Möchten Sie WooCommerce-Produktgalerien erstellen, um sie zu Blogbeiträgen oder Seiten hinzuzufügen?
WooCommerce-Produktgalerien sind eine einfache Möglichkeit, Ihre Produkte außerhalb Ihrer Shop-Seiten zu präsentieren. Sie helfen, mehr Kunden anzuziehen und steigern die Konversionen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach eine WooCommerce-Produktbildergalerie erstellen können (Schritt für Schritt).

Warum sollten Sie WooCommerce Produktgalerien erstellen?
WooCommerce ist das beliebteste WordPress eCommerce Plugin auf dem Markt. Es ermöglicht Ihnen den Verkauf von Produkten durch das Erstellen eines Online-Shops.
Die meisten WordPress-Themes für WooCommerce werden mit Standardvorlagen für Shop- und Shop-Kategorieseiten geliefert. Diese Seiten listen einfach Ihre Produkte im Stil des Themes auf.
Wie wäre es, wenn Sie eine Produktgalerie erstellen und diese in einem Blogbeitrag oder auf einer anderen Seite Ihrer Website anzeigen würden? Indem Sie Ihre Produkte in Ihren beliebten Blogbeiträgen und Seiten anzeigen, können Sie Ihre Verkäufe und Konversionen steigern.
Werfen wir einen Blick darauf, wie Sie ganz einfach WooCommerce Galerien für Produktbilder erstellen können. Wir stellen Ihnen zwei verschiedene Methoden vor. Über die Links unten können Sie direkt zu der für Sie passenden Option springen:
Methode 1: Erstellen von WooCommerce Produktgalerien mit SeedProd (empfohlen)
Der beste Weg, eine WooCommerce-Produktbildergalerie zu erstellen, ist die Verwendung von SeedProd. Es ist der beste Drag & Drop WordPress Page Builder auf dem Markt.
Mit SeedProd können Sie ganz einfach benutzerdefinierte WordPress-Themes und Landingpages erstellen, ohne dass Sie programmieren müssen. Außerdem verfügt es über integrierte WooCommerce-Blöcke und -Integrationen, mit denen Sie jeder Seite oder jedem Beitrag in WordPress ganz einfach Produktbildgalerien hinzufügen können.
Um loszulegen, müssen Sie das SeedProd-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, können Sie diese Anleitung zur Installation eines WordPress-Plugins befolgen.
Hinweis: Es gibt eine kostenlose Version von SeedProd, die Sie ausprobieren können. Für den Zugriff auf WooCommerce-Blöcke benötigen Sie jedoch den Elite-Plan von SeedProd.
Sobald das Plugin aktiviert ist, gehen Sie in Ihrem WordPress-Dashboard auf SeedProd “ Einstellungen und geben Ihren Lizenzschlüssel ein.

Sie finden Ihren Lizenzschlüssel in Ihrem Konto auf der SeedProd Website. Nachdem Sie Ihren Lizenzschlüssel eingegeben haben, klicken Sie auf den Button „Schlüssel überprüfen“, um fortzufahren.
Auswahl eines WooCommerce-Vorlagenkits
Als Nächstes müssen Sie sich für ein WooCommerce Template Kit entscheiden, das Sie für Ihren Online-Shop verwenden möchten. Dadurch wird Ihr bestehendes WordPress Theme durch ein neues, individuelles Design ersetzt.
Gehen Sie einfach zu SeedProd “ Theme Builder und klicken Sie dann auf die Schaltfläche „Theme Template Kits“.

