The top navigation menu on a website typically has links to all the most important pages. When you make this menu sticky, you can keep it on the screen as the user scrolls down the page. That way, it’s always within reach.
This makes navigation more accessible, allowing users to quickly jump to different sections of your site without having to scroll back to the top. In our opinion, using a sticky menu can help increase engagement and improve overall website usability.
In this article, we will show you how to easily add a sticky floating navigation menu to your WordPress website.

What Is a Sticky Floating Navigation Menu?
A sticky or floating navigation menu ‘sticks’ to the top of the screen as a user scrolls down, so it’s onscreen at all times.
Usually, the top navigation menu in WordPress contains links to your website’s most important content. By making this menu sticky, visitors can click on those links at any time without having to scroll.

If you run an online store, then the top navigation menu typically has links to pages that are designed to convert, such as the checkout page and customer cart. By making the top menu sticky, you can often reduce cart abandonment rates and get more sales.
That being said, let’s see how you can easily create a sticky floating navigation menu in any WordPress theme or WooCommerce store. Simply use the quick links below to jump to the method you want to use:
Method 1: Add a Sticky Menu Using Your Theme Settings (Easy)
Some of the best WordPress themes have built-in support for sticky navigation menus. With that being said, it’s worth checking your theme settings by going to Themes » Customize in the WordPress dashboard and looking for any settings labeled ‘Menus.’
If you are not sure whether your theme supports sticky menus, then you can check the theme’s documentation or even contact the developer for help. For more information, please see our guide on how to properly ask for WordPress support and get it.
If your theme doesn’t have built-in support for sticky menus, then you’ll need to use one of the other methods below.
Method 2: Add Your Sticky Navigation Menu Using a Plugin (Recommended)
The easiest way to add a sticky navigation menu in WordPress is by using the Sticky Menu & Sticky Header plugin. It allows you to make anything sticky, including menus.
First, you’ll need to install and activate the plugin. If you need help, then please see our beginner’s guide on how to install a WordPress plugin.
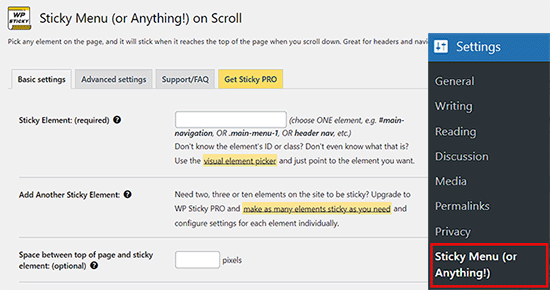
Upon activation, go to Settings » Sticky Menu (or Anything!).

To start, you’ll need to get the CSS ID of the navigation menu that you want to make sticky by using your browser’s inspect tool.
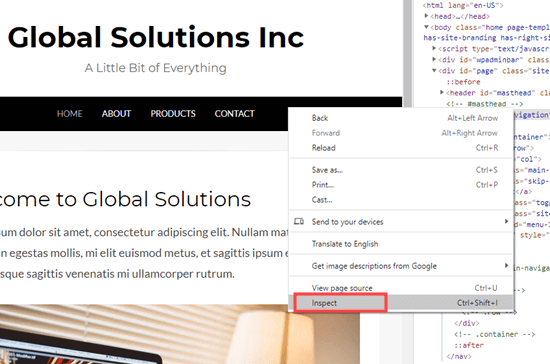
Simply visit your website and hover your mouse over the navigation menu. Then, right-click and select ‘Inspect’ from the browser’s menu.

This will open a new panel inside the browser, where you can see the source code for the navigation menu.
You need to find the line of code that relates to the menu or your site header. It will look something like this:
<nav id="site-navigation" class="main-navigation" role="navigation">
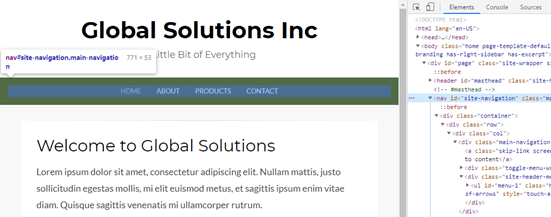
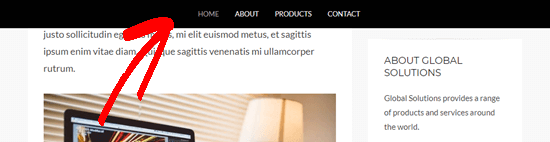
If you are struggling to find the code, hover your mouse over the different lines of code in the ‘Inspect’ panel. When you find the right code, the browser will highlight the navigation menu, as you can see in the following image.

