¿Quieres crear un menú de navegación flotante fijo en WordPress?
El menú de navegación superior suele enlazar con las páginas más importantes. Si este menú es fijo, podrá mantenerlo en pantalla mientras el usuario se desplaza por la página, de modo que siempre esté al alcance de la mano.
En este artículo, le mostraremos cómo añadir fácilmente un menú de navegación flotante fijo a su sitio web WordPress.

¿Qué es un menú de navegación flotante fijo?
Un menú de navegación fijo o flotante se “pega” a la parte superior de la pantalla cuando el usuario se desplaza hacia abajo, de modo que está en pantalla en todo momento.
Normalmente, el menú de navegación superior de WordPress contiene enlaces a los contenidos más importantes de su sitio web. Al hacer fijo este menú, los visitantes pueden enlazar esos enlaces en cualquier momento sin tener que desplazarse.

Si tiene una tienda en línea, el menú de navegación superior suele tener enlaces a páginas diseñadas para la conversión, como la página de finalizar compra / pago y el carrito del cliente. Si haces que el menú superior sea fijo, a menudo puedes reducir las tasas de abandono del carrito y conseguir más ofertas.
Dicho esto, vamos a ver cómo se puede crear fácilmente un menú de navegación flotante pegajosa en cualquier tema de WordPress o tienda de WooCommerce. Simplemente usa los enlaces rápidos de abajo para saltar al método que quieras usar:
Método 1: Añadir un menú fijo utilizando los ajustes de su tema (Fácil)
Algunos de los mejores temas de WordPress son compatibles con / dan soporte a menús de navegación fijos. Dicho esto, vale la pena comprobar los ajustes del tema yendo a Temas ” Personalizar en el escritorio de WordPress y buscando los ajustes etiquetados como “Menús”.
Si no estás seguro de si tu tema es compatible con menús fijos, puedes marcar / comprobar la documentación del tema o incluso contactar con el desarrollador para obtener ayuda. Para más información, consulta nuestra guía sobre cómo solicitar correctamente el soporte de WordPress y obtenerlo.
Si tu tema no es compatible con / dar soporte a los menús fijos, entonces tendrás que utilizar uno de los otros métodos que se indican a continuación.
Método 2: Añade tu menú de navegación fijo con un plugin (recomendado)
La forma más sencilla de añadir un menú de navegación adhesivo en WordPress es utilizar el plugin Sticky Menu & Sticky Header. Te permite hacer cualquier cosa pegajosa, incluyendo menús.
En primer lugar, tendrás que instalar y activar el plugin. Si necesitas ayuda, consulta nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
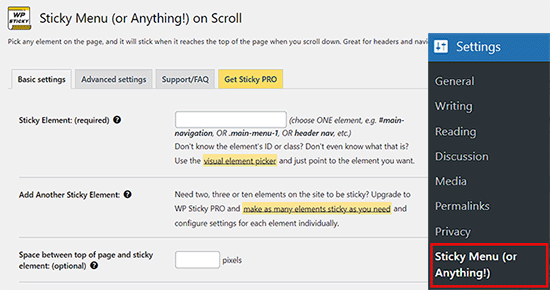
Una vez activado, vaya a Ajustes ” Menú fijo (¡o lo que sea!).

Para empezar, necesitarás obtener el ID CSS del menú de navegación que quieres hacer fijo utilizando la herramienta de inspección de tu navegador.
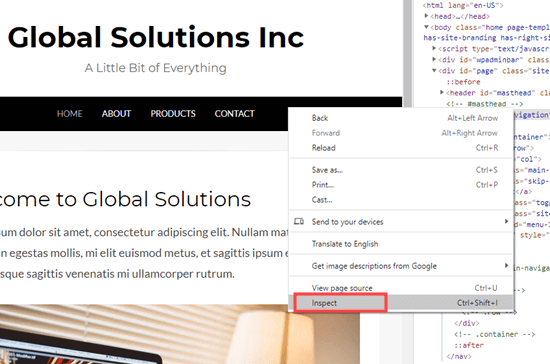
Sólo tienes que visitar tu sitio web y pasar el cursor por encima del menú de navegación. A continuación, haga clic con el botón derecho y seleccione “Inspeccionar” en el menú del navegador.

