Voulez-vous ajouter une carte interactive dans WordPress ?
Des cartes interactives simples/simples d’utilisation peuvent aider les internautes à trouver votre emplacement et à planifier leur voyage. Vous pouvez même utiliser les cartes pour mettre en évidence les attractions touristiques, les points d’intérêt, les itinéraires et d’autres lieux intéressants qui peuvent améliorer l’expérience des internautes.
Dans cet article, nous allons vous afficher comment ajouter facilement une carte interactive dans WordPress.

Pourquoi ajouter une carte interactive dans WordPress ?
Si vous avez une entreprise physique, comme un magasin ou un café, une carte interactive peut aider les internautes à trouver votre Emplacement. Cela peut vous permettre de gagner des clients/clientes, des ventes et même des rendez-vous et des réservations en personne.

Elle peut également améliorer l’expérience des utilisateurs/utilisatrices puisque les internautes peuvent offrir une offre de voyage sans avoir à utiliser une application de carte ou un site web distinct.
En fonction de votre site, une carte interactive peut même fournir un contenu utile. Par exemple, si vous avez un blog sur le fitness, vous pourriez afficher des itinéraires de course ou des randonnées recommandés à vos lecteurs.
De même, si vous avez un blog sur la famille, vous pouvez mettre en avant toutes les attractions adaptées aux enfants où votre public peut emmener sa famille.
Ceci étant dit, voyons deux façons conviviales pour les débutants d’ajouter une carte interactive dans WordPress. Utilisez simplement les liens rapides ci-dessous pour passer directement à la méthode que vous souhaitez utiliser :
Méthode 1. Ajouter une carte du monde interactive à l’aide d’un constructeur de page (personnalisable)
La manière la plus simple d’ajouter une carte interactive simple dans WordPress est d’utiliser Google Maps et l’extension SeedProd.
Cette extension de constructeur de page avancée vous permet de créer des pages au design professionnel sans avoir à écrire une seule ligne de code.
Il est également livré avec un bloc Google Maps prêt à l’emploi que vous pouvez simplement faire glisser et déposer sur votre mise en page. Les internautes peuvent interagir avec votre carte à l’aide des boutons de zoom, ou ils peuvent glisser pour explorer d’autres zones.

Outil de personnalisation, SeedProd permet de concevoir facilement des pages autonomes au design unique. C’est donc un excellent choix si vous souhaitez ajouter une carte interactive à une page d’accueil personnalisée ou à une page d’atterrissage.
Note : Pour ce tutoriel, vous aurez besoin d’une offre premium SeedProd pour ajouter le bloc Google Maps à votre site WordPress. Nous recommandons d’obtenir la version Pro car elle est livrée avec 300+ modèles de page, l’intégration du marketing e-mail et le support prioritaire.
La première chose à faire est d’installer et d’activer SeedProd. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
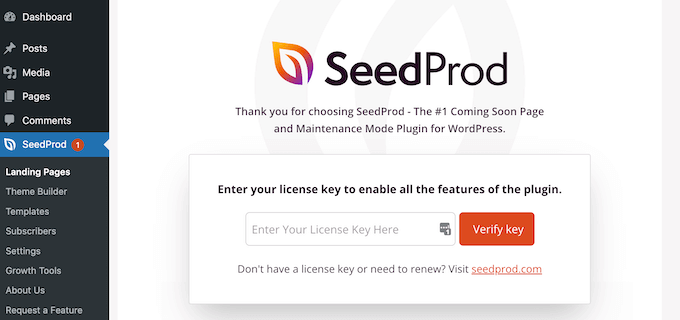
Lors de l’activation, vous devez saisir une clé de licence.

Vous trouverez ces informations dans votre compte sur le site de SeedProd. Après avoir ajouté la clé de licence, cliquez sur » Vérifier la clé « .
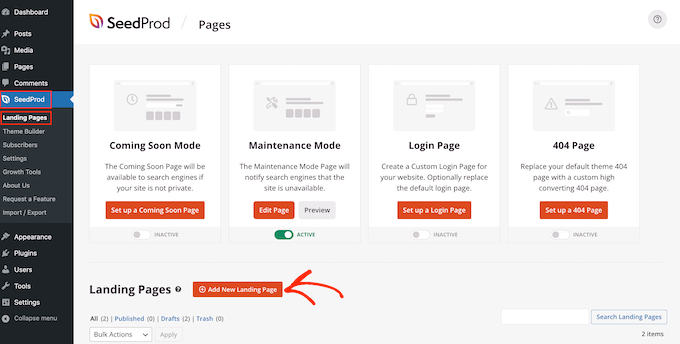
Ceci fait, allez dans SeedProd » Landing Pages et cliquez sur ‘Add New Landing Page’.

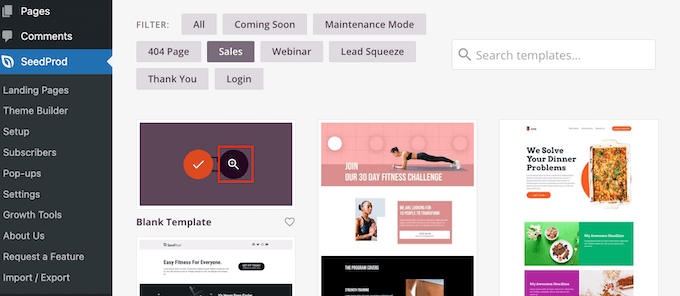
SeedProd affichera maintenant tous les modèles que vous pouvez utiliser pour créer de belles pages d’atterrissage, des pages de vente, et plus encore. Pour vous aider à trouver le bon modèle pour votre site, les modèles de SeedProd sont divisés en catégories telles que le mode de maintenance, coming soon, webinaire, et plus encore.
Pour examiner de plus près un modèle, il vous suffit de survoler ce modèle avec votre souris. Cliquez ensuite sur l’icône de la loupe.

