Möchten Sie eine Website für ein Reiseunternehmen in WordPress erstellen?
Auf einer Website für Reiseveranstalter können Sie für Ihre Reiseangebote werben, Buchungen direkt entgegennehmen und mit Ihren Nutzern kommunizieren. So können Sie mehr Kunden erreichen, mehr Leads und Verkäufe generieren und sogar den Kundenservice verbessern.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie eine Website für Reiseveranstalter in WordPress erstellen können.

Welches ist der beste Website-Builder für die Erstellung einer Reisebüro-Website?
Unserer Expertenmeinung zufolge ist WordPress der beste Website-Builder für die Erstellung einer Website für Reiseunternehmen. Es wird von über 43 % der Websites im Internet verwendet und ist äußerst zuverlässig, sicher, einfach zu bedienen und skalierbar.
WordPress wird von vielen verschiedenen Arten von Unternehmen verwendet, um ihre Dienstleistungen oder Produkte zu verkaufen, und Sie können mit einem Reisebuchungs-Plugin ganz einfach ein Reiseunternehmen einrichten.
Sie sollten jedoch wissen, dass es zwei Arten von WordPress auf dem Markt gibt.
WordPress.com ist eine Blog-Hosting-Plattform, während WordPress.org eine Open-Source-Software ist, die selbst gehostet wird. Ausführlichere Informationen finden Sie in unserem Vergleich zwischen WordPress.com und WordPress.org.
Für ein Reiseunternehmen empfehlen wir die Verwendung von WordPress.org, weil es völlig kostenlos ist, Ihnen die volle Kontrolle über Ihre Website gibt und sich leicht mit Reise-Plugins von Drittanbietern integrieren lässt.
Weitere Einzelheiten finden Sie in unserem vollständigen WordPress-Bericht.
Sehen wir uns also an, wie man Schritt für Schritt eine Website für ein Reiseunternehmen in WordPress erstellt. Hier ist ein kurzer Überblick über die Schritte, die wir behandeln werden:
- Step 1: Choose a Domain Name and Hosting Plan
- Step 2: Create a New WordPress Website
- Step 3: Choose a Theme for Your Travel Business
- Step 4: Create a Home Page and Navigation Menu
- Step 5: Create Image Galleries for Your Travel Business
- Step 6: Install and Set Up the WP Travel Engine Plugin
- Step 7: Create a Travel Package for Your Business
- Step 8: Add a Contact Form to Your Travel Business Site
- Step 9: Add Customer Reviews on Your Website
- Step 10: Use AIOSEO to Improve Search Engine Rankings
- Bonus Tools to Boost Conversions on Your Travel Business Site
Schritt 1: Wählen Sie einen Domainnamen und einen Hosting-Plan
Um eine WordPress-Website zu erstellen, benötigen Sie zunächst einen Domainnamen und ein Webhosting.
Ein Domänenname ist der Name Ihrer Website im Internet. Dies ist der Name, den die Kunden eingeben müssen, um Ihre Website zu besuchen, wie www.tourism.com oder www.traveladventures.com.
Webhosting ist der Ort, an dem sich Ihre Website im Internet befindet. Um den perfekten Hosting-Plan für Ihr Reiseunternehmen auszuwählen, sollten Sie sich unsere Liste der besten WordPress-Hosting-Dienste ansehen.
Sie werden feststellen, dass, obwohl WordPress.org kostenlos ist, der Domain-Name und das Web-Hosting Ihre Kosten in die Höhe treiben. Die durchschnittlichen Kosten für einen Domain-Namen betragen 14,99 $/Jahr, während die Hosting-Kosten bei 7,99 $/Monat beginnen.
Das kann ein bisschen teuer werden, wenn Sie gerade erst anfangen und nur ein kleines Budget haben.
Zum Glück bietet Bluehost den WPBeginner-Lesern einen riesigen Preisnachlass zusammen mit einem kostenlosen Domainnamen und einem SSL-Zertifikat.
Bluehost ist ein von WordPress empfohlener Hosting-Dienst und einer der besten in der Branche.
Um einen Rabatt auf Bluehost zu erhalten, klicken Sie einfach auf die Schaltfläche unten.
Dadurch werden Sie auf die Bluehost-Website weitergeleitet, wo Sie auf die Schaltfläche „Get Started Now“ klicken müssen.

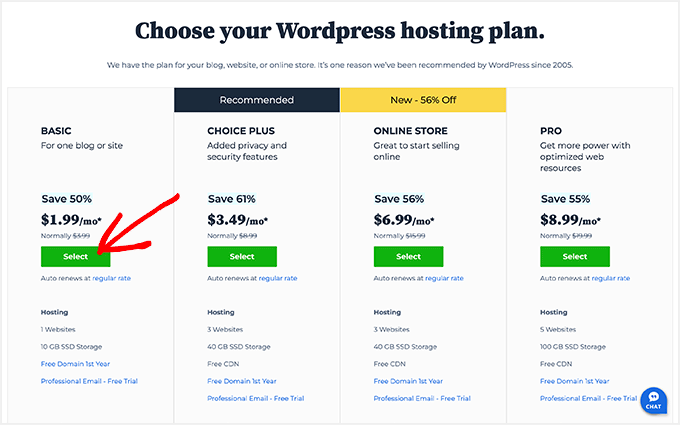
Sie werden nun auf die Bluehost-Preisseite weitergeleitet, auf der Sie ein Hosting-Angebot auswählen können, das Ihren Anforderungen an die Website Ihres Reiseunternehmens entspricht.
Wir empfehlen Ihnen, sich für den Basic- oder Choice-Plus-Tarif zu entscheiden, da dies die beliebtesten Webhosting-Tarife bei unseren Lesern sind.
Wenn Sie Ihre Wahl getroffen haben, klicken Sie einfach auf die Schaltfläche „Auswählen“ unter einem Plan.

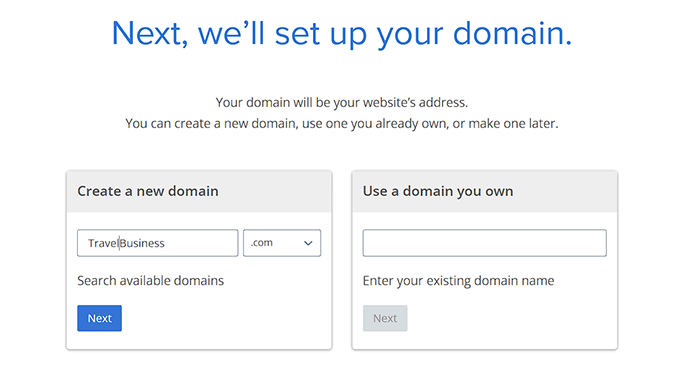
Sie werden dann auf eine neue Seite weitergeleitet, auf der Sie einen Domänennamen für Ihre Reisebüro-Website auswählen müssen.
Wir empfehlen, einen Namen zu wählen, der mit Ihrem Unternehmen in Verbindung steht und der leicht auszusprechen, zu buchstabieren und zu merken ist.
Am einfachsten wäre es, den Namen Ihres bestehenden Reiseunternehmens zu wählen. Bedenken Sie jedoch, dass dieser Domänenname bereits von einer anderen Website belegt sein könnte.
In diesem Fall können Sie versuchen, einige zusätzliche Schlüsselwörter hinzuzufügen oder Ihren Standort zu verwenden, um Ihren Domänennamen hervorzuheben. Weitere Ideen finden Sie in unserem Leitfaden für Einsteiger zur Wahl des besten Domänennamens.
Wenn Sie Ihr Reiseunternehmen gerade erst gründen und noch keinen Namen dafür haben, können Sie auch WPBeginners Free Business Name Generator ausprobieren, um einen interessanten Namen für Ihr Unternehmen zu finden.
Nachdem Sie einen Namen ausgewählt haben, klicken Sie einfach auf die Schaltfläche „Weiter“, um fortzufahren.

Sie werden dann zum nächsten Schritt weitergeleitet, wo Sie aufgefordert werden, Ihre Kontoinformationen, Ihre geschäftliche E-Mail-Adresse, Ihren Namen, Ihr Land, Ihre Telefonnummer und mehr anzugeben.
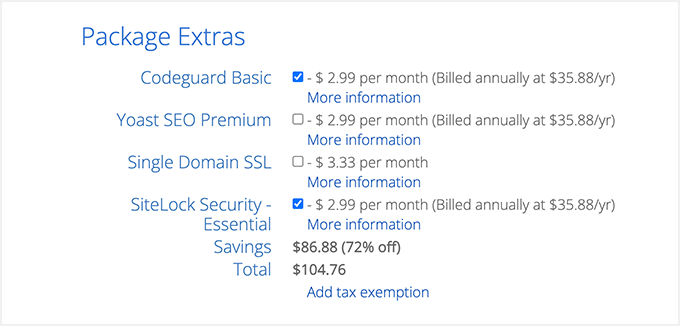
Sobald Sie diese Angaben gemacht haben, sehen Sie auch optionale Extras, die Sie kaufen können.
Wir empfehlen im Allgemeinen nicht, diese Extras sofort zu kaufen, da Sie sie später jederzeit hinzufügen können, wenn Ihr Unternehmen sie benötigt.

