¿Quiere utilizar la geolocalización en WordPress para mejorar la experiencia del cliente?
El geotargeting permite a los propietarios de sitios web mostrar contenidos personalizados a los usuarios en función de su ubicación geográfica. Ayuda a mejorar la experiencia del usuario y las tasas de conversión de las empresas.
En esta guía definitiva, le mostraremos cómo utilizar la geolocalización en WordPress para aumentar las ventas y la satisfacción de los clientes.

¿Por qué utilizar la geolocalización en WordPress?
El geotargeting, o geolocalización, es una técnica de marketing que permite a las empresas ofrecer experiencias de usuario personalizadas en función de la ubicación geográfica del cliente.
Puede geolocalizar su contenido, sus productos y su sitio web para que sean más relevantes para el cliente. Los estudios demuestran que ayuda a despertar el interés de los usuarios, impulsar la participación, aumentar las conversiones y generar más ventas.
Según un estudio de Google, el 67% de los propietarios de smartphones prefieren comprar en sitios que personalizan la información según su ubicación.
Por ejemplo, un sitio web inmobiliario puede utilizar la geolocalización para mostrar anuncios / catálogos / fichas específicos en la región de un usuario. Del mismo modo, una tienda online puede ofrecer a sus clientes envíos gratuitos detectando primero su geolocalización.
Dicho esto, echemos un vistazo a algunas de las formas más sencillas de utilizar el geotargeting de forma eficaz en WordPress. He aquí un breve resumen de lo que trataremos en esta guía:
Seguimiento de la ubicación geográfica de los usuarios en WordPress
Antes de aprender a geolocalizar a los usuarios en distintas ubicaciones, debe recopilar datos acerca de la procedencia de sus usuarios.
La forma más sencilla de realizar un seguimiento de la ubicación geográfica de los usuarios es utilizando MonsterInsights. Es el mejor plugin de Google Analytics para WordPress y te permite hacer un seguimiento sencillo de los visitantes de tu sitio web.

Lo primero que tienes que hacer es instalar y activar el plugin MonsterInsights. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, el plugin le guiará para conectar su sitio web de WordPress a su cuenta de Google Analytics. Si necesita ayuda, consulte nuestra guía práctica sobre cómo instalar Google Analytics en WordPress.
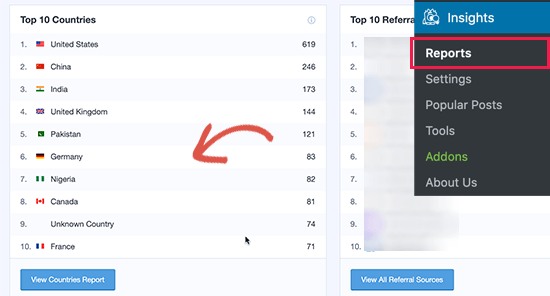
Después, puedes ver los informes de tráfico de tu sitio web visitando la página Insights ” Informes.

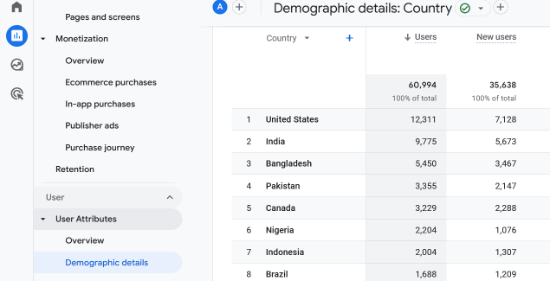
También puede ver este informe en Google Analytics.
Sólo tiene que ir a Atributos de usuario ” Detalles demográficos y ver el informe de los principales países.

Puede hacer clic en cada país para ver cómo utilizaron su sitio web los usuarios de ese país. Con estos datos, puede ajustar sus estrategias para centrarse en las regiones que no están rindiendo tan bien y encontrar más formas de aumentar los ingresos de las ubicaciones que sí lo están haciendo bien.
Uso de Geotargeting en WordPress y WooCommerce con OptinMonster
El uso más común del geotargeting es mostrar contenidos personalizados a sus usuarios en función de su ubicación.
Aquí es donde entra OptinMonster.
Es el mejor software de optimización de conversiones del mundo porque le ayuda a convertir a los visitantes de sitios web que abandonan en clientes y suscriptores.
También viene equipado con reglas de visualización increíblemente potentes, incluida la geolocalización para mostrar mensajes específicos en su sitio web.
Para más detalles, vea nuestra reseña completa de OptinMonster.
En primer lugar, deberá acceder a una cuenta de OptinMonster.
Nota: Necesitarás al menos su plan Crecimiento para acceder a las características de Geotargeting.