Esto abrirá un nuevo panel dentro del navegador, donde podrá ver el código fuente del menú de navegación.
Tiene que encontrar la línea de código relacionada con el menú o la cabecera de su sitio. Se verá algo como esto:
<nav id="site-navigation" class="main-navigation" role="navigation">
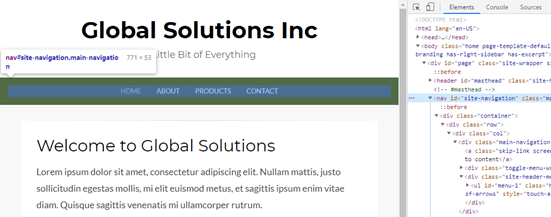
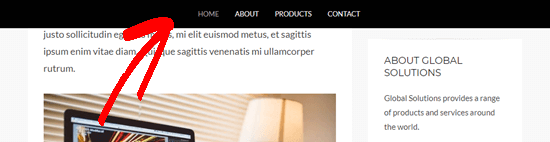
Si tiene dificultades para encontrar el código, pase el ratón por encima de las distintas líneas de código en el panel “Inspeccionar”. El navegador / explorador resaltará el menú de navegación cuando encuentres el código correcto, como puedes ver en la siguiente imagen.

En este caso, el ID CSS del menú de navegación es site-navigation.
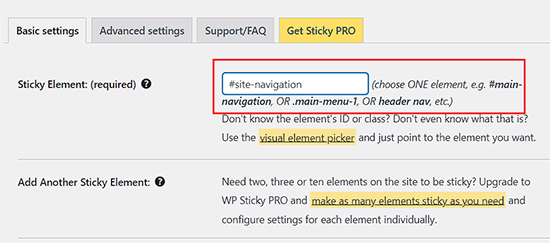
Una vez que tenga esta información, vuelva al escritorio de WordPress y añádala al campo “Elemento fijo (obligatorio)”.
También tendrás que añadir un carácter almohadilla (#) al principio, de modo que navegación-sitio se convierte en #navegación-sitio.

A continuación, haz clic en el botón “Guardar cambios” situado en la parte inferior de la página para guardar los cambios.
Ahora, si visita su sitio web WordPress y se desplaza, el menú debería permanecer en la parte superior.

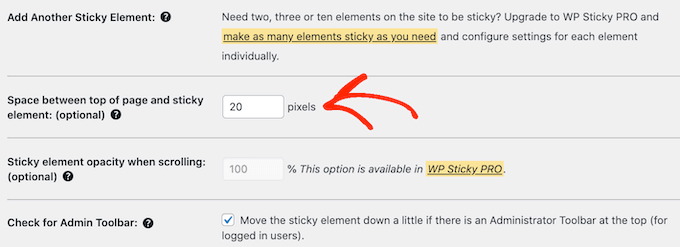
A veces, el menú fijo puede solapar algún contenido que no quieras ocultar.
Si esto ocurre, tendrás que definir un espacio entre la parte superior de la pantalla y el menú de navegación adhesivo escribiendo un número en el campo “Espacio entre la parte superior de la página y el elemento adhesivo”.

Los menús pegajosos pueden causar problemas en dispositivos con pantallas más pequeñas, como los dispositivos móviles. Teniendo esto en cuenta, es una buena idea comprobar la versión móvil de tu sitio web WordPress desde tu ordenador de sobremesa.
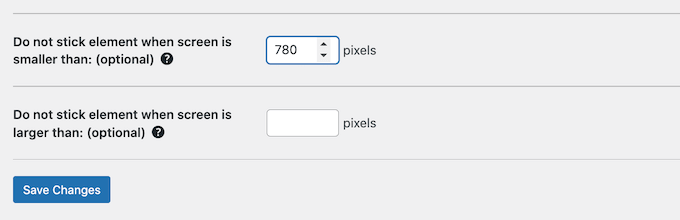
Si no está satisfecho con el aspecto del menú, puede “despegarlo” para los usuarios de móviles buscando el siguiente campo: “No pegar el elemento cuando la pantalla es más pequeña que”.
Aquí, escribe ‘780px’.

