Você deseja usar o geotargeting no WordPress para aprimorar a experiência do cliente?
O Geotargeting permite que os proprietários de sites mostrem conteúdo personalizado aos usuários com base em sua localização geográfica. Isso ajuda a melhorar a experiência do usuário e as taxas de conversão das empresas.
Neste guia definitivo, mostraremos a você como usar a segmentação geográfica no WordPress para aumentar as vendas e a satisfação do cliente.

Por que usar o Geotargeting no WordPress?
Geotargeting, ou segmentação por geolocalização, é uma técnica de marketing que permite que as empresas ofereçam experiências de usuário personalizadas com base na localização geográfica do cliente.
Você pode segmentar geograficamente seu conteúdo, produtos e site para ser mais relevante para o cliente. Pesquisas mostram que isso ajuda a criar interesse no usuário, aumentar o envolvimento, resultar em conversões mais altas e gerar mais vendas.
Um estudo do Google constatou que 67% dos proprietários de smartphones preferem comprar em sites que personalizam as informações de acordo com sua localização.
Por exemplo, um site de imóveis pode usar o geotargeting para mostrar listagens específicas de imóveis na região de um usuário. Da mesma forma, uma loja on-line pode oferecer frete grátis aos clientes detectando primeiro sua geolocalização.
Dito isso, vamos dar uma olhada em algumas das maneiras mais fáceis de usar o geotargeting de forma eficaz no WordPress. Aqui está uma visão geral rápida do que abordaremos neste guia:
Rastreamento de localizações geográficas de usuários no WordPress
Antes de aprender a segmentar geograficamente os usuários em diferentes locais, é necessário coletar dados sobre a origem dos seus usuários.
A maneira mais fácil de rastrear as localizações geográficas dos usuários é usar o MonsterInsights. Ele é o melhor plug-in do Google Analytics para WordPress e permite que você rastreie facilmente os visitantes do site.

A primeira coisa que você precisa fazer é instalar e ativar o plug-in MonsterInsights. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, o plug-in o orientará a conectar seu site do WordPress à sua conta do Google Analytics. Se precisar de ajuda, consulte nosso guia passo a passo sobre como instalar o Google Analytics no WordPress.
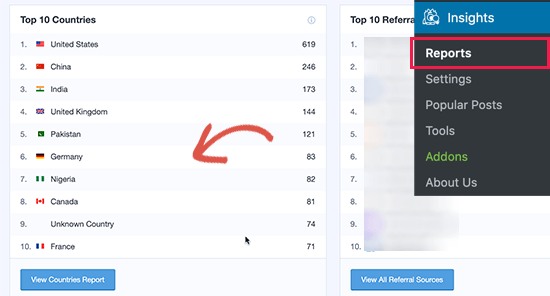
Depois disso, você pode visualizar os relatórios de tráfego do seu site visitando a página Insights ” Relatórios.

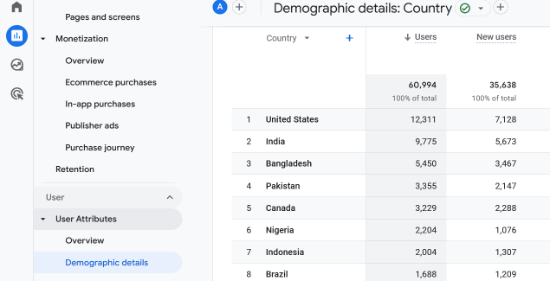
Você também pode visualizar esse relatório no Google Analytics.
Basta acessar Atributos do usuário ” Detalhes demográficos e visualizar o relatório dos principais países.

Você pode clicar em cada país para ver como os usuários desse país usaram seu site. Usando esses dados, você pode ajustar suas estratégias para direcionar as regiões que não estão tendo um desempenho tão bom e encontrar mais maneiras de aumentar as receitas dos locais que estão tendo um bom desempenho.
Usando o Geotargeting no WordPress e no WooCommerce com o OptinMonster
O uso mais comum do geotargeting é mostrar conteúdo personalizado aos seus usuários com base na localização deles.
É aí que entra o OptinMonster.
É o melhor software de otimização de conversão do mundo, pois ajuda você a converter visitantes que abandonam o site em clientes e assinantes.
Ele também vem equipado com regras de exibição incrivelmente avançadas, incluindo segmentação geográfica para mostrar mensagens direcionadas em seu site.
Para obter mais detalhes, consulte nossa análise completa do OptinMonster.
Primeiro, você precisará se inscrever em uma conta do OptinMonster.
Observação: Você precisará de pelo menos o plano Growth para acessar os recursos de Geotargeting.

