Volete creare gallerie di prodotti WooCommerce da aggiungere ai post o alle pagine del blog?
Le gallerie di prodotti di WooCommerce sono un modo semplice per mostrare i prodotti al di fuori delle pagine del negozio. Contribuiscono ad attirare più clienti e ad aumentare le conversioni.
In questo articolo vi mostreremo come creare facilmente una galleria di immagini di prodotti WooCommerce (passo dopo passo).

Perché creare gallerie di prodotti WooCommerce?
WooCommerce è il plugin per WordPress e-commerce più popolare sul mercato. Permette di vendere prodotti creando un negozio online.
La maggior parte dei temi WordPress per WooCommerce è dotata di modelli predefiniti per le pagine del negozio e delle categorie del negozio. Queste pagine elencano semplicemente i prodotti utilizzando lo stile del tema.
E se voleste creare una galleria di prodotti e visualizzarla all’interno di un post del blog o di un’altra pagina del vostro sito? Mostrando i vostri prodotti nei post e nelle pagine più popolari del vostro blog, potete aumentare le vendite e le conversioni.
Vediamo come creare facilmente gallerie di immagini di prodotti WooCommerce. Condivideremo due metodi diversi e potrete usare i link rapidi qui sotto per passare all’opzione che fa per voi:
Metodo 1: Creare gallerie di prodotti WooCommerce con SeedProd (consigliato)
Il modo migliore per creare una galleria di immagini di prodotti WooCommerce è utilizzare SeedProd. È il miglior costruttore di pagine WordPress drag and drop sul mercato.
SeedProd consente di creare facilmente temi e landing page personalizzate per WordPress, senza bisogno di codifica. Inoltre, è dotato di blocchi e integrazione WooCommerce integrati che rendono facile aggiungere gallerie di immagini di prodotti a qualsiasi pagina o post di WordPress.
Per iniziare, è necessario installare e attivare il plugin SeedProd. Se avete bisogno di aiuto, potete seguire questa guida su come installare un plugin di WordPress.
Nota: esiste una versione gratuita di SeedProd che si può provare, ma è necessario il piano Elite di SeedProd per accedere ai blocchi WooCommerce.
Una volta attivato il plugin, andare su SeedProd ” Impostazioni dalla dashboard di WordPress e inserire la chiave di licenza.

La chiave di licenza si trova nel proprio account sul sito web di SeedProd. Dopo aver inserito la chiave di licenza, fare clic sul pulsante “Verifica chiave” per continuare.
Scegliere un kit di modelli WooCommerce
Successivamente, è necessario scegliere un template kit WooCommerce da utilizzare per il proprio negozio online. Questo sostituirà il tema WordPress esistente con un nuovo design personalizzato.
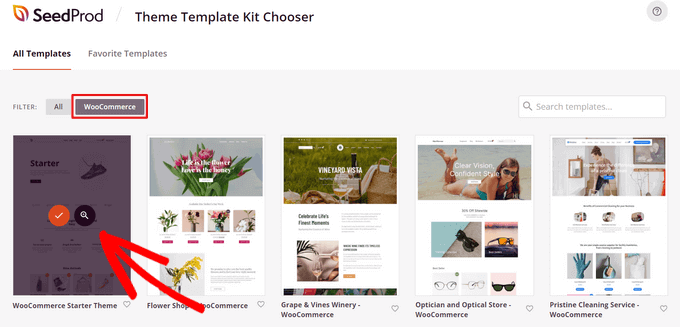
Basta andare su SeedProd ” Theme Builder e fare clic sul pulsante “Theme Template Kits”.

In questo modo si accede alla libreria dei kit del sito web di SeedProd.
Da qui, è possibile fare clic sulla scheda “WooCommerce” per vedere tutti i kit di modelli creati appositamente per i negozi online.

