Voulez-vous ajouter l’autocomplétion pour les champs d’adresse dans WordPress ?
Récemment, l’une de nos utilisatrices/utilisateurs nous a demandé comment ajouter l’autocomplétion pour les champs d’adresse dans les formulaires WordPress. L’autocomplétion permet aux utilisateurs/utilisatrices de sélectionner rapidement des adresses à partir de suggestions générées en temps réel au fur et à mesure qu’ils tapent.
Dans cet article, nous allons vous afficher comment ajouter l’autocomplétion pour les champs d’adresse dans WordPress en utilisant l’API Google Places.

Pourquoi ajouter des champs d’adresse autocomplets dans WordPress ?
L’ajout de champs d’adresse autocomplets dans WordPress peut vous aider à améliorer l’expérience des utilisateurs/utilisatrices sur votre site.
Par exemple, si vous possédez une boutique de commerce électronique, vos clients pourront saisir leur adresse plus rapidement et éviter les fautes de frappe.
Lorsque les acheteurs saisissent leur adresse, les adresses possibles s’affichent sur leur écran en fonction de leur Emplacement actuel, de sorte qu’ils n’ont plus qu’à choisir la bonne. Cela vous aide à réduire les erreurs puisque les facultatifs qui sont affichés à l’utilisateur sont connectés avec Google Places et Google Maps API.
L’autocomplétion dans les champs d’adresse est l’une des fonctionnalités les plus pratiques que vous puissiez offrir à vos utilisateurs/utilisatrices. Si vous pouvez aider rapidement les acheteurs à passer à la Commande, ils seront plus enclins à aller jusqu’au bout de leur achat.
En rendant chaque achat rapide et simple, vous avez plus de chances de stimuler vos ventes et de transformer un acheteur occasionnel en client/cliente récurrent.
Maintenant que vous comprenez les avantages de l’ajout de champs d’adresse autocomplets dans WordPress, nous allons vous afficher comment le faire étape par étape.
Tutoriel vidéo
Si vous n’aimez pas la vidéo ou si vous avez besoin de plus d’instructions, alors continuez à lire.
La première chose à faire est d’installer et d’activer l’extension Autocomplete Google Address .

Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Une fois activé, vous devez vous rendre sur la page Réglages » Autocomplétion dans votre Tableau de bord WordPress pour configurer les paramètres du plugin.

Il vous sera demandé de saisir la Clé de l’API Google Adresses. Cette clé API permet à votre site de se connecter à Google Maps et de récupérer les suggestions d’autocomplétion de leur base de données en temps réel.
Accéder à la Clé de l’API Google Places
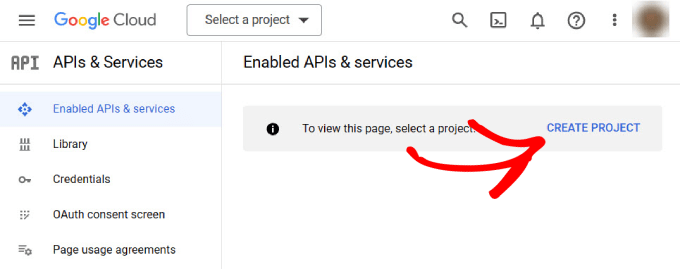
Titre sur le site de la Google Developer Console et créez un nouveau projet.

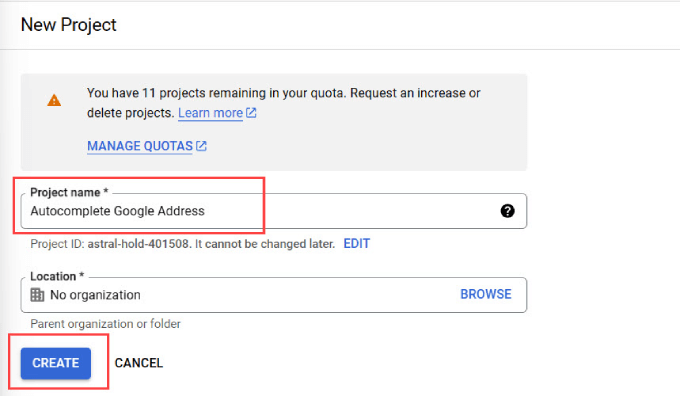
Une nouvelle page s’affiche, vous demandant de donner un nom à votre projet.
Utilisez un nom qui vous aidera ultérieurement à identifier le projet, puis cliquez sur le bouton « Créer ». Si vous souhaitez vous connecter à une organisation, vous pouvez cliquer sur le lien « Parcourir » pour afficher une liste déroulante d’options.