Depois de se inscrever, acesse seu site do WordPress para instalar e ativar o plug-in do OptinMonster. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Esse plug-in funciona como um conector entre seu site WordPress e sua conta do OptinMonster.
Após a ativação, você precisa visitar a página OptinMonster ” Configurações e clicar no botão “Conectar conta existente”.

Isso abrirá uma janela pop-up na qual você poderá fazer login e conectar seu site WordPress à sua conta do OptinMonster.
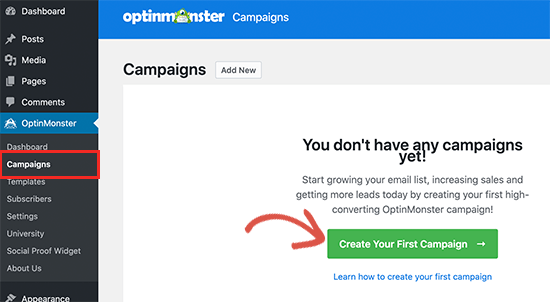
Agora que seu site WordPress está conectado, você está pronto para criar sua primeira campanha de segmentação geográfica. Vá para a página OptinMonster ” Campanhas e clique no botão “Adicionar nova”.

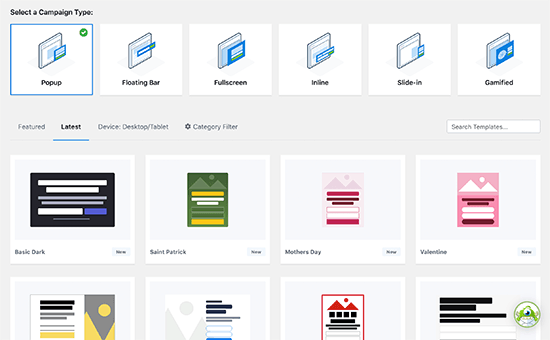
Primeiro, você precisará escolher o tipo de campanha. O OptinMonster suporta popups lightbox, barras flutuantes, optins inline, tela cheia, slide-in e campanhas gamificadas.
Para fins deste tutorial, escolheremos uma campanha de popup de lightbox. Abaixo disso, você pode selecionar um modelo de campanha clicando nele.

Em seguida, você precisa inserir um nome para sua campanha.
Basta adicionar qualquer nome e clicar no botão “Start Building”.

Isso abrirá a interface do criador de campanhas do OptinMonster com uma visualização ao vivo de sua campanha no painel direito.
Você pode simplesmente apontar e clicar em qualquer item na visualização para editá-lo, movê-lo ou excluí-lo. Você também pode adicionar novos elementos da coluna esquerda arrastando-os e soltando-os no modelo.

Vamos adicionar algumas mensagens personalizadas com segmentação geográfica a essa campanha. Para fazer isso, usaremos um recurso do OptinMonster chamado Smart Tag.
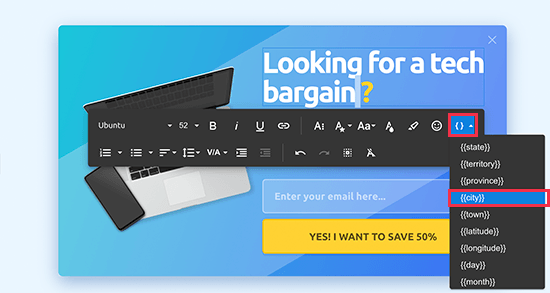
Basta clicar em uma área de texto ou adicionar um novo bloco de texto e, em seguida, na barra de ferramentas de texto, clicar no botão Smart Tag.

Ele mostrará uma lista de textos dinâmicos inteligentes que você pode adicionar ao seu conteúdo.
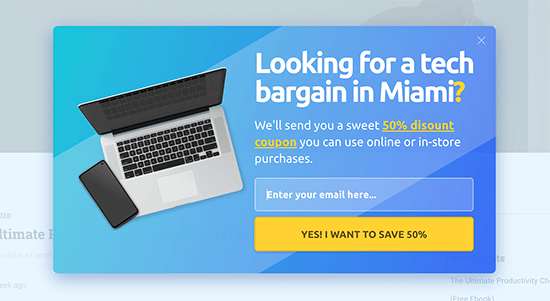
Adicionaremos a tag inteligente {{city}} à nossa campanha. Essa tag detectará automaticamente a cidade do usuário e a exibirá no conteúdo da campanha.
Depois de terminar de editar sua campanha, você pode passar para a guia “Display Rules” (Regras de exibição). É aqui que você pode configurar quando exibir sua campanha.

