Möchten Sie ein schwebendes Navigationsmenü in WordPress erstellen?
Das obere Navigationsmenü enthält in der Regel Links zu Ihren wichtigsten Seiten. Wenn Sie dieses Menü als „Sticky“-Menü einrichten, bleibt es auf dem Bildschirm, während der Benutzer auf der Seite nach unten scrollt, so dass es immer leicht zu erreichen ist.
In diesem Artikel zeigen wir Ihnen, wie Sie auf einfache Weise ein schwebendes Navigationsmenü zu Ihrer WordPress-Website hinzufügen können.

Was ist ein schwebendes Sticky-Navigation-Menü?
Ein Sticky- oder Floating-Navigationsmenü „klebt“ am oberen Rand des Bildschirms, wenn der Benutzer nach unten scrollt, so dass es immer auf dem Bildschirm zu sehen ist.
Normalerweise enthält das obere Navigationsmenü in WordPress Links zu den wichtigsten Inhalten Ihrer Website. Wenn Sie dieses Menü als „Sticky“-Menü kennzeichnen, können Besucher jederzeit auf diese Links klicken, ohne scrollen zu müssen.

Wenn Sie einen Online-Shop betreiben, enthält das obere Navigationsmenü in der Regel Links zu Seiten, die auf Konversionen ausgelegt sind, z. B. die Kassenseite und den Kundenwagen. Wenn Sie das oberste Menü „klebrig“ machen, können Sie oft die Abbruchraten reduzieren und mehr Verkäufe erzielen.
Sehen wir uns also an, wie Sie ganz einfach ein schwebendes Navigationsmenü in jedem WordPress-Theme oder WooCommerce-Shop erstellen können. Verwenden Sie einfach die Quick-Links unten, um zu der Methode zu springen, die Sie verwenden möchten:
Methode 1: Hinzufügen eines Sticky-Menüs über die Theme-Einstellungen (einfach)
Einige der besten WordPress-Themes haben integrierte Unterstützung für Sticky-Navigation-Menüs. Daher lohnt es sich, die Einstellungen Ihres Themes zu überprüfen, indem Sie im WordPress-Dashboard auf Themes “ Anpassen gehen und nach Einstellungen mit der Bezeichnung „Menüs“ suchen.
Wenn Sie nicht sicher sind, ob Ihr Theme Sticky-Menüs unterstützt, können Sie in der Dokumentation des Themes nachsehen oder sogar den Entwickler um Hilfe bitten. Weitere Informationen finden Sie in unserem Leitfaden dazu, wie Sie richtig nach WordPress-Support fragen und ihn erhalten.
Wenn Ihr Theme keine integrierte Unterstützung für Sticky-Menüs bietet, müssen Sie eine der anderen Methoden anwenden.
Methode 2: Fügen Sie Ihr Sticky Navigation Menu mit einem Plugin hinzu (empfohlen)
Der einfachste Weg, ein Sticky-Navigation-Menü in WordPress hinzuzufügen, ist die Verwendung des Sticky Menu & Sticky Header Plugins. Damit können Sie alles, auch Menüs, als „sticky“ kennzeichnen.
Zunächst müssen Sie das Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unseren Leitfaden für Einsteiger zur Installation eines WordPress-Plugins.
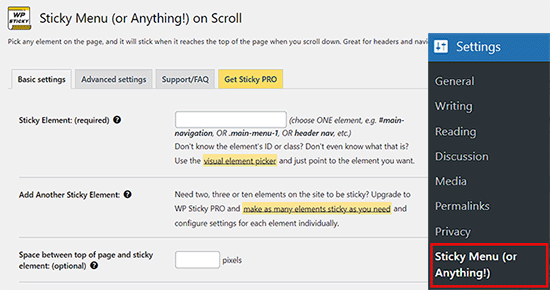
Nach der Aktivierung gehen Sie zu Einstellungen “ Sticky Menu (oder irgendetwas!).