Hay algunos ajustes más que explorar, pero esto es todo lo que necesitas para crear un menú de navegación fijo que funcione.
Cuando esté satisfecho con la configuración del menú de navegación, haga clic en “Guardar cambios” para guardar los ajustes.
Método 3: Añadir un menú de navegación flotante fijo mediante código
También puedes crear un menú de navegación fijo utilizando CSS.
La mejor manera de añadir código personalizado a WordPress es mediante el uso de WPCode. es el mejor plugin de fragmentos de código que le permite añadir CSS personalizado, PHP, HTML, y mucho más.
Dado que no está editando los archivos del tema directamente, puede evitar muchos errores comunes de WordPress. También puede actualizar su tema o cambiar a un tema completamente diferente sin perder su código personalizado.
También puedes activar y desactivar el menú fijo con un solo clic.
En primer lugar, deberá instalar y activar el plugin gratuito WPCode. Para más información, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
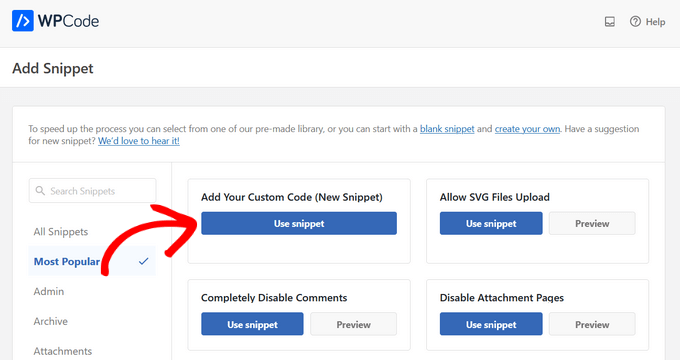
Una vez activado el plugin, ve a Code Snippets ” + Añadir Snippet página donde verás todos los snippets WPCode ya hechos que puedes añadir a tu sitio.
Entre ellos se incluye un fragmento que permite desactivar completamente los comentarios, subir tipos de archivos que WordPress no suele admitir, desactivar las páginas de adjuntos y mucho más.
Aquí, sólo tienes que pasar el ratón por encima de “Añade tu código personalizado (nuevo fragmento)” y hacer clic en el botón “Usar fragmento” cuando aparezca.

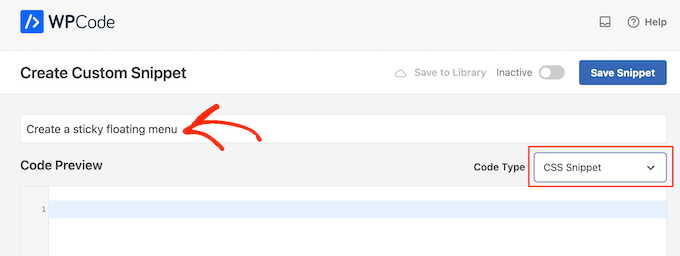
En la siguiente pantalla, tienes que escribir un título para el fragmento de código. Esto es sólo para su referencia, por lo que puede utilizar cualquier cosa que desee.
A continuación, abra el menú desplegable “Tipo de código” y elija “Fragmento de código CSS”.

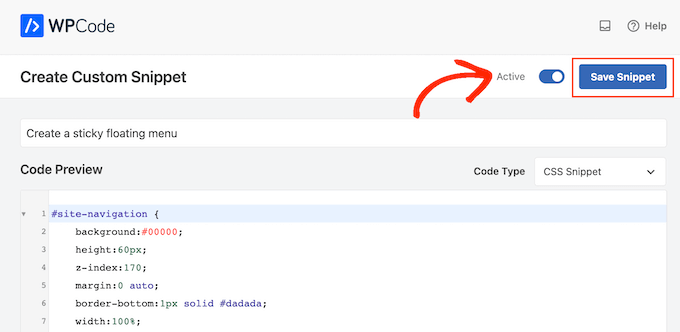
Una vez hecho esto, añade el siguiente fragmento de código al editor de código WPCode:
#site-navigation {
background:#00000;
height:60px;
z-index:170;
margin:0 auto;
border-bottom:1px solid #dadada;
width:100%;
position:fixed;
top:0;
left:0;
right:0;
text-align: center;
}
Esto creará un menú de navegación con fondo negro. Puede utilizar cualquier color que desee cambiando el código hexadecimal que aparece a continuación del fondo.
Por ejemplo, si utiliza background: #ffffff le dará un fondo blanco al menú. Si no está seguro del código hexadecimal que debe utilizar, puede consultar un recurso como HTML color code.
También tendrás que sustituir #site-navigation por el ID CSS de tu menú de navegación. Para encontrar este código, simplemente sigue el mismo proceso descrito anteriormente.
Cuando esté satisfecho con el código, haga clic en el conmutador “Inactivo” para que cambie a “Activo” y, a continuación, haga clic en el botón “Guardar fragmento de código”.

