¿Quieres añadir un conversor de divisas a tu blog?
Un conversor de divisas permite a los visitantes de su sitio web calcular rápidamente la tasa / tarifa de diferentes divisas sin salir de su sitio web.
En este artículo, le mostraremos cómo añadir fácilmente un conversor de divisas en WordPress.

¿Qué tipos de sitios web necesitan un conversor de divisas?
Tanto si tienes una tienda online, un sitio web para pequeñas empresas o un blog de WordPress, siempre que tengas una audiencia internacional y estés vendiendo algo, puedes utilizar un conversor de divisas.
Estos son algunos ejemplos de sitios web que pueden necesitar una calculadora de divisas para WordPress:
- Tiendas de comercio electrónico: Si gestionas una tienda de comercio electrónico con WordPress y vendes productos a nivel internacional, un conversor de divisas puede ayudar a tus usuarios a calcular rápidamente los costes en su moneda local.
- Blogs de viajes: Si tienes un blog de viajes, una calculadora de divisas puede ayudar a tus usuarios a calcular los gastos de viaje en distintas monedas.
- Sitios web de empresas: Un sitio web empresarial también puede querer que sus usuarios vean los tipos de cambio de las distintas divisas, sobre todo en el caso de empresas con presencia en distintos países.
- Sitios web de finanzas y banca: Los sitios web de los sectores financiero y bancario pueden añadir calculadoras de divisas para que sus visitantes calculen las tasas / tarifas de conversión sin salir de su sitio web.
- Sitios de intercambio de monedas y divisas: Hay muchos sitios web que bloguean o tratan sobre criptomonedas, cambio de divisas y nichos similares. Estos sitios web necesitan un conversor de divisas para que sus usuarios puedan calcular rápidamente las tasas de conversión.
Puede haber muchos otros sitios web de WordPress que pueden necesitar un conversor de divisas. Dicho esto, echemos un vistazo a cómo añadir fácilmente un conversor de divisas en WordPress.
Le mostraremos 2 métodos, incluyendo una forma para un sitio WordPress y una tienda WooCommerce. Puede hacer clic en los enlaces de abajo para saltar a su sección preferida:
Añadir un conversor de divisas en WordPress
Puedes añadir fácilmente un conversor de divisas en WordPress utilizando CBX Currency Converter. Se trata de un plugin gratuito para WordPress que calcula y muestra hasta 117 divisas.
Lo primero que tienes que hacer es instalar y activar el plugin CBX Currency Converter. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
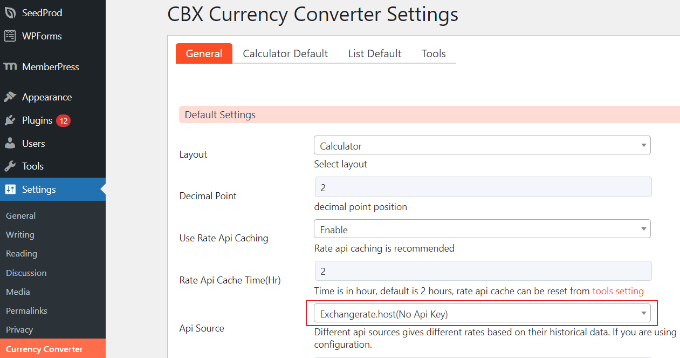
Una vez activado, debe ir a la página Ajustes ” Convers or de divisas en su área de administrador de WordPress. Desde aquí, puedes gestionar ajustes generales, como elegir una estructura / disposición / diseño / plantilla para tu conversor de divisas y seleccionar tu fuente API para obtener las tasas / tarifas de cambio.

Por defecto, el plugin utilizará Exchangerate.host, que no requiere una clave API. Sin embargo, puedes hacer clic en el menú desplegable y elegir otras fuentes, como Alphavantage, Openexchangerates y Currencylayer.
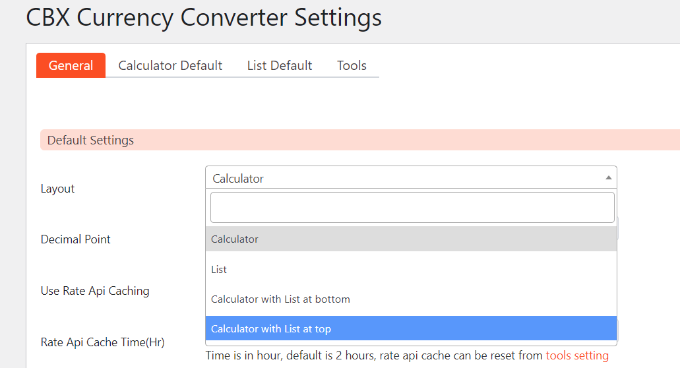
Después de añadir la clave API, puede seleccionar una estructura / disposición / diseño / plantilla para el conversor de divisas.
Puede elegir entre 4 estructuras / disposición / diseño / plantilla. Con estas disposiciones, puede mostrar una calculadora de divisas, una tasa / tarifa de cambio o ambas. También puede definir la posición del punto decimal.

