State cercando il modo migliore per aggiungere l’indirizzo della vostra azienda in WordPress?
Potete aggiungere l’indirizzo alla vostra pagina dei contatti o al widget della sidebar per offrire agli utenti un modo semplice per contattarvi. Questo migliora la fiducia dei clienti e incrementa la vostra SEO.
In questo articolo vi mostreremo come aggiungere correttamente l’indirizzo della vostra azienda in WordPress, passo dopo passo.

Quando e perché è necessario un indirizzo commerciale in WordPress
Di solito, la maggior parte dei siti web aziendali aggiunge l’indirizzo nella pagina dei contatti utilizzando un plugin per i moduli di contatto come WPForms.
Questo funziona bene per la maggior parte dei siti web e delle aziende online. Tuttavia, quando si ha un’attività o un negozio fisico, è bene aggiungere l’indirizzo in un formato ottimizzato per i motori di ricerca.
In questo modo, la vostra attività sarà elencata correttamente nei risultati di ricerca locali e vi aiuterà ad attirare più clienti.
È inoltre possibile aggiungere altre informazioni come mappe, indicazioni stradali, numeri di telefono e orari di lavoro. In questo modo gli utenti possono visitare facilmente il vostro negozio fisico e creare un rapporto di fiducia con loro.
Inoltre, la facilità di trovare le informazioni di contatto crea un’esperienza migliore per l’utente.
Detto questo, vediamo come aggiungere l’indirizzo della vostra azienda in WordPress in modo SEO-friendly. In questo articolo abbiamo trattato due metodi e potete utilizzare i link sottostanti per passare a quello che preferite:
Metodo 1: Aggiungere l’indirizzo dell’azienda con All in One SEO (consigliato)
Se state cercando un modo semplice per aggiungere l’indirizzo della vostra azienda, questo metodo fa al caso vostro.
All in One SEO for WordPress è il miglior plugin SEO sul mercato dotato di una funzione di SEO locale. Permette di aggiungere al vostro sito web informazioni sulla vostra attività, tra cui indirizzo, numero di telefono, e-mail, orari di lavoro, mappe e metodi di pagamento, in modo SEO-friendly.
Per prima cosa, è necessario installare e attivare il plugin All in One SEO. Per istruzioni dettagliate, consultate il nostro tutorial su come installare un plugin di WordPress.
Nota: AIOSEO ha un piano gratuito. Tuttavia, è necessario il piano Plus per sbloccare la funzione Local SEO.
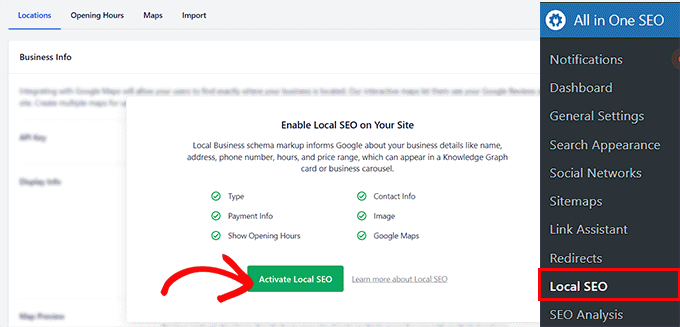
Al momento dell’attivazione, è necessario visitare la pagina AIOSEO ” Local SEO dalla dashboard di WordPress e fare clic sul pulsante “Attiva Local SEO”.
La pagina verrà ricaricata e sarà possibile accedere a tutte le impostazioni.