Geben Sie anschließend Ihre Zahlungsinformationen ein, um den Kauf abzuschließen.
Sobald Sie dies getan haben, erhalten Sie eine Bestätigungs-E-Mail mit Details zum Einloggen in Ihr Bluehost-Dashboard. Dies ist Ihr Kontrollpanel, in dem Sie Ihre Reisebüro-Website verwalten.
Nun ist es an der Zeit, WordPress zu installieren.
Schritt 2: Erstellen einer neuen WordPress-Website
Wenn Sie sich über unseren Link oben bei Bluehost angemeldet haben, installiert Bluehost automatisch WordPress auf Ihrer Domain für Sie.
Wenn Sie jedoch eine andere WordPress-Site für Ihr Reiseunternehmen erstellen möchten, können Sie dies tun, indem Sie auf die Registerkarte „Websites“ im Bluehost-Dashboard klicken.
Klicken Sie anschließend auf die Schaltfläche „Website hinzufügen“.

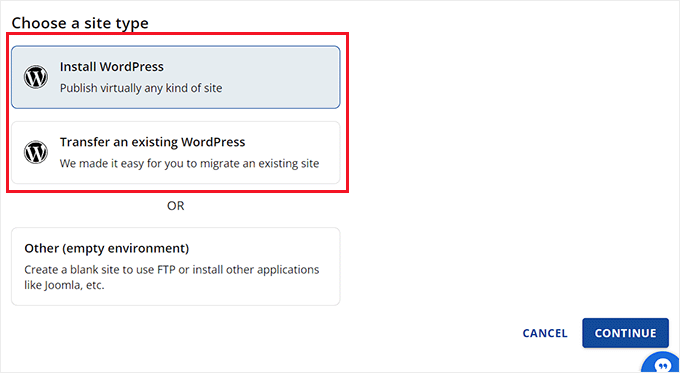
Daraufhin öffnet sich ein neuer Bildschirm, in dem Sie zunächst einen Standorttyp auswählen können.
Wenn Sie eine komplett neue Website erstellen möchten, müssen Sie die Option „WordPress installieren“ wählen. Wenn Sie jedoch eine bestehende Website auf einen anderen Domänennamen migrieren möchten, können Sie die Option „Bestehendes WordPress übertragen“ wählen.
Klicken Sie anschließend auf die Schaltfläche „Weiter“.

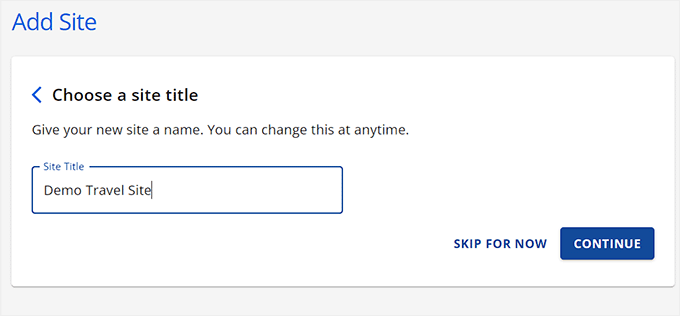
Sie werden nun zu einem neuen Bildschirm weitergeleitet, auf dem Sie einen Namen für Ihre Website nach Ihren Wünschen eingeben können.
Klicken Sie dann auf die Schaltfläche „Weiter“.

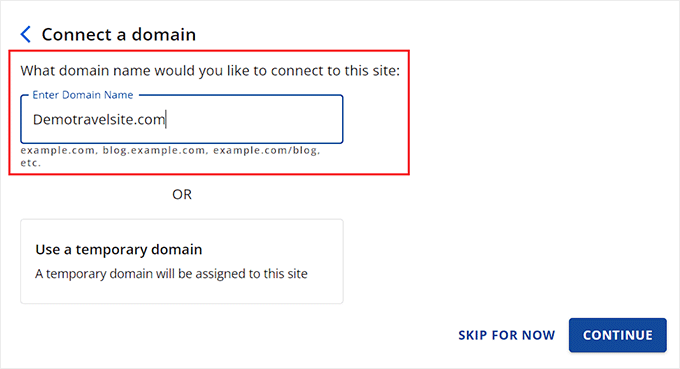
Sie werden nun aufgefordert, eine Verbindung zu einem Domänennamen für Ihr Reiseunternehmen herzustellen.
Wenn Sie jedoch noch keine gekauft haben, können Sie in der Zwischenzeit die Option „Temporäre Domain verwenden“ wählen.

Jetzt beginnt Bluehost mit der Installation und Einrichtung Ihrer WordPress-Site, was einige Minuten dauern kann.
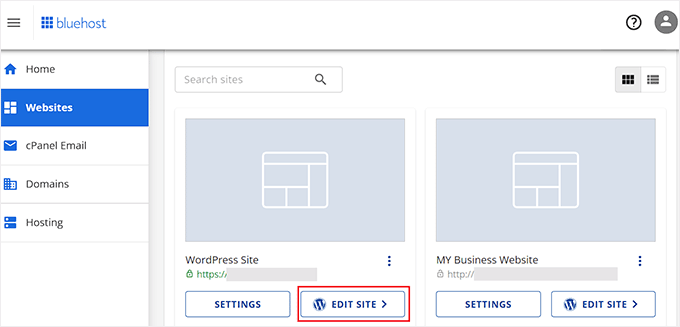
Sobald dies geschehen ist, werden Sie zur Registerkarte „Websites“ weitergeleitet, wo Sie Ihre neue Website finden.
Klicken Sie hier einfach auf die Schaltfläche „Site bearbeiten“, um sich in Ihrem WordPress-Administrationsbereich anzumelden.

Wenn Sie möchten, können Sie sich auch bei Ihrem WordPress-Dashboard anmelden, indem Sie in Ihrem Webbrowser auf yoursite.com/wp-admin/ gehen.
Hinweis: Wenn Sie ein anderes Webhosting für Ihre Reisebüro-Website gewählt haben, z. B. WP Engine, HostGator, SiteGround oder Hostinger, dann sollten Sie unsere vollständige Anleitung zur Installation von WordPress lesen.
Schritt 3: Wählen Sie ein Thema für Ihr Reiseunternehmen
WordPress-Themes sind professionell gestaltete Vorlagen, die das Erscheinungsbild Ihrer Website steuern.
Wenn Sie Ihre neu installierte WordPress-Website besuchen, werden Sie feststellen, dass das Standard-Theme aktiviert ist, das wie folgt aussehen wird:

Wenn Sie Ihr Reiseunternehmen erfolgreich machen, mehr Kundenkontakte gewinnen und Ihre Kunden beeindrucken möchten, sollten Sie das Standardthema durch ein Thema ersetzen, das zu Ihrer Nische passt.
Sie können jedes beliebige WordPress-Theme auf Ihrer Website installieren und es dann nach Ihren Wünschen anpassen.
Sie können auch Themes verwenden, die speziell für die Nische des Reisens entwickelt wurden. Details dazu finden Sie in unserer Liste der besten WordPress-Themes für Reiseblogs.

Wenn Sie jedoch Ihre Website für Reiseveranstalter mit nur wenigen Klicks anpassen möchten, empfehlen wir Ihnen SeedProd.
Es ist der beste WordPress Page Builder auf dem Markt, mit dem Sie Landing Pages und sogar ein ganzes Theme erstellen können, ohne irgendeinen Code zu verwenden.
Außerdem enthält es reisebezogene Vorlagen und erweiterte Blöcke, mit denen Sie Ihre Website für Reiseveranstalter in nur wenigen Minuten einrichten können.

Zunächst müssen Sie das SeedProd-Plugin installieren und aktivieren. Eine detaillierte Anleitung finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
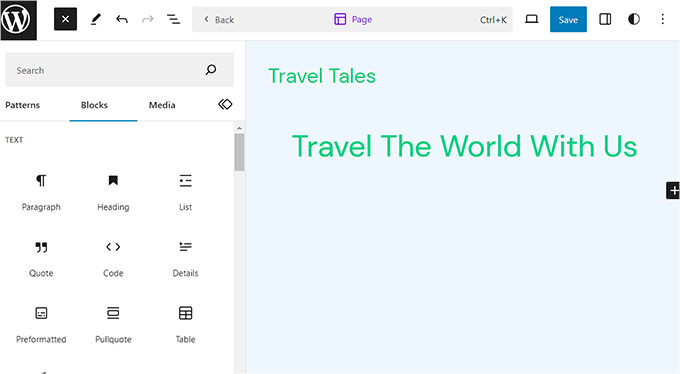
Besuchen Sie nach der Aktivierung die Seite SeedProd “ Theme Builder im WordPress-Dashboard und klicken Sie auf die Schaltfläche „Theme Template Kits“.

