Volete cambiare l’aspetto della schermata di modifica dei post quando create i post di WordPress?
WordPress è dotato di un editor di contenuti intuitivo, con diverse sezioni e barre degli strumenti. Per ridurre la distrazione, è possibile nascondere le aree che non si utilizzano.
In questo articolo vi mostreremo come riorganizzare la schermata di modifica dei post in WordPress.
Riorganizzare la schermata di modifica dei post di WordPress
Per impostazione predefinita, l’editor di blocchi di WordPress offre un’esperienza d’uso elegante. Tuttavia, man mano che ci si abitua, si noterà che si utilizzano alcune aree più di altre.
Ci sono alcune opzioni integrate che si possono utilizzare per personalizzare l’editor di post a proprio piacimento.
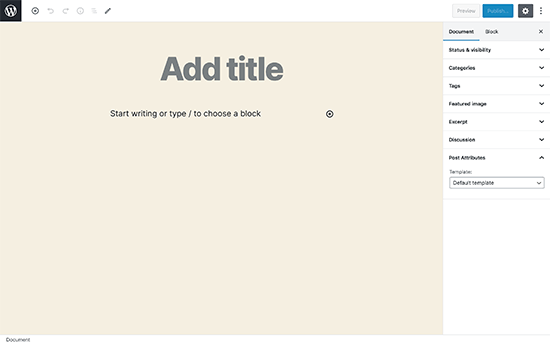
Ecco come appare l’editor standard:
A destra, ci sono le impostazioni del documento e quelle del blocco, che vengono visualizzate quando si fa clic su un blocco qualsiasi del post.
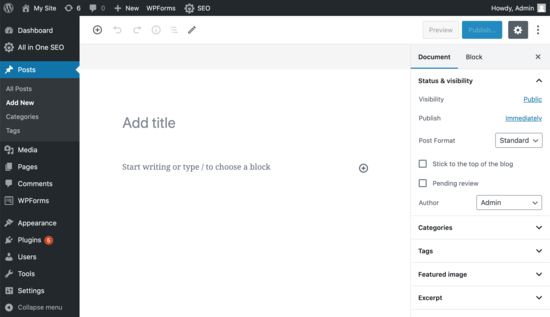
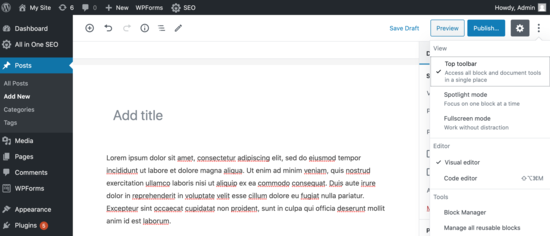
Se si utilizza WordPress da un po’ di tempo, la vista predefinita dell’editor potrebbe includere anche la barra laterale di amministrazione di WordPress.
Se non la vedete, c’è un’opzione per visualizzare la barra laterale di amministrazione disattivando la modalità a schermo intero (vi mostreremo come fare più avanti in questo articolo).
Mostrare/nascondere i pannelli nell’editor dei post di WordPress
Cosa succede se volete nascondere alcuni pannelli nell’editor dei contenuti di WordPress? Ad esempio, volete eliminare le categorie, i tag, le immagini in evidenza e gli estratti?
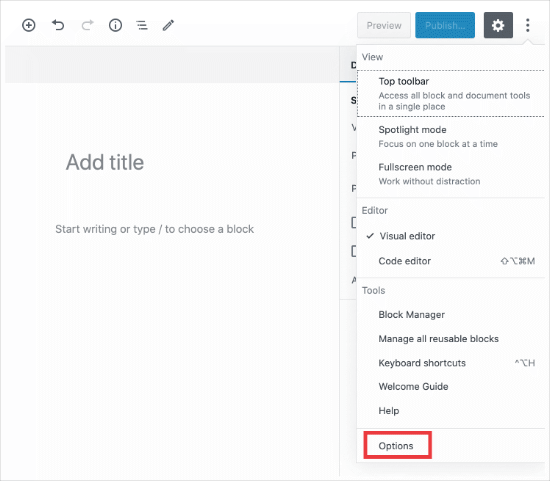
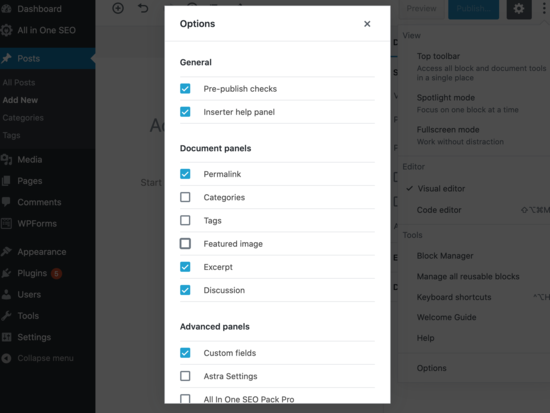
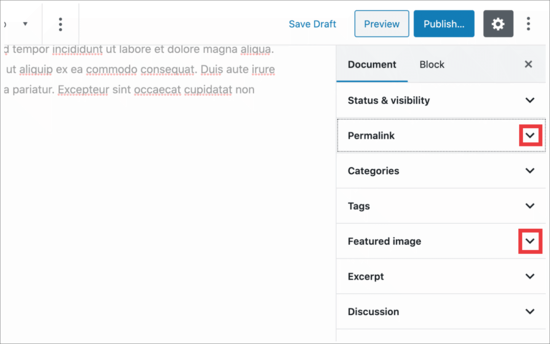
Per prima cosa, dovete fare clic sul menu con i tre puntini nell’angolo in alto a destra e poi selezionare “Opzioni” dal menu.
