Möchten Sie die Autovervollständigung für Adressfelder in WordPress hinzufügen?
Kürzlich fragte uns einer unserer Nutzer, wie man die Autovervollständigung für Adressfelder in WordPress-Formularen hinzufügen kann. Mit der Autovervollständigung können Benutzer schnell Adressen aus Vorschlägen auswählen, die während der Eingabe in Echtzeit generiert werden.
In diesem Artikel zeigen wir Ihnen, wie Sie mit der Google Places API eine Autovervollständigung für Adressfelder in WordPress hinzufügen können.

Warum Autovervollständigungs-Adressfelder in WordPress hinzufügen?
Das Hinzufügen von Feldern zur automatischen Vervollständigung von Adressen in WordPress kann Ihnen helfen, die Benutzerfreundlichkeit Ihrer Website zu verbessern.
Wenn Sie z. B. einen E-Commerce-Shop betreiben, können Ihre Kunden ihre Adressen schneller eingeben und Tippfehler vermeiden.
Wenn die Kunden ihre Adresse eingeben, werden die möglichen Adressen auf der Grundlage ihres aktuellen Standorts auf dem Bildschirm angezeigt, so dass sie nur noch die richtige auswählen müssen. Dies hilft Ihnen, Fehler zu reduzieren, da die Optionen, die dem Nutzer angezeigt werden, mit Google Places und Google Maps API verbunden sind.
Die automatische Vervollständigung von Adressfeldern ist eine der praktischsten Funktionen, die Sie Ihren Nutzern bieten können. Wenn Sie den Käufern schnell durch die Kaufabwicklung helfen können, ist es wahrscheinlicher, dass sie einen Kauf abschließen.
Indem Sie jeden Kauf schnell und einfach gestalten, steigern Sie Ihre Umsätze und machen aus Gelegenheitskäufern wiederkehrende Kunden.
Nun, da Sie die Vorteile des Hinzufügens von Autovervollständigungs-Adressfeldern in WordPress kennen, zeigen wir Ihnen, wie Sie Schritt für Schritt vorgehen können.
Video-Anleitung
Wenn Ihnen das Video nicht gefällt oder Sie weitere Anweisungen benötigen, lesen Sie bitte weiter.
Als Erstes müssen Sie das Plugin Autocomplete Google Address installieren und aktivieren.

Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung müssen Sie die Seite Einstellungen “ Autovervollständigen in Ihrem WordPress-Dashboard aufrufen, um die Plugin-Einstellungen zu konfigurieren.

Sie werden aufgefordert, den Google Places-API-Schlüssel einzugeben. Dieser API-Schlüssel ermöglicht es Ihrer Website, sich mit Google Maps zu verbinden und automatische Vervollständigungsvorschläge in Echtzeit aus der Datenbank abzurufen.
Zugriff auf Google Places API-Schlüssel
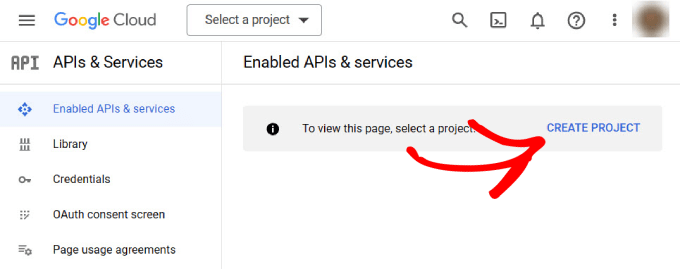
Rufen Sie die Google Developer Console-Website auf und erstellen Sie ein neues Projekt.

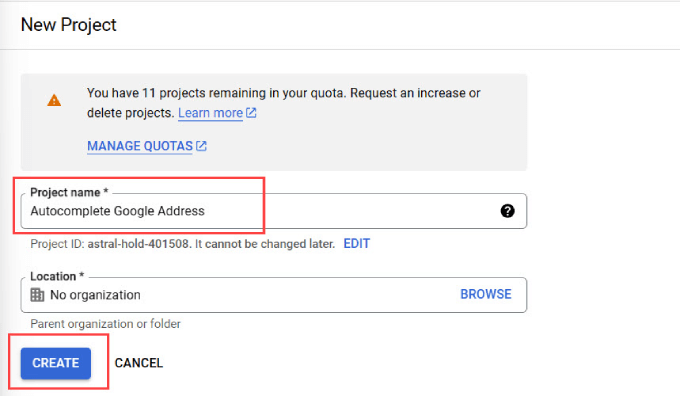
Sie werden auf eine neue Seite weitergeleitet, auf der Sie aufgefordert werden, einen Namen für Ihr Projekt anzugeben.
Geben Sie einen Namen ein, mit dem Sie das Projekt später leichter identifizieren können, und klicken Sie dann auf die Schaltfläche „Erstellen“. Wenn Sie eine Organisation haben, mit der Sie eine Verbindung herstellen möchten, können Sie auf den Link „Durchsuchen“ klicken, um eine Dropdown-Liste mit Optionen anzuzeigen.