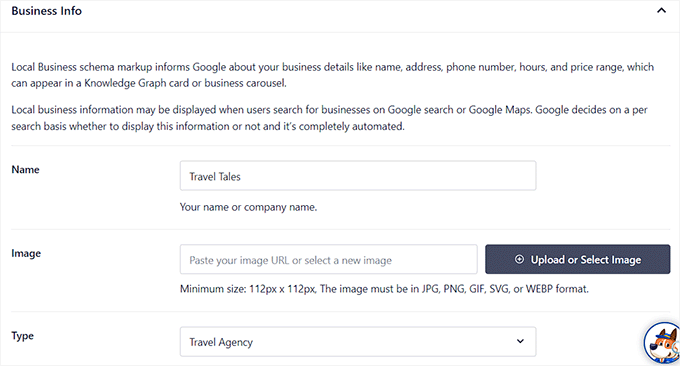
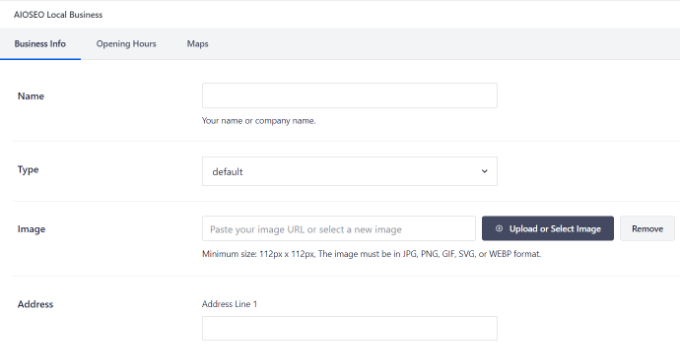
Qui, scorrete fino alla sezione “Informazioni sull’attività”, dove potete iniziare ad aggiungere un nome e un’immagine per la vostra attività. Successivamente, è possibile selezionare il tipo di attività dal menu a tendina.
Ad esempio, se avete un’attività di viaggi, potete selezionare l’opzione “Agenzia di viaggi”.

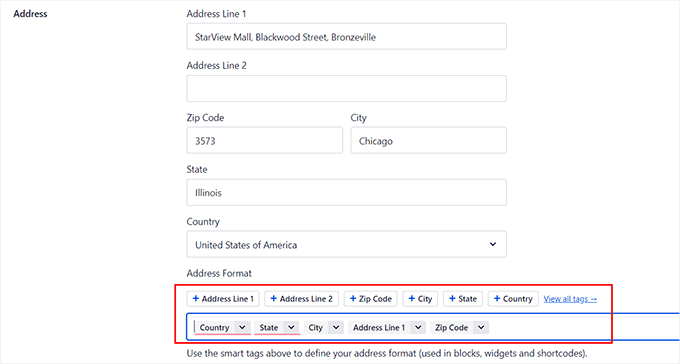
Successivamente, è possibile aggiungere l’indirizzo del negozio fisico, compreso il codice postale, la città, lo stato e il paese.
Una volta fatto questo, è possibile configurare il formato dell’indirizzo utilizzando i tag. Ad esempio, se si desidera visualizzare il Paese e la città prima dell’indirizzo del negozio, è necessario aggiungere i tag Paese e Città prima degli altri.

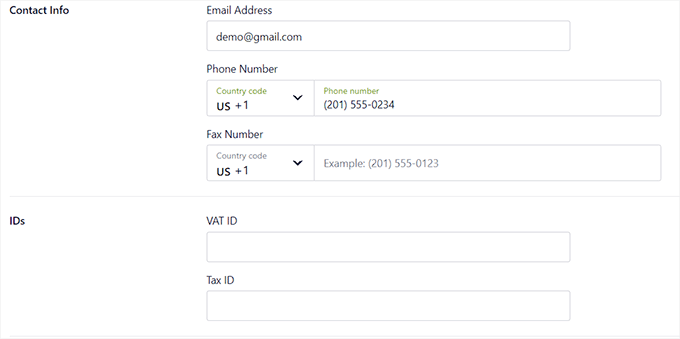
Successivamente, è possibile scorrere fino alla sezione “Informazioni di contatto” e aggiungere l’indirizzo e-mail e il numero di telefono dell’azienda.
È inoltre possibile inserire altre informazioni, come l’IVA e il codice fiscale, le valute e i metodi di pagamento accettati e altro ancora. Una volta terminato, fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.