Si aprirà un popup con un elenco di pannelli che è possibile mostrare o nascondere.
A questo punto è possibile selezionare o deselezionare le caselle che si desidera visualizzare nel pannello di destra.
Questo è utile se non si utilizzano spesso certi pannelli.
Incollare la barra degli strumenti del blocco in alto
Quando si lavora su un blocco, l’editor mostra una barra degli strumenti del blocco proprio sopra di esso. La barra degli strumenti viene visualizzata quando si passa da un blocco all’altro.
Se si ritiene che la barra degli strumenti sia fonte di distrazione, è possibile spostarla in alto.
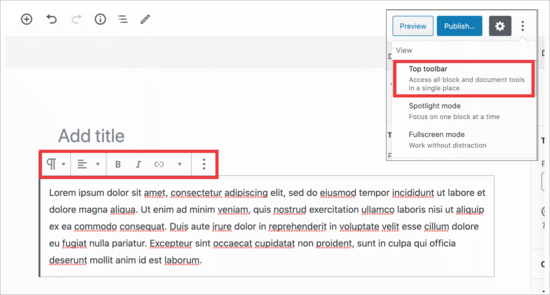
Per farlo, è necessario fare clic sui 3 punti nell’angolo in alto a destra per visualizzare l’opzione “Barra degli strumenti superiore”.
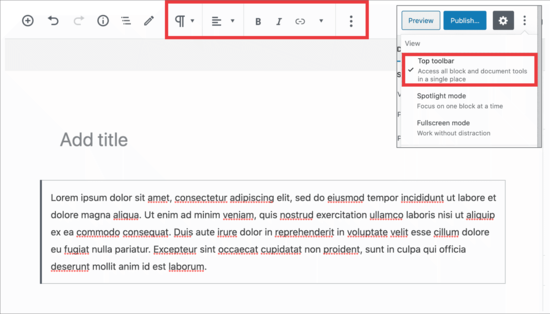
Facendo clic su di essa, la barra degli strumenti dei blocchi verrà spostata in alto, rendendo i blocchi meno fastidiosi.
Ecco come apparirebbe:
Questa impostazione può facilitare la modifica di ciascun blocco quando si lavora su layout complessi con colonne, gruppi e tabelle.
Bonus: consultate il nostro elenco dei migliori plugin per blocchi di Gutenberg per sfruttare al meglio il nuovo editor di blocchi.
Rimuovere il pannello laterale destro
Volete rimuovere il pannello sul lato destro, in modo da potervi concentrare sul contenuto?
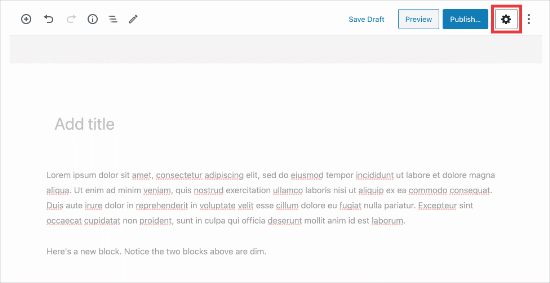
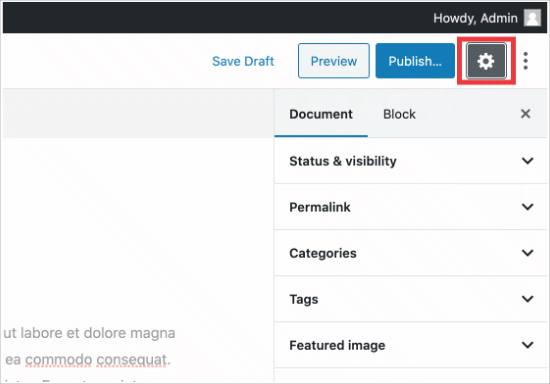
WordPress lo rende facilissimo. Basta cliccare sull’icona dell’ingranaggio in alto e la colonna di destra scomparirà.
Facendo nuovamente clic sull’ingranaggio, la colonna di destra viene visualizzata, in modo da poter utilizzare le impostazioni dei documenti e dei blocchi.
Utilizzo dell’editor a schermo intero in WordPress
L’editor di WordPress è dotato di un editor a schermo intero che rimuove la barra laterale e la barra degli strumenti dell’amministrazione di WordPress. È possibile accedere all’editor a schermo intero o uscirne in qualsiasi momento.
