Vous souhaitez modifier l’apparence de l’écran de modification des publications lors de la création d’articles WordPress ?
WordPress est livré avec un éditeur/éditrices de contenu intuitif, avec différentes sections et barres d’outils. Pour réduire les distractions, vous pouvez masquer les zones que vous n’utilisez pas.
Dans cet article, nous allons vous afficher comment réorganiser l’écran de modification des articles dans WordPress.
Réorganiser l’écran de modification des publications WordPress
Par défaut, l’éditeur de blocs de WordPress offre un compte utilisateur élégant. Cependant, au fur et à mesure que vous vous y habituerez, vous remarquerez que vous utilisez certaines zones plus que d’autres.
Il existe quelques options intégrées que vous pouvez utiliser pour personnaliser l’éditeur de bloc à votre guise.
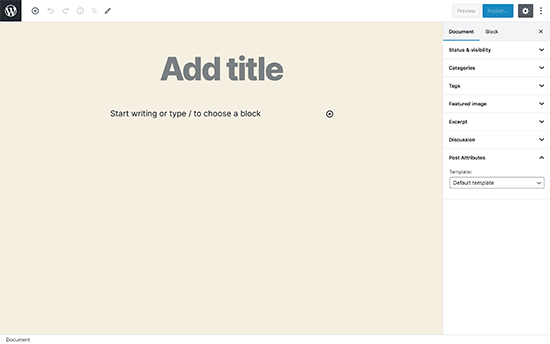
Voici à quoi ressemble l’éditeur standard :
À droite, vous avez les Réglages du document et les Réglages des blocs, qui s’affichent lorsque vous cliquez sur n’importe quel bloc de votre publication.
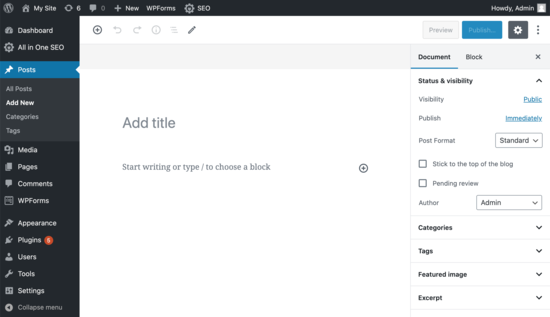
Si vous utilisez WordPress depuis un certain temps, il se peut que la vue par défaut de votre éditeur comprenne également la colonne latérale d’administration de WordPress.
Si vous ne la voyez pas, il y a une option pour afficher la colonne latérale d’administration en inactivant le mode plein écran (nous vous afficherons comment ultérieurement dans cet article).
Afficher / masquer les panneaux dans l’éditeur de publication de WordPress
Que faire si vous voulez masquer certains panneaux dans l’éditeur de contenu de WordPress ? Disons que vous voulez vous débarrasser des catégories, des identifiants, des images mises en avant et des extraits ?