Zunächst müssen Sie die CSS-ID des Navigationsmenüs, das Sie „sticky“ machen wollen, mit dem Inspektionstool Ihres Browsers ermitteln.
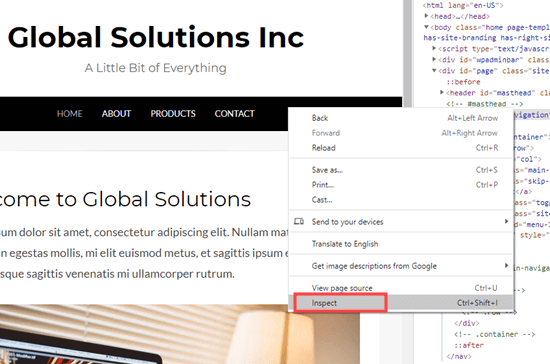
Besuchen Sie einfach Ihre Website und fahren Sie mit der Maus über das Navigationsmenü. Klicken Sie dann mit der rechten Maustaste und wählen Sie im Menü des Browsers „Prüfen“.

Dadurch wird ein neues Fenster im Browser geöffnet, in dem Sie den Quellcode für das Navigationsmenü sehen können.
Sie müssen die Codezeile finden, die sich auf das Menü oder die Kopfzeile Ihrer Website bezieht. Sie wird etwa so aussehen:
<nav id="site-navigation" class="main-navigation" role="navigation">
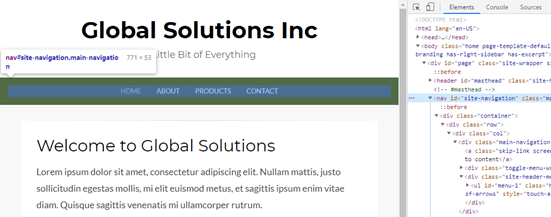
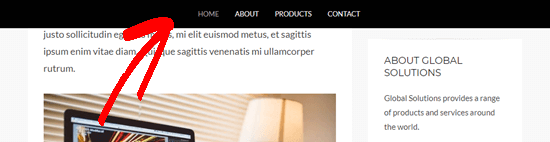
Wenn Sie Schwierigkeiten haben, den Code zu finden, fahren Sie mit der Maus über die verschiedenen Codezeilen im Bereich „Inspektion“. Der Browser hebt das Navigationsmenü hervor, wenn Sie den richtigen Code gefunden haben, wie Sie im folgenden Bild sehen können.

In diesem Fall lautet die CSS-ID des Navigationsmenüs site-navigation.
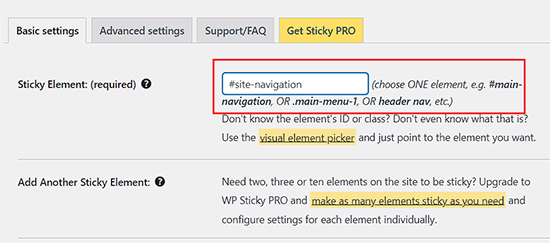
Sobald Sie diese Informationen haben, wechseln Sie zurück zu Ihrem WordPress-Dashboard und fügen sie dem Feld „Sticky Element (Required)“ hinzu.
Sie müssen auch ein Rautezeichen (#) am Anfang hinzufügen, so dass aus site-navigation #site-navigation wird.

Klicken Sie anschließend auf die Schaltfläche „Änderungen speichern“ unten auf der Seite, um Ihre Änderungen zu speichern.
Wenn Sie nun Ihre WordPress-Website besuchen und scrollen, sollte das Menü am oberen Rand bleiben.

