L’header è la sezione che si trova in alto nel sito web WordPress. Di solito contiene il logo del sito web e la navigazione principale. Può contenere anche i colleghi dei media, gli orari di apertura, le opzioni per gli account e le funzionalità di ricerca.
Ha un aspetto coerente in ogni pagina e articolo e dà ai visitatori la prima impressione del sito.
La maggior parte dei proprietari di siti web personalizza le proprie header in corrispondenza dei propri brand e aiuta i visitatori a navigare meglio tra i contenuti.

Che cos’è un header in WordPress?
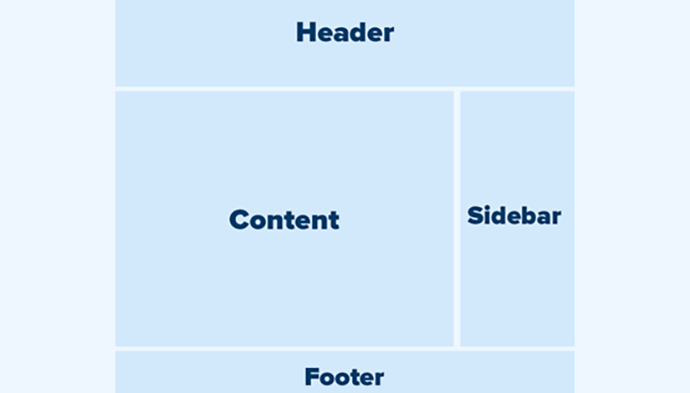
Molti siti web WordPress utilizzano un layout familiare che comprende header, area di contenuto e footer. Possono anche includere una barra laterale accanto all’area dei contenuti.
Poiché l’header si trova in alto in ogni pagina, è la prima cosa che i visitatori vedranno. Per questo motivo, dovreste renderla attraente e funzionale, in corrispondenza del vostro brand, per dare una buona prima impressione ai vostri utenti.

Le header spesso visualizzano il logo e il titolo del sito web, i menu di navigazione e altri elementi importanti che gli utenti vogliono vedere per primi.
Ad esempio, ecco l’header del sito web di WPBeginner. È stata progettata per aiutare gli utenti a scoprire i nostri migliori contenuti e a trovare rapidamente ciò che cercano.

L’header è solitamente controllato da un singolo file in un tema WordPress, header.php. Una modifica apportata a questo template viene applicata all’intero sito web. Se l’header contiene un menu, di solito è controllato dalla funzionalità di menu personalizzato di WordPress.
Il template dell’header può contenere anche altri elementi importanti del sito web, come i collegamenti ai fogli di stile, i metadati del sito web e le icone per i browser e i dispositivi mobili.
Questi elementi non sono visibili nell’header, ma si trovano all’interno dei tag <head></head> del codice e saranno interpretati dal browser che visita il sito web.
Che cos’è un header personalizzato in WordPress?
L’intestazione personalizzata è una caratteristica del tema WordPress che consente di personalizzare l’intestazione e l’immagine dell’header del sito web.
È possibile personalizzare l’header della pagina web cambiando la combinazione di colori, modificando il layout o le dimensioni del font. È anche possibile aggiungere immagini, un’area widget o utilizzare header diversi per aree separate del sito web.
Alcuni temi WordPress consentono di aggiungere un’immagine a larghezza piena dell’header con un motto o un invito all’azione. È possibile modificare la posizione del logo, dei menu di navigazione e dell’immagine dell’header.
È anche possibile effettuare personalizzazioni dell’header non supportate dal tema utilizzando plugin o snippet di codice CSS. Per saperne di più, consultate la nostra guida su come personalizzare l’header di WordPress.

Speriamo che questo articolo vi abbia aiutato ad approfondire il tema delle intestazioni in WordPress. Potreste anche consultare il nostro elenco di letture aggiuntive qui sotto per trovare articoli correlati su suggerimenti, trucchi e idee utili per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.
Ulteriori letture
- Come personalizzare l’intestazione di WordPress (Guida per principianti)
- Intestazioni personalizzate
- Come aggiungere un widget WordPress all’intestazione del sito web (2 modi)
- Termini di layout di WordPress demistificati (riferimento rapido)
- Menu di navigazione
- Come aggiungere header, footer o barra laterale personalizzati per ogni categoria
- Il tema



