Volete aggiungere un convertitore di valuta al vostro blog?
Un convertitore di valuta consente ai visitatori del vostro sito web di calcolare rapidamente il tasso di cambio di diverse valute senza lasciare il vostro sito.
In questo articolo vi mostreremo come aggiungere facilmente un convertitore di valuta in WordPress.

Quali tipi di siti web hanno bisogno di un convertitore di valuta?
Che abbiate un negozio online, un sito web di una piccola impresa o un blog WordPress, se avete un pubblico internazionale e vendete qualcosa, potete usare un convertitore di valuta.
Ecco alcuni esempi di siti web che potrebbero aver bisogno di un calcolatore di valuta per WordPress:
- Negozi di e-commerce: Se gestite un negozio di e-commerce con WordPress e vendete prodotti a livello internazionale, un convertitore di valuta può aiutare i vostri utenti a calcolare rapidamente i costi nella loro valuta locale.
- Blog di viaggi: Se possedete un blog di viaggi, un calcolatore di valuta può aiutare i vostri utenti a calcolare i costi del viaggio in diverse valute.
- Siti web aziendali: Un sito web aziendale può anche desiderare che i suoi utenti vedano i tassi di cambio delle diverse valute, in particolare per le aziende con una presenza in diversi Paesi.
- Siti web di finanza e banche: I siti web del settore finanziario e bancario possono aggiungere calcolatori di valuta per consentire ai loro visitatori di calcolare i tassi di conversione senza lasciare il sito.
- Siti di scambio di monete e forex: Ci sono molti siti web che scrivono blog o si occupano di criptovalute, trading forex e nicchie simili. Questi siti web hanno bisogno di un convertitore di valuta per consentire ai loro utenti di calcolare rapidamente i tassi di conversione.
Ci possono essere molti altri siti web WordPress che potrebbero aver bisogno di un convertitore di valuta. Detto questo, vediamo come aggiungere facilmente un convertitore di valuta in WordPress.
Vi mostreremo due metodi, tra cui uno per un sito WordPress e uno per un negozio WooCommerce. Potete fare clic sui link sottostanti per passare alla sezione che preferite:
Aggiungere un convertitore di valuta in WordPress
È possibile aggiungere facilmente un convertitore di valuta in WordPress utilizzando CBX Currency Converter. Si tratta di un plugin gratuito per WordPress che calcola e visualizza fino a 117 valute.
La prima cosa da fare è installare e attivare il plugin CBX Currency Converter. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
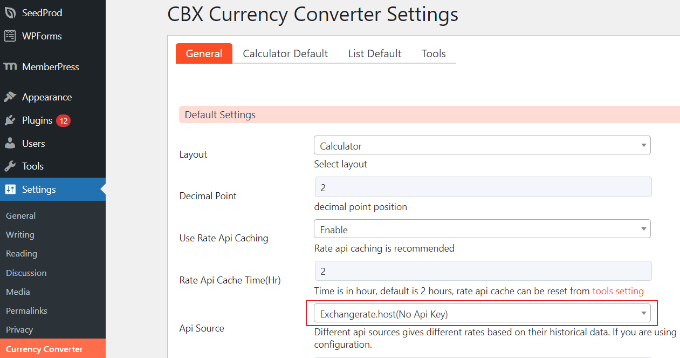
Dopo l’attivazione, è necessario andare alla pagina Impostazioni ” Convertitore di valuta nell’area di amministrazione di WordPress. Da qui è possibile gestire le impostazioni generali, come la scelta di un layout per il convertitore di valuta e la selezione della fonte API per ottenere i tassi di cambio.