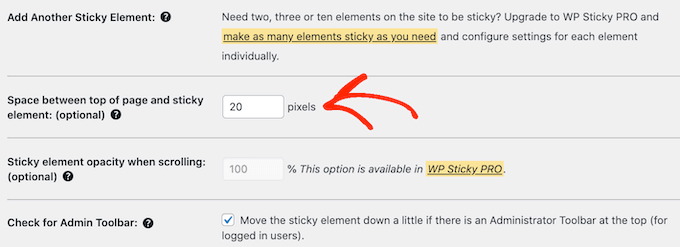
Manchmal kann das Sticky-Menü Inhalte überlagern, die Sie nicht ausblenden möchten.
In diesem Fall müssen Sie einen Abstand zwischen dem oberen Rand Ihres Bildschirms und dem Sticky-Navigationsmenü festlegen, indem Sie eine Zahl in das Feld „Abstand zwischen dem oberen Rand der Seite und dem Sticky-Element“ eingeben.

Sticky-Menüs können bei Geräten mit kleineren Bildschirmen, wie z. B. mobilen Geräten, Probleme verursachen. Deshalb ist es eine gute Idee, die mobile Version Ihrer WordPress-Website von Ihrem Desktop aus zu überprüfen.
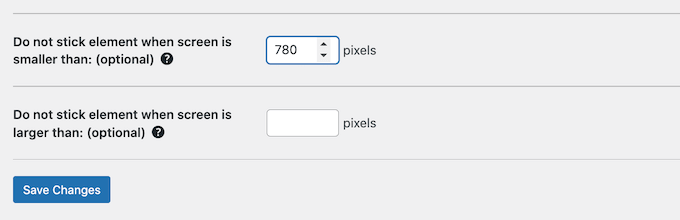
Wenn Sie mit dem Aussehen des Menüs nicht zufrieden sind, können Sie es für mobile Benutzer „entkleben“, indem Sie das folgende Feld finden: „Element nicht kleben, wenn Bildschirm kleiner als…“.
Geben Sie hier „780px“ ein.

Es gibt noch einige weitere Einstellungen, aber das ist alles, was Sie brauchen, um ein funktionierendes Sticky-Navigation-Menü zu erstellen.
Wenn Sie mit der Einrichtung des Navigationsmenüs zufrieden sind, klicken Sie auf „Änderungen speichern“, um Ihre Einstellungen zu speichern.
Methode 3: Hinzufügen eines schwebenden Navigationsmenüs mit Code
Sie können auch ein Sticky-Navigation-Menü mit CSS erstellen.
Der beste Weg, um benutzerdefinierten Code zu WordPress hinzuzufügen, ist die Verwendung von WPCode. Es ist das beste Code-Snippets-Plugin, mit dem Sie benutzerdefinierte CSS, PHP, HTML und mehr hinzufügen können.
Da Sie die Theme-Dateien nicht direkt bearbeiten, können Sie viele häufige WordPress-Fehler vermeiden. Außerdem können Sie Ihr Theme aktualisieren oder zu einem völlig anderen Theme wechseln, ohne Ihren benutzerdefinierten Code zu verlieren.
Sie können das Sticky-Menü auch mit einem einzigen Klick ein- und ausschalten.
Zunächst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
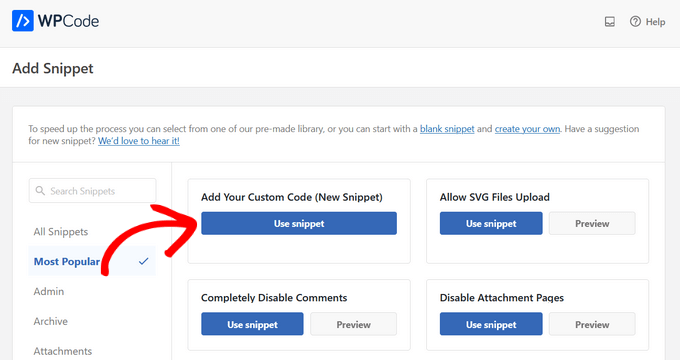
Sobald das Plugin aktiviert ist, gehen Sie auf die Seite Code Snippets “ + Snippet hinzufügen, wo Sie alle fertigen WPCode-Snippets sehen, die Sie zu Ihrer Website hinzufügen können.
Dazu gehört ein Snippet, mit dem Sie Kommentare vollständig deaktivieren, Dateitypen hochladen können, die WordPress normalerweise nicht unterstützt, Seiten mit Anhängen deaktivieren und vieles mehr.
Bewegen Sie den Mauszeiger über „Add Your Custom Code (New Snippet)“ und klicken Sie auf die Schaltfläche „Use snippet“, wenn sie erscheint.