Cela ouvrira le Modèle dans un nouvel onglet.
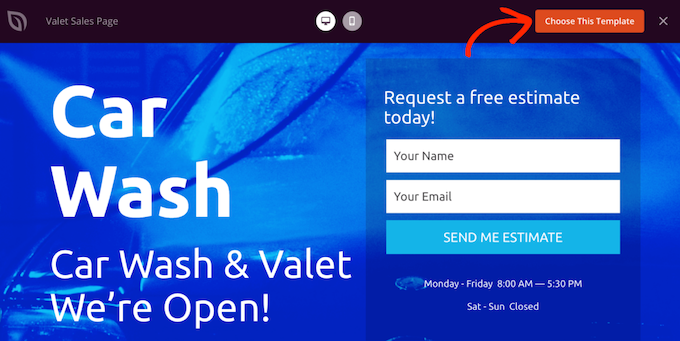
Lorsque vous trouvez un modèle que vous souhaitez utiliser sur votre site WordPress, il vous suffit de cliquer sur » Choisir ce modèle « .

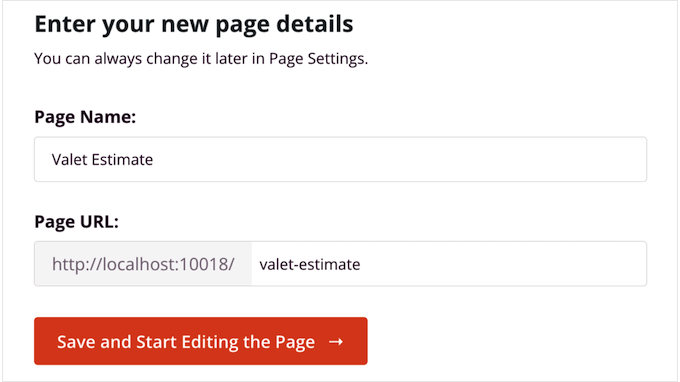
Vous pouvez maintenant saisir un nom pour votre page d’atterrissage dans le champ » Nom de la page « . Il s’agit d’un nom de référence, vous pouvez donc utiliser ce que vous voulez.
SeedProd créera automatiquement une « URL de page » en utilisant le nom de la page, mais vous pouvez modifier cette URL générée automatiquement.
Par exemple, vous pouvez inclure quelques mots-clés pertinents, car cela peut aider les moteurs de recherche à comprendre le sujet de la page. De cette manière, vous pouvez améliorer votre référencement WordPress.

Lorsque vous êtes satisfait des informations que vous avez saisies, cliquez sur « Enregistrer et commencer à modifier la page ». L’interface du constructeur de page de SeedProd s’ouvrira alors.
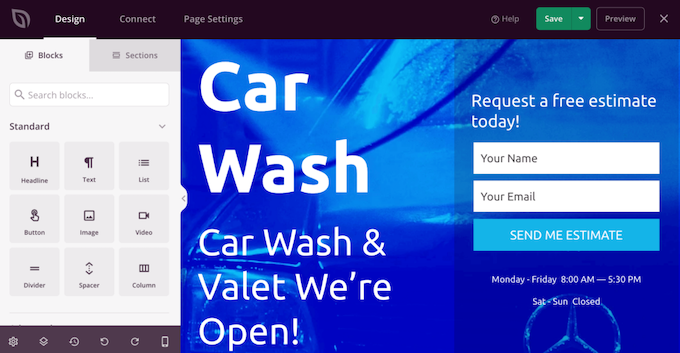
Ce constructeur Avancée simple affiche une Prévisualisation directe de la page sur la droite. Sur la gauche, un menu affiche les différents modules et sections que vous pouvez ajouter à votre blog ou site WordPress.

SeedProd est livré avec plus de 90 blocs prêts à l’emploi qui peuvent vous aider à construire une belle conception de page, rapidement. Cela inclut des blocs avancés tels que des tableaux de prix, des comptes à rebours et des témoignages de clients.
Vous pouvez également utiliser des blocs SeedProd tels que des intercalaires, des colonnes et des séparateurs pour structurer la page. Cela peut aider les internautes à naviguer dans la page et à trouver les informations qu’ils recherchent.
Lorsque vous trouvez un bloc que vous souhaitez ajouter à la mise en page, il vous suffit de le faire glisser et de le déposer sur le Modèle. Au fur et à mesure que vous construisez votre page d’atterrissage, vous pouvez déplacer ces blocs dans votre mise en page en les faisant glisser et en les déposant.
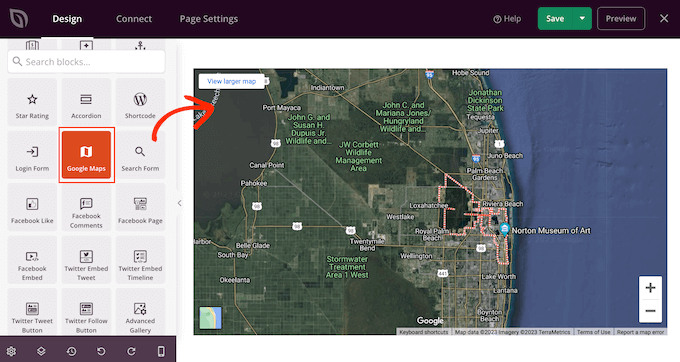
Pour ajouter une carte interactive, il suffit de trouver le bloc Google Maps dans le menu de gauche et de le faire glisser sur votre mise en page.

