Volete aggiungere il completamento automatico per i campi degli indirizzi in WordPress?
Recentemente, uno dei nostri utenti ci ha chiesto come aggiungere il completamento automatico per i campi degli indirizzi nei moduli di WordPress. Il completamento automatico consente agli utenti di selezionare rapidamente gli indirizzi dai suggerimenti generati in tempo reale durante la digitazione.
In questo articolo vi mostreremo come aggiungere il completamento automatico per i campi degli indirizzi in WordPress utilizzando le API di Google Places.

Perché aggiungere campi indirizzo con completamento automatico in WordPress
L’aggiunta di campi per il completamento automatico degli indirizzi in WordPress può aiutarvi a migliorare l’esperienza dell’utente sul vostro sito web.
Ad esempio, se possedete un negozio di e-commerce, i vostri clienti potranno inserire i loro indirizzi più velocemente ed evitare errori di battitura.
Quando gli acquirenti digitano il loro indirizzo, sullo schermo vengono visualizzati i possibili indirizzi in base alla loro posizione attuale, quindi tutto ciò che devono fare è scegliere quello corretto. Ciò consente di ridurre gli errori, poiché le opzioni mostrate all’utente sono collegate alle API di Google Places e Google Maps.
Il completamento automatico dei campi degli indirizzi è una delle funzionalità più comode che potete offrire ai vostri utenti. Se potete aiutare rapidamente gli acquirenti a superare il checkout, è più probabile che vadano avanti con l’acquisto.
Rendendo ogni acquisto semplice e veloce, avrete maggiori probabilità di incrementare le vendite e di trasformare l’acquirente occasionale in un cliente ricorrente.
Ora che avete compreso i vantaggi dell’aggiunta di campi per il completamento automatico degli indirizzi in WordPress, vi mostreremo come farlo passo dopo passo.
Video tutorial
Se il video non vi piace o avete bisogno di ulteriori istruzioni, continuate a leggere.
La prima cosa da fare è installare e attivare il plugin Autocomplete Google Address .

Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Dopo l’attivazione, è necessario visitare la pagina Impostazioni ” Completamento automatico nella dashboard di WordPress per configurare le impostazioni del plugin.

Verrà richiesto di inserire la chiave API di Google Places. Questa chiave API consente al vostro sito web di connettersi con Google Maps e di recuperare i suggerimenti di completamento automatico dal suo database in tempo reale.
Accesso alla chiave API di Google Places
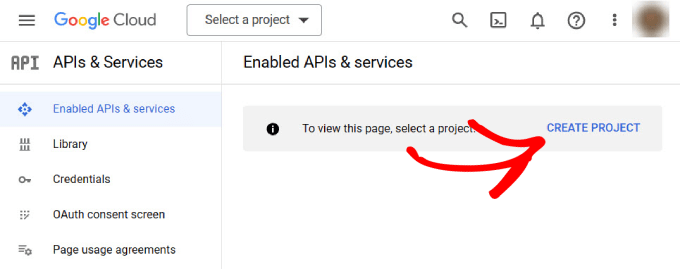
Andate sul sito web di Google Developer Console e create un nuovo progetto.

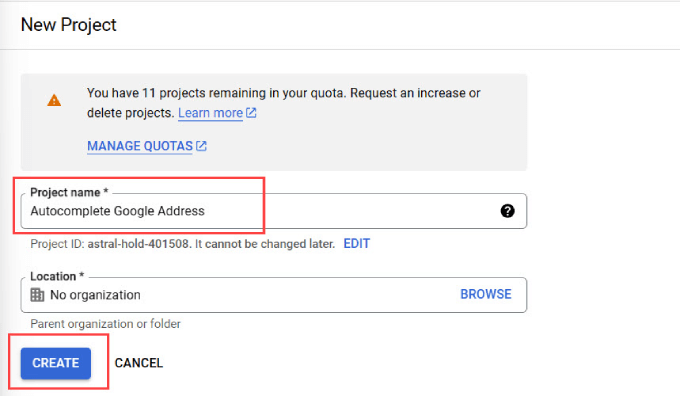
Verrà visualizzata una nuova pagina in cui si chiede di fornire un nome al progetto.
Utilizzate un nome che vi aiuterà a identificare il progetto in seguito, quindi fate clic sul pulsante “Crea”. Se si desidera collegare un’organizzazione, è possibile premere il link “Sfoglia” per visualizzare un elenco di opzioni.

