Voulez-vous créer un site d’affaires de voyage sous WordPress ?
Un site d’entreprise de voyage vous permet d’annoncer vos voyages organisés, de prendre directement des réservations et de communiquer avec vos utilisateurs/utilisatrices. Cela vous permet d’atteindre plus de clients, de générer plus de prospects et de ventes, et même d’améliorer le service à la clientèle.
Dans cet article, nous allons vous afficher comment créer un site d’entreprise de voyage sur WordPress, étape par étape.

Quel est le meilleur constructeur de site pour créer un site d’entreprise de voyage ?
Selon notre avis d’expert, WordPress est le meilleur constructeur de site web pour faire un site d’entreprise de voyage. Il est utilisé par plus de 43% des sites sur internet et est super fiable, sécurisé, facile à utiliser et évolutif.
WordPress est utilisé par de nombreux types d’entreprises pour vendre leurs services ou leurs produits, et vous pouvez facilement configurer une entreprise de voyage à l’aide d’une extension de réservation de voyage.
Cependant, il faut savoir qu’il existe deux types de WordPress sur le marché.
WordPress.com est une plateforme d’hébergement de blogs, tandis que WordPress.org est un logiciel libre auto-hébergé. En savoir plus, vous pouvez consulter notre comparaison entre WordPress.com et WordPress.org.
Pour une entreprise de voyage, nous recommandons d’utiliser WordPress.org parce qu’il est entièrement gratuit, qu’il vous donne un contrôle total sur votre site et qu’il peut facilement s’intégrer à des extensions de voyage tierces.
Pour plus de détails, vous pouvez consulter notre avis terminé sur WordPress.
Ceci étant dit, voyons comment créer facilement un site d’entreprise de voyage sous WordPress, étape par étape. Voici un aperçu rapide des étapes que nous allons aborder :
- Step 1: Choose a Domain Name and Hosting Plan
- Step 2: Create a New WordPress Website
- Step 3: Choose a Theme for Your Travel Business
- Step 4: Create a Home Page and Navigation Menu
- Step 5: Create Image Galleries for Your Travel Business
- Step 6: Install and Set Up the WP Travel Engine Plugin
- Step 7: Create a Travel Package for Your Business
- Step 8: Add a Contact Form to Your Travel Business Site
- Step 9: Add Customer Reviews on Your Website
- Step 10: Use AIOSEO to Improve Search Engine Rankings
- Bonus Tools to Boost Conversions on Your Travel Business Site
Étape par étape : Choisissez un Nom de Domaine et une offre d’hébergeur
Pour créer un site WordPress, vous devez d’abord obtenir un nom de domaine et un hébergeur.
Un nom de domaine est le nom de votre site sur l’internet. C’est ce que les clients/clientes devront taper pour visiter votre site, comme www.tourism.com ou www.traveladventures.com.
L’hébergeur est l’endroit où votre site vit sur internet. Pour choisir l’offre d’hébergement parfaite pour votre entreprise de voyage, vous pouvez consulter notre liste des meilleurs services d’hébergement WordPress.
Vous remarquerez que même si WordPress.org est gratuit, le nom de domaine et l’hébergeur sont les éléments les plus coûteux. Le coût moyen d’un nom de domaine est de 14,99 $/an, tandis que les frais d’hébergeur commencent à 7,99 $/mois.
Cela peut être un peu cher si vous débutez et que vous avez un budget restreint.
Heureusement, Bluehost offre une énorme remise aux lecteurs de WPBeginner, ainsi qu’un nom de domaine et un certificat SSL gratuits.
Bluehost est un service d’hébergement recommandé par WordPress et l’un des meilleurs du secteur.
Pour obtenir une remise sur Bluehost, il suffit de cliquer sur le bouton ci-dessous.
Vous serez alors redirigé vers le site de Bluehost, où vous devrez cliquer sur le bouton « Premiers pas ».

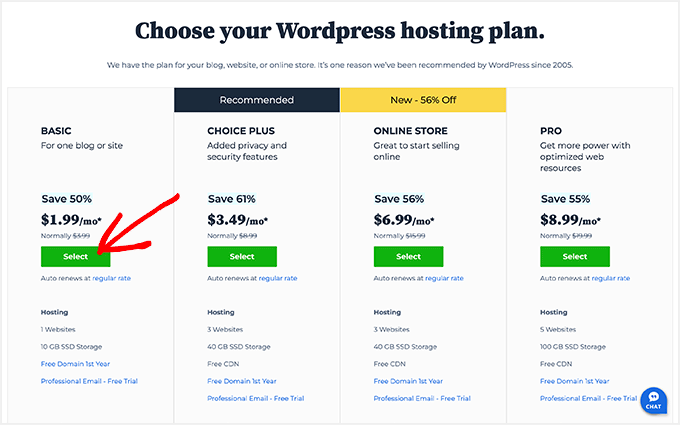
Vous serez maintenant dirigé vers la page Bluehost Pricing, où vous pourrez sélectionner une offre d’hébergeur en fonction des besoins de votre site d’entreprise de voyage.
Nous vous recommandons d’opter pour l’offre Basic ou Choice Plus, car ce sont les offres d’hébergeur les plus populaires auprès de nos lecteurs.
Après avoir fait votre choix, il vous suffit de cliquer sur le bouton « Sélectionné » sous une offre.

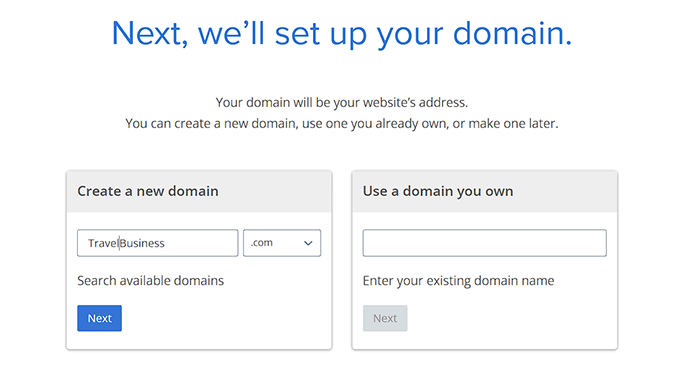
Vous accéderez à une nouvelle page où vous devrez choisir un nom de domaine pour votre site de voyages d’affaires.
Nous vous recommandons de choisir un nom similaire à votre activité, facile à prononcer, à épeler et à mémoriser.
L’option la plus expéditeur serait de choisir le nom de votre entreprise de voyage existante. Cependant, gardez à l’esprit que ce nom de domaine peut déjà être pris par un autre site.
Dans ce cas, vous pouvez essayer d’ajouter quelques mots-clés supplémentaires ou d’utiliser votre Emplacement pour faire ressortir votre nom de domaine. Pour plus d’idées, vous pouvez consulter notre guide du débutant sur la façon de choisir le meilleur nom de domaine.
Si vous venez de lancer votre entreprise de voyage et que vous n’avez pas encore de nom, vous pouvez également essayer le générateur gratuit de noms d’entreprise de WPBeginner pour trouver un nom intéressant pour votre entreprise.
Après avoir choisi un nom, il suffit de cliquer sur le bouton « Suivant » pour continuer.

Vous accéderez ainsi à l’étape suivante, où il vous sera demandé de fournir les informations relatives à votre compte, votre adresse e-mail professionnelle, votre nom, votre pays, votre numéro de téléphone, etc.
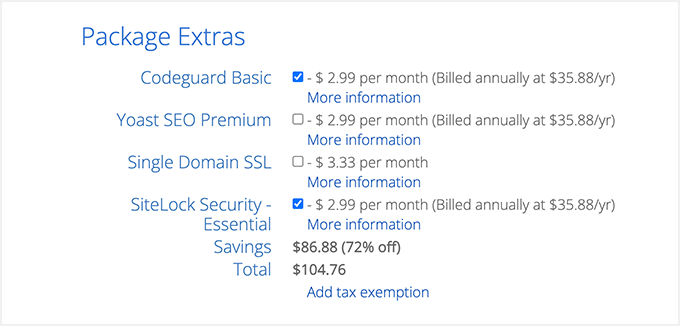
Une fois que vous avez fourni ces informations, vous verrez également les options facultatives que vous pouvez acheter.
Nous ne recommandons généralement pas l’achat immédiat de ces suppléments, car vous pourrez toujours les ajouter ultérieurement si votre entreprise en a besoin.

