Volete creare un modulo d’ordine online in WordPress per consentire ai clienti di effettuare facilmente i loro ordini?
Se gestite un’attività come un ristorante o un negozio fisico, potreste non voler creare un intero negozio online. Tuttavia, potreste voler offrire ai clienti un modo semplice per ordinare cibo o altri prodotti da consegnare.
In questo post vi mostreremo come creare un modulo d’ordine online in WordPress. Questo vi permetterà di raccogliere facilmente gli ordini dei clienti senza dover aggiungere un software di e-commerce completo al vostro sito web.

Perché creare un modulo d’ordine online in WordPress?
Forse avete deciso di creare un sito web per la vostra azienda di recente e vi sentite un po’ sopraffatti.
Molte aziende avviano un negozio online non solo per raccogliere gli ordini, ma anche per accettare i pagamenti e gestire l’inventario. Tuttavia, non tutte le aziende hanno bisogno di un sito web di e-commerce completo.
Se volete solo che i clienti possano compilare un modulo d’ordine online, potete crearlo molto più facilmente senza una soluzione di carrello.
Ad esempio, se gestite un ristorante, non avete bisogno di creare un intero negozio online e potete semplicemente aggiungere un modulo d’ordine.
Questo modulo vi darà la possibilità di accettare pagamenti online, al ritiro dell’ordine o alla consegna. Può snellire il processo di ordinazione, aumentare il coinvolgimento degli utenti e persino contribuire a incrementare i ricavi.
Detto questo, vediamo come creare facilmente un modulo d’ordine online in WordPress.
Video tutorial
Se preferite le istruzioni scritte, continuate a leggere.
Come creare un modulo d’ordine online in WordPress
In questo tutorial, utilizzeremo WPForms per creare un modulo d’ordine online, perché permette di farlo facilmente grazie alla sua interfaccia drag-and-drop.
WPForms è il miglior plugin per la creazione di moduli per WordPress sul mercato. Oltre 6 milioni di siti web lo utilizzano per creare facilmente qualsiasi tipo di modulo online e aggiungerlo al proprio sito web (non sono richieste competenze di codifica).
Per prima cosa, è necessario installare e attivare WPForms. Per istruzioni dettagliate, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Dopo l’attivazione, visitate la pagina WPForms ” Impostazioni dalla dashboard di WordPress per inserire la vostra chiave di licenza. Potete trovare queste informazioni nel vostro account sul sito web di WPForms.

Ora siete pronti a creare il vostro modulo d’ordine online.
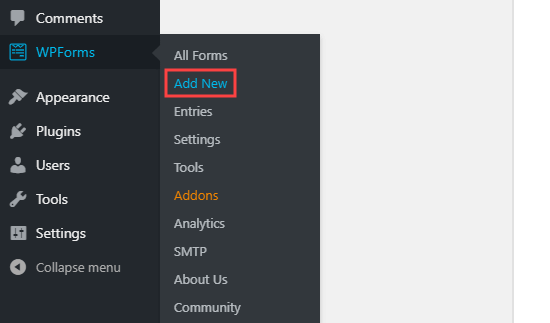
Basta andare alla pagina WPForms ” Aggiungi nuovo per creare il primo modulo.

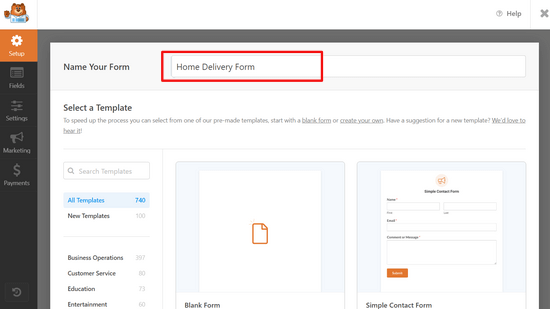
Si accede così alla pagina “Seleziona un modello”.
Qui si può iniziare a dare al modulo un nome a piacere.

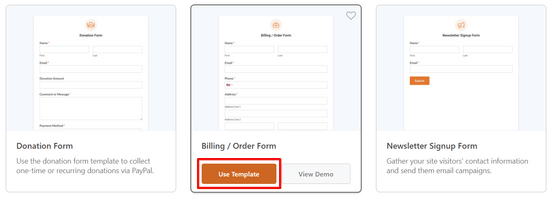
Successivamente, è necessario selezionare un modello di modulo. Per creare un modulo d’ordine, si consiglia di utilizzare il modello “Fatturazione / Modulo d’ordine”.
Per scegliere questo modello, è sufficiente spostarvi sopra il cursore e fare clic sul pulsante “Usa modello”.

