Volete impostare un’immagine in primo piano predefinita in WordPress?
Molti temi utilizzano immagini in evidenza, o miniature dei post, per rendere i contenuti più attraenti. Ma trovare la giusta immagine in evidenza per ogni post può richiedere molto tempo.
In questo articolo vi mostreremo come risolvere il problema impostando un’immagine in primo piano predefinita in WordPress.

Perché impostare un’immagine in primo piano predefinita in WordPress?
Leimmagini in primo piano, talvolta note come miniature, sono le immagini principali dei post e delle pagine di WordPress.
Tutti i temi WordPress più diffusi sono dotati di un supporto integrato per le immagini in evidenza.
Tuttavia, a volte si può dimenticare di caricare un’immagine in primo piano nei propri post. Se ci sono altri autori che pubblicano sul vostro sito, potrebbero non capirne l’importanza e saltare l’aggiunta di un’immagine in evidenza.
I temi di WordPress utilizzano in genere immagini in primo piano in diverse aree. Se dimenticate di aggiungere un’immagine in evidenza, potreste ritrovarvi con molte lacune nel design del vostro sito web, anche in punti importanti come l’archivio del blog o la homepage.
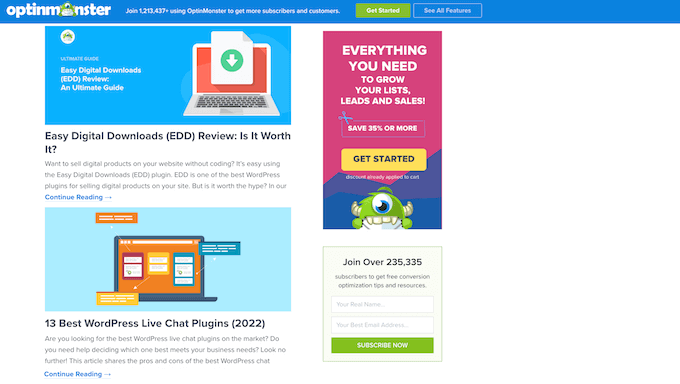
Ad esempio, nell’immagine seguente si può notare che OptinMonster mostra immagini in primo piano nell’indice del suo blog.

Inoltre, le persone trovano le immagini più coinvolgenti del testo semplice. I post che non hanno un’immagine in evidenza possono ottenere meno traffico e tassi di conversione più bassi.
Per questo motivo, è una buona idea impostare un’immagine in primo piano predefinita in WordPress. In questo modo il vostro sito avrà qualcosa da mostrare quando non è disponibile alcuna immagine in evidenza.
Per facilitarvi il compito, abbiamo creato dei link rapidi per le sezioni:
Come impostare un’immagine in primo piano predefinita in WordPress
Il modo più semplice per impostare un’immagine in primo piano predefinita è utilizzare il plugin Default Featured Image. Questo plugin aggiunge una nuova impostazione alla pagina Media di WordPress, dove è possibile caricare un’immagine di riserva.
Per prima cosa, è necessario installare e attivare il plugin Default Featured Image. Se avete bisogno di aiuto, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
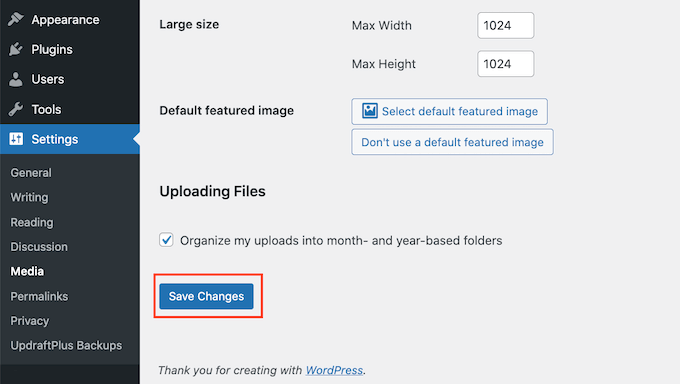
Dopo l’attivazione, andare su Impostazioni ” Media“. Una volta fatto ciò, è sufficiente fare clic sul pulsante “Seleziona l’immagine principale predefinita”.

A questo punto è possibile scegliere un’immagine dalla libreria multimediale di WordPress o caricare un nuovo file.
Dopo aver scelto il ripiego, scorrere fino alla fine della schermata e fare clic su “Salva modifiche”.

