¿Quieres añadir autocompletar los campos de dirección en WordPress?
Recientemente, uno de nuestros usuarios nos preguntó cómo añadir la función de autocompletar en los campos de dirección de los formularios de WordPress. Autocompletar permite a los usuarios seleccionar rápidamente direcciones a partir de sugerencias generadas en tiempo real a medida que escriben.
En este artículo, le mostraremos cómo añadir la función de autocompletar para los campos de dirección en WordPress mediante la API de Google Places.

¿Por qué añadir campos de dirección autocompletables en WordPress?
Añadir campos de dirección autocompletables en WordPress puede ayudarle a mejorar la experiencia del usuario en su sitio web.
Por ejemplo, si tiene una tienda de comercio electrónico, sus clientes podrán introducir sus direcciones más rápidamente y evitar errores tipográficos.
Cuando los compradores introduzcan su dirección, aparecerán en su pantalla las posibles direcciones en función de su ubicación actual, de modo que lo único que tienen que hacer es elegir la correcta. Esto ayuda a reducir los errores, ya que las opciones que se muestran al usuario están conectadas con Google Places y la API de Google Maps.
El autocompletado de los campos de dirección es una de las funciones más cómodas que puede ofrecer a sus usuarios. Si puedes ayudar rápidamente a los compradores a finalizar la compra / pago, es más probable que realicen la compra.
Al hacer que cada compra sea rápida y sencilla, es más probable que aumente sus ofertas y convierta al comprador ocasional en un cliente periódico.
Ahora que ya conoce las ventajas de añadir campos de dirección autocompletables en WordPress, le mostraremos cómo hacerlo paso a paso.
Tutorial en vídeo
Si no te gusta el vídeo o necesitas más instrucciones, sigue leyendo.
Lo primero que tienes que hacer es instalar y activar el plugin Autocompletar dirección de Google .

Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, debe visitar la página Ajustes ” Autocompletar en su escritorio de WordPress para establecer los ajustes del plugin.

Se te pedirá que introduzcas la clave API de Google Places. Esta clave API permite que tu sitio web se conecte con Google Maps y recupere sugerencias de autocompletar de su base de datos en tiempo real.
Acceso a la clave API de Google Places
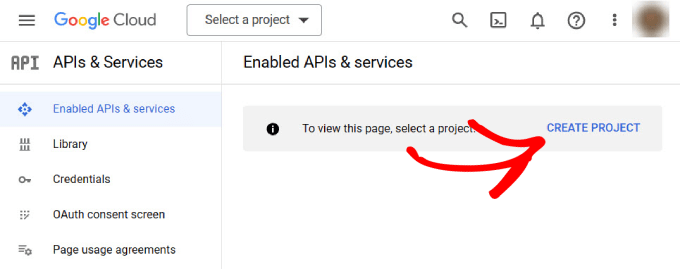
Dirígete al sitio web de Google Developer Console y crea un nuevo proyecto.

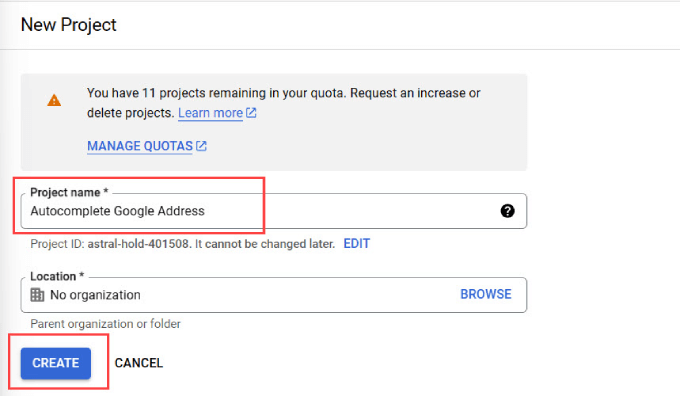
Aparecerá una nueva página en la que se le pedirá que indique un nombre para su proyecto.
Utiliza un nombre que te ayude a identificar el proyecto más adelante y, a continuación, haz clic en el botón “Crear”. Si tiene una organización a la que desea conectarse, puede enlazar con el botón “Examinar” para ver un menú desplegable de opciones.