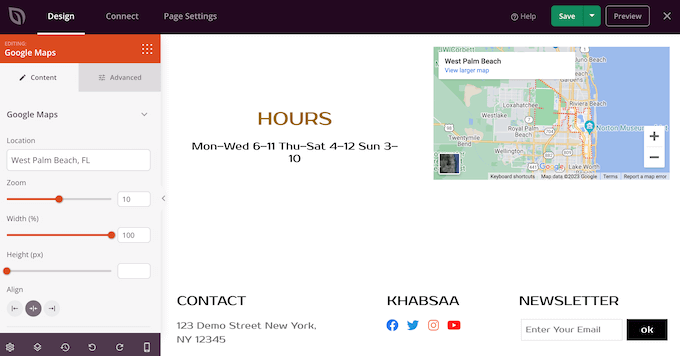
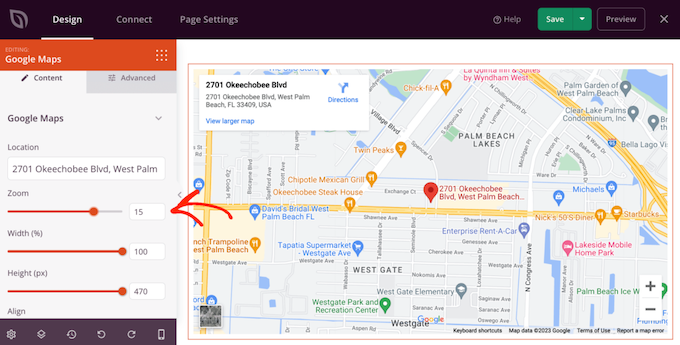
Le bloc Google Maps affiche un emplacement par défaut, mais vous souhaiterez généralement le modifier.
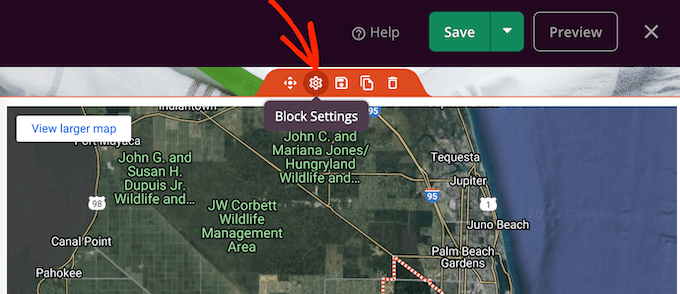
Il suffit de cliquer pour sélectionner le bloc Google Maps, puis de cliquer sur la petite icône en forme d’engrenage qui apparaît dans la barre d’outils.

Les Réglages du bloc s’ouvrent dans le menu de gauche.
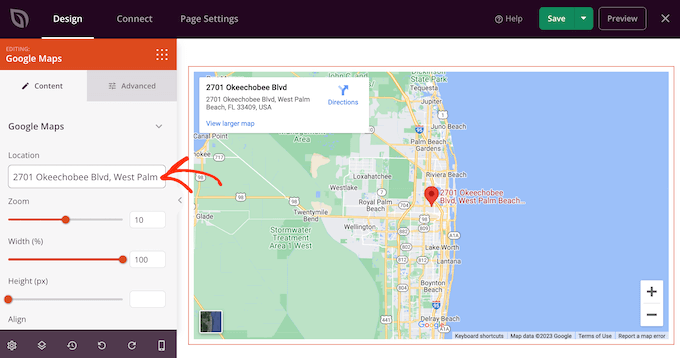
Saisissez une autre adresse dans le champ « Emplacement ».

Le bloc sera maintenant mis à jour pour afficher cette adresse.
Les internautes peuvent effectuer des zooms avant et arrière sur cet Emplacement en utilisant les boutons de zoom « + » et « – » situés dans le coin droit de la carte. Vous pouvez toutefois modifier le niveau de zoom par défaut en faisant glisser le curseur « Zoom » ou en saisissant un nombre exact dans la zone de texte.

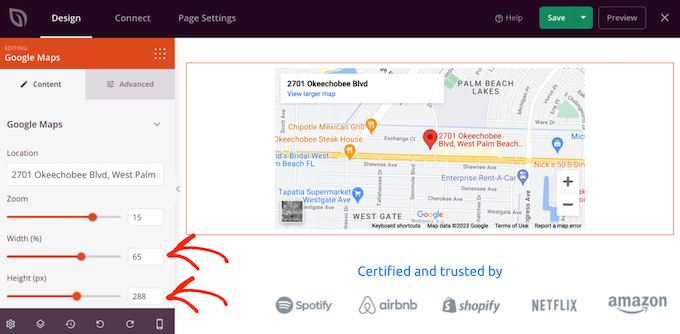
Ensuite, vous pouvez redimmensionner le bloc à l’aide des diaporamas « Largeur » et « Hauteur ». La « hauteur » est affichée en pixels, mais la « largeur » correspond au pourcentage total disponible. Par exemple, « 100 » signifie que le bloc Google Maps occupe 100 % de la largeur disponible.
Pour modifier l’une ou l’autre de ces valeurs, il suffit de faire glisser les Diaporamas ou de taper un nombre dans la zone de texte. Au fur et à mesure que vous effectuez des modifications, le bloc Google Maps se met à jour automatiquement, ce qui vous permet d’essayer différents réglages pour voir ce qui vous convient le mieux.

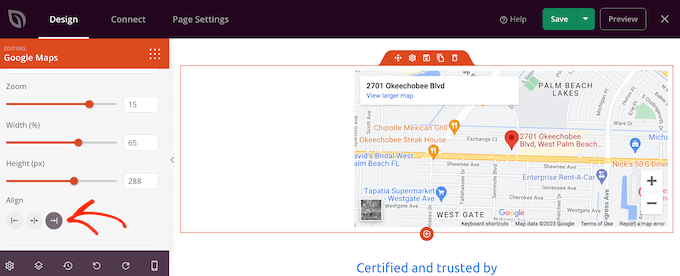
Si vous définissez une largeur inférieure à 100, il se peut que vous souhaitiez modifier l’alignement du bloc. Par exemple, vous pouvez afficher la carte interactive au centre de la page.
Pour effectuer cette modification, il suffit de cliquer sur les différents boutons de la section « Alignement ».

Vous pouvez maintenant continuer à travailler sur la conception en faisant glisser de nouveaux blocs sur la mise en page, puis en apportant des modifications dans le menu de gauche. En savoir plus, veuillez consulter notre guide sur la création d’une page d’atterrissage dans WordPress.
Lorsque vous êtes satisfait de la façon dont la page est configurée, cliquez sur la flèche située à côté du bouton « Enregistrer », puis sélectionnez « Publier ».
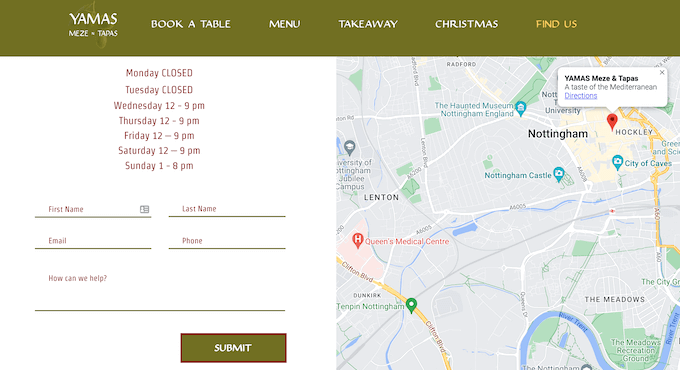
Maintenant, si vous visitez votre site, vous verrez la carte interactive en action.
Méthode 2. Créer des cartes interactives personnalisées à l’aide de Google My Maps (gratuit)
Si vous souhaitez ajouter une Google Maps avec des interactions de base, SeedProd est un excellent choix.
Cependant, si vous avez besoin de fournir des interactions plus avancées, nous vous recommandons d’utiliser plutôt Google Maps.

