Volete creare un sito di viaggi in WordPress?
Un sito commerciale di viaggi vi permette di pubblicizzare i vostri pacchetti turistici, di prendere direttamente le prenotazioni e di comunicare con i vostri utenti. Questo vi consentirà di raggiungere un maggior numero di clienti, di generare più contatti e vendite e di migliorare il servizio clienti.
In questo articolo vi mostreremo come creare un sito di viaggi in WordPress, passo dopo passo.

Qual è il miglior costruttore di siti web per creare un sito aziendale di viaggi?
Secondo il nostro parere di esperti, WordPress è il miglior costruttore di siti web per creare un sito di viaggi. È utilizzato da oltre il 43% dei siti web su Internet ed è super affidabile, sicuro, facile da usare e scalabile.
WordPress è utilizzato da molti tipi diversi di aziende per vendere i propri servizi o prodotti, e potete facilmente creare un’azienda di viaggi utilizzando un plugin per le prenotazioni di viaggi.
Tuttavia, è bene sapere che esistono due tipi di WordPress sul mercato.
WordPress.com è una piattaforma di hosting per blog, mentre WordPress.org è un software open-source e self-hosted. Per informazioni più dettagliate, potete consultare il nostro confronto tra WordPress.com e WordPress.org.
Per un’azienda di viaggi, consigliamo di utilizzare WordPress.org perché è completamente gratuito, vi dà il pieno controllo del vostro sito web e può facilmente integrarsi con qualsiasi plugin di viaggio di terze parti.
Per maggiori dettagli, potete consultare la nostra recensione completa di WordPress.
Detto questo, vediamo come realizzare facilmente un sito di viaggi in WordPress, passo dopo passo. Ecco una rapida panoramica dei passaggi che affronteremo:
- Step 1: Choose a Domain Name and Hosting Plan
- Step 2: Create a New WordPress Website
- Step 3: Choose a Theme for Your Travel Business
- Step 4: Create a Home Page and Navigation Menu
- Step 5: Create Image Galleries for Your Travel Business
- Step 6: Install and Set Up the WP Travel Engine Plugin
- Step 7: Create a Travel Package for Your Business
- Step 8: Add a Contact Form to Your Travel Business Site
- Step 9: Add Customer Reviews on Your Website
- Step 10: Use AIOSEO to Improve Search Engine Rankings
- Bonus Tools to Boost Conversions on Your Travel Business Site
Passo 1: Scegliere un nome di dominio e un piano di hosting
Per creare un sito WordPress, è necessario innanzitutto ottenere un nome di dominio e un hosting web.
Il nome di dominio è il nome del vostro sito web su Internet. È ciò che i clienti dovranno digitare per visitare il vostro sito, come ad esempio www.tourism.com o www.traveladventures.com.
L’hosting web è il luogo in cui il vostro sito web vive su Internet. Per scegliere il piano di hosting perfetto per la vostra attività di viaggio, potete consultare il nostro elenco dei migliori servizi di hosting per WordPress.
Noterete che anche se WordPress.org è gratuito, il nome di dominio e l’hosting web sono le voci di costo che si sommano. Il costo medio di un nome di dominio è di 14,99 dollari all’anno, mentre i costi di hosting partono da 7,99 dollari al mese.
Questo può essere un po’ costoso se siete agli inizi e avete un budget limitato.
Per fortuna, Bluehost offre un enorme sconto ai lettori di WPBeginner, oltre a un nome di dominio gratuito e un certificato SSL.
Bluehost è un servizio di hosting raccomandato da WordPress e uno dei migliori del settore.
Per ottenere uno sconto su Bluehost, basta cliccare sul pulsante qui sotto.
Questo vi porterà al sito web di Bluehost, dove dovrete fare clic sul pulsante “Inizia ora”.

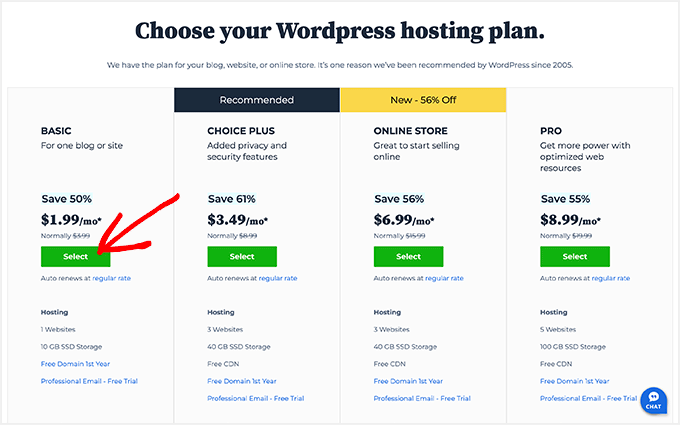
A questo punto si accede alla pagina dei prezzi di Bluehost, dove è possibile selezionare un piano di hosting in base alle esigenze del proprio sito aziendale di viaggi.
Consigliamo di optare per il piano Basic o Choice Plus, in quanto sono i piani di web hosting più popolari tra i nostri lettori.
Una volta effettuata la scelta, è sufficiente fare clic sul pulsante “Seleziona” sotto un piano.

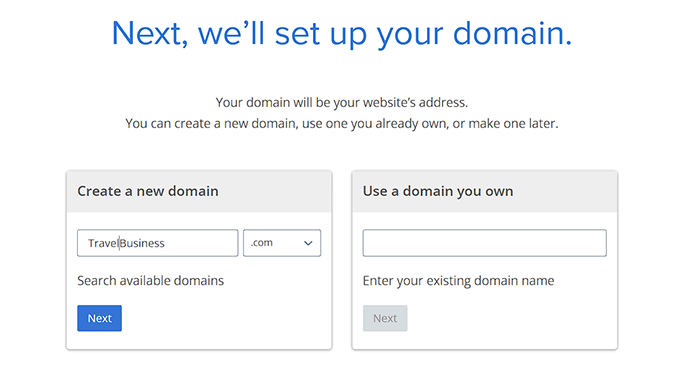
Verrete indirizzati a una nuova pagina in cui dovrete scegliere un nome di dominio per il vostro sito aziendale di viaggi.
Si consiglia di scegliere un nome legato alla propria attività che sia facile da pronunciare, scrivere e ricordare.
L’opzione più semplice è quella di scegliere il nome della vostra attività di viaggio esistente. Tuttavia, tenete presente che questo nome di dominio potrebbe essere già occupato da qualche altro sito web.
In questo caso, potete provare ad aggiungere altre parole chiave o utilizzare la vostra località per far risaltare il vostro nome di dominio. Per ulteriori idee, potete consultare la nostra guida per principianti su come scegliere il miglior nome di dominio.
Se avete appena iniziato la vostra attività di viaggi e non avete ancora un nome, potete anche provare il Generatore gratuito di nomi di aziende di WPBeginner per trovare un nome interessante per la vostra azienda.
Dopo aver scelto il nome, fare clic sul pulsante “Avanti” per continuare.

In questo modo si passa alla fase successiva, in cui viene chiesto di fornire le informazioni sul proprio account, l’indirizzo e-mail aziendale, il nome, il paese, il numero di telefono e altro ancora.
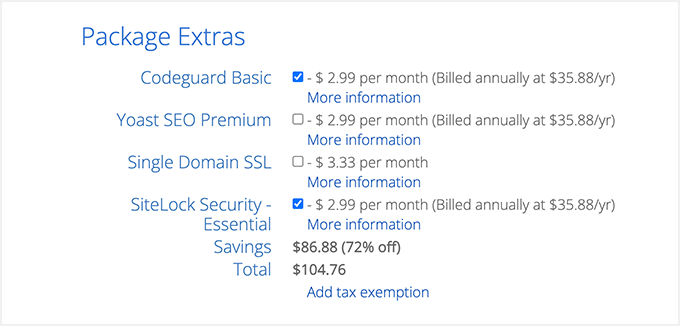
Una volta forniti questi dati, verranno visualizzati anche gli optional che è possibile acquistare.
In genere non consigliamo di acquistare subito questi extra, perché potrete sempre aggiungerli in seguito se la vostra azienda ne avrà bisogno.