In this case, the navigation menu’s CSS ID is site-navigation.
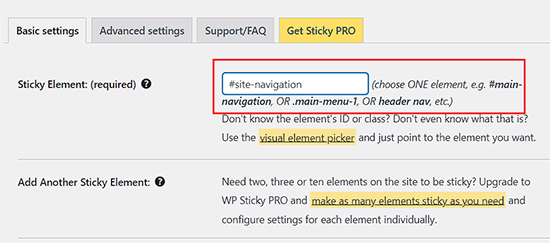
Once you have this information, switch back to your WordPress dashboard and add it to the ‘Sticky Element (Required)’ field.
You’ll also need to add a hash character (#) at the start, so site-navigation becomes #site-navigation.

After that, click the ‘Save Changes’ button at the bottom of the page to store your changes.
Now, if you visit your WordPress website and scroll, the menu should stay at the top.

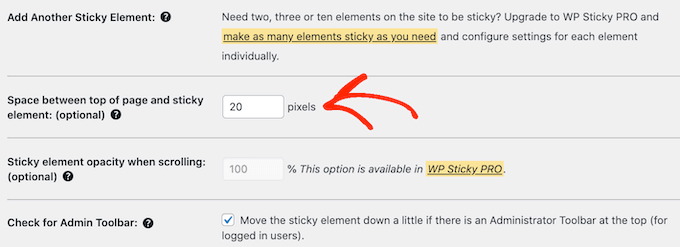
Sometimes, the sticky menu may overlap some content that you don’t want to hide.
If this happens, then you’ll need to define a space between the top of your screen and the sticky navigation menu by typing a number into the ‘Space between the top of the page and sticky element’ field.

Sticky menus can cause problems for devices with smaller screens, such as mobile devices. With that in mind, it’s a good idea to check the mobile version of your WordPress website from your desktop.
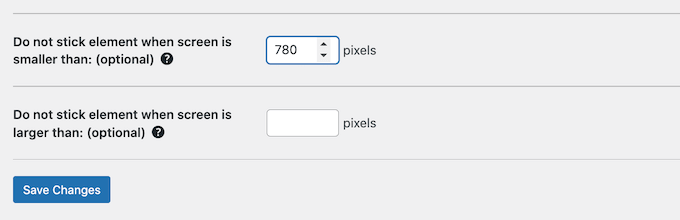
If you are not happy with how the menu looks, then you can ‘unstick’ it for mobile users by finding the following field: ‘Do not stick element when screen is smaller than.’
Here, type in ‘780px.’

There are some more settings to explore, but this is all you need to create a working sticky navigation menu.
When you are happy with how the navigation menu is set up, click on ‘Save Changes’ to store your settings.
Method 3: Add a Sticky Floating Navigation Menu Using Code
You can also create a sticky navigation menu using CSS.
The best way to add custom code to WordPress is by using WPCode. it is the best code snippets plugin that allows you to add custom CSS, PHP, HTML, and more.
Since you are not editing the theme files directly, you can avoid many common WordPress errors. You can also update your theme or switch to a completely different theme without losing your custom code.
You can also toggle the sticky menu on and off with a single click.
First, you will need to install and activate the free WPCode plugin. For more information, see our step-by-step guide on how to install a WordPress plugin.
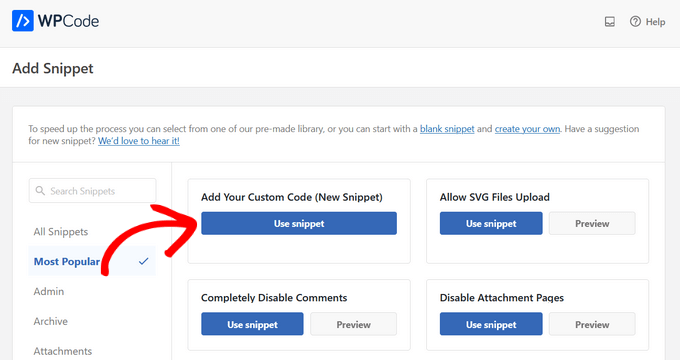
Once the plugin is activated, go to Code Snippets » + Add Snippet page, where you will see all the ready-made WPCode snippets you can add to your site.
These include a snippet that allows you to completely disable comments, upload file types that WordPress doesn’t usually support, disable attachment pages, and much more.
Here, just hover your mouse over ‘Add Your Custom Code (New Snippet)’ and click the ‘Use snippet’ button when it appears.

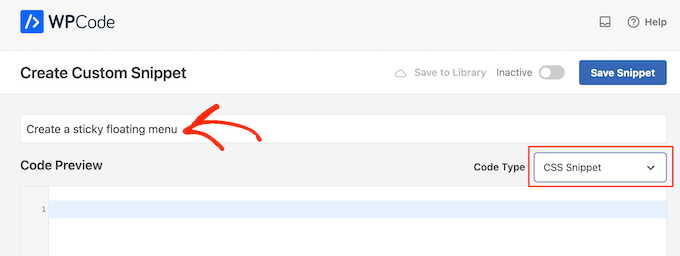
On the next screen, you need to type in a title for the code snippet. This is just for your reference, so you can use anything you want.
Then, open the ‘Code Type’ dropdown and choose ‘CSS Snippet.’

