If your website gets visitors from different parts of the world, then you can use geolocation targeting to boost sales and engagement. Geotargeting allows website owners to show personalized content to users based on their geographic location.
At WPBeginner, we’ve used geotargeting to translate our content into different languages so people can read content in their native language and get started with WordPress. Not only that, but we’ve also used location targeting to create marketing campaigns, which helped us improve the user experience and conversion rates.
In this ultimate guide, we will show you how to use geotargeting in WordPress to boost sales and customer satisfaction.

Why Use Geotargeting in WordPress?
Geotargeting, or geo-location targeting, is a marketing technique that allows businesses to offer custom user experiences based on a customer’s geographic location.
You can geotarget your content, products, and website to be more relevant to the customer. Research shows that it helps build user interest, boost engagement, result in higher conversions, and generate more sales.
A Google study found that 67% of smartphone owners prefer to buy from sites that customize information for their location.
For instance, a real estate website could use geotargeting to show specific real estate listings in a user’s region. Similarly, an online store can offer customers free shipping by detecting their geolocation first.
That said, let’s take a look at some of the easiest ways to use geotargeting effectively in WordPress. Here is a quick overview of what we will cover in this guide:
Tracking User Geographic Locations in WordPress
Before you learn how to geotarget users in different locations, you need to gather data about where your users are coming from.
The easiest way to track users’ geographic locations is by using MonsterInsights. It is the best Google Analytics plugin for WordPress and allows you to easily track website visitors.

The first thing you need to do is install and activate the MonsterInsights plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, the plugin will guide you to connect your WordPress website to your Google Analytics account. If you need help, then see our step-by-step guide on how to install Google Analytics in WordPress.
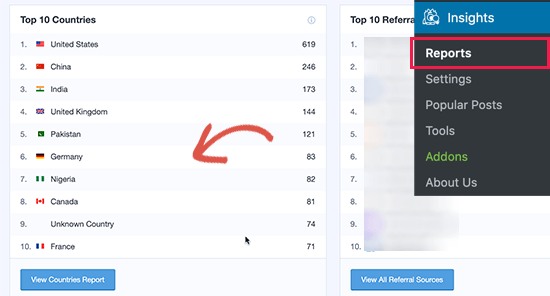
After that, you can view your website traffic reports by visiting the Insights » Reports page.

You can also view this report in Google Analytics.
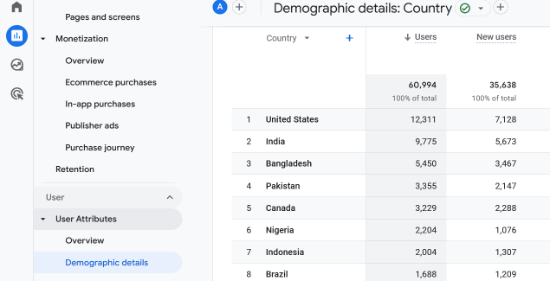
Simply head to User Attributes » Demographic details and view the top countries report.

You can click on each country to see how users from that country used your website. Using this data, you can then adjust your strategies to target regions that are not performing so well and find more ways to increase revenues from locations that are doing well.
Using Geotargeting in WordPress and WooCommerce with OptinMonster
The most common use of geotargeting is to show personalized content to your users based on their location.
This is where OptinMonster comes in.
It is the best conversion optimization software in the world because it helps you convert abandoning website visitors into customers and subscribers.
It also comes equipped with incredibly powerful display rules, including geotargeting to show targeted messages on your website. For more details, see our complete OptinMonster review.
First, you’ll need to sign up for an OptinMonster account.
Note: You’ll need at least their Growth plan to access Geotargeting features.

After signing up, switch to your WordPress website to install and activate the OptinMonster plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
This plugin acts as a connector between your WordPress website and your OptinMonster account.
Upon activation, you need to visit the OptinMonster » Settings page and click on the ‘Connect existing account’ button.

This will bring up a popup where you can log in and connect your WordPress site to your OptinMonster account.
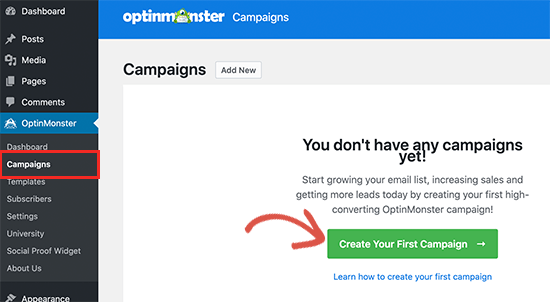
Now that your WordPress site is connected, you are ready to create your first geotargeted campaign. Go to the OptinMonster » Campaigns page and click on the ‘Add New’ button.