Además, puede editar los ajustes de cada estructura / disposición / diseño / plantilla del conversor de divisas.
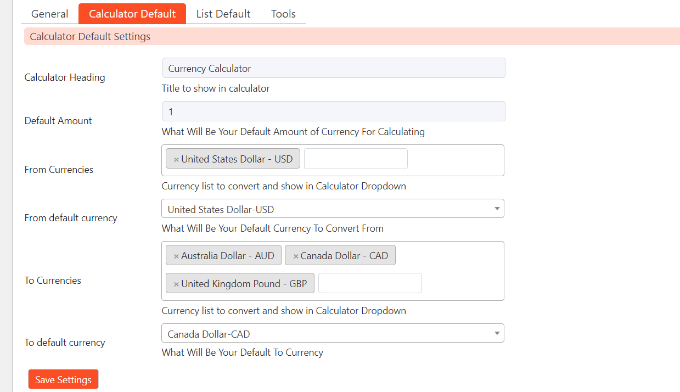
Por ejemplo, en la pestaña “Calculadora por defecto” puedes establecer los valores por defecto de la calculadora de divisas. Le permite activar divisas, establecer opciones por defecto para desde y hacia divisas, etc.

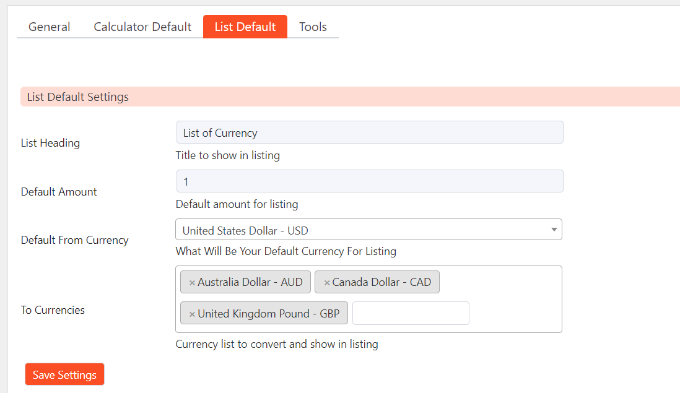
Después de la disposición de la calculadora, puede ir a la pestaña “Predeterminado de la lista” para los ajustes predeterminados de la lista de tasas / tarifas.
Puede seleccionar la moneda principal y añadir una lista de otras monedas para mostrarlas en la lista de tasas / tarifas.

Cuando haya terminado con los ajustes, haga clic en el botón “Guardar cambios”. Asegúrate de realizar este paso siempre que cambies cualquier ajuste en las pestañas anteriores.
Mostrar el conversor de divisas en su sitio web
Puede mostrar fácilmente el conversor de divisas en cualquier lugar de su sitio web utilizando el bloque Conversor de divisas CBX.
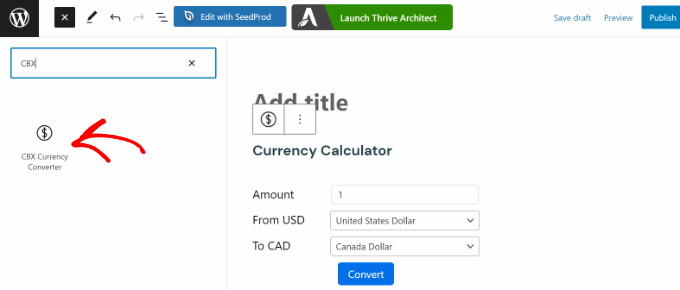
En primer lugar, puede crear una nueva página o editar una ya existente. Una vez que esté en el editor de contenido, simplemente haga clic en el botón ‘+’ y añada el bloque CBX Currency Converter.

También puede mostrar el conversor de divisas en la barra lateral de su sitio web.
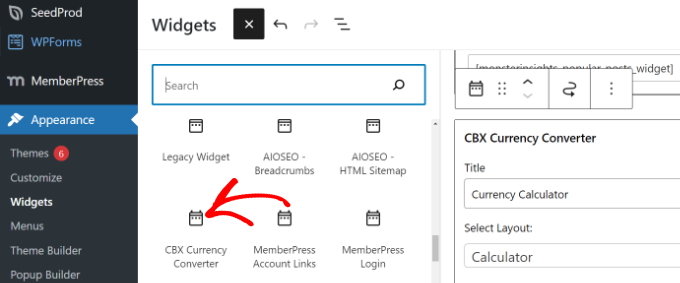
Puedes ir a Apariencia ” Widgets desde tu escritorio de WordPress. Después de eso, sólo tiene que añadir el bloque de widget CBX Currency Converter a la zona de la barra lateral.