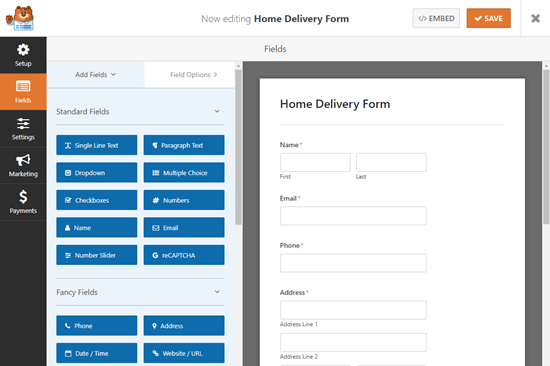
Il vostro modulo verrà creato automaticamente e verrete portati direttamente nell’editor di WPForms.
Qui si noterà un’anteprima del modulo sulla destra e i campi del modulo nella colonna sinistra dello schermo.

Ora potete modificare il vostro modulo d’ordine online come volete, trascinando e rilasciando i campi dalla barra laterale.
Il modello predefinito include già i campi per la maggior parte delle informazioni necessarie, come nome, indirizzo e numero di telefono. Tuttavia, è necessario elencare i prodotti effettivi.
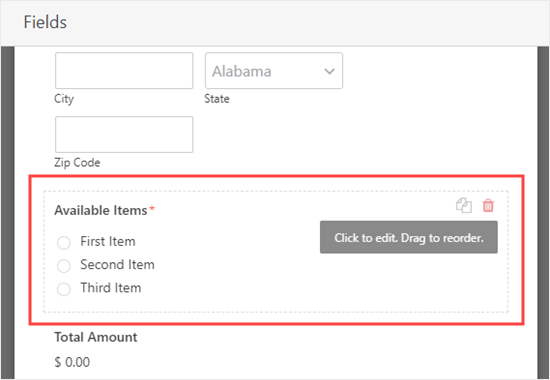
Fare clic sul campo “Articoli disponibili” per modificarlo.

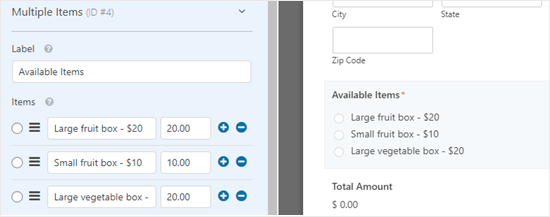
Si apriranno le impostazioni del campo modulo nella colonna di sinistra, dove è possibile digitare il nome e il prezzo di ciascuno degli articoli che i clienti possono ordinare da voi.
Il prezzo non verrà visualizzato automaticamente nel modulo, quindi si consiglia di aggiungerlo al nome dell’articolo.

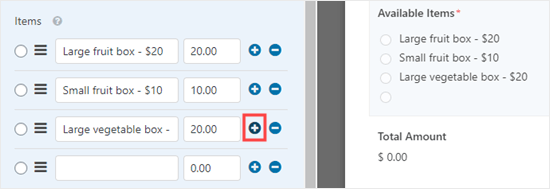
Per aggiungere altre opzioni, è sufficiente fare clic sull’icona (+) nel punto in cui si desidera aggiungere gli elementi supplementari. È anche possibile rimuovere un elemento facendo clic sull’icona (-).
Nota: è possibile aggiungere tutti gli articoli che si desidera. Tuttavia, i clienti potranno selezionare solo un’opzione da questo campo.

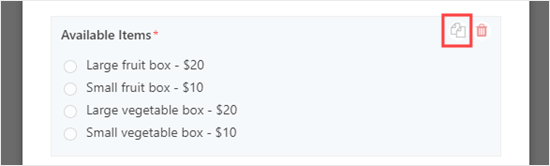
Se si dispone di diverse categorie di opzioni, è possibile copiare il campo per creare dei gruppi.
È possibile copiare il campo “Elementi disponibili” facendo clic sull’icona “Copia” che appare quando ci si passa sopra con il cursore o quando è selezionato.