Ce service en ligne gratuit vous permet de personnaliser une Google Maps avec des marqueurs uniques, des points d’intérêt, des itinéraires, etc. Vous pouvez ensuite l’ajouter à votre site à l’aide d’un code, de sorte que vous n’aurez pas besoin d’installer une extension WordPress distincte.
Étape par étape : Création d’une carte interactive à l’aide de Google Maps
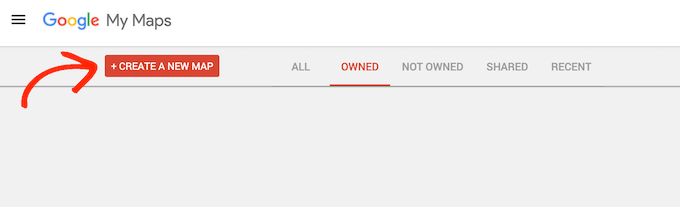
Tout d’abord, vous devez vous rendre sur le site Google Maps et cliquer sur « Créer une nouvelle carte ».

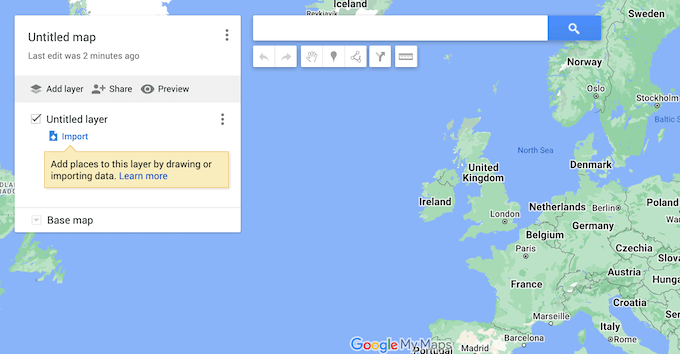
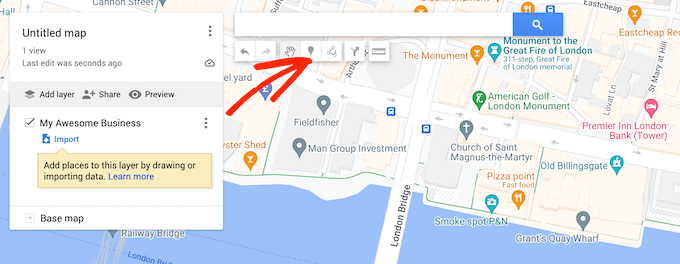
L’éditeur/éditrices de cartes s’affiche.
Vous pouvez y sélectionner une carte de base et y ajouter des points d’intérêt, des calques, etc.

Pour vous aider à organiser votre travail, il est judicieux de donner un nom au calque.
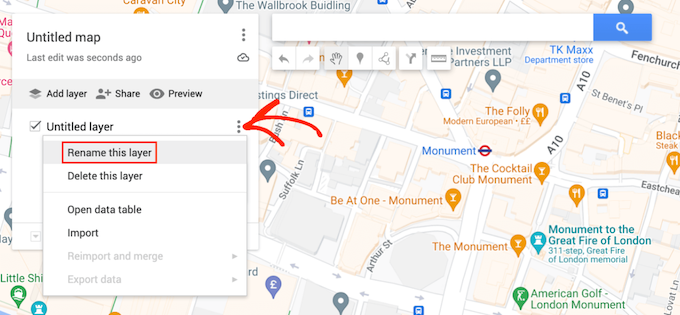
Pour ce faire, cliquez sur les trois points situés à côté de « Calque sans titre », puis sélectionnez « Renommer ce calque ».

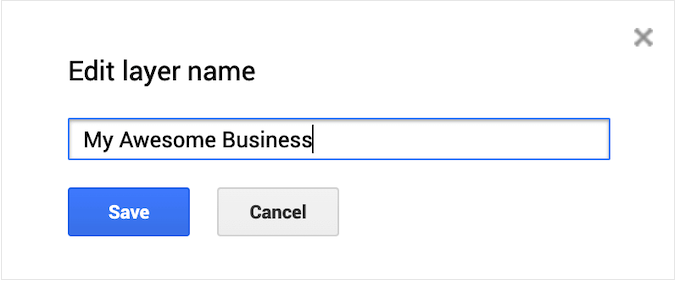
Vous pouvez maintenant saisir le nom que vous souhaitez utiliser. Il s’agit d’une simple référence, vous pouvez donc utiliser ce que vous voulez.
Cliquez ensuite sur « Enregistrer ».

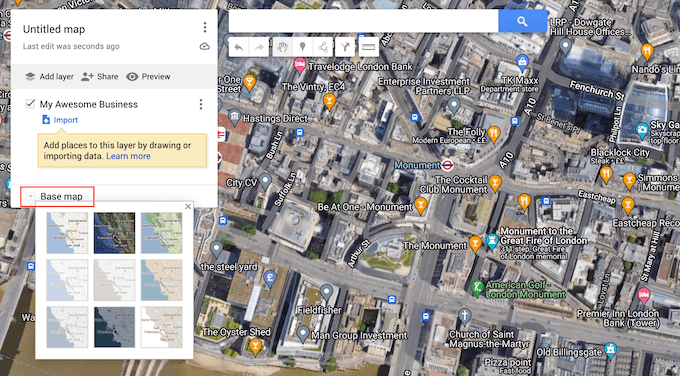
Vous pouvez ensuite modifier l’aspect de la carte en choisissant l’un des styles proposés. Pour voir les options disponibles, cliquez sur la flèche située à côté de « Carte de base ».
Vous pouvez ensuite cliquer sur l’une des miniatures pour appliquer ce style à la carte.

