Deseja criar um menu de navegação flutuante e fixo no WordPress?
O menu de navegação superior normalmente tem links para todas as suas páginas mais importantes. Ao tornar esse menu fixo, você pode mantê-lo na tela à medida que o usuário rola a página para baixo, para que ele esteja sempre ao alcance.
Neste artigo, mostraremos como adicionar facilmente um menu de navegação flutuante fixo ao seu site WordPress.

O que é um Sticky Floating Navigation Menu?
Um menu de navegação fixo ou flutuante “gruda” na parte superior da tela à medida que o usuário rola a tela para baixo, de modo que ele esteja sempre na tela.
Normalmente, o menu de navegação superior do WordPress contém links para o conteúdo mais importante do seu site. Ao tornar esse menu fixo, os visitantes podem clicar nesses links a qualquer momento sem precisar rolar a tela.

Se você administra uma loja on-line, o menu de navegação superior normalmente tem links para páginas projetadas para converter, como a página de checkout e o carrinho do cliente. Ao tornar o menu superior fixo, você pode reduzir as taxas de abandono de carrinho e obter mais vendas.
Dito isso, vamos ver como você pode criar facilmente um menu de navegação flutuante fixo em qualquer tema do WordPress ou loja WooCommerce. Basta usar os links rápidos abaixo para ir para o método que você deseja usar:
Método 1: Adicionar um Sticky Menu usando as configurações do tema (fácil)
Alguns dos melhores temas do WordPress têm suporte incorporado para menus de navegação fixos. Dito isso, vale a pena verificar as configurações do seu tema acessando Temas ” Personalizar no painel do WordPress e procurando as configurações rotuladas como “Menus”.
Se não tiver certeza de que seu tema é compatível com menus fixos, verifique a documentação do tema ou entre em contato com o desenvolvedor para obter ajuda. Para obter mais informações, consulte nosso guia sobre como solicitar corretamente o suporte do WordPress e obtê-lo.
Se o seu tema não tiver suporte integrado para menus fixos, você precisará usar um dos outros métodos abaixo.
Método 2: adicionar seu menu de navegação fixo usando um plug-in (recomendado)
A maneira mais fácil de adicionar um menu de navegação fixo no WordPress é usar o plug-in Sticky Menu & Sticky Header. Ele permite que você torne qualquer coisa fixa, inclusive menus.
Primeiro, você precisará instalar e ativar o plug-in. Se precisar de ajuda, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
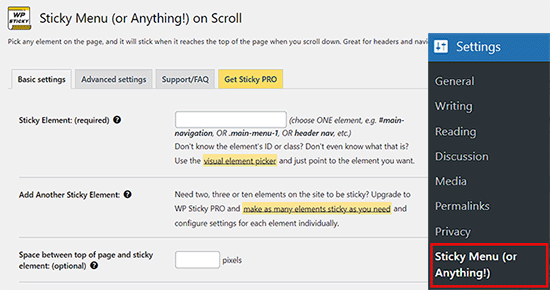
Após a ativação, vá para Settings ” Sticky Menu (ou qualquer coisa!).

Para começar, você precisará obter o ID CSS do menu de navegação que deseja tornar fixo usando a ferramenta de inspeção do navegador.
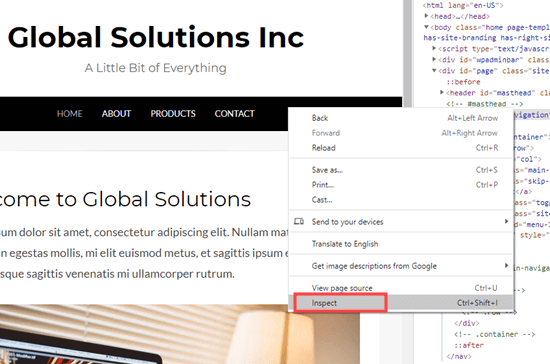
Basta acessar seu site e passar o mouse sobre o menu de navegação. Depois disso, basta clicar com o botão direito do mouse e selecionar “Inspecionar” no menu do navegador.