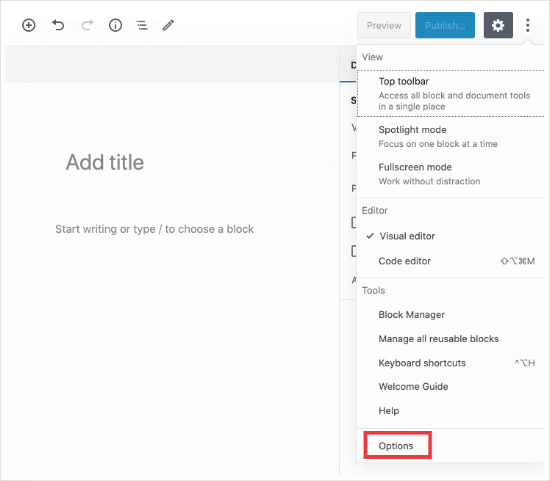
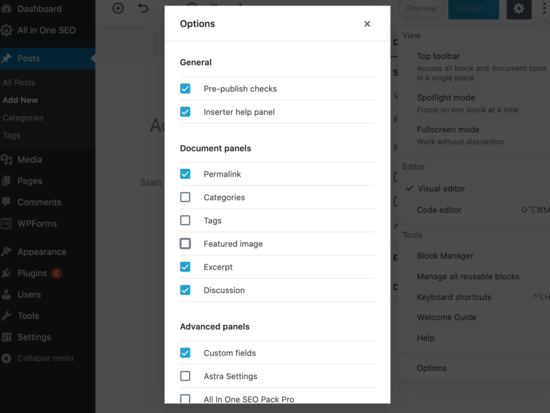
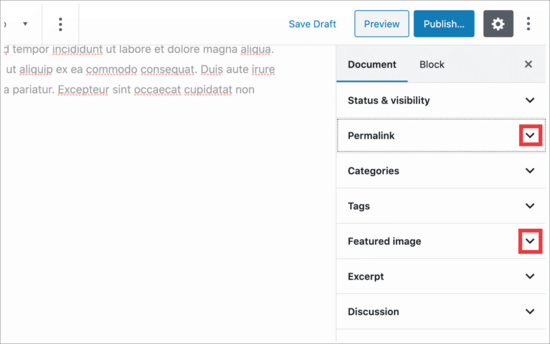
Tout d’abord, vous devrez cliquer sur le menu à 3 points dans le coin supérieur droit, puis sélectionner » Options » dans le menu.
Cela fera apparaître une fenêtre surgissante avec une liste de panneaux que vous pouvez afficher ou masquer.
Vous pouvez maintenant cocher ou décocher les cases que vous souhaitez voir apparaître dans le panneau de droite.
Cette fonction est utile si vous n’utilisez pas souvent certains panneaux.
Épingler la barre d’outils en haut de la page
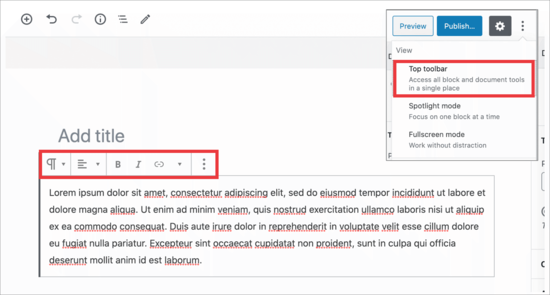
Lorsque vous travaillez sur un bloc, l’éditeur affiche une barre d’outils au-dessus de celui-ci. La barre d’outils s’affiche lorsque vous passez d’un bloc à l’autre.
Si vous trouvez que la barre d’outils vous gêne, vous pouvez la déplacer vers le haut.
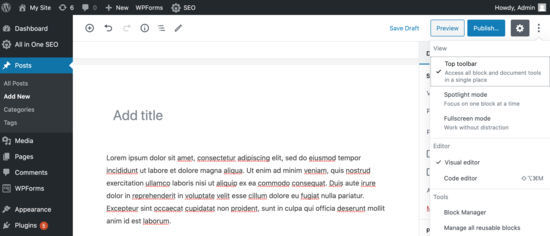
Pour ce faire, cliquez sur les trois points situés dans le coin supérieur droit, puis sur l’option « Barre d’outils supérieure ».
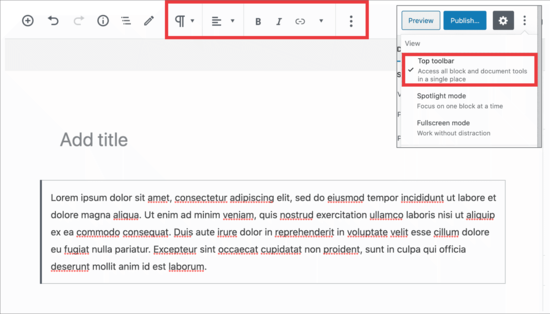
En cliquant dessus, vous déplacerez la barre d’outils des blocs vers le haut, ce qui rendra vos blocs moins gênants.