Assicurarsi di cambiare anche l’etichetta dei campi con qualcosa di appropriato per ciascun gruppo.
Se volete che i clienti possano selezionare due o più opzioni all’interno di un singolo campo, dovrete utilizzare un tipo di campo diverso.
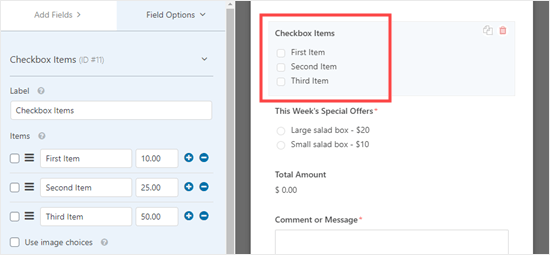
Fare clic sulla scheda “Aggiungi campi”, quindi scorrere verso il basso fino a “Campi di pagamento”, dove si trova il campo “Casella di controllo”. Trascinarlo e posizionarlo nel modulo.

È ora possibile modificare questo campo come prima, inserendo nomi e prezzi per gli articoli. I clienti possono selezionare tutti gli articoli che desiderano ordinare.
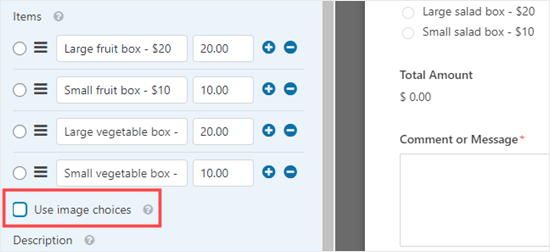
Se volete mostrare le immagini dei vostri prodotti, anche questo è facile. Basta fare clic sulla casella “Usa scelte di immagine”:

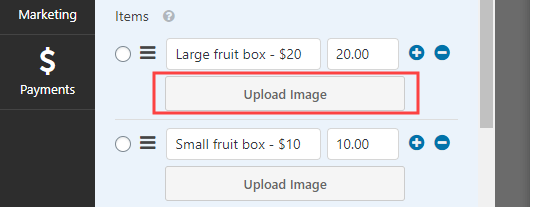
Una volta fatto ciò, fare clic sul pulsante “Carica immagine” sotto ogni voce.
È quindi possibile aggiungere immagini dal computer o dalla libreria multimediale di WordPress.

Le immagini non saranno ridimensionate o compresse da WPForms, quindi è importante caricarle della giusta dimensione. Dovrebbero essere tutte della stessa dimensione e non più di 250×250 pixel.
L’ideale sarebbe ottimizzare le immagini per il web.
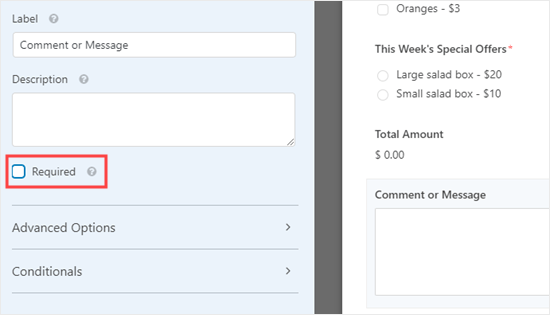
Infine, si può modificare il campo “Commento o messaggio” in fondo al modulo in modo che non sia obbligatorio. Non tutti gli utenti vorranno aggiungere un messaggio.
È sufficiente fare clic sul campo e deselezionare la casella “Richiesto” sulla destra per rendere il campo facoltativo.

È possibile seguire questa procedura per qualsiasi campo che si desidera sia facoltativo. Si può sapere quali campi sono obbligatori perché avranno un asterisco rosso accanto all’etichetta del campo.
Una volta soddisfatti del design del modulo, si può passare alla configurazione delle impostazioni. È buona norma salvare prima il modulo facendo clic sul pulsante “Salva” nella parte superiore dello schermo:

Configurazione delle notifiche inviate dal modulo d’ordine
Innanzitutto, fare clic sulla scheda “Impostazioni” sul lato sinistro dello schermo. Si apriranno le impostazioni del modulo.
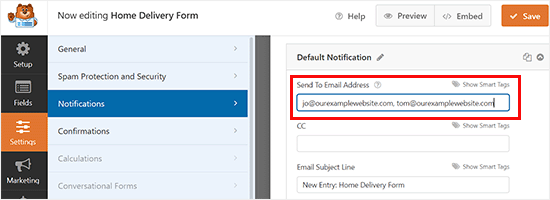
Quindi, fare clic sulla scheda “Notifiche” per modificare le notifiche via e-mail del modulo. Per impostazione predefinita, i moduli d’ordine completati saranno inviati via e-mail all’indirizzo di amministrazione del vostro sito WordPress.
È possibile che si desideri modificare questa impostazione o che i moduli d’ordine vengano copiati a più di un indirizzo. È sufficiente digitare l’indirizzo o gli indirizzi e-mail nella casella “Invia a indirizzo e-mail”. Se si inserisce più di un indirizzo e-mail, separarli con una virgola.

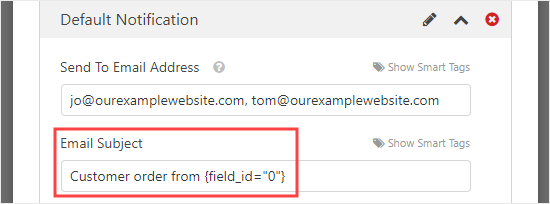
Potreste anche cambiare l’oggetto della mail in modo che non sia lo stesso per ogni ordine. In questo modo potrebbe essere più facile tenere traccia degli ordini in una casella di posta elettronica affollata.
In questo caso, abbiamo modificato l’oggetto delle e-mail in “Ordine del cliente da” e poi il nome del cliente. Abbiamo usato ‘Mostra Smart Tag’ per inserire il campo del nome nell’oggetto.

È possibile modificare qualsiasi altro dettaglio.
Consigliamo inoltre di impostare una notifica via e-mail per i vostri clienti. In questo modo si ricorda loro cosa hanno ordinato e gli si fa sapere che avete ricevuto il loro ordine.
Per impostare una nuova notifica e-mail, fare clic sul pulsante “Aggiungi nuova notifica”.

Verrà richiesto di digitare un nome per la nuova notifica.
Potete chiamarlo come volete, poiché i clienti non vedranno questo nome. Suggeriamo qualcosa come ‘Ricevuta cliente’ o ‘Conferma e-mail cliente’.

L’indirizzo “Invia a e-mail” deve essere l’account e-mail del cliente. Eliminare {admin_email} da questa casella.
Fate clic su “Mostra smart tag” e selezionate il campo “Email”.

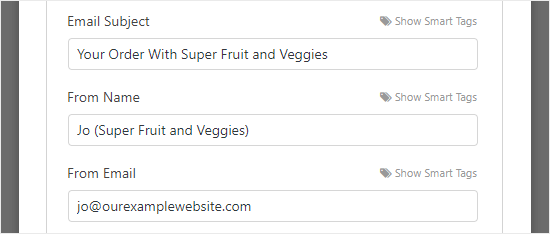
È inoltre necessario inserire altri dettagli per l’e-mail.
Suggeriamo di utilizzare un oggetto come “Il tuo ordine con” e il nome della vostra azienda.

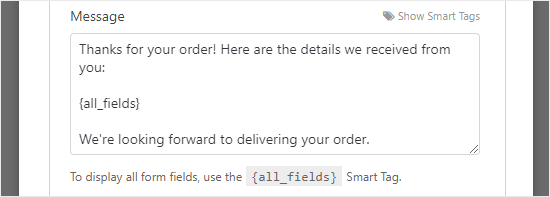
Nel campo “Messaggio”, probabilmente si vorrà aggiungere un messaggio al cliente.
Il tag {all_fields} fornirà tutte le informazioni inserite dal cliente nel modulo. Per istruzioni dettagliate, vedere il nostro tutorial su come inviare un’e-mail di conferma dopo l’invio di un modulo WordPress.

