Vous souhaitez ajouter un convertisseur de devises à votre blog ?
Un convertisseur de devises permet aux internautes de calculer rapidement le taux de change de différentes devises sans quitter votre site.
Dans cet article, nous allons vous afficher comment ajouter facilement un convertisseur de devises dans WordPress.

Quels types de sites ont besoin d’un convertisseur de devises ?
Que vous ayez une boutique en ligne, un site de petite entreprise ou un blog WordPress, tant que vous avez un public international et que vous vendez quelque chose, vous pouvez utiliser un convertisseur de devises.
Voici quelques exemples de sites qui peuvent avoir besoin d’un calculateur de devises pour WordPress :
- les magasins de commerce électronique : Si vous gérez une boutique de commerce électronique avec WordPress et que vous vendez des produits à l’international, un convertisseur de devises peut aider vos utilisateurs à calculer rapidement les coûts dans leur monnaie locale.
- Blogs de voyage : Si vous possédez un blog de voyage, un calculateur de devises peut aider vos utilisateurs/utilisatrices à calculer le coût de leur voyage dans différentes devises.
- Sites web d’entreprises : Un site web commercial peut également permettre à ses utilisateurs de voir les taux de change des différentes devises, en particulier pour les entreprises présentes dans différents pays.
- Sites financiers et bancaires : Les sites des secteurs de la finance et de la banque peuvent ajouter des calculatrices de devises pour que leurs internautes puissent évaluer les taux de conversion sans quitter leur site.
- Sites d’échange de pièces de monnaie et de devises : Il existe de nombreux sites qui bloguent ou traitent des crypto-monnaies, du trading forex et d’autres niches similaires. Ces sites ont besoin d’un convertisseur de devises pour que leurs utilisateurs/utilisatrices puissent rapidement évaluer les taux de conversion.
Il peut y avoir beaucoup d’autres sites WordPress qui peuvent avoir besoin d’un convertisseur de devises. Ceci étant dit, voyons comment ajouter facilement un convertisseur de devises sur WordPress.
Nous allons vous afficher 2 méthodes, dont une pour un site WordPress et une autre pour un stock WooCommerce. Vous pouvez cliquer sur les liens ci-dessous pour passer à la section de votre choix :
Ajout d’un convertisseur de devises dans WordPress
Vous pouvez facilement ajouter un convertisseur de devises dans WordPress en utilisant CBX Currency Converter. Il s’agit d’une extension WordPress gratuite qui calcule et affiche jusqu’à 117 devises.
La première chose à faire est d’installer et d’activer l’extension CBX Currency Converter. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
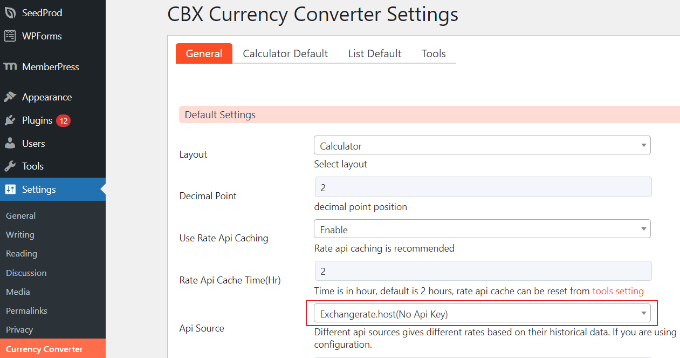
Une fois activé, vous devez vous rendre sur la page Réglages » Convertisseur de devises dans votre zone d’administration WordPress. De là, vous pouvez gérer les réglages généraux, comme choisir une mise en page pour votre convertisseur de devises et sélectionner votre source API pour définir les taux de change.

