Eine professionelle WordPress-Website von Grund auf zu entwerfen, kann überwältigend sein, besonders für Anfänger. Viele Benutzer verbringen Wochen damit, das Design ihrer Website zu optimieren, nur um am Ende mit einem Design dazustehen, das amateurhaft aussieht.
Template-Kits ermöglichen es Ihnen, mit wenigen Klicks ein einheitliches, professionelles Design auf Ihre gesamte Website zu übertragen. Aber nicht alle Templates sind gleich erstellt, und die Wahl des falschen kann die Funktionalität Ihrer Website einschränken.
In diesem Leitfaden erfahren Sie, wie Sie mit SeedProd, dem leistungsstärksten Page-Builder für WordPress, hochwertige Templates installieren und individuell anpassen können. Sie erfahren, wie Sie das richtige Kit für Ihre Bedürfnisse auswählen, es individuell an Ihre Marke anpassen und es auf Ihrer Website aktivieren.

Was sind Template-Kits in WordPress?
WordPress-Vorlagen-Kits sind eine Sammlung vorgefertigter Vorlagen, Layouts und anderer Elemente, mit denen Sie eine professionell aussehende Website erstellen können, ohne Code schreiben zu müssen.
Vorlagen-Kits sind so konzipiert, dass sie zusammen verwendet werden können. Sie können also einfach ein Kit installieren und dasselbe Design für Ihre gesamte Website verwenden.
Ein gutes Vorlagenpaket enthält Entwürfe für die gängigsten Seiten, darunter eine Info-Seite, eine Kontaktseite und eine individuelle Startseite. Sie können auch Vorlagen für Bereiche enthalten, die auf mehreren Seiten erscheinen, wie z. B. eine Kopf- und Fußzeilenvorlage.
Es gibt einige Vorlagen-Kits, die Sie für jede Art von Website anpassen können, ähnlich wie bei den Mehrzweck-WordPress-Themes. Andere Vorlagen sind für eine bestimmte Branche konzipiert, wie z. B. Mode-, Venture-Marketing- und Tech-Blogging-Kits.
Ganz gleich, welches Template Sie verwenden, Sie können es individuell an Ihr Unternehmen und Ihr Branding anpassen.
Sehen wir uns also an, wie Sie durch die Installation von Template-Kits in WordPress schnell eine schöne Website gestalten können.
Wie man die besten WordPress-Vorlagen-Kits auswählt
Template-Kits haben viele Namen, denn einige Unternehmen nennen sie Website-Kits, Website-Templates oder WordPress-Starter-Templates. Unabhängig von der Bezeichnung finden Sie Template-Kits am besten durch die Installation eines Drag-and-drop Plugins für Page-Builder.
SeedProd ist das beste Page Builder Plugin mit über 1 Million Nutzern. Es ermöglicht Ihnen, eine komplette WordPress-Website zu erstellen, ohne eine einzige Zeile Code schreiben zu müssen.
SeedProd wird mit 90 vorgefertigten Blöcken geliefert, die Sie zu jeder Seite hinzufügen können, sowie mit über 300 Vorlagen, die Sie zur Erstellung von Landing Pages, Verkaufsseiten und mehr verwenden können.

SeedProd verfügt auch über eine wachsende Bibliothek professioneller Website-Kits, die Sie mit einem einzigen Klick zu Ihrer Website hinzufügen können. Nachdem Sie sich für ein Kit entschieden haben, können Sie jeden Teil des Designs mit dem Drag-and-Drop-Editor von SeedProd anpassen.
Lesen Sie unsere vollständige Bewertung von SeedProd für weitere Details.
Da dies die schnellste und einfachste Methode ist, zeigen wir Ihnen in dieser Anleitung, wie Sie Vorlagen-Kits mit SeedProd installieren. Sie können die unten stehenden Links verwenden, um durch diese Anleitung zu navigieren:
Schritt 1: Installieren Sie ein WordPress Page Builder Plugin
Zunächst müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Hinweis: Es gibt auch eine kostenlose Version von SeedProd, mit der Sie schöne „Coming Soon“-Seiten, Wartungsseiten und vieles mehr erstellen können, egal wie hoch Ihr Budget ist.
In diesem Leitfaden werden wir jedoch das Premium-Plugin verwenden, da es viele verschiedene Vorlagen-Kits enthält. Beachten Sie jedoch, dass Sie einen Pro-Plan oder höher benötigen, um die Vorlagen-Kits zu verwenden.
Nach der Aktivierung gehen Sie zu SeedProd “ Einstellungen und geben Ihren Lizenzschlüssel ein.
Sie können diese Informationen in Ihrem Konto auf der SeedProd-Website finden. Nachdem Sie den Lizenzschlüssel eingegeben haben, klicken Sie auf die Schaltfläche „Schlüssel überprüfen“.