Em seguida, você precisa criar um novo conjunto de regras e usar a localização física como condição a ser verificada.
Depois disso, você será solicitado a selecionar os critérios que deseja corresponder. Por exemplo, queremos mostrar essa campanha se a localização dos visitantes for na Flórida.

Basta clicar no botão “Validate” (Validar) para ter certeza de que sua condição está configurada corretamente.
Uma janela pop-up será aberta e você precisará selecionar o local inserido. Basta clicar na designação.

Depois disso, clique no botão “Done? Go to Actions” para continuar.
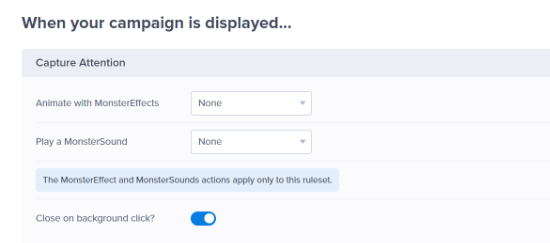
Em seguida, será perguntado qual visualização de campanha você deseja mostrar e se deseja usar efeitos especiais.

Clique no botão “Done? Go To Summary” para continuar e salvar seu conjunto de regras.
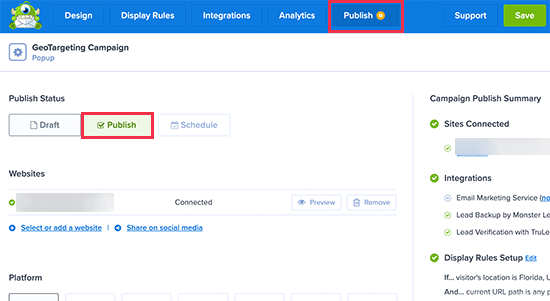
Agora que tudo está configurado, você pode alternar para a guia “Publish” (Publicar) para colocar sua campanha no ar. Basta alternar o “Status de publicação” de Rascunho para Publicação clicando nele.

Não se esqueça de clicar no botão “Save” (Salvar) para armazenar as configurações da campanha e, em seguida, sair do construtor.
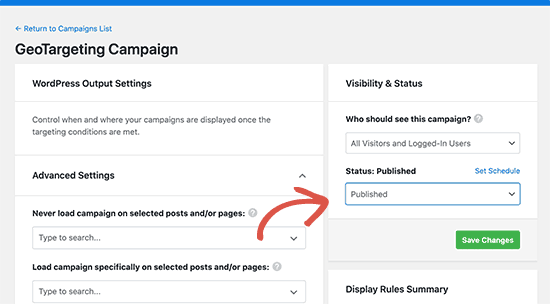
Depois disso, você será redirecionado para o site do WordPress, onde poderá configurar onde e quando deseja exibir a campanha.

Basta definir o status de pendente para publicado e clicar no botão “Save Changes” (Salvar alterações) para lançar sua campanha.
Agora você pode visitar seu blog do WordPress no modo anônimo para visualizar sua campanha. Você precisará estar no local que está segmentando para visualizar a campanha.

Se você não estiver localizado nessa região, poderá verificar um serviço de VPN que tenha servidores localizados nessa região. Isso permitirá que você imite o local que deseja segmentar com suas campanhas de segmentação geográfica.
Outras ideias de campanhas de segmentação geográfica para WordPress usando o OptinMonster
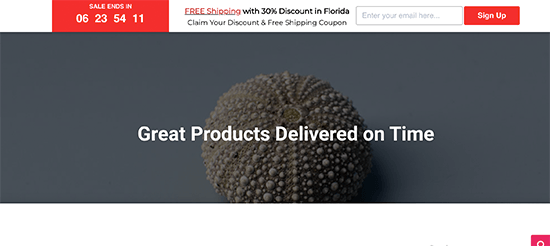
Uma barra de cabeçalho anunciando frete grátis com um cronômetro de contagem regressiva para acionar o efeito FOMO.