Ensuite, saisissez vos informations de paiement pour terminer l’achat.
Une fois que vous avez fait cela, vous recevrez un e-mail de confirmation avec les détails pour se connecter à votre tableau de bord Bluehost. Il s’agit de votre panneau de contrôle où vous gérerez votre site d’entreprise de voyage.
Il est maintenant temps d’installer WordPress.
Étape par étape : Création d’un nouveau site WordPress
Si vous avez souscrit à Bluehost en utilisant notre lien ci-dessus, Bluehost installera automatiquement WordPress sur votre nom de domaine pour vous.
Cependant, si vous souhaitez créer un site WordPress différent pour votre entreprise de voyage, alors vous pouvez le faire en cliquant sur l’onglet » Sites Web » dans le tableau de bord de Bluehost.
Une fois cette étape franchie, cliquez sur le bouton « Ajouter un site ».

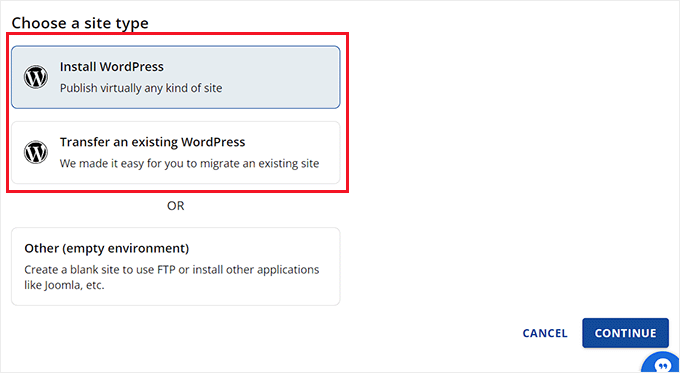
Un nouvel écran s’ouvre, dans lequel vous pouvez commencer par choisir un type de site.
Si vous créez un site complètement nouveau, vous devez sélectionner l’option » Installer WordPress « . En revanche, si vous souhaitez migrer un site existant vers un autre nom de domaine, vous pouvez choisir l’option « Transférer un WordPress existant ».
Cliquez ensuite sur le bouton « Continuer ».

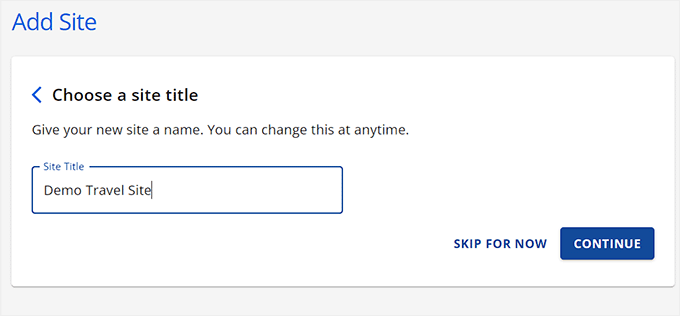
Vous serez maintenant dirigé vers un nouvel écran où vous pourrez ajouter un nom à votre site selon vos préférences.
Cliquez ensuite sur le bouton « Continuer ».

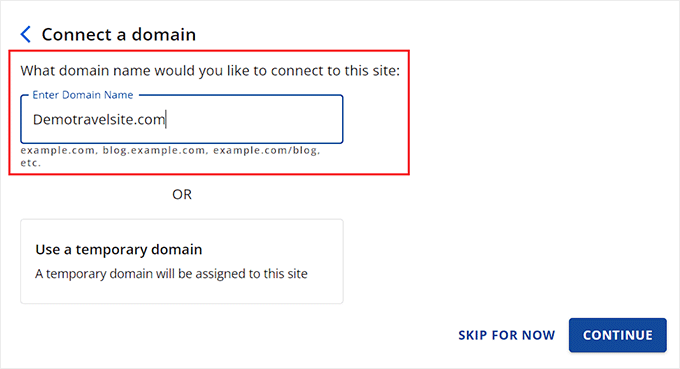
Il vous sera maintenant demandé de vous connecter à un nom de domaine pour votre entreprise de voyage.
Toutefois, si vous n’avez pas encore acheté de domaine, vous pouvez choisir l’option « Utiliser un domaine temporaire » en attendant.

Bluehost va maintenant commencer à installer et à configurer votre site WordPress, ce qui peut prendre quelques minutes.
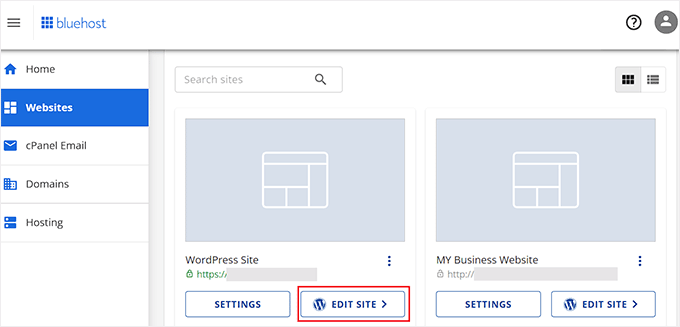
Une fois que c’est fait, vous serez redirigé vers l’onglet « Sites web » où vous trouverez votre nouveau site.
Cliquez sur le bouton « Modifier le site » pour vous connecter à la zone d’administration de WordPress.

Si vous le souhaitez, vous pouvez également vous connecter à votre Tableau de bord WordPress en allant sur yoursite.com/wp-admin/ dans votre navigateur.
Note : Si vous avez sélectionné un autre type d’hébergement pour votre site de voyage, comme WP Engine, HostGator, SiteGround ou Hostinger, vous pouvez consulter notre guide complet sur l’installation de WordPress pour obtenir des instructions.
Étape par étape : Choisissez un thème pour votre entreprise de voyage
Les thèmes WordPress sont des modèles conçus par des professionnels qui contrôlent l’apparence de votre site sur l’interface publique.
Lorsque vous visiterez votre site WordPress nouvellement installé, vous remarquerez que le thème par défaut est activé et qu’il ressemble à ceci :

Si vous voulez faire de votre entreprise de voyage un succès, obtenir plus de prospects et impressionner vos clients, alors vous devriez remplacer le thème par défaut par un thème qui correspond à votre niche.
Vous pouvez installer n’importe lequel des thèmes WordPress les plus populaires sur votre site, puis les personnaliser à votre guise.
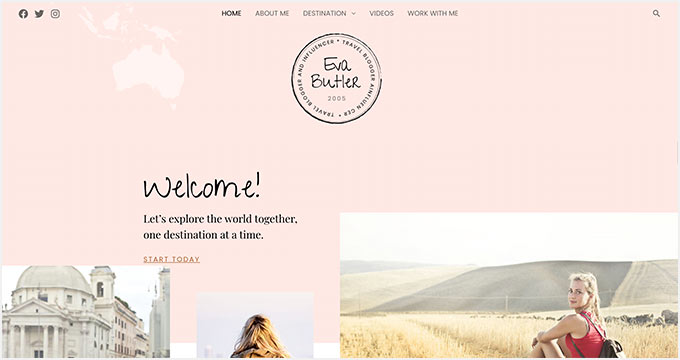
Vous pouvez également utiliser des thèmes qui ont été spécifiquement conçus avec la niche du voyage à l’esprit. Pour plus de détails, vous pouvez consulter notre liste des meilleurs thèmes WordPress pour les blogs de voyage.

Cependant, si vous souhaitez personnaliser facilement votre site d’entreprise de voyage en quelques clics, alors nous vous recommandons d’utiliser SeedProd.
C’est le meilleur constructeur de page WordPress du marché qui vous permet de créer des pages d’atterrissage et même un thème entier sans utiliser de code.
Il est également livré avec des modèles liés aux voyages et des blocs avancés qui vous permettront de configurer votre site d’entreprise de voyage en quelques minutes.

Tout d’abord, vous devez installer et activer l’extension SeedProd. Pour des instructions détaillées, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Une fois activé, visitez la page SeedProd » Theme Constructeur du Tableau de bord WordPress et cliquez sur le bouton ‘Theme Modèle Kits’.

