Lors du lancement d’un nouveau produit ou d’un nouveau site, vous pouvez ajouter une section « Foire aux questions » (FAQ) dans WordPress.
Vous pouvez ajouter une nouvelle page avec toutes vos questions fréquemment posées (FAQ), mais dans la plupart des cas, les questions vont croître à mesure que votre produit évolue et que votre clientèle augmente. C’est pourquoi vous avez besoin d’un moyen approprié pour gérer les FAQ sur votre site WordPress.
Dans cet article, nous allons vous afficher comment ajouter une section FAQ dans WordPress.

Pourquoi ajouter une Foire aux questions (FAQ) dans WordPress ?
Vous pouvez ajouter une section FAQ à votre site WordPress pour aider à répondre aux questions courantes que les utilisateurs/utilisatrices se posent sur vos produits et services. Cela peut également aider à résoudre les problèmes ou les préoccupations que vos internautes peuvent avoir.
Les FAQ peuvent même aider à Gagner du temps pour votre support client/cliente. En répertoriant les détails de base ou les requêtes courantes sous forme de questions-réponses, vous n’aurez pas à répondre à un nombre incalculable d’e-mails de support.
Ajouté à cela, l’ajout d’une section FAQ peut stimuler le référencement de votre WordPress. Les moteurs de recherche comme Google peuvent utiliser vos FAQ pour afficher des résultats de recherche améliorés. Par exemple, Google peut afficher les questions sous le nom de votre site dans les résultats de recherche.
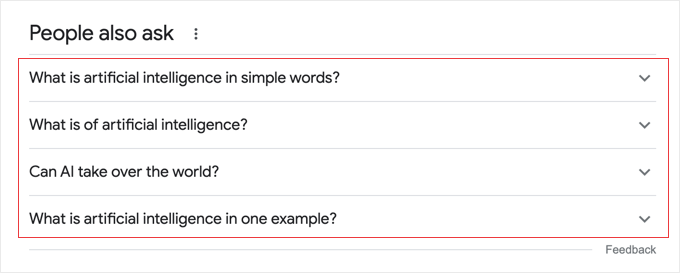
Dans d’autres cas, Google utilisera le contenu de la section FAQ pour l’encadré « Les gens se posent aussi des questions ». Il s’agit d’une boîte qui apparaît pour différents mots-clés, où vous verrez différentes questions dans les résultats de recherche. Vous pouvez cliquer sur chaque question pour la déplier et voir la vue.

Le fait d’être mis en avant dans la section » Les gens demandent aussi » peut stimuler le trafic de votre site et augmenter l’engagement. Vous pouvez en savoir plus en suivant notre guide sur la façon d’apparaître dans les boîtes de réponse de Google.
Cela dit, voyons comment ajouter une Foire aux questions à votre site WordPress. Nous allons couvrir 2 méthodes pour la FAQ WordPress, vous pouvez donc cliquer sur les liens ci-dessous pour passer à votre méthode préférée :
Méthode 1 : Ajouter une section FAQ en utilisant AIOSEO (Meilleur pour FAQ + schéma FAQ)
La façon la plus simple d’ajouter des FAQ à votre site WordPress est d’utiliser l’extension All in One SEO (AIOSEO). C’est la meilleure extension WordPress SEO qui vous aide à optimiser votre site pour les moteurs de recherche comme Google.
AIOSEO propose un bloc FAQ dans l’éditeur de contenu, de sorte que vous pouvez facilement l’ajouter n’importe où sur une publication ou une page. En outre, il vous permet également de configurer un schéma de FAQ pour vous aider à être mis en avant dans la section » Les gens demandent aussi « .
Pour ce tutoriel, nous utiliserons la version AIOSEO Pro car elle inclut à la fois le bloc FAQ et la fonctionnalité de schéma FAQ. Cependant, il existe également une version AIOSEO Lite que vous pouvez utiliser gratuitement et qui vous permet d’ajouter le bloc FAQ.
Tout d’abord, vous devrez installer et activer l’extension AIOSEO. Si vous avez besoin d’aide, veuillez consulter notre guide sur l’installation d’une extension WordPress.
Une fois activé, vous verrez apparaître l’assistant de configuration d’AIOSEO. Cliquez simplement sur le bouton « Premiers pas » et suivez les instructions à l’écran pour configurer l’extension.