Dies führt Sie zu einem neuen Bildschirm, auf dem Sie eine Liste von vorgefertigten Vorlagen sehen, die Sie auf Ihrer Website verwenden können.
Wenn Sie die Vorlage „Reisethema“ oder „Reiseblog“ gefunden haben, klicken Sie darauf, um sie im Drag-and-Drop-Builder zu starten.

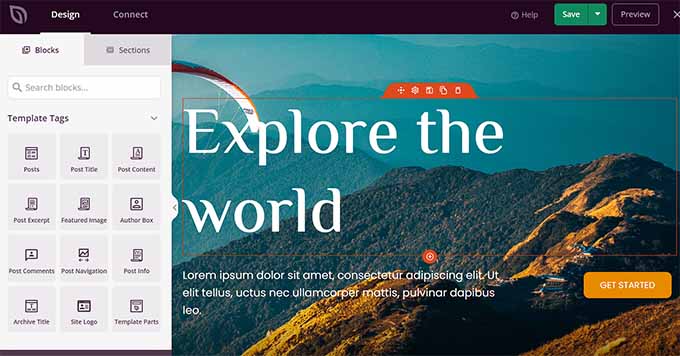
SeedProd erstellt nun alle Seitenvorlagen, die Sie für Ihr Reiseunternehmen benötigen und startet die Homepage im Page Builder.
Hier können Sie einen beliebigen Block aus der linken Spalte per Drag & Drop in die Seitenvorschau ziehen. Ausführliche Anweisungen finden Sie in unserem Leitfaden für Einsteiger zum Erstellen eines benutzerdefinierten Designs in WordPress.
Wenn Sie fertig sind, vergessen Sie nicht, oben auf die Schaltfläche „Speichern“ zu klicken.

Wenn Sie ein anderes reisespezifisches Theme für Ihre Website verwenden möchten, sollten Sie sich unsere Anleitung zur Installation eines WordPress-Themes ansehen.
Sobald Sie Ihr Theme aktiviert haben, besuchen Sie einfach die Seite Erscheinungsbild “ Anpassen in der Seitenleiste der WordPress-Verwaltung. Hier können Sie das Aussehen des Themes im Customizer ändern.

Wenn Sie ein blockbasiertes Theme verwenden, müssen Sie im WordPress-Dashboard die Seite Erscheinungsbild “ Editor aufrufen.
Daraufhin wird der vollständige Website-Editor geöffnet, in dem Sie die Blöcke aus der linken Spalte per Drag & Drop verschieben können, um Ihre Reisebüro-Website anzupassen.
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken, um Ihre Einstellungen zu speichern.

Schritt 4: Erstellen einer Startseite und eines Navigationsmenüs
WordPress verwendet standardmäßig zwei Inhaltstypen, nämlich Beiträge und Seiten.
Seiten können für eine Homepage, eine Kontaktseite oder eine Seite „Über uns“ verwendet werden. Beiträge hingegen werden für die Erstellung von Artikeln und Blogbeiträgen für Ihre Website verwendet.
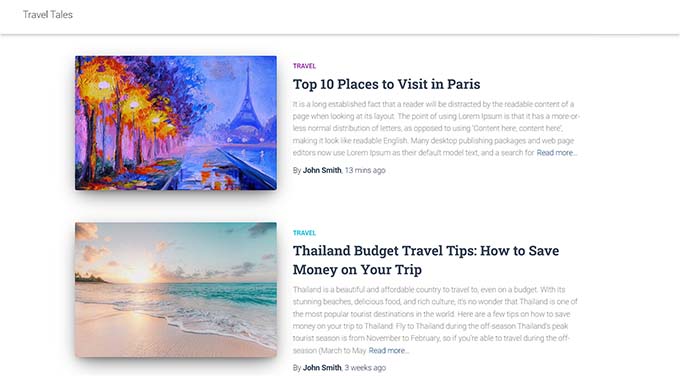
Diese Beiträge werden dann in umgekehrter chronologischer Reihenfolge auf der Startseite Ihrer Website angezeigt.

Um Ihr Reisegeschäft weiter zu fördern, ist es eine gute Idee, einen Reiseblog auf Ihrer Website einzurichten. Dies wird dazu beitragen, Ihr Suchmaschinen-Ranking zu verbessern und mehr Kunden zu gewinnen.
Detaillierte Anweisungen finden Sie in unserem Leitfaden für Einsteiger, wie man einen Reiseblog in WordPress startet.
Aber auch wenn Sie planen, Blogbeiträge zu schreiben, empfehlen wir Ihnen, eine eigene Seite für Ihre Artikel zu erstellen und sie nicht auf der Startseite anzuzeigen.
Stattdessen können Sie eine individuelle Startseite für Ihre Website entwerfen, die Ihr Reiseunternehmen auf optisch ansprechende Weise repräsentiert.
Weitere Informationen finden Sie in unserer Anleitung zum Erstellen einer benutzerdefinierten Startseite in WordPress.
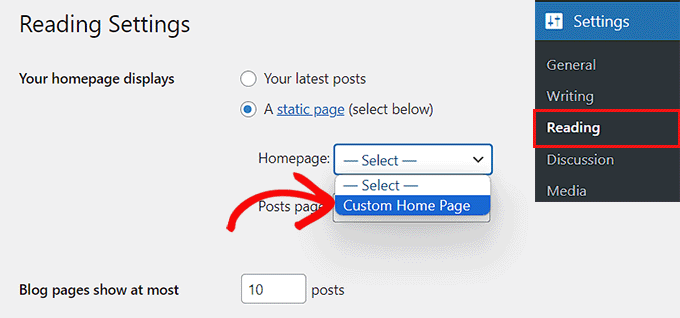
Wenn Sie Ihre Homepage fertig gestaltet haben, müssen Sie die Seite Einstellungen „ Lesen in Ihrem WordPress-Dashboard besuchen und die Option „Eine statische Seite“ im Abschnitt „Ihre Homepage wird angezeigt“ wählen.
Öffnen Sie dann das Dropdown-Menü „Homepage“ und wählen Sie die gewünschte Seite aus.

Wenn Sie eine separate Seite für Reiseblogs erstellen möchten, lesen Sie bitte unsere Anleitung zum Erstellen einer separaten Blogseite. Klicken Sie abschließend auf die Schaltfläche „Änderungen speichern“, um Ihre Einstellungen zu speichern.
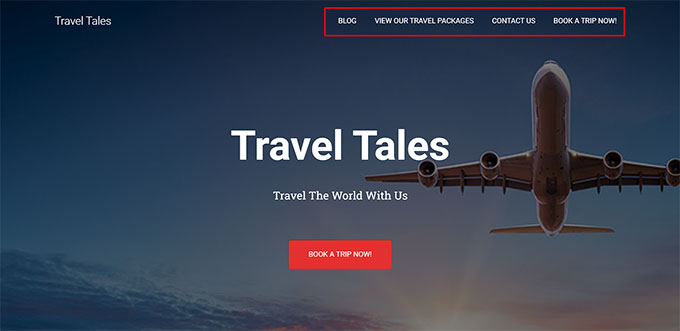
Wenn Sie Ihrer Website für Reiseveranstalter verschiedene Beiträge und Seiten hinzugefügt haben, müssen Sie auch ein Navigationsmenü am oberen Rand hinzufügen.

Dieses Navigationsmenü zeigt eine geordnete Struktur Ihrer Website und hilft Ihren Besuchern bei der Navigation durch die Website.
Um ein Navigationsmenü für Ihre WordPress-Website zu erstellen, lesen Sie bitte unsere Schritt-für-Schritt-Anleitung zum Hinzufügen eines Navigationsmenüs in WordPress.
Schritt 5: Erstellen Sie Bildergalerien für Ihr Reiseunternehmen
Die Anzeige von Bildergalerien ist für Websites von Reiseveranstaltern äußerst wichtig.
Der Grund dafür ist, dass diese Galerien qualitativ hochwertige Bilder von atemberaubenden Landschaften, aufregenden Aktivitäten und komfortablen Unterkünften zeigen können, die potenzielle Reisende inspirieren und sie davon überzeugen können, eine Reise bei Ihnen zu buchen.
Außerdem können diese Bildergalerien auch dazu verwendet werden, bestimmte Reisepakete zu bewerben, eine Geschichte über Ihr Abenteuerreiseunternehmen zu erzählen, den Bekanntheitsgrad Ihrer Marke zu erhöhen und vieles mehr.
Um Bildergalerien in WordPress zu erstellen, empfehlen wir die Verwendung von Envira Gallery. Es ist das beste WordPress-Galerie-Plugin auf dem Markt, das mit erstaunlichen Funktionen wie Leuchtkästen, Tags, Wasserzeichen und mehr aufwartet.
Zunächst müssen Sie das Envira Gallery Plugin installieren und aktivieren. Detaillierte Anweisungen finden Sie in unserem Leitfaden für Anfänger zur Installation eines WordPress-Plugins.
Besuchen Sie nach der Aktivierung die Seite Envira Gallery “ Einstellungen und geben Sie Ihren Lizenzschlüssel ein. Sie finden diese Informationen im Envira Gallery-Kontobereich.