Después de registrarte, accede a tu sitio web WordPress para instalar y activar el plugin OptinMonster. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Este plugin actúa como conector entre su sitio web WordPress y su cuenta OptinMonster.
Tras la activación, debe visitar la página OptinMonster ” Configuración y hacer clic en el botón “Conectar cuenta existente”.

Aparecerá una ventana emergente en la que puede acceder y conectar su sitio de WordPress a su cuenta de OptinMonster.
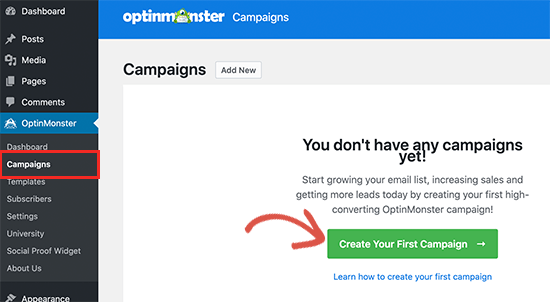
Ahora que su sitio WordPress está conectado, está listo para crear su primera campaña geolocalizada. Vaya a la página de OptinMonster ” Campañas y haga clic en el botón ‘Añadir nueva’.

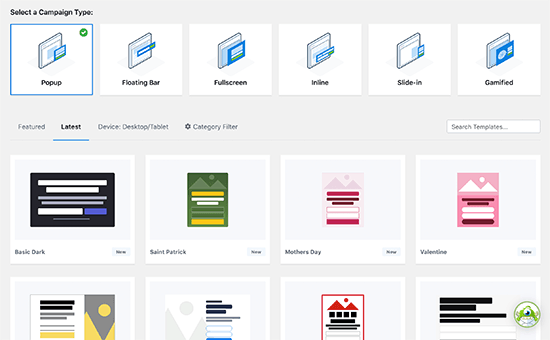
En primer lugar, tendrá que elegir su tipo de campaña. OptinMonster soporta lightbox popups, barras flotantes, inline optins, fullscreen, slide-in y campañas gamificadas.
Para este tutorial, elegiremos una campaña de caja de luz / ventana emergente. A continuación, puede seleccionar una plantilla de campaña al hacer clic en él.

A continuación, debe introducir un nombre para su campaña.
Sólo tiene que añadir cualquier nombre y luego hacer clic en el botón “Empezar a construir”.

Esto iniciará la interfaz del constructor de campañas de OptinMonster con una vista previa en vivo de su campaña en el panel derecho.
Basta con apuntar y hacer clic en cualquier elemento de la vista previa para editarlo, moverlo o borrarlo. También puede añadir nuevos elementos desde la columna de la izquierda arrastrándolos y soltándolos en la plantilla.

Vamos a añadir algunos mensajes geolocalizados personalizados a esta campaña. Para ello, utilizaremos una característica de OptinMonster llamada Smart Tag.
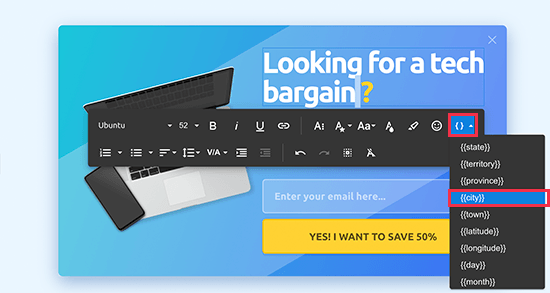
Basta con hacer clic en un área de texto o añadir un nuevo bloque de texto y, a continuación, en la barra de herramientas de texto, hacer clic en el botón Etiqueta inteligente.

Te mostrará un anuncio / catálogo / ficha de textos dinámicos inteligentes que puedes añadir a tu contenido.
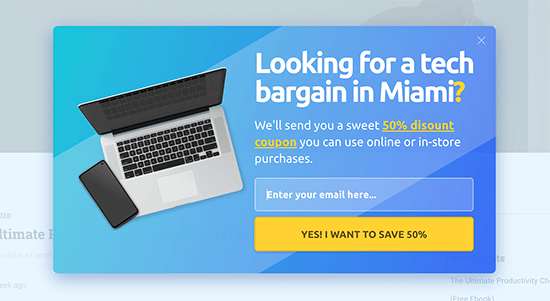
Añadiremos la etiqueta inteligente {{city}} a nuestra campaña. Esta etiqueta detectará automáticamente la ciudad del usuario y la mostrará en el contenido de la campaña.
Una vez que haya terminado de editar su campaña, puede pasar a la pestaña “Reglas de visualización”. Aquí es donde puede configurar cuándo mostrar su campaña.