Pour plus de détails, vous pouvez consulter notre guide sur la façon de bien configurer All in One SEO pour WordPress.
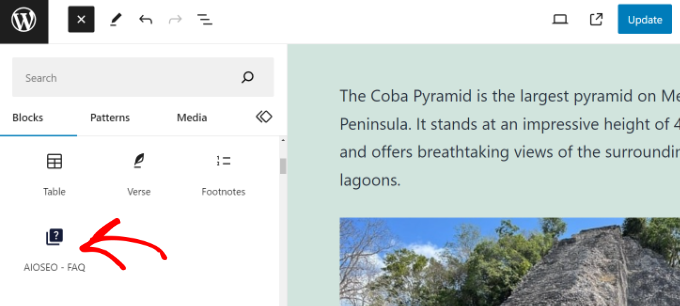
Ensuite, vous pouvez créer une nouvelle publication ou une nouvelle page. Une fois que vous êtes dans l’éditeur de blocs WordPress, cliquez simplement sur le bouton ‘+’ et ajoutez le bloc AIOSEO – FAQ.

Ensuite, vous verrez le bloc dans votre contenu.
Vous pouvez ajouter des questions et des réponses à votre section FAQ.

Pour ajouter d’autres questions et réponses, il suffit de répéter ce processus et d’ajouter d’autres blocs de FAQ AIOSEO.
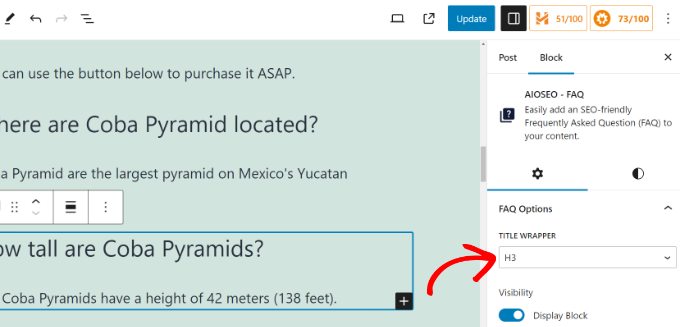
AIOSEO propose également des réglages facultatifs pour le bloc FAQ dans le panneau des réglages à droite. Par exemple, vous pouvez modifier le conteneur de titre et définir un niveau de titre pour chaque question.

Une fois que vous avez terminé, il vous suffit de publier ou de mettre à jour votre publication.
Ajout d’un schéma de FAQ dans WordPress
Si vous utilisez la version AIOSEO Pro, vous pouvez également ajouter un schéma de FAQ à votre publication. Cela augmente les chances que votre contenu apparaisse dans la section » Les gens se posent aussi des questions « .
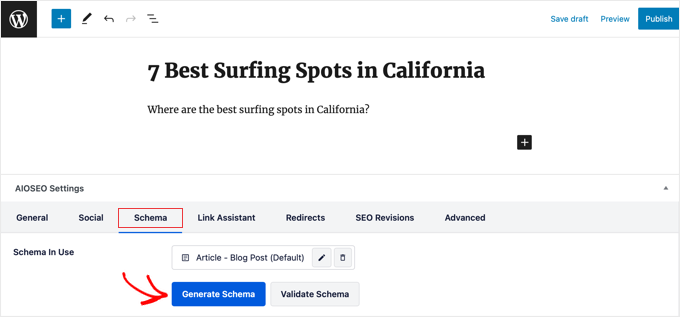
Dans l’éditeur de contenu de WordPress, défilez simplement vers le bas jusqu’à la boîte de méta Réglages AIOSEO. A partir de là, vous devez passer à l’onglet « Schema ».