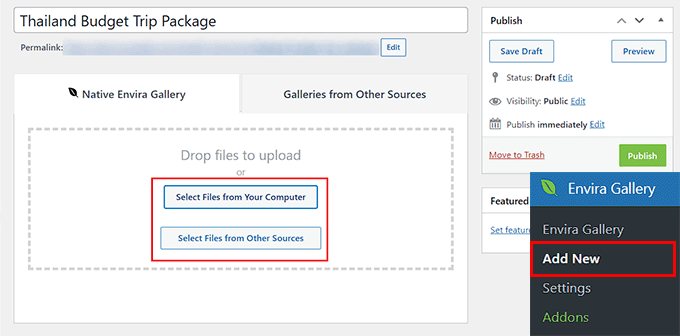
Rufen Sie als Nächstes die Seite Envira Gallery “ Add New im WordPress-Dashboard auf. Klicken Sie hier auf die Schaltfläche „Dateien von Ihrem Computer auswählen“, um Bilder von Ihrem Computer hochzuladen.
Wenn Sie Bilder aus der Medienbibliothek hinzufügen möchten, klicken Sie auf die Schaltfläche „Dateien aus anderen Quellen auswählen“.

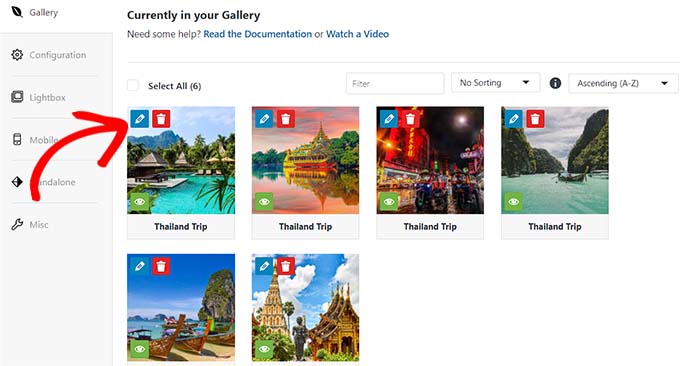
Sobald Sie die Bilder für Ihr Reisepaket hochgeladen haben, scrollen Sie nach unten zum Abschnitt „Aktuell in Ihrer Galerie“.
Klicken Sie hier auf das Stiftsymbol über jedem Bild, um die Eingabeaufforderung „Metadaten bearbeiten“ zu öffnen.

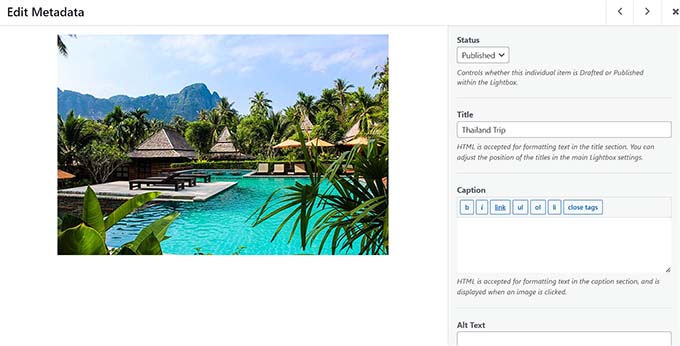
Sobald diese Aufforderung auf dem Bildschirm erscheint, können Sie Titel, Beschreibungen, Tags und Alt-Text zu Ihren Bildern hinzufügen.
Klicken Sie anschließend auf die Schaltfläche „Metadaten speichern“, um Ihre Einstellungen zu speichern.

Danach können Sie weitere Galerieeinstellungen nach Ihren Wünschen konfigurieren. Eine ausführliche Anleitung finden Sie in unserem Leitfaden für Anfänger zum Erstellen einer Bildergalerie in WordPress.
Klicken Sie schließlich oben auf die Schaltfläche „Veröffentlichen“, um Ihre Einstellungen zu speichern.
Besuchen Sie nun die WordPress-Seite/den WordPress-Beitrag, zu der/dem Sie die Bildergalerie für das Reisepaket hinzufügen möchten.
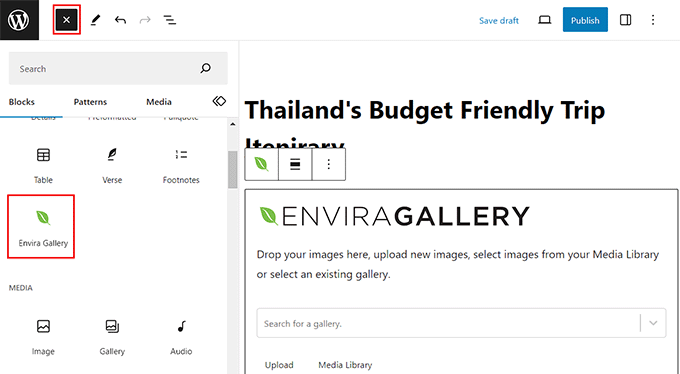
Hier müssen Sie auf die Schaltfläche „Block hinzufügen“ (+) in der oberen linken Ecke des Bildschirms klicken, um das Blockmenü zu öffnen. Fügen Sie dann den Envira-Galerie-Block zur Seite/zum Beitrag hinzu.
Danach wählen Sie einfach die Bildergalerie, die Sie für das Reisepaket erstellt haben, aus dem Dropdown-Menü innerhalb des Blocks aus.

Klicken Sie abschließend auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“, um Ihre Einstellungen zu speichern.
Sie können nun mehrere Bildergalerien hinzufügen, um Ihre Reisepakete, verschiedene Reiseziele und vieles mehr auf Ihrer WordPress-Reiseseite zu zeigen.
Schritt 6: Installieren und Einrichten des WP Travel Engine Plugins
WordPress verfügt standardmäßig über keine integrierten Funktionen für Reiseveranstalter. Deshalb müssen Sie ein Drittanbieter-Plugin wie WP Travel Engine verwenden, um Reisen und Buchungen auf Ihrer Website einzurichten.
WP Travel Engine ist ein beliebtes kostenloses WordPress-Plugin, mit dem Sie in wenigen Minuten eine SEO-freundliche Reisebuchungsseite erstellen können.
Hinweis: Es gibt auch eine Premium-Version von WP Travel Engine. Mit diesem Plugin haben Sie Zugriff auf einen erweiterten Reiseplanersteller, Upsell-Funktionen und mehr. Für dieses Tutorial werden wir jedoch das kostenlose Plugin verwenden.
Zunächst müssen Sie das WP Travel Engine-Plugin installieren und aktivieren. Detaillierte Anweisungen finden Sie in unserem Leitfaden für Einsteiger zur Installation eines WordPress-Plugins.
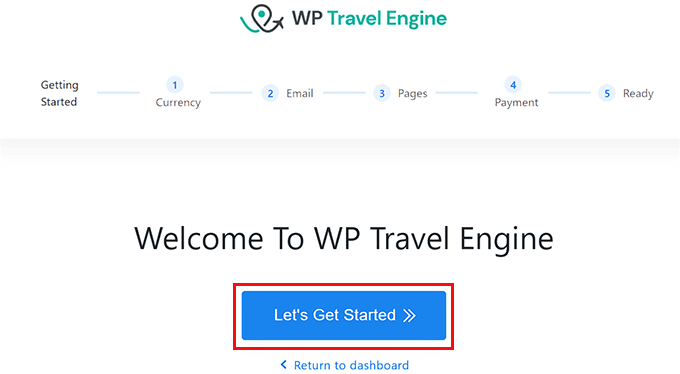
Nach der Aktivierung startet das Plugin einen Einrichtungsassistenten auf Ihrem Bildschirm, in dem Sie auf die Schaltfläche „Let’s Get Started“ klicken müssen.