Dies führt Sie zur Kit-Bibliothek der SeedProd-Website.
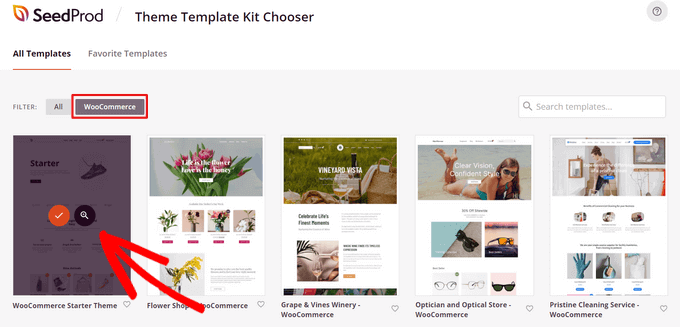
Von hier aus können Sie auf die Registerkarte „WooCommerce“ klicken, um alle Vorlagen-Kits zu sehen, die speziell für Online-Shops erstellt wurden.

Sie können mit dem Mauszeiger über ein Vorlagenkit fahren und auf die Lupe klicken, um eine Vorschau des Designs zu erhalten. Wenn Sie ein Vorlagenkit gefunden haben, das Ihnen gefällt, klicken Sie einfach auf das Häkchen, um es zu verwenden.
Für dieses Tutorial verwenden wir das WooCommerce Starter Theme, aber Sie können jedes beliebige Template Kit verwenden.
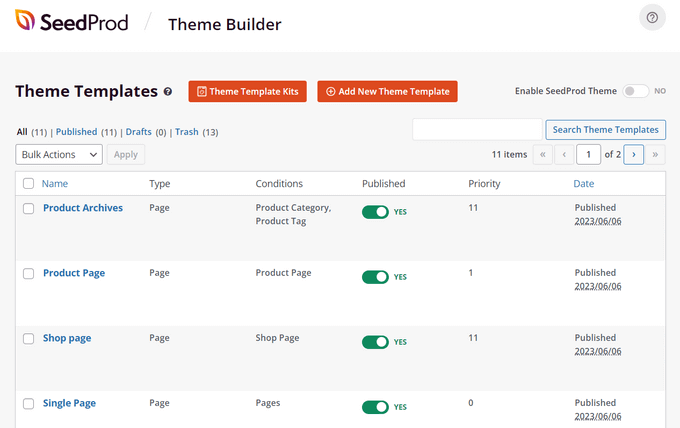
Sobald Sie ein Vorlagen-Kit ausgewählt haben, importiert SeedProd es, und Sie können eine Liste aller Vorlagenteile auf dem Themen-Dashboard sehen.

Sie können jeden Teil der Vorlage, einschließlich der Produktseiten, der Shop-Seite, der Kassenseite und mehr, mit dem einfachen Drag-and-Drop-Builder von SeedProd anpassen. So fügen wir eine WooCommerce-Produktbildergalerie hinzu.
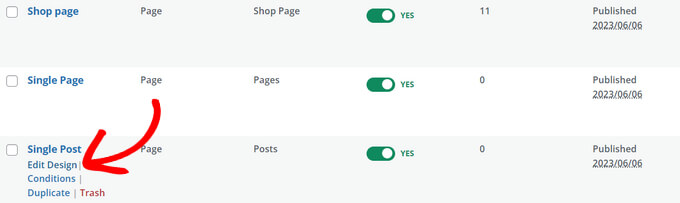
Suchen Sie zunächst den Teil der Vorlage, den Sie anpassen möchten. Für dieses Tutorial werden wir den Teil „Einzelner Beitrag“ wählen. Dies ist die Vorlage, die bestimmt, wie alle Ihre einzelnen Blogbeiträge aussehen.
Fahren Sie einfach mit dem Mauszeiger darüber und klicken Sie auf den Link „Design bearbeiten“.