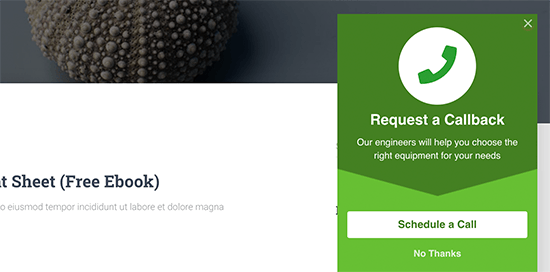
Você também pode usar uma mensagem deslizante direcionada aos usuários locais para solicitar um retorno de chamada da sua equipe de vendas.
Isso é especialmente útil para empresas em que os clientes usam chamadas telefônicas para marcar compromissos ou obter informações sobre um produto antes de fazer uma compra.

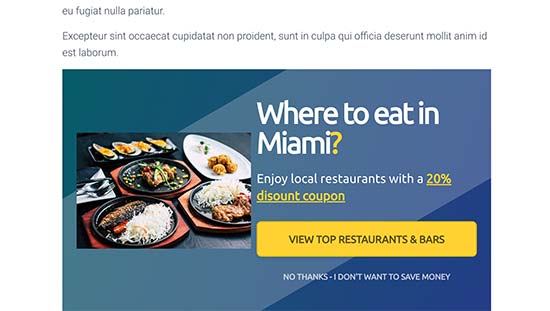
Aqui está um exemplo de uma campanha em linha para ajudar os usuários a descobrir conteúdo relevante para sua localização.
Diferentes restaurantes e serviços de entrega de comida podem usar essa campanha para segmentar geograficamente os usuários e obter mais conversões.

Uso de dados de geolocalização em formulários do WordPress
Os formulários ajudam você a gerar leads, interagir com clientes e visitantes do site e expandir seus negócios. Usando dados de geolocalização, você pode saber mais sobre seus clientes e oferecer a eles mais conteúdo local.
Para isso, você precisará do WPForms. Ele é o melhor plug-in de criação de formulários do WordPress no mercado e permite que você crie qualquer tipo de formulário que precisar.
Ele também vem com um complemento de geolocalização que ajuda a coletar informações de geolocalização dos usuários com envios de formulários.
Primeiro, você precisa instalar e ativar o plug-in WPForms. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, você precisa visitar a página WPForms ” Configurações para inserir sua chave de licença. Você pode encontrar essas informações em sua conta no site do WPForms.

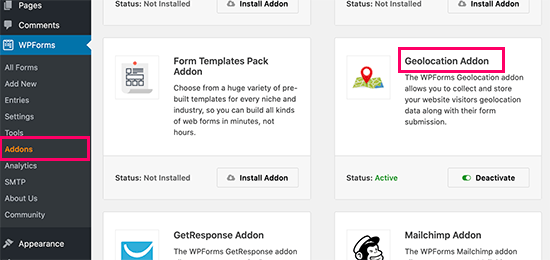
Em seguida, você precisa visitar a página WPForms ” Addons.
A partir daí, você precisa clicar no botão “Install Addon” (Instalar complemento) ao lado do complemento GeoLocation.

O WPForms agora buscará, instalará e ativará o complemento para você.
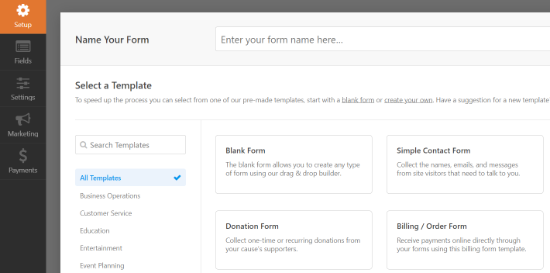
Agora você pode ir em frente e criar seu primeiro formulário visitando a página WPForms ” Add New. Você começará inserindo um nome para o formulário e escolhendo um modelo.