A questo punto, scorrere di nuovo verso l’alto e passare alla scheda “Orario di lavoro”.
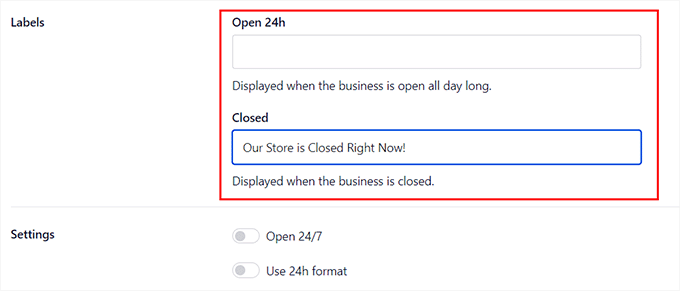
Qui si può iniziare ad aggiungere etichette per mostrare ai clienti quando il negozio è chiuso o se è aperto 24 ore.

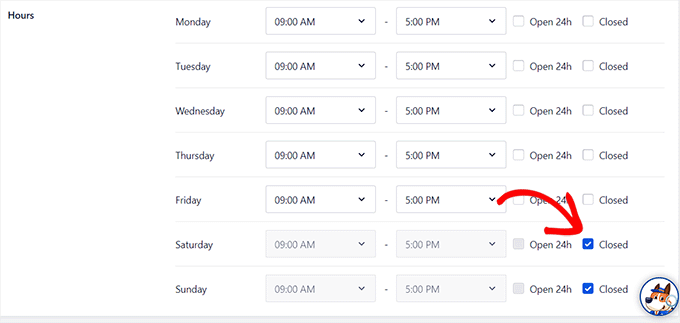
Successivamente, è possibile aggiungere gli orari di apertura del negozio fisico dal lunedì alla domenica.
Se il vostro negozio è chiuso nei fine settimana, dovete selezionare la casella “Chiuso” accanto a questi giorni. Una volta terminato, fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.

Per maggiori dettagli, consultate la nostra guida su come aggiungere gli orari di lavoro in WordPress.
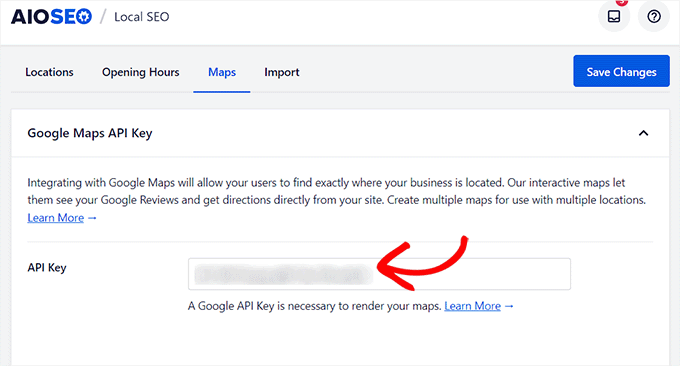
Se si desidera aggiungere anche una mappa che possa aiutare i visitatori a raggiungere il negozio, è necessario passare alla scheda “Mappe”. Per aggiungere questa funzionalità è necessaria una chiave API di Google.
Per ottenere la chiave, visitate la piattaforma Google Maps e fate clic sul pulsante “Inizia”.

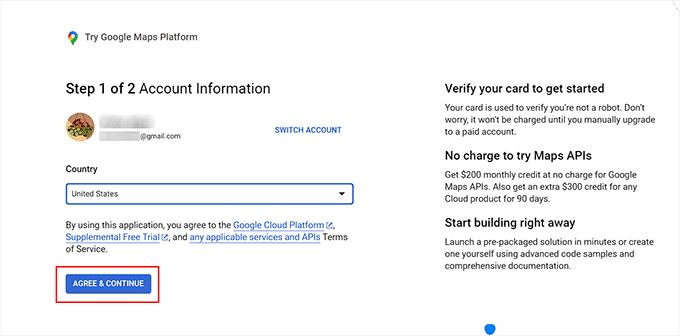
Si aprirà una nuova scheda, dove si dovrà aggiungere il proprio Paese dal menu a tendina.
Dopodiché, fare clic sul pulsante “Accetta e continua”.