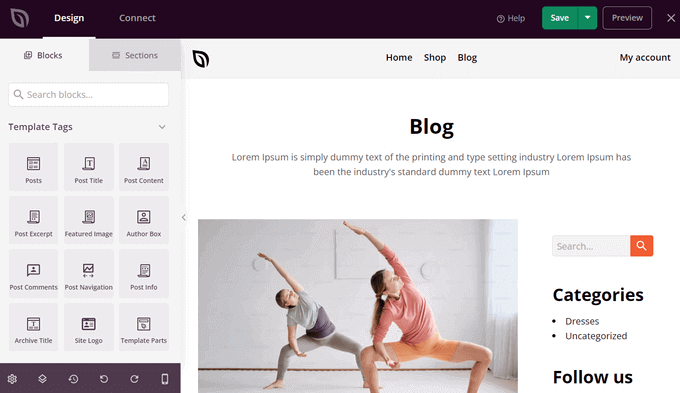
Dadurch wird der visuelle Seitenersteller von SeedProd geöffnet.
Von hier aus können Sie vorgefertigte Blöcke per Drag-and-drop auf Ihre Seite ziehen, auf ein beliebiges Element klicken, um es individuell anzupassen, und in einer Vorschau sehen, wie Ihr Design in Echtzeit aussieht.

Nehmen Sie die gewünschten Anpassungen vor, und im nächsten Schritt fügen wir die Produktbildergalerie hinzu.
Hinzufügen von WooCommerce Produktbild-Galerie-Schieberegler in WordPress
Jetzt, wo Sie ein benutzerdefiniertes WooCommerce-Theme-Design haben, sind Sie bereit, eine schöne Produktbildgalerie hinzuzufügen.
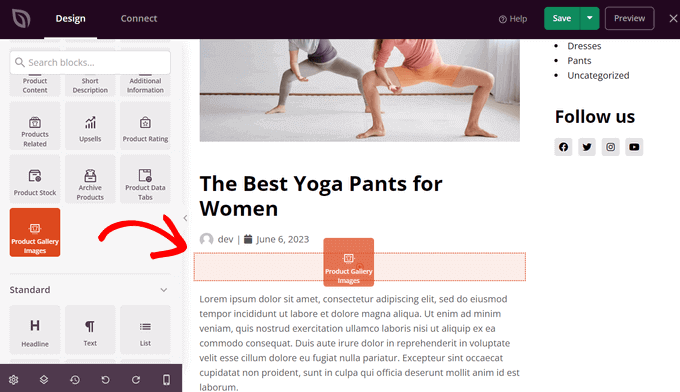
Klicken Sie dazu auf den Tag-Block „Product Gallery Images“ der WooCommerce-Vorlage im linken Bedienfeld und ziehen Sie ihn an eine beliebige Stelle im Vorschaubereich Ihrer Seite.
Dadurch werden Ihre Produktinformationen und Bilder direkt von WooCommerce bezogen.

Anschließend können Sie auf den Block klicken, um die Einstellungen für Ihre Produktbildergalerie anzupassen.
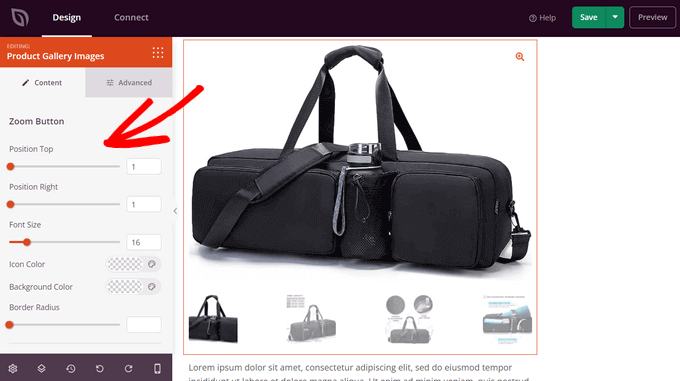
Als erstes sehen Sie die Bildzoom-Option. Damit können Besucher mit dem Mauszeiger über ein Bild fahren, um eine vergrößerte Ansicht eines Produkts zu erhalten.