Wenn Ihr Lizenzschlüssel aktiv ist, können Sie ein Vorlagenkit installieren.
Schritt 2: Wählen Sie ein WordPress-Vorlagenkit
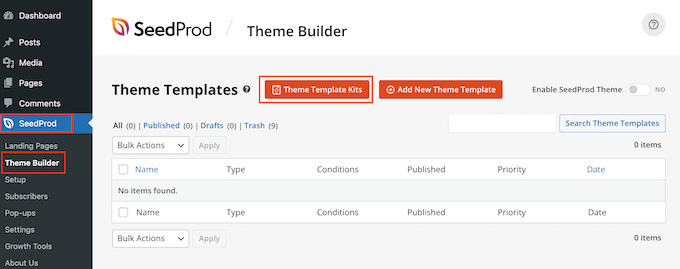
Die Website-Kits von SeedProd arbeiten nahtlos mit dem WordPress Theme Builder zusammen. Gehen Sie also zu SeedProd “ Theme Builder, um loszulegen. Klicken Sie hier auf die Schaltfläche „Theme Template Kits“.

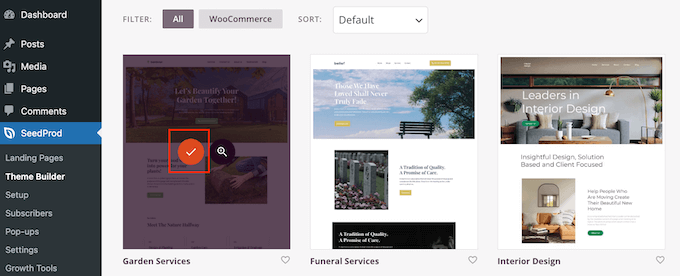
Sie sehen nun die Vorlagenbibliothek von SeedProd.
Um eine Vorlage genauer zu betrachten, fahren Sie einfach mit der Maus darüber und klicken Sie auf das Lupensymbol, wenn es erscheint.

Dadurch wird das Vorlagenkit in einer neuen Registerkarte geöffnet.
Da es sich um einen kompletten Website-Baukasten handelt, können Sie weitere Seiten und Designs sehen, indem Sie auf die verschiedenen Links, Schaltflächen und Menüpunkte klicken.

SeedProd bietet Vorlagen-Kits für verschiedene Branchen und Nischen wie Restaurant-Websites, Reise-Blogs, Marketing-Beratungsunternehmen und mehr.
Wenn Sie eine Vorlage gefunden haben, die Sie verwenden möchten, fahren Sie einfach mit dem Mauszeiger darüber und klicken Sie auf das Häkchensymbol, wenn es erscheint.

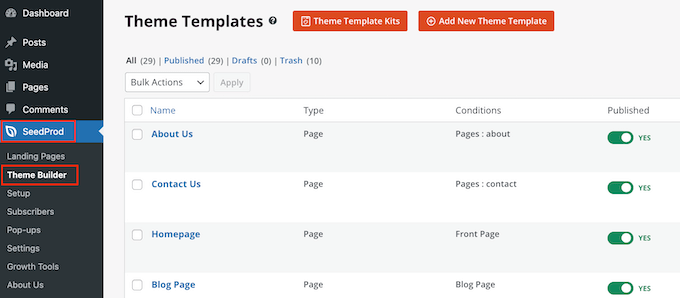
SeedProd fügt nun alle verschiedenen Vorlagen in das WordPress-Dashboard ein.
Gehen Sie zu SeedProd “ Theme Builder, um einen Blick darauf zu werfen. Je nachdem, welches Kit Sie verwenden, sehen Sie möglicherweise etwas andere Optionen.