È possibile passare il mouse su qualsiasi kit di modelli e fare clic sulla lente di ingrandimento per visualizzare l’anteprima del design. Quando trovate un kit di modelli che vi piace, fate semplicemente clic sul segno di spunta per utilizzarlo.
Per questo tutorial, utilizzeremo il tema WooCommerce Starter, ma potete utilizzare qualsiasi kit di modelli che desiderate.
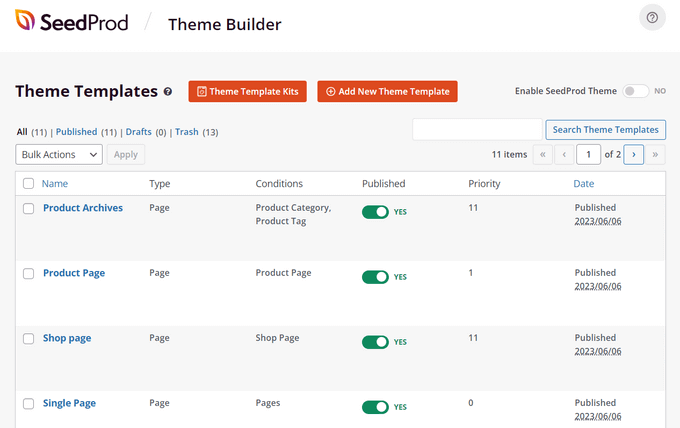
Una volta selezionato un kit di modelli, SeedProd lo importerà e sarà possibile vedere un elenco di tutte le parti del modello nella dashboard del tema.

È possibile personalizzare ogni parte del modello, comprese le pagine dei prodotti, la pagina del negozio, la pagina di checkout e altro ancora, grazie al facile costruttore drag-and-drop di SeedProd. Ecco come aggiungere una galleria di immagini di prodotti WooCommerce.
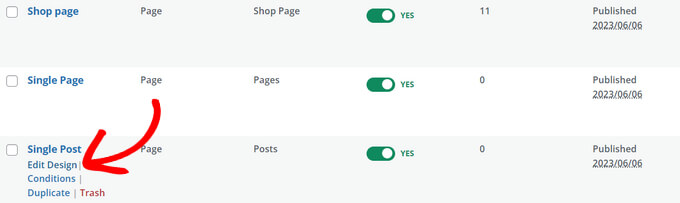
Per prima cosa, individuare la parte del modello che si desidera personalizzare. Per questa esercitazione, sceglieremo la parte “Post singolo”. Questo è il modello che determina l’aspetto di tutti i singoli post del blog.
È sufficiente passarci sopra e fare clic sul link “Modifica design”.

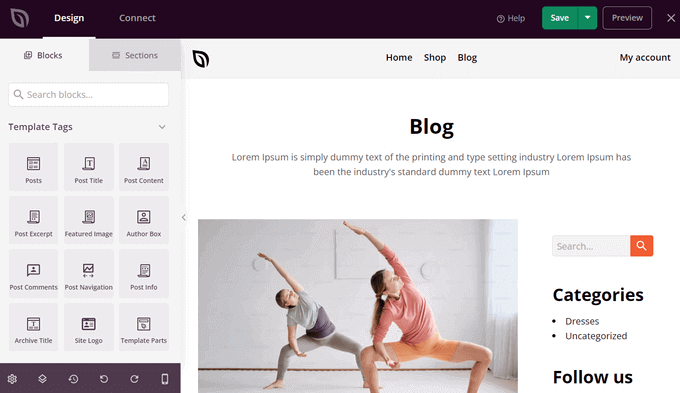
Si aprirà il costruttore di pagine visuali di SeedProd.
Da qui è possibile trascinare e rilasciare blocchi già pronti sulla pagina, fare clic su qualsiasi elemento per personalizzarlo e vedere l’anteprima dell’aspetto del progetto in tempo reale.

Procedere con le personalizzazioni desiderate e aggiungere la galleria di immagini dei prodotti nella fase successiva.
Aggiunta di una galleria di immagini di prodotti WooCommerce in WordPress
Ora che avete un tema WooCommerce personalizzato, siete pronti ad aggiungere una bella galleria di immagini dei prodotti.
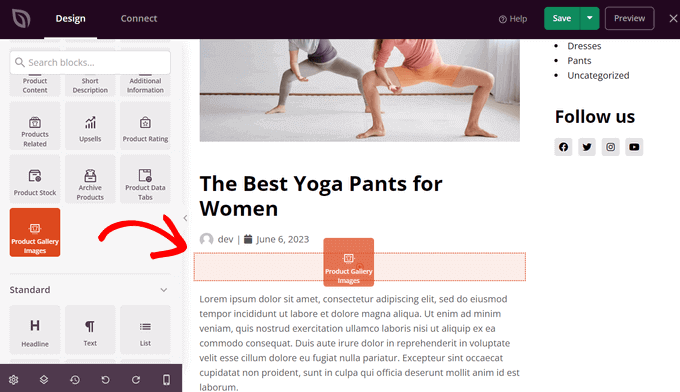
Per farlo, fate clic sul blocco di tag del modello WooCommerce “Immagini della galleria di prodotti” nel pannello di sinistra e trascinatelo in qualsiasi punto dell’area di anteprima della pagina.
In questo modo le informazioni e le immagini dei prodotti verranno estratte direttamente da WooCommerce.