Sie können die horizontalen Schieberegler ziehen, um die Position der Zoomtaste zu steuern. Sie können auch die Schriftgröße, die Farbe des Symbols, den Radius des Rahmens und die Hintergrundfarbe ändern.
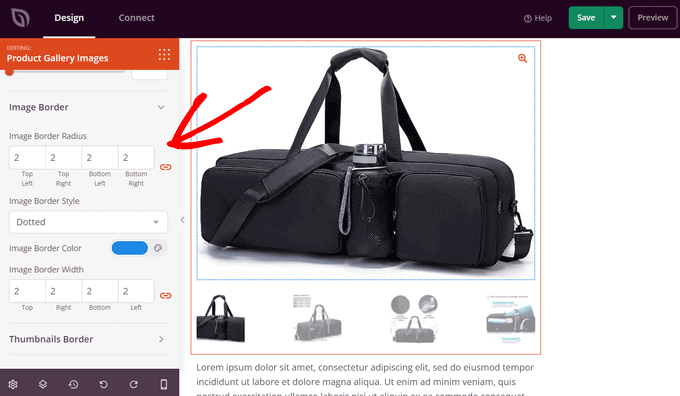
Wenn Sie nach unten scrollen, können Sie auch die Ränder von Bildern und Miniaturansichten anpassen. Sie können den Radius, den Stil, die Farbe und die Breite des Rahmens festlegen.

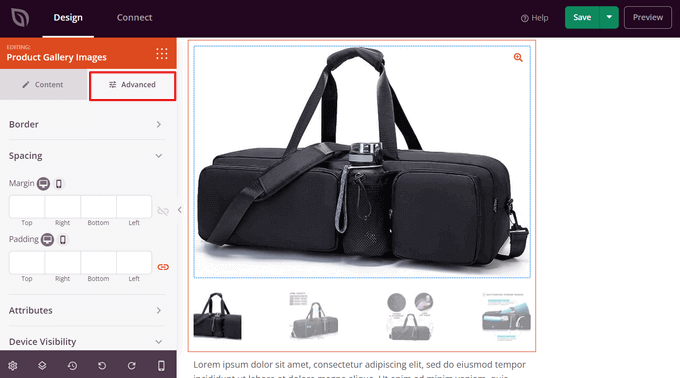
Es gibt auch eine Registerkarte „Erweitert“, auf die Sie klicken können, um weitere Anpassungsoptionen zu sehen.
Dazu gehören Abstände, CSS-ID und -Klasse, Gerätesichtbarkeit, Animationseffekte und vieles mehr.

Wenn Sie mit der Anpassung Ihrer Produktbildergalerie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken.
Veröffentlichung Ihrer WooCommerce-Produktbildergalerie
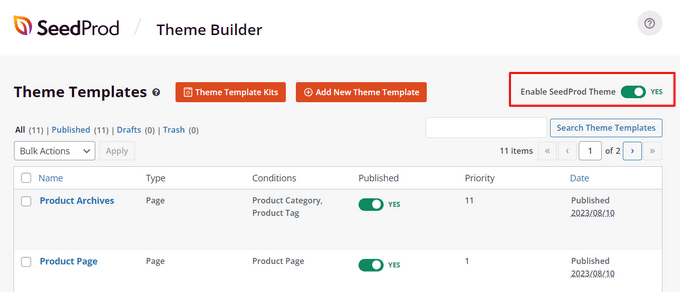
Zum Schluss müssen Sie Ihre Galerie für Produktbilder auf Ihrer Website einrichten. Verlassen Sie dazu den Visual Builder und gehen Sie zurück zum Dashboard „Theme Builder“.
Schalten Sie dann einfach den Schalter „SeedProd-Theme aktivieren“ auf „Ja“.

Das war’s!
Sie können Ihre Website besuchen und Ihre WooCommerce-Produktbildergalerie live in Aktion sehen.