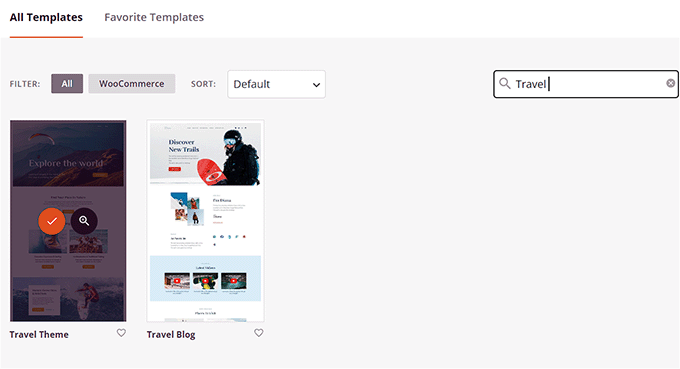
Vous accéderez à un nouvel écran dans lequel vous verrez une liste de modèles préfabriqués que vous pouvez utiliser sur votre site.
Lorsque vous trouvez le modèle » Thème de voyage » ou » Blog de voyage « , cliquez dessus pour le lancer dans le constructeur par glisser-déposer.

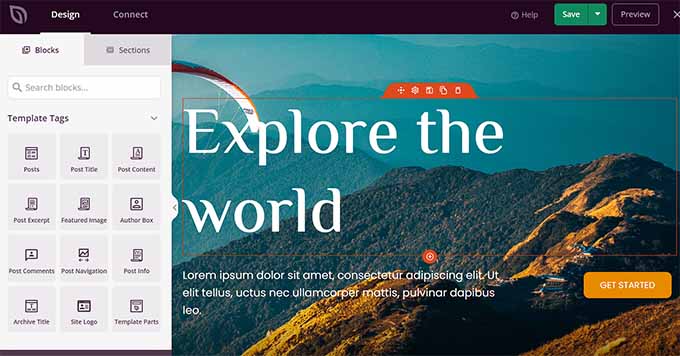
SeedProd va maintenant créer tous les modèles de page dont vous aurez besoin pour votre entreprise de voyage et lancer la page d’accueil dans le constructeur de page.
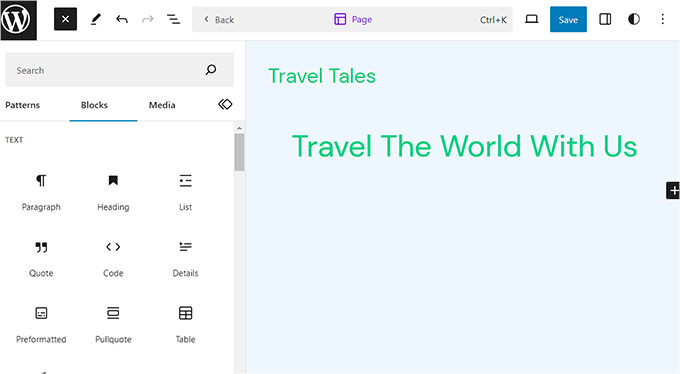
Ici, vous pouvez faire glisser et déposer n’importe quel bloc de la colonne de gauche dans la prévisualisation de la page. Pour des instructions détaillées, consultez notre guide du débutant sur la façon de créer un thème personnalisé dans WordPress.
Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton « Enregistrer » en haut de la page.

Si vous souhaitez utiliser un autre thème spécifique aux voyages sur votre site, vous pouvez consulter notre tutoriel sur l ‘installation d’un thème WordPress.
Une fois que vous avez activé votre thème, il vous suffit de visiter la page Apparence » Personnalisation à partir de la colonne latérale de l’administrateur WordPress. Ici, vous pouvez modifier l’apparence du thème dans le personnalisateur.

Si vous utilisez un thème basé sur des blocs, vous devrez alors vous rendre sur la page Apparence » Éditeur depuis le tableau de bord WordPress.
Cela ouvrira l’éditeur de site complet, où vous pourrez faire glisser et déposer les blocs de la colonne de gauche pour personnaliser votre site d’entreprise de voyage.
Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton « Enregistrer » pour stocker vos Réglages.

Étape par étape : Création d’une page d’accueil et d’un menu de navigation
WordPress utilise par défaut deux types de contenu, à savoir les publications et les pages.
Les pages peuvent être utilisées pour une page d’accueil, une page Contactez-nous ou une page À propos de nous. Les publications, quant à elles, servent à créer des articles et des billets de blog pour votre site.
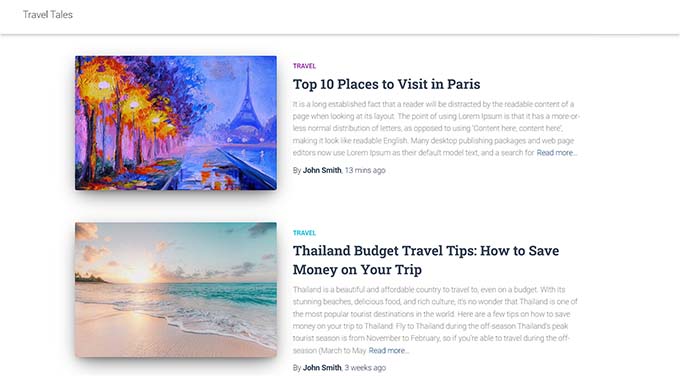
Ces publications sont alors triées par ordre chronologique inverse sur la page d’accueil de votre site.

Pour promouvoir davantage votre entreprise de voyage, il est judicieux de créer un blog de voyage sur votre site. Cela vous aidera à améliorer votre classement dans les moteurs de recherche et à gagner davantage de clients/clientes.
Pour des instructions détaillées, vous pouvez consulter notre guide du débutant sur le lancement d’un blog de voyage sous WordPress.
Toutefois, même si vous offrez des publications de blog, nous vous recommandons de créer une page différente pour vos articles et de ne pas les afficher sur la page d’accueil.
Vous pouvez au contraire concevoir une page d’accueil personnalisée pour votre site, qui représente votre activité de voyage de manière agréable à l’œil.
Pour plus de détails, consultez notre tutoriel sur la façon de créer une page d’accueil personnalisée dans WordPress.
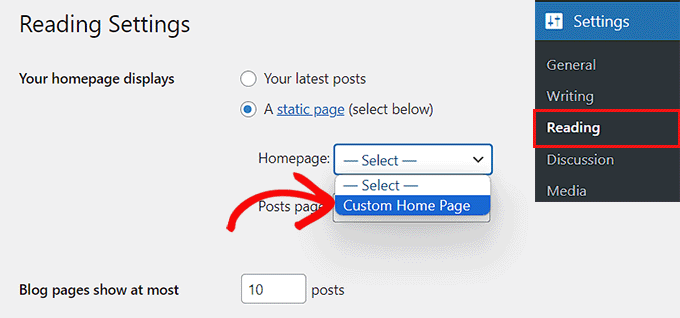
Une fois que vous avez terminé la conception de votre page d’accueil, vous devez vous rendre sur la page Réglages « Lecture dans votre tableau de bord WordPress et choisir l’option » Une page statique » dans la section » Vos affichages de page d’accueil « .
Ensuite, ouvrez le menu déroulant « Accueil » et choisissez la page que vous souhaitez utiliser.

Si vous souhaitez créer une page distincte pour le blogging de voyage, vous pouvez consulter notre tutoriel sur la création d’une page de blog distincte. Enfin, cliquez sur le bouton « Enregistrer les modifications » pour stocker vos réglages.
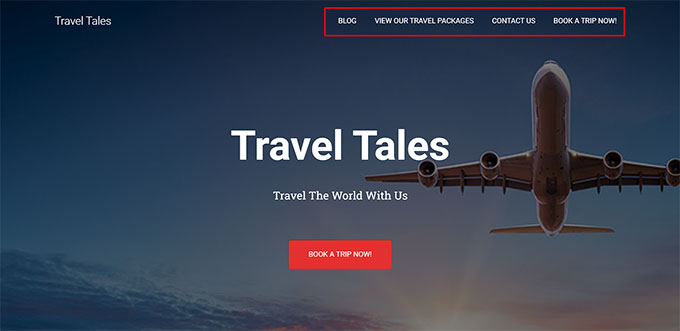
Après avoir ajouté différentes publications et pages à votre site d’entreprise de voyage, vous devrez également ajouter un menu de navigation en haut de page.

