¿Alguna vez has querido editar temporalmente una página web para ver cómo quedaría con un estilo específico?
Es posible editar texto, colores y mucho más con una herramienta para desarrolladores que ya está en tu navegador y que se llama Inspeccionar o Inspeccionar elemento.
Le permite editar el estilo HTML y CSS de una página con un conocimiento mínimo de codificación. No guarda los cambios, por lo que la página original no se ve afectada.
En este artículo, le mostraremos los conceptos básicos de la herramienta Inspect y cómo utilizarla en su sitio de WordPress.

¿Qué es la herramienta de inspección?
Los navegadores web modernos como Google Chrome, Firefox, Safari y Microsoft Edge tienen herramientas integradas que permiten a los desarrolladores web depurar errores.
Estas herramientas muestran el código HTML, CSS y JavaScript de una página y cómo el navegador ejecuta el código.
Puede abrir estas herramientas para desarrolladores visitando cualquier página y seleccionando “Inspeccionar” en el menú del botón derecho.

Con la herramienta Inspeccionar, puedes editar el código HTML, CSS o JavaSCript de cualquier página web y ver tus cambios aparecer en pantalla (más adelante te mostraremos cómo hacerlo).
Estos cambios no afectan a la página web original y desaparecerán cuando cierre la ventana o vuelva a cargar la página.
Permite a los propietarios y desarrolladores de sitios web de bricolaje probar y depurar.
- Puedes aplicar tus estilos en CSS y ver cómo quedarán.
- Los redactores técnicos que necesiten hacer capturas de pantalla pueden editar HTML para cambiar el texto de la pantalla y ocultar información personal identificable.
- Los desarrolladores pueden utilizarla para buscar errores comunes de WordPress, errores 404, depurar problemas de JavaScript y mucho más.
Sólo estamos arañando la superficie de los casos de uso. Estas herramientas para desarrolladores son increíblemente potentes y muy útiles para usuarios avanzados.
En este artículo, nos centraremos en la herramienta Inspeccionar de Google Chrome porque es el navegador más utilizado.
Otros navegadores, como Firefox, Safari y Microsoft Edge, tienen sus propias herramientas para desarrolladores, que también se pueden invocar seleccionando el elemento Inspeccionar en el menú del navegador.
¿Preparados? Vamos al grano. Puedes utilizar los enlaces de abajo para saltar a cualquier sección del post.
Tutorial en vídeo
Si no te gusta el vídeo o necesitas más instrucciones, sigue leyendo.
Iniciar la herramienta de inspección y localizar el código
Puede iniciar la herramienta de inspección pulsando CTRL + Mayús + I (Comando + Opciones + I para MacOS) en el teclado.
También puedes hacer clic en cualquier lugar de una página web y seleccionar “Inspeccionar” en el menú del navegador.

También puede acceder a la herramienta desde el menú principal del navegador.
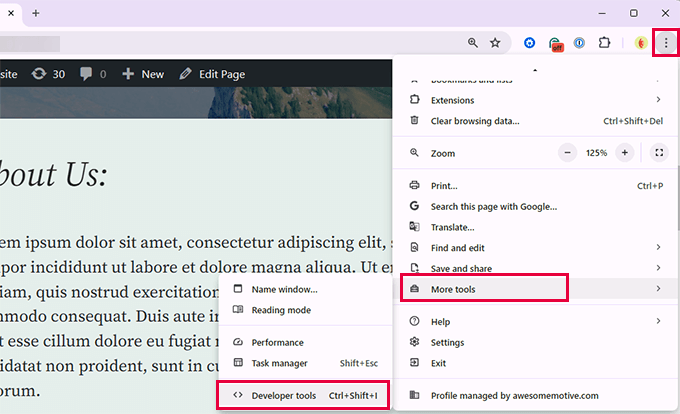
En Google Chrome, haga clic en el menú de tres puntos situado en la esquina superior derecha y, a continuación, desplácese hasta Más herramientas ” Herramientas para desarrolladores.