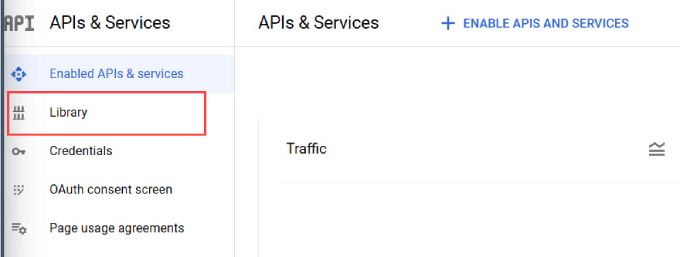
Espere unos segundos y será redirigido automáticamente a la página APIs & Services.
Desde aquí, debes navegar al panel lateral izquierdo y hacer clic en la pestaña “Biblioteca”.

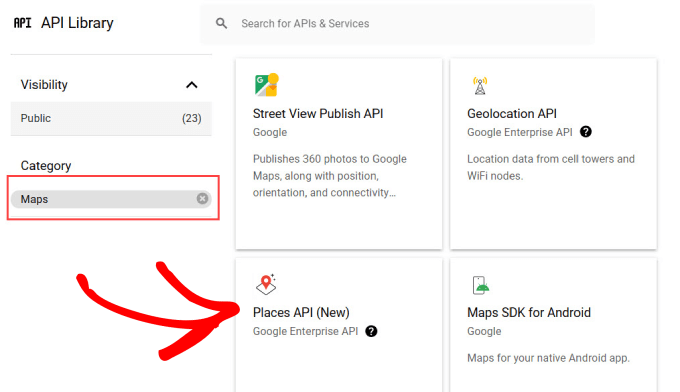
Ahora, verás la ficha de las APIs de Google más populares que puedes activar para tu proyecto. En el panel izquierdo, selecciona “Mapas” para filtrar por opciones solo relacionadas con mapas.
Sólo tienes que encontrar la opción “API de lugares” y hacer clic en ella.

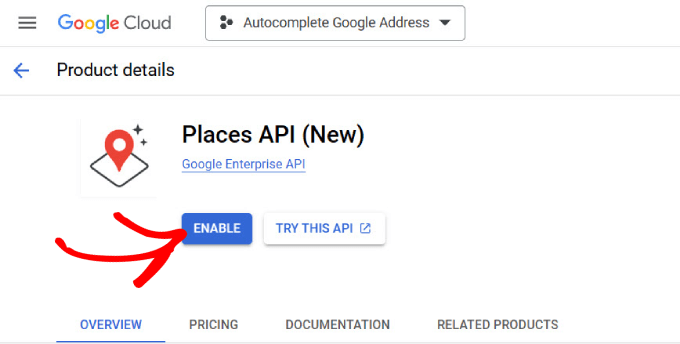
Desde ahí, accederá a la página general de la API de Lugares.
Basta con hacer clic en el botón “Activar” para autorizar la API.

Si Google Console se ha establecido correctamente, debería aparecer una ventana emergente con tu clave de API.
Sin embargo, si es la primera vez que estableces tu cuenta de Google Console, es posible que tengas que introducir tus datos de facturación.

Ahora, puede volver encabezado a su sitio de WordPress.
Pega la clave API de tu Google Console donde pone “Clave API de Google Place”.

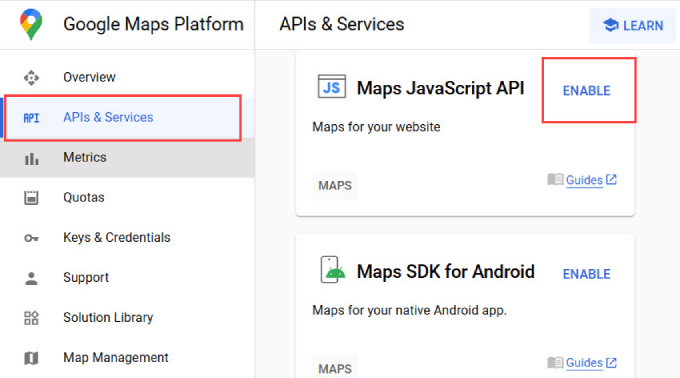
Para asegurarte de que la dirección de autocompletar funciona en WordPress, deberás activar la API JavaScript de Google Maps.
Por lo tanto, lo único que tienes que hacer es volver a la pestaña “API y servicios” del panel de Google Developer Console. A continuación, busca la API JavaScript de mapas y haz clic en “Activar”.