WordPress utilizzerà ora l’immagine selezionata come miniatura predefinita per tutti i post o le pagine in cui non viene fornita un’immagine principale.
È possibile modificare l’immagine predefinita in qualsiasi momento, ripetendo la stessa procedura sopra descritta.
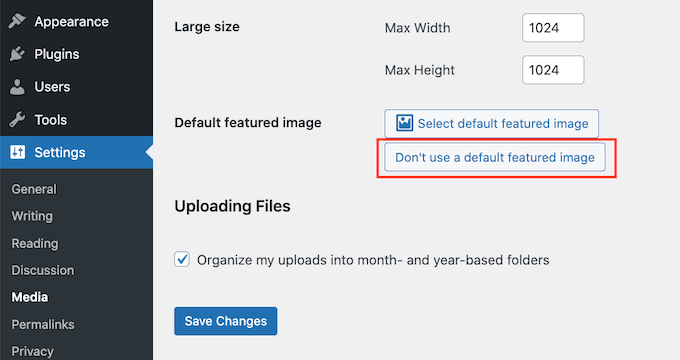
Se non si desidera più utilizzare un’immagine in primo piano predefinita, è sufficiente andare su Impostazioni ” Media. Quindi fare clic sul pulsante “Non utilizzare l’immagine principale predefinita”.

Non dimenticate di fare clic su “Salva modifiche” quando avete finito.
Come impostare un’immagine in primo piano predefinita per i social media
Le piattaforme dei social media sono un luogo ideale per raggiungere nuovi lettori, costruire un seguito e far sì che più persone visitino il vostro sito. A tal fine, è necessario pubblicare contenuti interessanti e coinvolgenti sui propri account di social media.
Anche l’immagine in primo piano che viene condivisa insieme al vostro post può incoraggiare più persone a visitare il vostro sito.
Tuttavia, i siti di social media non visualizzano automaticamente l’immagine in primo piano quando si condividono i contenuti. A volte mostrano anche la miniatura sbagliata. Ecco come risolvere il problema della miniatura errata in WordPress.
Per questo motivo, è consigliabile impostare un’immagine principale predefinita per le diverse piattaforme di social media. Queste piattaforme utilizzeranno poi questa immagine di riserva per tutti i post condivisi senza un’unica immagine principale.
A tal fine, si consiglia di utilizzare il plugin All in One SEO (AIOSEO).

AIOSEO è il miglior plugin SEO per WordPress sul mercato, utilizzato da oltre 3 milioni di siti web, tra cui WPBeginner. Offre il kit di strumenti SEO più completo e adatto ai principianti per aiutarvi a mettere a punto il vostro blog o sito web WordPress per i motori di ricerca.
Per questo post, utilizzeremo la versione gratuita di AIOSEO.
Per prima cosa, è necessario installare e attivare il plugin AIOSEO in WordPress. Per maggiori dettagli, consultate il nostro tutorial su come installare un plugin di WordPress.
Dopo l’attivazione, il plugin avvia la procedura di configurazione guidata. Per configurare il plugin, è sufficiente fare clic sul pulsante “Let’s Get Started” e seguire le istruzioni sullo schermo. Se avete bisogno di aiuto, consultate la nostra guida su come configurare correttamente All in One SEO in WordPress.
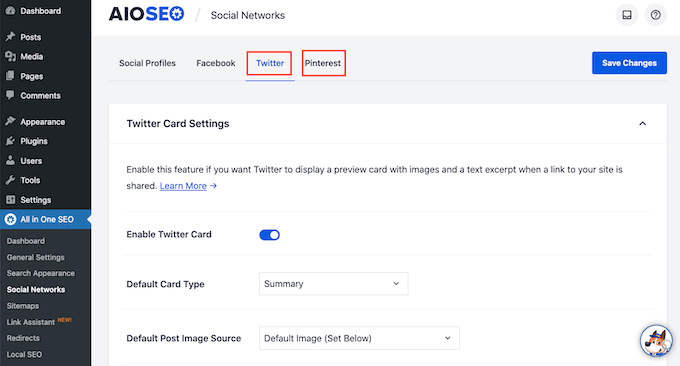
Una volta fatto questo, andate su All in One SEO ” Reti sociali.

Ora vengono visualizzate le schede per Facebook, Twitter e Pinterest. È possibile utilizzare queste schede per impostare un’immagine predefinita unica per queste diverse piattaforme.
A titolo di esempio, vediamo come impostare un’immagine principale predefinita per Facebook. Per iniziare, fate clic sulla scheda “Facebook”.

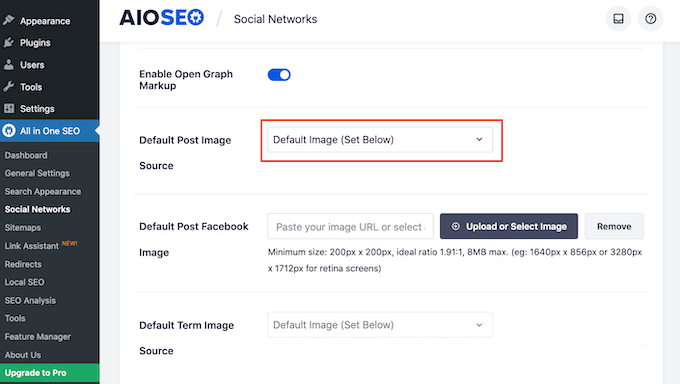
Quindi, aprire il menu a tendina “Origine immagine predefinita del post”.
È quindi possibile scegliere “Immagine predefinita (impostata sotto)”.