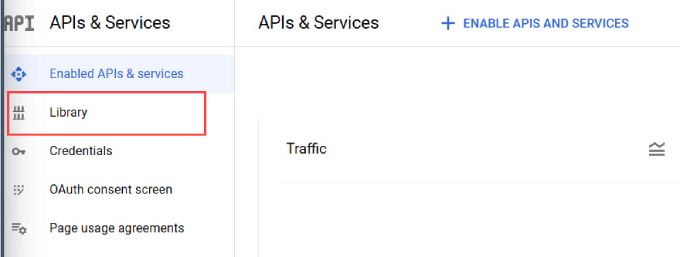
Attendez quelques secondes, et vous serez automatiquement redirigé vers la page APIs & Services.
À partir de là, vous devez naviguer vers le panneau latéral gauche et cliquer sur l’onglet « Bibliothèque ».

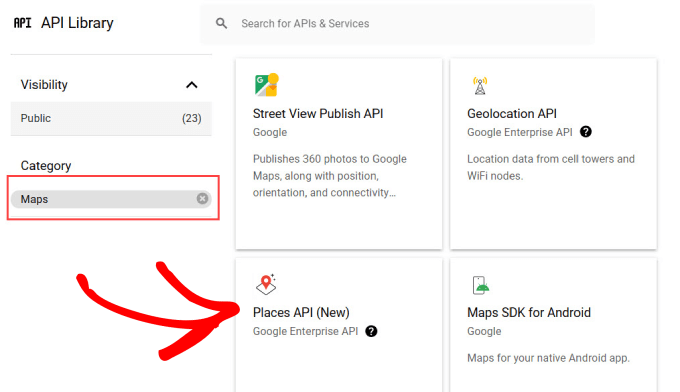
Vous verrez maintenant la liste des API Google les plus populaires que vous pouvez activer pour votre projet. Dans le panneau de gauche, sélectionnez « Maps » pour filtrer les options uniquement liées aux cartes.
Il vous suffit de trouver l’option « Places API » et de cliquer dessus.

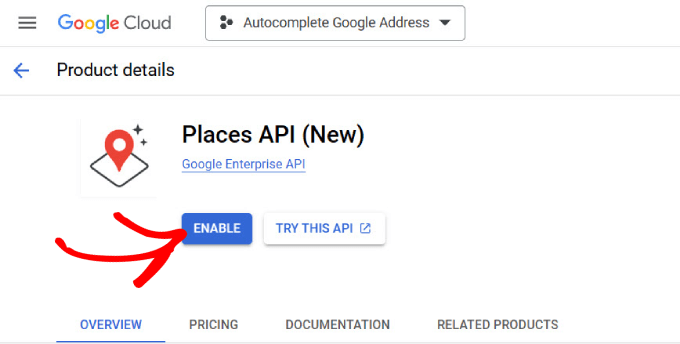
De là, vous serez dirigé vers la page de présentation de l’API Lieux.
Il suffit de cliquer sur le bouton « Enable » pour autoriser l’API.

Si votre Google Console est correctement définie, vous devriez voir apparaître une fenêtre contextuelle avec votre clé API.
Toutefois, si vous configurez votre compte Google Console pour la première fois, il se peut que vous deviez saisir vos informations de facturation.

Vous pouvez maintenant retourner sur votre site WordPress.
Collez la clé de l’API de votre Google Console à l’endroit où il est indiqué « Clé de l’API de Google Place ».

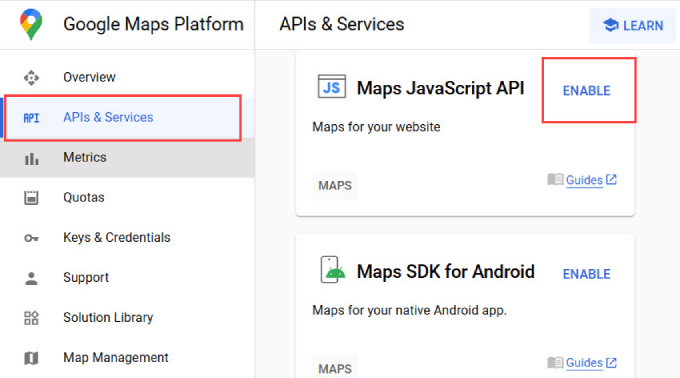
Pour vous assurer que l’adresse autocomplétée fonctionne dans WordPress, vous devez activer l’API JavaScript de Google Maps.
Il vous suffit donc de retourner dans l’onglet » APIs & Services » depuis le tableau de bord de la Google Developer Console. Trouvez ensuite l’API JavaScript Maps et cliquez sur « Activer ».