Dopodiché, inserite i dati di pagamento per completare l’acquisto.
Una volta fatto ciò, si riceverà un’e-mail di conferma con i dettagli per accedere al cruscotto di Bluehost. Questo sarà il vostro pannello di controllo dove potrete gestire il vostro sito di viaggi d’affari.
Ora è il momento di installare WordPress.
Fase 2: Creare un nuovo sito web WordPress
Se vi siete iscritti a Bluehost utilizzando il nostro link qui sopra, Bluehost installerà automaticamente WordPress sul vostro nome di dominio.
Tuttavia, se si desidera creare un sito WordPress diverso per la propria attività di viaggio, è possibile farlo facendo clic sulla scheda “Siti web” nella dashboard di Bluehost.
Una volta fatto ciò, fare clic sul pulsante “Aggiungi sito”.

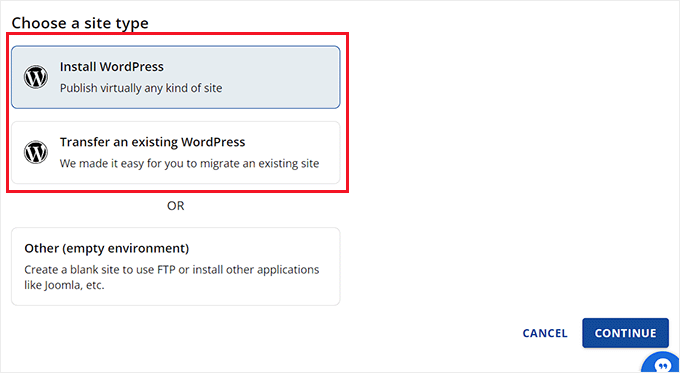
Si aprirà una nuova schermata in cui si potrà iniziare a scegliere il tipo di sito.
Se state creando un sito web completamente nuovo, dovete selezionare l’opzione “Installa WordPress”. Se invece volete migrare un sito esistente su un altro nome di dominio, potete scegliere l’opzione “Trasferisci un sito WordPress esistente”.
Quindi, fare clic sul pulsante “Continua”.

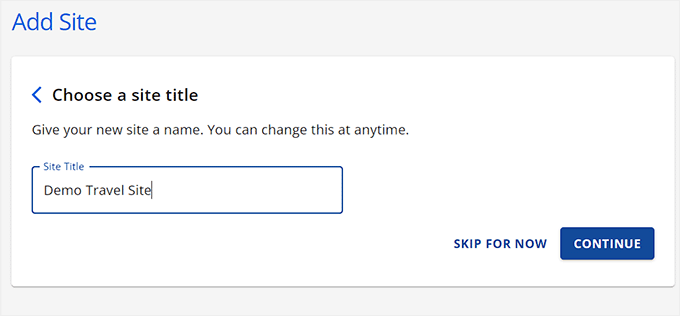
A questo punto si aprirà una nuova schermata in cui sarà possibile aggiungere un nome al sito secondo le proprie preferenze.
Quindi, fare clic sul pulsante “Continua”.

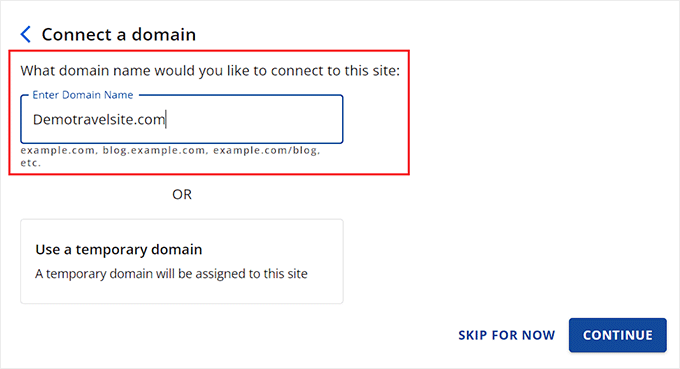
A questo punto vi verrà chiesto di collegarvi a un nome di dominio per la vostra attività di viaggio.
Tuttavia, se non ne avete ancora acquistato uno, potete scegliere l’opzione “Usa un dominio temporaneo” nel frattempo.

A questo punto, Bluehost inizierà l’installazione e la configurazione del sito WordPress, che può richiedere alcuni minuti.
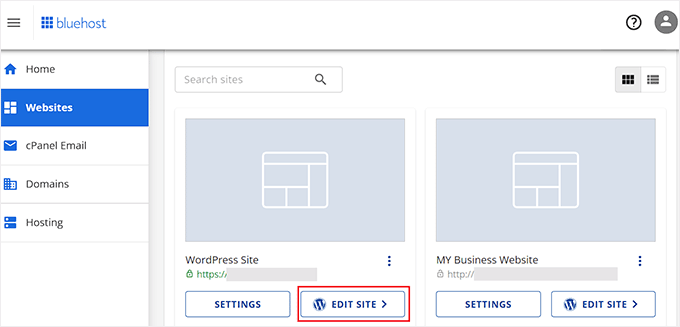
Una volta fatto ciò, si verrà reindirizzati alla scheda “Siti web”, dove si trova il nuovo sito web.
Qui, basta fare clic sul pulsante “Modifica sito” per accedere all’area di amministrazione di WordPress.

Se volete, potete anche accedere alla vostra dashboard di WordPress andando su yoursite.com/wp-admin/ nel vostro browser web.
Nota: se avete scelto un hosting web diverso per il vostro sito di viaggi, come WP Engine, HostGator, SiteGround o Hostinger, potete consultare la nostra guida completa su come installare WordPress per le istruzioni.
Fase 3: Scegliere un tema per la propria attività di viaggio
I temi di WordPress sono modelli progettati professionalmente che controllano l’aspetto del vostro sito web sul lato frontale.
Quando si visita il sito WordPress appena installato, si noterà che al momento è attivato il tema predefinito, che avrà l’aspetto seguente:

Se volete che la vostra attività di viaggi abbia successo, ottenere più contatti e impressionare i vostri clienti, allora dovreste sostituire il tema predefinito con uno che si adatti alla vostra nicchia.
Potete installare sul vostro sito uno qualsiasi dei temi WordPress più diffusi e personalizzarlo secondo i vostri gusti.
Potete anche utilizzare temi progettati appositamente per la nicchia dei viaggiatori. Per maggiori dettagli, potete consultare il nostro elenco dei migliori temi WordPress per blog di viaggio.

Tuttavia, se volete personalizzare facilmente il vostro sito di viaggi in pochi clic, vi consigliamo di utilizzare SeedProd.
È il miglior page builder per WordPress sul mercato che consente di creare landing page e persino un intero tema senza utilizzare alcun codice.
È inoltre dotato di modelli relativi ai viaggi e di blocchi avanzati che vi permetteranno di configurare il vostro sito aziendale di viaggi in pochi minuti.

Per prima cosa, è necessario installare e attivare il plugin SeedProd. Per istruzioni dettagliate, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Dopo l’attivazione, visitare la pagina SeedProd ” Theme Builder dalla dashboard di WordPress e fare clic sul pulsante ‘Theme Template Kits’.

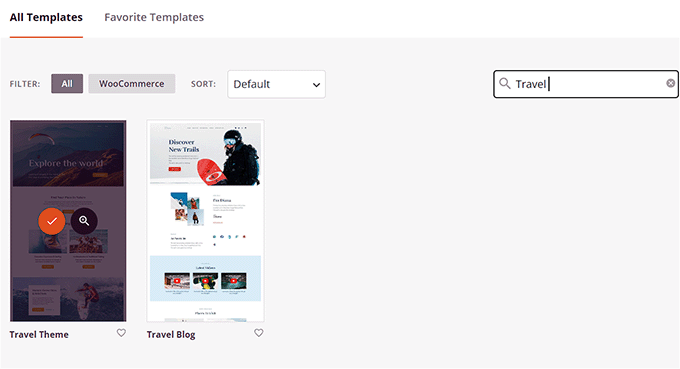
In questo modo si accede a una nuova schermata in cui viene visualizzato un elenco di modelli predefiniti che è possibile utilizzare sul proprio sito web.
Quando si trova il modello “Travel Theme” o “Travel Blog”, fare clic su di esso per avviarlo nel costruttore drag-and-drop.