Die Vorlagen von SeedProd sind standardmäßig deaktiviert, so dass sie das Aussehen Ihrer Website nicht sofort verändern, indem sie Ihr aktuelles WordPress-Theme überschreiben.
Schritt 3: Passen Sie Ihr Vorlagenkit in WordPress an
Bevor Sie das Kit live schalten, müssen Sie den Inhalt der Demo ersetzen. Vielleicht möchten Sie auch das Branding des Kits ändern, damit es besser zu Ihrem eigenen Unternehmen passt. Sie können zum Beispiel benutzerdefinierte Schriftarten hinzufügen, ein benutzerdefiniertes Logo hinzufügen, die Farben ändern und vieles mehr.
Die Element- und Seitenvorlagen, die Sie sehen, können je nach Kit variieren. Die meisten Kits haben jedoch eine Kopf- und eine Fußzeilenvorlage, daher zeigen wir Ihnen, wie Sie diese Vorlagen als Beispiel anpassen können.
Anpassen eines Header Template Kits in WordPress
Die Kopfzeile ist das erste, was Besucher sehen, wenn sie auf Ihre Website kommen. Deshalb sollte sie Ihre Marke vorstellen und einen einfachen Zugang zu den wichtigsten Inhalten Ihrer Website bieten.
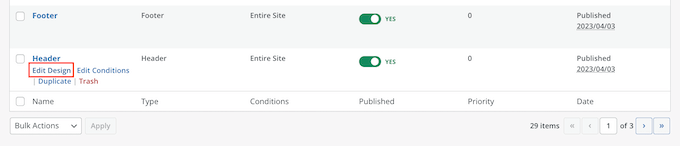
Um die Kopfzeilenvorlage anzupassen, fahren Sie einfach mit dem Mauszeiger darüber und klicken Sie dann auf „Design bearbeiten“.

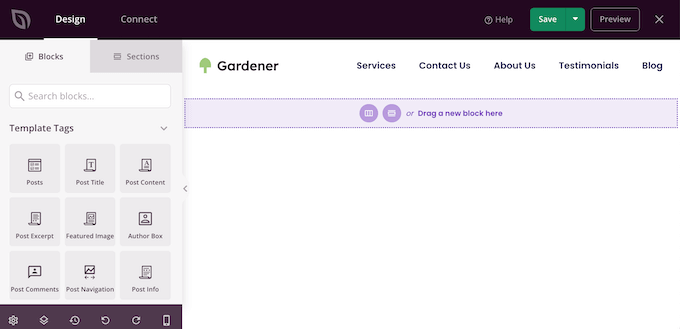
Dadurch wird der SeedProd-Editor mit der Kopfvorlage auf der rechten Seite des Bildschirms geladen.
Auf der linken Seite sehen Sie ein Menü mit verschiedenen Optionen.

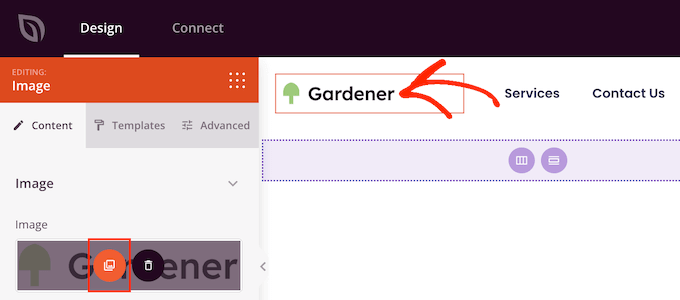
Die meisten Kopfzeilenvorlagen enthalten ein Platzhalterlogo, das wir zunächst ersetzen. Klicken Sie einfach auf das Platzhalterlogo, um es auszuwählen. Im Menü auf der linken Seite werden alle Einstellungen angezeigt, die Sie zur Anpassung des Blocks verwenden können.
Bewegen Sie einfach den Mauszeiger über das Bild im linken Menü und klicken Sie dann auf die Schaltfläche Bild auswählen, wenn diese erscheint.