Voici à quoi cela ressemblerait :
Ce Réglage peut faciliter la modification de chaque bloc lorsque vous travaillez sur des mises en page complexes avec des colonnes, des groupes et des tableaux.
Bonus : consultez notre liste des meilleurs plugins de blocs Gutenberg pour tirer le meilleur parti du nouvel éditeur de blocs.
Retirer le panneau latéral droit
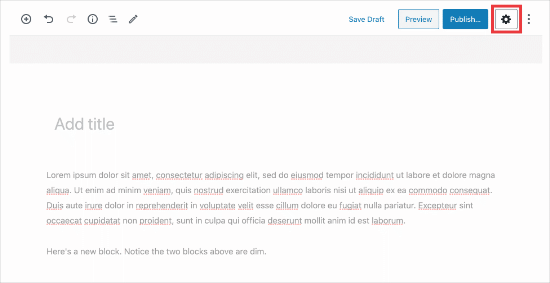
Vous souhaitez retirer le panneau latéral droit pour vous concentrer sur le contenu ?
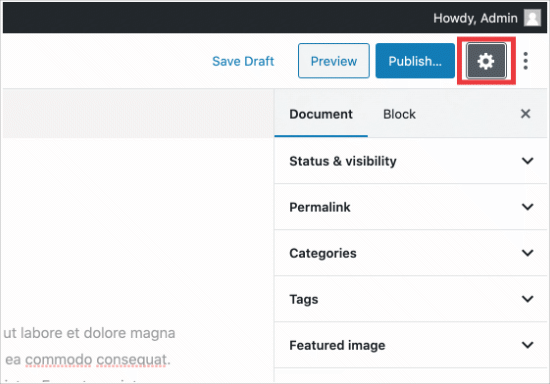
Avec WordPress, c’est très facile. Il suffit de cliquer sur l’icône d’engrenage en haut et la colonne de droite disparaîtra.
En cliquant à nouveau sur l’engrenage, la colonne de droite s’affichera, ce qui vous permettra d’utiliser vos Réglages de documents et de blocs.
Utiliser l’éditeur plein écran dans WordPress
L’éditeur de WordPress est livré avec un éditeur plein écran qui retire la colonne latérale et la barre d’outils de l’administrateur de WordPress. Vous pouvez saisir l’éditeur/éditrices en plein écran ou le quitter à tout moment.
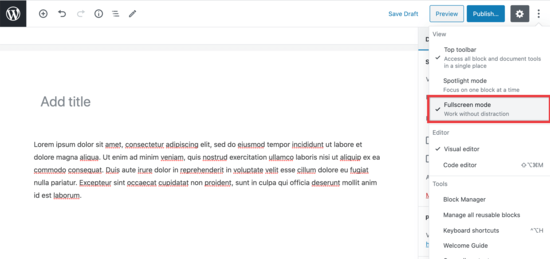
Tout ce que vous devez faire est de cliquer sur le menu à 3 points dans le coin supérieur droit, puis de sélectionner » Fullscreen mode » dans le menu déroulant.
Répétez les mêmes étapes par étape lorsque vous souhaitez quitter l’éditeur plein écran.
WordPress se souviendra de votre préférence et la prochaine fois, il ouvrira l’éditeur de publications dans la même vue que celle que vous aviez sélectionnée.
Pour en savoir plus, voici comment désactiver l’éditeur plein écran dans WordPress.
Utiliser le mode Spotlight dans l’éditeur d’articles
Par défaut, WordPress utilise le mode Spotlight pour mettre en évidence le bloc sur lequel vous travaillez. Fondamentalement, ce mode réduit l’opacité des autres blocs, de sorte que vous pouvez vous concentrer sur le bloc que vous êtes en train de modifier et le localiser.