Warten Sie ein paar Sekunden, dann werden Sie automatisch zur Seite APIs & Services weitergeleitet.
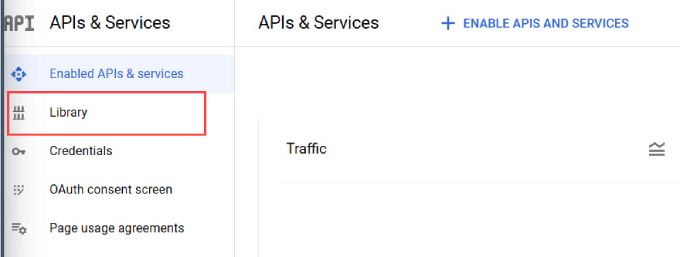
Von hier aus navigieren Sie zum linken Seitenbereich und klicken auf die Registerkarte „Bibliothek“.

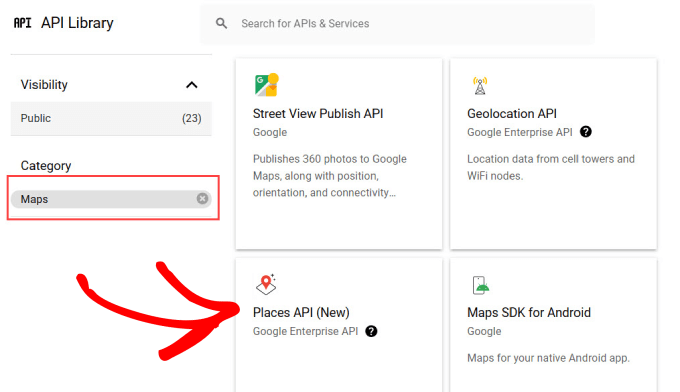
Nun wird eine Liste der gängigen Google-APIs angezeigt, die Sie für Ihr Projekt aktivieren können. Wählen Sie im linken Bereich „Karten“, um nach Optionen zu filtern, die sich nur auf Karten beziehen.
Sie müssen nur die Option „Places API“ finden und anklicken.

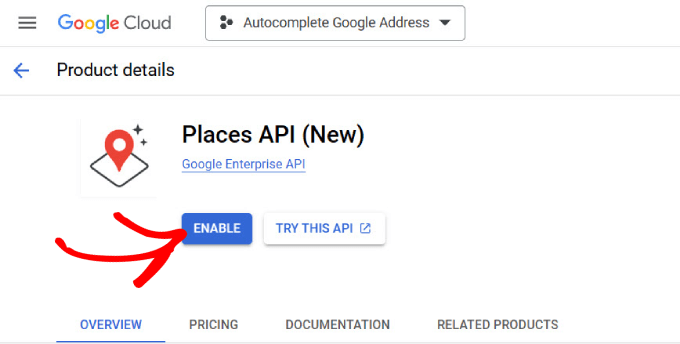
Von dort aus werden Sie auf die Übersichtsseite der Places-API weitergeleitet.
Klicken Sie einfach auf die Schaltfläche „Aktivieren“, um die API zu autorisieren.

Wenn Ihre Google Console korrekt eingerichtet ist, sollte ein Pop-up-Fenster mit Ihrem API-Schlüssel erscheinen.
Wenn Sie Ihr Google-Konsolenkonto jedoch zum ersten Mal einrichten, müssen Sie möglicherweise Ihre Rechnungsdaten eingeben.

Jetzt können Sie zu Ihrer WordPress-Website zurückkehren.
Fügen Sie den API-Schlüssel aus Ihrer Google-Konsole an der Stelle ein, an der „Google Place API Key“ steht.

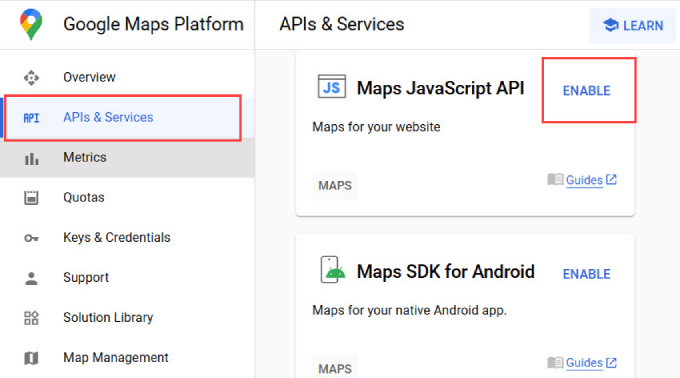
Um sicherzustellen, dass die automatische Adressvervollständigung in WordPress funktioniert, müssen Sie die Google Maps JavaScript-API aktivieren.
Sie müssen also nur zur Registerkarte „APIs & Services“ im Dashboard der Google Developer Console zurückkehren. Suchen Sie dann die „Maps JavaScript API“ und klicken Sie auf „Aktivieren“.

