Voulez-vous ajouter un zoom grossissant de type Amazon pour les images dans WordPress ?
L’ajout d’une fonctionnalité de zoom permettra aux utilisateurs/utilisatrices de voir des détails qu’ils ne verraient pas dans une image de taille normale.
Dans cet article, nous allons vous afficher comment ajouter facilement un zoom grossissant pour les images dans WordPress.

Pourquoi ajouter un zoom grossissant pour les images ?
L’ajout d’une fonctionnalité de zoom grossissant sur votre site WordPress permettra aux internautes de voir clairement les détails complexes des images.
Si vous avez un site de photographie, l’ajout d’une fonctionnalité de loupe permettra aux utilisateurs/utilisatrices de zoomer sur vos photos pour en voir les moindres détails.
De même, si vous gérez un magasin en ligne, vos clients/clientes pourront zoomer sur les images des produits.
De nombreux grands sites d’e-commerce utilisent déjà le zoom grossissant pour les images de produits. Il permet aux clients d’examiner le produit et crée une meilleure expérience d’achat dans votre stock.
Ceci étant dit, nous allons vous afficher comment ajouter facilement un zoom grossissant pour les images dans WordPress en utilisant deux méthodes différentes. Vous pouvez utiliser les liens ci-dessous pour passer à la méthode que vous préférez.
Tutoriel vidéo
Si vous préférez des instructions écrites, continuez à lire.
Méthode 1 : Comment ajouter un zoom grossissant pour les images dans WordPress avec Envira Gallery (Recommandé)
Envira Gallery est la meilleure extension de galerie pour WordPress. Vous pouvez l’utiliser pour créer facilement de belles galeries d’images pour votre site WordPress. Il est également livré avec un addon Zoom, qui vous permet d’ajouter la fonctionnalité de zoom aux images de votre galerie.
Parmi les autres fonctionnalités puissantes d’Envira, citons un constructeur par glisser-déposer, des thèmes de galeries prédéfinis, des fenêtres surgissantes, la compression d’images, la protection des images, et bien plus encore.
Pour Premiers pas, vous devez installer et activer l’extension Envira Gallery. Pour plus de détails, vous pouvez suivre notre tutoriel sur l ‘installation d’une extension WordPress.
Note : Il existe une version gratuite d’Envira Gallery que vous pouvez utiliser. Cependant, vous devez mettre à niveau vers l’offre « Plus » du module premium pour accéder au module Zoom.
Lors de l’activation, vous devez vous rendre sur la page Envira Gallery » Réglages et saisir votre clé de licence. Vous pouvez trouver la clé de licence dans votre zone de compte Envira Gallery.

Ensuite, cliquez sur le bouton « Vérifier la clé ».
Ensuite, vous devez aller dans Envira Gallery « Modules. De là, défilez vers le bas pour trouver le module complémentaire Zoom et cliquez sur le bouton » Installer « .

Une fois le module Zoom installé, vous devez également l’activer en permutant l’interrupteur.

L’étape suivante consiste à ajouter une nouvelle galerie. Pour ce faire, allez dans Envira Gallery » Ajouter une nouvelle galerie depuis le tableau de bord WordPress.
À partir de là, vous pouvez saisir un nom pour votre galerie et cliquer sur le bouton « Sélectionner des fichiers sur votre ordinateur » pour téléverser des images dans votre galerie.

Vous pouvez également cliquer sur le bouton « Sélectionner des fichiers à partir d’autres sources » pour ajouter des images de la médiathèque de WordPress à votre galerie.
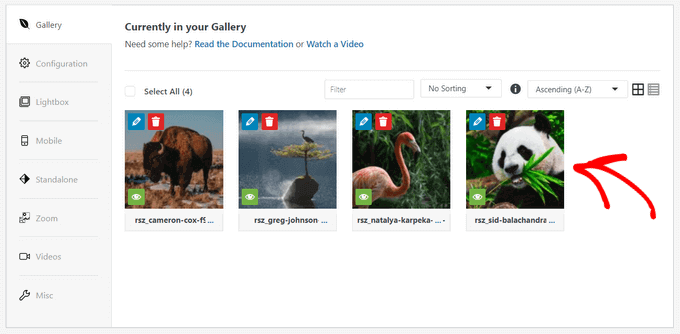
Une fois les images téléversées dans votre galerie, vous pouvez les réorganiser en faisant glisser les miniatures.

Il existe également d’autres options pour personnaliser votre galerie d’images. Par exemple, vous pouvez sélectionner une mise en page de galerie, ajouter des titres d’images et du texte alt, activer la visionneuse de la galerie, afficher les légendes des images, modifier les dimensions des images, etc.
Pour plus de détails, consultez notre guide sur la création de galeries d’images responsive avec Envira.
Définir les Réglages du Zoom de l’Image
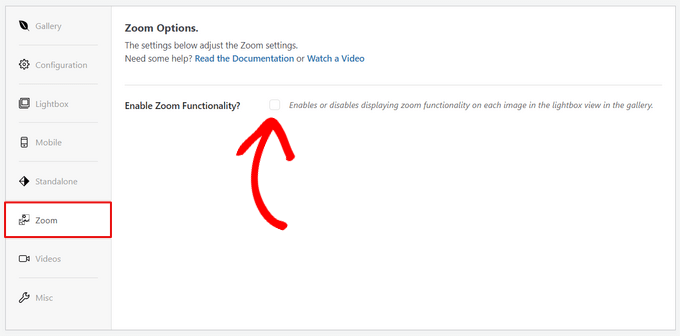
Pour ajouter un zoom grossissant aux images de votre galerie, cliquez sur l’onglet « Zoom ». Cochez ensuite la case pour activer la fonctionnalité de zoom.