A continuación, debe crear un nuevo conjunto de reglas y utilizar la ubicación física como condición a marcar / comprobar.
A continuación, se le pedirá que seleccione los criterios que desea que coincidan. Por ejemplo, queremos mostrar esta campaña si la ubicación de los visitantes está en Florida.

Sólo tiene que hacer clic en el botón “Validar” para asegurarse de que su estado está establecido correctamente.
Ahora se abrirá una ventana emergente en la que tendrás que seleccionar la ubicación que has introducido. Basta con hacer clic en el nombramiento.

A continuación, haga clic en el botón “¿Hecho? Ir a Acciones’ para continuar.
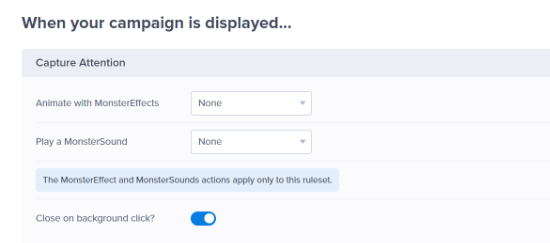
A continuación, se le preguntará qué vista de campaña desea mostrar y si desea utilizar efectos especiales.

Haga clic en el botón “¿Hecho? Ir al resumen’ para continuar y guardar el conjunto de reglas.
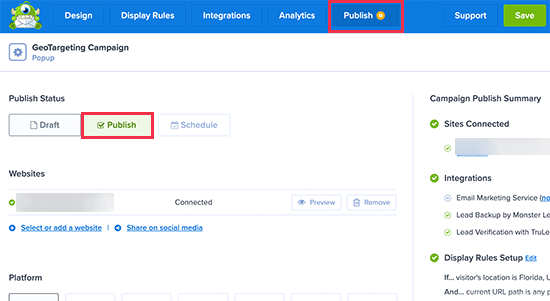
Ahora que ya está todo configurado, puede cambiar a la pestaña “Publicar” para lanzar su campaña. Solo tienes que cambiar el “Estado de publicación” de Borrador a Publicar haciendo clic en él.

No olvide hacer clic en el botón “Guardar” para almacenar la configuración de su campaña y, a continuación, salga del constructor.
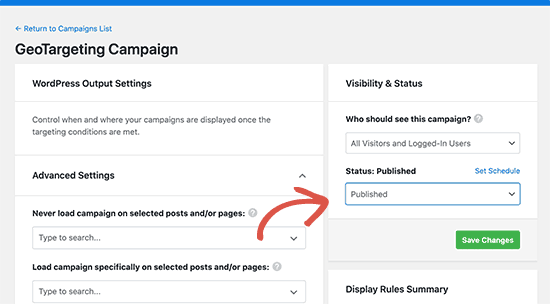
A continuación, se le redirigirá de nuevo a su sitio de WordPress, donde podrá configurar dónde y cuándo desea mostrar la campaña.

Sólo tiene que cambiar el estado de pendiente a publicado y hacer clic en el botón “Guardar cambios” para lanzar su campaña.
Ahora puede visitar su blog de WordPress en modo incógnito para ver su campaña. Tendrás que estar en la ubicación a la que te diriges para ver la campaña.

Si no se encuentra en esa región, puede marcar / comprobar un servicio VPN que tenga servidores situados en esa región. Esto le permitirá imitar la ubicación a la que desea dirigirse con sus campañas de geotargeting.
Otras ideas de campañas de geolocalización para WordPress con OptinMonster
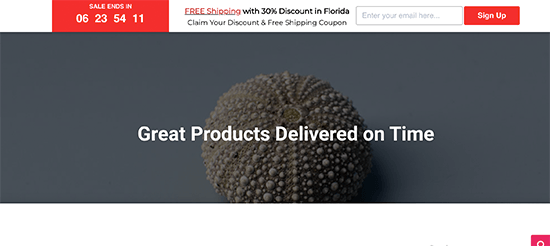
Una barra de cabecera que anuncia el envío gratuito con un temporizador de cuenta atrás para provocar el efecto FOMO.