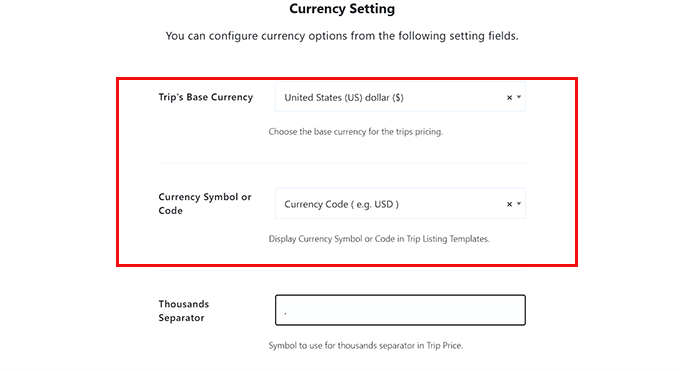
Sie werden nun zum Schritt „Währungseinstellung“ weitergeleitet, wo Sie die Basiswährung Ihrer Website, ihr Symbol und ein Tausendertrennzeichen auswählen müssen.
Klicken Sie anschließend auf die Schaltfläche „Weiter“, um fortzufahren.

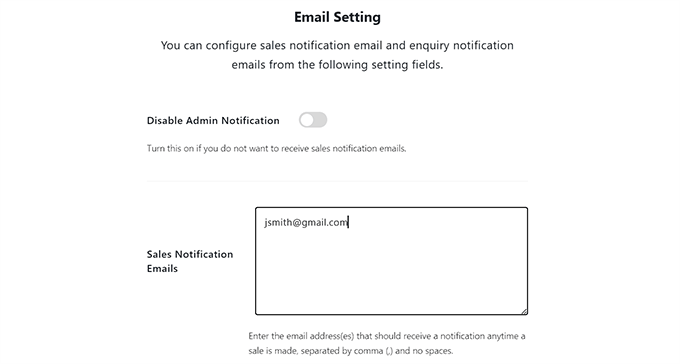
Im nächsten Schritt müssen Sie die E-Mail-Einstellungen konfigurieren. Geben Sie hier die E-Mail-Adresse ein, an die Benachrichtigungen gesendet werden sollen, wenn ein Benutzer eine Reise bucht, neben der Option „Verkaufsbenachrichtigungs-E-Mails“.
Wenn Sie keine Benachrichtigungen erhalten möchten, schalten Sie einfach den Schalter oben um.

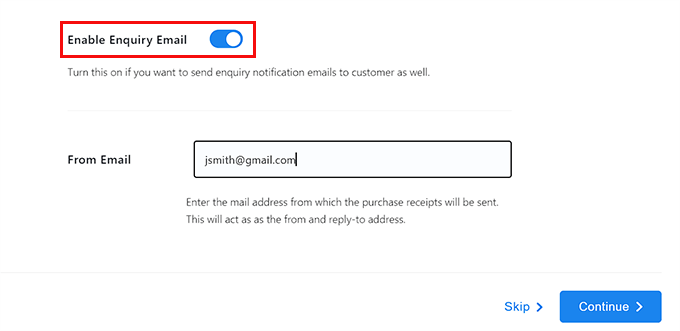
Aktivieren Sie anschließend die Option „Anfrage-E-Mail aktivieren“, wenn Sie E-Mails an Kunden senden möchten, die eine Reise über Ihre Website buchen.
Geben Sie als Nächstes die E-Mail-Adresse ein, die für den Versand von E-Mails an Kunden verwendet werden soll, und klicken Sie auf die Schaltfläche „Weiter“.

Experten-Tipp: Direkt von WordPress gesendete E-Mails können manchmal im Spam-Ordner landen. Deshalb empfehlen wir die Nutzung eines Dienstes wie WP Mail SMTP, um die Zustellbarkeit von E-Mails zu verbessern. Weitere Details finden Sie in unserem Leitfaden zur Behebung des Problems, dass WordPress keine E-Mails sendet.
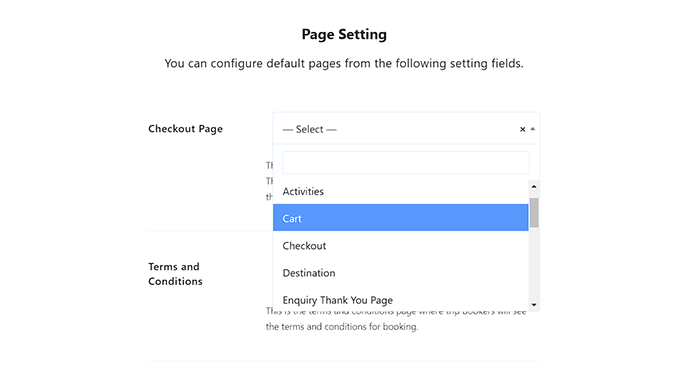
Sie werden nun zum Schritt „Seiteneinstellungen“ weitergeleitet, wo Sie verschiedene Seiten für die Kaufabwicklung, die Allgemeinen Geschäftsbedingungen, die Buchungsbestätigung und andere Seiten auswählen müssen.
Hier können Sie eine der Seiten auswählen, die Sie bereits auf Ihrer Website veröffentlicht haben, oder eine vom Plugin erstellte Seite auswählen.
Wenn Sie zum Beispiel eine bestehende Kassenseite haben, können Sie diese Seite aus dem Dropdown-Menü auswählen. Wenn Sie keine haben, können Sie die Einstellung so lassen, wie sie ist, und das Plugin wird eine benutzerdefinierte Seite für Sie erstellen.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Weiter“.

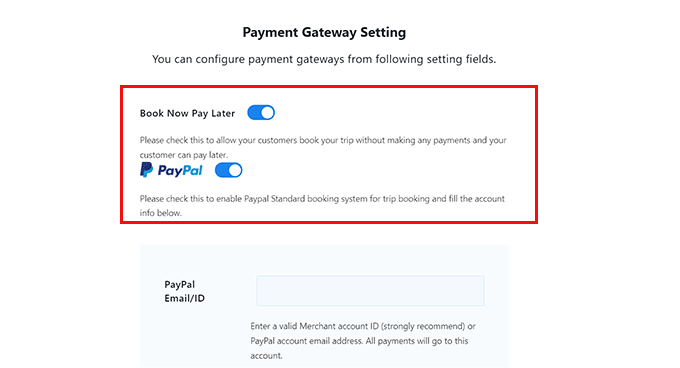
Im Schritt „Einstellung des Zahlungsgateways“ müssen Sie die Schalter für die Option „Jetzt buchen, später bezahlen“ und die Option „PayPal“ umlegen.
Fügen Sie anschließend Ihre PayPal-E-Mail-ID in das Feld „PayPal Email/ID“ ein.
Diese Zahlungsgateways werden dann zu Ihrer Reisebüro-Website hinzugefügt. Klicken Sie anschließend auf die Schaltfläche „Weiter“, um fortzufahren.

Sie haben nun das WP Travel Engine Plugin erfolgreich konfiguriert.
Im letzten Schritt klicken Sie einfach auf die Schaltfläche „Zum Dashboard“, um den Einrichtungsassistenten zu beenden.

Schritt 7: Erstellen Sie ein Reisepaket für Ihr Unternehmen
Nach der Konfiguration des Plugins ist es nun an der Zeit, ein Reisepaket für Ihre Website zu erstellen. Besuchen Sie dazu einfach die Seite Reisen “ Neu hinzufügen im WordPress-Admin-Dashboard.
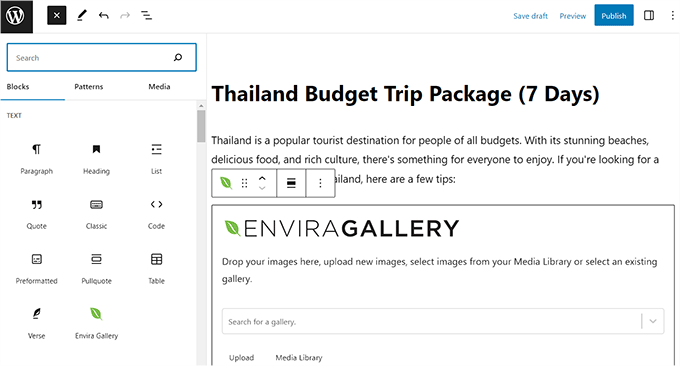
Daraufhin wird der Block-Editor geöffnet, in dem Sie zunächst einen Titel und Details für Ihr Reisepaket hinzufügen können. Sie können auch auf die Schaltfläche „Block hinzufügen“ (+) oben links klicken, um einen Bild-, Überschriften- oder Zitatblock hinzuzufügen.
Sie können auch die Bildergalerie hinzufügen, die Sie für das Reisepaket erstellt haben, indem Sie den Block „Envira Gallery“ aus dem Blockmenü ziehen und ablegen.