Jetzt können sich Ihre Besucher wie in einer Diashow durch die Produktbilder in Ihrer Galerie klicken und sich die Produktdetails ansehen.
Methode 2: Erstellen von WooCommerce-Produktgalerien mit Envira Gallery
Envira Gallery ist das beste WordPress Plugin für Fotogalerien und macht es einfach, Produkte überall auf Ihrer Website zu zeigen. Es ist eine schnelle Möglichkeit, eine WooCommerce-Produktgalerie in WordPress zu erstellen.
Als Erstes müssen Sie das Envira Gallery Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung müssen Sie auf die Seite Envira Gallery “ Einstellungen gehen, um Ihren Lizenzschlüssel einzugeben. Sie finden diese Informationen unter Ihrem Konto auf der Envira Gallery-Website.

Sobald der Lizenzschlüssel verifiziert ist, können Sie zu Envira Gallery “ Addons gehen, um das Addon „Featured Content“ zu installieren und zu aktivieren.
Mit diesem Add-on können Sie Ihre WooCommerce-Produkte in den Galerien von Envira anzeigen. Klicken Sie auf den Button „Installieren“ unter dem Featured Content Add-on.

Als nächstes müssen Sie auf die Seite Envira Galerie “ Neu hinzufügen gehen, um Ihre neue Produktgalerie zu erstellen.
Hier können Sie damit beginnen, einen Titel für die neue Galerie hinzuzufügen.

Nach dem Titel müssen Sie zur Registerkarte „Externe Galerie“ wechseln und auf die Option „Ausgewählter Inhalt“ klicken.
Blättern Sie dann zur Registerkarte „Bilder“. Im Feld „Wählen Sie Ihre Beitragsart(en)“ müssen Sie die Option „Produkt“ auswählen, die die benutzerdefinierte Beitragsart für WooCommerce-Produkte ist.

Wenn Sie Hunderte von Produkten haben, möchten Sie vielleicht mehrere Galerien erstellen.
Sie können die Galerielisten eingrenzen, indem Sie Taxonomiebegriffe für bestimmte Produkt-Tags oder Kategorien auswählen.

Wiederholen Sie diesen Vorgang einfach mit verschiedenen Produkt-Tags und Kategorien, wenn Sie eine neue Produktgalerie erstellen. Der Beitragstyp wird in allen Ihren WooCommerce-Produktgalerien immer „Produkt“ sein.
Sie können auch eine taxonomische Begriffsrelation wählen, um bestimmte Produkte in Ihren Galerien auszuwählen und anzuzeigen.

Weitere Details finden Sie in unserer Anleitung zur Erstellung einer Bildergalerie in WordPress.
Sobald Sie fertig sind, können Sie Ihre Produktgalerie veröffentlichen, wodurch sie überall auf Ihrer WordPress-Website hinzugefügt werden kann.

Hinzufügen einer WooCommerce-Produktgalerie in WordPress
Als Nächstes können Sie einen neuen Beitrag oder eine Seite hinzufügen oder eine bestehende Seite bearbeiten, um Ihre WooCommerce-Produktgalerie anzuzeigen.
Sobald Sie sich im Inhaltseditor befinden, klicken Sie einfach auf die Schaltfläche „+“ und fügen den Envira-Galerie-Block hinzu.

Danach können Sie Ihre Produktbildergalerie im Envira Galerie-Block auswählen.
Klicken Sie einfach auf das Dropdown-Menü und wählen Sie die Galerie aus, die Sie zuvor erstellt haben.

Sie sehen nun eine Vorschau Ihrer Galerie im Block-Editor. Wenn sie nicht geladen wird, ist das kein Problem. Sie können einfach eine Vorschau Ihres Blogbeitrags oder Ihrer Seite anzeigen, um zu sehen, ob sie richtig funktioniert.
Anschließend können Sie Ihren Beitrag speichern und veröffentlichen. Danach können Sie Ihre Website besuchen, um die Produktgalerie in Aktion zu sehen.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man eine WooCommerce-Produktgalerie erstellt. Vielleicht interessiert Sie auch unser Leitfaden zu den wichtigsten WordPress-Plugins für Business-Websites und zur Auswahl der besten Design-Software.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!