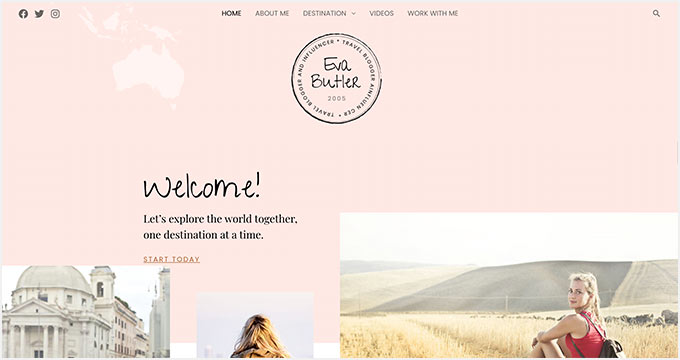
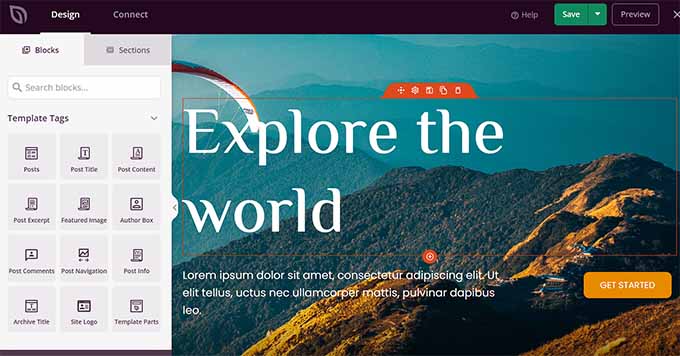
SeedProd creerà ora tutti i modelli di pagina necessari per la vostra attività di viaggio e lancerà la home page nel page builder.
Qui è possibile trascinare e rilasciare qualsiasi blocco dalla colonna di sinistra all’anteprima della pagina. Per istruzioni dettagliate, consultate la nostra guida per principianti su come creare un tema personalizzato in WordPress.
Una volta terminato, non dimenticate di fare clic sul pulsante “Salva” in alto.

Se volete utilizzare un altro tema specifico per i viaggi sul vostro sito web, potete consultare il nostro tutorial su come installare un tema WordPress.
Una volta attivato il tema, basta visitare la pagina Aspetto ” Personalizza dalla barra laterale dell’amministrazione di WordPress. Da qui, è possibile modificare l’aspetto del tema nel Customizer.

Se si utilizza un tema a blocchi, è necessario visitare la pagina Aspetto ” Editor dalla dashboard di WordPress.
Si aprirà l’editor completo del sito, dove potrete trascinare e rilasciare i blocchi dalla colonna di sinistra per personalizzare il vostro sito di viaggi d’affari.
Una volta terminato, non dimenticate di fare clic sul pulsante “Salva” per memorizzare le impostazioni.

Passo 4: Creare una pagina iniziale e un menu di navigazione
WordPress utilizza due tipi di contenuto per impostazione predefinita: i post e le pagine.
Le pagine possono essere utilizzate per una home page, una pagina Contatti o una pagina Informazioni su di noi. I post, invece, sono utilizzati per creare articoli e post di blog per il vostro sito web.
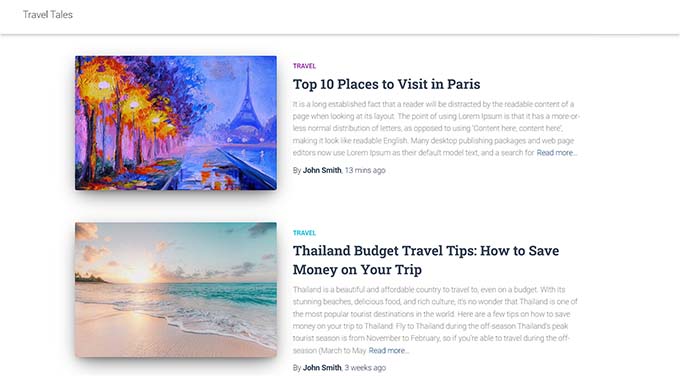
Questi post vengono poi visualizzati in ordine cronologico inverso sulla home page del sito.

Per promuovere ulteriormente la vostra attività di viaggi, è una buona idea aprire un blog di viaggi sul vostro sito web. Ciò contribuirà a migliorare il posizionamento sui motori di ricerca e ad acquisire più clienti.
Per istruzioni dettagliate, potete consultare la nostra guida per principianti su come aprire un blog di viaggi in WordPress.
Tuttavia, anche se avete intenzione di scrivere post sul blog, vi consigliamo di creare una pagina diversa per i vostri articoli e di non visualizzarli nella home page.
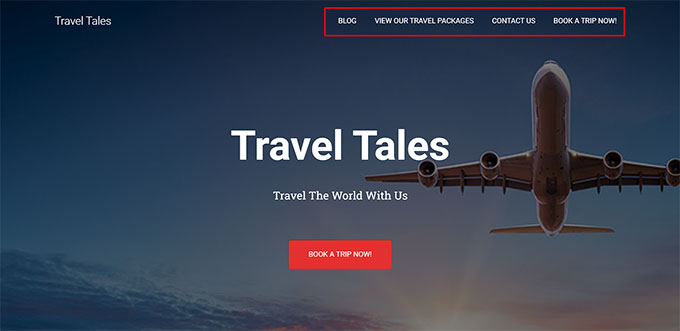
Invece, potete progettare una home page personalizzata per il vostro sito web che rappresenti la vostra attività di viaggio in modo visivamente gradevole.
Per maggiori dettagli, consultate il nostro tutorial su come creare una home page personalizzata in WordPress.
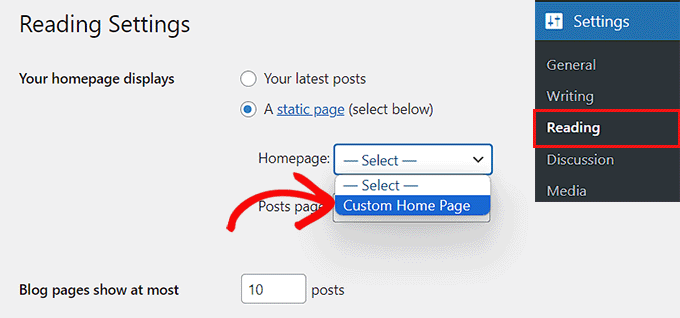
Una volta terminata la progettazione della homepage, è necessario visitare la pagina Impostazioni “ Lettura nella dashboard di WordPress e scegliere l’opzione “Una pagina statica” nella sezione “Visualizza la tua homepage”.
Quindi, aprire il menu a tendina “Homepage” e scegliere la pagina che si desidera utilizzare.

Se si desidera creare una pagina separata per il blog di viaggio, si può consultare il nostro tutorial su come creare una pagina separata per il blog. Infine, fate clic sul pulsante “Salva modifiche” per salvare le impostazioni.
Dopo aver aggiunto diversi post e pagine al vostro sito di viaggi d’affari, dovrete anche aggiungere un menu di navigazione in alto.

Questo menu di navigazione mostrerà una struttura organizzata del sito e aiuterà i visitatori a navigare al suo interno.
Per creare un menu di navigazione per il vostro sito WordPress, consultate la nostra guida passo passo su come aggiungere un menu di navigazione in WordPress.
Passo 5: Creare gallerie di immagini per la vostra attività di viaggio
La presentazione di gallerie di immagini è estremamente importante per i siti di viaggi d’affari.
Infatti, queste gallerie possono mostrare immagini di alta qualità di paesaggi mozzafiato, attività emozionanti e alloggi confortevoli che possono aiutare a ispirare i potenziali viaggiatori e a convincerli a prenotare un viaggio con voi.
Inoltre, queste gallerie di immagini possono essere utilizzate per promuovere pacchetti di viaggio specifici, raccontare la storia della vostra azienda di viaggi d’avventura, aumentare la consapevolezza del marchio e molto altro ancora.
Per creare gallerie di immagini in WordPress, consigliamo di utilizzare Envira Gallery. Si tratta del miglior plugin per gallerie di WordPress sul mercato, dotato di funzioni incredibili come lightbox, tag, watermark e altro ancora.
Innanzitutto, è necessario installare e attivare il plugin Envira Gallery. Per istruzioni dettagliate, consultare la nostra guida per principianti su come installare un plugin di WordPress.
Dopo l’attivazione, visitare la pagina Envira Gallery ” Impostazioni e inserire la chiave di licenza. Queste informazioni sono disponibili nell’area dell’account di Envira Gallery.

