Volete installare kit di template in WordPress?
La progettazione di un sito web può richiedere molto tempo e fatica, soprattutto se si è alle prime armi. Fortunatamente, i kit di modelli consentono di applicare un design professionale all’intero sito WordPress con un semplice clic.
In questo articolo vi mostreremo come potete installare facilmente i kit di modelli di siti web in WordPress.

Perché installare i kit di modelli in WordPress?
I kit di modelli WordPress sono una raccolta di modelli, layout e altri elementi predefiniti che consentono di creare un sito web dall’aspetto professionale senza dover scrivere codice.
I kit di modelli sono progettati per essere utilizzati insieme, quindi potete semplicemente installare un kit e utilizzare lo stesso design per tutto il vostro sito.
Un buon kit di modelli contiene progetti per tutte le pagine più comuni, tra cui una pagina di presentazione, una pagina di contatto e una pagina iniziale personalizzata. Possono anche fornire modelli per aree che appaiono in più pagine, come un modello di intestazione e di piè di pagina.
Ci sono alcuni kit di modelli che si possono personalizzare per adattarsi a qualsiasi tipo di sito web, come i temi WordPress multiuso. Altri modelli sono progettati per un settore specifico, come i kit per la moda, il venture marketing e il tech blogging.
Indipendentemente dal kit di template utilizzato, con il plugin page builder giusto è possibile personalizzarlo per adattarlo perfettamente alla propria attività e al proprio branding.
Detto questo, vediamo come progettare velocemente un bel sito web installando i kit di template in WordPress.
Come scegliere i migliori kit di modelli WordPress
I kit di modelli hanno molti nomi: alcune aziende li chiamano kit di siti web, modelli di siti web o modelli di partenza di WordPress. Indipendentemente dal nome, il posto migliore per trovare i kit di modelli è installare un plugin drag-and-drop per la creazione di pagine.
SeedProd è il miglior plugin per la creazione di pagine, con oltre 1 milione di utenti. Permette di creare un sito web WordPress completo senza dover scrivere una sola riga di codice.
SeedProd è dotato di 90 blocchi pronti da aggiungere a qualsiasi pagina e di oltre 300 modelli da utilizzare per creare landing page, pagine di vendita e altro ancora.

SeedProd dispone anche di una libreria crescente di kit per siti web professionali che potete aggiungere al vostro sito con un solo clic. Dopo aver scelto un kit, è possibile personalizzare ogni parte del design utilizzando l’editor drag-and-drop di SeedProd.
Per maggiori dettagli, potete leggere la nostra recensione completa di SeedProd.
Poiché è il metodo più semplice e veloce, in questa guida vi mostreremo come installare i kit di modelli utilizzando SeedProd. Per navigare all’interno di questa guida, è possibile utilizzare i collegamenti rapidi riportati di seguito:
Passo 1: Installare un plugin per il costruttore di pagine di WordPress
Per prima cosa, è necessario installare e attivare il plugin SeedProd. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Nota: esiste anche una versione gratuita di SeedProd che consente di creare bellissime pagine coming soon, pagine di manutenzione e altro ancora, indipendentemente dal budget a disposizione.
Tuttavia, in questa guida utilizzeremo il plugin Premium, che offre molti kit di modelli diversi. È necessario avere un piano Pro o superiore per utilizzare i kit di modelli.
Dopo l’attivazione, andare su SeedProd ” Impostazioni e inserire la chiave di licenza.
Queste informazioni si trovano nel proprio account sul sito web di SeedProd. Dopo aver inserito la chiave di licenza, fare clic sul pulsante “Verifica chiave”.

Con la chiave di licenza attiva, si è pronti a installare un kit di modelli.
Passo 2: Scegliere un kit di modelli WordPress
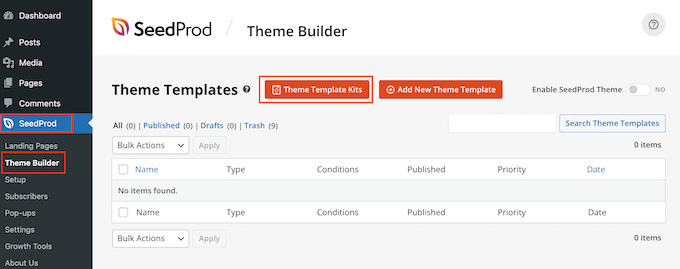
I kit di siti di SeedProd funzionano perfettamente con il costruttore di temi di WordPress, quindi andate su SeedProd ” Costruttore di temi per iniziare. Qui, fate clic sul pulsante “Kit di modelli di temi”.