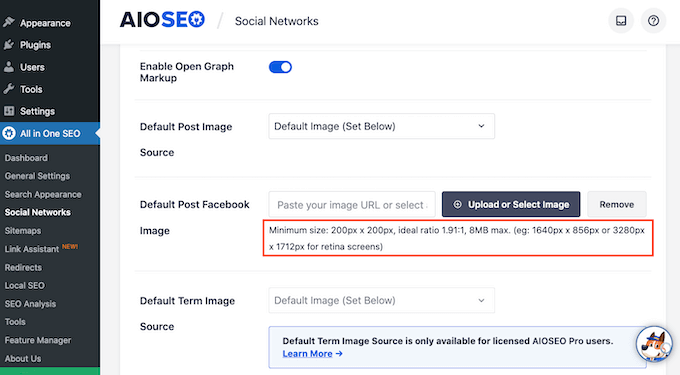
Quindi, trovate la sezione “Immagine predefinita del post di Facebook”.
Qui troverete alcuni consigli su come fare in modo che la vostra immagine abbia un aspetto eccellente quando le persone la condividono su Facebook.

Per ulteriori informazioni, consultate la nostra scheda completa sui social media per WordPress.
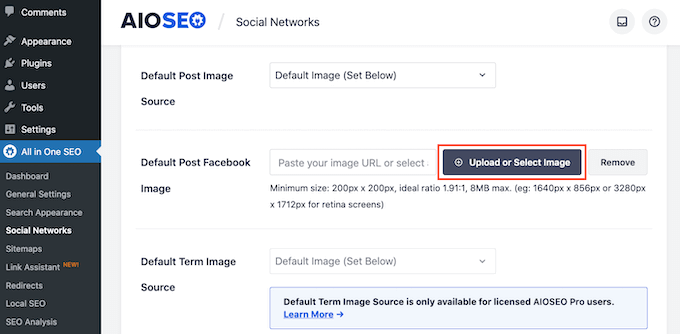
Per impostare l’immagine principale predefinita, fare clic sul pulsante “Carica o seleziona immagine”.

Si apre la libreria multimediale di WordPress. A questo punto è possibile scegliere un’immagine dalla libreria multimediale o caricare un nuovo file.
Infine, fate clic sul pulsante “Salva modifiche”. Dopo aver completato questo passaggio, Facebook utilizzerà questa immagine ogni volta che non sarà disponibile un’immagine principale.
Per impostare un’immagine predefinita per Twitter o Pinterest, basta cliccare sulla scheda “Twitter” o “Pinterest”. È quindi possibile scegliere un’immagine di riserva seguendo la stessa procedura descritta sopra.

Guide di esperti sulle immagini in primo piano in WordPress
Ora che sapete come impostare un’immagine in primo piano predefinita, potreste voler vedere altre guide relative alle immagini in primo piano in WordPress.
- Glossario: Immagine in primo piano
- Come aggiungere immagini in primo piano o miniature dei post in WordPress
- Immagine di copertina vs. immagine in primo piano nell’editor di blocchi di WordPress (Guida per principianti)
- Come correggere l’immagine in evidenza che non viene visualizzata in WordPress
- Come impostare un’immagine di riserva in base alla categoria del post in WordPress
- Come collegare automaticamente le immagini in primo piano ai post in WordPress
- Come aggiungere più anteprime dei post / immagini in primo piano in WordPress
- Come correggere le immagini in primo piano che appaiono due volte nei post di WordPress
- Come modificare in blocco le immagini in primo piano in WordPress
- Come richiedere immagini in primo piano per i post in WordPress
- I migliori plugin e tutorial per immagini in primo piano per WordPress
Speriamo che questo articolo vi abbia aiutato a capire come impostare un’immagine in primo piano predefinita in WordPress utilizzando un plugin. Potreste anche voler consultare la nostra guida su come scegliere il miglior software di web design e la nostra selezione dei migliori page builder drag-and-drop per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Lesley says
It solved my problem of not being able to show my podcast image on all my podcast episodes. BUT it over-rode the thumbnail of all my past blog posts with the featured image too. I did not want it to do that
Mohsin Alam says
I used this plugin and worked fine but when themes related plugin pulled post then seeing this message Warning: Illegal string offset “class” in ……… on line 221 []
Please suggest me another plugin or help me to fix this error.
WPBeginner Support says
Take a look at this tutorial to set default featured image without a plugin.
Admin
Deepa Govind says
Is it possible to set up default feature image for each category?
WPBeginner Support says
Yes, and we have a handy guide on how to set default featured image for categories in WordPress.
Admin
Dexxe says
I want the default image to appear on the home slider but not on the blog page. How can I do that?
Samedi Amba says
I tried the technique on my blog, but does not work. The plugin does not add an option to Settings>>Media as mentioned in this article. What could be the problem? Could it be a plugin conflict?
Editorial Staff says
It could be a plugin conflict.
Admin