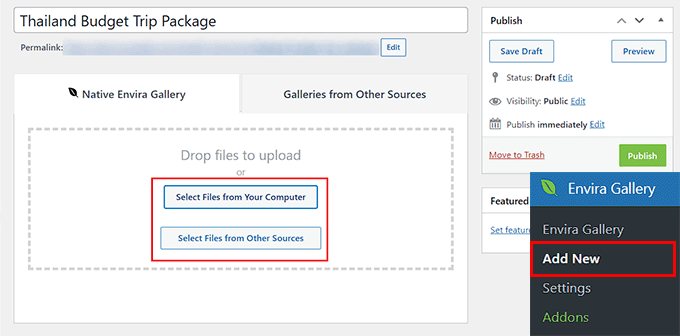
Quindi, accedere alla pagina Envira Gallery ” Aggiungi nuovo dalla dashboard di WordPress. Qui, fare clic sul pulsante “Seleziona i file dal computer” per caricare le immagini dal computer.
Se si desidera aggiungere immagini dalla libreria multimediale, fare clic sul pulsante “Seleziona file da altre fonti”.

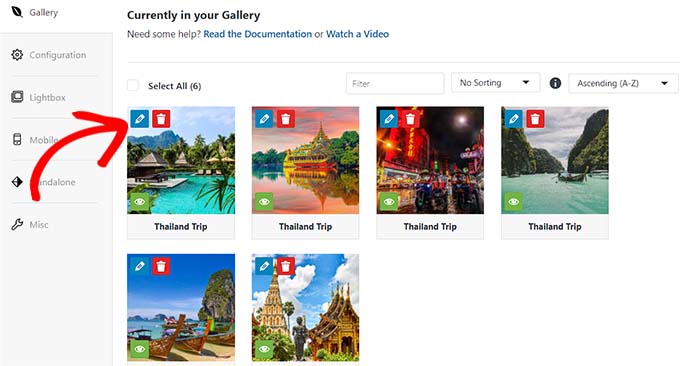
Una volta caricate le immagini del vostro pacchetto di viaggio, scorrete verso il basso fino alla sezione “Attualmente nella vostra galleria”.
Fare clic sull’icona della matita in cima a ciascuna immagine per aprire la finestra “Modifica metadati”.

Una volta visualizzata la richiesta sullo schermo, è possibile aggiungere titoli, descrizioni, tag e testo alt alle immagini.
Quindi, fare clic sul pulsante “Salva metadati” per memorizzare le impostazioni.

Dopodiché, è possibile configurare altre impostazioni della galleria secondo i propri gusti. Per istruzioni dettagliate, potete consultare la nostra guida per principianti su come creare una galleria di immagini in WordPress.
Infine, fare clic sul pulsante “Pubblica” in alto per memorizzare le impostazioni.
Ora, visitate la pagina/post di WordPress in cui volete aggiungere la galleria di immagini per il pacchetto di viaggio.
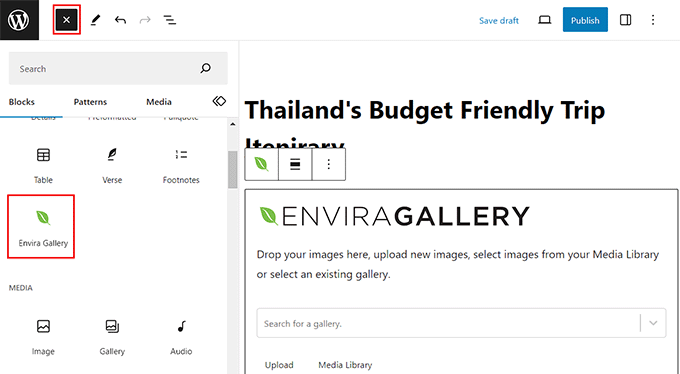
Qui è necessario fare clic sul pulsante “Aggiungi blocco” (+) nell’angolo in alto a sinistra dello schermo per aprire il menu dei blocchi. Quindi, aggiungere il blocco Galleria Envira alla pagina/post.
A questo punto, basta scegliere la galleria di immagini creata per il pacchetto di viaggio dal menu a tendina all’interno del blocco.

Infine, fare clic sul pulsante “Pubblica” o “Aggiorna” per memorizzare le impostazioni.
Ora potete aggiungere più gallerie di immagini per mostrare i vostri pacchetti di viaggio, le diverse destinazioni e molto altro ancora sul vostro sito di viaggi WordPress.
Passo 6: Installare e configurare il plugin WP Travel Engine
Per impostazione predefinita, WordPress non dispone di alcuna funzionalità integrata per le imprese di viaggio. Per questo motivo dovrete utilizzare un plugin di terze parti come WP Travel Engine per impostare viaggi e prenotazioni sul vostro sito.
WP Travel Engine è un popolare plugin gratuito per WordPress che consente di creare un sito di prenotazione viaggi SEO-friendly in pochi minuti.
Nota: esiste anche una versione premium di WP Travel Engine. Questo plugin vi darà accesso a un costruttore di itinerari avanzato, a funzioni di upsell e altro ancora. Tuttavia, per questo tutorial utilizzeremo il plugin gratuito.
Per prima cosa, è necessario installare e attivare il plugin WP Travel Engine. Per istruzioni dettagliate, consultate la nostra guida per principianti su come installare un plugin di WordPress.
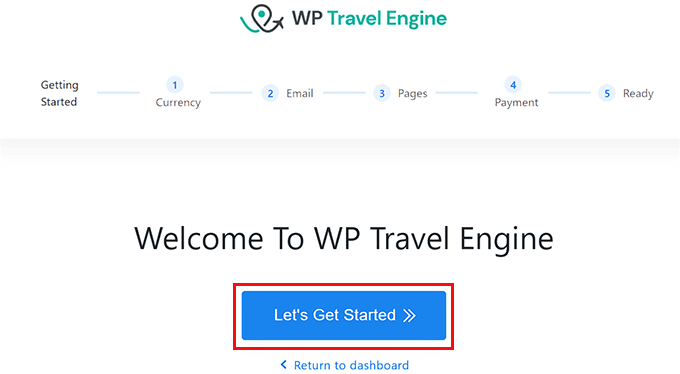
Dopo l’attivazione, il plugin lancerà una procedura guidata di configurazione sullo schermo, dove dovrete fare clic sul pulsante “Let’s Get Started”.

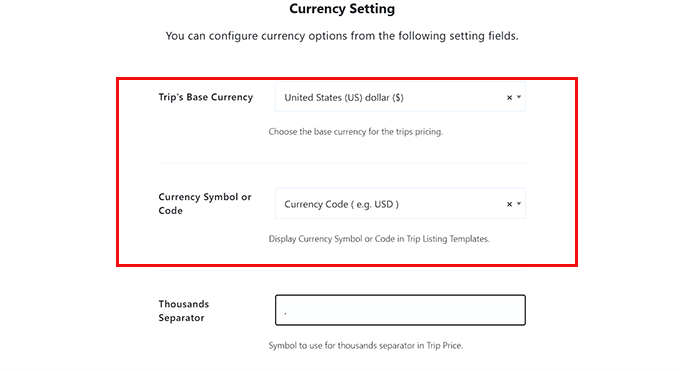
A questo punto si accede alla fase “Impostazione della valuta”, in cui si deve scegliere la valuta di base del sito web, il suo simbolo e un separatore di migliaia.
Quindi, fare clic sul pulsante “Continua” per andare avanti.