Die meisten Vorlagen-Kits enthalten alternative Logos und Bilder, die Sie zu Ihrer WordPress-Website hinzufügen können.
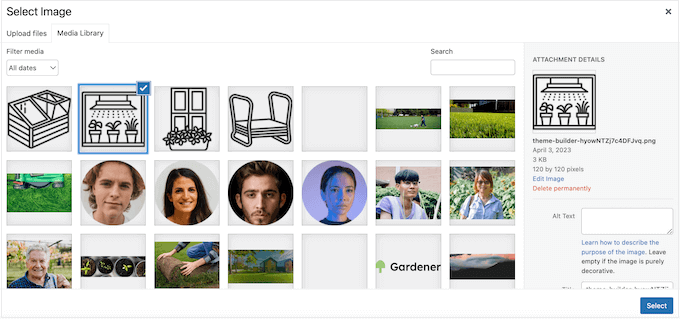
Nun öffnet sich die WordPress-Mediathek. Sie können hier eines der Bilder auswählen oder ein neues Bild von Ihrem Computer hochladen.

Nachdem Sie das Logo ersetzt haben, können Sie seine Ausrichtung und Größe ändern, einen Bild-Alt-Text hinzufügen und vieles mehr, indem Sie die Einstellungen im linken Menü verwenden.
Wenn Sie mit dem Aussehen des Logos zufrieden sind, sollten Sie auch die Speisekarte aktualisieren.
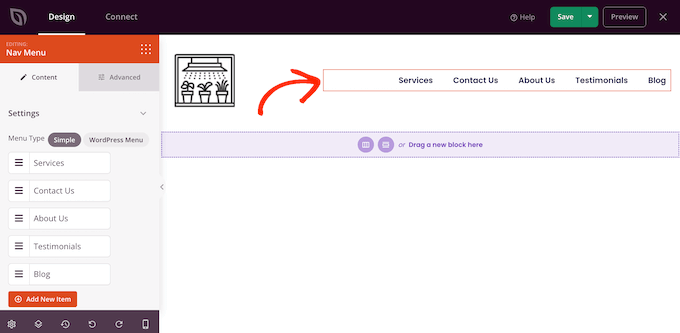
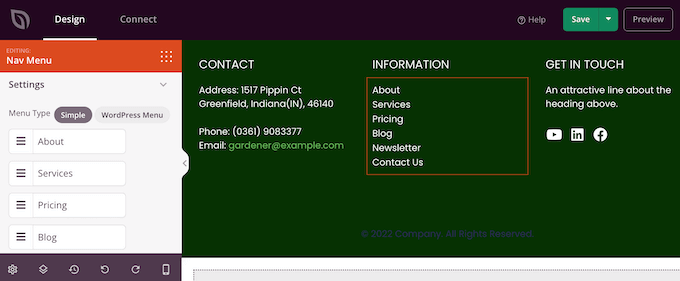
Die meisten Kopfzeilenvorlagen enthalten ein Platzhalter-Navigationsmenü, das Sie leicht anpassen können, indem Sie Ihren eigenen Text und Links hinzufügen. Um loszulegen, klicken Sie auf den Block „Navigationsmenü“.

Sie können entweder ein Menü in SeedProd erstellen oder ein beliebiges Navigationsmenü, das Sie im WordPress-Dashboard erstellt haben, anzeigen.
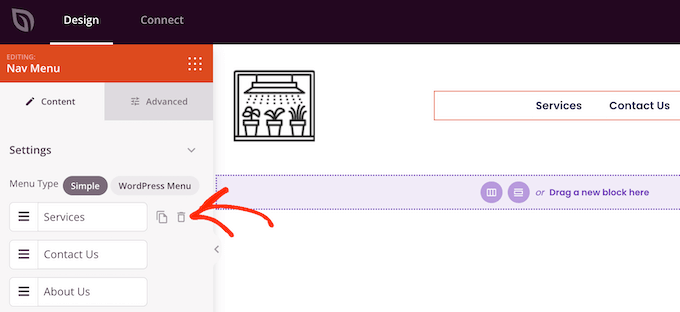
Um mit SeedProd ein neues Menü zu erstellen, fahren Sie einfach mit der Maus über einen Menüpunkt, den Sie löschen möchten. Klicken Sie dann auf das Mülleimersymbol, wenn es erscheint.