Par défaut, le plugin utilisera Exchangerate.host, qui ne nécessite pas de clé API. Cependant, vous pouvez cliquer sur le menu déroulant et choisir d’autres sources, comme Alphavantage, Openexchangerates et Currencylayer.
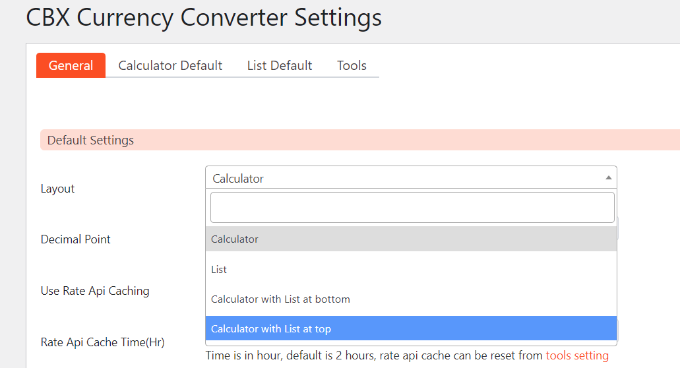
Après avoir ajouté la clé API, vous pouvez sélectionner une mise en page pour le convertisseur de devises.
Vous avez le choix entre 4 mises en page. Ces Mises en page vous permettent d’afficher une calculatrice de devises, une liste de taux de change ou les deux. Vous pouvez également définir la position du point décimal.

En outre, vous pouvez modifier les réglages de chaque modèle de convertisseur de devises.
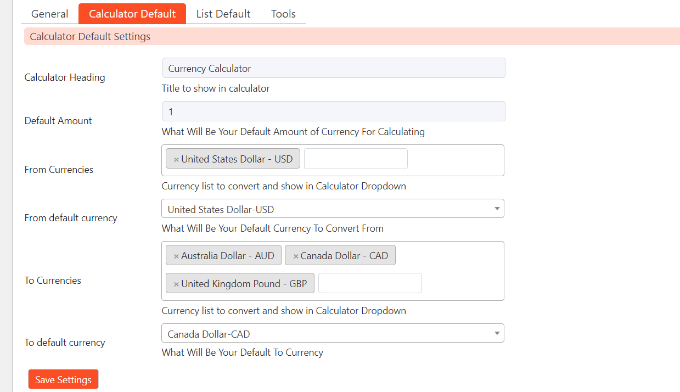
Par exemple, dans l’onglet « Calculateur par défaut », vous pouvez définir les valeurs par défaut du calculateur de devises. Il vous permet d’activer les devises, de définir des options par défaut pour les devises de départ et d’arrivée, etc.

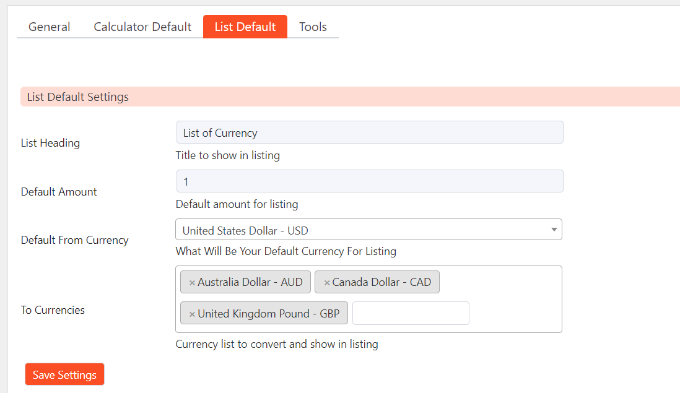
Après la mise en page de la calculatrice, vous pouvez accéder à l’onglet « Liste par défaut » pour définir les défauts de la liste des taux de change.
Vous pouvez sélectionner la devise principale, puis ajouter une liste d’autres devises à afficher dans la liste des taux.