Ensuite, vous pouvez cliquer sur le bouton « Générer le schéma ».
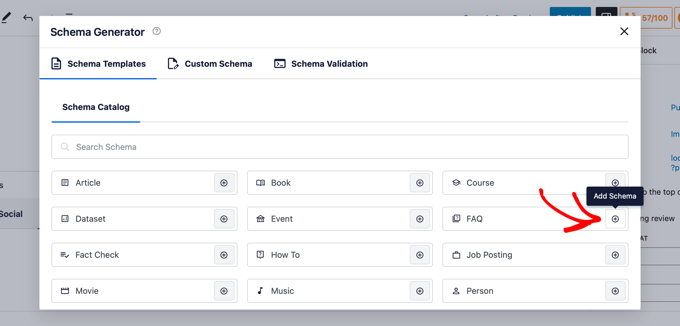
Cela ouvrira le générateur de schéma, où vous verrez différentes options. Sélectionnez l’option « FAQ ».

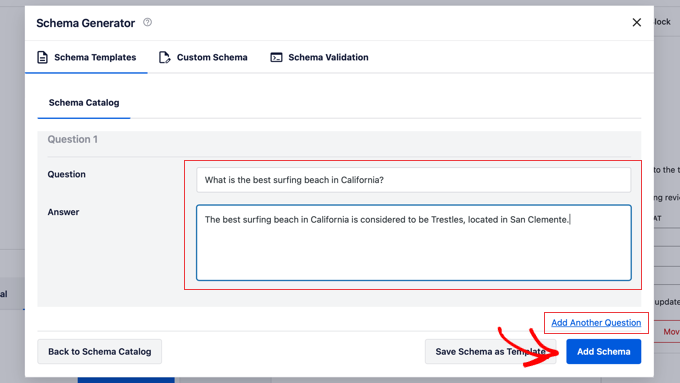
Ensuite, vous pouvez ajouter vos questions et vos réponses dans les champs correspondants.
Pour insérer d’autres questions et réponses, il suffit de cliquer sur l’option « Ajouter une autre question ».

Lorsque vous avez terminé, cliquez sur le bouton « Ajouter un schéma ».
Pour en savoir plus, veuillez consulter notre guide sur l’ajout d’un schéma de FAQ dans WordPress.
Méthode 2 : Ajouter une section FAQ en utilisant HeroThemes (le meilleur pour les FAQ personnalisables)
Alternativement, vous pouvez ajouter une section FAQ personnalisable dans WordPress en utilisant HeroThemes. C’est l’une des meilleures extensions WordPress de support client/cliente qui vous aide à créer une base de connaissances et à offrir un service client exceptionnel.
HeroThemes propose une extension de FAQ appelée Heroic FAQs. Vous pouvez utiliser cette extension pour gérer et créer des sections de Foire aux questions pour votre site.
Il est parfait pour définir un ensemble de questions sur plusieurs pages. Par exemple, si vous avez différentes pages de produits, alors vous pouvez utiliser l’extension pour créer des FAQ et ensuite les ajouter facilement à chaque page en un instant.
Note : Il s’agit d’une extension premium, et vous aurez besoin au minimum de l’offre Heroic KB Plus.
Tout d’abord, vous devrez télécharger et installer l’extension Heroic FAQs. Pour plus de détails, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
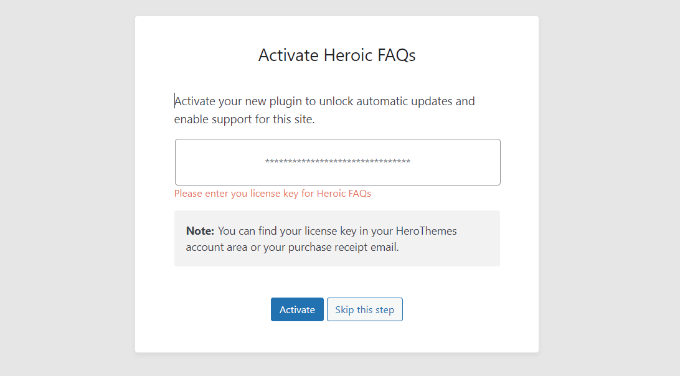
Une fois activé, vous verrez apparaître l’écran de bienvenue de Heroic FAQs. Saisissez votre clé de licence et cliquez sur le bouton « Activer ». Vous pouvez trouver la clé dans votre espace de compte et dans l’e-mail de réception de l’achat.