Ce menu de navigation affichera une structure organisée de votre site et aidera vos internautes à s’y retrouver.
Pour créer un menu de navigation pour votre site WordPress, veuillez consulter notre guide étape par étape sur l’ajout d’un menu de navigation dans WordPress.
Étape par étape : Créer des galeries d’images pour votre entreprise de voyage
Afficher des galeries d’images est extrêmement important pour les sites d’entreprises de voyage.
En effet, ces galeries peuvent afficher des images de haute qualité de paysages époustouflants, d’activités passionnantes et d’hébergements confortables qui peuvent aider à inspirer les voyageurs potentiels et à les convaincre de réserver un voyage avec vous.
De plus, ces galeries d’images peuvent également être utilisées pour promouvoir des forfaits de voyage spécifiques, raconter l’histoire de votre entreprise de voyages d’aventure, accroître la notoriété de la marque, et bien plus encore.
Pour créer des galeries d’images sur WordPress, nous vous recommandons d’utiliser Envira Gallery. C’est le meilleur plugin de galerie WordPress sur le marché qui est livré avec des fonctionnalités étonnantes comme les visionneuses, les identifiants, les filigranes, et plus encore.
Tout d’abord, vous devez installer et activer l’extension Envira Gallery. Pour des instructions détaillées, consultez notre guide du débutant sur l’installation d’une extension WordPress.
Lors de l’activation, visitez la page Envira Gallery » Réglages et saisissez votre clé de licence. Vous trouverez ces informations dans la zone de compte Envira Gallery.

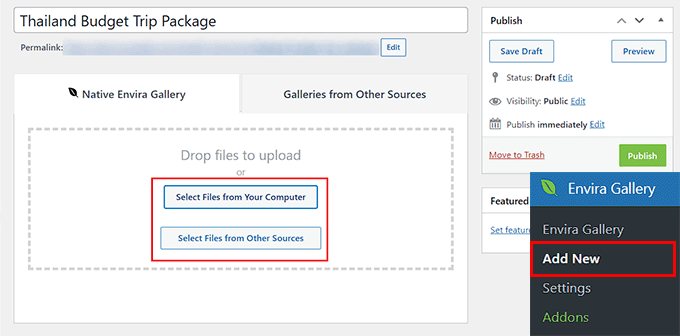
Ensuite, rendez-vous sur la page Envira Gallery » Ajouter une nouvelle » du Tableau de bord WordPress. Ici, cliquez sur le bouton » Sélectionner des fichiers depuis votre ordinateur » pour téléverser des images depuis l’ordinateur.
Si vous souhaitez ajouter des images provenant de la médiathèque, cliquez sur le bouton « Sélectionner des fichiers à partir d’autres sources ».

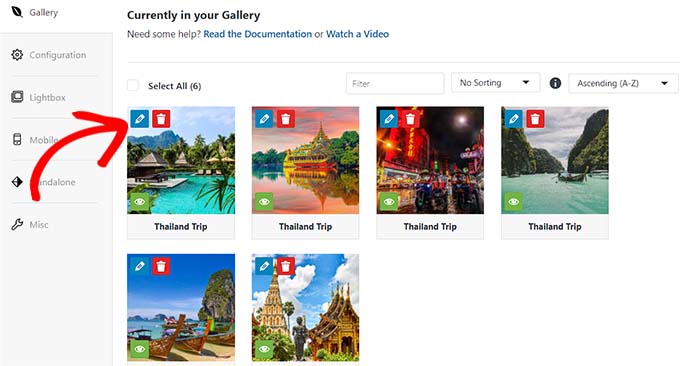
Une fois que vous avez téléversé les images de votre voyage, défilez vers le bas jusqu’à la section « Actuellement dans votre galerie ».
Cliquez sur l’icône représentant un crayon en haut de chaque image pour ouvrir la fenêtre « Modifier les métadonnées ».

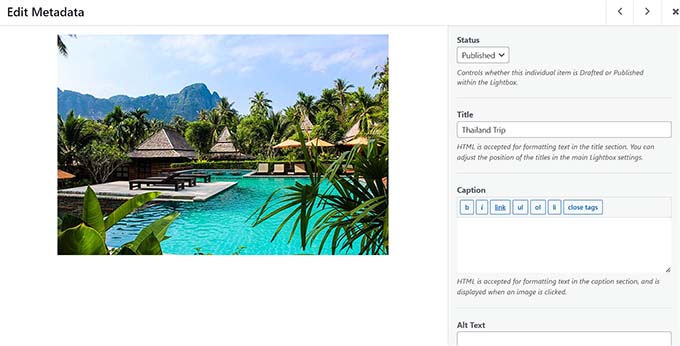
Une fois que l’invite apparaît à l’écran, vous pouvez ajouter des titres, des descriptions, des identifiants et du texte alt à vos images.
Cliquez ensuite sur le bouton « Enregistrer les métadonnées » pour stocker vos réglages.

Après cela, vous pouvez configurer d’autres réglages de la galerie selon vos préférences. Pour des instructions détaillées, vous pouvez consulter notre guide du débutant sur la création d’une galerie d’images dans WordPress.
Enfin, cliquez sur le bouton « Publier » en haut de la page pour stocker vos Réglages.
Maintenant, visitez la page/la publication WordPress où vous voulez ajouter la galerie d’images pour le forfait voyage.
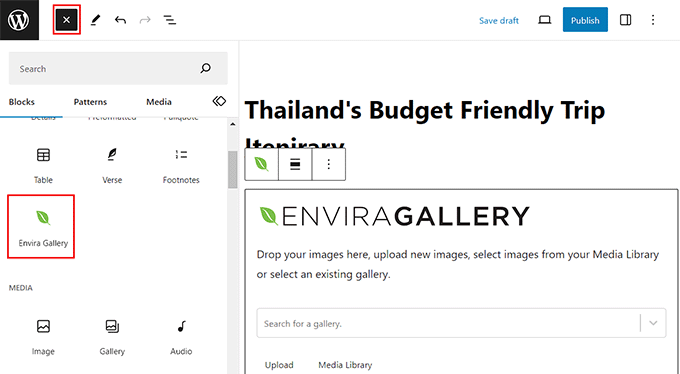
Ici, vous devez cliquer sur le bouton » Ajouter un bloc » (+) dans le coin supérieur gauche de l’écran pour ouvrir le menu des blocs. Publication suivante : ajoutez le bloc Envira Gallery à la page ou à la publication.
Ensuite, il suffit de choisir la galerie d’images que vous avez créée pour le voyage dans le menu déroulant à l’intérieur du bloc.

Enfin, cliquez sur le bouton « Publier » ou « Mettre à jour » pour stocker vos réglages.
Vous pouvez maintenant aller de l’avant et ajouter plusieurs galeries d’images pour afficher vos forfaits de voyage, différentes destinations, et bien plus encore sur votre site WordPress d’entreprise de voyage.
Étape 6 : Installer et configurer l’extension WP Travel Engine
Par défaut, WordPress ne dispose d’aucune fonctionnalité intégrée pour les entreprises de voyage. C’est pourquoi vous devrez utiliser une extension tierce comme WP Travel Engine pour configurer des voyages et des Réglages sur votre site.
WP Travel Engine est une extension WordPress gratuite et populaire qui vous permet de créer un site de réservation de voyage SEO-friendly en quelques minutes.
Note : Il existe également une version premium de WP Travel Engine. Cette extension vous donnera accès à un constructeur d’itinéraires avancé, à des fonctionnalités de vente incitative, et plus encore. Cependant, nous utiliserons l’extension gratuite pour ce tutoriel.
Tout d’abord, vous devez installer et activer l’extension WP Travel Engine. Pour des instructions détaillées, consultez notre guide du débutant sur l’installation d’une extension WordPress.
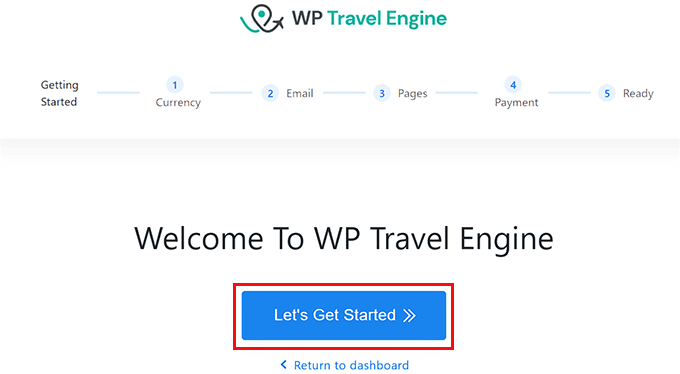
Lors de l’activation, le plugin lancera un assistant de configuration sur votre écran où vous devez cliquer sur le bouton » Let’s Get Started « .