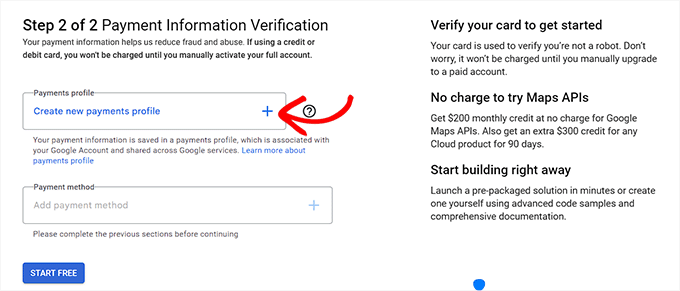
Ora, nella fase successiva, è necessario aggiungere le informazioni di pagamento e il profilo. Tenete presente che l’addebito sulla carta non avverrà fino a quando non passerete manualmente a un account a pagamento.
Per aggiungere le vostre informazioni, fate clic sul pulsante “+” nel campo del profilo di pagamento.

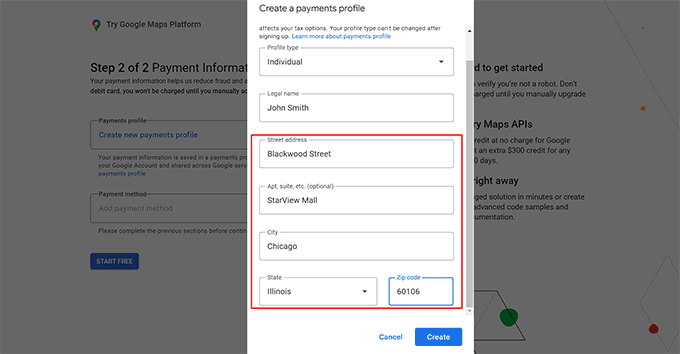
Si aprirà una nuova finestra in cui si dovranno aggiungere il nome e l’indirizzo dell’azienda.
Quindi, fare clic sul pulsante “Crea”.

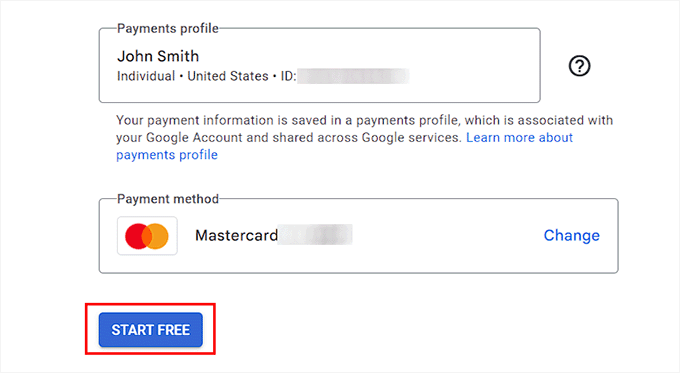
Quindi, fare clic sul pulsante “+” nel campo “Metodo di pagamento” per aggiungere i dati della carta.
Una volta terminato, fare clic sul pulsante “Avvia gratis”.

A questo punto apparirà un popup che vi chiederà alcune informazioni sulla vostra organizzazione, tra cui l’obiettivo principale dell’utilizzo della piattaforma, le dimensioni dell’azienda e il settore in cui operate.
È sufficiente rispondere a queste domande e fare clic sul pulsante “Invia”.

La chiave API di Google Maps verrà ora creata e visualizzata nella pagina.
Copiate questa chiave.

Ora, visitate la vostra dashboard di WordPress e incollate la chiave accanto all’opzione “Chiave API”.
Dopodiché, fate clic sul pulsante “Salva modifiche”. Per ulteriori informazioni, potete consultare il nostro tutorial su come aggiungere Google Maps in WordPress.

Ora che avete aggiunto l’indirizzo della vostra azienda insieme ad altre informazioni, aprite la pagina in cui volete visualizzarlo nell’editor di blocchi.
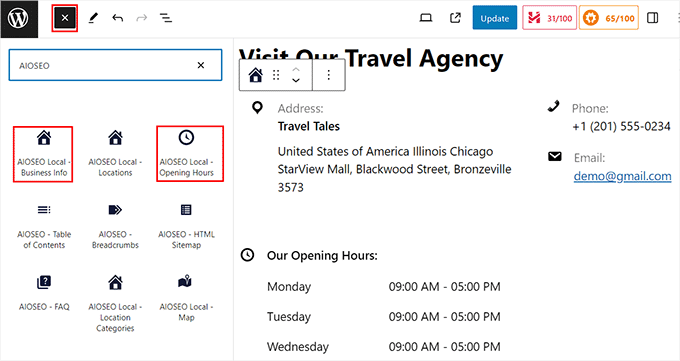
Qui è necessario fare clic sul pulsante Aggiungi blocco (+) nell’angolo in alto a sinistra e trascinare i blocchi AIOSEO Local – Informazioni sull’azienda e AIOSEO Local – Orari dell’azienda.
Se è stata aggiunta anche una mappa, è possibile aggiungere il blocco AIOSEO Local – Map.