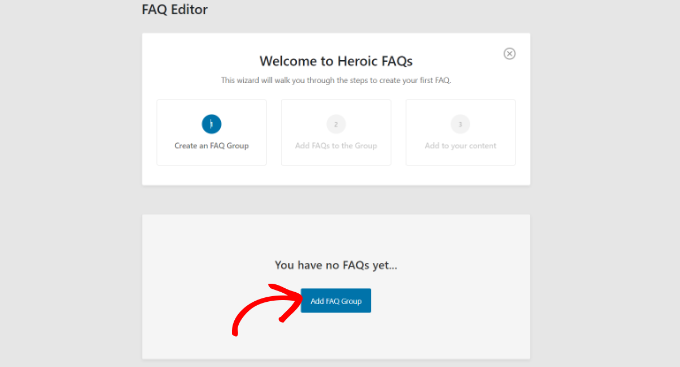
Une fois l’extension activée, vous devrez créer un groupe de FAQ.
Sur l’écran suivant, vous pouvez simplement cliquer sur le bouton « Ajouter un groupe FAQ ».

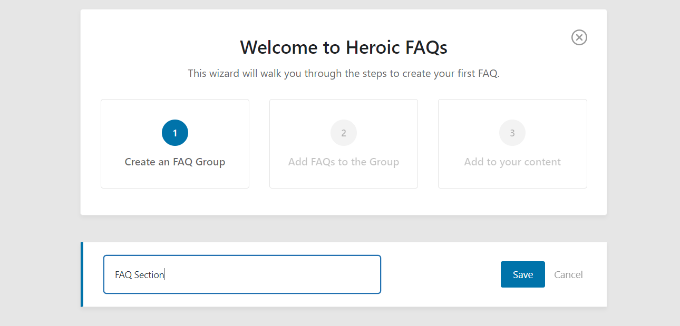
Vous devez ensuite saisir un nom pour votre groupe FAQ.
Une fois que c’est fait, il suffit de cliquer sur le bouton « Enregistrer ».

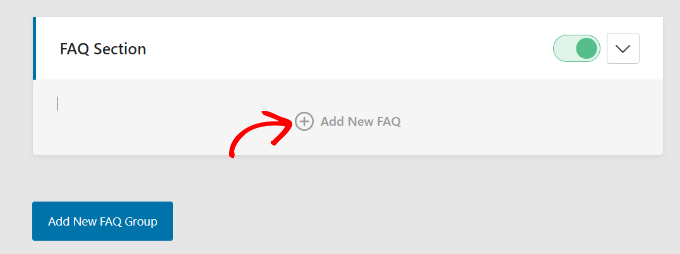
Ensuite, vous verrez votre groupe FAQ.
Cliquez sur l’option « + Ajouter une nouvelle FAQ ».

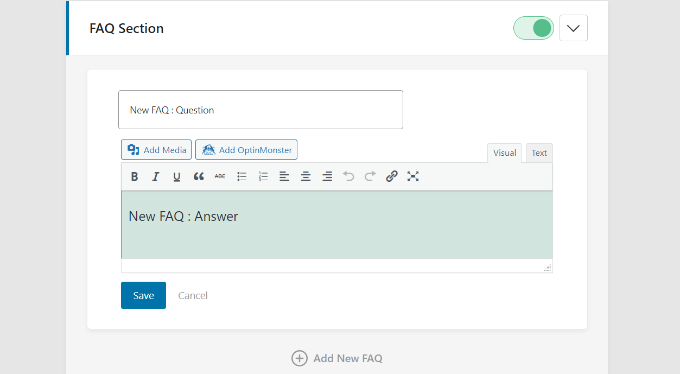
Dans l’écran suivant, vous pouvez saisir la question et la réponse de la FAQ.
Après avoir ajouté le contenu, il suffit de cliquer sur le bouton « Enregistrer ».