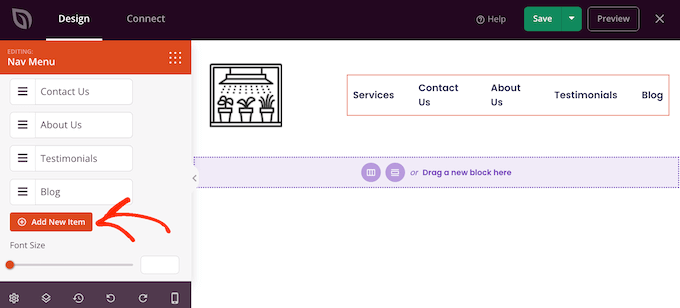
Um dem Menü einen neuen Eintrag hinzuzufügen, klicken Sie auf die Schaltfläche „Neuen Eintrag hinzufügen“, wodurch ein neuer Platzhaltereintrag erstellt wird.
Klicken Sie dann einfach auf das Element, um es zu erweitern.

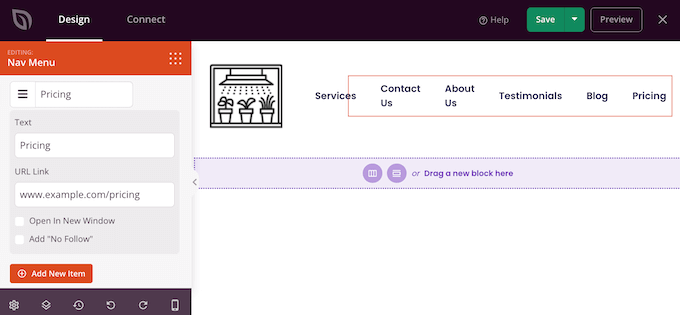
Sie sehen nun einige neue Einstellungen, in die Sie den gewünschten Text und Link eingeben können.
Sie können auch festlegen, dass der Link in einem neuen Tab geöffnet wird, oder Sie können ihn als nofollow markieren, wenn der Link keinen SEO-Wert hat.

Wiederholen Sie diese Schritte einfach, um dem Menü weitere Elemente hinzuzufügen. Sie können Elemente im Menü auch durch Ziehen und Ablegen neu anordnen.
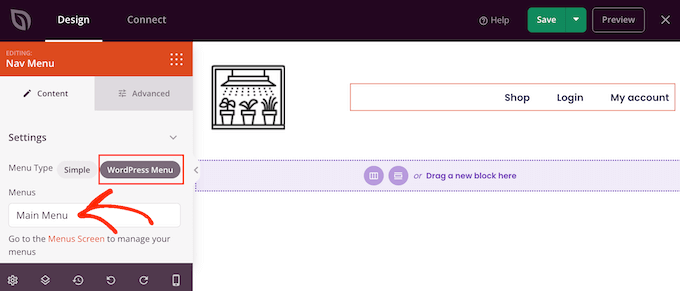
Eine andere Möglichkeit besteht darin, einfach ein Menü anzuzeigen, das Sie bereits im WordPress-Dashboard erstellt haben. Klicken Sie dazu auf „WordPress-Menü“ und wählen Sie ein Menü aus der Dropdown-Liste.

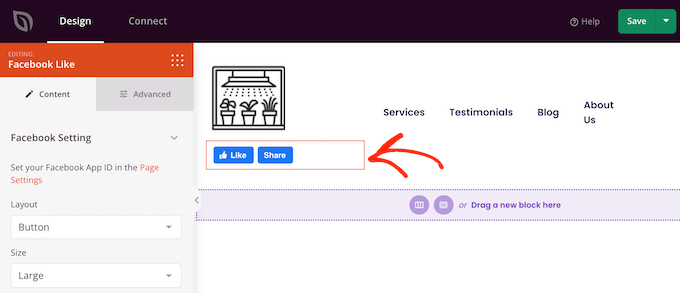
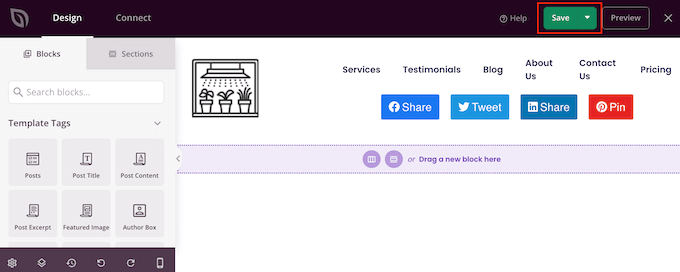
Nachdem Sie diese Änderungen vorgenommen haben, können Sie weitere Inhalte in die Kopfzeile einfügen. Zum Beispiel könnten Sie Besucher ermutigen, Ihnen in sozialen Medien zu folgen, indem Sie „Gefällt mir“- und „Teilen“-Buttons in die Kopfzeile einfügen.
Suchen Sie im linken Menü einfach den Block, den Sie hinzufügen möchten, und ziehen Sie ihn auf Ihr Layout.