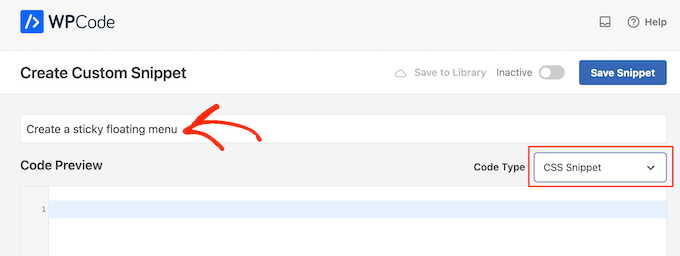
Auf dem nächsten Bildschirm müssen Sie einen Titel für das Codeschnipsel eingeben. Dieser dient nur als Referenz, Sie können also alles verwenden, was Sie wollen.
Öffnen Sie dann das Dropdown-Menü „Codetyp“ und wählen Sie „CSS Snippet“.

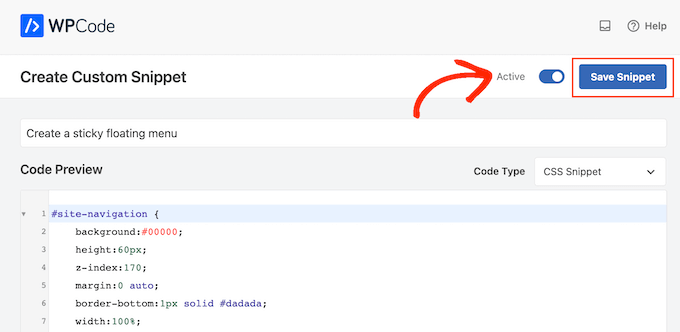
Fügen Sie anschließend den folgenden Codeausschnitt in den WPCode-Editor ein:
#site-navigation {
background:#00000;
height:60px;
z-index:170;
margin:0 auto;
border-bottom:1px solid #dadada;
width:100%;
position:fixed;
top:0;
left:0;
right:0;
text-align: center;
}
Damit wird ein Navigationsmenü mit schwarzem Hintergrund erstellt. Sie können jede beliebige Farbe verwenden, indem Sie den Hexadezimalcode neben dem Hintergrund ändern.
Wenn Sie zum Beispiel background: #ffffff erhalten Sie einen weißen Menühintergrund. Wenn Sie sich nicht sicher sind, welchen Hexadezimalcode Sie verwenden sollen, können Sie sich eine Ressource wie den HTML-Farbcode ansehen.
Außerdem müssen Sie #site-navigation durch die CSS-ID Ihres Navigationsmenüs ersetzen. Um diesen Code zu finden, folgen Sie einfach dem oben beschriebenen Verfahren.
Wenn Sie mit dem Code zufrieden sind, klicken Sie auf den Schalter „Inaktiv“, damit er sich in „Aktiv“ ändert, und klicken Sie dann auf die Schaltfläche „Snippet speichern“.

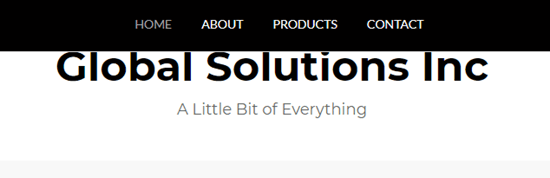
Wenn Sie nun Ihren WordPress-Blog oder Ihre Website besuchen, werden Sie das schwebende Navigationsmenü in Aktion sehen.
Je nach Theme kann es vorkommen, dass das Navigationsmenü unterhalb der Kopfzeile der Website erscheint, anstatt darüber. In diesem Fall könnte das Sticky-Navigationsmenü zu nahe am Seitentitel und der Kopfzeile erscheinen oder diese sogar überlappen.