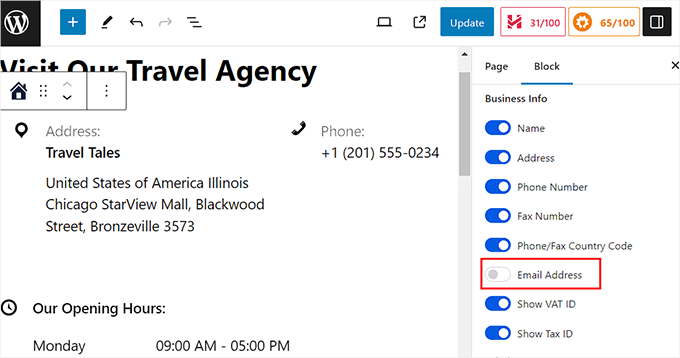
Una volta fatto ciò, è possibile fare clic sui blocchi per configurare le loro impostazioni nel pannello a destra.
Ad esempio, se non si desidera visualizzare l’indirizzo e-mail dell’azienda, è sufficiente spostare l’interruttore “Indirizzo e-mail” su “OFF”. È possibile fare lo stesso per i giorni del blocco orario di lavoro.

Infine, fare clic sul pulsante “Aggiorna” o “Pubblica” per memorizzare le impostazioni.
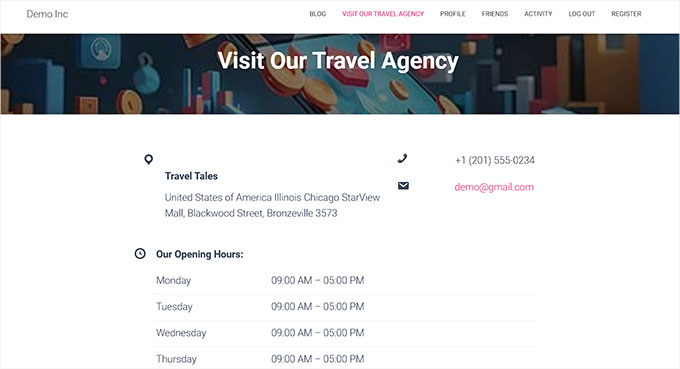
Ora è possibile visitare il sito WordPress e vedere l’indirizzo dell’azienda visualizzato correttamente.

Metodo 2: Aggiungere un indirizzo aziendale in WordPress con un plugin gratuito
Se siete alla ricerca di una soluzione gratuita, questo metodo fa al caso vostro.
Per prima cosa, è necessario installare e attivare il plugin Five Star Business Profile. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
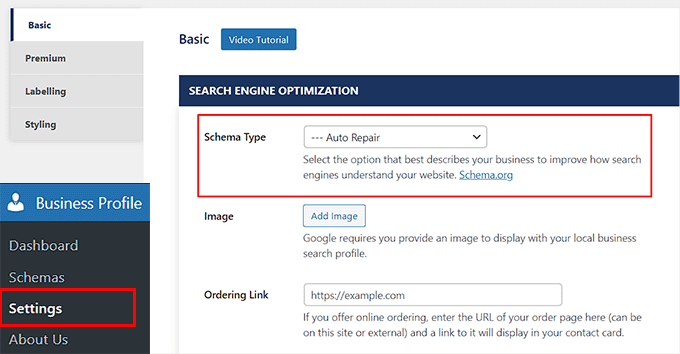
Dopo l’attivazione, accedere alla pagina Profilo aziendale ” Impostazioni dalla barra laterale dell’amministrazione di WordPress. Qui si può iniziare selezionando dal menu a tendina il tipo di schema che meglio descrive la propria attività.
Ad esempio, se si gestisce un’autofficina, è possibile selezionare questa opzione. Il plugin creerà lo schema in base a questa opzione. È inoltre possibile aggiungere un’immagine per il negozio fisico e un URL se si consente l’ordinazione online sul sito.