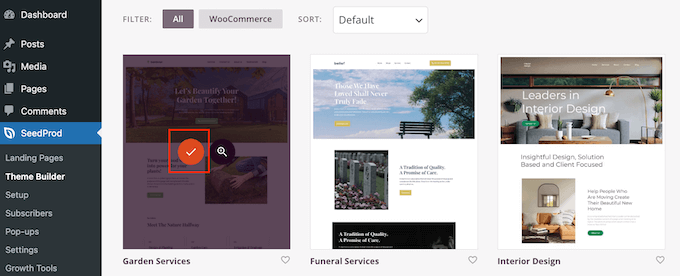
Ora viene visualizzata la libreria di modelli di SeedProd.
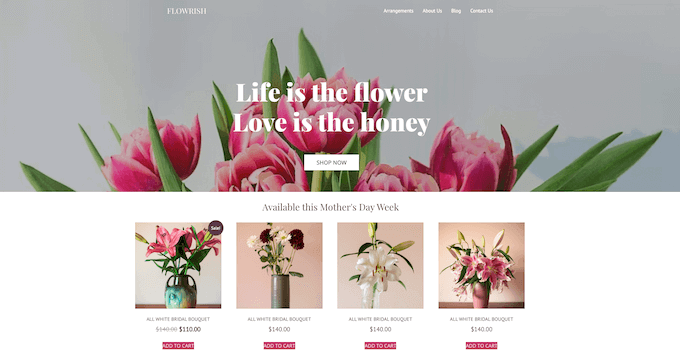
Per dare un’occhiata più da vicino a qualsiasi modello, è sufficiente passare il mouse su di esso e fare clic sull’icona della lente d’ingrandimento quando appare.

Questo apre il kit di modelli in una nuova scheda.
Poiché si tratta di un kit completo per siti web, è possibile vedere altre pagine e design facendo clic sui diversi link, pulsanti e voci di menu.

SeedProd dispone di kit di modelli per diversi settori e nicchie, come siti web di ristoranti, blog di viaggi, consulenze di marketing e altro ancora.
Quando si trova un kit di modelli che si desidera utilizzare, è sufficiente passarci sopra e fare clic sull’icona del segno di spunta quando appare.

SeedProd aggiungerà ora tutti i diversi modelli alla dashboard di WordPress.
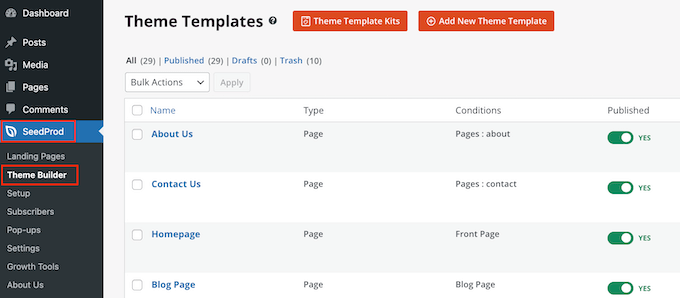
Per dare un’occhiata, andare su SeedProd ” Theme Builder. Le opzioni possono essere leggermente diverse a seconda del kit utilizzato.

I modelli di SeedProd sono disattivati per impostazione predefinita, quindi non cambieranno immediatamente l’aspetto del vostro sito sovrascrivendo il vostro tema WordPress attuale.
Passo 3: personalizzare il kit di modelli in WordPress
Prima di rendere il kit operativo, è necessario sostituire il contenuto della demo. È inoltre possibile modificare il marchio del kit per adattarlo meglio alla propria attività. Ad esempio, è possibile aggiungere font personalizzati, aggiungere un logo personalizzato, cambiare i colori e altro ancora.
I modelli di elementi e pagine che vedete possono variare a seconda del kit. Tuttavia, la maggior parte dei kit ha un modello di intestazione e uno di piè di pagina, quindi vi mostreremo come personalizzare questi modelli a titolo di esempio.
Come personalizzare un kit di modelli di intestazione in WordPress
L’intestazione è la prima cosa che i visitatori vedono quando arrivano sul vostro sito. Per questo motivo, deve presentare il vostro marchio e fornire un facile accesso ai contenuti più importanti del sito.
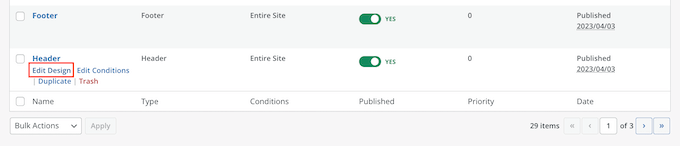
Per personalizzare il modello di intestazione, basta passarci sopra e cliccare su “Modifica design”.