Vous êtes maintenant prêt à ajouter l’ID du formulaire.
Pour l’étape suivante, vous aurez besoin de l’ID du formulaire du champ d’adresse dans lequel vous souhaitez ajouter la fonctionnalité d’autocomplétion d’adresse.
Activer l’autocomplétion d’adresse dans les champs de formulaire de WordPress
Vous pouvez ajouter une fonctionnalité d’autocomplétion d’adresse à n’importe quel champ de formulaire créé par n’importe quel plugin de construction de formulaires WordPress.
Nous utiliserons WPForms dans ce tutoriel car c’est le meilleur Constructeur de formulaires par glisser-déposer et le plus facile à utiliser pour les débutants. Cependant, ces instructions fonctionneront quelle que soit l’extension de formulaire de contact que vous utilisez.
Tout d’abord, vous devez créer un formulaire comportant un champ d’adresse ou un ensemble de champs d’adresse.
Une fois que vous avez terminé, ajoutez ce formulaire à votre site WordPress comme vous le feriez normalement.
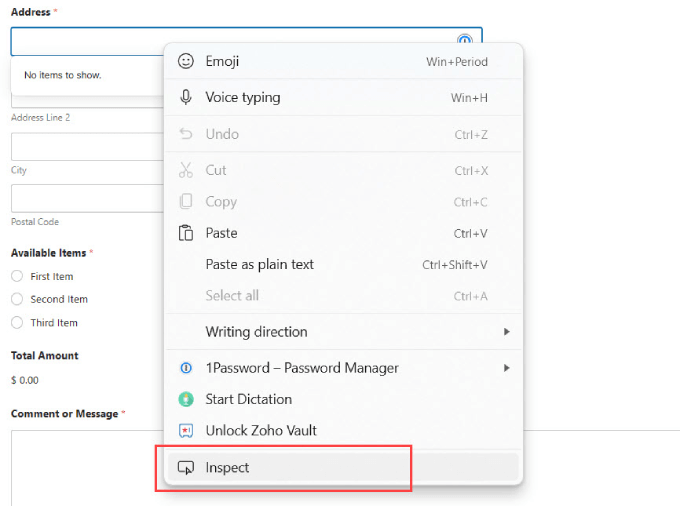
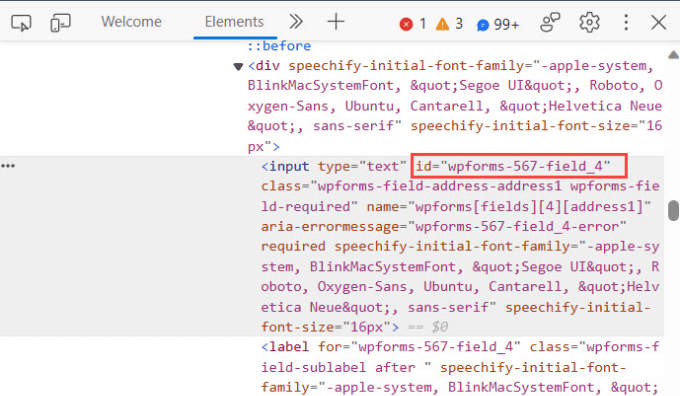
Ensuite, rendez-vous dans la publication ou la page où vous avez ajouté votre formulaire. Cliquez avec le bouton droit de la souris sur le champ d’adresse et sélectionnez « Inspecter » dans le menu du navigateur.

Consultez cette page, vous verrez une section en surbrillance avec la valeur de l’ID du formulaire pour le champ de saisie.
Par exemple, dans cette capture d’écran, l’ID de notre formulaire est wpforms-567-field_4.

Vous devez copier cette valeur et la coller dans la page des Réglages de l’extension.
Cependant, vous devrez ajouter la fonctionnalité d’autocomplétion à l’ensemble de votre formulaire d’adresse. Par exemple, si vous vouliez que les utilisateurs/utilisatrices puissent remplir automatiquement l’intégralité d’une adresse de Livraison, cela signifie qu’ils devront remplir automatiquement la ville, le début et le code postal.
Dans ce cas, vous devez suivre le même processus en cliquant sur « Inspecter » et en trouvant l’ID du formulaire pour chaque champ.