Isso abrirá um novo painel dentro do navegador, onde você poderá ver o código-fonte do menu de navegação.
Você precisa encontrar a linha de código relacionada ao menu ou ao cabeçalho do site. Ela será parecida com esta:
<nav id="site-navigation" class="main-navigation" role="navigation">
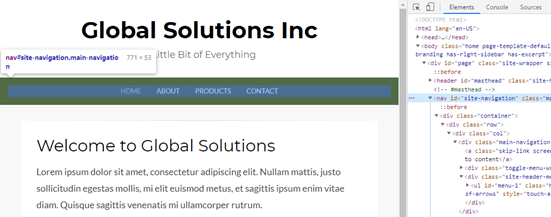
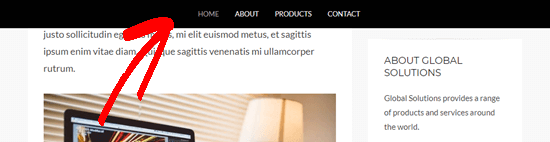
Se estiver com dificuldades para encontrar o código, passe o mouse sobre as diferentes linhas de código no painel “Inspecionar”. O navegador destacará o menu de navegação quando você encontrar o código correto, como pode ser visto na imagem a seguir.

Nesse caso, o ID CSS do menu de navegação é site-navigation.
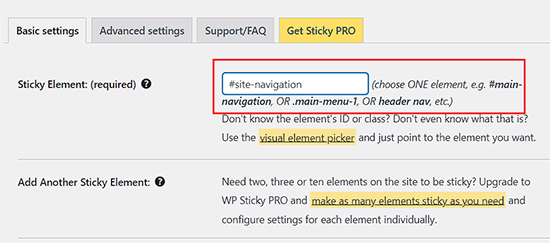
Quando tiver essas informações, volte ao painel do WordPress e adicione-as ao campo “Sticky Element (Required)”.
Você também precisará adicionar um caractere de hash (#) no início, de modo que site-navigation se torne #site-navigation.

Depois disso, clique no botão “Save Changes” (Salvar alterações) na parte inferior da página para armazenar suas alterações.
Agora, se você visitar o site do WordPress e rolar a tela, o menu deverá permanecer na parte superior.

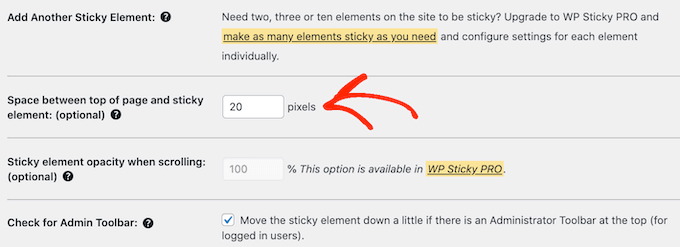
Às vezes, o menu fixo pode sobrepor algum conteúdo que você não deseja ocultar.
Se isso acontecer, será necessário definir um espaço entre a parte superior da tela e o menu de navegação fixo, digitando um número no campo “Espaço entre a parte superior da página e o elemento fixo”.

Os menus fixos podem causar problemas em dispositivos com telas menores, como os dispositivos móveis. Com isso em mente, é uma boa ideia verificar a versão móvel do seu site WordPress em seu desktop.
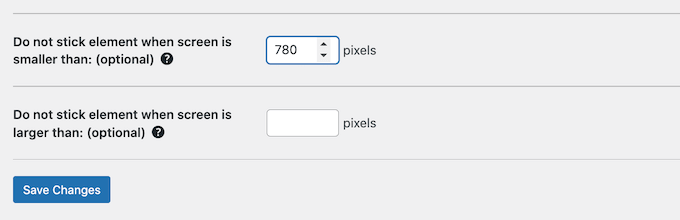
Se não estiver satisfeito com a aparência do menu, é possível “descolá-lo” para usuários de dispositivos móveis encontrando o seguinte campo: “Do not stick element when screen is smaller than.
Aqui, digite “780px”.