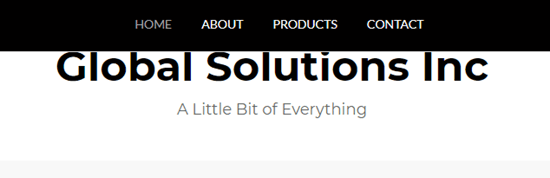
Ahora, si visita su blog o sitio web de WordPress, verá el menú de navegación flotante adhesivo en acción.
Dependiendo del tema, a veces el menú de navegación puede aparecer debajo de la cabecera del sitio en lugar de encima. En este caso, el menú de navegación fijo podría aparecer demasiado cerca del título y la cabecera del sitio o incluso superponerse a ellos.

Si esto ocurre, puede añadir lo siguiente a su fragmento de código CSS personalizado:
.site-branding {
margin-top:60px !important;
}
Sólo tiene que sustituir la imagen de marca / marca del sitio por la clase CSS de su zona de cabecera. Para obtener esta información, simplemente utilice la herramienta ‘Inspeccionar’ de su navegador y luego siga el mismo proceso descrito en el Método 2.
Bonus: Haz que tus entradas en WordPress sean pegajosas
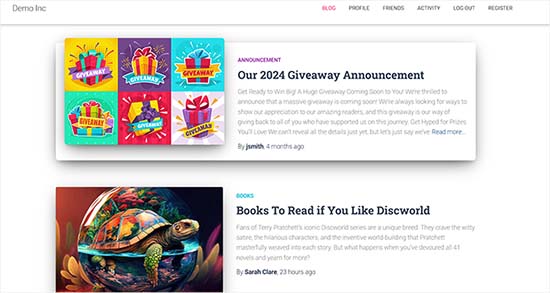
Si tienes un blog en WordPress, es una buena idea hacer que algunas de las entradas de tu blog sean adhesivas. Estos pueden ser los artículos pilares que incluyen el contenido más importante de su sitio o anuncios y publicaciones de regalos con los que desea que los usuarios interactúen.
Cuando conviertes una entrada de tu elección en adhesiva, permanecerá en la parte superior de la página de tu blog incluso cuando publiques nuevo contenido, que se mostrará debajo de la entrada adhesiva.

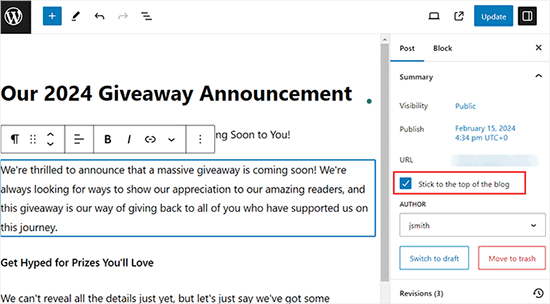
Puedes hacer que la entrada de tu blog se pegue fácilmente abriéndola en el editor de contenido. Una vez hecho esto, simplemente despliega la pestaña ‘Resumen’ en el panel de bloques y marca la opción ‘Pegar en la parte superior del blog’.
A continuación, haz clic en el botón “Actualizar” o “Publicar” de la parte superior para guardar la configuración. Ya has creado con éxito una entrada de blog adhesiva en tu sitio de WordPress.