Wenn dies der Fall ist, können Sie Ihrem benutzerdefinierten CSS-Snippet Folgendes hinzufügen:
.site-branding {
margin-top:60px !important;
}
Ersetzen Sie einfach site-branding durch die CSS-Klasse Ihres Kopfbereichs. Um diese Informationen zu erhalten, verwenden Sie einfach das „Inspect“-Werkzeug Ihres Browsers und folgen Sie dann dem in Methode 2 beschriebenen Prozess.
Bonus: Machen Sie Ihre WordPress-Beiträge klebrig
Wenn Sie einen WordPress-Blog haben, ist es eine gute Idee, einige Ihrer Blog-Beiträge als „sticky“ zu kennzeichnen. Dabei kann es sich um Säulenartikel handeln, die die wichtigsten Inhalte Ihrer Website enthalten, oder um Ankündigungen und Werbegeschenke, mit denen Sie die Nutzer ansprechen möchten.
Wenn Sie einen Beitrag Ihrer Wahl als Sticky-Beitrag kennzeichnen, bleibt er oben auf Ihrer Blogseite, auch wenn Sie neue Inhalte veröffentlichen, die dann unterhalb des Sticky-Beitrags angezeigt werden.

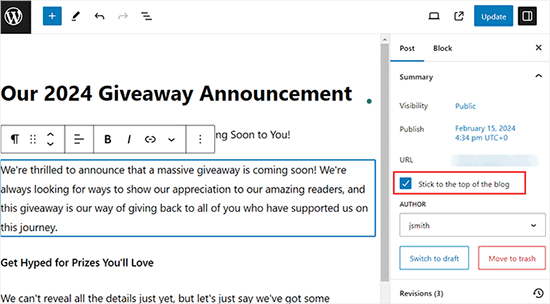
Sie können Ihren Blogeintrag ganz einfach im Inhaltseditor als „sticky“ kennzeichnen. Erweitern Sie dann einfach die Registerkarte „Zusammenfassung“ im Blockbedienfeld und aktivieren Sie die Option „Am Anfang des Blogs anhaften“.
Klicken Sie anschließend oben auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihre Einstellungen zu speichern. Sie haben nun erfolgreich einen Sticky Blog Post auf Ihrer WordPress-Website erstellt.