Há mais algumas configurações a serem exploradas, mas isso é tudo o que você precisa para criar um menu de navegação fixo funcional.
Quando estiver satisfeito com a configuração do menu de navegação, clique em “Save Changes” (Salvar alterações) para armazenar suas configurações.
Método 3: Adicionar um menu de navegação flutuante fixo usando código
Você também pode criar um menu de navegação fixo usando CSS.
A melhor maneira de adicionar código personalizado ao WordPress é usar o WPCode. É o melhor plug-in de trechos de código que permite adicionar CSS, PHP, HTML personalizados e muito mais.
Como você não está editando diretamente os arquivos do tema, pode evitar muitos erros comuns do WordPress. Você também pode atualizar seu tema ou mudar para um tema completamente diferente sem perder seu código personalizado.
Você também pode ativar e desativar o menu fixo com um único clique.
Para obter mais informações, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress .
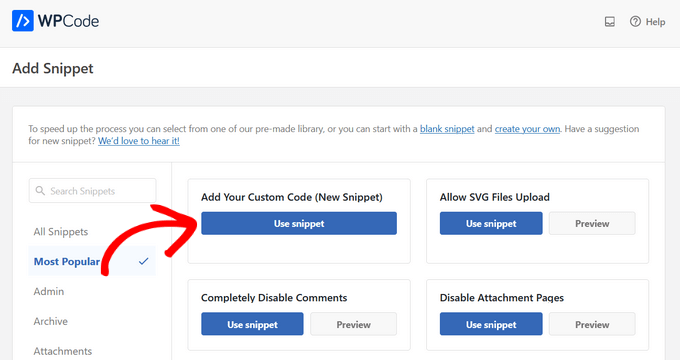
Depois que o plug-in for ativado, vá para a página Code Snippets ” + Add Snippet, onde você verá todos os snippets prontos do WPCode que podem ser adicionados ao seu site.
Isso inclui um snippet que permite desativar completamente os comentários, fazer upload de tipos de arquivos que o WordPress normalmente não suporta, desativar páginas de anexos e muito mais.
Aqui, basta passar o mouse sobre “Add Your Custom Code (New Snippet)” e clicar no botão “Use snippet” quando ele aparecer.

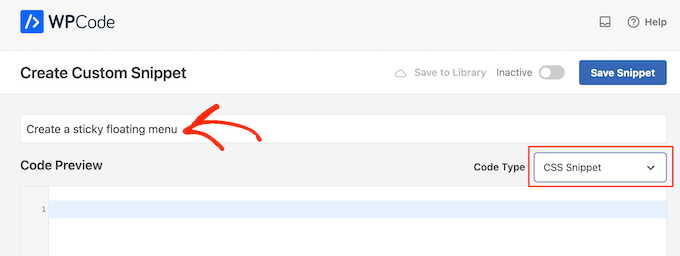
Na próxima tela, você precisa digitar um título para o snippet de código. Isso é apenas para sua referência, portanto, você pode usar o que quiser.
Em seguida, abra a lista suspensa “Code Type” (Tipo de código) e escolha “CSS Snippet”.

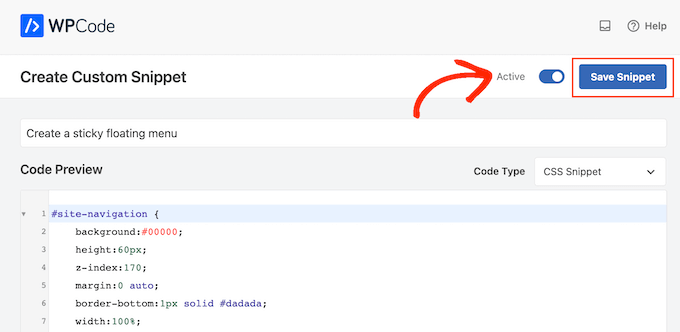
Feito isso, adicione o seguinte snippet ao editor de código do WPCode:
#site-navigation {
background:#00000;
height:60px;
z-index:170;
margin:0 auto;
border-bottom:1px solid #dadada;
width:100%;
position:fixed;
top:0;
left:0;
right:0;
text-align: center;
}
Isso criará um menu de navegação com um plano de fundo preto. Você pode usar qualquer cor que desejar alterando o código hexadecimal ao lado do plano de fundo.
Por exemplo, usar background: #ffffff lhe dará um fundo de menu branco. Se não tiver certeza do código hexadecimal a ser usado, consulte um recurso como o código de cores HTML.
Você também precisará substituir #site-navigation pelo ID CSS do seu menu de navegação. Para encontrar esse código, basta seguir o mesmo processo descrito acima.
Quando estiver satisfeito com o código, clique no botão de alternância “Inactive” (Inativo) para que ele mude para “Active” (Ativo) e, em seguida, clique no botão “Save Snippet” (Salvar snippet).