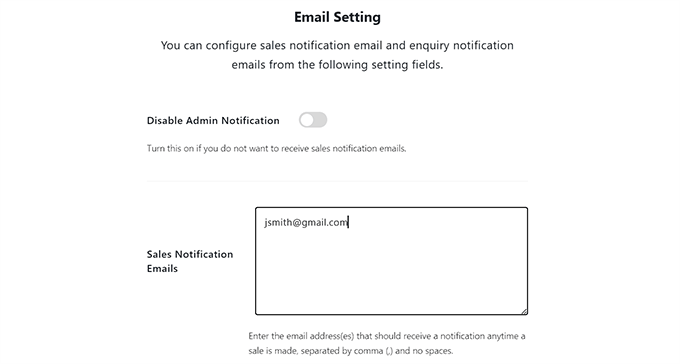
Nel passaggio successivo, è necessario configurare le impostazioni della posta elettronica. Qui, accanto all’opzione ‘Email di notifica delle vendite’, si deve digitare l’indirizzo e-mail al quale si desidera ricevere le notifiche quando un utente prenota un viaggio.
Se non si desidera ricevere notifiche, è sufficiente attivare l’interruttore in alto.

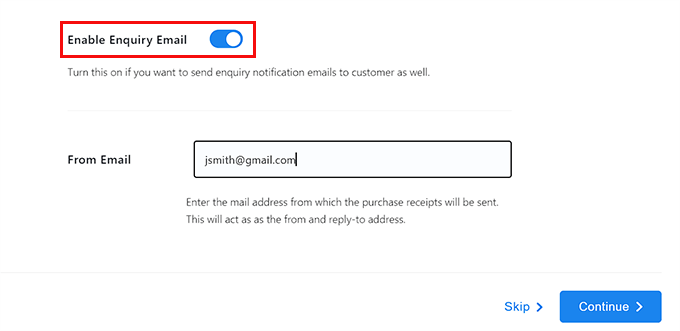
Successivamente, attivate l’opzione “Abilita e-mail di richiesta” se volete essere in grado di inviare e-mail ai clienti che prenotano un viaggio utilizzando il vostro sito web.
Digitare quindi l’indirizzo e-mail che verrà utilizzato per inviare le e-mail ai clienti accanto all’opzione ‘Da e-mail’ e fare clic sul pulsante ‘Continua’.

Suggerimento dell’esperto: Le e-mail inviate direttamente da WordPress possono talvolta finire nella cartella spam. Per questo motivo vi consigliamo di utilizzare un servizio come WP Mail SMTP per migliorare la consegna delle e-mail. Per maggiori dettagli, potete consultare la nostra guida su come risolvere il problema del mancato invio di e-mail da parte di WordPress.
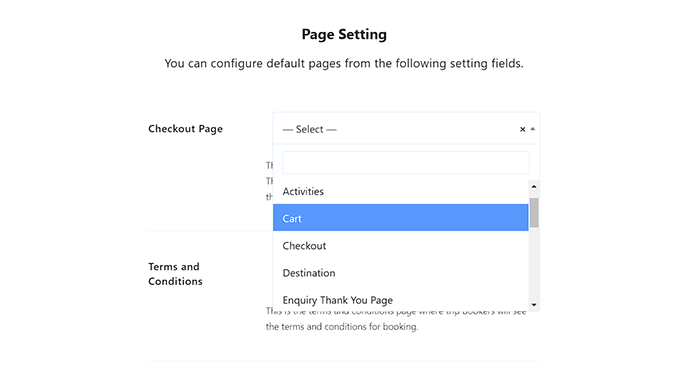
A questo punto si accede alla fase “Impostazioni pagina”, in cui si devono scegliere diverse pagine per il checkout, i termini e le condizioni, la conferma della prenotazione e altre pagine.
Qui è possibile selezionare una qualsiasi delle pagine già pubblicate sul sito web o scegliere una pagina creata dal plugin.
Ad esempio, se si dispone di una pagina di pagamento esistente, è possibile selezionarla dal menu a discesa. Se non ne avete una, potete lasciare l’impostazione così com’è e il plugin creerà una pagina personalizzata per voi.
Al termine, fare clic sul pulsante “Continua”.

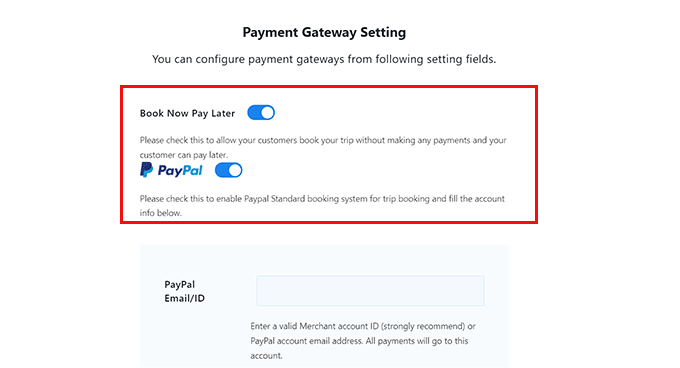
Nella fase “Impostazione del gateway di pagamento”, è necessario attivare gli interruttori per l’opzione “Prenota ora paga più tardi” e per l’opzione “PayPal”.
Successivamente, aggiungete il vostro ID PayPal nel campo “PayPal Email/ID”.
Questi gateway di pagamento saranno quindi aggiunti al sito della vostra agenzia di viaggi. Quindi, fate clic sul pulsante “Continua” per proseguire.

Il plugin WP Travel Engine è stato configurato con successo.
Nell’ultimo passaggio, basta fare clic sul pulsante “Vai alla dashboard” per uscire dalla configurazione guidata.

Fase 7: Creare un pacchetto di viaggio per la vostra azienda
Dopo aver configurato il plugin, è ora il momento di creare un pacchetto di viaggio per il vostro sito web. Per farlo, basta visitare la pagina Viaggi ” Aggiungi nuovo dalla dashboard di amministrazione di WordPress.
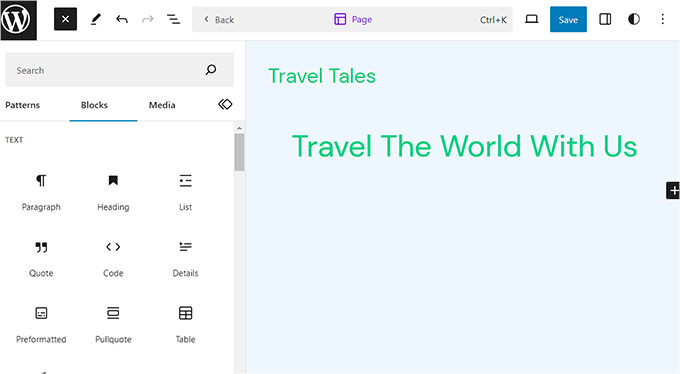
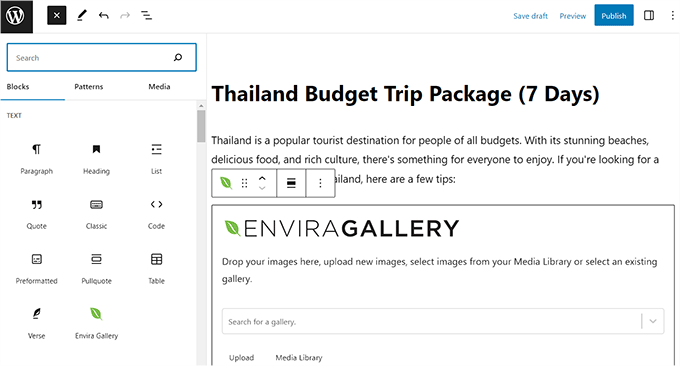
Si aprirà l’editor dei blocchi, dove potrete iniziare ad aggiungere un titolo e i dettagli del vostro pacchetto di viaggio. È inoltre possibile fare clic sul pulsante “Aggiungi blocco” (+) in alto a sinistra per aggiungere un’immagine, un titolo o un preventivo.
È inoltre possibile aggiungere la galleria di immagini creata per il pacchetto di viaggio trascinando e rilasciando il blocco “Envira Gallery” dal menu dei blocchi.