Une fois les réglages définis, cliquez sur le bouton « Enregistrer les modifications ». Confirmez cette étapez-vous à chaque fois que vous modifiez des réglages dans les onglets ci-dessus.
Afficher le convertisseur de devises sur votre site
Vous pouvez facilement afficher le convertisseur de devises n’importe où sur votre site à l’aide du bloc CBX Currency Converter.
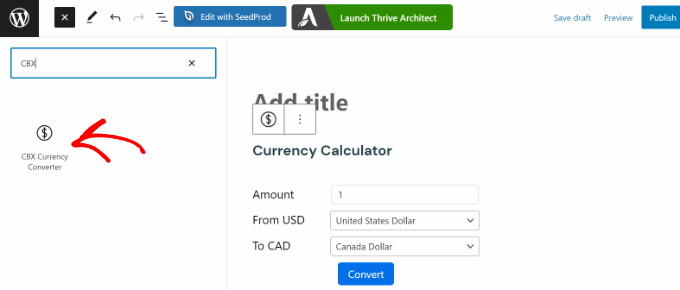
Tout d’abord, vous pouvez créer une nouvelle page ou modifier une page existante. Une fois dans l’éditeur de contenu, il vous suffit de cliquer sur le bouton « + » et d’ajouter le bloc CBX Currency Converter.

Vous pouvez également afficher le convertisseur de devises dans la colonne latérale de votre site.
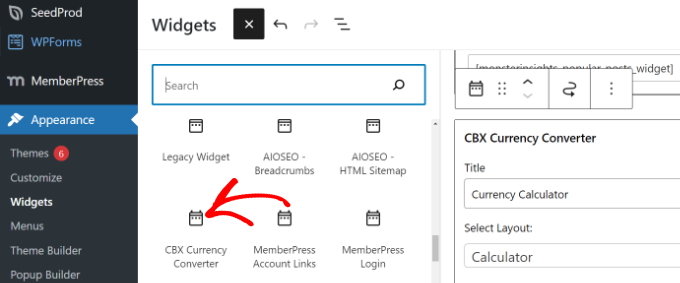
Vous pouvez aller dans Apparence » Widgets depuis votre tableau de bord WordPress. Après cela, vous pouvez simplement ajouter le bloc de widget CBX Currency Converter à la zone de la colonne latérale.

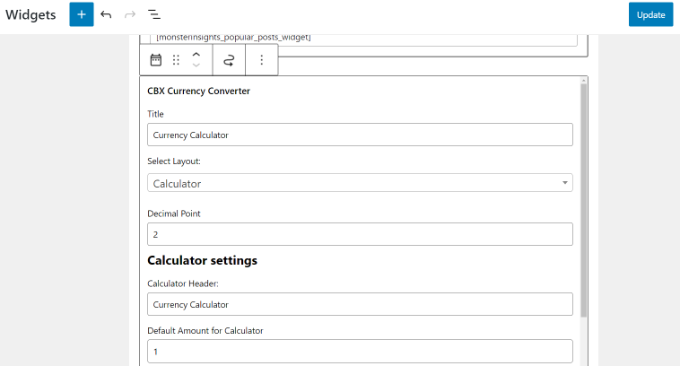
Après avoir ajouté le bloc widget, vous pouvez modifier le titre, sélectionner une mise en page, modifier les décimales, choisir la devise par défaut, etc.
Une fois que vous avez terminé, cliquez simplement sur le bouton « Mettre à jour ».

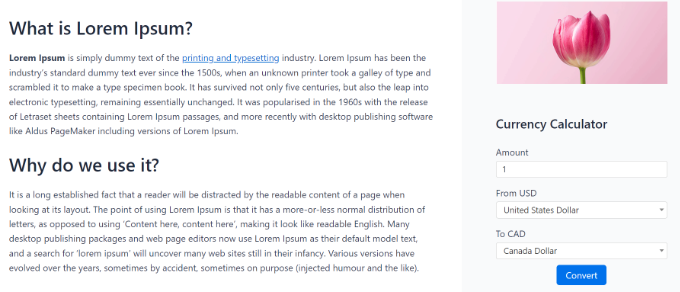
Maintenant, vous pouvez visiter votre site pour voir le convertisseur de devises dans le widget de la colonne latérale ou sur la page WordPress.
Vos utilisateurs/utilisatrices pourront saisir un Montant, sélectionner la devise qu’ils souhaitent vérifier, puis cliquer sur le bouton « Convertir » pour que les résultats s’affichent directement.