Per impostazione predefinita, il plugin utilizza Exchangerate.host, che non richiede una chiave API. Tuttavia, è possibile fare clic sul menu a discesa e scegliere altre fonti, come Alphavantage, Openexchangerates e Currencylayer.
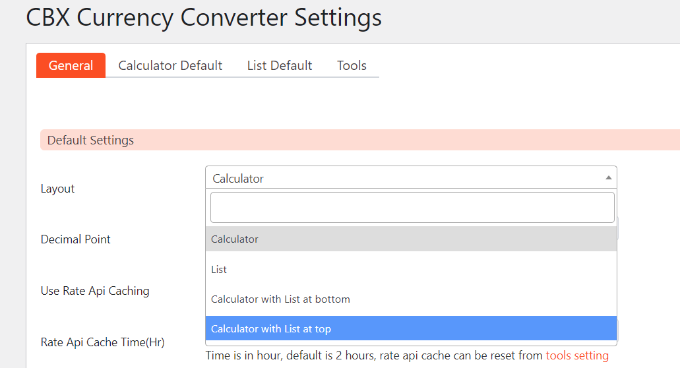
Dopo aver aggiunto la chiave API, è possibile selezionare un layout per il convertitore di valuta.
È possibile scegliere tra 4 layout. Questi layout consentono di visualizzare una calcolatrice di valuta, un elenco di tassi di cambio o entrambi. È inoltre possibile definire la posizione del punto decimale.

Inoltre, è possibile modificare ulteriormente le impostazioni per ogni layout del convertitore di valuta.
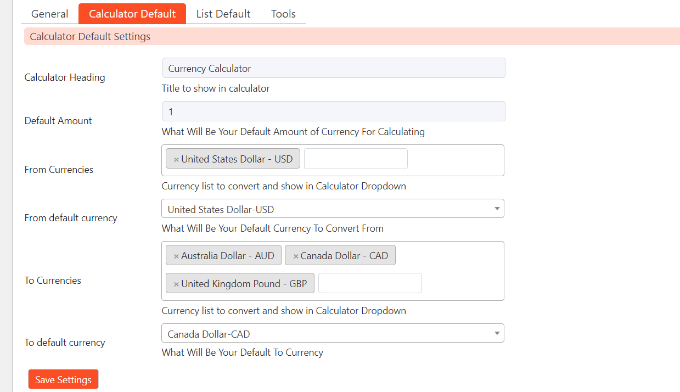
Ad esempio, nella scheda “Calcolatore predefinito” è possibile impostare i valori predefiniti per il calcolatore di valuta. È possibile abilitare le valute, impostare le opzioni predefinite per le valute di partenza e di arrivo e altro ancora.

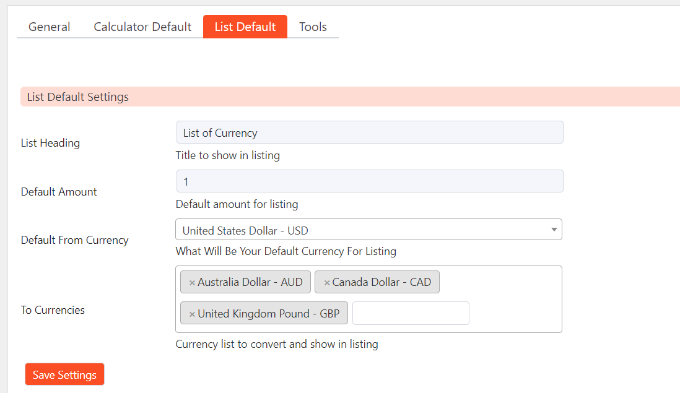
Dopo il layout della calcolatrice, è possibile accedere alla scheda “Elenco predefinito” per le impostazioni predefinite dell’elenco dei tassi di cambio.
È possibile selezionare la valuta principale e aggiungere un elenco di altre valute da visualizzare nell’elenco dei tassi.