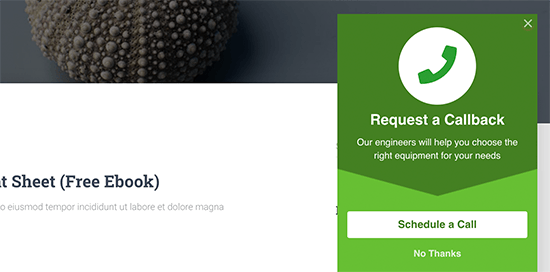
También puede utilizar un mensaje deslizable dirigido a los usuarios locales para solicitar una devolución de llamada a su equipo de ventas.
Esto es especialmente útil para las empresas en las que los clientes utilizan las llamadas telefónicas para concertar citas o recabar información acerca de un producto antes de realizar una compra.

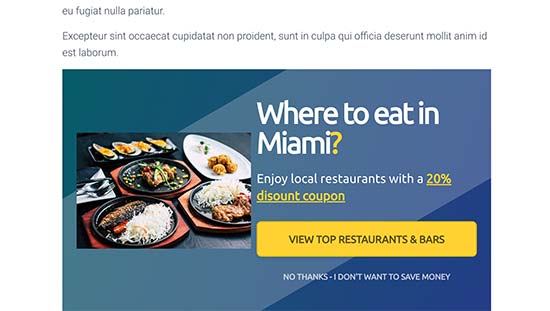
He aquí un ejemplo de campaña integrada para ayudar a los usuarios a descubrir contenidos relevantes para su ubicación.
Diferentes restaurantes y servicios de entrega de comida pueden utilizar esta campaña para geolocalizar a los usuarios y conseguir más conversiones.

Uso de datos de geolocalización en formularios de WordPress
Los formularios le ayudan a generar clientes potenciales, a conseguir la participación de clientes y visitantes del sitio web y a hacer crecer su negocio. Gracias a los datos de geolocalización, podrá saber más acerca de sus clientes y ofrecerles contenidos más locales.
Para ello, necesitarás WPForms. Es el mejor plugin maquetador de formularios para WordPress del mercado y te permite crear cualquier tipo de formulario que necesites.
También viene con una extensión de geolocalización que le ayuda a recopilar la información de geolocalización de los usuarios con el envío de formularios.
Primero, necesita instalar y activar el plugin WPForms. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Tras la activación, debe visitar la página WPForms ” Ajustes para introducir su clave de licencia. Puede encontrar esta información en su cuenta en el sitio web de WPForms.

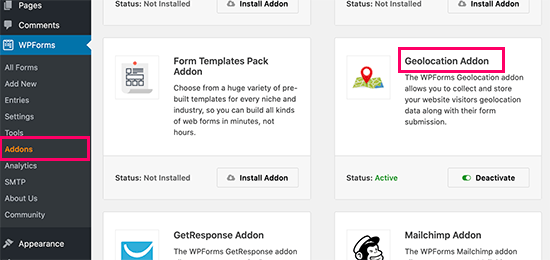
A continuación, debe visitar la página WPForms ” Extensiones.
A continuación, haga clic en el botón “Instalar extensión” situado junto a la extensión GeoLocation.

WPForms buscará, instalará y activará la extensión por usted.
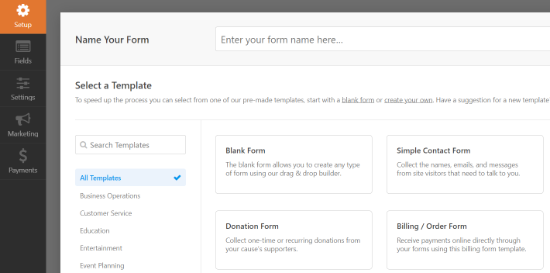
Ahora puede seguir adelante y crear su primer formulario visitando WPForms ” Añadir nueva página. Empezarás introduciendo un nombre para tu formulario y eligiendo una plantilla.