Étape par étape : Ajouter des points d’intérêt à la carte interactive
Si vous souhaitez créer une carte simple, vous pouvez passer à l’étape 4. Cependant, vous pouvez personnaliser la carte en y ajoutant des points d’intérêt.
Lorsqu’un internaute clique sur l’un de ces points, une infobulle s’ouvre et affiche le nom de l’Emplacement, ainsi qu’une description, des photos et des vidéos, le cas échéant.
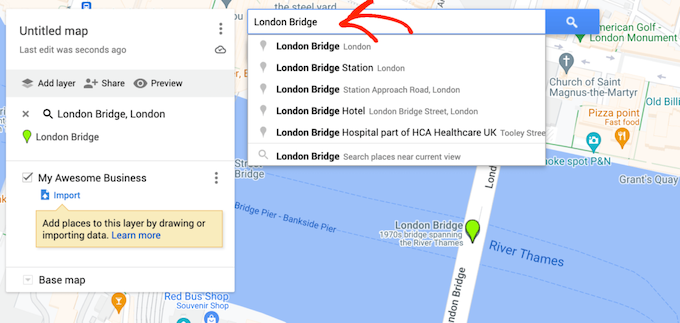
Il existe plusieurs façons d’ajouter des points d’intérêt cliquables, mais la plus simple consiste à taper l’adresse dans la barre de recherche, puis à cliquer sur l’icône « Rechercher ».

Google Maps effectue un zoom sur la zone concernée.
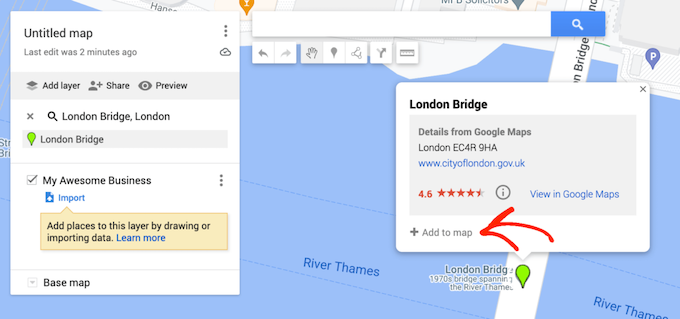
Version, l’Emplacement peut déjà être Ajouté en tant que point d’intérêt, notamment s’il s’agit d’une grande attraction touristique ou d’un bâtiment célèbre. Dans ce cas, il vous suffit de cliquer sur l’Emplacement et de sélectionner « Ajouter à la carte ».

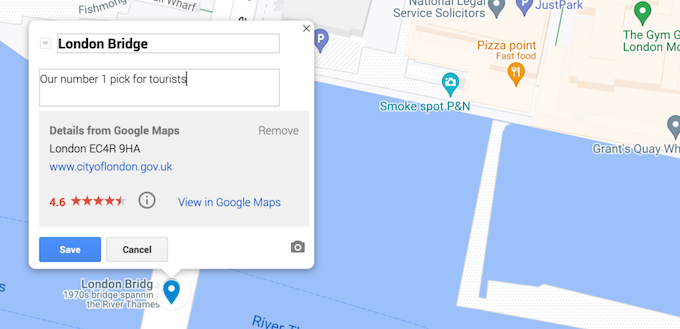
Si le point d’intérêt existe déjà, Google Maps affiche automatiquement des informations sur cet Emplacement dans une fenêtre surgissante. Toutefois, vous pouvez personnaliser ces informations par défaut ou ajouter vos propres photos et vidéos.
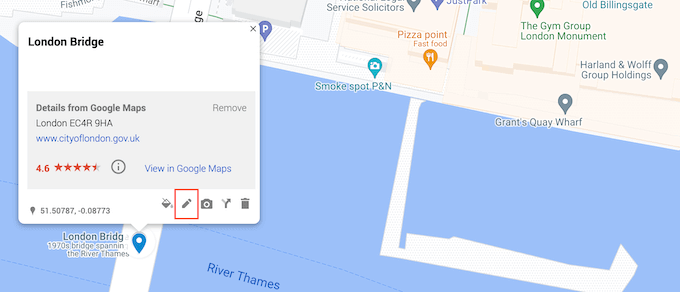
Pour ce faire, cliquez sur l’icône « Modifier », qui ressemble à un petit crayon.

Vous pouvez maintenant saisir le titre et la description que vous souhaitez afficher à toute personne qui clique sur ce centre d’intérêt.
Lorsque vous êtes satisfait des informations saisies/saisie, cliquez sur « Enregistrer ».

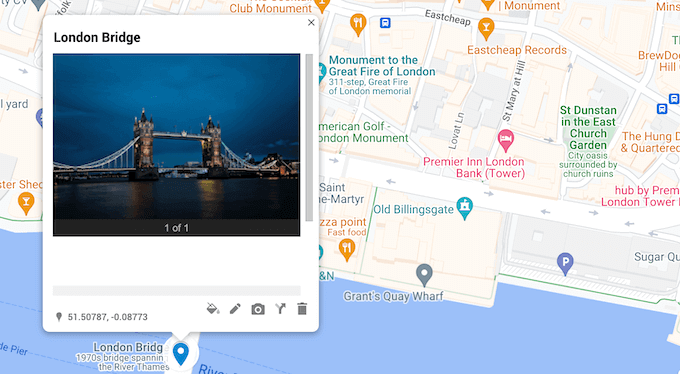
Une autre option consiste à ajouter vos propres images et vidéos à la fenêtre surgissante.
Par exemple, si vous créez une carte interactive pour le site Web de votre restaurant, vous pouvez ajouter des photos de l’extérieur de l’établissement pour aider les clients à le trouver.