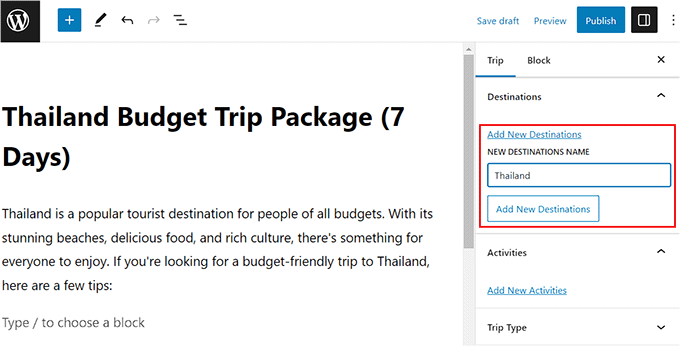
Una volta fatto ciò, espandete la scheda “Destinazioni” nel pannello di blocco a destra e fate clic sul link “Aggiungi nuove destinazioni”.
Qui potete aggiungere il nome del Paese o della città per il pacchetto di viaggio che state offrendo. Questa funzione vi aiuterà a organizzare i vostri pacchetti di viaggio in base alle diverse destinazioni.
Sarà utile anche per i vostri utenti se avete intenzione di offrire più pacchetti per la stessa destinazione.

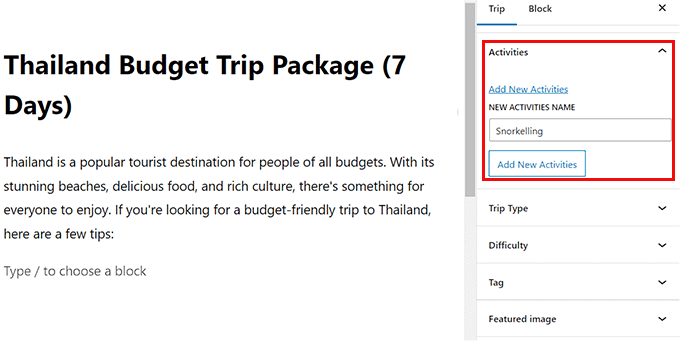
Quindi, espandere la scheda “Attività” e fare clic sul link “Aggiungi nuove attività”. Qui potete aggiungere tutte le attività che offrirete ai vostri clienti durante questo viaggio, come lo snorkeling, le escursioni, le immersioni subacquee, le visite alle aree del patrimonio culturale e altro ancora.
Questa opzione può anche aiutare a categorizzare ulteriormente il viaggio. Ad esempio, se un utente che non ha in mente una destinazione specifica, ma ama le escursioni, digita questa parola chiave nella casella di ricerca, gli verranno mostrati tutti i pacchetti di viaggio in cui le escursioni sono elencate tra le attività.
Successivamente, è possibile aggiungere un’immagine in evidenza, il tipo di viaggio (avventura, vacanza di piacere, viaggio d’affari) e i tag per il pacchetto dal pannello di blocco.

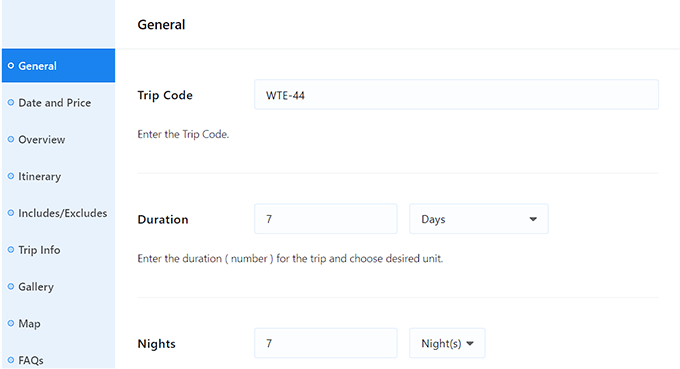
Ora è il momento di configurare le impostazioni del viaggio. A tale scopo, scorrere la sezione “WP Travel Engine – Impostazioni di viaggio”.
Qui è possibile digitare il codice del viaggio e la durata del giorno e della notte del viaggio.

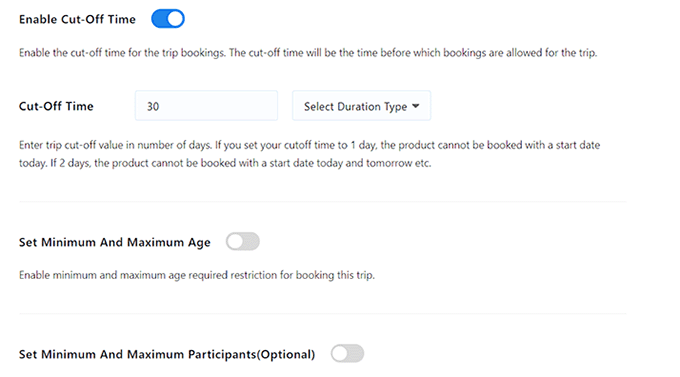
È anche possibile attivare un tempo limite per il pacchetto di viaggio. Ciò significa che gli utenti non potranno prenotare questo viaggio dopo una data specifica.
È inoltre possibile impostare un’età minima e massima per il viaggio e il numero minimo o massimo di partecipanti per il viaggio.
Una volta terminato, non dimenticate di fare clic sul pulsante “Salva e continua” per memorizzare le impostazioni.

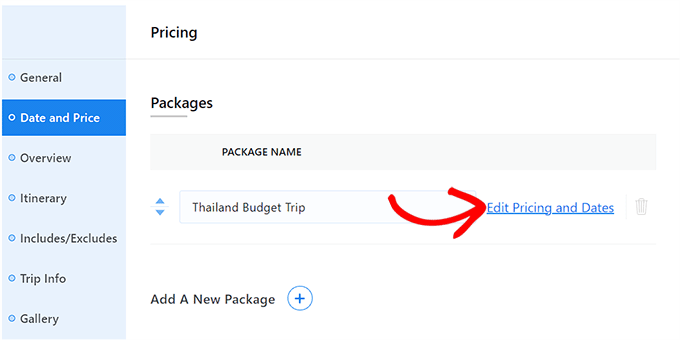
Si accede così alla scheda “Data e prezzo”, dove si deve fare clic sul pulsante “Aggiungi un nuovo pacchetto”.
Successivamente, dovrete aggiungere il nome del pacchetto e fare clic sul link “Modifica prezzi e date”.

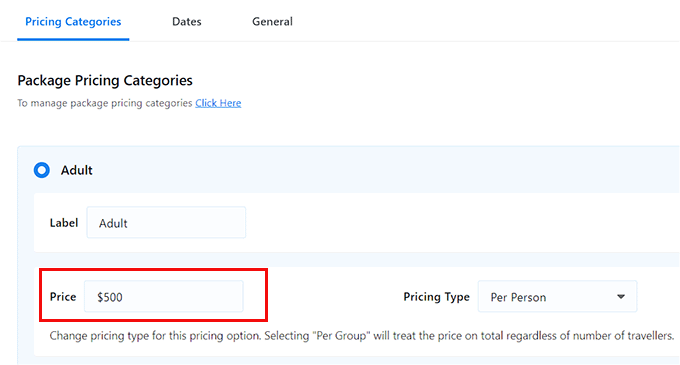
Si aprirà un prompt sullo schermo in cui sarà possibile espandere la scheda “Adulti” e digitare il prezzo del viaggio. È possibile impostare il prezzo per persona o per gruppo.
Successivamente, è possibile impostare una fascia di prezzo per i bambini e fare clic sul pulsante “Salva e chiudi”.
Quindi, fare clic sul pulsante “Continua” per proseguire.