Une fois que vous avez obtenu tous vos ID, copiez-les dans la page de saisie semi-automatique, à l’endroit où il est indiqué « ID du formulaire ».
Si vous ajoutez plusieurs ID, vous devrez séparer chaque ID par une virgule et des guillemets, comme affiché ci-dessous. Une fois que vous avez terminé, n’oubliez pas de cliquer sur « Enregistrer les modifications ».

C’est tout ; vous pouvez maintenant visiter votre page de formulaire et essayer de saisir une adresse.
Le champ du formulaire affichera automatiquement des suggestions utilisant Google Adresses et Google Maps.

Maintenant, vous avez bien ajouté la fonctionnalité d’autocomplétion d’adresse de Google à vos formulaires. Les utilisateurs/utilisatrices pourront remplir automatiquement votre formulaire, qu’ils passent à la caisse depuis votre magasin WooCommerce ou qu’ils terminent une inscription d’utilisateur/utilisatrice.
Nous espérons que cet article vous a aidé à apprendre comment ajouter l’autocomplétion pour les champs d’adresse sur WordPress. Vous pouvez également consulter notre liste de 24 extensions WordPress incontournables pour les sites professionnels ou notre guide sur la création d’une newsletter par e-mail.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
M K Soleman Ahmed says
It is not working now.
WPBeginner Support says
Thank you for letting us know, we’ll be sure to take a look and find an alternative.
Administrateur
Vinod says
autocomplete is coming in the first filed but not in zip and state fields, please advice.
WPBeginner Support says
Hi Vinod,
Sadly, for that customization, you would need to reach out to the plugin’s support for if they currently support multiple fields
Administrateur
Mooki says
It works thanks, I had searched of websites and plugins and nothing worked until I got to this helpful site
WPBeginner Support says
Glad our site could help you
Administrateur
Fabiano Hirtz says
I have a travel site, tours and transfers, I would like to install this tool, when the client selected the place of visit and the arrival was not transferred, or tour, but it is not a contact form, but rather a search form, does it work? I put the class, did everything correctly, it still does not work. Can someone help me?
Jay Kuntal says
Hey, I tried a lot with getting API. It works fine when i use custom code from google on code pen. But when i put the same API on this plugin, it doesn’t work.
I have enabled two APIs – Places Web and Maps JS with credentials on Places Web.
What am i missing here
Thanks
ahmer says
Hi jay,
did you get it working? i’m stuck, can’t seem to get it working.
Tess says
Curious to know how to set a default country to appear first (instead of the default US addresses). Do you have any idea if there is a shortcode or some way to do this with this plugin?
BTW, I got the plugin working by just adding into the « Name » field. It works fine for me apart from wanting it to show AU addresses first.
asima says
How to populate the ‘current location’ in ‘area/neighborhood ‘ select dropdown as the first select option (rest of the options coming from the database) ?
steve hajjaj says
Hi there thanks for the article. I have followed the process you described but I still cannot get autocomplete to work at all. Is there something wrong with my google developers account ? as I can see the 2 APIs are enabled but cannot see any requests. Thanks
WPBeginner Support says
Hi Steve,
Make sure that you are targeting the correct CSS class or ID used by your form’s address field.
Administrateur
Luke says
I found a bug. When you type in the name of the business, the auto-completed address does NOT include the street number, only the street name (Main St, not 123 Main St). Big problem!!!
Luke says
Also, the zip code is always missing!
Luke says
Also, the only thing that comes through on form submission is the keys a user started typing. The address the user selects is what is shown, but not what is submitted with the form
WPBeginner Support says
Hey Luke,
If you think you have found a bug, then please report it to plugin authors. They may be aware of a fix or can then work on it.
Administrateur
Sarah says
If there is one thing we are mindful; it’s the ‘mission creep’ of Google into websites and related app areas.
Where able, we try not to engage google into our sites so as to remain ‘in control’ in what we do.
But thanks for the insight …
Camilo says
Can it be possible to have the autocomplete fill out the zipcode, state and country as well? I just followed everything here and the address populates automatically but the user still has to manually input their zip code, state, and city
WPBeginner Support says
Hi Camilo,
Currently it is only possible if you use the single field for complete address.
Administrateur
Zafar Rathore says
Excellent article for autocomplete. I was looking for such a easy to go method and you guys made it.
Autocomplete really saves a lot of time for end users which ultimately contributes to user friendly environment.
Keep it up guys.
Thank you
Nicholas Johnson says
I’m planned to create WP form with autocomplete, but I don’t know how to do that. After reading this post, I have an idea to create auto-complete forms.