Weitere Einzelheiten finden Sie in unserem Tutorial über die Erstellung von Sticky Posts in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, ein schwebendes Navigationsmenü zu Ihrer WordPress-Website hinzuzufügen. Vielleicht interessieren Sie sich auch für unseren Leitfaden für Einsteiger, wie Sie Ihren Blog-Traffic erhöhen können, und unseren Vergleich der besten WordPress-Plugins für den Seitenaufbau.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thanks for the tutorial. I’ve always been looking for usually a template that can basically do this. According to this guide, I no longer have to.
WPBeginner Support says
Glad we could help open up your theme options
Admin
Paul says
Where do i leave the 5 Stars…..thank-you very much!!
WPBeginner Support says
Glad our guide was helpful
Admin
Jess says
Thank you so so much for this helpful post!!! So clear and easy to follow.
WPBeginner Support says
Glad our guide was helpful
Admin
Ivaylo says
Great practical tutorail. I did Method 2 and it worked instantly, however when I open the website on mobile, the buttons from the menu have vanished. Anyone knows why or how to solve it?
Cheers!
WPBeginner Support says
If you haven’t done so already, we would recommend checking with the support for your specific theme to see if it could be a conflict with your theme’s CSS
Admin
Serena Richardson says
Hello,
How do you create a sticky floating menu down the right hand side of a page rather than at the top, so it moves down as you scroll down.
Thanks!
Serena
WPBeginner Support says
That would be adding a sticky widget which we have a recommendation in our article below:
https://www.wpbeginner.com/plugins/how-to-create-a-sticky-floating-sidebar-widget-in-wordpress/
Admin
Tom Browne says
Worked instantly. Thank you
WPBeginner Support says
You’re welcome
Admin
simran says
level of perfection and the way of present the information …thanks you..
WPBeginner Support says
Glad our guide was helpful
Admin
Theo says
Where do I find out the id of my navbar?
Can’t find it.
WPBeginner Support says
To do that you would use inspect element. We have a guide on how to properly use inspect element below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site
Admin
Natasha T says
A lifesaver, can’t thank you enough.
WPBeginner Support says
You’re welcome
Admin
Tam says
Hello!
Thanks for your help! It worked like magic :D.
I learn a little CSS and tried to make my nav sticky from a free theme (GeneratePress) but didn’t work. (I tried „position: sticky;“ in CSS), but thank your code that helped me to fix it
WPBeginner Support says
Glad our article was helpful
Admin
alexandre says
Just what I was looking for! Great plugin.Thank’s
WPBeginner Support says
You’re welcome, glad you found our recommendation helpful
Admin
Guy Bailey says
Many thanks for your help – just a small q; the background of my menu is transparent when scrolling down. Any quick fixes of tricks to add a solid colour behind it (white in our case)?
WPBeginner Support says
It would depend on how your menu is set up but you can use inspect element to find the object that you can set the background-color property to: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Manish says
Thank You. When Wpbeginner writes a blog post on a topic, it is bound to be helpful.
WPBeginner Support says
Glad our content has been helpful
Admin
Everest says
Thanks so much.
You made my day.
WPBeginner Support says
You’re welcome, glad we could help
Admin
Tony Chung says
The CSS code worked and I did have to add a margin to the header so the whole title would display. My menu bar stretches across the top but the menu buttons start at the left and stop in the middle. How do I move the buttons to be centered on the page?
WPBeginner Support says
That would vary from theme to theme the specifics, but you would normally need to modify the CSS. You can test changes using inspect element: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Chinedu says
Wow, This works perfectly.
Thank you
WPBeginner Support says
Glad our solution worked for you
Admin
Gillian Davies says
I have a list of books in a table. I have imported the images of their front covers into Media, now I want to have the images pop up as a viewer scrolls down the list. Similar to a row hover, but how do I do this in a table created in table maker?
Raul says
How can i make this fixed navigation menu scrollable?
So i used it for a sidebar but when the sidebar it is too long it doesn’t fit on the screen and i cant scroll it down.
Rushikesh Thawale says
Hello,
How did you write the code LIKE A CODE in this post? I mean how to show HTML codes like this in a post?
Thanks.
Tara says
You’ve probably found out by now, but for those searching, how to show your code on your post use the html character for the opening bracket on the html tags < ; without the space.
WPBeginner Support says
That is one method but for this, we’re using the second method in our article here: https://www.wpbeginner.com/wp-tutorials/how-to-easily-display-code-on-your-wordpress-site/
Admin
Cesar says
Great post! your CSS code works for me
dani says
Alain says
Very usefull !
thank you.
amin says
Also you can „z-index: 999xxxx“ for logo or any element that you want put it on navbar
Sujith Reghu says
I want to know how to add a sticky menu inside a WordPress post or page. Like for a long post, the headings and sub-headings of the post itself to be presented in the sticky menu so that a reader can easily navigate from one section in the post to another. Thanks…
Zac says
thanks for the tutorial!
what i need is a little different, i need a ‚mini-menu‘ to appear when you hover on the menu … so it doesn’t show until you hover .. like a drop down
if you could make this tutorial i would appreciate it.
amin says
you can use a mega-menu plugin or uber menu plugin, but you can make it without plugin, by css or jquery, like bootstrap3 menu