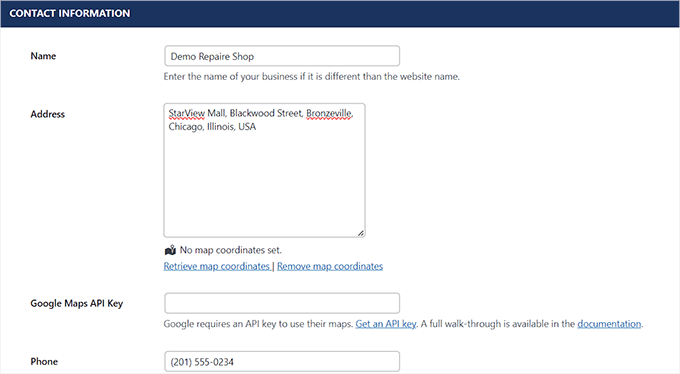
Quindi, scorrere verso il basso e aggiungere nome, indirizzo, numero di telefono, numero di WhatsApp e indirizzo e-mail nei diversi campi.
Successivamente, è possibile aggiungere la posizione utilizzando Google Maps.

A tal fine, è necessario visitare la piattaforma Google Maps e fare clic sul pulsante “Inizia”.
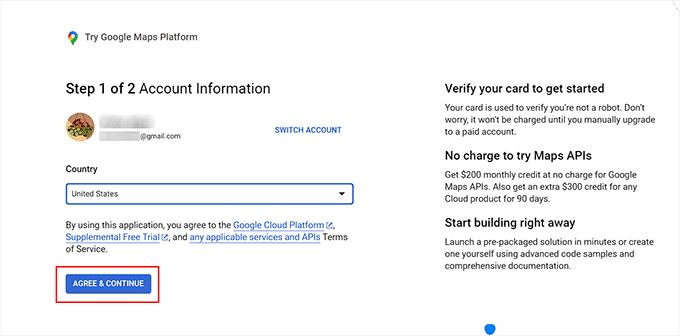
Verrà quindi visualizzata una nuova schermata in cui si dovrà selezionare il proprio Paese e fare clic sul pulsante “Accetta e continua”.

Si passa così alla fase successiva. Qui, fate clic sul pulsante “+” nel campo “Profilo di pagamento”.
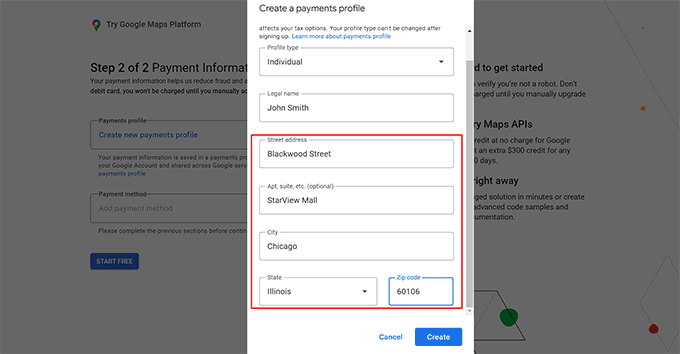
A questo punto si aprirà una finestra in cui sarà possibile aggiungere la sede della propria attività o del proprio negozio, quindi fare clic su “Crea”.

Successivamente, aggiungere i dati della carta cliccando sul pulsante “+” nel campo “Metodo di pagamento”.
Una volta fatto ciò, fate clic sul pulsante “Avvia gratis”.

Google Maps vi porrà ora alcune domande sul vostro negozio o sulla vostra attività, come il settore, il caso d’uso e le dimensioni dell’azienda.
Procedere con l’inserimento di questi dati. Quindi, fare clic sul pulsante “Invia”.