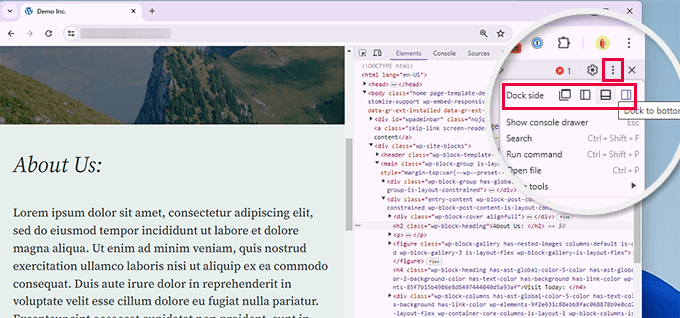
La ventana de su navegador se dividirá en dos.
Por un lado, verás la página que estabas viendo. En el otro lado, verás el código HTML y las reglas CSS.

La posición del dock de inspección varía, pero puedes cambiarla haciendo clic en el menú de tres puntos y seleccionando la posición “Lado del dock”. Puedes ver el icono para hacer clic en la imagen de arriba.
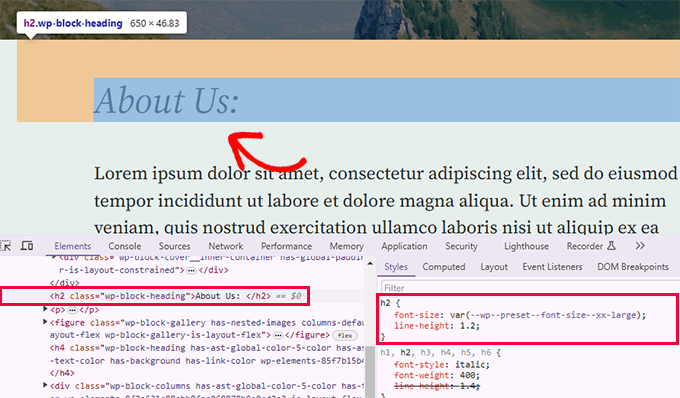
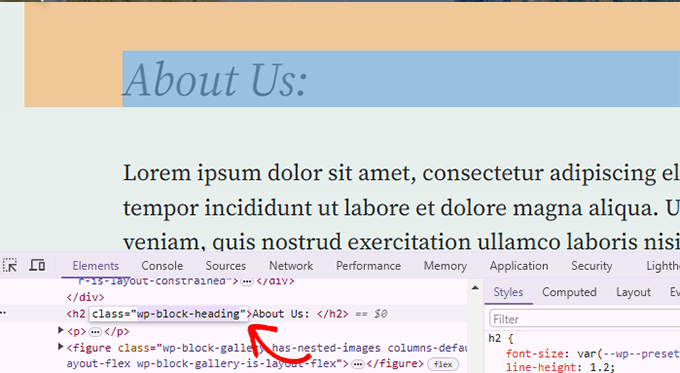
Al mover el ratón sobre la fuente HTML, se resaltará el área afectada en la página web.
También observará que las reglas CSS cambian al hacer clic en un elemento dentro del código HTML.

También puede llevar el puntero del ratón a un elemento de la página web, hacer clic con el botón derecho y seleccionar la herramienta “Inspeccionar”.
El elemento se resaltará en el código fuente.
Edición y depuración de código en el elemento Inspect
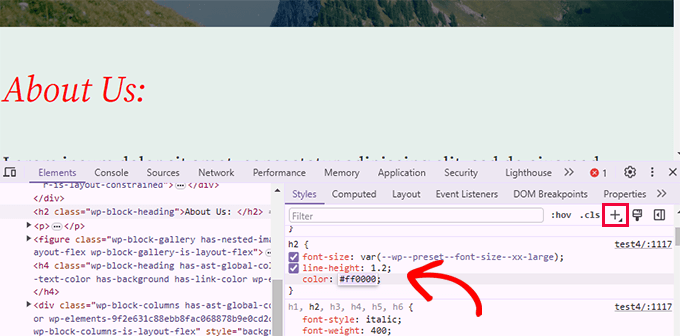
Tanto el HTML como el CSS de la ventana de inspección de elementos son editables. Puede hacer doble clic en cualquier parte del código fuente HTML y editar el código como desee.