Successivamente, è possibile fare clic sul blocco per personalizzare le impostazioni della galleria di immagini dei prodotti.
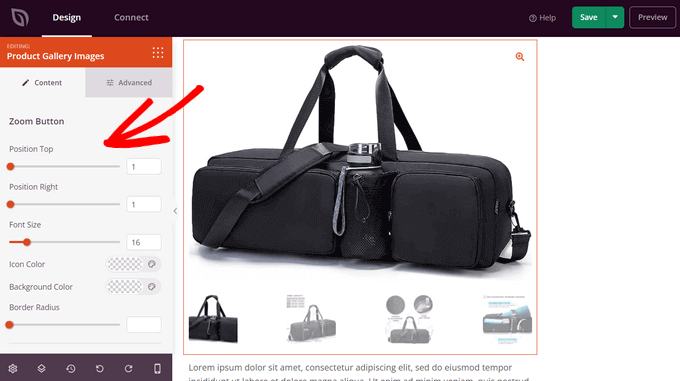
In primo luogo, è presente l’opzione di zoom dell’immagine. Questa opzione consente ai visitatori di passare il mouse su un’immagine per ottenere una visione ingrandita di un prodotto.

È possibile trascinare i cursori orizzontali per controllare la posizione del pulsante di zoom. È inoltre possibile modificare la dimensione del carattere, il colore dell’icona, il raggio del bordo e il colore dello sfondo.
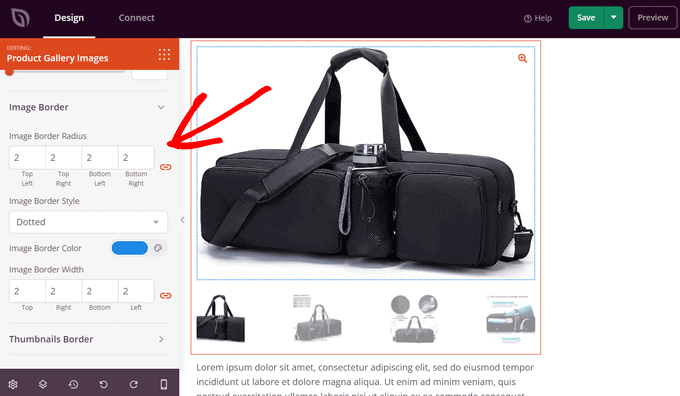
Scorrendo verso il basso, è possibile personalizzare anche i bordi delle immagini e delle miniature. È possibile impostare il raggio, lo stile, il colore e la larghezza del bordo.

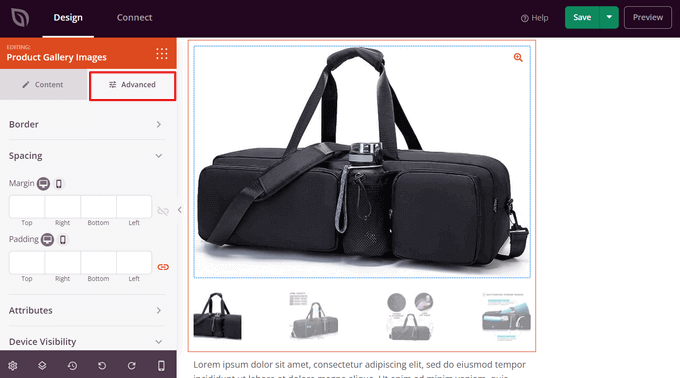
È presente anche una scheda “Avanzate” su cui è possibile fare clic per visualizzare ulteriori opzioni di personalizzazione.
Questi includono spaziatura, ID e classe CSS, visibilità del dispositivo, effetti di animazione e altro ancora.