Ahora, estás listo para añadir el ID del formulario.
En el siguiente paso, necesitará el ID del formulario del campo de dirección en el que desea añadir la característica de autocompletar dirección.
Activar Autocompletar dirección en los campos de formulario de WordPress
Puede añadir una característica de autocompletar la dirección a cualquier campo de formulario creado por cualquier plugin maquetador de formularios de WordPress.
Usaremos WPForms en este tutorial ya que es el mejor editor de arrastrar y soltar formularios y el más fácil de usar para principiantes. Sin embargo, estas instrucciones funcionarán independientemente del plugin de formulario de contacto que esté utilizando.
En primer lugar, debe crear un formulario que tenga un campo de dirección o un conjunto de campos de dirección.
Una vez que haya terminado, añada este formulario a su sitio web de WordPress como lo haría normalmente.
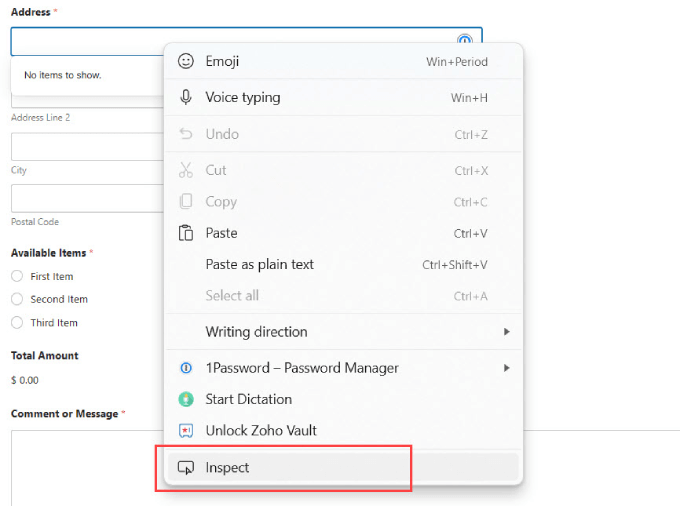
A continuación, ve a la entrada o página donde has añadido el formulario. Tienes que hacer clic con el botón derecho del ratón en el campo de dirección y seleccionar “Inspeccionar” en el menú del navegador / explorador.

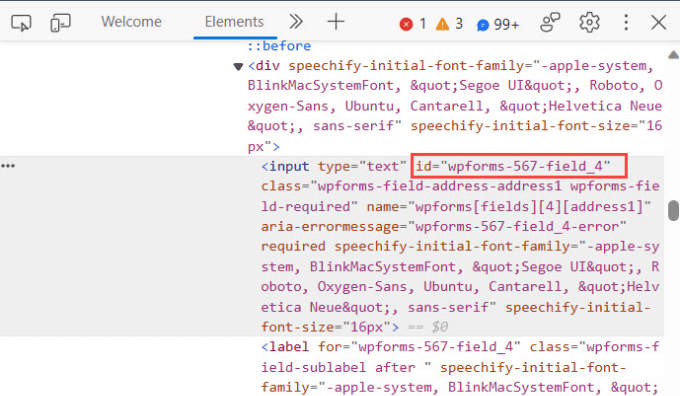
Aquí, verá una sección resaltada con el valor del ID del formulario para el campo de entrada.
Por ejemplo, en esta captura de pantalla, el valor ID de nuestro formulario es wpforms-567-field_4.

Debe copiar este valor y pegarlo en la página de ajustes del plugin.
Sin embargo, querrá añadir la característica de autocompletar a todo el formulario de dirección. Por ejemplo, si quieres que los usuarios puedan autocompletar una dirección de envío completa, tendrán que autocompletar la ciudad, el inicio y el código postal.
En este caso, tendría que seguir el mismo proceso al hacer clic en “Inspeccionar” y luego encontrar el ID del formulario para cada campo.