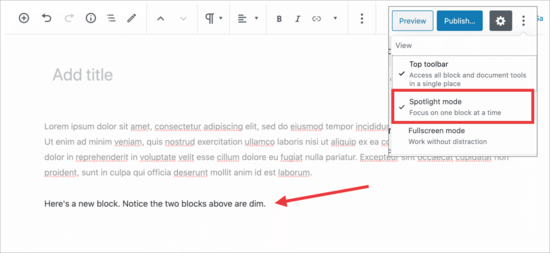
Cependant, il arrive que vous souhaitiez voir tous vos blocs ensemble pour vous faire une idée de leur apparence. Vous pouvez désactiver le mode Spotlight en cliquant simplement sur l’icône de menu à trois points et en sélectionnant « Mode Spotlight ».
Répétez les mêmes étapes par étape lorsque vous souhaitez le réactiver.
Replier les sections du panneau du document
Le panneau des documents dans la colonne de droite affiche tous les réglages standards de WordPress pour une publication. Vos extensions et thèmes WordPress peuvent également ajouter des sections à ce panneau.
Cela rendrait le panneau un peu plus long et difficile à localiser.
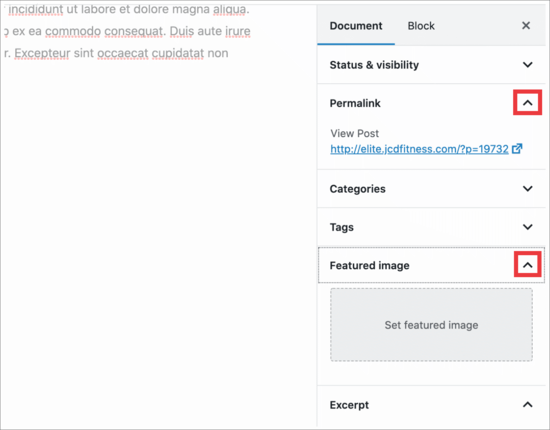
Vous pouvez simplement replier les sections du document en cliquant sur la flèche vers le haut à côté de chaque section.
En cliquant sur les flèches, vous les replierez, ce qui donnera à votre document un aspect beaucoup plus net.
C’est tout.
Nous espérons que cet article vous a aidé à apprendre comment réorganiser l’écran de modification des publications dans WordPress. Vous pouvez également consulter ces raccourcis clavier WordPress utiles pour Gagner du temps, et notre guide sur la façon de créer du contenu réservé aux membres uniquement sur WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.



















Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Steve Speirs says
I’m trying to update all my blog posts (900+) saved in Classic mode to Block mode. After I’ve finished editing a post, is there a way in the block editor to navigate to the next post, without having to click « All Posts » in the left navigation of WordPress admin?
Hope that makes sense!
WPBeginner Support says
Not at the moment, it would probably be best to open the posts in a new tab and edit them on the new tab to limit your back and forth.
Administrateur
Marie-Christine Desplat says
Hello,
In the new editor is there a way to move the tiny excerpt panel to the bottom of the page instead of the right side?
I tried Drag and Drop but it doesn’t work.
WPBeginner Support says
Sadly, at the moment we do not have a recommended method for setting that up.
Administrateur
Mark says
So I accidentally moved a plugin setting from the sidebar and it is located at the bottom under the Block editor content area. How can I get it back to the settings sidebar? I looked in the preferences of the sidebar but it just hides it on the bottom of the page.
WPBeginner Support says
If there is not a setting to specifically set the location, you may want to try making your browser window wider as some of those move locations if the sidebar would be too small to properly read the settings.
Administrateur
Connie says
I would like to know how to define the arrangement as administartor so that all users get the same working arrangement.
It is not helpful to travel to each user or to teach each user how to arrange before they start to enter content what will be their main topic
do you know how to store a certain arrangement for ALL users, permanently?
schwooba says
Great question! I did some research but haven’t found a plugin or other means of doing this without some serious programming. Anyone else have a different experience?