E se si desidera includere solo alcune informazioni del cliente nell’e-mail? Oppure se volete inserire i dati dell’ordine per primi e includere i dati di consegna alla fine dell’e-mail? Potete semplicemente usare gli Smart Tag per aggiungere qualsiasi campo al vostro modulo.
Una volta terminata l’impostazione delle notifiche, fare clic sul pulsante “Salva” nella parte superiore della schermata.
Suggerimento: per tornare alla prima notifica che si stava modificando, basta scorrere la schermata verso il basso.
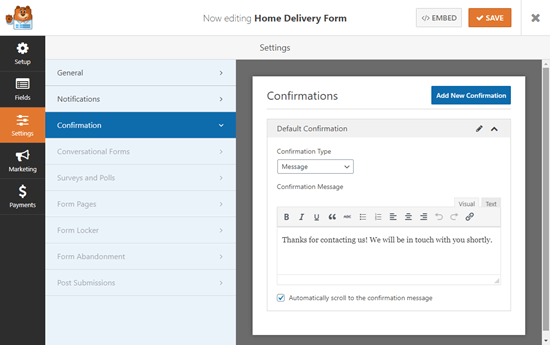
Impostazione del messaggio di conferma per i clienti
Oltre a inviare ai clienti una ricevuta via e-mail, dovrete mostrare loro una conferma sullo schermo, in modo che sappiano che il loro ordine è stato inviato.
È possibile farlo nella scheda Impostazioni ” Conferma “.
La conferma predefinita recita: “Grazie per averci contattato! Ci metteremo in contatto con te a breve”.

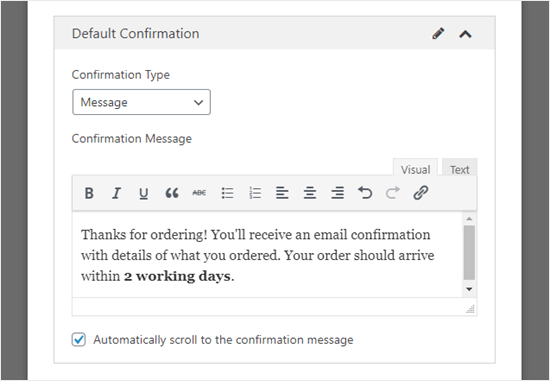
Si può modificare in qualsiasi modo e si può usare anche l’editor visuale per formattare il testo.
In alternativa, potete reindirizzare i clienti a una pagina di ringraziamento sul vostro sito web o addirittura a un altro sito web.

Una volta impostato il messaggio di conferma, fare clic su “Salva” nella parte superiore della schermata.
Integrazione del pagamento con il modulo d’ordine (opzionale)
Se si desidera accettare il pagamento attraverso il modulo d’ordine, è necessario integrarlo con un processore di pagamento.
WPForms si integra molto facilmente con diversi processori di pagamento popolari, tra cui PayPal, Stripe, Square e Authorize.net. I clienti possono pagare attraverso il loro conto PayPal o inserendo i dati della loro carta di credito.
Nota: La versione gratuita di WPForms consente di accettare pagamenti tramite Stripe. Tuttavia, dovrete pagare il 3% più le commissioni di Stripe sui pagamenti effettuati tramite i vostri moduli. Per eliminare le spese aggiuntive e accedere a più gateway di pagamento, potete passare a WPForms Pro.
In questo tutorial utilizzeremo PayPal, ma la procedura per Stripe è simile.
Per prima cosa, è necessario uscire dal costruttore di moduli. È possibile farlo facendo clic sulla “X” in alto a destra. Verrà richiesto di salvare il modulo se le modifiche non sono state salvate.
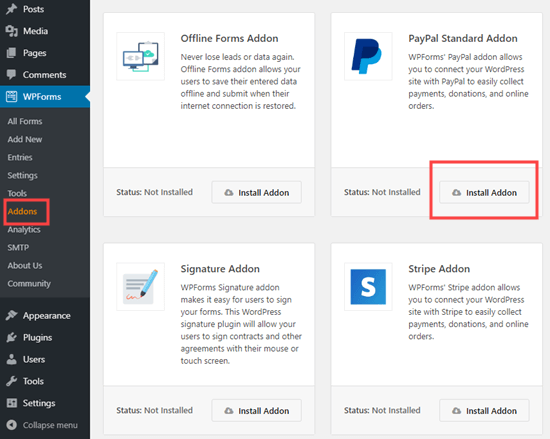
Quindi, andate alla pagina WPForms ” Addons nella vostra dashboard di WordPress. Scorrete fino a “PayPal Standard Addon” e fate clic sul pulsante “Installa Addon” sotto di esso.

L’addon verrà quindi installato e attivato automaticamente.
Tornare al proprio modulo, che si trova sotto WPForms ” Tutti i moduli. Ora, fate clic sulla scheda “Pagamenti”.