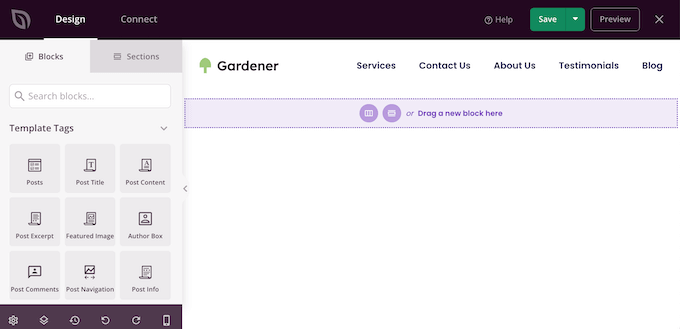
In questo modo si carica l’editor di SeedProd con il modello di intestazione a destra dello schermo.
Sul lato sinistro è presente un menu con diverse opzioni.

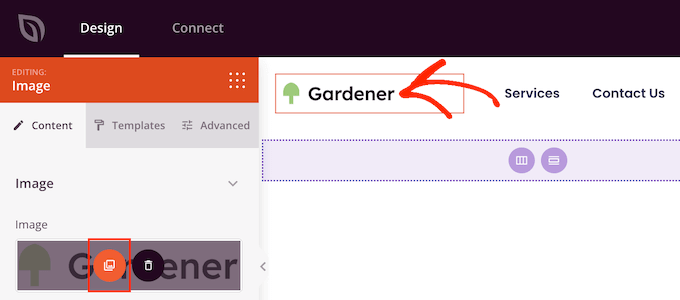
La maggior parte dei modelli di intestazione è dotata di un logo segnaposto, quindi cominciamo a sostituirlo. È sufficiente fare clic per selezionare il logo segnaposto e il menu di sinistra mostrerà tutte le impostazioni che è possibile utilizzare per personalizzare il blocco.
È sufficiente passare il mouse sull’immagine nel menu di sinistra e fare clic sul pulsante Seleziona immagine quando appare.

La maggior parte dei kit di modelli viene fornita con loghi e immagini alternativi che potete aggiungere al vostro sito WordPress.
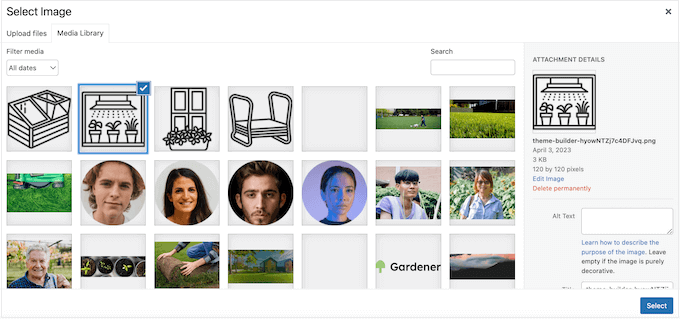
A questo punto, si aprirà la libreria multimediale di WordPress. È possibile scegliere una di queste immagini da qui o caricare una nuova immagine dal computer.