Una volta fatto ciò, sullo schermo apparirà un popup in cui verrà visualizzata la chiave API di Google Maps.
È sufficiente copiare questa chiave e incollarla nel campo “Google Maps API Key” nella dashboard di WordPress.

A questo punto, scorrere verso il basso fino alla sezione “Programma”.
Fare clic sul pulsante “Aggiungi un altro orario di apertura”.

In questo modo si espande la scheda e si possono selezionare le caselle per tutti i giorni di apertura del negozio. Dopodiché, è necessario fare clic sul link “Impostare una fascia oraria?
In questo modo si ampliano le impostazioni dell’ora e si possono aggiungere gli orari di lavoro. È inoltre possibile modificare il formato della data e dell’ora in base alle proprie esigenze.
Una volta terminato, fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.

Ora, aprite la pagina o il post in cui volete aggiungere l’indirizzo della vostra attività.
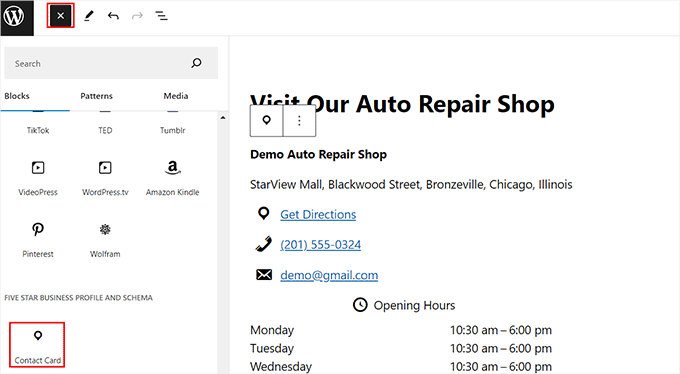
Una volta lì, è sufficiente fare clic sul pulsante Aggiungi blocco (+) per aprire il menu dei blocchi. Da qui, trascinare e rilasciare il blocco Scheda contatto.

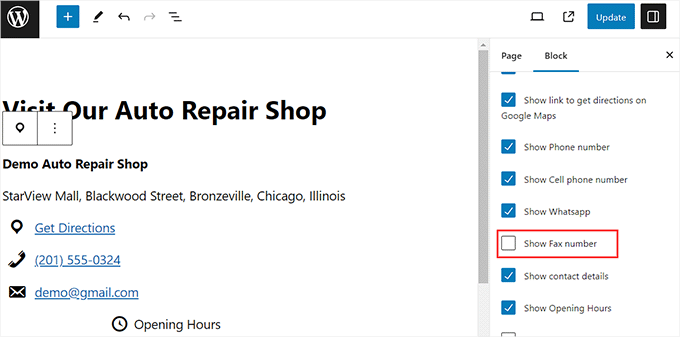
Quindi, aprire il pannello di blocco sulla destra. Da qui è possibile deselezionare le caselle relative a tutte le informazioni che non si desidera visualizzare sulla scheda di contatto.
Ad esempio, se si desidera nascondere il proprio numero di fax, è sufficiente deselezionare l’opzione.

Infine, fare clic sul pulsante “Aggiorna” o “Pubblica” in alto per memorizzare le impostazioni.
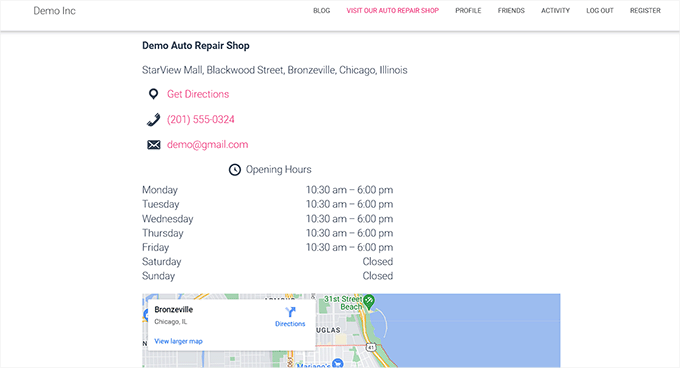
Ora è sufficiente visitare il vostro sito web WordPress per visualizzare l’indirizzo e i dettagli dell’azienda.