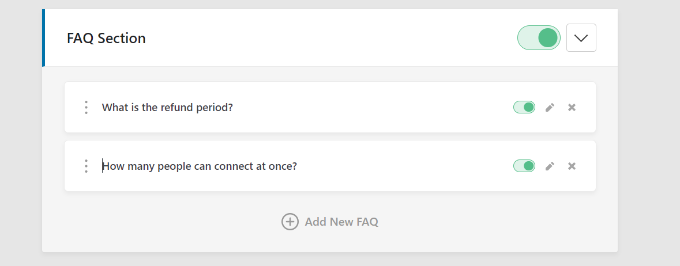
Vous verrez maintenant votre FAQ ajoutée au groupe.
Il suffit de cliquer sur le bouton « + Ajouter une nouvelle FAQ » pour répéter ce processus et ajouter d’autres questions.

Heroic FAQ affiche également un permuter pour chaque groupe et question. Vous pouvez cliquer sur le permutateur pour activer ou désactiver les questions que vous souhaitez afficher dans la section FAQ.
L’extension vous permet également de trier l’ordre des questions par simple glisser-déposer.
Une fois que vous avez fini de créer un groupe de FAQ, l’étape suivante consiste à l’ajouter à votre contenu. Allez-y et modifiez ou créez une nouvelle publication ou page WordPress.
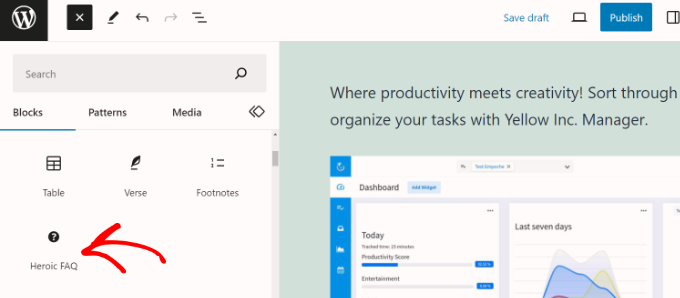
Lorsque vous êtes dans l’éditeur/éditrices de contenu, cliquez simplement sur le bouton « + » et ajoutez le bloc FAQ héroïque.

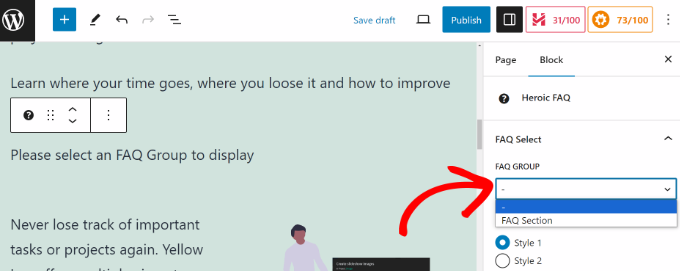
Ensuite, vous verrez différentes options pour le bloc FAQ héroïque dans le panneau des Réglages à droite.
Vous pouvez cliquer sur le menu déroulant Groupe FAQ et sélectionner le groupe que vous souhaitez afficher sur la page.

Vous avez également l’option de choisir différents styles pour votre section FAQ.
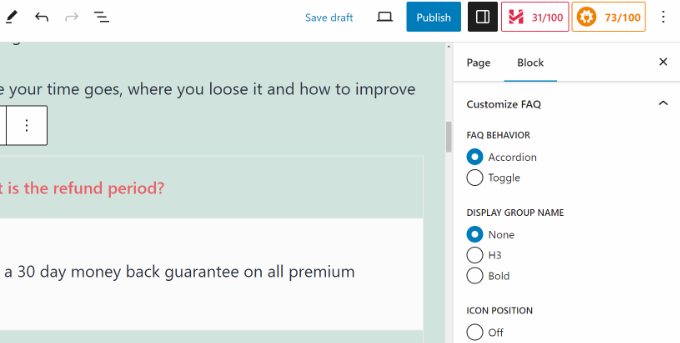
Si vous défilez vers le bas dans le panneau des Réglages, vous verrez d’autres options pour personnaliser votre zone de FAQ.
Par exemple, l’extension vous permet de choisir un comportement de FAQ, de sélectionner un nom de groupe d’affichage, de choisir la position de l’icône, de sélectionner différentes icônes, de modifier la couleur de la question, et bien plus encore.