Vous pouvez même utiliser cette fenêtre surgissante pour obtenir davantage de clients/clientes. Par exemple, si vous ajoutez votre studio de photographie comme point d’intérêt, vous pouvez téléverser votre portfolio photographique.
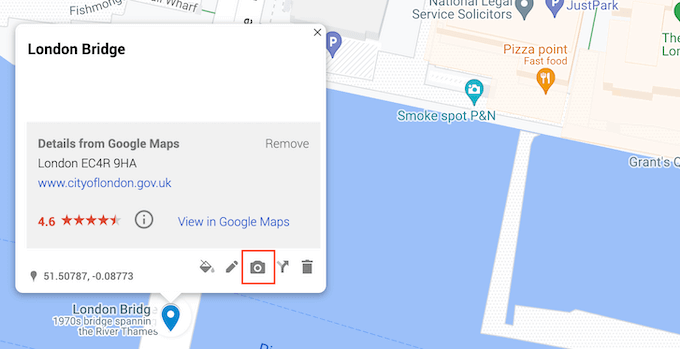
Pour ajouter un module, il suffit de cliquer sur la petite icône de l’appareil photo.

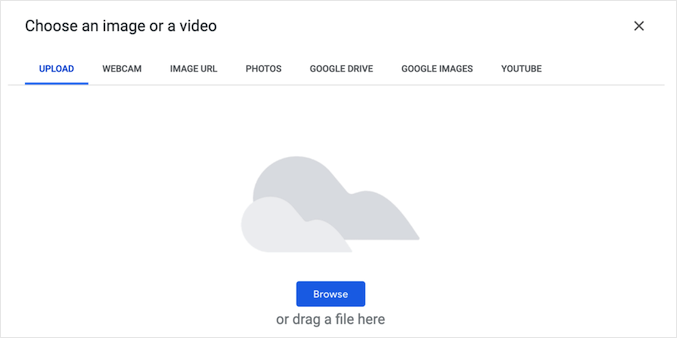
Vous pouvez maintenant choisir une image ou une vidéo dans la fenêtre surgissante.
Une fois votre sélection effectuée, cliquez sur « Insérer ».

Lorsque vous avez terminé, n’oubliez pas de cliquer sur « Enregistrer » pour stocker vos modifications.
Il peut arriver que vous souhaitiez afficher un Emplacement qui n’a pas été ajouté à Google Maps. Il peut s’agir de votre propre bureau, de l’Emplacement d’un magasin, d’une nouvelle attraction touristique ou du point de rencontre de votre évènement ou conférence.
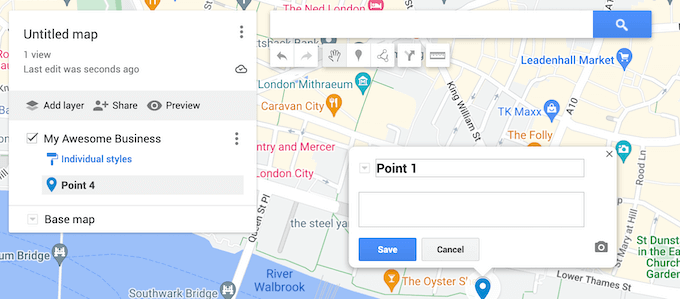
Pour ajouter un module, cliquez sur l’icône « Ajouter un module » située sous la barre de recherche.

Vous pouvez maintenant cliquer sur l’endroit exact où vous souhaitez créer un marqueur.
Une fenêtre surgissante s’ouvre alors, dans laquelle vous pouvez saisir un titre et une description. Vous pouvez également ajouter des images et des vidéos en cliquant sur la petite icône représentant un appareil photo.

Lorsque vous êtes satisfait de la façon dont la fenêtre surgissante est définie, cliquez sur le bouton « Enregistrer ».
Pour créer d’autres points d’intérêt, il suffit de suivre le même processus que celui décrit ci-dessus.
Étape par étape : Ajouter des itinéraires à une carte interactive
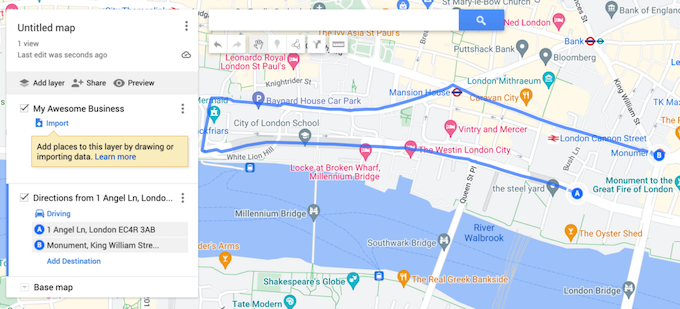
Vous pouvez également ajouter des indications, qui s’afficheront sous la forme d’une ligne bleue sur la carte.

Cette fonctionnalité de carte peut être utile si vous souhaitez aider les participants/participantes à trouver votre évènement ou un lieu tel que votre bar ou votre pub. Si vous tenez un blog de voyage, vous pouvez même recommander des itinéraires touristiques à vos lecteurs.
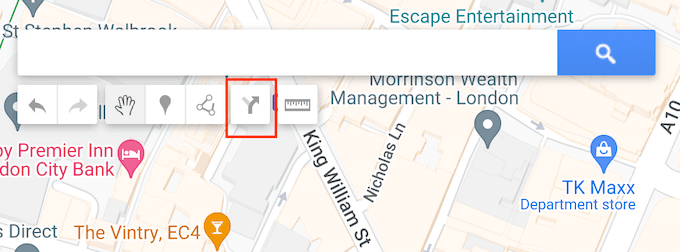
Il existe plusieurs façons d’ajouter des modules, mais la méthode la plus simple consiste à cliquer sur l’icône « Ajouter des modules » située sous la barre de recherche.