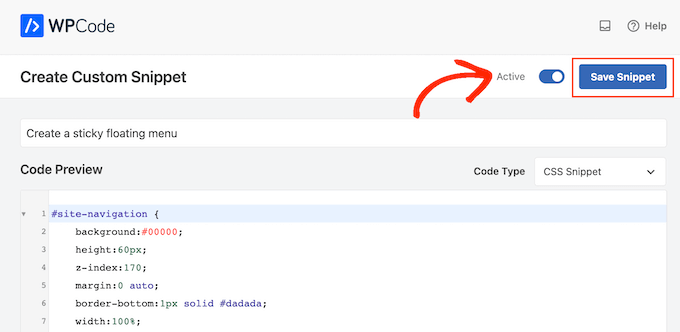
With that done, add the following snippet to the WPCode code editor:
#site-navigation {
background:#00000;
height:60px;
z-index:170;
margin:0 auto;
border-bottom:1px solid #dadada;
width:100%;
position:fixed;
top:0;
left:0;
right:0;
text-align: center;
}
This will create a navigation menu with a black background. You can use any color you want by changing the hex code next to background.
For example, using background: #ffffff will give you a white menu background. If you are not sure what hex code to use, then you can look at a resource such as HTML color code.
You’ll also need to replace #site-navigation with the CSS ID of your navigation menu. To find this code, simply follow the same process described above.
When you are happy with the code, click on the ‘Inactive’ toggle so it changes to ‘Active’, and then click on the ‘Save Snippet’ button.

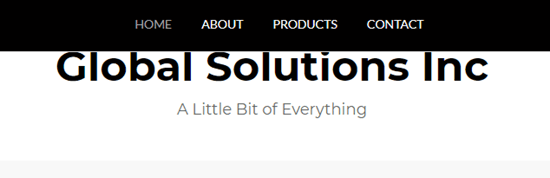
Now, if you visit your WordPress blog or website, you will see the sticky floating navigation menu in action.
Depending on your theme, sometimes the navigation menu may appear below the site header instead of above it. In this case, the sticky navigation menu might appear too close to the site title and header or even overlap it.

If this happens, then you can add the following to your custom CSS snippet:
.site-branding {
margin-top:60px !important;
}
Just replace site-branding with the CSS class of your header area. To get this information, simply use your browser’s ‘Inspect’ tool and then follow the same process described in Method 2.
Bonus: Make Your WordPress Posts Sticky
If you have a WordPress blog, then it is a good idea to make some of your blog posts sticky. These can be the pillar articles that include the most important content of your site or announcements and giveaway posts that you want users to interact with.
When you make a post of your choice sticky, it will remain at the top of your blog page even as you publish new content, which will be shown below the sticky post.

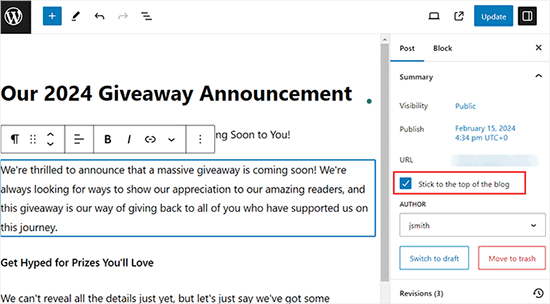
You can easily make your blog post sticky by opening it in the content editor. Once you do that, simply expand the ‘Summary’ tab in the block panel and check the ‘Stick to the top of the blog’ option.
After that, click the ‘Update’ or ‘Publish’ button at the top to store your settings. You have now successfully created a sticky blog post on your WordPress site.