Lorsque vous avez terminé, il vous suffit de publier ou de mettre à jour votre page ou votre publication.
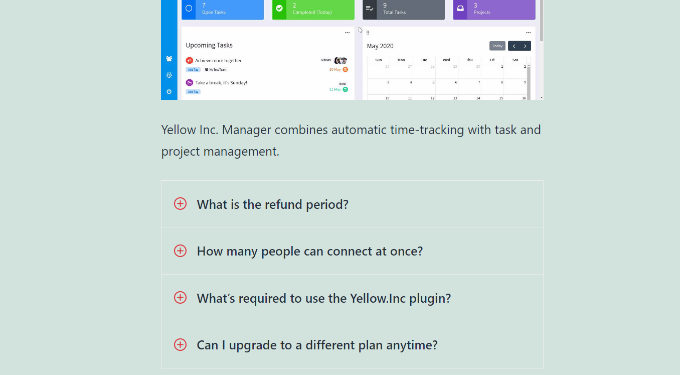
Vous pouvez maintenant visiter votre site pour voir la section FAQ en action.

Voilà, c’est fait ! Vous avez bien ajouté une section FAQ à votre site WordPress en utilisant l’extension Heroic FAQ.
Astuces en prime pour améliorer votre support/cliente
L’ajout d’une section FAQ sur votre site est un excellent moyen d’informer vos internautes et d’améliorer votre support client/cliente. Il existe également de nombreuses autres façons de personnaliser le flux de travail de votre support client.
Par exemple, vous pouvez créer une base de connaissances pour les utilisateurs/utilisatrices et ajouter des tutoriels et des guides de dépannage. Il existe différentes extensions de base de connaissances comme Heroic Knowledge Base qui vous aident à créer de la documentation et des articles pratiques sans modifier le code.

Vous pouvez également utiliser un logiciel de service d’assistance tel que Groove HQ ou HelpScout pour gérer toutes vos demandes de support client en un seul endroit. Si les utilisateurs/utilisatrices ne trouvent pas de réponse dans les FAQ, ils peuvent envoyer un ticket de support.
Une solution de service d’assistance vous permet de répondre rapidement aux requêtes, de configurer des réponses automatisées et de faire évoluer votre support client en fonction de la croissance de votre entreprise.