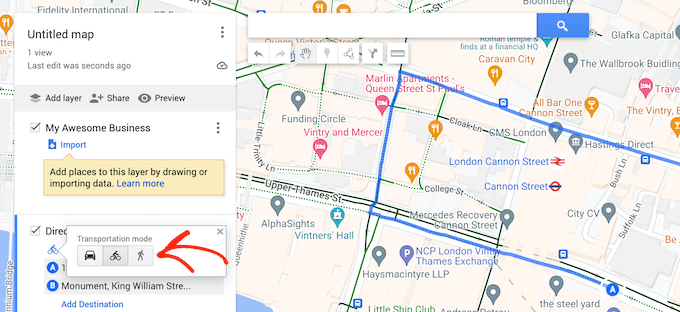
Cela ajoute une nouvelle section à gauche de l’écran, dans laquelle vous pouvez saisir les adresses de départ et d’arrivée que vous souhaitez utiliser.
Par défaut, Google Maps affiche les itinéraires en voiture, mais vous pouvez les remplacer par des itinéraires à pied ou à vélo. Il vous suffit de cliquer sur le texte qui affiche « Conduite » par défaut, puis de sélectionner l’icône « Vélo » ou « Marche ».

Une autre option consiste à tracer une ligne sur la carte. Cette option est utile si vous souhaitez afficher un itinéraire très particulier entre deux ou plusieurs Emplacements, plutôt que l’itinéraire le plus rapide.
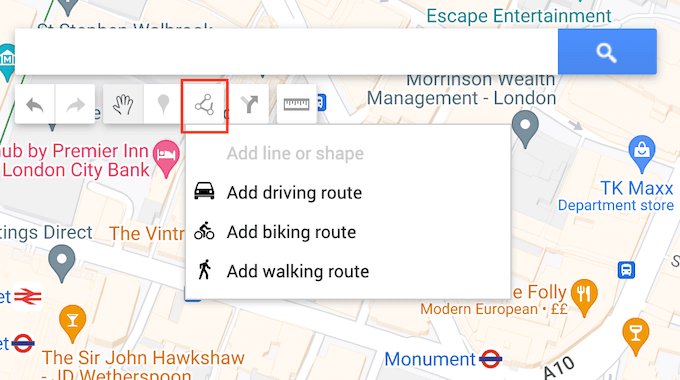
Pour ce faire, cliquez sur l’icône « Tracer une ligne » située sous la barre de recherche. Vous pouvez maintenant choisir d’ajouter un itinéraire en voiture, à pied ou à vélo.

Ensuite, cliquez sur le point de départ et tracez une ligne en déplaçant votre souris le long de l’itinéraire que vous souhaitez emprunter.
Lorsque vous atteignez la destination, il vous suffit de cliquer pour placer un marqueur à cet endroit. À ce stade, vous pouvez arrêter de dessiner ou continuer à déplacer la souris pour ajouter d’autres marqueurs à l’itinéraire.
Étape par étape : Publier la carte interactive dans WordPress
Lorsque vous êtes satisfait de la façon dont la carte est configurée, vous pouvez l’ajouter à votre site à l’aide d’un code iFrame.
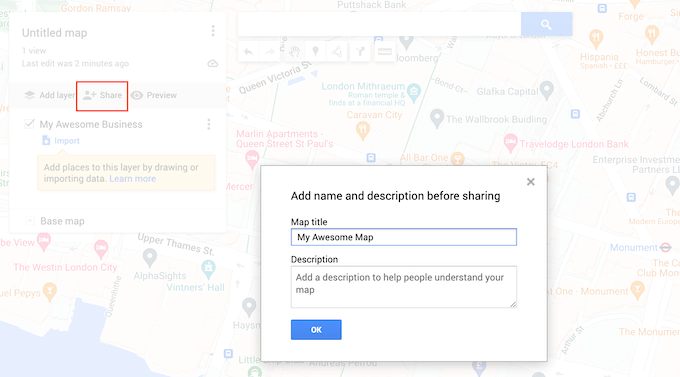
Pour commencer, vous devez rendre la carte publique en cliquant sur le bouton « Partager ». Une fenêtre surgissante s’ouvre alors, dans laquelle vous pouvez saisir le titre de la carte et une description facultative.

Lorsque vous êtes satisfait des informations saisies/saisie, cliquez sur « OK ».
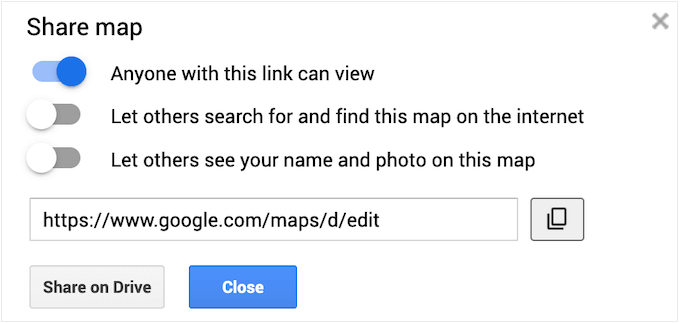
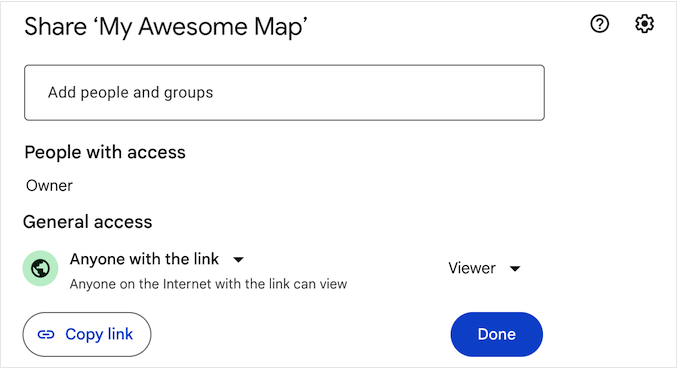
Ensuite, vous devez activer la permutation « Toute personne ayant ce lien peut voir ». Les autres réglages sont facultatifs. Vous pouvez donc décider de laisser les gens rechercher la carte ou d’afficher votre nom et votre photo de profil.
Lorsque vous êtes satisfait de la configuration, cliquez sur « Partager sur le disque ».

Dans la fenêtre surgissante suivante, ouvrez le menu déroulant situé sous « Accès général » et sélectionnez « Toute personne ayant le lien ».
Comme nous ne voulons pas que d’autres personnes modifient la carte, cliquez sur la liste déroulante « Éditeurs/éditrices » et sélectionnez « Électeur ». Enfin, cliquez sur « Terminé ».