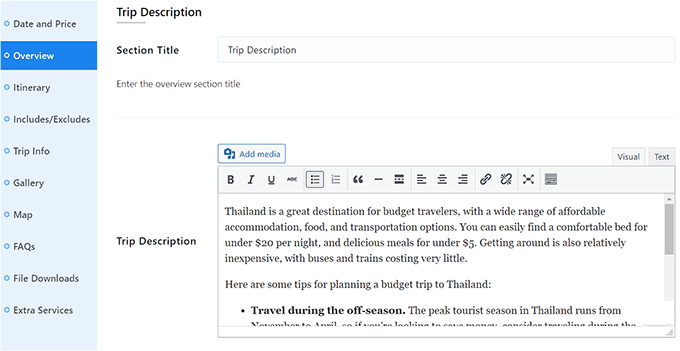
Si accede così alla sezione “Panoramica”, dove è possibile aggiungere un titolo e una descrizione per il viaggio.
È anche possibile aggiungere i punti salienti del viaggio, come un’avventura di snorkeling, nella sezione “Punti salienti del viaggio”. Quindi, fare clic sul pulsante “Salva e continua”.

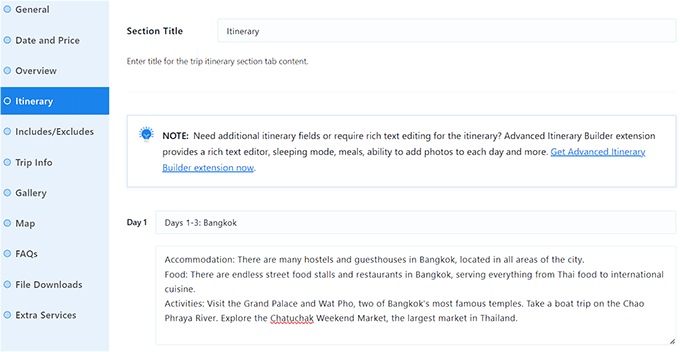
A questo punto si accede alla sezione “Itinerario”, dove si può iniziare ad aggiungere un titolo.
Aggiungete quindi un titolo per l’itinerario del giorno 1 e scrivete tutte le attività che faranno parte del primo giorno di viaggio. Per aggiungere più giorni al viaggio, è necessario fare clic sul pulsante “Aggiungi itinerario”.
Al termine, fare clic sul pulsante “Salva e continua”.

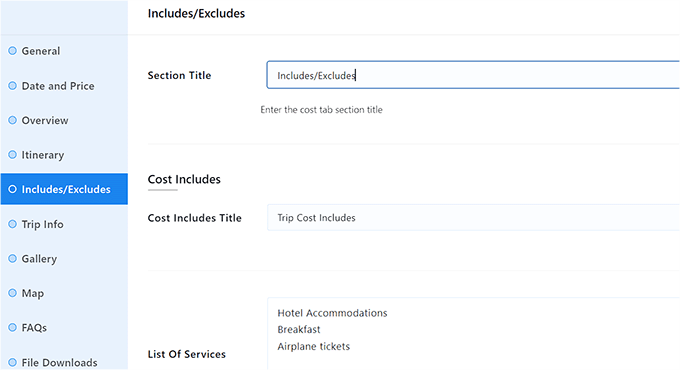
Nella sezione “Inclusi/Esclusi”, dovrete aggiungere una sezione per tutte le cose che sono incluse nel prezzo del viaggio, come la prenotazione dell’hotel, la colazione e altro ancora.
Allo stesso modo, dovrete aggiungere una sezione per tutte le cose che sono escluse dal prezzo del viaggio, come le spese per lo snorkeling, la cena e altro ancora.
A questo punto, fare clic sul pulsante “Salva e continua”.

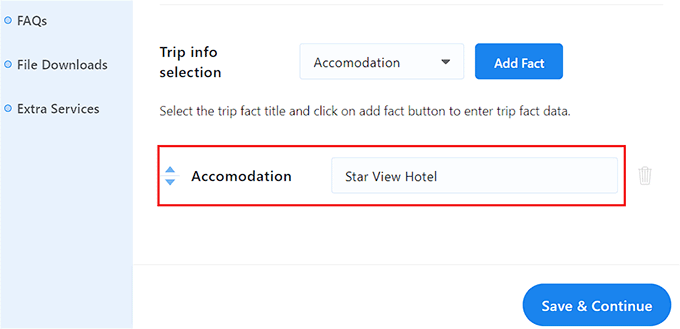
A questo punto si accede alla sezione “Informazioni sul viaggio”, dove si deve aggiungere un titolo e poi scegliere dal menu a tendina i fatti del viaggio che potrebbero non essere stati aggiunti prima.
Ad esempio, se volete parlare dell’hotel in cui soggiorneranno i vostri clienti, potete selezionare l’opzione “Alloggio” e fare clic sul pulsante “Aggiungi fatto”.
Successivamente, è sufficiente aggiungere il nome dell’hotel e il link accanto all’opzione “Alloggio”.
È inoltre possibile aggiungere altri dettagli per il viaggio, come le tariffe d’ingresso, la città di arrivo, la stagione migliore, le informazioni sui metodi di pagamento, il trasferimento in hotel, il WiFi, i pasti e altro ancora.
Al termine, fare clic sul pulsante “Salva e continua”.

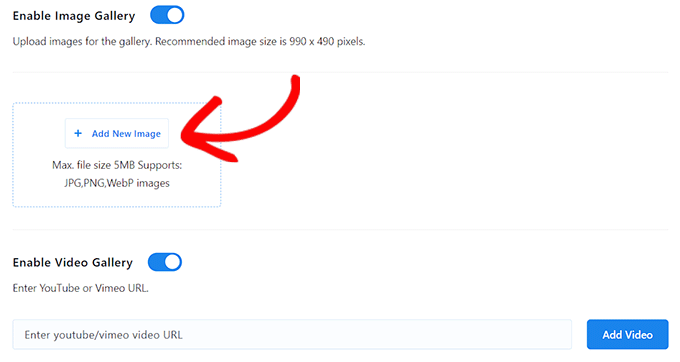
A questo punto si accede alla sezione “Galleria”, dove è possibile attivare l’interruttore “Abilita galleria immagini” se non si è già aggiunta una galleria con Envira.
È possibile aggiungere immagini e la galleria verrà creata automaticamente. È anche possibile aggiungere una galleria video per il pacchetto, attivando l’interruttore “Abilita galleria video”.
Successivamente, è possibile aggiungere un video di YouTube o Vimeo al pacchetto. A questo punto, fate clic sul pulsante “Salva e continua” per proseguire.

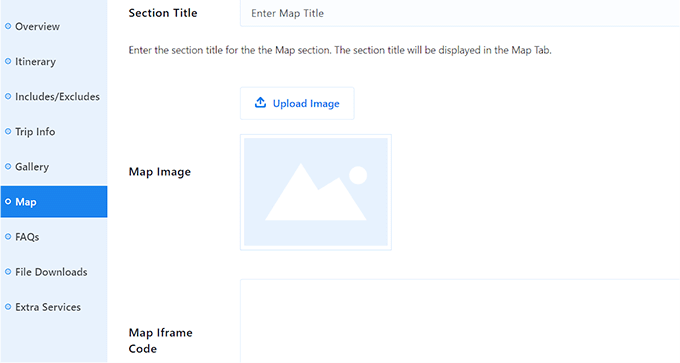
Si accede così alla sezione “Mappa”, dove è possibile aggiungere un titolo, un’immagine della mappa e un codice iframe per l’hotel in cui soggiorneranno i clienti o per la posizione generale del viaggio.
Quindi, fare clic sul pulsante “Salva e continua”.

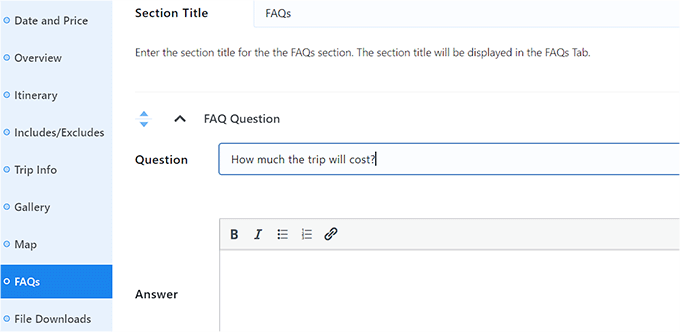
Nella sezione FAQ, potete fare clic sul pulsante “Aggiungi FAQ” e aggiungere le domande che vengono poste frequentemente dai vostri utenti. Questo aiuterà a rispondere alle domande dei clienti e a migliorare il posizionamento sui motori di ricerca.
Dopo aver aggiunto le FAQ, è sufficiente fare clic sul pulsante “Salva e continua”.

