¿Desea cambiar el aspecto de la pantalla de edición de entradas al crear entradas en WordPress?
WordPress viene con un editor de contenido intuitivo, con diferentes secciones y barras de herramientas. Para reducir las distracciones, es posible que desee ocultar las áreas que no utiliza.
En este artículo, le mostraremos cómo reorganizar la pantalla de edición de entradas en WordPress.
Reorganizar la pantalla de edición de entradas de WordPress
Por defecto, el editor de bloques de WordPress ofrece una experiencia de usuario elegante. Sin embargo, a medida que te acostumbres a él, notarás que utilizas algunas áreas más que otras.
Hay algunas opciones integradas que puede utilizar para personalizar el editor de entradas a su gusto.
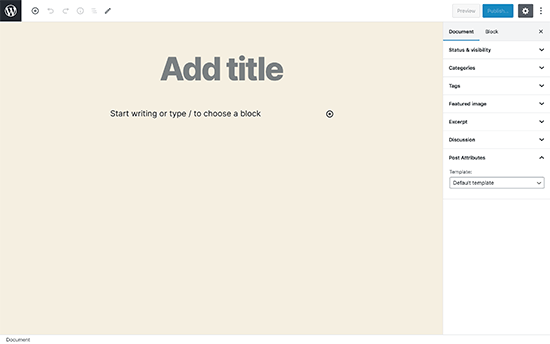
Este es el aspecto del editor estándar:
A la derecha, tienes los ajustes del documento y los ajustes del bloque, que aparecen al hacer clic en cualquier bloque de tu entrada.
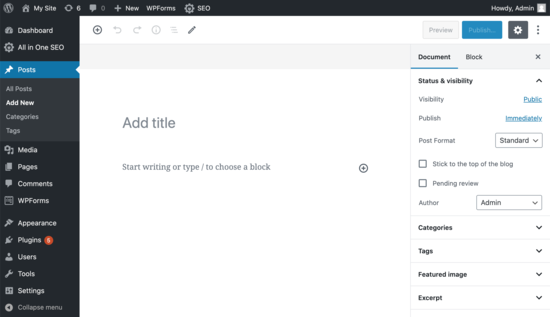
Si usted ha estado usando WordPress por un tiempo, entonces su vista del editor por defecto también puede incluir la barra lateral del administrador de WordPress.
Si no la ves, hay una opción para ver la barra lateral del administrador desactivando el modo de pantalla completa (te mostraremos cómo más adelante en este artículo).
Mostrar / Ocultar Paneles en el Editor de Entradas de WordPress
¿Qué pasa si desea ocultar algunos de los paneles en el editor de contenido de WordPress? Digamos que quieres deshacerte de las categorías, etiquetas, imágenes destacadas y extractos?
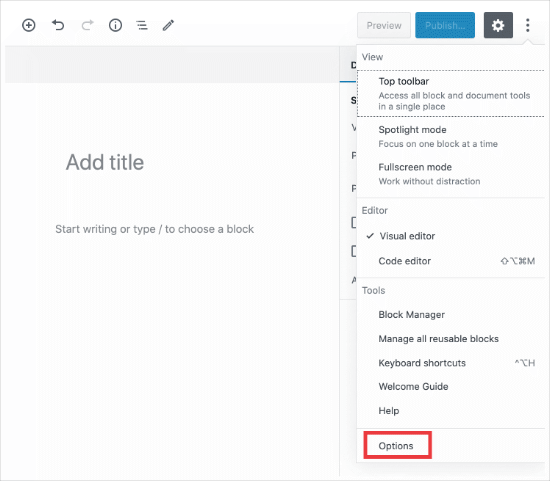
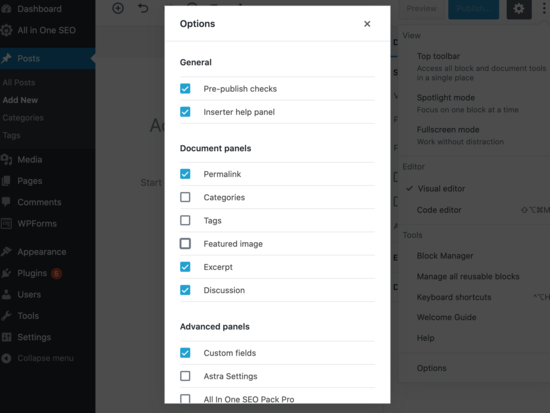
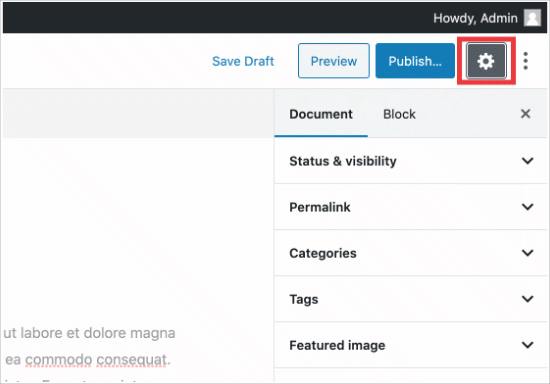
En primer lugar, tendrás que hacer clic en el menú de 3 puntos en la esquina superior derecha y luego seleccionar “Opciones” en el menú.