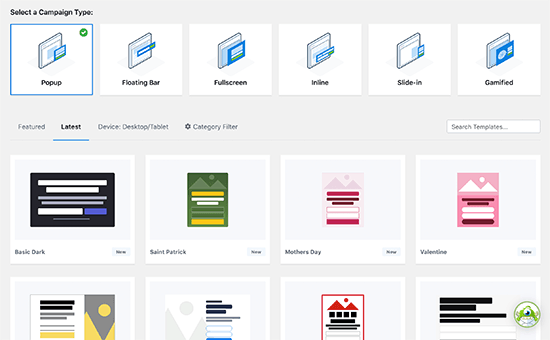
First, you’ll need to choose your campaign type. OptinMonster supports lightbox popups, floating bars, inline optins, fullscreen, slide-in, and gamified campaigns.
For the sake of this tutorial, we will choose a lightbox popup campaign. Below that, you can select a campaign template by clicking on it.

Next, you need to enter a name for your campaign.
Simply add any name and then click on the ‘Start Building’ button.

This will launch OptinMonster’s campaign builder interface with a live preview of your campaign in the right panel.
You can edit, move, or delete any item in the preview by simply pointing and clicking. You can also add new elements from the left column by dragging and dropping them onto the template.

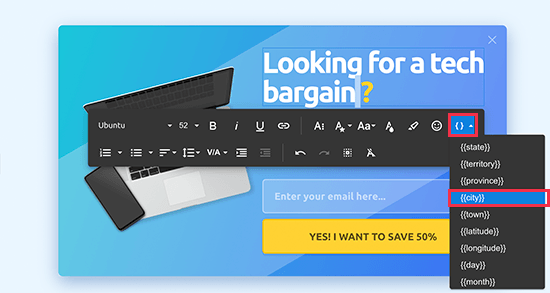
Let’s add some personalized geotargeted messaging to this campaign. To do that, we will be using an OptinMonster feature called Smart Tag.
Simply click on a text area or add a new text block, and then in the text toolbar, click on the Smart Tag button.

It will show you a list of smart dynamic text snippets that you can add to your content.
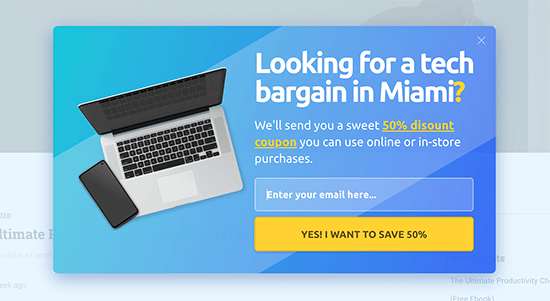
We’ll add the {{city}} smart tag to our campaign. This tag will automatically detect the user’s city and display it in the campaign content.
Once you have finished editing your campaign, you can switch to the ‘Display Rules’ tab. This is where you can configure when to show your campaign.

Next, you need to create a new Ruleset and use Physical location as the condition to check.
After that, you will be asked to select the criteria you want to match. For instance, we want to show this campaign if the visitors’ location is in Florida.

Simply click on the ‘Validate’ button to make sure that your condition is set up correctly.
A popup window will now open where you’ll need to select the location you entered. Simply click on the designation.

After that, click on the ‘Done? Go to Actions’ button to continue.
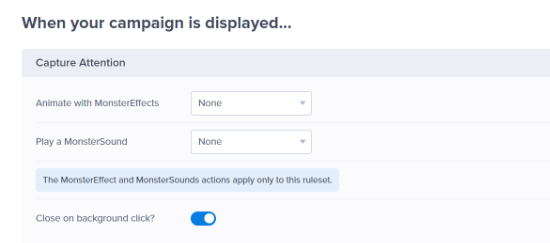
Next, you’ll be asked which campaign view you want to show and if you want to use special effects.

Click on the ‘Done? Go To Summary’ button to continue and save your ruleset.
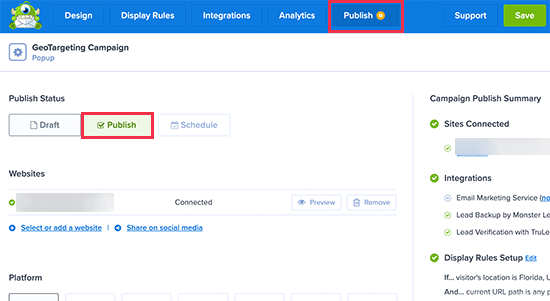
Now that everything is set up, you can switch to the ‘Publish’ tab to make your campaign go live. Simply switch to the ‘Publish Status’ from Draft to Publish by clicking on it.