Um modelo é um ponto de partida que você pode usar para criar formulários rapidamente. Você pode começar com um Formulário de contato simples.
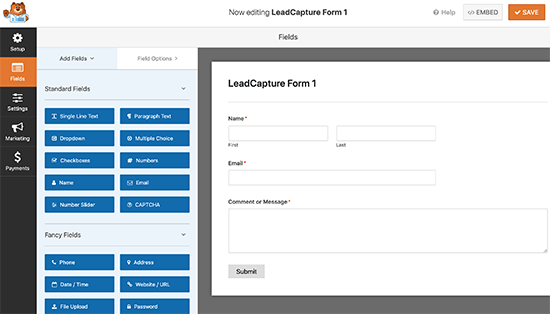
Clicar em um modelo abrirá a interface do criador de formulários. À direita, você verá campos de formulário pré-carregados com base no modelo escolhido.
Você também pode adicionar novos campos na coluna do lado esquerdo. Basta arrastá-los e soltá-los em qualquer lugar do modelo.

Em seguida, você pode clicar em qualquer campo para editá-lo, arrastar e soltar para movê-lo ou excluir qualquer campo do formulário.
Quando terminar, não se esqueça de clicar no botão “Salvar” para publicar o formulário.
Seu formulário está pronto. Para coletar dados de geolocalização, você precisa adicionar o formulário ao seu site.
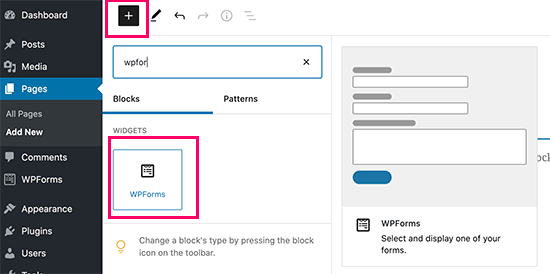
O WPForms facilita muito a adição de formulários em qualquer lugar do seu site. Basta editar o post, a página ou a área do widget onde você deseja adicionar o formulário e clicar no botão (+) adicionar novo bloco.
Localize o bloco WPForms e adicione-o à sua postagem.

Nas configurações do bloco, basta selecionar o formulário que você criou anteriormente. O WPForms carregará uma visualização ao vivo do seu formulário no editor de conteúdo. Agora você pode salvar o post ou a página e ver o formulário em ação.
Visualização de dados de geolocalização para suas entradas de formulário
Depois de adicionar o formulário ao seu site, aguarde até que ele colete algumas entradas de formulário ou vá em frente e adicione algumas entradas de teste por conta própria.
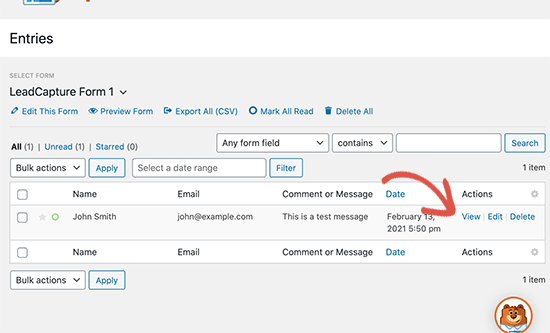
Depois disso, você pode ir para a página WPForms ” Entradas e clicar no nome do formulário para visualizar as entradas. Na página Entradas, clique no link “Visualizar” ao lado de qualquer entrada para ver os detalhes.

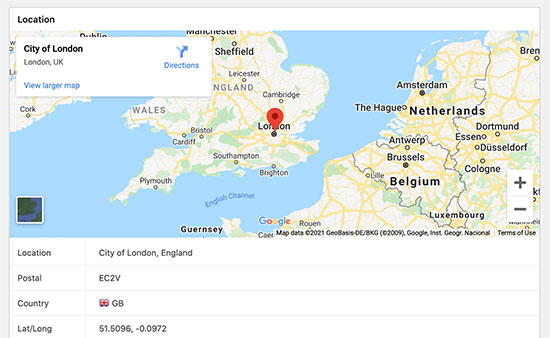
Na página de detalhes da entrada, você verá uma caixa com a localização geográfica do usuário marcada no mapa.
Aqui está um exemplo de como ele será.