También puede hacer doble clic y editar los atributos y estilos del panel CSS.
Para añadir una regla de estilo personalizada, haga clic en el icono + situado en la parte superior del panel CSS.

A medida que realice cambios en el CSS o HTML, dichos cambios se reflejarán en el navegador de forma instantánea.
Estos cambios se guardarán en la memoria temporal de su navegador / explorador y no afectarán a su sitio web.
Nota importante: Los cambios que realice aquí no se guardan en ningún sitio. El elemento Inspect es una herramienta de depuración y no guarda los cambios en los archivos de su servidor. Si actualiza la página, todos sus cambios desaparecerán.
Para realizar los cambios, tendrás que añadir CSS personalizado a tu tema o editar la plantilla correspondiente para añadir los cambios que quieras guardar.
Antes de empezar a editar su tema de WordPress existente utilizando la herramienta Inspeccionar elemento, asegúrese de crear una copia de seguridad de WordPress.
Encuentre fácilmente errores en su sitio
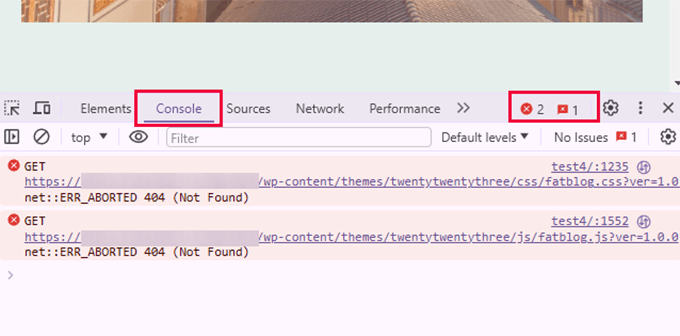
La herramienta Inspeccionar tiene un área llamada Consola, que muestra los errores que se produjeron durante la carga de la página.
Al intentar depurar un error o solicitar ayuda a los autores de los plugins, siempre es útil mirar aquí para ver si hay algún error o advertencia.

Mediante la pestaña Consola, puede solucionar varios problemas comunes. Por ejemplo, estas son solo algunas de las cosas que puedes hacer con la consola de inspección:
- Averigua por qué no se muestra una imagen que has añadido
- Por qué un plugin o tema no se comporta correctamente
- Qué plugin o extensión del navegador puede estar causando el conflicto
Incluso los usuarios sin conocimientos técnicos pueden consultarlo para encontrar pistas sobre el origen de un problema.
Por ejemplo, si usted fuera un cliente de OptinMonster preguntándose por qué su optin no se carga, entonces puede encontrar fácilmente el problema “El slug de su página no coincide”.
Herramientas como Inspect Element Console y SupportAlly le ayudan a obtener una mejor atención al cliente. El equipo de asistencia técnica adora a los clientes que toman la iniciativa de proporcionar información detallada sobre los problemas.
¿Cómo utilizar Inspect Tool en el móvil (iOS o Android)?
Los navegadores móviles no tienen activadas por defecto las opciones de desarrollador. Los fabricantes asumen que la mayoría de los usuarios de móviles no la utilizarían.
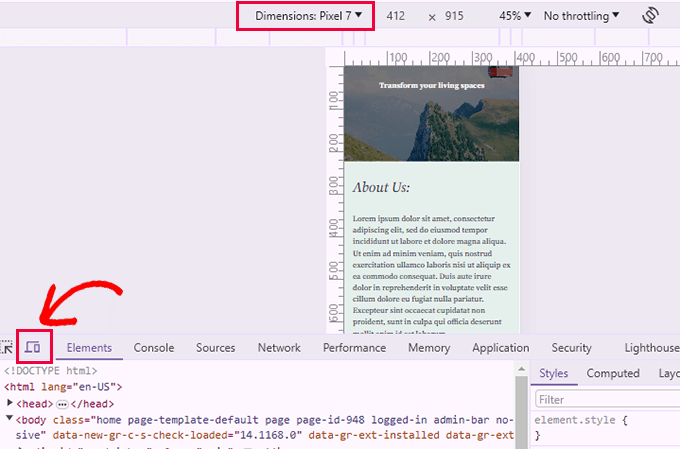
La forma más fácil de solucionar y utilizar la herramienta de inspección para problemas móviles. Es utilizar la función de emulación móvil en su navegador de escritorio.