Una volta terminate le impostazioni, fare clic sul pulsante “Salva modifiche”. Assicurarsi di eseguire questo passaggio ogni volta che si modificano le impostazioni nelle schede precedenti.
Visualizzazione del convertitore di valuta sul sito
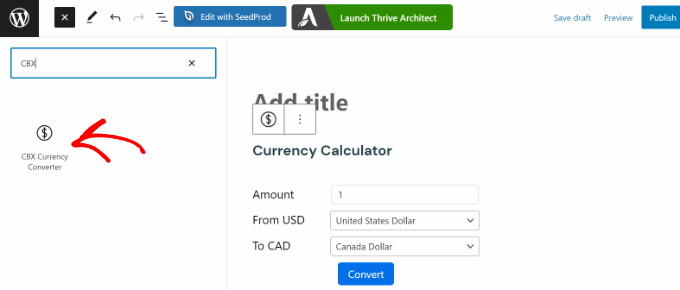
È possibile visualizzare facilmente il convertitore di valuta in qualsiasi punto del sito web utilizzando il blocco CBX Currency Converter.
Innanzitutto, è possibile creare una nuova pagina o modificarne una esistente. Una volta entrati nell’editor di contenuti, è sufficiente fare clic sul pulsante ‘+’ e aggiungere il blocco CBX Currency Converter.

In alternativa, è possibile visualizzare il convertitore di valuta nella barra laterale del sito web.
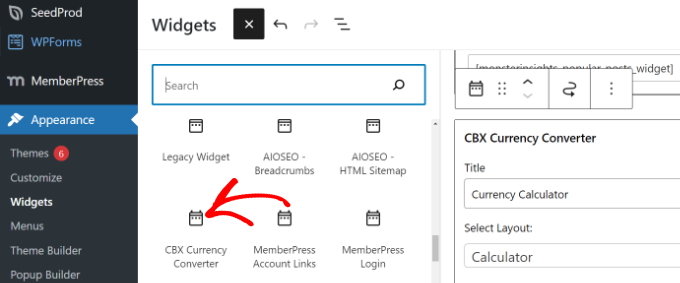
Si può andare su Aspetto ” Widget dal cruscotto di WordPress. Dopodiché, è sufficiente aggiungere il blocco di widget CBX Currency Converter all’area della barra laterale.

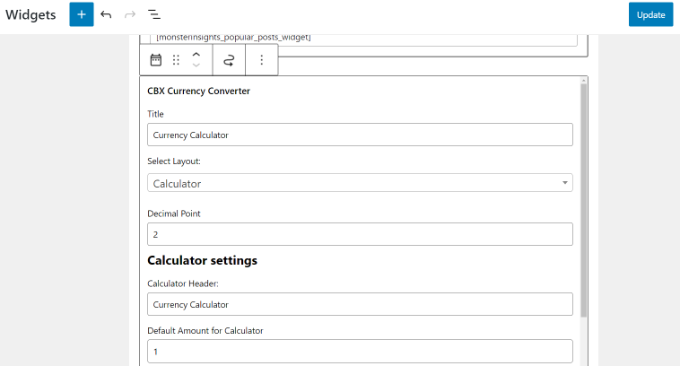
Dopo aver aggiunto il blocco widget, è possibile modificare il titolo, selezionare un layout, cambiare i punti decimali, scegliere la valuta predefinita e altro ancora.
Una volta terminato, è sufficiente fare clic sul pulsante “Aggiorna”.

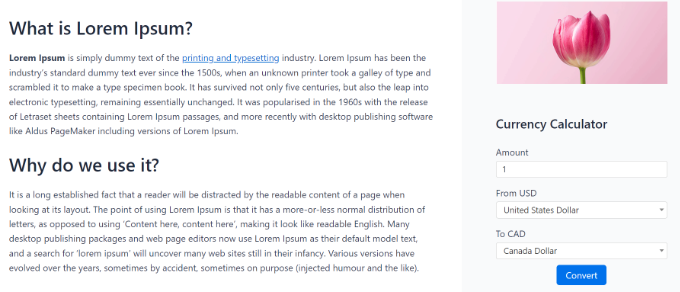
Ora è possibile visitare il proprio sito web per vedere il convertitore di valuta nel widget della barra laterale o nella pagina di WordPress.
Gli utenti potranno inserire un importo, selezionare la valuta che desiderano controllare e quindi fare clic sul pulsante “Converti” per visualizzare i risultati.