Vous pouvez également intégrer un convertisseur de devises dans votre site WooCommerce ou tout autre site WordPress de commerce électronique. Pour cela, vous aurez besoin du plugin Currency Converter Pro.
Cependant, d’autres extensions multidevises feront également le travail, dont la plupart sont gratuites. Voyons comment vous pouvez ajouter un convertisseur de devises dans WooCommerce.
Ajout d’un convertisseur de devises dans WooCommerce
Si vous avez une boutique WooCommerce qui attire des clients de différentes parties du monde, alors un convertisseur de devises peut afficher les prix dans les devises locales et stimuler les conversions.
La façon la plus simple d’ajouter un convertisseur de devises dans WooCommerce est d’utiliser l’extension CURCY. C’est une extension WooCommerce gratuite qui est facile à utiliser et qui offre un support multidevises.
Tout d’abord, vous devrez installer et activer l’extension CURCY. Pour plus de détails, veuillez consulter notre guide sur l’installation d’une extension WordPress.
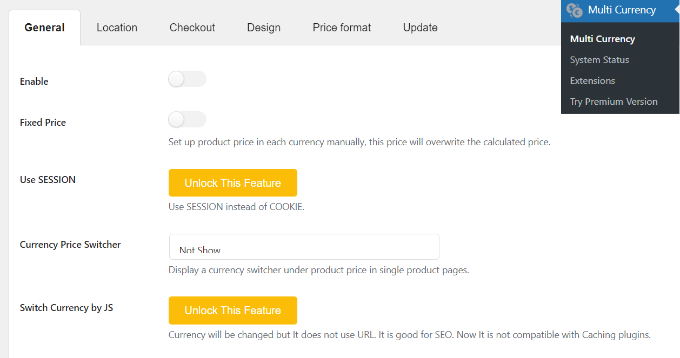
Après l’activation, vous pouvez vous rendre sur la page Multi Currency à partir du Tableau de bord WordPress et voir l’onglet » Réglages généraux « .

Ici, vous pouvez cliquer sur la bascule » Enable » pour activer les options du convertisseur de devises pour WooCommerce. En plus de cela, l’extension vous permet également de corriger les prix.
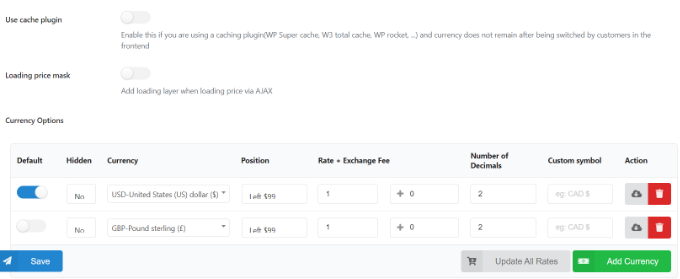
Ensuite, vous pouvez défiler vers le bas et ajouter différentes devises. Cliquez simplement sur le bouton « Ajouter une devise ». N’oubliez pas que dans l’extension gratuite, vous pouvez uniquement ajouter 2 devises à la fois.

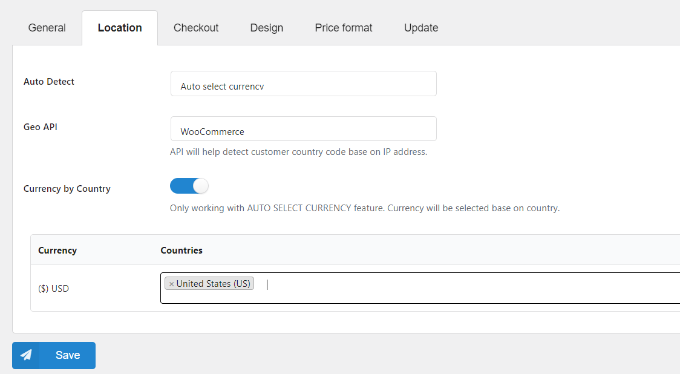
Ensuite, vous pouvez passer à l’onglet « Emplacement ».
Vous y trouverez des options permettant de détecter automatiquement les devises et d’afficher une devise particulière pour les internautes provenant de différents endroits.