Uso de dados de geolocalização em seus formulários do WordPress
Os dados de geolocalização podem ser usados para expandir seus negócios. Você pode descobrir quais regiões estão demonstrando mais interesse em seus produtos, serviços ou site.
Você pode combinar esses dados com seus relatórios do Google Analytics para ver quais regiões não estão apresentando bom desempenho. Se a sua empresa atende a um público global, considere a possibilidade de oferecer formulários nos idiomas locais.
Uso do GeoTargeting no WooCommerce
O WooCommerce é a maior plataforma de comércio eletrônico do mundo que é executada sobre o WordPress. Ela vem com um recurso de geolocalização integrado que permite detectar a localização de um usuário e usá-la para exibir impostos e informações de envio.
Para esta seção, presumimos que você já tenha configurado sua loja on-line. Caso contrário, siga nosso guia sobre como criar uma loja on-line para obter instruções passo a passo.
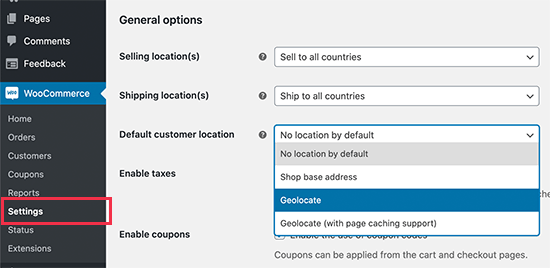
Depois disso, você precisa visitar a página WooCommerce ” Settings e rolar para baixo até a seção “General Options” (Opções gerais).

A partir daqui, você pode selecionar os países ou regiões para os quais vende ou envia. Você também pode modificar a opção “Localização padrão do cliente”.
Por padrão, a geolocalização do WooCommerce assume que a localização do cliente é “sem localização”. Você pode alterar isso para usar o endereço da sua loja ou usar o Geolocate para encontrar o país do cliente.
Observação: o recurso Geolocate só procurará o país do usuário usando seu endereço IP, e o WooCommerce usa uma integração de terceiros para obter essas informações.
Você também pode usar o Geolocate com suporte a cache de página. A desvantagem dessa opção é que os URLs de seus produtos mostrarão uma string v=XXXX.
Não se esqueça de clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
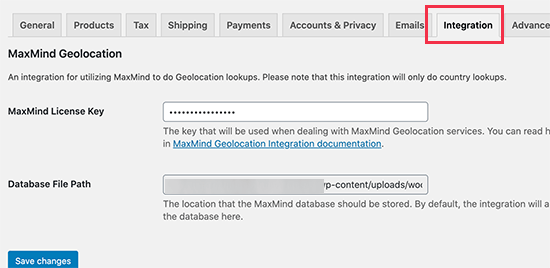
Em seguida, você precisa mudar para a guia “Integrations” (Integrações) e verá uma opção em que será solicitado que você forneça uma chave de API do MaxMind.

Esse serviço de terceiros procurará informações de GeoLocation para sua loja WooCommerce.
Agora, você precisa se inscrever em uma conta gratuita da MaxMind. Depois de concluir a inscrição, faça login no painel de controle da sua conta.
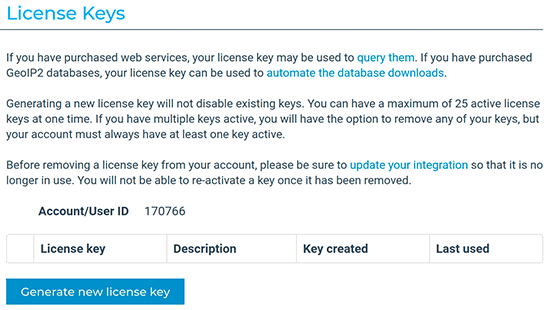
A partir daí, você precisa clicar no menu Services ” Manage License Keys (Serviços ” Gerenciar chaves de licença ). Na página seguinte, clique no botão “Generate New License Key” (Gerar nova chave de licença).

Depois disso, basta copiar a chave de API gerada e colá-la nas configurações do WooCommerce.
Não se esqueça de clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
O WooCommerce agora começará a usar os dados do Geolocate para calcular impostos e custos de envio. No entanto, você ainda precisará configurar as zonas de envio, os custos de envio e os impostos.
Esperamos que este artigo tenha ajudado você a aprender como usar a segmentação geográfica no WordPress para aumentar as vendas e melhorar a experiência do usuário. Talvez você também queira ver nossas dicas comprovadas para aumentar o tráfego do site e nossa comparação dos melhores serviços de telefonia comercial para pequenas empresas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Joe Dillon says
Thanks for the article – it’s a great primer to geo-located content but do you know if there’s any way to serve location specific content to a user in the united states on a webpage, one that modifies the content throughout the page based on where someone is located? Not just in a banner or in a special message?
WPBeginner Support says
We do not have a recommended tool for that at the moment but should we find one we would recommend we will be sure to share!
Administrador