Dopo aver sostituito il logo, è possibile modificarne l’allineamento e le dimensioni, aggiungere il testo alt dell’immagine e altro ancora utilizzando le impostazioni del menu di sinistra.
Quando si è soddisfatti dell’aspetto del logo, è bene aggiornare il menu.
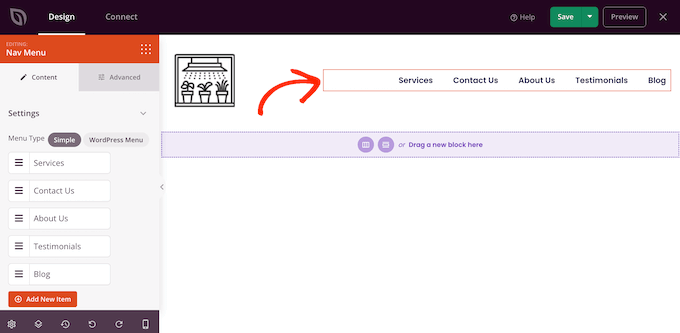
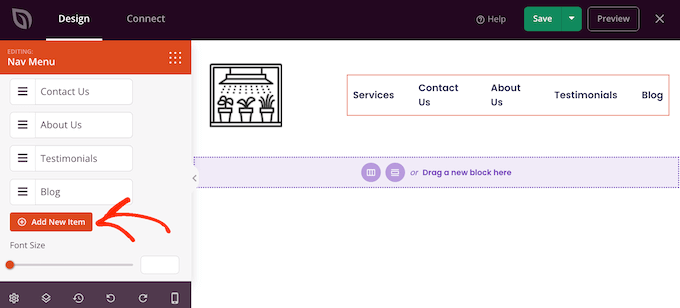
La maggior parte dei modelli di intestazione è dotata di un menu di navigazione segnaposto che può essere facilmente personalizzato con l’aggiunta di testo e collegamenti personali. Per iniziare, fare clic per selezionare il blocco Menu nav.

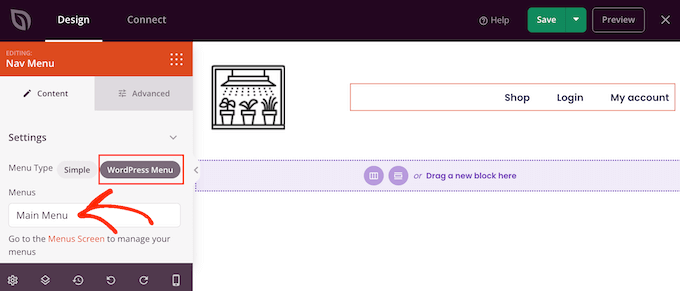
È possibile creare un menu in SeedProd, oppure visualizzare qualsiasi menu di navigazione creato nella dashboard di WordPress.
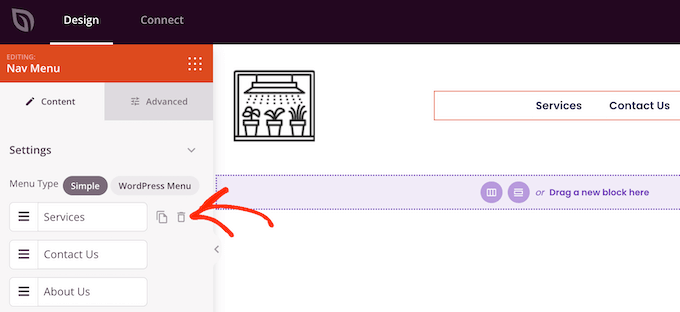
Per creare un nuovo menu con SeedProd, è sufficiente passare il mouse sulla voce di menu che si desidera eliminare. Quindi, fare clic sull’icona del cestino quando appare.

Per aggiungere una nuova voce al menu, fare clic sul pulsante “Aggiungi nuova voce”, che crea una nuova voce segnaposto.
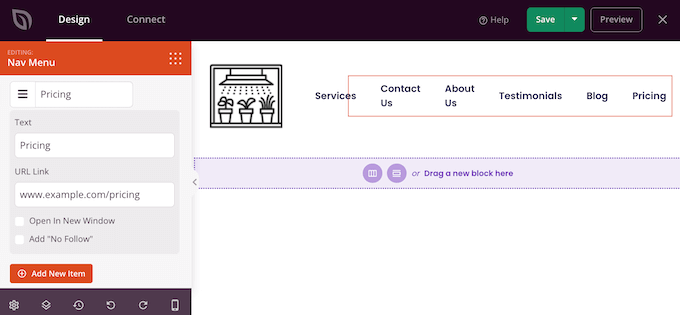
Successivamente, è sufficiente fare clic sull’elemento per espanderlo.