Attendete qualche secondo e sarete automaticamente reindirizzati alla pagina API e servizi.
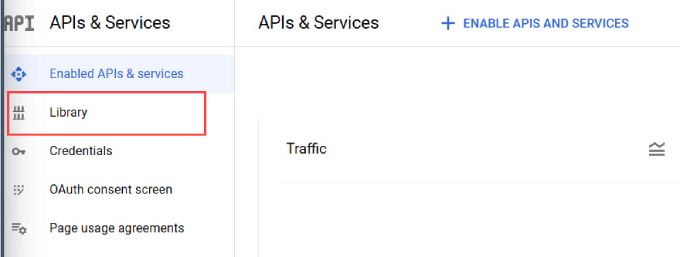
Da qui, si deve passare al pannello laterale sinistro e fare clic sulla scheda “Libreria”.

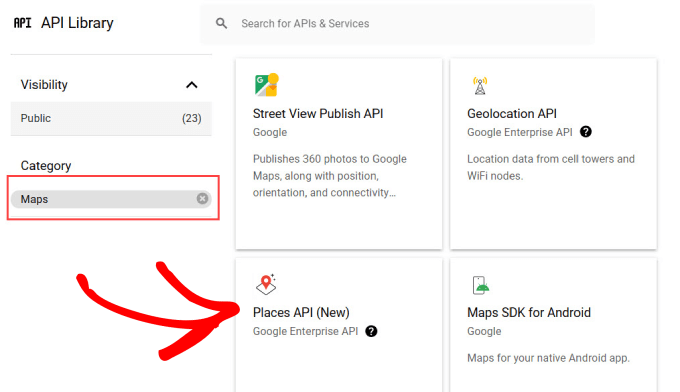
Ora verrà visualizzato l’elenco delle API di Google più diffuse che è possibile abilitare per il progetto. Nel pannello di sinistra, selezionare “Mappe” per filtrare le opzioni relative alle sole mappe.
È sufficiente trovare e fare clic sull’opzione “Places API”.

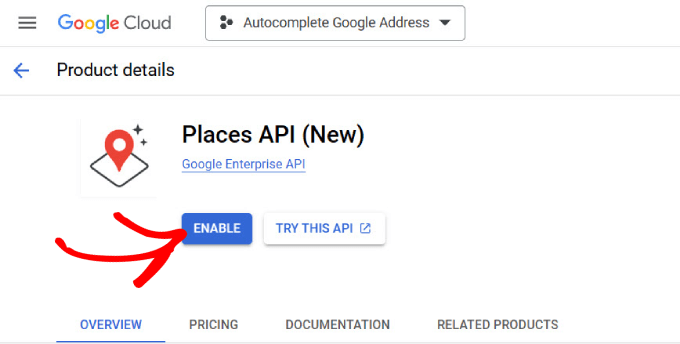
Da qui, sarete indirizzati alla pagina di panoramica dell’API Places.
È sufficiente fare clic sul pulsante “Abilita” per autorizzare l’API.

Se la Google Console è impostata correttamente, dovrebbe apparire una finestra pop-up con la chiave API.
Tuttavia, se è la prima volta che si configura l’account di Google Console, potrebbe essere necessario inserire i dati di fatturazione.

Ora potete tornare al vostro sito WordPress.
Incollare la chiave API dalla Google Console al punto “Chiave API di Google Place”.

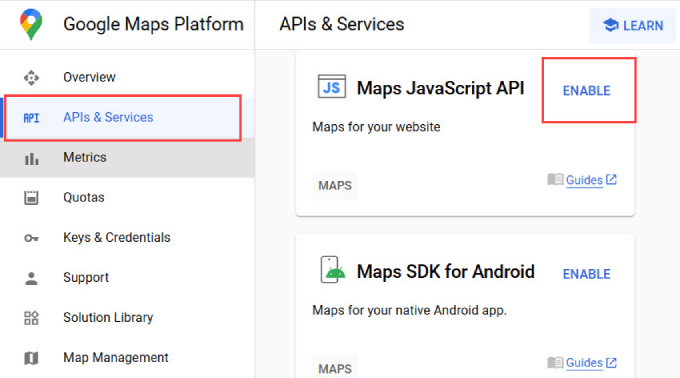
Per assicurarsi che il completamento automatico dell’indirizzo funzioni in WordPress, è necessario abilitare l’API JavaScript di Google Maps.
Quindi, tutto ciò che dovete fare è tornare alla scheda “API e servizi” dalla dashboard di Google Developer Console. Quindi, trovare l’API JavaScript “Mappe” e fare clic su “Abilita”.