Una plantilla es un punto de partida que puede utilizar para crear formularios rápidamente. Puede empezar con un Formulario de contacto simple.
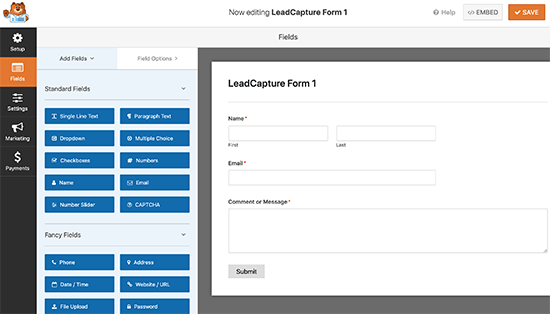
Al hacer clic en una plantilla se abrirá la interfaz del creador de formularios. A la derecha, verás los campos de formulario precargados en función de la plantilla que elijas.
También puedes añadir nuevos campos desde la columna de la izquierda. Solo tienes que arrastrarlos y soltarlos en cualquier parte de la plantilla.

A continuación, sólo tienes que hacer clic en cualquier campo para editarlo, arrastrar y soltar para moverlo o borrar cualquier campo del formulario.
Cuando hayas terminado, no olvides hacer clic en el botón “Guardar” para publicar tu formulario.
Su formulario ya está listo. Para recoger los datos de geolocalización, debe añadir el formulario a su sitio web.
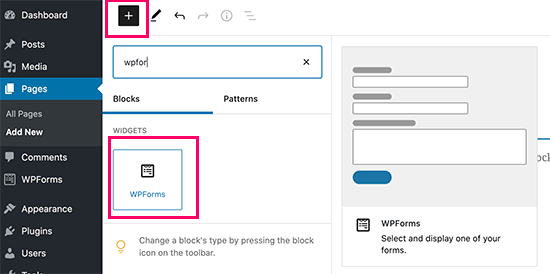
WPForms hace que sea super fácil añadir tus formularios en cualquier parte de tu sitio web. Simplemente edite la entrada, página o área de widget donde desea añadir el formulario y haga clic en el botón (+) añadir nuevo bloque.
Localice el bloque WPForms y añádalo a su entrada.

Desde los ajustes del bloque, simplemente seleccione el formulario que creó anteriormente. WPForms cargará una vista previa en vivo de su formulario en el editor de contenido. Ahora puede guardar su entrada o página y ver su formulario en acción.
Visualización de los datos de geolocalización de las entradas / registros del formulario
Una vez que haya añadido el formulario a su sitio web, espere a que recoja algunas entradas / registros, o pruebe a añadir algunas entradas / registros por su cuenta.
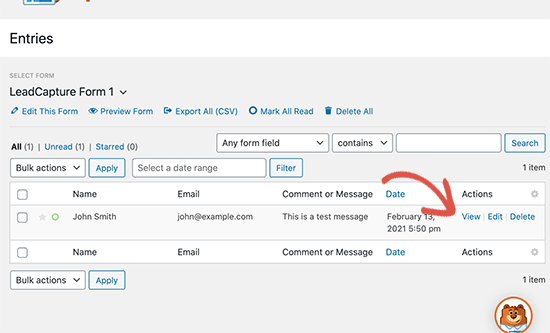
Después, puede ir a la página WPForms “ Entradas y hacer clic en el nombre de su formulario para ver las entradas / registros. En la página Entradas, haga clic en el enlace “Ver” situado junto a cualquier entrada / registros para ver los detalles.

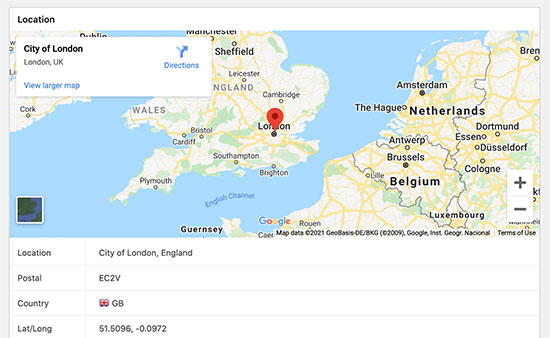
En la página de detalles de la entrada, verá un recuadro con la ubicación geográfica del usuario marcada en el mapa.
He aquí un ejemplo de cómo será.