Aparecerá un mensaje / ventana emergente con una lista de paneles que puedes mostrar u ocultar.
Ahora puede marcar / desmarcar cualquiera de las casillas que desee que se muestren en el panel derecho.
Esto es útil si no utilizas ciertos paneles muy a menudo.
Pegar la barra de herramientas de bloques a la parte superior
Cuando está trabajando en un bloque, el editor muestra una barra de herramientas de bloque justo encima. La barra de herramientas se muestra a medida que se desplaza entre bloques.
Si la barra de herramientas te distrae, puedes desplazarla a la parte superior.
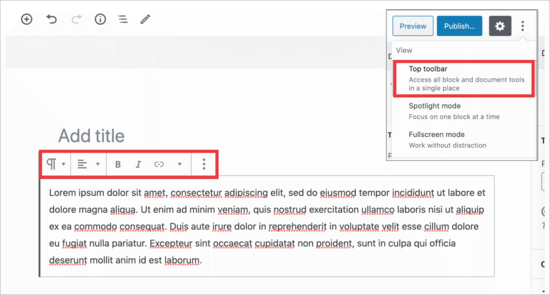
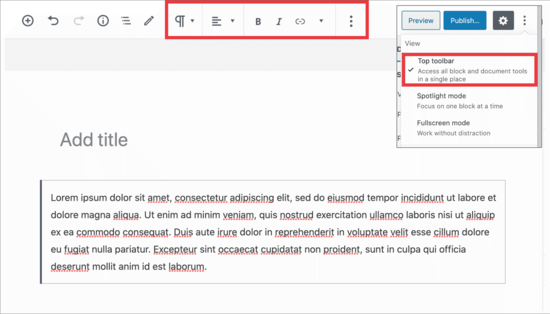
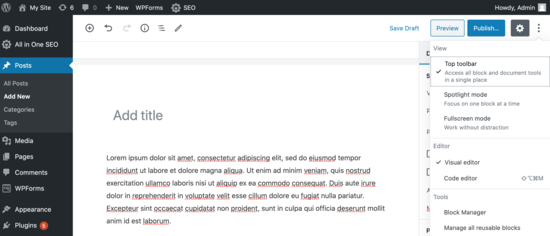
Para ello, haz clic en los tres puntos de la esquina superior derecha y verás la opción “Barra de herramientas superior”.
Al hacer clic en ella, la barra de herramientas de bloques se desplazará a la parte superior para que los bloques distraigan menos.
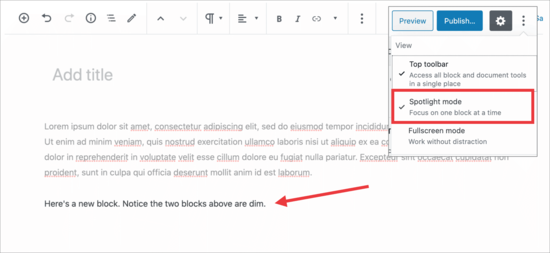
Así es como quedaría:
Este ajuste puede facilitar la edición de cada bloque cuando trabaje en estructuras / disposiciones / diseños / plantillas complejas con columnas, grupos y tablas.
Bonus: Consulta nuestra lista de los mejores plugins de bloques de Gutenberg para sacar el máximo partido al nuevo editor de bloques.
Quitar / eliminar el panel lateral derecho
¿Quieres quitar / eliminar el panel de la derecha para poder centrarte en el contenido?
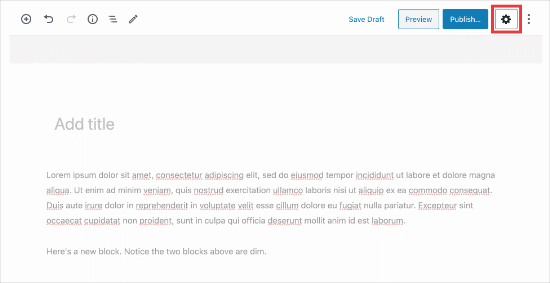
WordPress te lo pone muy fácil. Simplemente haz clic en el icono del engranaje de la parte superior y la columna de la derecha desaparecerá.