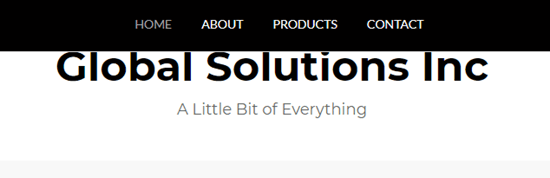
Agora, se você visitar seu blog ou site do WordPress, verá o menu de navegação flutuante fixo em ação.
Dependendo do seu tema, às vezes o menu de navegação pode aparecer abaixo do cabeçalho do site em vez de acima dele. Nesse caso, o menu de navegação fixo pode aparecer muito próximo ao título e ao cabeçalho do site ou até mesmo sobrepô-los.

Se isso acontecer, você poderá adicionar o seguinte ao seu snippet de CSS personalizado:
.site-branding {
margin-top:60px !important;
}
Basta substituir a marca do site pela classe CSS de sua área de cabeçalho. Para obter essas informações, basta usar a ferramenta “Inspecionar” de seu navegador e seguir o mesmo processo descrito no Método 2.
Bônus: Torne suas publicações do WordPress fixas
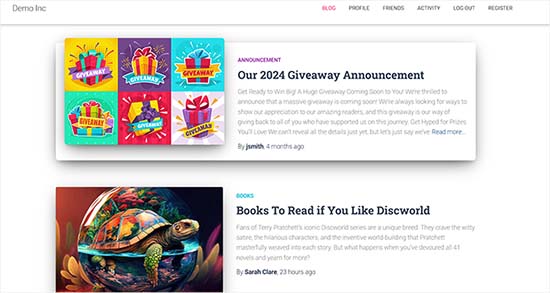
Se você tem um blog no WordPress, é uma boa ideia tornar algumas das postagens do seu blog fixas. Esses podem ser os artigos de pilar que incluem o conteúdo mais importante do seu site ou anúncios e postagens de brindes com os quais você deseja que os usuários interajam.
Quando você torna um post de sua escolha fixo, ele permanecerá na parte superior da página do blog, mesmo quando você publicar novo conteúdo, que será exibido abaixo do post fixo.

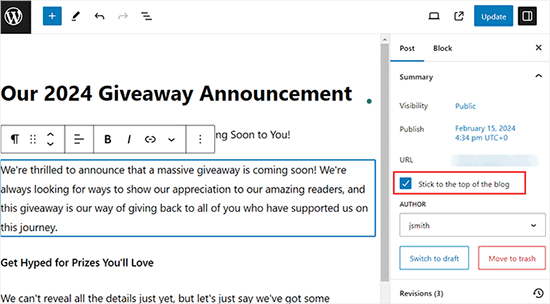
Você pode facilmente tornar sua postagem de blog fixa abrindo-a no editor de conteúdo. Depois de fazer isso, basta expandir a guia “Summary” (Resumo) no painel de blocos e marcar a opção “Stick to the top of the blog” (Manter na parte superior do blog).
Depois disso, clique no botão “Update” (Atualizar) ou “Publish” (Publicar) na parte superior para armazenar suas configurações. Agora você criou com êxito uma postagem fixa de blog em seu site do WordPress.