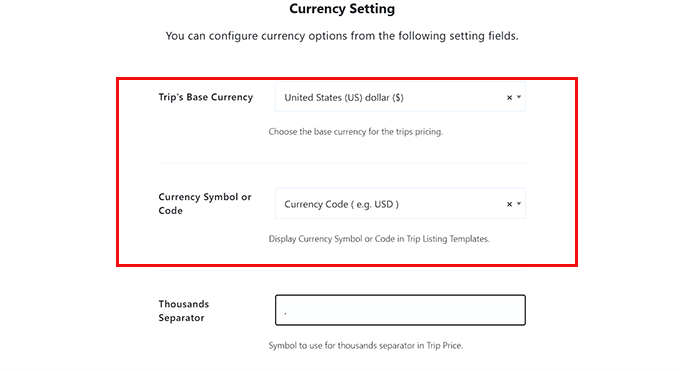
Vous accédez maintenant à l’étape « Réglages des devises », où vous devez choisir la devise de base de votre site, son symbole et un séparateur de milliers.
Cliquez ensuite sur le bouton « Continuer » pour poursuivre.

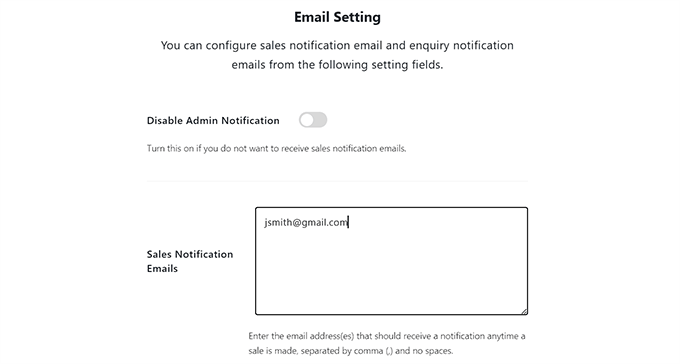
À l’étape suivante, vous devez définir les réglages des e-mails. Ici, tapez l’adresse e-mail où vous souhaitez recevoir des notifications lorsqu’un utilisateur réserve un voyage à côté de l’option » Sales Notification Emails « .
Si vous ne souhaitez pas recevoir de notifications, il vous suffit de permuter l’interrupteur situé en haut.

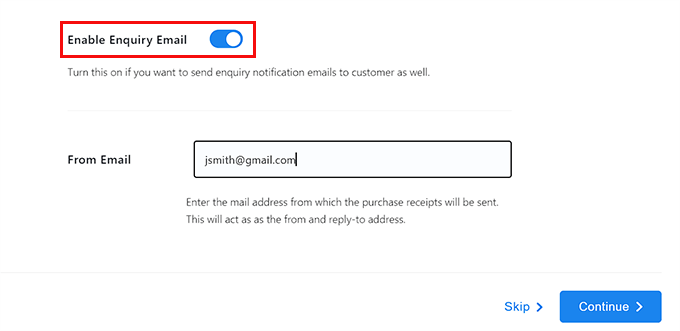
Ensuite, cochez l’option « Enable Enquiry Email » si vous souhaitez pouvoir envoyer des e-mails aux clients/clientes qui réservent un voyage sur votre site.
Saisissez ensuite l’adresse e-mail qui sera utilisée pour envoyer des e-mails aux clients/clientes à côté de l’option « E-mail expéditeur » et cliquez sur le bouton « Continuer ».

Astuce d’expert : Les e-mails envoyés directement depuis WordPress peuvent parfois se retrouver dans le dossier indésirable. C’est pourquoi nous recommandons d’utiliser un service comme WP Mail SMTP pour améliorer la délivrabilité des e-mails. Pour plus de détails, vous pouvez consulter notre guide sur la façon de corriger le problème de WordPress qui n’envoie pas d’e-mails.
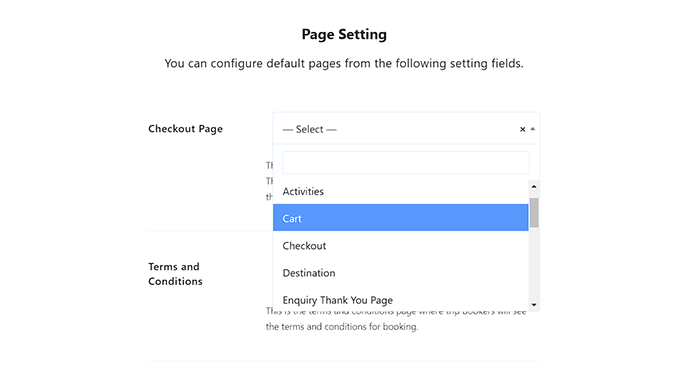
Vous accédez maintenant à l’étape « Réglages de la page », où vous devez choisir différentes pages pour la commande, les termes et conditions, la confirmation de la réservation et d’autres pages.
Ici, vous pouvez sélectionner n’importe laquelle des pages que vous avez déjà sélectionnées sur votre site ou choisir une page créée par l’extension.
Par exemple, si vous avez une page de commande existante, vous pouvez sélectionner cette page dans le menu déroulant. Si vous n’en avez pas, alors vous pouvez laisser le Réglage tel quel, et l’extension créera une page personnalisée pour vous.
Une fois que vous avez terminé, cliquez sur le bouton « Continuer ».

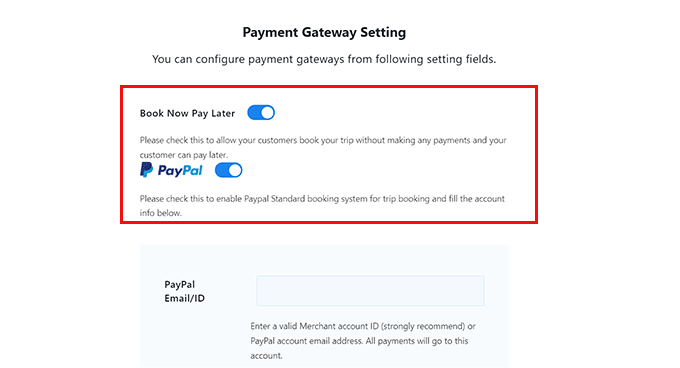
Dans l’étape « Réglage de la passerelle de paiement », vous devez activer les commutateurs pour l’option « Réservez maintenant, payez ultérieurement » et l’option « PayPal ».
Ensuite, ajoutez votre e-mail ID PayPal dans le champ « PayPal Email/ID ».
Ces passerelles de paiement seront alors ajoutées à votre site d’entreprise de voyage. Cliquez ensuite sur le bouton « Continuer » pour poursuivre.

Vous avez bien configuré l’extension WP Travel Engine.
À la dernière étape, il suffit de cliquer sur le bouton « Aller au tableau de bord » pour quitter l’assistant de configuration.

Étape par étape : Créer un forfait de voyage pour votre entreprise
Après avoir configuré l’extension, il est maintenant temps de créer un forfait de voyage pour votre site. Pour ce faire, il suffit de se rendre sur la page Voyages » Ajouter une nouvelle dans le tableau de bord WordPress.
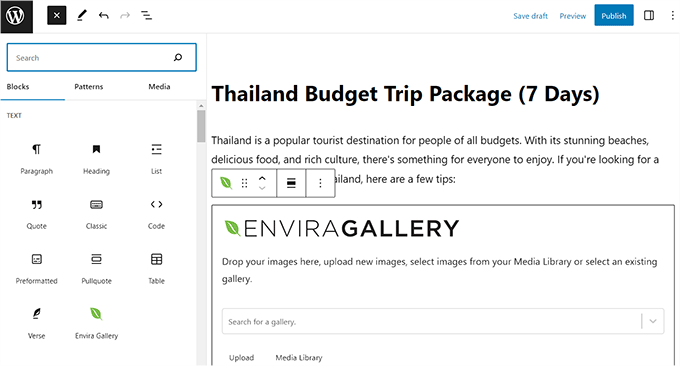
L’éditeur de blocs s’ouvre et vous pouvez commencer par ajouter un titre et des publicités pour votre voyage. Vous pouvez également cliquer sur le bouton « Ajouter un bloc » (+) en haut à gauche pour ajouter une image, un titre ou un bloc de citation.
Vous pouvez également ajouter la galerie d’images que vous avez créée pour le voyage organisé en faisant glisser le bloc « Galerie Envira » depuis le menu des blocs.