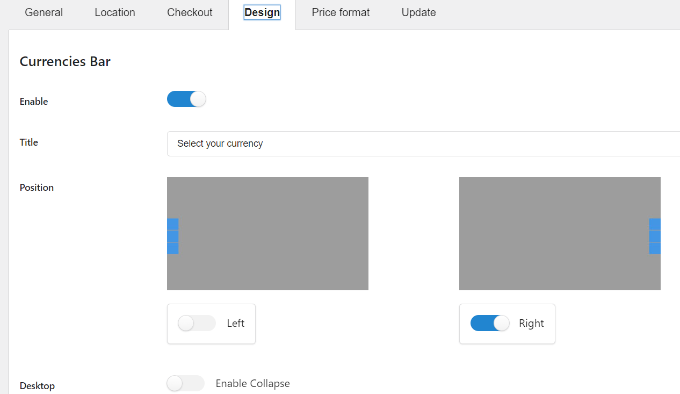
Ensuite, vous pouvez vous rendre dans l’onglet « Design » et modifier l’apparence de votre convertisseur de devises.
L’extension vous permet de choisir sa position, d’ajouter un titre, de modifier la couleur du texte, le style, la couleur principale et la couleur d’arrière-plan, et bien plus encore.

Une fois que c’est fait, vous pouvez enregistrer vos modifications.
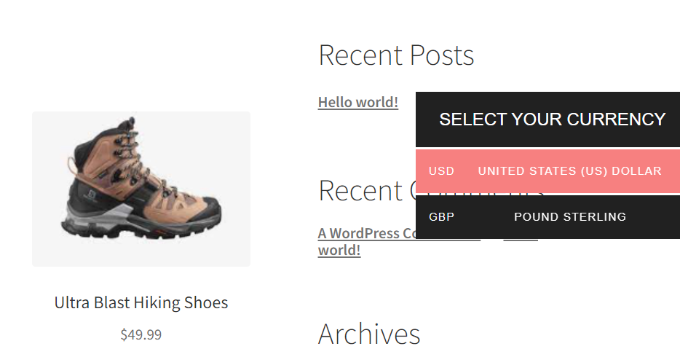
Vous pouvez maintenant visiter votre magasin WooCommerce pour voir le convertisseur de devises en action.

Nous espérons que cet article vous a aidé à apprendre comment ajouter un convertisseur de devises sur WordPress. Vous pouvez également consulter notre choix d’experts des meilleures extensions de calculatrice pour votre site WordPress et comment personnaliser votre page de panier WooCommerce.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ragh says
Nice information
WPBeginner Support says
Thank you
Administrateur
Elliot says
Please i want to know if there is a plugin where i can define the exchange rates my self
WPBeginner Support says
At the moment we do not have a recommended plugin for that.
Administrateur
Anees Imran says
Thank you very much for your help I was cofused when I was searching for this, How to to add currency converter in my site. But now I can add. Thanks!
WPBeginner Support says
You’re welcome, glad our guide was helpful
Administrateur
Mubasher says
I’m running a multi-vendor store, and is it possible to change base currency based on user location? For example if my user is from the UK then he’ll upload his product using that front end uploading product in GBP. As well as USD from the USA.
Appreciate your help
Thanks
WPBeginner Support says
You would want to reach out to the support for your vendor plugin for what is available.
Administrateur
Maxime says
To do currency conversion anywhere in your website you can also try the plugin Multi-Currency Switcher Converter
WPBeginner Support says
Thank you for letting us know about this plugin
Administrateur