Don’t forget to click on the ‘Save’ button to store your campaign settings and then exit the builder.
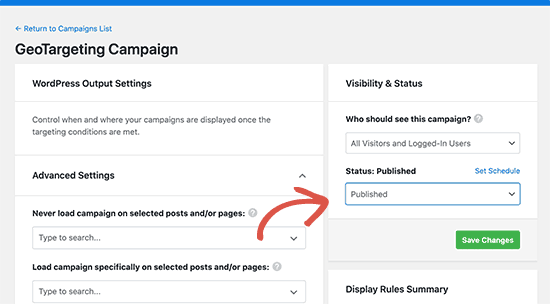
After that, you’ll be redirected back to your WordPress site, where you can configure where and when you want to display the campaign.

Simply set the status from pending to published and click on the ‘Save Changes’ button to launch your campaign.
You can now visit your WordPress blog in incognito mode to view your campaign. You’ll need to be in the location that you are targeting to view the campaign.

If you are not located in that region, then you can check out a VPN service that has servers located in that region. This will allow you to mimic the location you want to target with your geotargeting campaigns.
Other Geotargeting Campaign Ideas for WordPress using OptinMonster
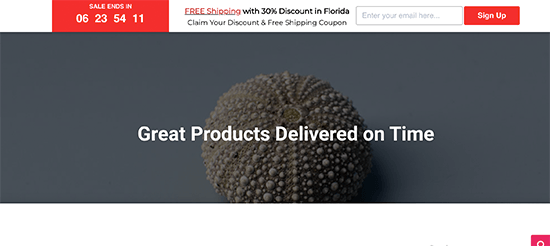
A header bar announcing free shipping with a countdown timer to trigger the FOMO effect.

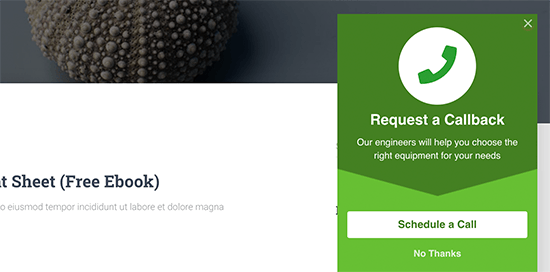
You can also use a slide-in message targeting local users to request a callback from your sales team.
This is especially useful for businesses where customers use phone calls to book appointments or gather information about a product before making a purchase.

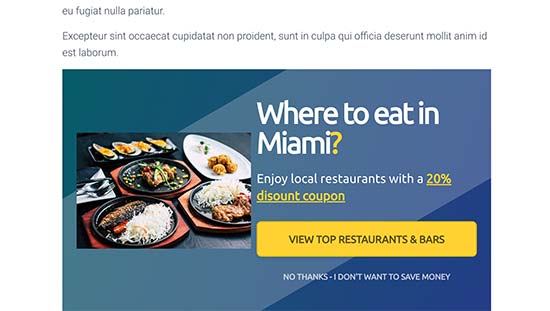
Here is an example of an inline campaign to help users discover content relevant to their location.
Different restaurants and food delivery services can use this campaign to geotarget users and get more conversions.

Using Geolocation Data in WordPress Forms
Forms help you generate leads, engage with customers and website visitors, and grow your business. Using geolocation data, you can learn more about your customers and offer them more local content.
For this, you’ll need WPForms. It is the best online form builder on the market and allows you to create any kind of form you need.
It also comes with a Geolocation addon that helps you collect users’ geolocation information with form submissions.
First, you need to install and activate the WPForms plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you need to visit the WPForms » Settings page to enter your license key. You can find this information in your account on the WPForms website.

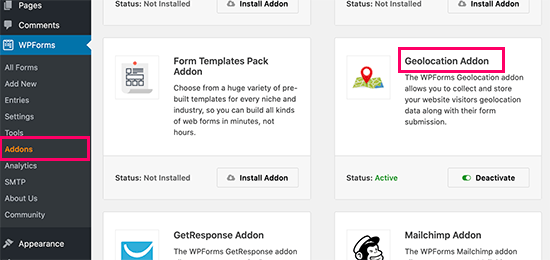
Next, you need to visit the WPForms » Addons page.
From here, you need to click on the ‘Install Addon’ button next to the GeoLocation Addon.