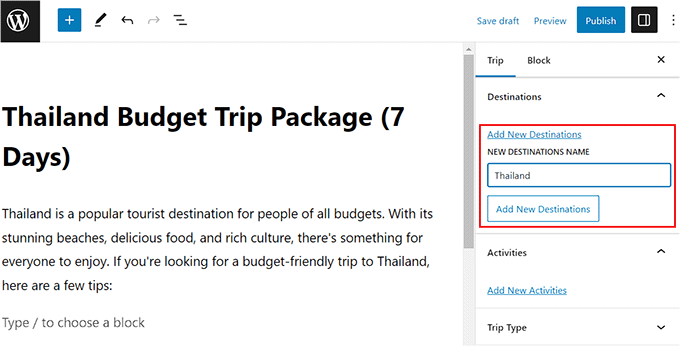
Une fois cela fait, déplier l’onglet « Destinations » dans le panneau de droite et cliquer sur le lien « Ajouter de nouvelles destinations ».
Ici, vous pouvez ajouter le nom du pays ou de la ville pour le forfait de voyage que vous proposez. Cette fonctionnalité vous aidera à organiser vos forfaits de voyage en fonction des différentes destinations.
Cela aidera également vos utilisateurs/utilisatrices si vous avez l’intention d’offrir plusieurs offres pour la même destination.

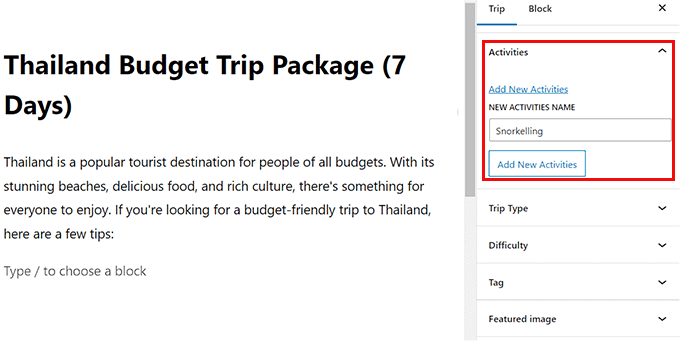
Déployez ensuite l’onglet « Activités » et cliquez sur le lien « Ajouter de nouvelles activités ». Ici, vous pouvez ajouter toutes les activités que vous proposerez à vos clients lors de ce voyage, comme la plongée avec tuba, la randonnée, la plongée sous-marine, la visite de zones patrimoniales, et plus encore.
Cette option peut également vous aider à mieux catégoriser votre voyage. Par exemple, si un utilisateur qui n’a pas de destination précise en tête mais qui aime la randonnée tape ce mot-clé dans le champ de recherche, il affichera tous les forfaits de voyage dont l’une des activités est la randonnée.
Ensuite, vous pouvez également ajouter une image mise en avant, un type de voyage (aventure, vacances de loisirs, voyage d’affaires) et des identifiants pour votre forfait à partir du panneau de blocs.

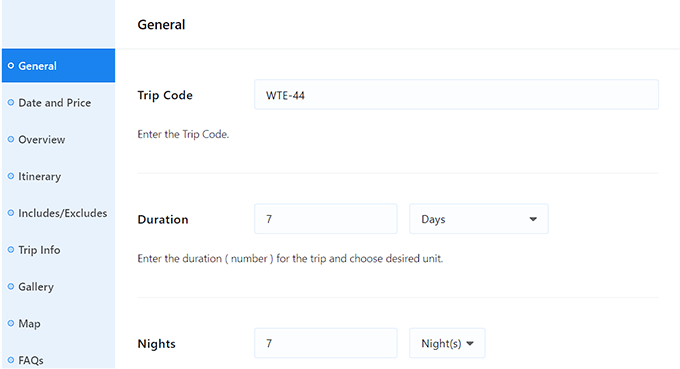
Maintenant, il est temps pour vous de définir les réglages du voyage. Pour cela, défilez vers le bas jusqu’à la section ‘WP Travel Engine – Trip Réglages’.
Vous pouvez y saisir le code du voyage ainsi que la durée du jour et de la nuit du voyage.

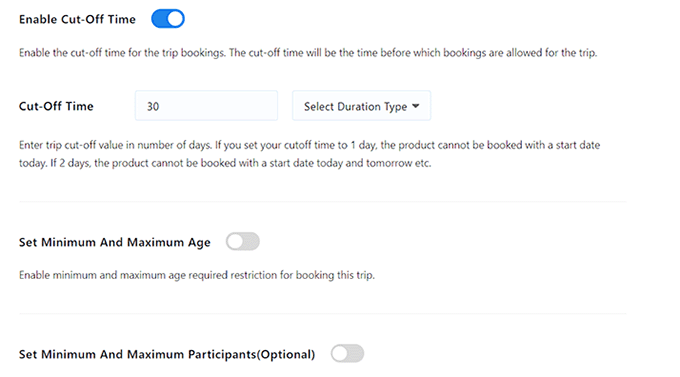
Vous pouvez également activer une date limite pour le voyage. Cela signifie que les utilisateurs/utilisatrices ne pourront pas réserver ce voyage après une date donnée.
Ensuite, vous pouvez également définir un âge minimum et maximum pour le voyage et le nombre minimum ou maximum de participants au voyage.
Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton « Enregistrer et continuer » pour stocker vos Réglages.

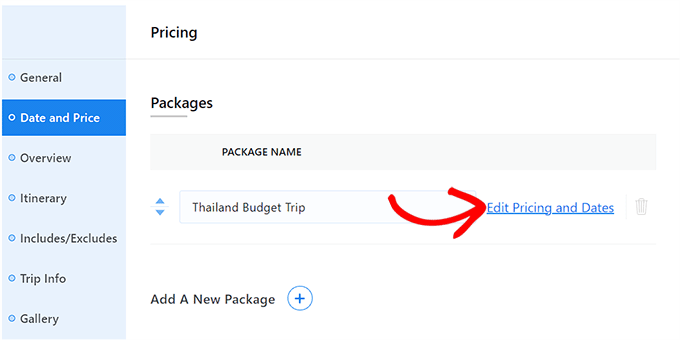
Vous accédez alors à l’onglet « Date et prix », où vous devez cliquer sur le bouton « Ajouter un nouveau forfait ».
Ensuite, vous devrez ajouter un nom de forfait et cliquer sur le lien « Modifier les prix et les dates ».

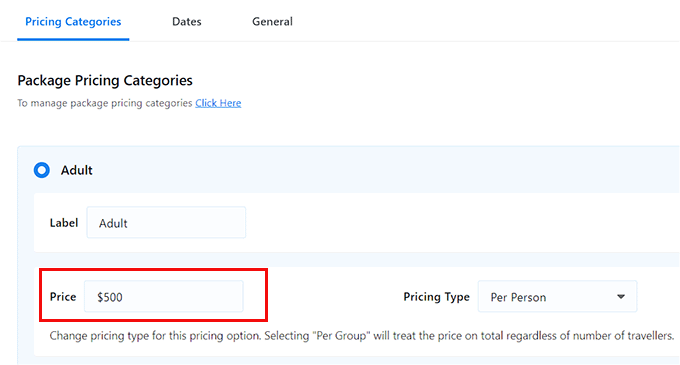
Une fenêtre s’ouvre alors à l’écran, dans laquelle vous pouvez déplier l’onglet « Adulte » et saisir le prix du voyage. Vous pouvez définir le prix par personne ou par groupe.
Vous pouvez ensuite définir une plage de prix pour les enfants et cliquer sur le bouton « Enregistrer et fermer » lorsque vous avez terminé.
Cliquez ensuite sur le bouton « Continuer » pour poursuivre.