Una vez que tenga todos los ID, cópielos en la página Autocompletar, donde dice ‘ID de formulario’.
Cuando añadas varios ID, tendrás que separar cada ID con una coma y entre comillas, como se muestra a continuación. Cuando hayas terminado, no olvides pulsar “Guardar cambios”.

Eso es todo; ahora puede visitar la página de su formulario e intentar introducir una dirección.
El campo del formulario empezará a mostrar automáticamente sugerencias utilizando Google Places y Google Maps.

Ahora, has añadido correctamente la característica de autocompletar la dirección de Google a tus formularios. Los usuarios podrán autocompletar tu formulario, tanto si están marcando la salida de tu tienda WooCommerce como si están completando un registro de usuario.
Esperamos que este artículo te haya ayudado a aprender cómo añadir autocompletar para campos de dirección en WordPress. También puedes consultar nuestra lista de 24 plugins de WordPress imprescindibles para sitios web de empresas o nuestra guía sobre cómo crear un boletín de correo electrónico.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
M K Soleman Ahmed says
It is not working now.
WPBeginner Support says
Thank you for letting us know, we’ll be sure to take a look and find an alternative.
Administrador
Vinod says
autocomplete is coming in the first filed but not in zip and state fields, please advice.
WPBeginner Support says
Hi Vinod,
Sadly, for that customization, you would need to reach out to the plugin’s support for if they currently support multiple fields
Administrador
Mooki says
It works thanks, I had searched of websites and plugins and nothing worked until I got to this helpful site
WPBeginner Support says
Glad our site could help you
Administrador
Fabiano Hirtz says
I have a travel site, tours and transfers, I would like to install this tool, when the client selected the place of visit and the arrival was not transferred, or tour, but it is not a contact form, but rather a search form, does it work? I put the class, did everything correctly, it still does not work. Can someone help me?
Jay Kuntal says
Hey, I tried a lot with getting API. It works fine when i use custom code from google on code pen. But when i put the same API on this plugin, it doesn’t work.
I have enabled two APIs – Places Web and Maps JS with credentials on Places Web.
What am i missing here
Thanks
ahmer says
Hi jay,
did you get it working? i’m stuck, can’t seem to get it working.
Tess says
Curious to know how to set a default country to appear first (instead of the default US addresses). Do you have any idea if there is a shortcode or some way to do this with this plugin?
BTW, I got the plugin working by just adding into the “Name” field. It works fine for me apart from wanting it to show AU addresses first.
asima says
How to populate the ‘current location’ in ‘area/neighborhood ‘ select dropdown as the first select option (rest of the options coming from the database) ?
steve hajjaj says
Hi there thanks for the article. I have followed the process you described but I still cannot get autocomplete to work at all. Is there something wrong with my google developers account ? as I can see the 2 APIs are enabled but cannot see any requests. Thanks
WPBeginner Support says
Hi Steve,
Make sure that you are targeting the correct CSS class or ID used by your form’s address field.
Administrador
Luke says
I found a bug. When you type in the name of the business, the auto-completed address does NOT include the street number, only the street name (Main St, not 123 Main St). Big problem!!!
Luke says
Also, the zip code is always missing!
Luke says
Also, the only thing that comes through on form submission is the keys a user started typing. The address the user selects is what is shown, but not what is submitted with the form
WPBeginner Support says
Hey Luke,
If you think you have found a bug, then please report it to plugin authors. They may be aware of a fix or can then work on it.
Administrador
Sarah says
If there is one thing we are mindful; it’s the ‘mission creep’ of Google into websites and related app areas.
Where able, we try not to engage google into our sites so as to remain ‘in control’ in what we do.
But thanks for the insight …
Camilo says
Can it be possible to have the autocomplete fill out the zipcode, state and country as well? I just followed everything here and the address populates automatically but the user still has to manually input their zip code, state, and city
WPBeginner Support says
Hi Camilo,
Currently it is only possible if you use the single field for complete address.
Administrador
Zafar Rathore says
Excellent article for autocomplete. I was looking for such a easy to go method and you guys made it.
Autocomplete really saves a lot of time for end users which ultimately contributes to user friendly environment.
Keep it up guys.
Thank you
Nicholas Johnson says
I’m planned to create WP form with autocomplete, but I don’t know how to do that. After reading this post, I have an idea to create auto-complete forms.