Una volta terminata la personalizzazione della galleria di immagini dei prodotti, non dimenticate di premere il pulsante “Salva”.
Pubblicare la galleria di immagini dei prodotti WooCommerce
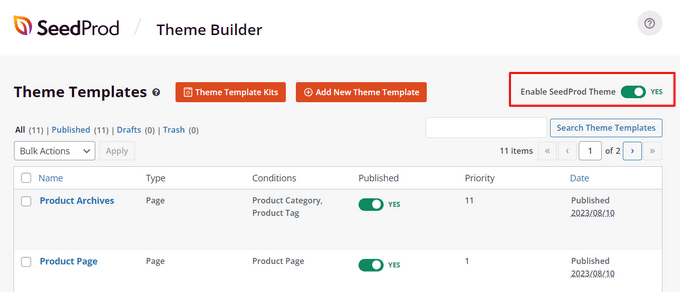
Infine, è necessario rendere attiva la galleria di immagini dei prodotti sul sito web. Per farlo, uscire dal visual builder e tornare alla dashboard “Theme Builder”.
Quindi, è sufficiente spostare l’interruttore “Abilita tema SeedProd” sulla posizione “Sì”.

Ecco fatto!
Potete visitare il vostro sito web e vedere la vostra galleria di immagini di prodotti WooCommerce in azione.

Ora i visitatori possono cliccare sulle immagini dei prodotti nella galleria come in uno slideshow e zoomare sui dettagli dei prodotti.
Metodo 2: Creare gallerie di prodotti WooCommerce con Envira Gallery
Envira Gallery è il miglior plugin per gallerie fotografiche di WordPress e consente di mostrare facilmente i prodotti in qualsiasi punto del sito. È un modo rapido per creare una galleria di prodotti WooCommerce in WordPress.
La prima cosa da fare è installare e attivare il plugin Envira Gallery. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Dopo l’attivazione, è necessario andare alla pagina Envira Gallery ” Impostazioni per inserire la chiave di licenza. Queste informazioni si trovano nel proprio account sul sito web di Envira Gallery.

Una volta verificata la chiave di licenza, è possibile andare su Envira Gallery ” Addons per installare e attivare l’addon ‘Featured Content’.
Questo add-on consente di visualizzare i prodotti WooCommerce nelle gallerie di Envira Gallery. Fate clic sul pulsante “Installa” sotto l’add-on Contenuto in primo piano.

Successivamente, è necessario andare alla pagina Envira Gallery ” Add New per creare la nuova galleria di prodotti.
Da qui si può iniziare ad aggiungere un titolo alla nuova galleria.

Dopo il titolo, è necessario passare alla scheda “Galleria esterna” e fare clic sull’opzione “Contenuto in primo piano”.
Quindi, scorrere verso il basso fino alla scheda “Immagini”. Nel campo “Select Your Post Type(s)”, è necessario selezionare l’opzione “Product”, che è il tipo di post personalizzato per i prodotti di WooCommerce.

Se avete centinaia di prodotti, potreste voler creare più gallerie.
È possibile restringere gli elenchi della galleria selezionando i termini della tassonomia per specifici tag o categorie di prodotti.

È sufficiente ripetere questa procedura con tag e categorie di prodotti diversi ogni volta che si crea una nuova galleria di prodotti. Il tipo di post sarà sempre “Prodotto” in tutte le gallerie di prodotti di WooCommerce.
È inoltre possibile scegliere una relazione di tassonomia per selezionare e visualizzare prodotti specifici nelle gallerie.

Per maggiori dettagli, si consiglia di consultare la nostra guida su come creare una galleria di immagini in WordPress.
Una volta terminato, potete pubblicare la vostra galleria di prodotti, che sarà disponibile per essere aggiunta in qualsiasi punto del vostro sito WordPress.

Aggiunta della galleria di prodotti WooCommerce in WordPress
Quindi, è possibile aggiungere un nuovo post o una nuova pagina o modificarne una esistente per visualizzare la galleria di prodotti WooCommerce.
Una volta entrati nell’editor di contenuti, è sufficiente fare clic sul pulsante “+” e aggiungere il blocco Envira Gallery.

Successivamente, è possibile selezionare la galleria di immagini dei prodotti nel blocco Envira Gallery.
È sufficiente fare clic sul menu a discesa e scegliere la galleria creata in precedenza.

Ora si vedrà l’anteprima della galleria nell’editor a blocchi. Se non viene caricata, non preoccupatevi. Potete semplicemente vedere l’anteprima della vostra pagina o del vostro blog per vedere se l’elaborazione in corso è corretta.
Successivamente, è possibile salvare e pubblicare il post. Successivamente, visitate il vostro sito web per vedere la galleria di prodotti in azione.

Speriamo che questo articolo vi abbia aiutato a capire come creare una galleria di immagini di prodotti WooCommerce. Potreste anche dare un’occhiata alla nostra guida sui plugin WordPress indispensabili per i siti web aziendali e su come scegliere il miglior software di progettazione.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.



Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!