WPForms will now fetch, install, and activate the addon for you.
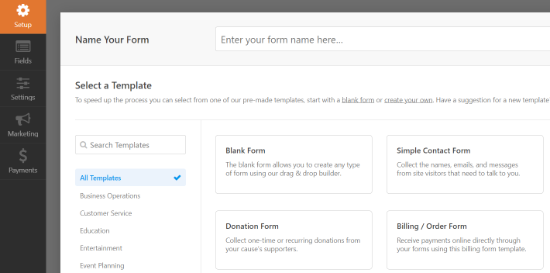
You can now go ahead and create your first form by visiting WPForms » Add New page. You’ll start by entering a name for your form and choosing a template.

A template is a starting point that you can use to quickly make forms. You can start with a Simple Contact Form.
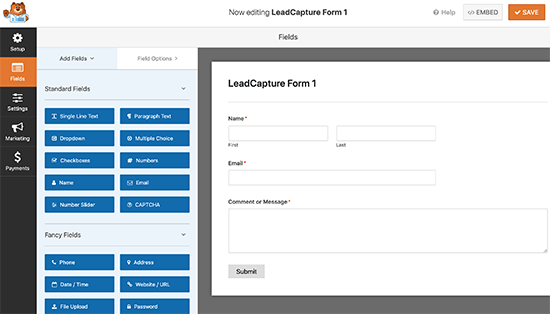
Clicking on a template will launch the form builder interface. On the right, you’ll see pre-loaded form fields based on the template you choose.
You can also add new fields from the column on your left side. Just drag and drop them anywhere on the template.

Next, you can just click on any field to edit it, drag and drop to move it, or delete any form field.
Once you are finished, don’t forget to click on the ‘Save’ button to publish your form.
Your form is now ready. In order to collect Geolocation data, you need to add the form to your website.
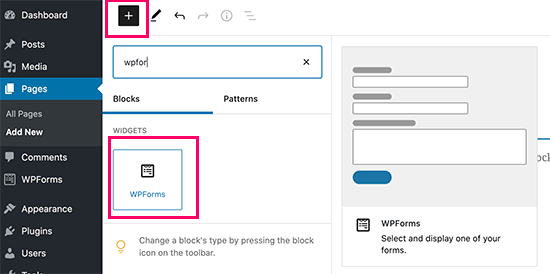
WPForms makes it super easy to add your forms anywhere on your website. Simply edit the post, page, or widget area where you want to add the form and click on the (+) add new block button.
Locate the WPForms block and add it to your post.

From block settings, simply select the form you created earlier. WPForms will load a live preview of your form in the content editor. You can now save your post or page and view your form in action.
Viewing Geolocation Data for Your Form Entries
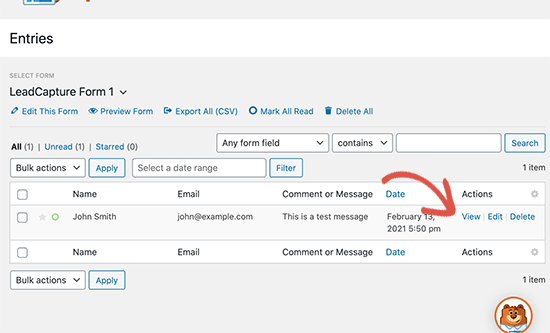
After you have added the form to your website, wait for it to collect a few form entries, or go ahead and add a few test entries on your own.
After that, you can go to the WPForms » Entries page and click on your form name to view entries. On the Entries page, click on the ‘View’ link next to any entry to view the details.

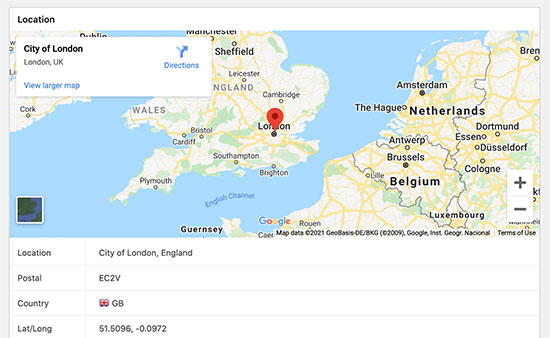
On the entry details page, you will see a box with the user’s Geographic location marked on the map.
Here is an example of what it will look like.