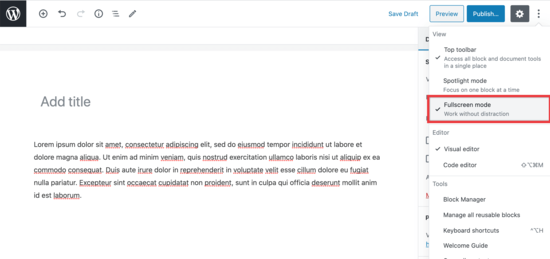
Tutto ciò che dovete fare è cliccare sul menu a 3 punti nell’angolo in alto a destra e poi selezionare “Modalità a schermo intero” nel menu a discesa.
Ripetete gli stessi passaggi quando volete uscire dall’editor a schermo intero.
WordPress ricorderà la vostra preferenza e la prossima volta aprirà l’editor dei post nella stessa vista che avete selezionato.
Per saperne di più, ecco come disabilitare l’editor a schermo intero in WordPress.
Utilizzare la modalità Spotlight nell’editor dei post
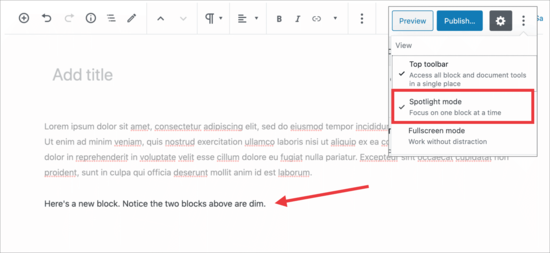
Per impostazione predefinita, WordPress utilizza la modalità Spotlight per evidenziare il blocco su cui si sta lavorando. In pratica, riduce l’opacità degli altri blocchi, in modo da poter mettere a fuoco e individuare il blocco che si sta modificando.
Tuttavia, a volte si desidera vedere tutti i blocchi insieme per avere un’idea del loro aspetto. È possibile disattivare la modalità Spotlight semplicemente facendo clic sull’icona del menu a tre punti e selezionando “Modalità Spotlight”.
Ripetete gli stessi passaggi quando volete riattivarla.
Chiudere le sezioni del pannello del documento
Il pannello documenti nella colonna di destra mostra tutte le impostazioni standard di WordPress per un post. Anche i plugin e i temi di WordPress possono aggiungere sezioni a questo pannello.
Ciò renderebbe il pannello un po’ più lungo e difficile da individuare.
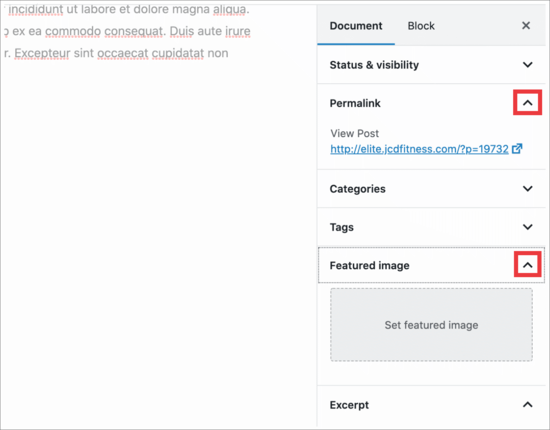
È possibile ridurre le sezioni del documento facendo clic sulla freccia verso l’alto accanto a ciascuna sezione.
Quando si fa clic sulle frecce, le sezioni vengono ridotte, rendendo il documento molto più pulito.
Questo è tutto.
Speriamo che questo articolo vi abbia aiutato a capire come riorganizzare la schermata di modifica dei post in WordPress. Potreste anche voler vedere queste utili scorciatoie da tastiera di WordPress per risparmiare tempo e la nostra guida su come creare contenuti riservati ai membri in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per i video tutorial su WordPress. Potete trovarci anche su Twitter e Facebook.



















Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Steve Speirs says
I’m trying to update all my blog posts (900+) saved in Classic mode to Block mode. After I’ve finished editing a post, is there a way in the block editor to navigate to the next post, without having to click “All Posts” in the left navigation of WordPress admin?
Hope that makes sense!
WPBeginner Support says
Not at the moment, it would probably be best to open the posts in a new tab and edit them on the new tab to limit your back and forth.
Admin
Marie-Christine Desplat says
Hello,
In the new editor is there a way to move the tiny excerpt panel to the bottom of the page instead of the right side?
I tried Drag and Drop but it doesn’t work.
WPBeginner Support says
Sadly, at the moment we do not have a recommended method for setting that up.
Admin
Mark says
So I accidentally moved a plugin setting from the sidebar and it is located at the bottom under the Block editor content area. How can I get it back to the settings sidebar? I looked in the preferences of the sidebar but it just hides it on the bottom of the page.
WPBeginner Support says
If there is not a setting to specifically set the location, you may want to try making your browser window wider as some of those move locations if the sidebar would be too small to properly read the settings.
Admin
Connie says
I would like to know how to define the arrangement as administartor so that all users get the same working arrangement.
It is not helpful to travel to each user or to teach each user how to arrange before they start to enter content what will be their main topic
do you know how to store a certain arrangement for ALL users, permanently?
schwooba says
Great question! I did some research but haven’t found a plugin or other means of doing this without some serious programming. Anyone else have a different experience?