Bonus: Aggiungere schemi di località multiple in WordPress
Se avete più negozi fisici e filiali, potete aggiungere lo schema di business locale per più sedi con All in One SEO.
A tal fine, è necessario abilitare la funzione Local SEO visitando la pagina All in One SEO ” Local SEO dalla barra laterale dell’amministrazione di WordPress.
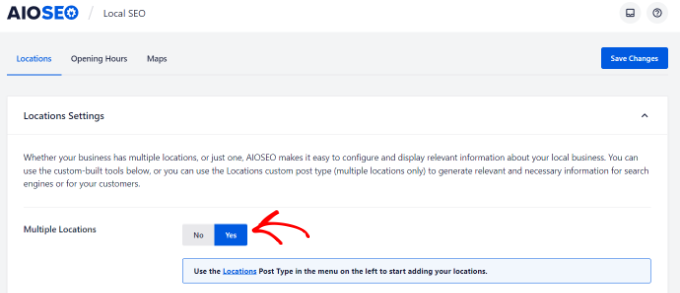
Quindi, passare alla scheda “Posizioni” e attivare la levetta “Posizioni multiple” su “Sì”.

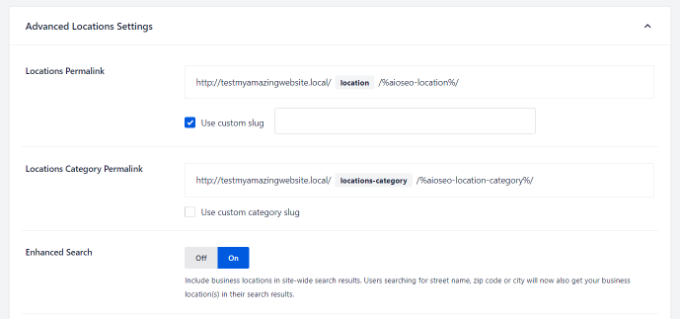
Successivamente, scorrere fino alla sezione “Impostazioni avanzate”, dove è possibile vedere i permalink che AIOSEO utilizzerà per mostrare le vostre sedi aziendali multiple e le categorie di sedi.
Quindi, impostare l’opzione “Ricerca avanzata” su “On” per includere le località nei risultati di ricerca di WordPress.

Una volta fatto ciò, visitare la pagina Luoghi ” Aggiungi nuovo dalla dashboard di WordPress. Si aprirà l’editor dei contenuti, dove sarà possibile aggiungere un titolo e una descrizione.
Quindi, scorrere fino al meta-quadro “AIOSEO” per aggiungere il nome della propria attività, selezionare un tipo di attività (settore), aggiungere un’immagine, inserire l’indirizzo della propria sede, il telefono dell’attività, le informazioni sui pagamenti, l’area servita e altro ancora.

Infine, fare clic sul pulsante “Pubblica” per memorizzare le impostazioni. A questo punto, è sufficiente ripetere questa procedura per aggiungere altre posizioni al vostro sito WordPress.
Per ulteriori informazioni, potete consultare il nostro tutorial su come aggiungere più schemi di località per le aziende locali in WordPress.
Speriamo che questo tutorial vi abbia aiutato a capire come aggiungere correttamente l’indirizzo della vostra azienda in WordPress. Potreste anche voler consultare la nostra guida definitiva alla SEO e la nostra classifica dei migliori plugin WordPress per i siti web aziendali.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.



Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Arnaud says
Thank you very much for this article.
How is it possible to add “price range”?
Thank you.
daniel says
Hi, thanks for the guide.
Our week start here at Sunday, but in this widget, sunday is the last day.
How can i make is shown the first day of the week?
Thanks!
Waseem Safdar says
What if our coordinates don’t show up? I’ve tried it and it won’t show the EXACT location/coordinates.
WPBeginner Support says
You can get coordinates using Google Maps and then paste them in plugin settings.
Admin
Michael Zorko says
Okay.. stupid question. Does this play nicely with Yoast?
WPBeginner Support says
Yes, it would work well with Yoast.
Admin
lucky cabarlo says
Can I put the business schema markup in footer? By doing this, it will reflect on all pages. Is there any negative effect on SEO in this kind of approach?