Sie können den Block dann über die Einstellungen im linken Menü anpassen.
Wenn Sie mit dem Aussehen der Kopfzeilenvorlage zufrieden sind, klicken Sie auf „Speichern“, um Ihre Einstellungen zu speichern.

So passen Sie die Fußzeilenvorlage in WordPress an
Die Fußzeile ist der perfekte Ort, um nützliche Informationen hinzuzufügen, wie z. B. ein dynamisches Copyright-Datum oder Ihre Telefonnummer. Sie können auch auf wichtige Inhalte wie Ihr Kontaktformular, Ihren Blog und Ihre Social-Media-Profile verlinken.
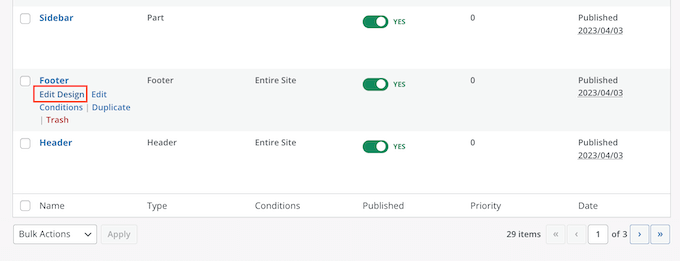
Aus diesem Grund enthalten die meisten SeedProd-Vorlagenkits eine Fußzeilenvorlage. Um diese Vorlage zu bearbeiten, gehen Sie zu SeedProd “ Theme Builder und fahren Sie mit dem Mauszeiger über die Vorlage „Fußzeile“. Wenn der Link „Design bearbeiten“ erscheint, klicken Sie darauf.

Dadurch wird die Fußzeilenvorlage im SeedProd-Editor geöffnet. Sie können nun unerwünschte Blöcke löschen, den Platzhalterinhalt ersetzen und weitere Blöcke hinzufügen, indem Sie genau den oben beschriebenen Prozess befolgen.
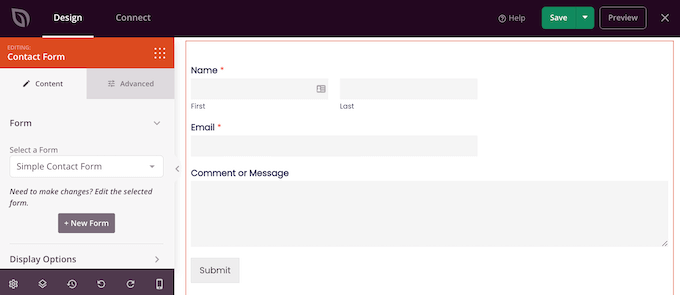
Viele Unternehmer nutzen die Fußzeile, um ihre Kontaktinformationen, wie z. B. die E-Mail-Adresse ihres Unternehmens, anzuzeigen. Wenn Sie jedoch WPForms verwenden, können Sie ganz einfach ein Kontaktformular in die Fußzeile Ihrer Website einfügen. So können Besucher Sie von jeder Seite oder jedem Beitrag aus kontaktieren.