Para obter mais detalhes, consulte nosso tutorial sobre como criar posts fixos no WordPress.
Esperamos que este artigo tenha ajudado você a adicionar um menu de navegação flutuante fixo ao seu site WordPress. Talvez você também queira ver nosso guia para iniciantes sobre como aumentar o tráfego do seu blog e nossa comparação dos melhores plug-ins do construtor de páginas do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thanks for the tutorial. I’ve always been looking for usually a template that can basically do this. According to this guide, I no longer have to.
WPBeginner Support says
Glad we could help open up your theme options
Administrador
Paul says
Where do i leave the 5 Stars…..thank-you very much!!
WPBeginner Support says
Glad our guide was helpful
Administrador
Jess says
Thank you so so much for this helpful post!!! So clear and easy to follow.
WPBeginner Support says
Glad our guide was helpful
Administrador
Ivaylo says
Great practical tutorail. I did Method 2 and it worked instantly, however when I open the website on mobile, the buttons from the menu have vanished. Anyone knows why or how to solve it?
Cheers!
WPBeginner Support says
If you haven’t done so already, we would recommend checking with the support for your specific theme to see if it could be a conflict with your theme’s CSS
Administrador
Serena Richardson says
Hello,
How do you create a sticky floating menu down the right hand side of a page rather than at the top, so it moves down as you scroll down.
Thanks!
Serena
WPBeginner Support says
That would be adding a sticky widget which we have a recommendation in our article below:
https://www.wpbeginner.com/plugins/how-to-create-a-sticky-floating-sidebar-widget-in-wordpress/
Administrador
Tom Browne says
Worked instantly. Thank you
WPBeginner Support says
You’re welcome
Administrador
simran says
level of perfection and the way of present the information …thanks you..
WPBeginner Support says
Glad our guide was helpful
Administrador
Theo says
Where do I find out the id of my navbar?
Can’t find it.
WPBeginner Support says
To do that you would use inspect element. We have a guide on how to properly use inspect element below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site
Administrador
Natasha T says
A lifesaver, can’t thank you enough.
WPBeginner Support says
You’re welcome
Administrador
Tam says
Hello!
Thanks for your help! It worked like magic :D.
I learn a little CSS and tried to make my nav sticky from a free theme (GeneratePress) but didn’t work. (I tried “position: sticky;” in CSS), but thank your code that helped me to fix it
WPBeginner Support says
Glad our article was helpful
Administrador
alexandre says
Just what I was looking for! Great plugin.Thank’s
WPBeginner Support says
You’re welcome, glad you found our recommendation helpful
Administrador
Guy Bailey says
Many thanks for your help – just a small q; the background of my menu is transparent when scrolling down. Any quick fixes of tricks to add a solid colour behind it (white in our case)?
WPBeginner Support says
It would depend on how your menu is set up but you can use inspect element to find the object that you can set the background-color property to: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrador
Manish says
Thank You. When Wpbeginner writes a blog post on a topic, it is bound to be helpful.
WPBeginner Support says
Glad our content has been helpful
Administrador
Everest says
Thanks so much.
You made my day.
WPBeginner Support says
You’re welcome, glad we could help
Administrador
Tony Chung says
The CSS code worked and I did have to add a margin to the header so the whole title would display. My menu bar stretches across the top but the menu buttons start at the left and stop in the middle. How do I move the buttons to be centered on the page?
WPBeginner Support says
That would vary from theme to theme the specifics, but you would normally need to modify the CSS. You can test changes using inspect element: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrador
Chinedu says
Wow, This works perfectly.
Thank you
WPBeginner Support says
Glad our solution worked for you
Administrador
Gillian Davies says
I have a list of books in a table. I have imported the images of their front covers into Media, now I want to have the images pop up as a viewer scrolls down the list. Similar to a row hover, but how do I do this in a table created in table maker?
Raul says
How can i make this fixed navigation menu scrollable?
So i used it for a sidebar but when the sidebar it is too long it doesn’t fit on the screen and i cant scroll it down.
Rushikesh Thawale says
Hello,
How did you write the code LIKE A CODE in this post? I mean how to show HTML codes like this in a post?
Thanks.
Tara says
You’ve probably found out by now, but for those searching, how to show your code on your post use the html character for the opening bracket on the html tags < ; without the space.
WPBeginner Support says
That is one method but for this, we’re using the second method in our article here: https://www.wpbeginner.com/wp-tutorials/how-to-easily-display-code-on-your-wordpress-site/
Administrador
Cesar says
Great post! your CSS code works for me
dani says
Alain says
Very usefull !
thank you.
amin says
Also you can “z-index: 999xxxx” for logo or any element that you want put it on navbar
Sujith Reghu says
I want to know how to add a sticky menu inside a WordPress post or page. Like for a long post, the headings and sub-headings of the post itself to be presented in the sticky menu so that a reader can easily navigate from one section in the post to another. Thanks…
Zac says
thanks for the tutorial!
what i need is a little different, i need a ‘mini-menu’ to appear when you hover on the menu … so it doesn’t show until you hover .. like a drop down
if you could make this tutorial i would appreciate it.
amin says
you can use a mega-menu plugin or uber menu plugin, but you can make it without plugin, by css or jquery, like bootstrap3 menu