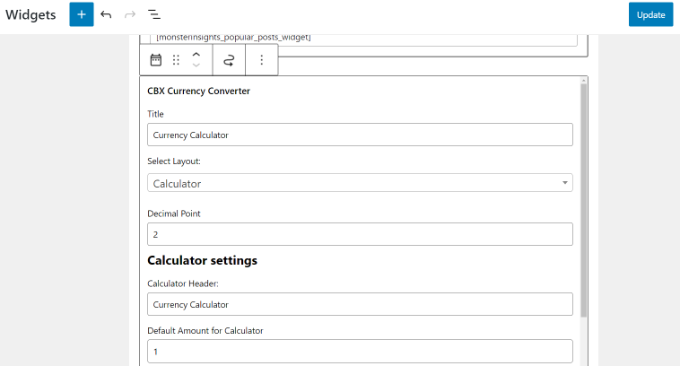
Después de añadir el bloque del widget, puede editar el título, seleccionar una disposición, cambiar los decimales, elegir la moneda por defecto y mucho más.
Una vez que haya terminado, simplemente haga clic en el botón “Actualizar”.

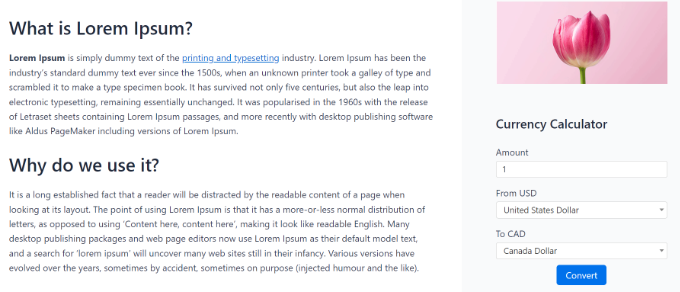
Ahora, puede visitar su sitio web para ver el conversor de divisas en el widget de la barra lateral o en la página de WordPress.
Sus usuarios podrán introducir un importe, seleccionar la divisa que desean marcar / comprobar y, a continuación, hacer clic en el botón “Convertir” para que los resultados se muestren allí mismo.

También puedes integrar un conversor de divisas en tu WooCommerce o en cualquier otro sitio de comercio electrónico de WordPress. Para ello, necesitarás el plugin Currency Converter Pro.
Sin embargo, otros plugins multidivisa también harán el trabajo, la mayoría de los cuales son gratuitos. Veamos cómo añadir un conversor de divisas en WooCommerce.
Añadir un conversor de divisas en WooCommerce
Si tienes una tienda WooCommerce que atrae a clientes de diferentes partes del mundo, entonces un conversor de divisas puede mostrar los precios en las monedas locales y aumentar las conversiones.
La forma más sencilla de añadir un conversor de divisas en WooCommerce es utilizando el plugin CURCY. Es un plugin gratuito para WooCommerce que es fácil de usar y ofrece soporte multidivisa.
En primer lugar, deberá instalar y activar el plugin CURCY. Para más detalles, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
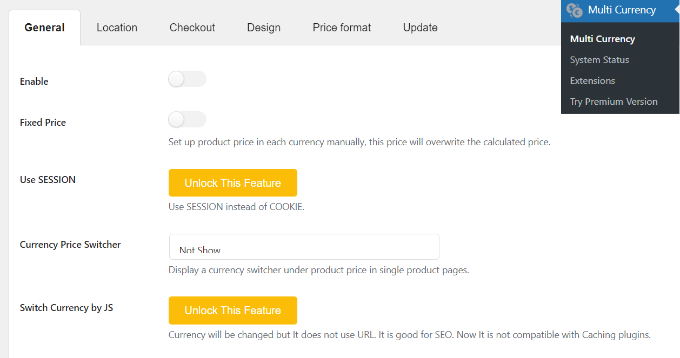
Una vez activado, puede dirigirse a la página Multidivisa desde el escritorio de WordPress y ver la pestaña de ajustes “Generales”.

Aquí, puedes hacer clic en el conmutador ‘Activar’ para activar las opciones del conversor de divisas para WooCommerce. Además, el plugin también te permite corregir los precios.
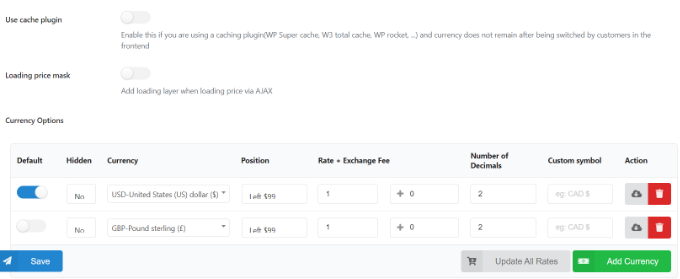
A continuación, puede desplazarse hacia abajo y añadir distintas divisas. Simplemente haz clic en el botón “Añadir divisa”. Recuerda que en el plugin gratuito, solo puedes añadir 2 divisas a la vez.