Wenn Sie nach weiteren Ideen suchen, können Sie sich unsere Checkliste mit Dingen ansehen , die Sie in die Fußzeile Ihrer WordPress-Website einfügen sollten.
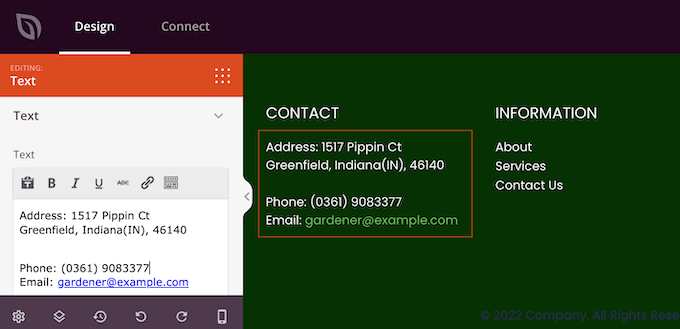
Die meisten Fußzeilenvorlagen enthalten einen Platzhaltertext, den Sie durch Ihren eigenen Inhalt ersetzen können. Klicken Sie einfach auf das jeweilige Textfeld und geben Sie Ihre Nachricht in den kleinen Texteditor ein, der angezeigt wird.
Der Editor verfügt über alle Standardformatierungsoptionen, sodass Sie wichtigen Text hervorheben oder Links hinzufügen können, die in Ihrem WordPress-Blog oder auf Ihrer Website angezeigt werden.

Viele Fußzeilenvorlagen enthalten einen vorgefertigten Navigationsmenü-Block, der einige Platzhalterlinks enthält.
Sie können diese Dummy-Menüpunkte durch Links zu Ihren eigenen Inhalten ersetzen, indem Sie das oben beschriebene Verfahren befolgen. Sie können zum Beispiel Links zu den Datenschutzbestimmungen Ihrer Website, Ihrem Blog, Ihrem Online-Shop und anderen wichtigen Inhalten einfügen.

Wenn Sie mit dem Aussehen der Fußzeile zufrieden sind, klicken Sie auf die Schaltfläche Speichern, um Ihre Änderungen zu speichern.
Schritt 4: Bearbeiten Sie Ihre globalen Template-Kit-Einstellungen
Oftmals möchten Sie die Standardschriftarten, Hintergründe, Farben usw. der Vorlage ändern, um sie an Ihr Branding anzupassen. Anstatt diese Änderungen an jeder Vorlage vorzunehmen, können Sie Zeit sparen, indem Sie die globalen CSS-Einstellungen des Kits bearbeiten.
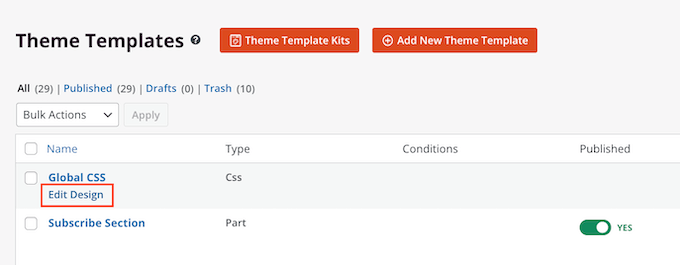
Gehen Sie in Ihrem WordPress-Dashboard zu SeedProd “ Theme Builder und bewegen Sie den Mauszeiger über die Vorlage Global CSS. Klicken Sie dann auf den Link „Design bearbeiten“, wenn dieser angezeigt wird.

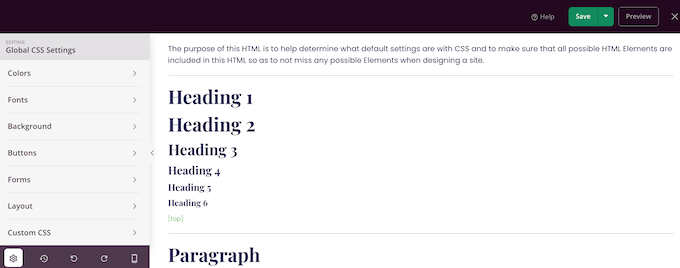
Im linken Menü listet SeedProd alle verschiedenen Elemente auf, die Sie ändern können, wie z. B. die Schriftarten, Formulare, das Layout und vieles mehr.
Um zu sehen, welche Änderungen Sie vornehmen können, klicken Sie einfach auf eine beliebige Option.

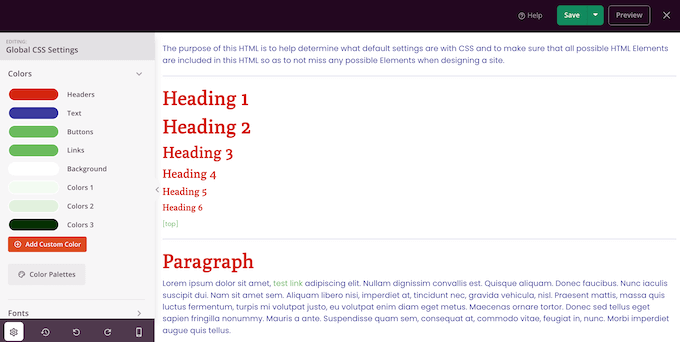
Sie können nun die Einstellungen des Kits anpassen. Sie können zum Beispiel die Farben für die Überschriften, den Absatztext, die Links und vieles mehr ändern.
SeedProd übernimmt diese Änderungen automatisch für das gesamte Vorlagen-Kit.