Ora siamo pronti per aggiungere l’ID del modulo.
Per il passo successivo, è necessario l’ID del modulo del campo dell’indirizzo in cui si desidera aggiungere la funzione di completamento automatico dell’indirizzo.
Abilitazione del completamento automatico dell’indirizzo nei campi dei moduli di WordPress
È possibile aggiungere una funzione di completamento automatico dell’indirizzo a qualsiasi campo del modulo creato da qualsiasi plugin per la creazione di moduli di WordPress.
In questo tutorial utilizzeremo WPForms, poiché è il miglior costruttore di moduli drag and drop e il più facile da usare per i principianti. Tuttavia, queste istruzioni funzionano indipendentemente dal plugin per i moduli di contatto utilizzato.
Innanzitutto, è necessario creare un modulo con un campo indirizzo o un insieme di campi indirizzo.
Una volta terminato, aggiungete questo modulo al vostro sito web WordPress come fareste normalmente.
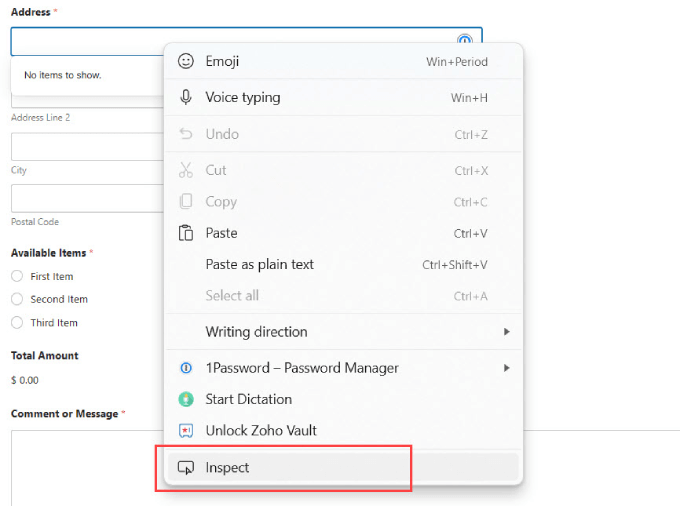
Quindi, andare al post o alla pagina in cui è stato aggiunto il modulo. È necessario fare clic con il tasto destro del mouse sul campo dell’indirizzo e selezionare “Ispeziona” dal menu del browser.

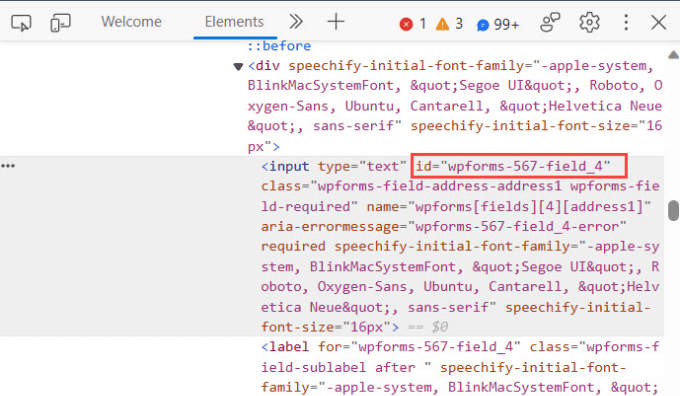
Qui si vedrà una sezione evidenziata con il valore dell’ID del modulo per il campo di input.
Ad esempio, in questa schermata, il valore dell’ID del nostro modulo è wpforms-567-field_4.

È necessario copiare questo valore e incollarlo nella pagina delle impostazioni del plugin.
Tuttavia, è necessario aggiungere la funzione di completamento automatico all’intero modulo dell’indirizzo. Ad esempio, se si desidera che gli utenti siano in grado di autocompilare un intero indirizzo di spedizione, ciò significa che dovranno autocompilare la città, l’inizio e il codice postale.
In questo caso, è necessario seguire la stessa procedura facendo clic su ‘Ispeziona’ e trovando poi l’ID del modulo per ogni campo.