Para más detalles, consulte nuestro tutorial sobre cómo hacer entradas adhesivas en WordPress.
Esperamos que este artículo te haya ayudado a añadir un menú de navegación flotante adhesivo a tu sitio de WordPress. Quizás también quieras ver nuestra guía para principiantes sobre cómo aumentar el tráfico de tu blog y nuestra comparativa de los mejores plugins WordPress page builder.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thanks for the tutorial. I’ve always been looking for usually a template that can basically do this. According to this guide, I no longer have to.
WPBeginner Support says
Glad we could help open up your theme options
Administrador
Paul says
Where do i leave the 5 Stars…..thank-you very much!!
WPBeginner Support says
Glad our guide was helpful
Administrador
Jess says
Thank you so so much for this helpful post!!! So clear and easy to follow.
WPBeginner Support says
Glad our guide was helpful
Administrador
Ivaylo says
Great practical tutorail. I did Method 2 and it worked instantly, however when I open the website on mobile, the buttons from the menu have vanished. Anyone knows why or how to solve it?
Cheers!
WPBeginner Support says
If you haven’t done so already, we would recommend checking with the support for your specific theme to see if it could be a conflict with your theme’s CSS
Administrador
Serena Richardson says
Hello,
How do you create a sticky floating menu down the right hand side of a page rather than at the top, so it moves down as you scroll down.
Thanks!
Serena
WPBeginner Support says
That would be adding a sticky widget which we have a recommendation in our article below:
https://www.wpbeginner.com/plugins/how-to-create-a-sticky-floating-sidebar-widget-in-wordpress/
Administrador
Tom Browne says
Worked instantly. Thank you
WPBeginner Support says
You’re welcome
Administrador
simran says
level of perfection and the way of present the information …thanks you..
WPBeginner Support says
Glad our guide was helpful
Administrador
Theo says
Where do I find out the id of my navbar?
Can’t find it.
WPBeginner Support says
To do that you would use inspect element. We have a guide on how to properly use inspect element below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site
Administrador
Natasha T says
A lifesaver, can’t thank you enough.
WPBeginner Support says
You’re welcome
Administrador
Tam says
Hello!
Thanks for your help! It worked like magic :D.
I learn a little CSS and tried to make my nav sticky from a free theme (GeneratePress) but didn’t work. (I tried “position: sticky;” in CSS), but thank your code that helped me to fix it
WPBeginner Support says
Glad our article was helpful
Administrador
alexandre says
Just what I was looking for! Great plugin.Thank’s
WPBeginner Support says
You’re welcome, glad you found our recommendation helpful
Administrador
Guy Bailey says
Many thanks for your help – just a small q; the background of my menu is transparent when scrolling down. Any quick fixes of tricks to add a solid colour behind it (white in our case)?
WPBeginner Support says
It would depend on how your menu is set up but you can use inspect element to find the object that you can set the background-color property to: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrador
Manish says
Thank You. When Wpbeginner writes a blog post on a topic, it is bound to be helpful.
WPBeginner Support says
Glad our content has been helpful
Administrador
Everest says
Thanks so much.
You made my day.
WPBeginner Support says
You’re welcome, glad we could help
Administrador
Tony Chung says
The CSS code worked and I did have to add a margin to the header so the whole title would display. My menu bar stretches across the top but the menu buttons start at the left and stop in the middle. How do I move the buttons to be centered on the page?
WPBeginner Support says
That would vary from theme to theme the specifics, but you would normally need to modify the CSS. You can test changes using inspect element: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrador
Chinedu says
Wow, This works perfectly.
Thank you
WPBeginner Support says
Glad our solution worked for you
Administrador
Gillian Davies says
I have a list of books in a table. I have imported the images of their front covers into Media, now I want to have the images pop up as a viewer scrolls down the list. Similar to a row hover, but how do I do this in a table created in table maker?
Raul says
How can i make this fixed navigation menu scrollable?
So i used it for a sidebar but when the sidebar it is too long it doesn’t fit on the screen and i cant scroll it down.
Rushikesh Thawale says
Hello,
How did you write the code LIKE A CODE in this post? I mean how to show HTML codes like this in a post?
Thanks.
Tara says
You’ve probably found out by now, but for those searching, how to show your code on your post use the html character for the opening bracket on the html tags < ; without the space.
WPBeginner Support says
That is one method but for this, we’re using the second method in our article here: https://www.wpbeginner.com/wp-tutorials/how-to-easily-display-code-on-your-wordpress-site/
Administrador
Cesar says
Great post! your CSS code works for me
dani says
Alain says
Very usefull !
thank you.
amin says
Also you can “z-index: 999xxxx” for logo or any element that you want put it on navbar
Sujith Reghu says
I want to know how to add a sticky menu inside a WordPress post or page. Like for a long post, the headings and sub-headings of the post itself to be presented in the sticky menu so that a reader can easily navigate from one section in the post to another. Thanks…
Zac says
thanks for the tutorial!
what i need is a little different, i need a ‘mini-menu’ to appear when you hover on the menu … so it doesn’t show until you hover .. like a drop down
if you could make this tutorial i would appreciate it.
amin says
you can use a mega-menu plugin or uber menu plugin, but you can make it without plugin, by css or jquery, like bootstrap3 menu