Wenn Sie mit den vorgenommenen Änderungen zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“.
Schritt 5: Aktivieren Sie Ihr SeedProd Template Kit
Sie können nun jede SeedProd-Vorlage nach demselben Verfahren wie oben beschrieben anpassen. Wenn Sie mit der Einrichtung der Vorlagen zufrieden sind, ist es an der Zeit, das Kit in Betrieb zu nehmen.
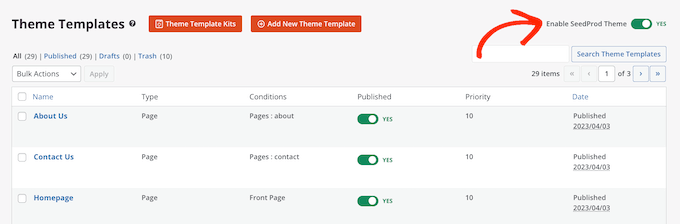
Gehen Sie im WordPress-Dashboard zu SeedProd “ Theme Builder und klicken Sie auf den Schalter „SeedProd-Theme aktivieren“, so dass er auf „Ja“ steht.

Wenn Sie jetzt Ihre WordPress-Website besuchen, sehen Sie das neue Design live.
Alternativ: Sie sind kein Fan von SeedProd? Schauen Sie sich Thrive Architect an, ein weiteres leistungsstarkes Page-Builder Plugin für WordPress.
Ultimative Anleitungen zur Anpassung Ihrer WordPress-Website mit SeedProd
Sind Sie daran interessiert, SeedProd weiter zu erforschen, um Ihre Website zu gestalten? Schauen Sie sich die folgenden Anleitungen an, um Ihre Reise fortzusetzen:
- Hinzufügen von dynamischen Inhalten in WordPress
- Wie man eine Dankeseite in WordPress erstellt
- Wie man eine Online-Portfolio-Website in WordPress erstellt
- Wie man eine virale Warteliste Landing Page in WordPress erstellen
- Wie man eine benutzerdefinierte eCommerce Warenkorb Seite für WooCommerce erstellen
- Wege, um mit Ihrer WordPress Website Urlaubsstimmung zu verbreiten
Bonus: Erhalten Sie eine professionelle WordPress Website mit WPBeginner Pro Diensten
Benötigen Sie eine individuellere Lösung als Template-Kits? Ziehen Sie WPBeginner Pro Services in Betracht. Unsere WordPress-Experten haben über 100.000 Menschen geholfen, ihre Traum-Websites zu erstellen.

Wir bieten individuelles Design, umfassende Einrichtung und Optimierung für SEO und Geschwindigkeit – und das alles zu einem kostengünstigen Preis. Unser optimierter Prozess sorgt für einen reibungslosen Ablauf von der Planauswahl bis zum Start der Website.
Egal, ob Sie ein Kleinunternehmer, Blogger oder Unternehmer sind, wir können Ihnen helfen, eine professionelle WordPress Website zu erstellen, die sich von anderen abhebt.
Sind Sie bereit, Ihre Online-Präsenz zu verbessern? Kontaktieren Sie unser Team für eine kostenlose Beratung und lassen Sie Ihre Traum-Website Wirklichkeit werden.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, Template-Kits in WordPress zu installieren. Vielleicht interessieren Sie sich auch für unsere Anleitung, wie Sie zufällige Zitate in Ihrer WordPress-Seitenleiste anzeigen können, oder für unsere Expertenauswahl der besten Online-Lebenslauf-Website-Builder.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Charlie Ross says
Page builder’s look like a great way to design WordPress Websites.
Can Canva be used as a page builder plugin?
WPBeginner Support says
Not at the moment. You can use images created in Canva but for the design of the site, you would need a different tool.
Admin