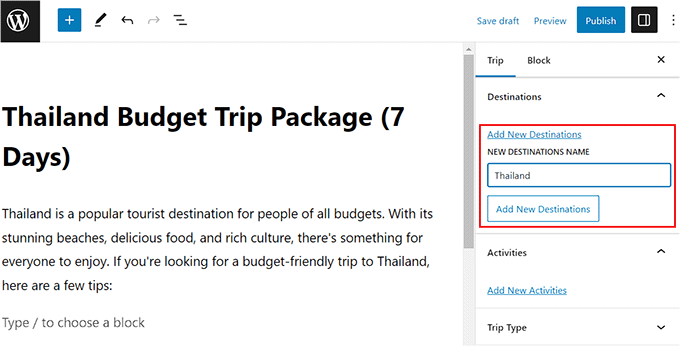
Erweitern Sie anschließend die Registerkarte „Ziele“ im Blockfeld auf der rechten Seite und klicken Sie auf den Link „Neue Ziele hinzufügen“.
Hier können Sie den Namen des Landes oder der Stadt für das von Ihnen angebotene Reisepaket hinzufügen. Diese Funktion hilft Ihnen, Ihre Reisepakete nach verschiedenen Zielen zu organisieren.
Es hilft Ihren Nutzern auch, wenn Sie mehrere Pakete für dasselbe Ziel anbieten wollen.

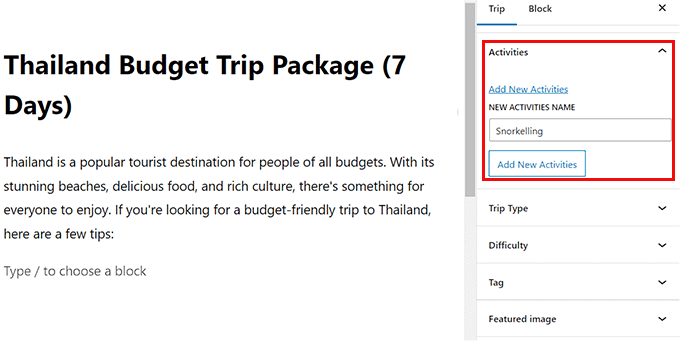
Erweitern Sie dann die Registerkarte „Aktivitäten“ und klicken Sie auf den Link „Neue Aktivitäten hinzufügen“. Hier können Sie alle Aktivitäten hinzufügen, die Sie Ihren Kunden auf dieser Reise anbieten werden, wie Schnorcheln, Wandern, Tauchen, Besichtigung von Kulturdenkmälern und mehr.
Diese Option kann Ihnen auch helfen, Ihre Reise weiter zu kategorisieren. Wenn zum Beispiel ein Nutzer, der kein bestimmtes Reiseziel im Kopf hat, aber gerne wandert, dieses Stichwort in das Suchfeld eingibt, werden ihm alle Reisepakete angezeigt, bei denen Wandern als eine der Aktivitäten aufgeführt ist.
Danach können Sie auch ein Bild, die Art der Reise (Abenteuer, Freizeiturlaub, Geschäftsreise) und Tags für Ihr Paket in der Blockleiste hinzufügen.

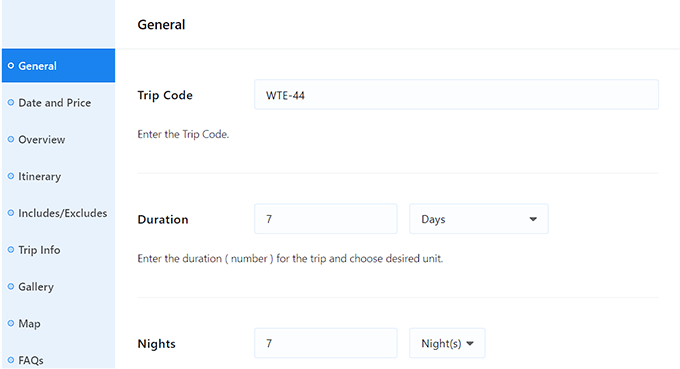
Nun ist es an der Zeit, die Reiseeinstellungen zu konfigurieren. Scrollen Sie dazu nach unten zum Abschnitt „WP Travel Engine – Reiseeinstellungen“.
Hier können Sie den Reisecode sowie die Tages- und Nachtdauer der Reise eingeben.

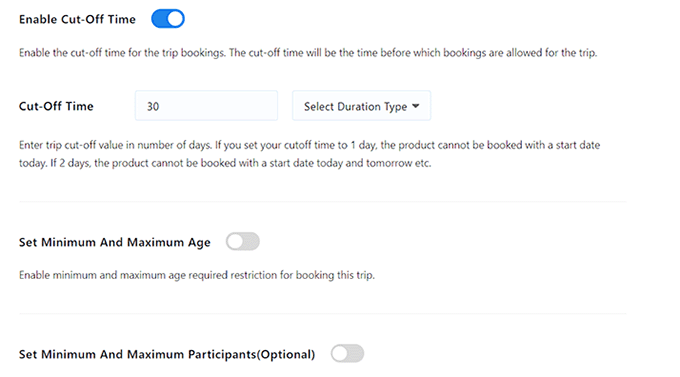
Sie können auch eine Sperrzeit für das Reisepaket festlegen. Dies bedeutet, dass die Nutzer diese Reise nach einem bestimmten Datum nicht mehr buchen können.
Außerdem können Sie ein Mindest- und ein Höchstalter für die Reise sowie die Mindest- bzw. Höchstzahl der Reiseteilnehmer festlegen.
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Speichern & Weiter“ zu klicken, um Ihre Einstellungen zu speichern.

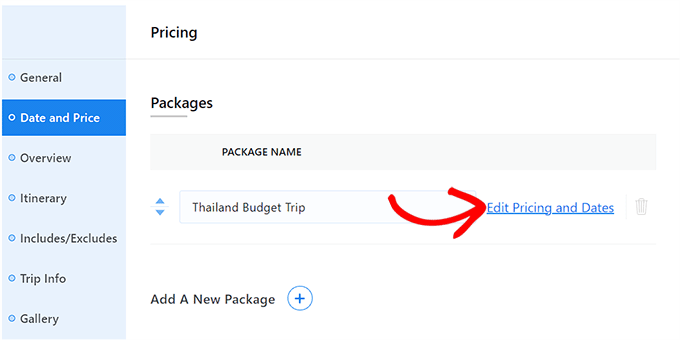
Sie gelangen dann zur Registerkarte „Datum und Preis“, wo Sie auf die Schaltfläche „Neues Paket hinzufügen“ klicken müssen.
Als Nächstes müssen Sie einen Paketnamen hinzufügen und auf den Link „Preise und Daten bearbeiten“ klicken.

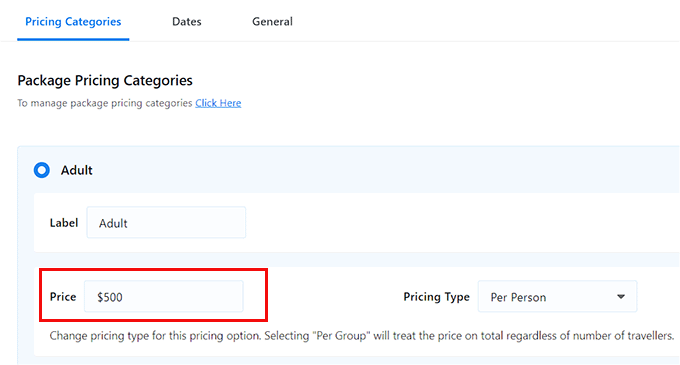
Daraufhin öffnet sich eine Eingabeaufforderung auf dem Bildschirm, in der Sie die Registerkarte „Erwachsene“ erweitern und dann den Preis für die Reise eingeben können. Sie können den Preis pro Person oder pro Gruppe festlegen.
Danach können Sie eine Preisspanne für Kinder festlegen und auf die Schaltfläche „Speichern und schließen“ klicken, sobald Sie fertig sind.
Klicken Sie anschließend auf die Schaltfläche „Weiter“, um fortzufahren.