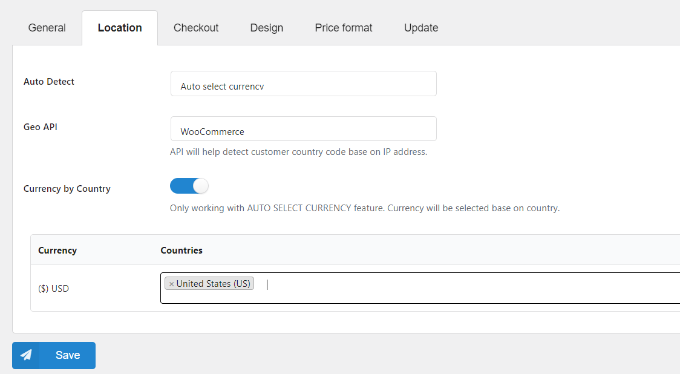
Después, puedes pasar a la pestaña “Localización”.
Aquí encontrará opciones para detectar automáticamente las divisas y mostrar una divisa concreta a los visitantes de distintas ubicaciones.

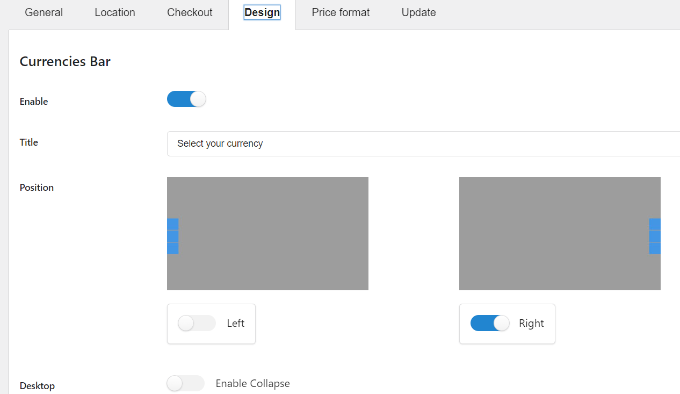
A continuación, dirígete a la pestaña “Diseño” y modifica la apariencia de tu conversor de divisas.
El plugin te permite elegir su posición, añadir un título, cambiar el color del texto, el estilo, el color principal y de fondo, y mucho más.

Una vez hecho esto, puedes guardar los cambios.
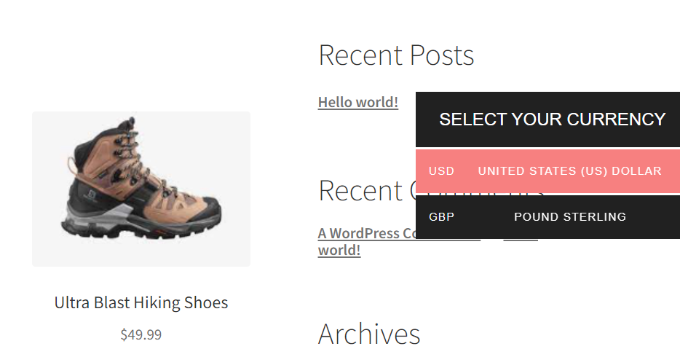
Ahora puedes visitar tu tienda WooCommerce para ver el conversor de divisas en acción.

Esperamos que este artículo te haya ayudado a aprender cómo añadir un conversor de divisas en WordPress. Puede que también quieras ver nuestra selección experta de los mejores plugins de calculadoras para tu sitio de WordPress y cómo personalizar la página de tu carrito de WooCommerce.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ragh says
Nice information
WPBeginner Support says
Thank you
Administrador
Elliot says
Please i want to know if there is a plugin where i can define the exchange rates my self
WPBeginner Support says
At the moment we do not have a recommended plugin for that.
Administrador
Anees Imran says
Thank you very much for your help I was cofused when I was searching for this, How to to add currency converter in my site. But now I can add. Thanks!
WPBeginner Support says
You’re welcome, glad our guide was helpful
Administrador
Mubasher says
I’m running a multi-vendor store, and is it possible to change base currency based on user location? For example if my user is from the UK then he’ll upload his product using that front end uploading product in GBP. As well as USD from the USA.
Appreciate your help
Thanks
WPBeginner Support says
You would want to reach out to the support for your vendor plugin for what is available.
Administrador
Maxime says
To do currency conversion anywhere in your website you can also try the plugin Multi-Currency Switcher Converter
WPBeginner Support says
Thank you for letting us know about this plugin
Administrador