Using Geolocation Data for Your WordPress Forms
Geolocation data can be used to grow your business. You can figure out which regions are showing more interest in your products, services, or website.
You can match this data with your Google Analytics reports to see which regions are not performing well. If your business serves a global audience, then you may consider offering forms in local languages.
Using GeoTargeting in WooCommerce
WooCommerce is the biggest eCommerce platform in the world that runs on top of WordPress. It comes with a built-in geolocation feature that allows you to detect a user’s location and use it to display taxes and shipping information.
For this section, we assume that you have already set up your online store. If you haven’t, then follow our guide on how to create an online store for step-by-step instructions.
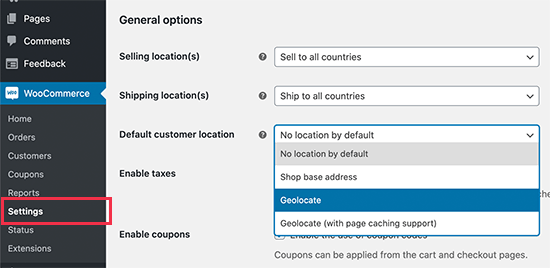
After that, you need to visit the WooCommerce » Settings page and scroll down to the ‘General Options’ section.

From here, you can select the countries or regions where you sell or ship to. You can also modify the ‘Default customer location’ option.
By default, WooCommerce geolocation assumes the customer’s location to ‘no location’. You can change that to use your store address or use Geolocate to find the customer’s country.
Note: The Geolocate feature will only look up the user’s country using their IP address, and WooCommerce uses a third-party integration to fetch this information.
You can also use Geolocate with page cache support. The downside of choosing this is that your product URLs will show a v=XXXX string.
Don’t forget to click on the ‘Save Changes’ button to store your settings.
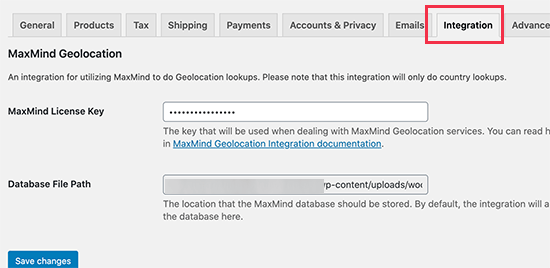
Next, you need to switch to the ‘Integrations’ tab, and you’ll see an option where you’ll be asked to provide a MaxMind API key.

This third-party service will look up GeoLocation information for your WooCommerce store.
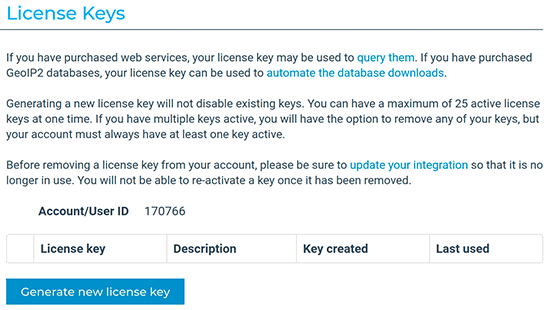
Now, you need to sign up for a MaxMind free account. Once you have completed the sign-up, go ahead and log in to your account dashboard.
From here, you need to click on the Services » Manage License Keys menu. On the next page, click on the ‘Generate New License Key’ button.

After that, simply copy the generated API key and paste it into your WooCommerce settings.
Don’t forget to click on the ‘Save Changes’ button to store your settings.
WooCommerce will now start using Geolocate data to calculate taxes and shipping costs. However, you’ll still need to configure shipping zones, shipping costs, and taxes.
We hope this article helped you learn how to use geotargeting in WordPress to boost sales and improve user experience. You may also want to see our guide on how to improve the organic click through rate (CTR) in WordPress and our expert pick of the best Google Optimize alternatives.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Understanding your users and their needs is key to a good user experience. Based on data from Monster Insights, I identified which users visit my website the most and, for example, used AI to add a new language version so they can view the site in their native language. This has significantly increased the time spent on the site. The tips in this tutorial on how to further leverage the knowledge of where customers are coming from are excellent. I now have many more ideas on how to use this information to improve the website and increase its value.
Joe Dillon
Thanks for the article – it’s a great primer to geo-located content but do you know if there’s any way to serve location specific content to a user in the united states on a webpage, one that modifies the content throughout the page based on where someone is located? Not just in a banner or in a special message?
WPBeginner Support
We do not have a recommended tool for that at the moment but should we find one we would recommend we will be sure to share!
Admin