A questo punto, vengono visualizzate alcune nuove impostazioni in cui è possibile digitare il testo e il link che si desidera utilizzare.
È anche possibile impostare il link in modo che si apra in una nuova scheda, oppure contrassegnarlo come nofollow se il link non ha alcun valore SEO.

È sufficiente ripetere questi passaggi per aggiungere altre voci al menu. È inoltre possibile riorganizzare le voci del menu mediante trascinamento.
Un’altra opzione è quella di visualizzare semplicemente un menu già creato nella dashboard di WordPress. Per farlo, cliccate su “Menu WordPress” e scegliete un menu dall’elenco a discesa.

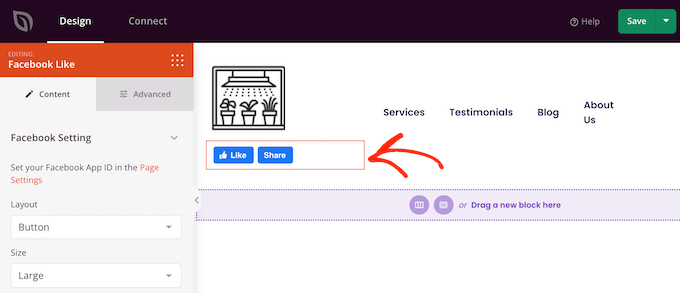
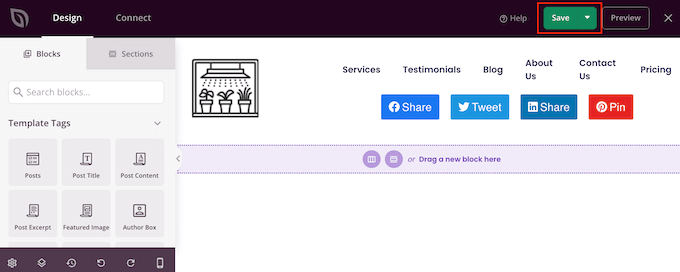
Dopo aver apportato queste modifiche, potreste voler aggiungere altri contenuti all’intestazione. Ad esempio, potreste incoraggiare i visitatori a seguirvi sui social media aggiungendo i pulsanti “Mi piace” e “Condividi” all’intestazione.
Nel menu di sinistra, è sufficiente trovare il blocco che si desidera aggiungere e trascinarlo nel layout.

È quindi possibile personalizzare il blocco utilizzando le impostazioni del menu di sinistra.
Quando si è soddisfatti dell’aspetto del modello di intestazione, fare clic su “Salva” per memorizzare le impostazioni.

Come personalizzare il modello del piè di pagina in WordPress
Il piè di pagina è il luogo ideale per aggiungere informazioni utili, come una data di copyright dinamica o il vostro numero di telefono. È inoltre possibile collegare contenuti importanti come il modulo di contatto, il blog e i profili dei social media.
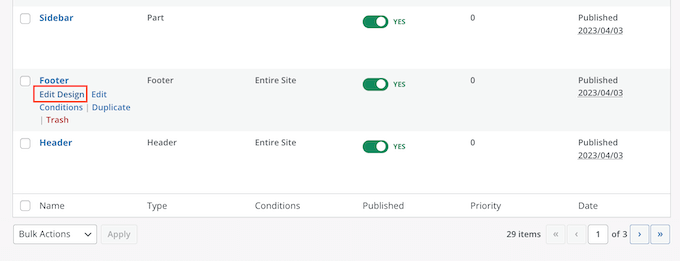
Per questo motivo, la maggior parte dei kit di modelli SeedProd è dotata di un modello di piè di pagina. Per modificare questo modello, andare su SeedProd ” Theme Builder e poi passare il mouse sul modello ‘footer’. Quando appare il link “Modifica design”, fare clic su di esso.