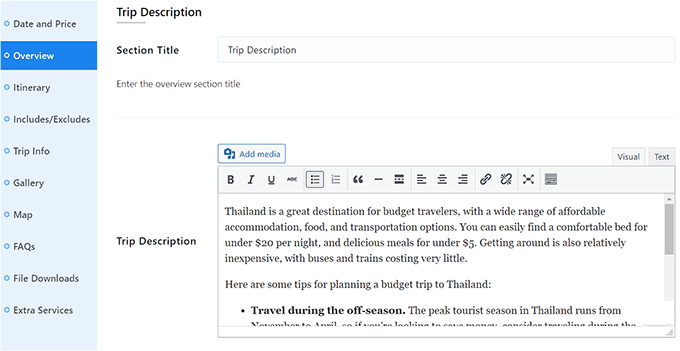
Dadurch gelangen Sie zum Abschnitt „Übersicht“, wo Sie einen Titel und eine Beschreibung für Ihre Reise hinzufügen können.
Sie können sogar Highlights wie ein Schnorchelabenteuer unter dem Abschnitt „Trip Highlights“ hinzufügen. Klicken Sie anschließend auf die Schaltfläche „Speichern & Weiter“.

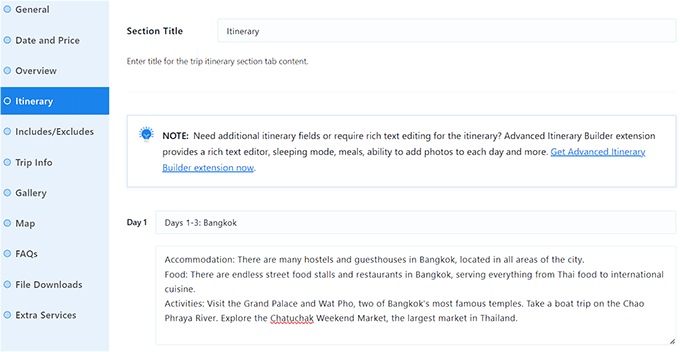
Sie gelangen nun zum Abschnitt „Reiseplan“, wo Sie zunächst einen Titel hinzufügen können.
Fügen Sie als Nächstes einen Titel für die Reiseroute für Tag 1 hinzu und tragen Sie alle Aktivitäten ein, die am ersten Tag der Reise stattfinden sollen. Um mehrere Tage für die Reise hinzuzufügen, müssen Sie auf die Schaltfläche „Reiseplan hinzufügen“ klicken.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Speichern & Weiter“.

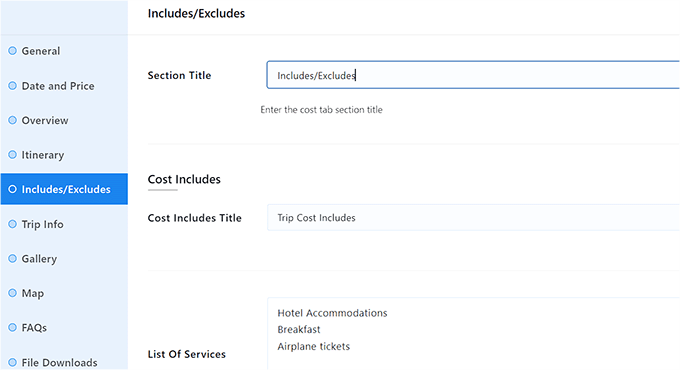
Im Abschnitt „Inklusive/Exklusive“ müssen Sie einen Abschnitt für alle Dinge hinzufügen, die im Reisepreis enthalten sind, wie z. B. die Hotelbuchung, das Frühstück und mehr.
Ebenso müssen Sie einen Abschnitt für alle Dinge hinzufügen, die nicht im Reisepreis enthalten sind, wie z. B. Schnorchelgebühren, Abendessen und mehr.
Klicken Sie anschließend auf die Schaltfläche „Speichern & Weiter“.

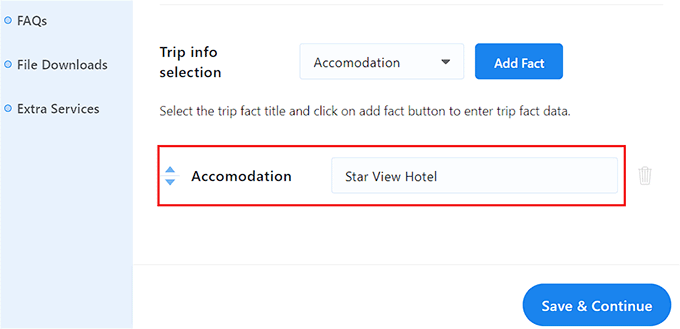
Sie gelangen nun zum Abschnitt „Reiseinformationen“, in dem Sie einen Titel hinzufügen und dann aus dem Dropdown-Menü Reisefakten auswählen müssen, die möglicherweise noch nicht hinzugefügt wurden.
Wenn Sie z. B. über das Hotel berichten möchten, in dem Ihre Kunden übernachten werden, können Sie die Option „Unterkunft“ auswählen und auf die Schaltfläche „Fakt hinzufügen“ klicken.
Danach können Sie einfach den Namen und den Link des Hotels neben der Option „Unterkunft“ hinzufügen.
Sie können auch andere Details für die Reise hinzufügen, wie z. B. Eintrittspreise, Ankunftsort, beste Jahreszeit, Informationen zu Zahlungsmöglichkeiten, Hoteltransfer, WiFi, Mahlzeiten und mehr.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Speichern & Weiter“.

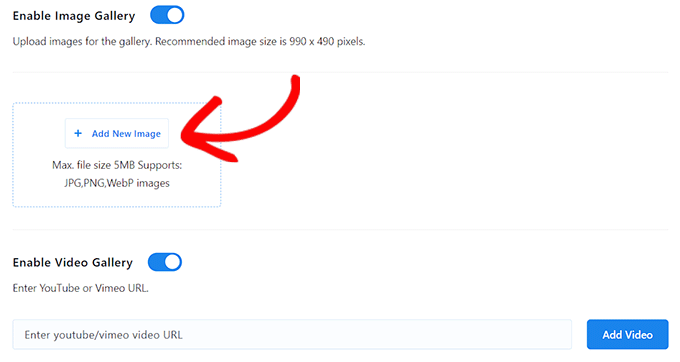
Sie gelangen nun zum Abschnitt „Galerie“, wo Sie den Schalter „Bildergalerie aktivieren“ umlegen können, wenn Sie noch keine Galerie mit Envira hinzugefügt haben.
Sie können dann Bilder hinzufügen, und die Galerie wird automatisch für Sie erstellt. Sie können sogar eine Videogalerie für das Paket hinzufügen, indem Sie den Schalter „Videogalerie aktivieren“ umlegen.
Als nächstes können Sie ein YouTube- oder Vimeo-Video zu Ihrem Paket hinzufügen. Klicken Sie anschließend auf die Schaltfläche „Speichern & Weiter“, um fortzufahren.

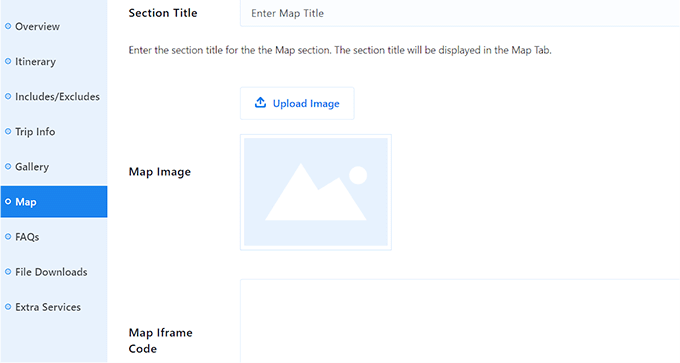
So gelangen Sie zum Abschnitt „Karte“, wo Sie einen Titel, ein Kartenbild und einen iframe-Code für das Hotel, in dem Ihre Kunden übernachten werden, oder für den allgemeinen Reiseort hinzufügen können.
Klicken Sie dann auf die Schaltfläche „Speichern & Weiter“.

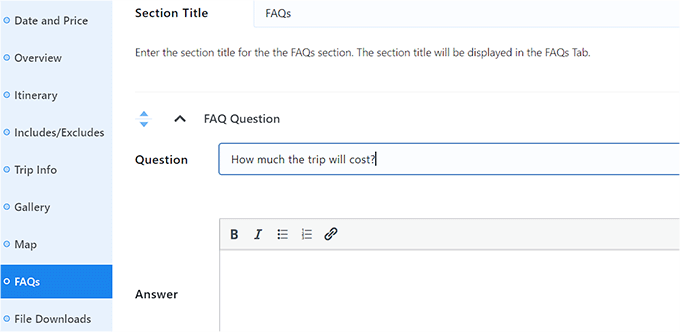
Im Bereich „FAQs“ können Sie auf die Schaltfläche „FAQs hinzufügen“ klicken und Fragen hinzufügen, die von Ihren Nutzern häufig gestellt werden. Dies hilft bei der Beantwortung von Kundenanfragen und verbessert sogar Ihr Suchmaschinenranking.
Nachdem Sie die FAQs hinzugefügt haben, klicken Sie einfach auf die Schaltfläche „Speichern & Weiter“.