Al hacer clic de nuevo en el engranaje aparecerá la columna de la derecha, para que puedas utilizar tus ajustes de documentos y bloques.
Uso del editor de pantalla completa en WordPress
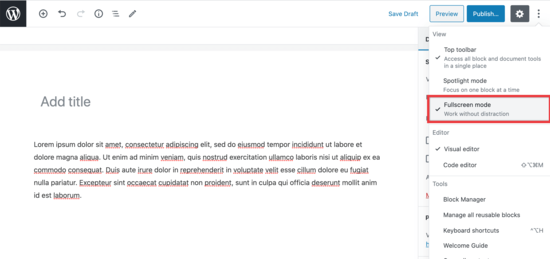
El editor de WordPress viene con un editor de pantalla completa que quita la barra lateral del administrador de WordPress y la barra de herramientas. Puede entrar en el editor de pantalla completa o salir de él en cualquier momento que desee.
Todo lo que necesitas hacer es hacer clic en el menú de 3 puntos en la esquina superior derecha y luego seleccionar “Modo de pantalla completa” en el menú desplegable.
Repite los mismos pasos cuando quieras salir del editor de pantalla completa.
WordPress recordará tu preferencia y la siguiente vez abrirá el editor de entradas en la misma vista que habías seleccionado.
Para más información, aquí tienes cómo desactivar el editor a pantalla completa en WordPress.
Usar el modo Spotlight en el editor de entradas
Por defecto WordPress utiliza el modo de foco para resaltar el bloque en el que ha estado trabajando. Básicamente, sólo atenúa la opacidad de otros bloques, para que pueda enfocar y localizar el bloque que está editando actualmente.
Sin embargo, a veces quieres ver todos tus bloques juntos para hacerte una idea de cómo quedarán. Puedes desactivar el modo Spotlight simplemente haciendo clic en el icono de menú de tres puntos y seleccionando “Modo Spotlight”.
Repite los mismos pasos cuando quieras volver a activarlo.
Cerrar secciones del panel de documentos
El panel de documentos de la columna derecha muestra todos los ajustes estándar de WordPress para una entrada. Sus plugins y temas de WordPress también pueden añadir secciones a este panel.
Esto haría que el panel un poco más largo y difícil de localizar las cosas.
Puede simplemente cerrar las secciones del documento al hacer clic en la flecha hacia arriba siguiente a cada sección.
Y al hacer clic en las flechas, las cerrarás, haciendo que tu documento tenga un aspecto mucho más limpio.
Eso es todo.
Esperamos que este artículo te haya ayudado a aprender cómo reorganizar la pantalla de edición de entradas en WordPress. Puede que también quieras ver estos útiles atajos de teclado de WordPress para ahorrar tiempo, y nuestra guía sobre cómo crear contenido solo para miembros en WordPress.
Si te ha gustado este artículo, suscríbete a nuestro canal de YouTube para ver nuestros tutoriales en vídeo sobre WordPress. También puedes encontrarnos en Twitter y Facebook.



















Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Steve Speirs says
I’m trying to update all my blog posts (900+) saved in Classic mode to Block mode. After I’ve finished editing a post, is there a way in the block editor to navigate to the next post, without having to click “All Posts” in the left navigation of WordPress admin?
Hope that makes sense!
WPBeginner Support says
Not at the moment, it would probably be best to open the posts in a new tab and edit them on the new tab to limit your back and forth.
Administrador
Marie-Christine Desplat says
Hello,
In the new editor is there a way to move the tiny excerpt panel to the bottom of the page instead of the right side?
I tried Drag and Drop but it doesn’t work.
WPBeginner Support says
Sadly, at the moment we do not have a recommended method for setting that up.
Administrador
Mark says
So I accidentally moved a plugin setting from the sidebar and it is located at the bottom under the Block editor content area. How can I get it back to the settings sidebar? I looked in the preferences of the sidebar but it just hides it on the bottom of the page.
WPBeginner Support says
If there is not a setting to specifically set the location, you may want to try making your browser window wider as some of those move locations if the sidebar would be too small to properly read the settings.
Administrador
Connie says
I would like to know how to define the arrangement as administartor so that all users get the same working arrangement.
It is not helpful to travel to each user or to teach each user how to arrange before they start to enter content what will be their main topic
do you know how to store a certain arrangement for ALL users, permanently?
schwooba says
Great question! I did some research but haven’t found a plugin or other means of doing this without some serious programming. Anyone else have a different experience?