Potete anche integrare un convertitore di valuta nel vostro sito WooCommerce o in qualsiasi altro sito eCommerce WordPress. A tale scopo, è necessario il plugin Currency Converter Pro.
Tuttavia, anche altri plugin multivaluta sono in grado di svolgere il lavoro, la maggior parte dei quali sono gratuiti. Vediamo come aggiungere un convertitore di valuta in WooCommerce.
Aggiunta di un convertitore di valuta in WooCommerce
Se avete un negozio WooCommerce che attira clienti da diverse parti del mondo, un convertitore di valuta può mostrare i prezzi nelle valute locali e aumentare le conversioni.
Il modo più semplice per aggiungere un convertitore di valuta in WooCommerce è utilizzare il plugin CURCY. Si tratta di un plugin gratuito per WooCommerce, facile da usare e che offre il supporto di più valute.
Per prima cosa, è necessario installare e attivare il plugin CURCY. Per maggiori dettagli, consultate la nostra guida su come installare un plugin di WordPress.
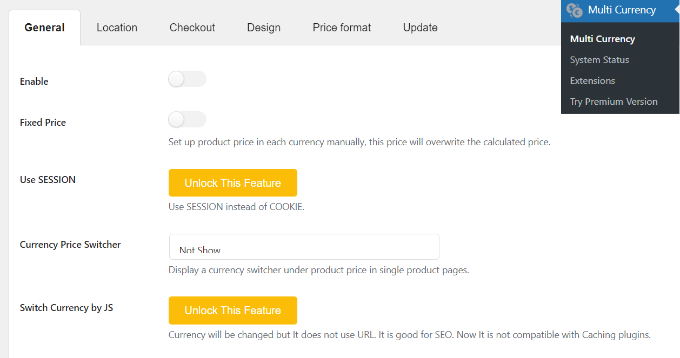
Dopo l’attivazione, è possibile accedere alla pagina Multi Currency dalla dashboard di WordPress e visualizzare la scheda delle impostazioni “Generali”.

Qui è possibile fare clic sulla levetta “Abilita” per attivare le opzioni del convertitore di valuta per WooCommerce. Inoltre, il plugin consente anche di fissare i prezzi.
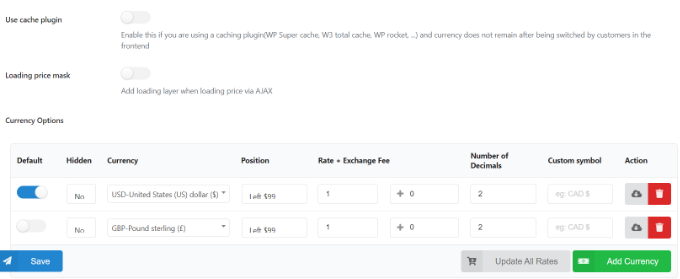
Successivamente, è possibile scorrere verso il basso e aggiungere diverse valute. È sufficiente fare clic sul pulsante “Aggiungi valuta”. Ricordate che nel plugin gratuito è possibile aggiungere solo 2 valute alla volta.

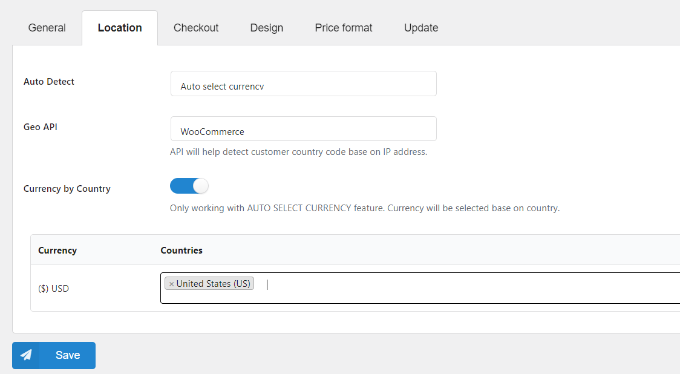
Successivamente, si può passare alla scheda “Posizione”.
Qui si trovano le opzioni per il rilevamento automatico delle valute e per la visualizzazione di una particolare valuta per i visitatori provenienti da diverse località.