Jetzt können Sie mit dem Hinzufügen der Formular-ID fortfahren.
Für den nächsten Schritt benötigen Sie die Formular-ID des Adressfeldes, in das Sie die Funktion zum automatischen Vervollständigen von Adressen einfügen möchten.
Aktivieren der automatischen Adressvervollständigung in WordPress-Formularfeldern
Sie können jedem Formularfeld, das mit einem beliebigen WordPress-Formularerstellungs-Plugin erstellt wurde, eine Funktion zum automatischen Ausfüllen von Adressen hinzufügen.
Wir werden WPForms in diesem Tutorial verwenden, da es der beste Drag-and-Drop-Formularersteller ist und für Anfänger am einfachsten zu bedienen ist. Diese Anweisungen funktionieren jedoch unabhängig davon, welches Kontaktformular-Plugin Sie verwenden.
Zunächst müssen Sie ein Formular erstellen, das ein Adressfeld oder eine Reihe von Adressfeldern enthält.
Wenn Sie fertig sind, fügen Sie dieses Formular wie gewohnt in Ihre WordPress-Website ein.
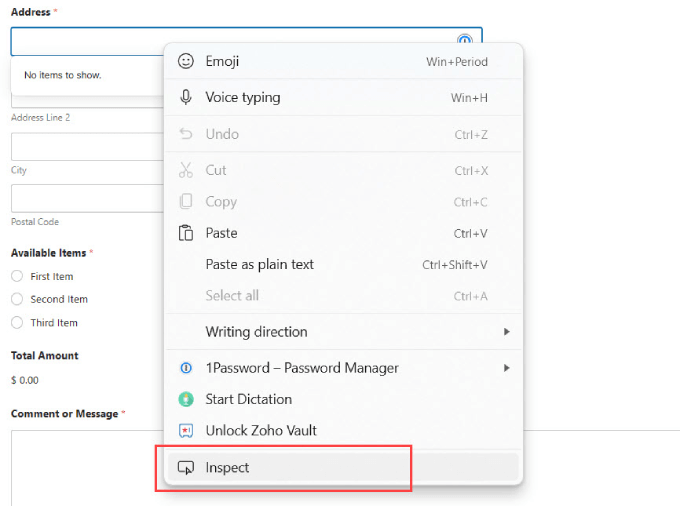
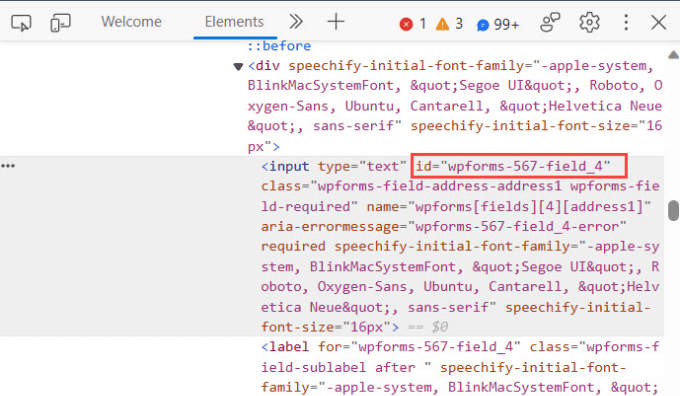
Gehen Sie dann zu dem Beitrag oder der Seite, auf der Sie Ihr Formular hinzugefügt haben. Klicken Sie mit der rechten Maustaste auf das Adressfeld und wählen Sie „Prüfen“ aus dem Browsermenü.

Hier sehen Sie einen hervorgehobenen Abschnitt mit dem Wert der Formular-ID für das Eingabefeld.
In diesem Screenshot lautet der ID-Wert unseres Formulars beispielsweise wpforms-567-field_4.

Kopieren Sie diesen Wert und fügen Sie ihn auf der Seite mit den Plugin-Einstellungen ein.
Sie sollten jedoch die Funktion zum automatischen Ausfüllen zu Ihrem gesamten Adressformular hinzufügen. Wenn Sie z. B. möchten, dass die Benutzer eine komplette Lieferadresse automatisch ausfüllen können, bedeutet das, dass sie die Stadt, den Anfang und die Postleitzahl automatisch ausfüllen müssen.
In diesem Fall müssen Sie das gleiche Verfahren anwenden, indem Sie auf „Prüfen“ klicken und dann die Formular-ID für jedes Feld suchen.