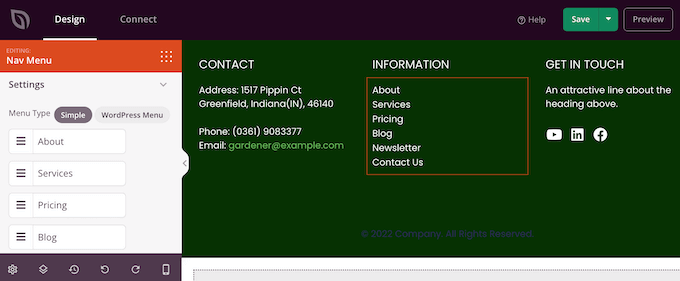
Questo apre il modello di piè di pagina nell’editor di SeedProd. È ora possibile eliminare i blocchi indesiderati, sostituire il contenuto segnaposto e aggiungere altri blocchi seguendo esattamente lo stesso processo descritto sopra.
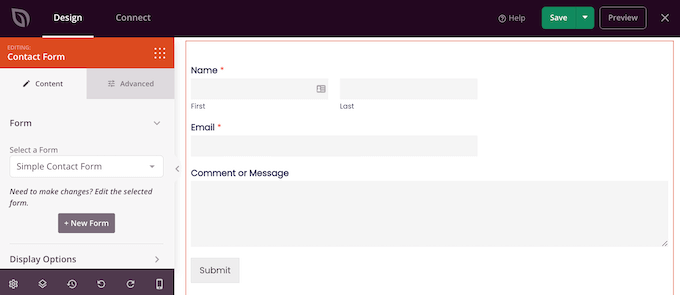
Molti imprenditori usano il piè di pagina per mostrare le informazioni di contatto, come l’indirizzo e-mail aziendale. Tuttavia, se utilizzate WPForms, potete aggiungere facilmente un modulo di contatto al piè di pagina del vostro sito web. In questo modo le persone possono contattarvi da qualsiasi pagina o post.

Se cercate altre idee, potete consultare la nostra lista di controllo delle cose da aggiungere al piè di pagina del vostro sito WordPress.
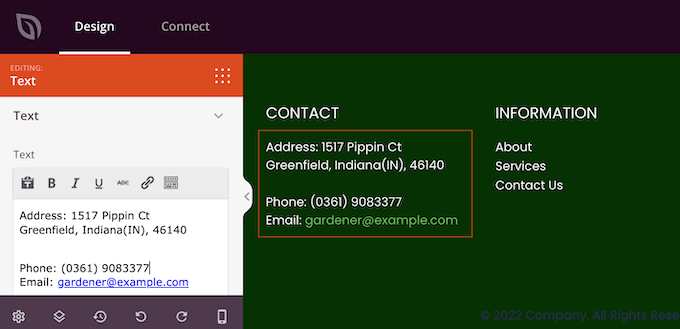
La maggior parte dei modelli di piè di pagina contiene un testo segnaposto che può essere sostituito con il proprio contenuto. È sufficiente fare clic per selezionare ogni casella di testo e poi digitare il proprio messaggio nel piccolo editor di testo che appare.
L’editor dispone di tutte le opzioni di formattazione standard, in modo da poter evidenziare il testo importante o aggiungere link che appariranno sul vostro blog o sito web WordPress.

Molti modelli di piè di pagina sono dotati di un blocco Nav Menu già pronto che contiene alcuni link segnaposto.
È possibile sostituire queste voci di menu fittizie con collegamenti ai propri contenuti, seguendo lo stesso procedimento descritto sopra. Ad esempio, si possono inserire i link all’informativa sulla privacy, al blog, al negozio online e ad altri contenuti importanti del sito.

Quando si è soddisfatti dell’aspetto del piè di pagina, fare clic sul pulsante Salva per memorizzare le modifiche.
Passo 4: modificare le impostazioni del kit di modelli globali
Spesso si desidera modificare i caratteri predefiniti del modello, gli sfondi, i colori e altro ancora per adattarli al proprio marchio. Invece di apportare queste modifiche a ogni modello, si può risparmiare tempo modificando le impostazioni CSS globali del kit.
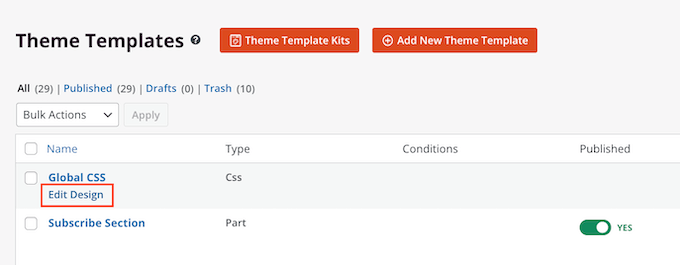
Nella dashboard di WordPress, andare su SeedProd ” Theme Builder e passare il mouse sul modello Global CSS. È quindi possibile fare clic sul link “Modifica design” quando appare.