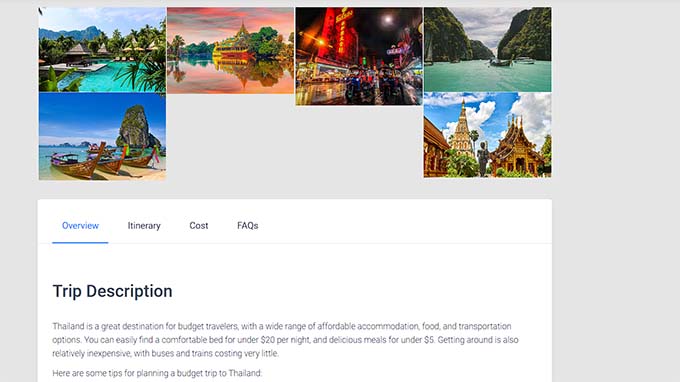
Scrollen Sie nun zurück nach oben und klicken Sie auf die Schaltfläche „Veröffentlichen“, um Ihr Reisepaket zu aktivieren. Danach können Sie Ihre WordPress-Website besuchen, um das Paket in Aktion zu sehen.
Sie können nun weitere Pakete für Ihre Reisebüro-Website erstellen, indem Sie den Vorgang wiederholen.

Schritt 8: Fügen Sie ein Kontaktformular zu Ihrer Reisebüro-Website hinzu
Wenn Sie mehrere Reisepakete erstellt haben, die Sie auf Ihrer Website verkaufen wollen, ist es eine gute Idee, auch ein Kontaktformular einzufügen.
Mit diesem Formular können sich Kunden bei Fragen an Sie wenden, was die Kundenzufriedenheit verbessern kann. Außerdem können Sie damit sogar eine E-Mail-Liste aufbauen, indem Sie Kundeninformationen sammeln.
Wir empfehlen die Verwendung von WPForms, um ein Kontaktformular zu Ihrer Website hinzuzufügen.
Es ist das beste WordPress-Kontaktformular-Plugin auf dem Markt, das mit mehr als 1000 vorgefertigten Formularvorlagen, einem Drag-and-Drop-Builder, Schutz vor Spam-Einträgen und vielem mehr kommt.

Zunächst müssen Sie das WPForms-Plugin installieren und aktivieren. Eine ausführliche Anleitung finden Sie in unserem Tutorial zur Installation eines WordPress-Plugins.
Danach müssen Sie nur noch die WPForms-Vorlage „Einfaches Kontaktformular“ verwenden und sie mit dem WPForms-Block zu einer beliebigen Seite oder einem Beitrag hinzufügen.
Eine ausführliche Anleitung finden Sie in unserem Tutorial zum Erstellen eines Kontaktformulars in WordPress.

Neben einem Kontaktformular empfehlen wir auch die Nutzung eines professionellen Telefonservices auf Ihrer Reise-Website, um es den Nutzern zu erleichtern, Sie zu erreichen oder telefonisch zu buchen. Dies kann zu mehr Konversionen führen.
Mit Nextiva können Sie ganz einfach einen Telefondienst für Ihr Reiseunternehmen einrichten.
Es ist der beste Business-Telefon-Service für kleine Unternehmen, die super einfach zu bedienen ist, bietet eine einfache Einrichtung, hat eine Menge von Funktionen, und hat angemessene Preise.

Darüber hinaus verfügt Nextiva über weitere Funktionen wie Online-Fax, Live-Chat, Online-Umfragen, CRM, Anrufanalyse und vieles mehr.
Weitere Informationen finden Sie in unserer Anleitung zur Einrichtung eines automatischen Telefonsystems für Ihre Website.
Schritt 9: Kundenrezensionen auf Ihrer Website hinzufügen
Eine weitere Möglichkeit, das Vertrauen potenzieller Kunden zu stärken und die Konversionsrate zu erhöhen, ist das Hinzufügen von Kundenrezensionen auf der Website Ihres Reiseunternehmens.
Wenn Sie bereits Bewertungen für Ihre Reisepakete auf Yelp, Facebook oder Google haben, können Sie diese mit dem Smash Balloon Reviews Feed Pro Plugin ganz einfach zu Ihrer Website hinzufügen.
Es ist das beste WordPress-Plugin für Kundenrezensionen auf dem Markt, mit dem Sie Ihrer Website Bewertungen in einem optisch ansprechenden Layout hinzufügen können.

Ausführlichere Anweisungen finden Sie in unserem Tutorial zur Anzeige von Google-, Facebook- und Yelp-Bewertungen in WordPress.
Schritt 10: Verwenden Sie AIOSEO, um das Suchmaschinen-Ranking zu verbessern
Sobald Sie die Erstellung Ihrer Reisebüro-Website abgeschlossen haben, ist es wichtig, sich auf die Suchmaschinenoptimierung (SEO) zu konzentrieren.
Dies kann Ihnen helfen, besser zu ranken und mehr Besucher auf Ihre Website zu bringen. Dies wiederum kann zu mehr Konversionen und Interesse an Ihrem Reisegeschäft führen.
Wir empfehlen die Verwendung von All in One SEO (AIOSEO) zur Optimierung Ihrer WordPress-Website.

AIOSEO verfügt über einen erstaunlichen Einrichtungsassistenten, der Sie automatisch bei der Auswahl der besten SEO-Einstellungen für Ihr Unternehmen unterstützt. Außerdem bietet es Funktionen wie eine On-Page-SEO-Checkliste, XML-Sitemaps, einen Checker für defekte Links, einen Schema-Generator und mehr.
Sie können auch FAQs und deren Schema hinzufügen, einzelne Keyword-Ergebnisse nachverfolgen, Bild-SEO betreiben, einen Social-Media-Assistenten verwenden und die Link-Assistenten-Funktion zur weiteren Optimierung Ihrer Website nutzen.
Weitere Einzelheiten finden Sie in unserem vollständigen WordPress-SEO-Leitfaden.
Bonus-Tools zur Steigerung der Konversionen auf Ihrer Reisebüro-Website
Inzwischen sollten Sie eine funktionale Website für Ihr Reiseunternehmen eingerichtet haben. Hier sind einige Plugins, die Sie installieren können, um Ihr Geschäft zu verbessern und mehr Konversionen zu erzielen:
- OptinMonster: Es ist das beste Tool zur Konversionsoptimierung und Lead-Generierung auf dem Markt. Es kann verwendet werden, um Opt-in-Formulare zu erstellen, die Ihnen helfen, eine E-Mail-Liste aufzubauen.
- MonsterInsights: Es ist die beste Analyselösung für WordPress. Damit können Sie sehen, woher Ihre Besucher kommen und Ihre Geschäftsstrategie auf der Grundlage echter Daten optimieren.
- PushEngage: Die beste Push-Benachrichtigungssoftware, mit der Sie personalisierte Web-Push-Benachrichtigungen an Ihre Kunden senden können, z. B. wenn Sie einen neuen Blog-Beitrag veröffentlicht oder ein neues Reiseangebot auf den Markt gebracht haben.
- SearchWP: Es ist das beste Such-Plugin auf dem Markt, mit dem Sie ein besseres Suchformular für Ihre Website erstellen können. Auf diese Weise können die Nutzer die Reiseangebote finden, nach denen sie suchen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man eine Website für ein Reiseunternehmen in WordPress erstellt. Vielleicht interessieren Sie sich auch für unseren Leitfaden für Einsteiger, wie Sie die ideale Größe eines Webservers für Ihre Website bestimmen können, und unsere Top-Picks für die unverzichtbaren WordPress-Plugins, mit denen Sie Ihre Business-Website erweitern können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
WordPress is a great tool for travel websites because many people are looking for information about a destination in addition to booking a vacation or trip. This allows the owner of such a website to create a blog on the website, where he can describe each destination in a great way with various suggestions for restaurants, cultural monuments and much more. For many people, such a website is much more familiar and they would rather buy a vacation or a trip on this website than elsewhere, where they will not learn much about the destination.
Moinuddin Waheed says
making travel business website was something that I thought would require much expertise and know how especially the booking and checkout pages. After going through this article it now seems that it is another piece of cakewalk like making other blog websites. Using these plugins and the page builder like seedpro makes the life even more easier.
WPBeginner Support says
Glad we could help show how simple the process can be.
Admin
Konrad says
thank you for the detailed article as always screenshots are helpful
screenshots are helpful 
WPBeginner Support says
You’re welcome!
Admin
Ralph says
Great in deail guide. I would love to see something similar for cooking / recipe blog. Can you publish something like this or have such guide already?
WPBeginner Support says
We have a similar guide that you can find on the page below:
https://www.wpbeginner.com/start-a-wordpress-blog/food-blog-recipes/
Admin