Uso de datos de geolocalización para sus formularios de WordPress
Los datos de geolocalización pueden utilizarse para hacer crecer su negocio. Puede averiguar qué regiones muestran más interés por sus productos, servicios o sitio web.
Puede cotejar estos datos con sus informes de Google Analytics para ver qué regiones no están teniendo un buen rendimiento. Si su empresa atiende a un público internacional, considere la posibilidad de ofrecer formularios en idiomas locales.
Uso de GeoTargeting en WooCommerce
WooCommerce es la mayor plataforma de comercio electrónico del mundo que funciona sobre WordPress. Viene con una característica integrada de geolocalización que le permite detectar la ubicación de un usuario y utilizarla para mostrar los impuestos y la información de envío.
Para esta sección, asumimos que ya ha establecido su tienda en línea. Si no lo ha hecho, siga nuestra guía sobre cómo crear una tienda en línea para obtener instrucciones paso a paso.
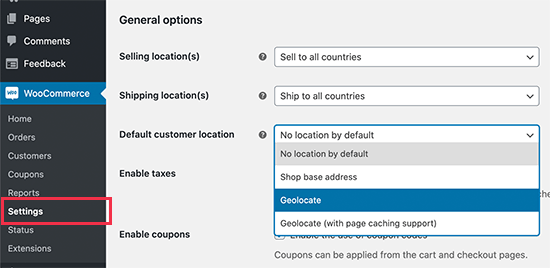
Después de eso, debe visitar la página WooCommerce ” Ajustes y desplazarse hasta la sección ‘Opciones generales’.

Desde aquí, puede seleccionar los países o regiones a los que vende o envía. También puede personalizar la opción “Ubicación del cliente por defecto”.
Por defecto, la geolocalización de WooCommerce asume que la ubicación del cliente es ‘sin ubicación’. Puedes cambiarlo para usar la dirección de tu tienda o usar Geolocate para encontrar el país del cliente.
Nota: La función Geolocalizar sólo buscará el país del usuario utilizando su dirección IP, y WooCommerce utiliza una integración de terceros para obtener esta información.
También puede utilizar Geolocate con / dar soporte a la caché de página. La desventaja de esta opción es que las URL de los productos mostrarán una cadena v=XXXX.
No olvides hacer clic en el botón “Guardar cambios” para establecer los ajustes.
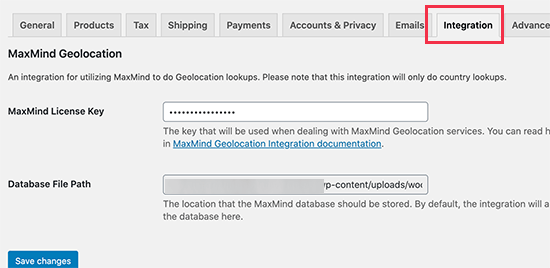
A continuación, debe cambiar a la pestaña “Integraciones” y verá una opción en la que se le pedirá que proporcione una clave de API de MaxMind.

Este servicio de terceros buscará información de geolocalización para tu tienda WooCommerce.
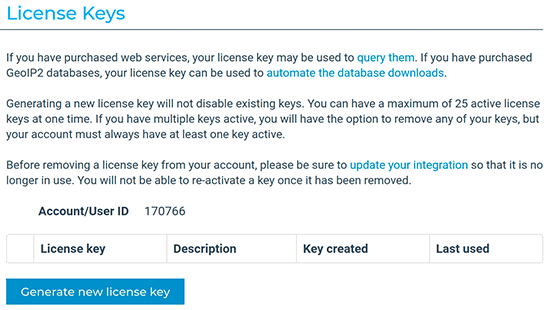
Ahora tiene que acceder a una cuenta gratuita de MaxMind. Una vez que se haya registrado, acceda al Escritorio de su cuenta.
Desde aquí, debe hacer clic en el menú Servicios ” Gestionar claves de licencia. En la página siguiente, haga clic en el botón “Generar nueva clave de licencia”.

Después, simplemente copia la clave API generada y pégala en los ajustes de tu WooCommerce.
No olvides hacer clic en el botón “Guardar cambios” para establecer los ajustes.
WooCommerce empezará a utilizar los datos de Geolocalizar para calcular los impuestos y los gastos de envío. Sin embargo, aún tendrás que configurar las zonas de envío, los gastos de envío y los impuestos.
Esperamos que este artículo le haya ayudado a aprender a utilizar la geolocalización en WordPress para aumentar las ventas y mejorar la experiencia del usuario. Puede que también quieras ver nuestros consejos probados para aumentar el tráfico del sitio web y nuestra comparativa de los mejores servicios de telefonía empresarial para pequeñas empresas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Joe Dillon says
Thanks for the article – it’s a great primer to geo-located content but do you know if there’s any way to serve location specific content to a user in the united states on a webpage, one that modifies the content throughout the page based on where someone is located? Not just in a banner or in a special message?
WPBeginner Support says
We do not have a recommended tool for that at the moment but should we find one we would recommend we will be sure to share!
Administrador