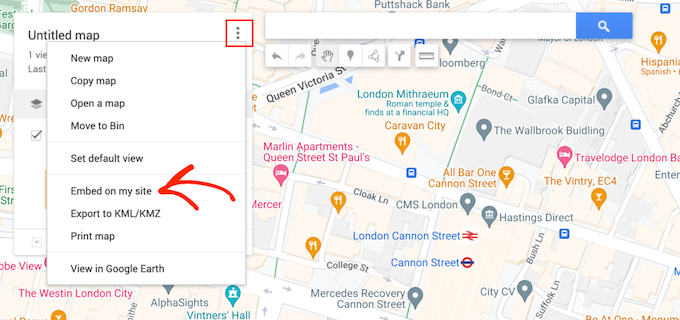
Ensuite, cliquez sur l’icône à trois points dans le menu de gauche.
Choisissez ensuite « Contenu embarqué sur mon site ».

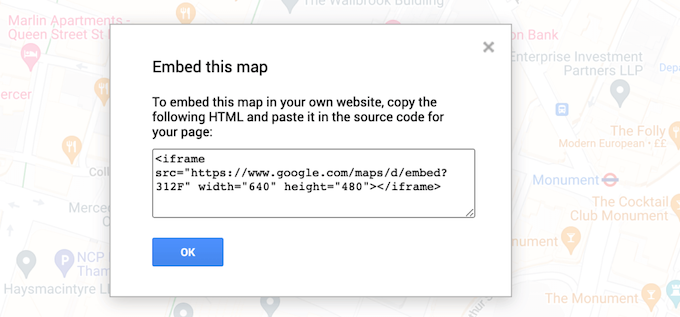
Google Maps affiche désormais un code d’intégration qui vous permet d’ajouter la carte à votre boutique en ligne, votre blog ou votre site.
Vous pouvez copier ce code iframe.

Vous êtes maintenant prêt à coller le code sur votre site. Dans votre Tableau de bord WordPress, dirigez-vous vers la publication ou la page où vous souhaitez ajouter une carte interactive et ouvrez l’éditeur Gutenberg.
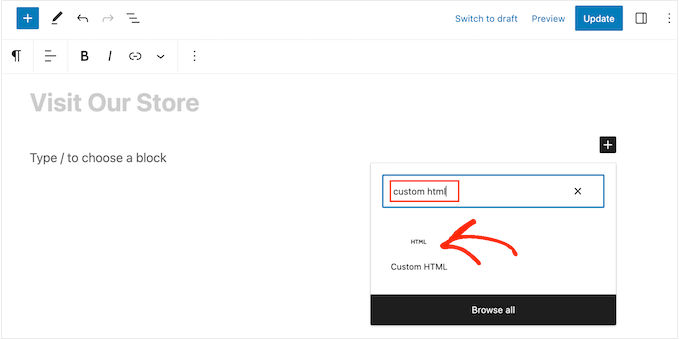
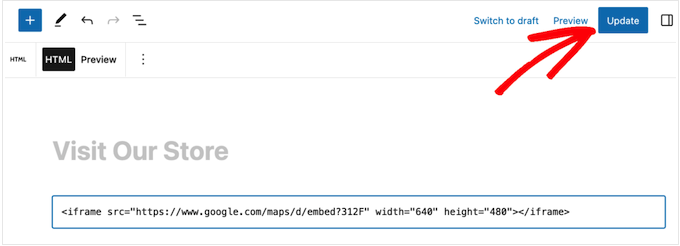
Cliquez ensuite sur le bouton » + » et commencez à taper » HTML » pour trouver le bloc HTML personnalisé. Lorsque le bon bloc apparaît, cliquez pour l’ajouter à la publication ou à la page.

Vous pouvez maintenant coller le code de Google Maps dans le bloc HTML personnalisé.
Lorsque vous êtes prêt à passer en direct, cliquez sur le bouton Mettre à jour ou Publier.

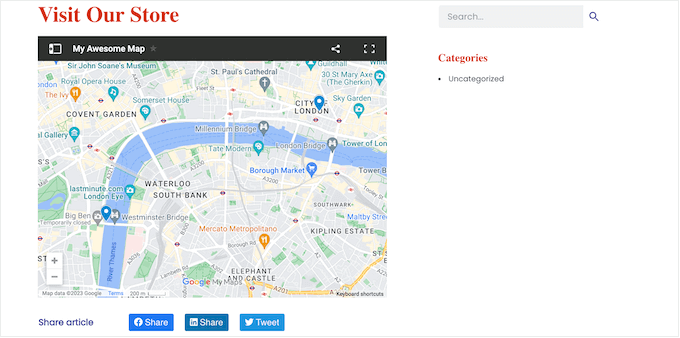
Maintenant, si vous visitez votre site, vous verrez la carte interactive en direct.
Vous souhaitez en savoir plus sur l’ajout de cartes dans WordPress ? Consultez les articles ci-dessous :
- Comment ajouter Google Maps dans WordPress (la bonne méthode)
- Les meilleures extensions Google Maps pour WordPress (la plupart sont gratuites)
- Comment embarquer une carte Google dans les formulaires de contact (avec épingle à carte)
- Comment ajouter l’Emplacement d’un magasin Google Maps dans WordPress
Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter une carte interactive sur WordPress. Vous voudrez peut-être aussi apprendre comment augmenter le trafic de votre blog ou consulter notre liste des meilleures extensions de formulaire de contact.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Stewart M says
Is it possible to embed a link for a google my maps in a button on a page of my blog?
« Click Here » to follow my route or places I visit
WPBeginner Support says
You can create a sharing link for the map and follow our guide below for adding a button:
https://www.wpbeginner.com/beginners-guide/beginners-guide-on-how-to-add-a-link-in-wordpress/#linkbutton
Administrateur
Lisa Green says
Thank you for giving wide information about updating maps and for also information about it. Map are generally used in now days for making your way better. Your blog contains all those facts who needs to update your maps. Keep sharing more information about updating maps.
Elle says
Thanks for a very good article about embedding maps. I will use it in a few days to add interactive maps to my website. A few questions, though. Is there a cost to use this plugin, Maps Maker Pro? can it be used to create itineraries by foot and bike or just driving? how can I ensure once I publish the maps no one else will add my maps to their websites? how can I copyright my maps?