Cliccate su “PayPal Standard”, quindi compilate i dettagli del modulo. Per prima cosa, dovrete selezionare la casella “Abilita pagamenti PayPal Standard” e inserire l’indirizzo e-mail PayPal della vostra azienda.
Lasciare il menu a tendina “Modalità” impostato su “Produzione” e lasciare il “Tipo di pagamento” impostato su “Prodotti e servizi”.

Se l’indirizzo di consegna viene raccolto tramite il modulo d’ordine, è possibile modificare “Spedizione” in “Non chiedere l’indirizzo”.
Non è necessario inserire un “URL di annullamento”, ma è possibile creare una pagina sul proprio sito web a cui inviare i clienti che non completano il processo di checkout.
Al termine, fare clic sul pulsante “Salva”.
Ora, quando l’utente invia il modulo, viene automaticamente indirizzato a PayPal per pagare. Non è necessario aggiungere altri campi al modulo o fare altro.
Per maggiori informazioni, potete consultare il nostro tutorial su come aggiungere un modulo di pagamento PayPal in WordPress.
Aggiunta del modulo d’ordine al sito web
Il passo finale consiste nell’aggiungere il modulo d’ordine al vostro sito web.
È sufficiente scegliere la pagina a cui si desidera aggiungere il modulo, oppure creare una nuova pagina in Pagine ” Aggiungi nuovo“.
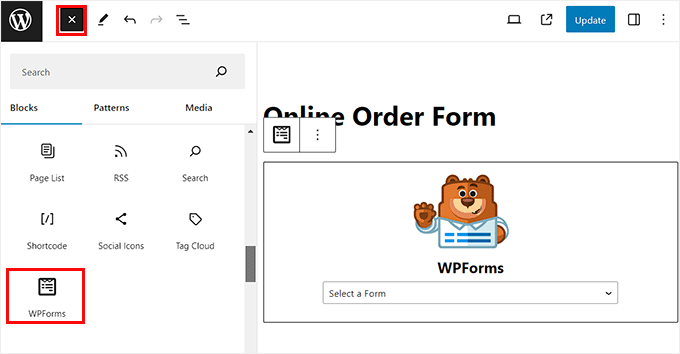
Quindi, fare clic sul pulsante “Aggiungi blocco” (+) per aggiungere un nuovo blocco (dove si vuole il modulo) e trovare il blocco WPForms. Si trova sotto la sezione “Widget” dei blocchi, oppure si può semplicemente digitare “WPForms” nella barra di ricerca per trovarlo.
Verrà visualizzato un blocco WPForms. Fate clic sul menu a tendina “Seleziona un modulo” e scegliete il vostro modulo.

Verrà quindi visualizzata un’anteprima del modulo stesso nell’editor di WordPress.
Quando si è pronti, salvare e pubblicare (o aggiornare) la pagina. È possibile visualizzarla dal vivo sul proprio sito per vedere il modulo in azione. Prima di condividerlo con i clienti, vi consigliamo di testare il modulo per verificare che funzioni come previsto.
È anche una buona idea verificare che si riceva la notifica via e-mail quando il modulo viene inviato. In caso contrario, consultate il nostro post su come risolvere il problema del mancato invio di e-mail da parte di WordPress.
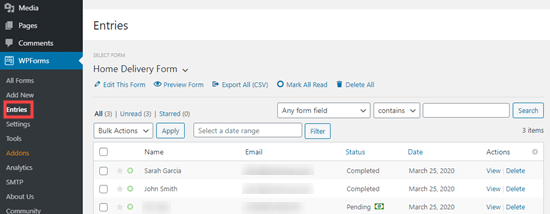
Anche se si perde un’e-mail o la si cancella accidentalmente, WPForms salva i dati del modulo nel database di WordPress. Potete trovare tutti i vostri ordini andando su WPForm ” Inserimenti nella vostra dashboard di WordPress.
Fare clic sul nome del modulo per visualizzare un elenco di voci. È possibile fare clic su “Visualizza” accanto a ciascuna di esse per visualizzarne i dettagli.

Ecco fatto! Speriamo che questo articolo vi abbia aiutato a capire come creare un modulo d’ordine online in WordPress. Potreste anche apprezzare la nostra guida sui migliori servizi telefonici aziendali e i plugin WordPress indispensabili per le piccole imprese.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!