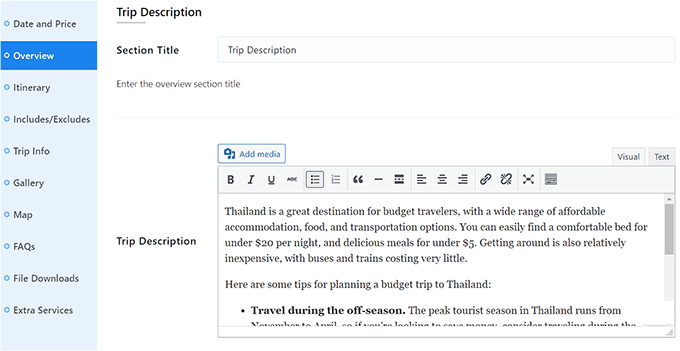
Vous accédez alors à la section « Aperçu », où vous pouvez ajouter un titre et une description à votre voyage.
Vous pouvez même ajouter les points forts de votre voyage, comme une aventure de plongée en apnée, dans la section « Points forts du voyage ». Cliquez ensuite sur le bouton « Enregistrer et continuer ».

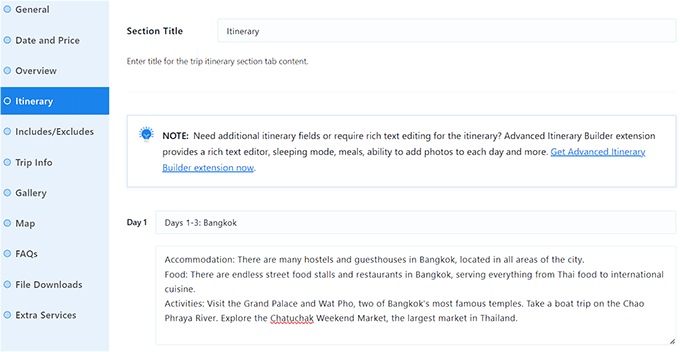
Vous accédez maintenant à la section « Itinéraire », où vous pouvez commencer par ajouter un titre.
Ensuite, ajoutez un titre pour l’itinéraire du jour 1 et écrivez toutes les activités qui feront partie du premier jour du voyage. Pour ajouter plusieurs jours au voyage, vous devrez cliquer sur le bouton « Ajouter un itinéraire ».
Une fois que vous avez terminé, cliquez sur le bouton « Enregistrer et continuer ».

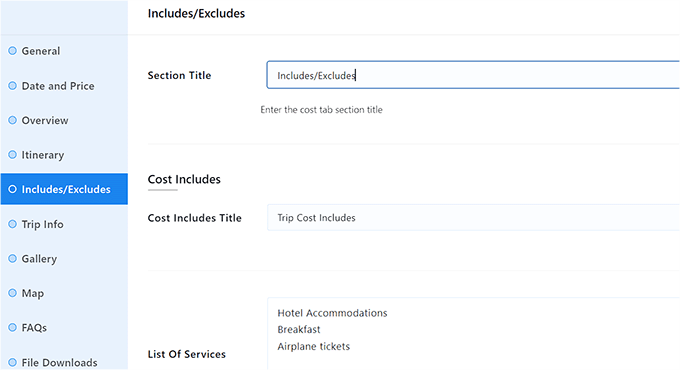
Dans la section « Includes/Excludes », vous devrez ajouter une section pour toutes les choses qui sont incluses dans le prix du voyage, comme la réservation de l’hôtel, le petit-déjeuner, etc.
De même, vous devrez ajouter une section pour toutes les choses qui sont exclues du prix du voyage, comme les frais de plongée en apnée, le dîner, etc.
Cliquez ensuite sur le bouton « Enregistrer et continuer ».

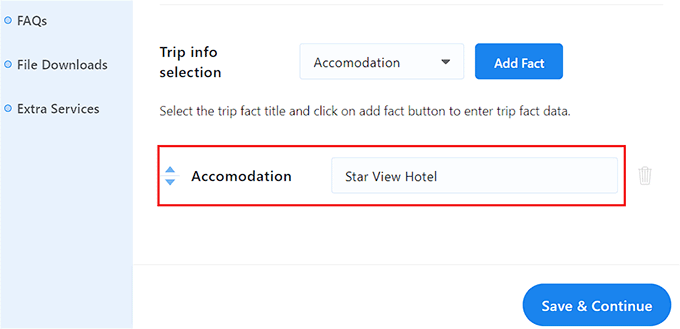
Vous accédez maintenant à la section « Informations sur le voyage », où vous devez ajouter un titre et choisir dans le menu déroulant des informations sur le voyage qui n’ont peut-être pas été ajoutées auparavant.
Par exemple, si vous souhaitez parler de l’hôtel dans lequel vos clients vont séjourner, vous pouvez sélectionner l’option « Hébergement » et cliquer sur le bouton « Ajouter un fait ».
Ensuite, il vous suffit d’ajouter le nom de l’hôtel et le lien à côté de l’option « Hébergement ».
Vous pouvez également ajouter d’autres détails pour le voyage, comme les droits d’entrée, la ville d’arrivée, la meilleure saison, des informations sur les moyens de paiement, le transfert de l’hôtel, le WiFi, les repas, et plus encore.
Une fois que vous avez terminé, cliquez sur le bouton « Enregistrer et continuer ».

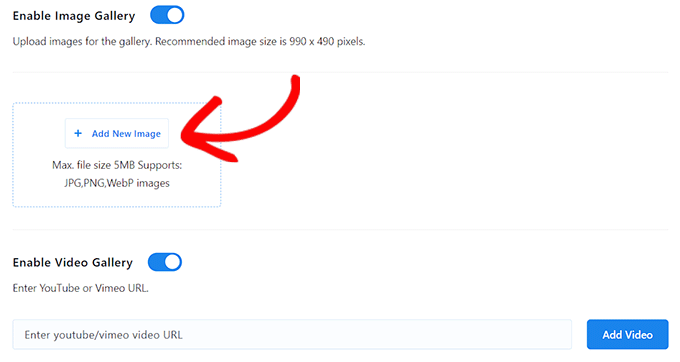
Vous accédez maintenant à la section « Galerie », où vous pouvez permuter le bouton « Activer la galerie d’images » si vous n’avez pas encore ajouté de galerie avec Envira.
Vous pouvez ensuite ajouter des images et la galerie sera automatiquement créée pour vous. Vous pouvez même ajouter une galerie vidéo pour le paquet en permutant le commutateur « Activer la galerie vidéo ».
Ensuite, vous pouvez ajouter une vidéo YouTube ou Vimeo à votre paquet. Cliquez ensuite sur le bouton « Enregistrer et continuer » pour continuer.

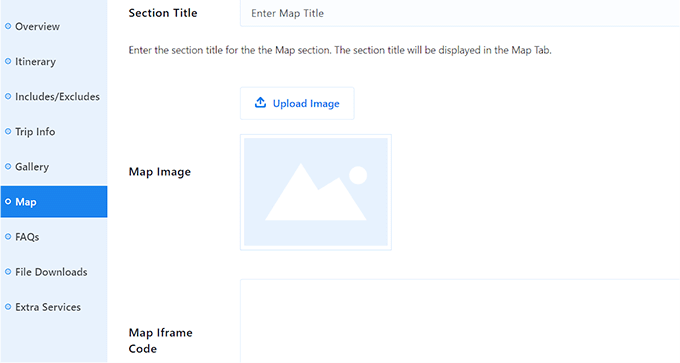
Vous accéderez à la section « Carte », où vous pourrez ajouter un titre, une image de carte et un code iframe pour l’hôtel où vos clients séjourneront ou pour l’emplacement général du voyage.
Cliquez ensuite sur le bouton « Enregistrer et continuer ».

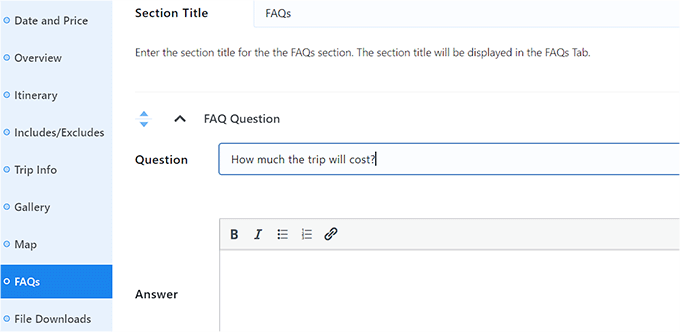
Dans la section FAQ, vous pouvez cliquer sur le bouton « Ajouter une FAQ » et ajouter des questions fréquemment posées par vos utilisateurs/utilisatrices. Cela aidera à répondre aux requêtes des clients/clientes et même à améliorer votre classement dans les moteurs de recherche.
Après avoir ajouté les publicités, il suffit de cliquer sur le bouton « Enregistrer et continuer ».