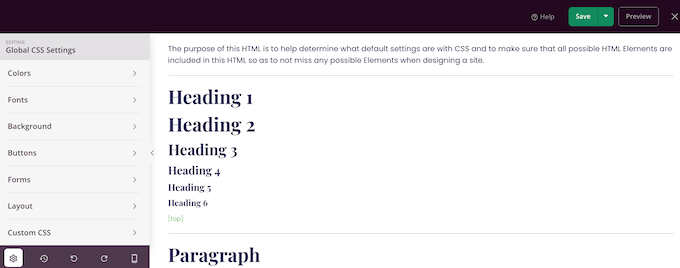
Nel menu di sinistra, SeedProd elenca tutti i diversi elementi che si possono modificare, come i caratteri, i moduli, il layout e altro ancora.
Per vedere quali modifiche è possibile apportare, è sufficiente fare clic su una qualsiasi opzione.

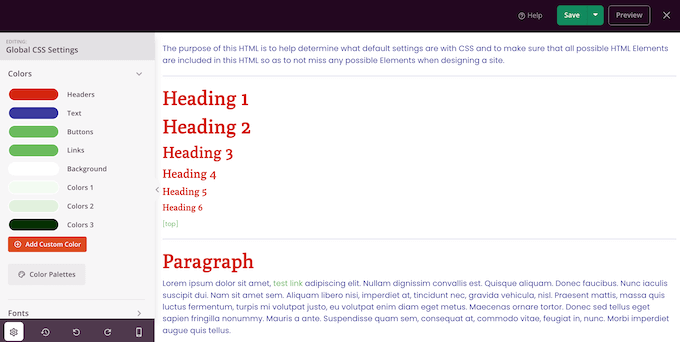
È ora possibile regolare le impostazioni. Ad esempio, è possibile modificare i colori utilizzati per le intestazioni, il testo dei paragrafi, i collegamenti e altro ancora.
SeedProd applicherà automaticamente queste modifiche all’intero kit di modelli.

Quando si è soddisfatti delle modifiche apportate, fare clic sul pulsante “Salva”.
Fase 5: Attivazione del kit di modelli SeedProd
A questo punto è possibile personalizzare ogni modello SeedProd seguendo la stessa procedura descritta sopra. Una volta soddisfatti della configurazione dei modelli, è il momento di rendere operativo il kit.
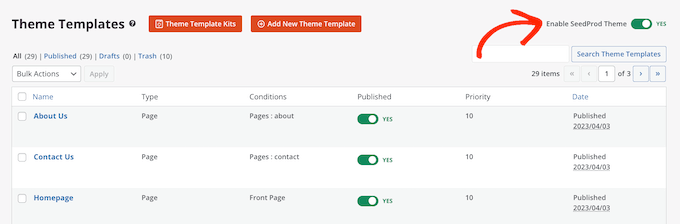
Nella dashboard di WordPress, andare su SeedProd ” Theme Builder e fare clic sulla levetta “Enable SeedProd Theme” (Abilita tema SeedProd) in modo che appaia “Yes” (Sì).

Ora, se visitate il vostro sito WordPress, vedrete il nuovo design dal vivo.
Guide definitive per personalizzare il vostro sito WordPress con SeedProd
Siete interessati a esplorare ulteriormente SeedProd per progettare il vostro sito web? Consultate le seguenti guide per continuare il vostro viaggio:
- Come aggiungere contenuti dinamici in WordPress
- Come creare una pagina di ringraziamento in WordPress
- Come creare un sito web di portfolio online in WordPress
- Come creare una pagina di atterraggio per una lista d’attesa virale in WordPress
- Come creare una pagina del carrello personalizzata per WooCommerce
Speriamo che questo articolo vi abbia aiutato a installare i kit di template in WordPress. Potreste anche voler consultare la nostra guida su come scegliere il miglior software di web design o vedere la nostra selezione di esperti dei plugin WordPress indispensabili.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Charlie Ross says
Page builder’s look like a great way to design WordPress Websites.
Can Canva be used as a page builder plugin?
WPBeginner Support says
Not at the moment. You can use images created in Canva but for the design of the site, you would need a different tool.
Admin