A continuación, puedes elegir un dispositivo de la parte superior o las dimensiones de la pantalla. Chrome emulará ese tamaño de pantalla por ti.
Preguntas frecuentes
A continuación se exponen algunas de las preguntas más frecuentes de nuestros usuarios sobre el uso de la herramienta Inspeccionar.
1. ¿Puedo utilizar la herramienta de inspección en cualquier sitio web o sólo en el mío?
Sí, puedes utilizar la herramienta de inspección en cualquier sitio web. Simplemente haz clic con el botón derecho y selecciona la herramienta Inspeccionar en el menú del navegador para ver el código de cualquier sitio web. Estudiar el código de otros sitios web es una forma rápida de aprender y mejorar tus propios conocimientos de CSS/HTML.
2. ¿Por qué no encuentro la herramienta Inspeccionar en mi navegador?
Google Chrome puede ocultar la opción Inspeccionar del menú contextual, sobre todo cuando varias extensiones añaden sus propias opciones al menú contextual. No obstante, siempre puedes abrir la herramienta Inspeccionar haciendo clic en el menú de tres puntos situado en la esquina superior derecha de la pantalla del navegador y seleccionando Más herramientas ” Herramientas de desarrollo. También puedes utilizar las teclas CTRL + Mayús + I (Comando + Opciones + I en Mac) de tu teclado para abrirla.
Recursos adicionales:
Es emocionante poder hacer cambios en su sitio web como un principiante DIY WordPress.
A lo largo de los años, hemos visto a innumerables principiantes sin ninguna experiencia en la creación de sitios web convertirse en profesionales del sector.
Si desea explorar más a fondo cómo puede utilizar la herramienta Inspect para hacer más cosas en su sitio de WordPress, los siguientes recursos serían un buen punto de partida.
- Cómo personalizar el tema de WordPress – Esta guía para principiantes muestra cómo personalizar el tema de WordPress paso a paso.
- Cómo añadir correctamente CSS personalizado en WordPress – Este tutorial muestra múltiples maneras de añadir fácilmente su CSS personalizado en WordPress.
- Cómo optimizar la entrega deCSS en WordPress – Demasiados archivos CSS individuales pueden degradar el rendimiento. Este tutorial muestra cómo optimizar la entrega de CSS para aumentar la velocidad de WordPress.
- Default WordPress-generated CSS cheat sheet – Esta práctica guía te mostrará muchas clases CSS que WordPress añade a diferentes elementos por defecto. Puedes usar esas clases CSS en tu código CSS personalizado para cambiar la apariencia de esos elementos.
Esperamos que este artículo te haya ayudado a aprender los conceptos básicos del Elemento Inspeccionar y cómo utilizarlo en tu sitio WordPress. También puedes echar un vistazo a la hoja de trucos CSS generada por defecto en WordPress para acelerar tus habilidades de desarrollo de temas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
This is helpful, I don’t know one can actually edit the code and see changes in real time.
My question:
1) Can I use the inspection tool to see the PHP or anynbackend code ??
2) Is there anyway I can use the inspection tool on mobile ??
WPBeginner Support says
You would not use the inspection tool to see PHP it is normally used to check HTML, CSS, and JavaScript. For mobile it is not available by default but there are apps to add the ability to mobile.
Administrador
Jiří Vaněk says
Thanks for this guide. Now is much more easier for me to find CSS class in code for making any changes. The CSS code can make AI for me, becouse Im not good at coding, and rest Im able to find in isnpect tools. That is all what I need.
hossam ismail says
hey!
I can’t change my heading font size in mobile version.
For example,
Heading font size in desktop is 24px
but it is also 24px in mobile ??