Una volta ottenuti tutti gli ID, copiateli nella pagina di completamento automatico, dove è scritto “ID modulo”.
Quando si aggiungono più ID, è necessario separare ogni ID con una virgola e le virgolette, come mostrato di seguito. Una volta terminato, non dimenticate di premere “Salva modifiche”.

È tutto; ora si può visitare la pagina del modulo e provare a inserire un indirizzo.
Il campo del modulo inizierà a mostrare automaticamente i suggerimenti di Google Places e Google Maps.

Ora avete aggiunto con successo la funzione di completamento automatico degli indirizzi di Google ai vostri moduli. Gli utenti potranno compilare automaticamente il vostro modulo, sia che stiano effettuando il check-out dal vostro negozio WooCommerce sia che stiano completando la registrazione di un utente.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere il completamento automatico per i campi degli indirizzi in WordPress. Potreste anche voler consultare il nostro elenco di 24 plugin WordPress indispensabili per i siti web aziendali o la nostra guida su come creare una newsletter via e-mail.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
M K Soleman Ahmed says
It is not working now.
WPBeginner Support says
Thank you for letting us know, we’ll be sure to take a look and find an alternative.
Admin
Vinod says
autocomplete is coming in the first filed but not in zip and state fields, please advice.
WPBeginner Support says
Hi Vinod,
Sadly, for that customization, you would need to reach out to the plugin’s support for if they currently support multiple fields
Admin
Mooki says
It works thanks, I had searched of websites and plugins and nothing worked until I got to this helpful site
WPBeginner Support says
Glad our site could help you
Admin
Fabiano Hirtz says
I have a travel site, tours and transfers, I would like to install this tool, when the client selected the place of visit and the arrival was not transferred, or tour, but it is not a contact form, but rather a search form, does it work? I put the class, did everything correctly, it still does not work. Can someone help me?
Jay Kuntal says
Hey, I tried a lot with getting API. It works fine when i use custom code from google on code pen. But when i put the same API on this plugin, it doesn’t work.
I have enabled two APIs – Places Web and Maps JS with credentials on Places Web.
What am i missing here
Thanks
ahmer says
Hi jay,
did you get it working? i’m stuck, can’t seem to get it working.
Tess says
Curious to know how to set a default country to appear first (instead of the default US addresses). Do you have any idea if there is a shortcode or some way to do this with this plugin?
BTW, I got the plugin working by just adding into the “Name” field. It works fine for me apart from wanting it to show AU addresses first.
asima says
How to populate the ‘current location’ in ‘area/neighborhood ‘ select dropdown as the first select option (rest of the options coming from the database) ?
steve hajjaj says
Hi there thanks for the article. I have followed the process you described but I still cannot get autocomplete to work at all. Is there something wrong with my google developers account ? as I can see the 2 APIs are enabled but cannot see any requests. Thanks
WPBeginner Support says
Hi Steve,
Make sure that you are targeting the correct CSS class or ID used by your form’s address field.
Admin
Luke says
I found a bug. When you type in the name of the business, the auto-completed address does NOT include the street number, only the street name (Main St, not 123 Main St). Big problem!!!
Luke says
Also, the zip code is always missing!
Luke says
Also, the only thing that comes through on form submission is the keys a user started typing. The address the user selects is what is shown, but not what is submitted with the form
WPBeginner Support says
Hey Luke,
If you think you have found a bug, then please report it to plugin authors. They may be aware of a fix or can then work on it.
Admin
Sarah says
If there is one thing we are mindful; it’s the ‘mission creep’ of Google into websites and related app areas.
Where able, we try not to engage google into our sites so as to remain ‘in control’ in what we do.
But thanks for the insight …
Camilo says
Can it be possible to have the autocomplete fill out the zipcode, state and country as well? I just followed everything here and the address populates automatically but the user still has to manually input their zip code, state, and city
WPBeginner Support says
Hi Camilo,
Currently it is only possible if you use the single field for complete address.
Admin
Zafar Rathore says
Excellent article for autocomplete. I was looking for such a easy to go method and you guys made it.
Autocomplete really saves a lot of time for end users which ultimately contributes to user friendly environment.
Keep it up guys.
Thank you
Nicholas Johnson says
I’m planned to create WP form with autocomplete, but I don’t know how to do that. After reading this post, I have an idea to create auto-complete forms.