashboard di WordPress.
Quindi, passare il mouse sull’opzione “Aggiungi codice personalizzato (nuovo snippet)” e fare clic sul pulsante “Usa snippet” sotto di essa.

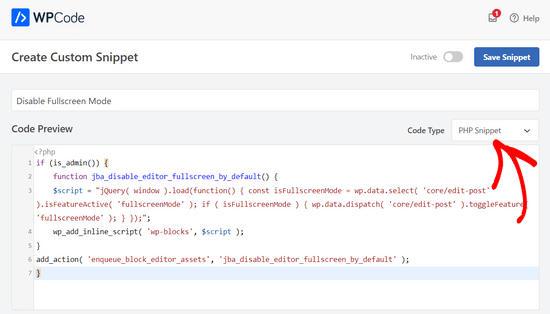
Successivamente, si accede alla pagina “Crea snippet personalizzato”. Qui è possibile aggiungere un titolo al proprio snippet e incollare il codice di cui sopra nella casella “Anteprima codice”.
Non dimenticate di scegliere “PHP Snippet” come tipo di codice dal menu a discesa.

Infine, è sufficiente spostare l’interruttore da “Inattivo” ad “Attivo” e fare clic sul pulsante “Salva snippet” nella parte superiore della pagina.

Questo codice controlla innanzitutto se un utente sta visualizzando una pagina dell’area di amministrazione. In caso affermativo, controlla lo stato dell’editor a schermo intero. Se l’editor a schermo intero è abilitato, lo disattiva semplicemente.
È comunque possibile attivare manualmente la modalità a schermo intero dalla schermata di modifica dei post e l’editor dei post funzionerà perfettamente.
Tuttavia, se si torna indietro, la disattivazione avverrà automaticamente. Questo comportamento si applica a tutti gli utenti che possono accedere all’editor di post sul vostro sito web.
Speriamo che questo articolo vi abbia aiutato a capire come disabilitare la modalità a schermo intero nell’editor dei post di WordPress. Potreste anche voler consultare i nostri consigli per padroneggiare l’editor di contenuti di WordPress o dare un’occhiata alle nostre scelte degli esperti sui migliori page builder drag and drop di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.
Codice: Jean-Baptiste Audras





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
John Antonacci says
doesn’t work for me from a plugin or in theme functions.php
unless I misunderstand what this is supposed to do.
WPBeginner Support says
Possibly, we would recommend trying the easy way from the article to see if you notice the change that way in case you have something on your site that may be overriding the default display.
Admin
Kurt says
I finally got around to reading this tip via an email update from you back in April. The permanent solution works beautifully.
Thank you for this wonderful tip.
WPBeginner Support says
Glad our content and newsletter were helpful
Admin
Timothée Moulin says
Hey, thanks for the tip. I dont’ think you should worry about checking if you are in the admin as enqueue_block_editor_assets is only called when you are in the admin AND that you are on the Gutenberg editor which makes it truely specific.
WPBeginner Support says
Checking if the user is an admin is a safety measure should something about the function change in the future
Admin