Wenn Sie alle Ihre IDs haben, kopieren Sie sie in die Autovervollständigungsseite, wo „Formular-ID“ steht.
Wenn Sie mehrere IDs hinzufügen, müssen Sie jede ID durch ein Komma und Anführungszeichen trennen, wie unten gezeigt. Wenn Sie fertig sind, vergessen Sie nicht, auf „Änderungen speichern“ zu klicken.

Das war’s. Sie können nun Ihre Formularseite besuchen und versuchen, eine Adresse einzugeben.
Das Formularfeld zeigt automatisch Vorschläge über Google Places und Google Maps an.

Jetzt haben Sie die Funktion zum automatischen Ausfüllen von Google-Adressen erfolgreich zu Ihren Formularen hinzugefügt. Die Benutzer können Ihr Formular automatisch ausfüllen, egal ob sie in Ihrem WooCommerce-Shop einkaufen oder eine Benutzerregistrierung abschließen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man Adressfelder in WordPress automatisch vervollständigt. Vielleicht interessieren Sie sich auch für unsere Liste der 24 unverzichtbaren WordPress-Plugins für Business-Websites oder unsere Anleitung zum Erstellen eines E-Mail-Newsletters.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
M K Soleman Ahmed says
It is not working now.
WPBeginner Support says
Thank you for letting us know, we’ll be sure to take a look and find an alternative.
Admin
Vinod says
autocomplete is coming in the first filed but not in zip and state fields, please advice.
WPBeginner Support says
Hi Vinod,
Sadly, for that customization, you would need to reach out to the plugin’s support for if they currently support multiple fields
Admin
Mooki says
It works thanks, I had searched of websites and plugins and nothing worked until I got to this helpful site
WPBeginner Support says
Glad our site could help you
Admin
Fabiano Hirtz says
I have a travel site, tours and transfers, I would like to install this tool, when the client selected the place of visit and the arrival was not transferred, or tour, but it is not a contact form, but rather a search form, does it work? I put the class, did everything correctly, it still does not work. Can someone help me?
Jay Kuntal says
Hey, I tried a lot with getting API. It works fine when i use custom code from google on code pen. But when i put the same API on this plugin, it doesn’t work.
I have enabled two APIs – Places Web and Maps JS with credentials on Places Web.
What am i missing here
Thanks
ahmer says
Hi jay,
did you get it working? i’m stuck, can’t seem to get it working.
Tess says
Curious to know how to set a default country to appear first (instead of the default US addresses). Do you have any idea if there is a shortcode or some way to do this with this plugin?
BTW, I got the plugin working by just adding into the „Name“ field. It works fine for me apart from wanting it to show AU addresses first.
asima says
How to populate the ‚current location‘ in ‚area/neighborhood ‚ select dropdown as the first select option (rest of the options coming from the database) ?
steve hajjaj says
Hi there thanks for the article. I have followed the process you described but I still cannot get autocomplete to work at all. Is there something wrong with my google developers account ? as I can see the 2 APIs are enabled but cannot see any requests. Thanks
WPBeginner Support says
Hi Steve,
Make sure that you are targeting the correct CSS class or ID used by your form’s address field.
Admin
Luke says
I found a bug. When you type in the name of the business, the auto-completed address does NOT include the street number, only the street name (Main St, not 123 Main St). Big problem!!!
Luke says
Also, the zip code is always missing!
Luke says
Also, the only thing that comes through on form submission is the keys a user started typing. The address the user selects is what is shown, but not what is submitted with the form
WPBeginner Support says
Hey Luke,
If you think you have found a bug, then please report it to plugin authors. They may be aware of a fix or can then work on it.
Admin
Sarah says
If there is one thing we are mindful; it’s the ‚mission creep‘ of Google into websites and related app areas.
Where able, we try not to engage google into our sites so as to remain ‚in control‘ in what we do.
But thanks for the insight …
Camilo says
Can it be possible to have the autocomplete fill out the zipcode, state and country as well? I just followed everything here and the address populates automatically but the user still has to manually input their zip code, state, and city
WPBeginner Support says
Hi Camilo,
Currently it is only possible if you use the single field for complete address.
Admin
Zafar Rathore says
Excellent article for autocomplete. I was looking for such a easy to go method and you guys made it.
Autocomplete really saves a lot of time for end users which ultimately contributes to user friendly environment.
Keep it up guys.
Thank you
Nicholas Johnson says
I’m planned to create WP form with autocomplete, but I don’t know how to do that. After reading this post, I have an idea to create auto-complete forms.