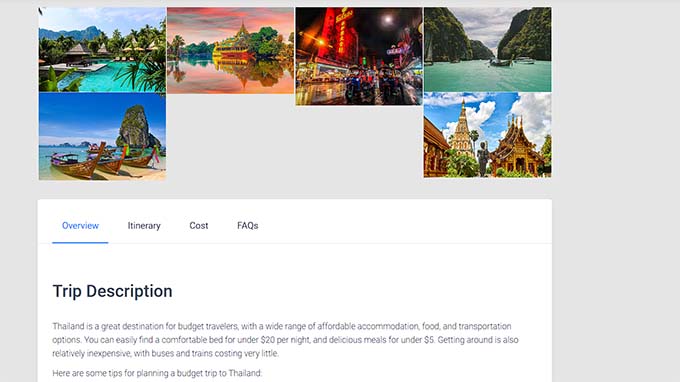
A questo punto, scorrete di nuovo verso l’alto e fate clic sul pulsante “Pubblica” per rendere attivo il vostro pacchetto di viaggio. Dopodiché, potrete visitare il vostro sito web WordPress per vedere il pacchetto in azione.
Ora potete creare altri pacchetti per il vostro sito di viaggi ripetendo il processo.

Fase 8: Aggiungere un modulo di contatto al vostro sito di viaggi d’affari
Una volta creati più pacchetti di viaggio che intendete vendere sul vostro sito web, è una buona idea aggiungere anche un modulo di contatto.
Questo modulo consente ai clienti di contattarvi in caso di domande, il che può contribuire a migliorare la soddisfazione dei clienti. Inoltre, può anche aiutarvi a costruire una lista di e-mail, consentendovi di raccogliere informazioni sui clienti.
Per aggiungere un modulo di contatto al vostro sito web, vi consigliamo di utilizzare WPForms.
È il miglior plugin per moduli di contatto di WordPress sul mercato, dotato di oltre 1000 modelli di moduli già pronti, di un costruttore drag-and-drop, di protezione dagli inserimenti di spam e altro ancora.

Per prima cosa, è necessario installare e attivare il plugin WPForms. Per istruzioni dettagliate, consultate il nostro tutorial su come installare un plugin di WordPress.
Dopo di che, tutto ciò che si deve fare è utilizzare il modello WPForms ‘Simple Contact Form’ e poi aggiungerlo a qualsiasi pagina o post utilizzando il blocco WPForms.
Per istruzioni dettagliate, consultate il nostro tutorial su come creare un modulo di contatto in WordPress.

Oltre al modulo di contatto, consigliamo anche di utilizzare un servizio telefonico professionale sul vostro sito di viaggi, per rendere più facile per gli utenti contattarvi o effettuare prenotazioni al telefono. Questo può portare a un maggior numero di conversioni.
Con Nextiva potete aggiungere facilmente un servizio telefonico per la vostra attività di viaggio.
È il miglior servizio di telefonia aziendale per le piccole imprese, è facilissimo da usare, offre una configurazione semplice, ha molte funzioni e ha prezzi ragionevoli.

Inoltre, Nextiva è dotato di altre funzioni come fax online, live chat, sondaggi online, CRM, analisi delle chiamate e altro ancora.
Per maggiori dettagli, consultate il nostro tutorial su come impostare un sistema telefonico con assistente automatico per il vostro sito web.
Fase 9: Aggiungere le recensioni dei clienti sul vostro sito web
Un altro modo per creare fiducia tra i potenziali clienti e aumentare le conversioni è aggiungere le recensioni dei clienti al vostro sito di viaggi.
Se avete già delle recensioni per i vostri pacchetti viaggio su Yelp, Facebook o Google, potete aggiungerle facilmente al vostro sito web utilizzando il plugin Smash Balloon Reviews Feed Pro.
È il miglior plugin per WordPress per le recensioni dei clienti sul mercato, che consente di aggiungere recensioni al proprio sito web in un layout visivamente gradevole.

Per istruzioni più dettagliate, consultate il nostro tutorial su come mostrare le recensioni di Google, Facebook e Yelp in WordPress.
Passo 10: Utilizzare AIOSEO per migliorare il posizionamento sui motori di ricerca
Una volta terminata la realizzazione del sito del vostro business travel, è importante concentrarsi sulla sua ottimizzazione per i motori di ricerca (SEO).
Questo può aiutarvi a posizionarvi più in alto e a ottenere più traffico sul vostro sito web. A sua volta, questo può portare a maggiori conversioni e interesse per la vostra attività di viaggio.
Consigliamo di utilizzare All in One SEO (AIOSEO) per ottimizzare il vostro sito WordPress.

AIOSEO è dotato di un’incredibile procedura guidata di configurazione che vi aiuta a scegliere automaticamente le migliori impostazioni SEO per la vostra azienda. Inoltre, offre funzioni come una lista di controllo SEO on-page, sitemaps XML, un controllore di link non funzionanti, un generatore di schemi e altro ancora.
È inoltre possibile aggiungere le FAQ e il loro schema, tenere traccia dei risultati delle singole parole chiave, effettuare la SEO delle immagini, utilizzare un assistente per i social media e utilizzare la funzione di assistente per i link per ottimizzare ulteriormente il sito web.
Per maggiori dettagli, potete consultare la nostra guida completa alla SEO di WordPress.
Strumenti bonus per aumentare le conversioni sul vostro sito di viaggi d’affari
A questo punto dovreste avere un sito funzionale per l’attività di viaggio già pronto e funzionante. Ecco alcuni plugin che potete installare per migliorare la vostra attività e ottenere maggiori conversioni:
- OptinMonster: È il miglior strumento di ottimizzazione della conversione e generazione di lead sul mercato. Può essere utilizzato per creare moduli opt-in che vi aiuteranno a costruire una lista di e-mail.
- MonsterInsights: È la migliore soluzione di analisi per WordPress. Vi aiuterà a vedere da dove provengono i vostri visitatori e a ottimizzare la vostra strategia commerciale sulla base di dati reali.
- PushEngage: È il miglior software di notifica push che vi permette di inviare notifiche web push personalizzate ai vostri clienti. Ad esempio, potete far sapere agli utenti quando avete pubblicato un nuovo post sul blog o rilasciato un nuovo pacchetto di viaggio.
- SearchWP: è il miglior plugin di ricerca sul mercato che consente di creare un modulo di ricerca migliore per il vostro sito web. In questo modo, gli utenti possono trovare le offerte di viaggio che stanno cercando.
Speriamo che questo articolo vi abbia aiutato a capire come creare un sito aziendale di viaggi in WordPress. Potreste anche consultare la nostra guida per principianti su come determinare le dimensioni ideali di un server web per il vostro sito e le nostre scelte dei plugin WordPress indispensabili per far crescere il vostro sito aziendale.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
WordPress is a great tool for travel websites because many people are looking for information about a destination in addition to booking a vacation or trip. This allows the owner of such a website to create a blog on the website, where he can describe each destination in a great way with various suggestions for restaurants, cultural monuments and much more. For many people, such a website is much more familiar and they would rather buy a vacation or a trip on this website than elsewhere, where they will not learn much about the destination.
Moinuddin Waheed says
making travel business website was something that I thought would require much expertise and know how especially the booking and checkout pages. After going through this article it now seems that it is another piece of cakewalk like making other blog websites. Using these plugins and the page builder like seedpro makes the life even more easier.
WPBeginner Support says
Glad we could help show how simple the process can be.
Admin
Konrad says
thank you for the detailed article as always screenshots are helpful
screenshots are helpful 
WPBeginner Support says
You’re welcome!
Admin
Ralph says
Great in deail guide. I would love to see something similar for cooking / recipe blog. Can you publish something like this or have such guide already?
WPBeginner Support says
We have a similar guide that you can find on the page below:
https://www.wpbeginner.com/start-a-wordpress-blog/food-blog-recipes/
Admin