Nous espérons que cet article vous a aidé à ajouter une section de Foire aux questions (FAQ) dans WordPress. Vous pouvez également consulter notre guide sur la façon d’ajouter le balisage de schéma dans WordPress et WooCommerce et notre choix d’experts des extensions WordPress incontournables pour les sites professionnels.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
Yes, FAQs is really helpful for a website especially wensites that sell products like ecommerce websites.
For me, whenever I visit a website that like a sales page or landing page, I quickly find a way to reach the FAQs page or scroll to the bottom FAQs as it sometimes
provides direct answers to the questions I might wanted to ask.
michael says
Hi,
Can I add different questions to different pages? If so, how do I do this?
Michael
WPBeginner Support says
You would need to group the FAQ questions and then you should be able to use the shortcode to only show the FAQ from a specific group on a page.
Administrateur
Sandip Roy says
Is there a specific H (Heading) tag in FAQ – as H2 – so that it shows up in Google SERP?
WPBeginner Support says
Not at the moment.
Administrateur
Isaac says
Hi there, is there a way to disable the « Back To Index » located underneath each answer? Thank you
WPBeginner Support says
You would want to reach out to the plugin’s support for if it has a built-in method to remove that. If not, you could hide it with CSS as a last resort.
Administrateur
Isaac says
Ok great thanks!
YessPal says
I followed the youtube video but my questions are not grouped, they’re all listed as shown above. Is it possible to group the questions as I have 80 questions in 6 groupings. Thank you.
WPBeginner Support says
You would want to go to the plugin’s page and use the filter modifier for the shortcode
Administrateur
AMRIT RAJ KARN says
today then i searched for the given plugin i found a message on their page that « This plugin was closed on October 19, 2018 and is no longer available for download. »
it their any alternative for the given Topic?
please let me know
WPBeginner Support says
It appears the plugin was temporarily disabled due to an issue and the plugin author is working on fixing it at the moment.
Administrateur
Jitu says
What will happen to the FAQs if later I disable this plugin? Will it make the FAQs url inactive and show 404 error?
Brian Luff says
Quick and Easy FAQs used to be fine, but recently it’s broken (at least on my site). It doesn’t seem easy to get support, so I’m hoping to find another solution. That’s how come I found this article, but sadly I still found it pointing at the solution which no longer works for me.
Ajay Shukla says
I have more than one FAQ Pages, for a different type of services. Is it possible to display different FAQs in different categories?
Stelios says
Hi! Thanks for your great tips! Your help has been invaluable!
I would like to ask about how this plugin affects the SEO of a given page.
I am using SEO by YOAST and it tells me that i only have 3 words while the minimum is 300.
My FAQs are a lot more than 300 words but it seems that the yoast plugin doesn’t see that.
It makes me think it has a point, since the only actual content of the page is the FAQs plugin shortcode and not actual text….
So will this be what the google’s search engine see and rank my page low? Does this plugin hurt my SEO score?
Thanks in advance, keep up the great work you do!
WPBeginner Support says
Hi Stelios,
Search engines will see all the text of your FAQs. You can safely ignore Yoast SEO suggestion in this case.
Administrateur
Gundeep says
Hello sir, i am adding FAQ section in my site to get noticed in search engines, so that i can rank on those questions, is this plugin seo friendly?, and will help me gain rankings?
Thanks in advance
WPBeginner Support says
Hi Gundeep,
It is SEO friendly, however it is up to search engines and a lot of other factors are also used into determining search rankings.
Mark Welton says
Loved the tutorial
What if I need to put different FAQs on different pages? Can that be done?
Thanks
Mark
Stelios says
Yes, it can be done by shorting each FAQ in a specific category.
Each category can have any number of FAQs and only one shortcode so you can have different FAQs everywhere you like!
Chris says
This all seemed to work, but when I click on the FAQ, expecting it to scroll down to the question, it just goes to the top of the page. However, if I scroll down, the ‘back to index’ links work fine.
Any suggestions?
Shahid says
Did not work for me.
I am using Free version of Storefront theme. All I am getting after publishing the page is this:
« [faq_accordion] »
Am i doing something wrong.
I pasted the above shortcode in text mode in my faq page.
Lee Gibbons says
Hi
I have done all of the steps but once I add the short code in it does not use any of the styles/features. It just shows the questions and lists. Even if I put in [faqs style=”toggle”]..
Could you let me know why ?
Lee says
Ok sorry I have got this working…
for some reason now it doesnt open up the answers? it just links to the home page ?
Jamhid says
This could be due to copy & paste.
Correct from
[faqs style=”toggle”]
to
[faqs style= »toggle »]
(note the quotation marks)
Bob Furber says
Great tutorial, but it only applies to WordPress.org, not WordPress.com.
Is there any way to build a FAQ page on WordPress.com?
WPBeginner Support says
You can create a simple page with your FAQs, but it will not be like the FAQs section described in this tutorial. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Administrateur
Tasneem Abrahams says
Hi
I uploaded this plugin and added my faqs but when i tried to add the shortcode into a text widget in my footer it just displays the shortcode instead of the actual faqs. i cant find a solution in the support forum.
WPBeginner Support says
Add this code in your theme’s functions.php file or site-specific plugin.
add_filter('widget_text','do_shortcode');1-click Use in WordPress
Administrateur