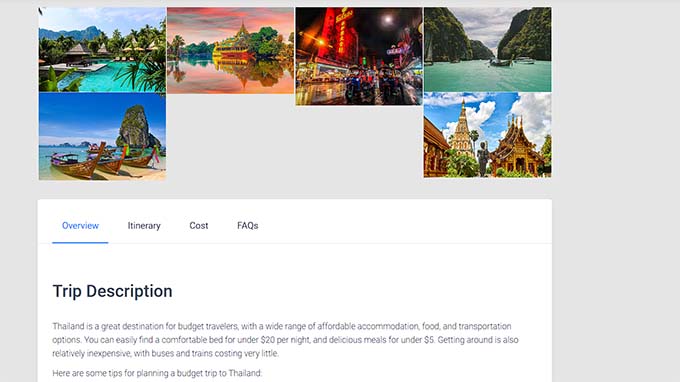
Maintenant, défilez vers le haut et cliquez sur le bouton « Publier » pour rendre votre forfait de voyage en direct. Après cela, vous pouvez visiter votre site WordPress pour voir le forfait en action.
Vous pouvez maintenant créer d’autres forfaits pour votre site d’affaires de voyage en répétant le processus.

Étape par étape : ajouter un formulaire de contact au site de votre entreprise de voyage
Une fois que vous avez créé plusieurs offres de voyage que vous avez l’intention de vendre sur votre site, il est judicieux d’ajouter un formulaire de contact.
Ce formulaire permettra aux clients de vous contacter s’ils ont des questions, ce qui peut aider à améliorer la satisfaction des clients/clientes. De plus, il peut même vous aider à constituer une liste d’e-mails en vous permettant de recueillir des informations sur vos clients/clientes.
Nous vous recommandons d’utiliser WPForms pour ajouter un formulaire de contact à votre site.
C’est la meilleure extension de formulaire de contact WordPress sur le marché qui est livré avec 1000+ modèles de formulaires pré-fabriqués, un constructeur drag-and-drop, une protection contre les entrées indésirables, et plus encore.

Tout d’abord, vous devez installer et activer l’extension WPForms. Pour des instructions détaillées, consultez notre tutoriel sur l ‘installation d’une extension WordPress.
Après cela, tout ce que vous avez à faire est d’utiliser le modèle WPForms ‘Simple Contact Form’ et de l’ajouter à n’importe quelle page ou publication en utilisant le bloc WPForms.
Pour des instructions détaillées, consultez notre tutoriel sur la création d’un formulaire de contact dans WordPress.

Outre un formulaire de contact, nous vous recommandons également d’utiliser un service téléphonique professionnel sur votre site de voyage afin de permettre aux utilisateurs/utilisatrices de vous joindre plus facilement ou d’effectuer des réservations par téléphone. Cela peut conduire à un plus grand nombre de conversions.
Vous pouvez facilement ajouter un service téléphonique pour votre entreprise de voyage en utilisant Nextiva.
C’est le meilleur service téléphonique pour les petites entreprises qui est super facile à utiliser, offre une configuration facile, a beaucoup de mis en avant, et a des prix raisonnables.

De plus, Nextiva propose d’autres fonctionnalités telles que le fax en ligne, la discussion en direct, les enquêtes en ligne, le CRM, l’analyse des appels, etc.
Pour plus de détails, consultez notre tutoriel sur la manière de configurer un système téléphonique à réception automatique pour votre site.
Étape 9 : Ajouter des avis clients/clientes sur votre site web
Un autre moyen d’instaurer la confiance parmi les clients potentiels et d’augmenter les conversions consiste à ajouter des avis de clients sur le site de votre entreprise de voyage.
Si vous disposez déjà d’avis sur vos voyages sur Yelp, Facebook ou Google, vous pouvez facilement les ajouter à votre site à l’aide du plugin Smash Balloon Review Feed Pro par l’extension Smash Balloon.
C’est le meilleur plugin WordPress d’avis de clients sur le marché qui vous permet d’ajouter des avis sur votre site web dans une mise en page visuellement agréable.

Pour des instructions plus détaillées, consultez notre tutoriel sur la façon d’afficher les avis Google, Facebook et Yelp dans WordPress.
Étape par étape : Utiliser AIOSEO pour améliorer le classement dans les moteurs de recherche
Une fois que vous avez fini de créer votre site d’entreprise de voyage, il est important de vous concentrer sur son optimisation pour les moteurs de recherche (SEO).
Cela peut vous aider à mieux vous classer et à obtenir plus de trafic sur votre site. À son tour, cela peut conduire à plus de conversions et d’intérêt pour votre entreprise de voyage.
Nous vous recommandons d’utiliser All in One SEO (AIOSEO) pour optimiser votre site WordPress.

AIOSEO est livré avec un assistant de configuration étonnant qui vous aide automatiquement à choisir les meilleurs réglages de référencement pour votre entreprise. De plus, il offre des fonctionnalités telles qu’une liste de contrôle SEO sur la page, des sitemaps XML, un vérificateur de liens rompus, un générateur de schéma, et plus encore.
Vous pouvez également ajouter des FAQ et leur schéma, suivre les résultats de mots-clés individuels, faire du référencement d’images, utiliser un assistant de médias sociaux et utiliser la fonctionnalité d’assistant de liens pour optimiser davantage votre site.
Pour plus de détails, vous pouvez consulter notre guide complet sur le référencement de WordPress.
Des outils en prime pour stimuler les conversions sur votre site de voyages d’affaires
Vous devriez maintenant disposer d’un site de voyage fonctionnel. Voici quelques extensions que vous pouvez installer pour améliorer votre activité et obtenir plus de conversions :
- OptinMonster: C’est le meilleur outil d’ optimisation des conversions et de génération de prospects sur le marché. Il peut être utilisé pour créer des formulaires d’accord qui vous aideront à construire une liste d’e-mails.
- MonsterInsights: C’est la meilleure solution d’analyse pour WordPress. Cela vous aidera à voir d’où viennent vos internautes et à optimiser votre stratégie commerciale sur la base de données réelles.
- PushEngage: C’est le meilleur logiciel de notification push qui vous autorise à envoyer des notifications push web personnalisées à vos clients. Par exemple, vous pouvez informer les utilisateurs/utilisatrices de la publication d’un nouvel article de blog ou de la sortie d’un nouveau forfait voyage.
- SearchWP: C’est la meilleure extension de recherche sur le marché qui vous permet de créer un meilleur formulaire de recherche pour votre site. De cette façon, les utilisateurs/utilisatrices peuvent trouver les offres de voyage qu’ils recherchent.
Nous espérons que cet article vous a aidé à apprendre comment créer un site d’entreprise de voyage sur WordPress. Vous pouvez également consulter notre guide du débutant sur la façon de déterminer la taille idéale d’un serveur web pour votre site web et notre top des plugins WordPress incontournables pour développer votre site d’entreprise.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
WordPress is a great tool for travel websites because many people are looking for information about a destination in addition to booking a vacation or trip. This allows the owner of such a website to create a blog on the website, where he can describe each destination in a great way with various suggestions for restaurants, cultural monuments and much more. For many people, such a website is much more familiar and they would rather buy a vacation or a trip on this website than elsewhere, where they will not learn much about the destination.
Moinuddin Waheed says
making travel business website was something that I thought would require much expertise and know how especially the booking and checkout pages. After going through this article it now seems that it is another piece of cakewalk like making other blog websites. Using these plugins and the page builder like seedpro makes the life even more easier.
WPBeginner Support says
Glad we could help show how simple the process can be.
Administrateur
Konrad says
thank you for the detailed article as always screenshots are helpful
screenshots are helpful 
WPBeginner Support says
You’re welcome!
Administrateur
Ralph says
Great in deail guide. I would love to see something similar for cooking / recipe blog. Can you publish something like this or have such guide already?
WPBeginner Support says
We have a similar guide that you can find on the page below:
https://www.wpbeginner.com/start-a-wordpress-blog/food-blog-recipes/
Administrateur