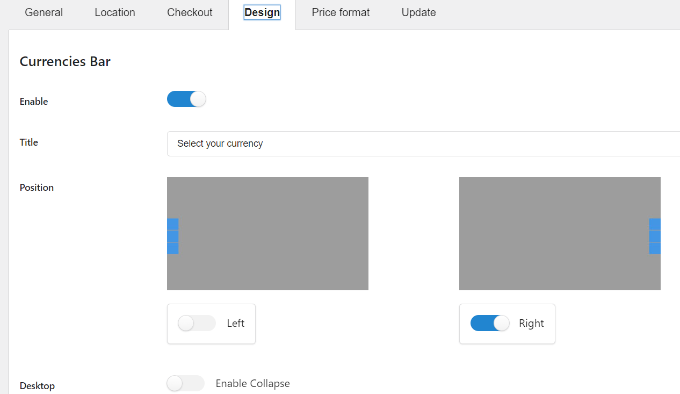
Successivamente, è possibile accedere alla scheda “Design” e modificare l’aspetto del convertitore di valuta.
Il plugin consente di scegliere la posizione, aggiungere un titolo, modificare il colore del testo, lo stile, il colore principale e di sfondo e molto altro ancora.

Una volta terminato, è possibile salvare le modifiche.
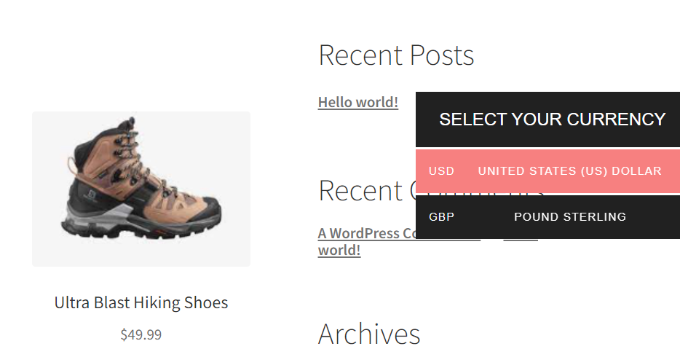
Ora potete visitare il vostro negozio WooCommerce per vedere il convertitore di valuta in azione.

Speriamo che questo articolo vi abbia aiutato a capire come aggiungere un convertitore di valuta in WordPress. Potreste anche voler vedere la nostra scelta dei migliori plugin di calcolo per il vostro sito WordPress e come personalizzare la pagina del carrello di WooCommerce.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ragh says
Nice information
WPBeginner Support says
Thank you
Admin
Elliot says
Please i want to know if there is a plugin where i can define the exchange rates my self
WPBeginner Support says
At the moment we do not have a recommended plugin for that.
Admin
Anees Imran says
Thank you very much for your help I was cofused when I was searching for this, How to to add currency converter in my site. But now I can add. Thanks!
WPBeginner Support says
You’re welcome, glad our guide was helpful
Admin
Mubasher says
I’m running a multi-vendor store, and is it possible to change base currency based on user location? For example if my user is from the UK then he’ll upload his product using that front end uploading product in GBP. As well as USD from the USA.
Appreciate your help
Thanks
WPBeginner Support says
You would want to reach out to the support for your vendor plugin for what is available.
Admin
Maxime says
To do currency conversion anywhere in your website you can also try the plugin Multi-Currency Switcher Converter
WPBeginner Support says
Thank you for letting us know about this plugin
Admin