For more details, see our tutorial on how to make sticky posts in WordPress.
We hope this article helped you add a sticky floating navigation menu to your WordPress site. You may also want to see our beginner’s guide on how to add a slide panel menu in WordPress themes and our tutorial on adding social media icons to the WordPress menu.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
is there a way to make sticky menu only apply to certain posts/pages? Like for examlpe, having it non-sticky on my blog’s homepage but sticky everywhere else on the website?
WPBeginner Support
If your theme does not offer that option then we would recommend the plugin for a simple method to have that conditional display
Admin
Mrteesurez
Well crafted, I am happy to see the plugin you shared here “sticky menu or (anything) on scroll”. That’s means it can be used to make sticky any elements apart from menu.
Initially I used raw code for it, thanks for share this easy method.
Dayo Olobayo
I agree Mrteesurez, sticky menus are a valuable website feature. Along with creating a sticky menu, you might also consider incorporating a “smooth scroll” effect to further improve the user experience when navigating between sections on your webpage.
Jiří Vaněk
Thanks for the tutorial. I’ve always been looking for usually a template that can basically do this. According to this guide, I no longer have to.
WPBeginner Support
Glad we could help open up your theme options
Admin
Paul
Where do i leave the 5 Stars…..thank-you very much!!
WPBeginner Support
Glad our guide was helpful
Admin
Jess
Thank you so so much for this helpful post!!! So clear and easy to follow.
WPBeginner Support
Glad our guide was helpful
Admin
Ivaylo
Great practical tutorail. I did Method 2 and it worked instantly, however when I open the website on mobile, the buttons from the menu have vanished. Anyone knows why or how to solve it?
Cheers!
WPBeginner Support
If you haven’t done so already, we would recommend checking with the support for your specific theme to see if it could be a conflict with your theme’s CSS
Admin
Serena Richardson
Hello,
How do you create a sticky floating menu down the right hand side of a page rather than at the top, so it moves down as you scroll down.
Thanks!
Serena
WPBeginner Support
That would be adding a sticky widget which we have a recommendation in our article below:
https://www.wpbeginner.com/plugins/how-to-create-a-sticky-floating-sidebar-widget-in-wordpress/
Admin
Tom Browne
Worked instantly. Thank you
WPBeginner Support
You’re welcome
Admin
simran
level of perfection and the way of present the information …thanks you..
WPBeginner Support
Glad our guide was helpful
Admin
Theo
Where do I find out the id of my navbar?
Can’t find it.
WPBeginner Support
To do that you would use inspect element. We have a guide on how to properly use inspect element below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site
Admin
Natasha T
A lifesaver, can’t thank you enough.
WPBeginner Support
You’re welcome
Admin
Tam
Hello!
Thanks for your help! It worked like magic :D.
I learn a little CSS and tried to make my nav sticky from a free theme (GeneratePress) but didn’t work. (I tried “position: sticky;” in CSS), but thank your code that helped me to fix it
WPBeginner Support
Glad our article was helpful
Admin
alexandre
Just what I was looking for! Great plugin.Thank’s
WPBeginner Support
You’re welcome, glad you found our recommendation helpful
Admin
Guy Bailey
Many thanks for your help – just a small q; the background of my menu is transparent when scrolling down. Any quick fixes of tricks to add a solid colour behind it (white in our case)?
WPBeginner Support
It would depend on how your menu is set up but you can use inspect element to find the object that you can set the background-color property to: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Manish
Thank You. When Wpbeginner writes a blog post on a topic, it is bound to be helpful.
WPBeginner Support
Glad our content has been helpful
Admin
Everest
Thanks so much.
You made my day.
WPBeginner Support
You’re welcome, glad we could help
Admin
Tony Chung
The CSS code worked and I did have to add a margin to the header so the whole title would display. My menu bar stretches across the top but the menu buttons start at the left and stop in the middle. How do I move the buttons to be centered on the page?
WPBeginner Support
That would vary from theme to theme the specifics, but you would normally need to modify the CSS. You can test changes using inspect element: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Chinedu
Wow, This works perfectly.
Thank you
WPBeginner Support
Glad our solution worked for you
Admin
Gillian Davies
I have a list of books in a table. I have imported the images of their front covers into Media, now I want to have the images pop up as a viewer scrolls down the list. Similar to a row hover, but how do I do this in a table created in table maker?
Raul
How can i make this fixed navigation menu scrollable?
So i used it for a sidebar but when the sidebar it is too long it doesn’t fit on the screen and i cant scroll it down.
Rushikesh Thawale
Hello,
How did you write the code LIKE A CODE in this post? I mean how to show HTML codes like this in a post?
Thanks.
Tara
You’ve probably found out by now, but for those searching, how to show your code on your post use the html character for the opening bracket on the html tags < ; without the space.
WPBeginner Support
That is one method but for this, we’re using the second method in our article here: https://www.wpbeginner.com/wp-tutorials/how-to-easily-display-code-on-your-wordpress-site/
Admin
Cesar
Great post! your CSS code works for me
dani
Alain
Very usefull !
thank you.
amin
Also you can “z-index: 999xxxx” for logo or any element that you want put it on navbar
Sujith Reghu
I want to know how to add a sticky menu inside a WordPress post or page. Like for a long post, the headings and sub-headings of the post itself to be presented in the sticky menu so that a reader can easily navigate from one section in the post to another. Thanks…
Zac
thanks for the tutorial!
what i need is a little different, i need a ‘mini-menu’ to appear when you hover on the menu … so it doesn’t show until you hover .. like a drop down
if you could make this tutorial i would appreciate it.
amin
you can use a mega-menu plugin or uber menu plugin, but you can make it without plugin, by css or jquery, like bootstrap3 menu