this issue especially with heading, how can i fix this?
WPBeginner Support says
If you reach out to your theme’s support they should be able to let you know how they have set up the mobile CSS
Administrador
Esmeraldo Lleshi says
How can I make the html that i edited to stay permanently?
WPBeginner Support says
It would depend on what was edited, if is CSS then you would add the CSS under Appeaance>Customize>Additional CSS. If it is more of an HTML change then you would want to check with your theme’s support as WordPress themes are built with templates, for a bit more on that you would want to take a look at our glossary page here: https://www.wpbeginner.com/glossary/template/
Administrador
Milan says
Once I make changes, how I can save update/edited page? Whenever I close it it revert to previous version.
WPBeginner Support says
Inspect element is for testing the changes, if you’re editing the CSS you would want to copy the CSS you added and paste it under Appearance>Custmize>Additional CSS
Administrador
Kristina says
My dilemma is that once I inspect an element, I’d like to know what PAGE in my theme this element appears on. So there’s an e lement that appears as part of my theme, throughout my site, and when I inspect element, i can see the code, but can’t determine what portion of the theme has it, so that I can change it in the child theme, permanently. I tried editing one page, directly from the inspect element pane, but as soon as I exited and returned, my change was gone and it was “back to normal.”
Anyway to inspect to element and determine where I can find it in my theme files?
Thank you.
WPBeginner Support says
Hi Kristina,
You can try to guessing the template file based on where the code appears in the page layout. For example, if it is in header section then you may look for it in the header.php file. You can also download all your theme files via FTP and then use a tool that allows you to search for text in multiple files at once. One such app is Notepad++ (for Windows), open the app and the go to Search > Search in Files.
Administrador
stephanie says
This is such great content, thanks a lot for sharing.
Little problem for me, nothing happens when i click ‘inspect element’ in my chrome browser. Any help or suggestions?
WPBeginner Support says
Hi Stephanie,
If you are using any browser extensions, then uninstall all of them. If the problem persists, then try reinstalling Google Chrome.
Administrador
avinash says
Sir,
Actually i am new in wordpress can you tell where from i can edit the Html elememt and where i
can found the element.style in wordpress theme.
Isaac Anim says
This is a very great post you have here. But I need to draw your attention to something.
I don’t know if you have noticed but this particular article has being stolen. It looks like the culprit only goes around the web stealing content. As I write this comment, he has copied about 5 of my articles.
The website is even not in Google Search. I was just checking how my website looks in Yandex search results and I happen to find this thief.
Here is the link to the stolen article
WPBeginner Support says
Thanks for notifying us, we will take the appropriate action.
Administrador
Ethan says
I am curious, why isn’t your website mobile friendly?
Saviour Sanders says
I’ve been wondering about the same thing.
Sila Mahamud says
Customizing WordPress for DIY Users and you have also highlighted What is Inspect Element or Developer Tools? You also given us the video tutorial the basic of inspect elements. To be honest that is great content wherever you share with us. Thanks a lot for sharing this content with us.
WPBeginner Support says
Glad you found it helpful. Don’t forget to follow us on Facebook for more WordPress tutorials.
Administrador