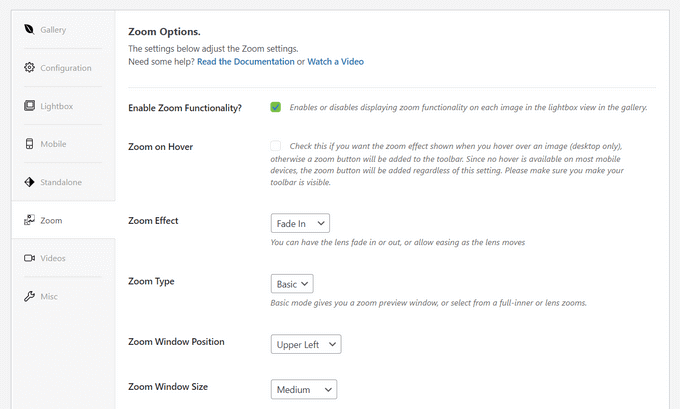
Une fois la fonctionnalité de zoom activée, les Réglages permettant d’ajouter un zoom à vos publicités s’affichent.
Vous pouvez définir des réglages tels que le zoom au survol, l’effet de zoom, le type de zoom, la position de la fenêtre de zoom, la taille de la fenêtre de zoom, la couleur de la teinte, etc.

Lorsque vous êtes satisfait des réglages du zoom, cliquez sur le bouton « Publier » pour stocker vos modifications et rendre cette galerie disponible.

Contenu embarqué de votre galerie d’images avec zoom grossissant
Maintenant que votre galerie est prête, vous pouvez l’ajouter directement à n’importe quelle page ou publication de WordPress.
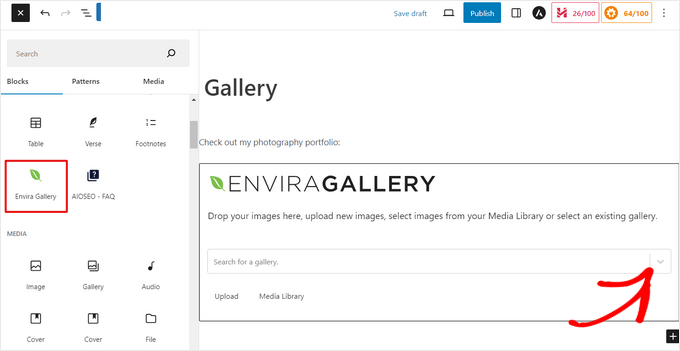
Dans l’éditeur de contenu de WordPress, cliquez simplement sur le bouton ‘+’ pour ajouter le bloc Envira Gallery. Ensuite, cliquez sur le menu déroulant à l’intérieur du bloc Envira Gallery pour choisir la galerie à afficher.

Ensuite, vous verrez une Prévisualisation de votre galerie d’images dans l’éditeur/éditrices blocs de WordPress. Si vous êtes satisfait de son apparence, vous pouvez publier la publication ou la page.

Vous pouvez maintenant visiter votre site pour voir la fonctionnalité de zoom grossissant en avant.

Envira Gallery est une excellente extension pour ajouter une fonctionnalité de zoom aux sites de photographie. Mais, il fonctionne aussi parfaitement pour les magasins en ligne.
Pour en savoir plus, consultez notre guide sur la création d’une galerie d’images de produits WooCommerce.
Méthode 2 : Comment ajouter un zoom grossissant pour les images dans WordPress avec WP Image Zoom
Tout d’abord, vous devez installer et activer l’extension WP Image Zoom. Pour plus de détails, veuillez consulter notre guide étape par étape sur l’installation d’un plugin WordPress.
Nous utiliserons la version gratuite dans ce tutoriel, mais si vous voulez plus d’options de personnalisation, vous pouvez consulter WP Image Zoom Pro.
Une fois activé, vous devez vous rendre sur la page WP Image Zoom » Zoom Réglages depuis la colonne latérale de l’administrateur WordPress.
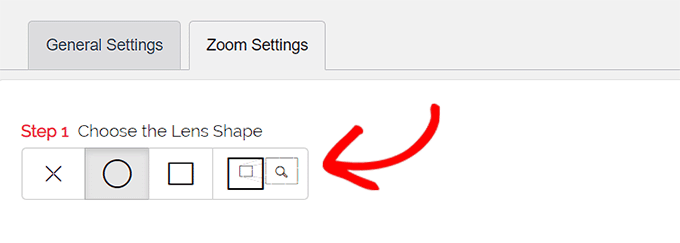
Ensuite, vous devez définir les réglages de l’effet de zoom en passant à l’onglet « Réglages du zoom » et en choisissant une forme d’objectif que vous souhaitez utiliser.

Vous pouvez choisir entre des formes de lentilles de type cercle, carré et fenêtre de zoom. Vous pouvez même choisir l’option « Aucune lentille » (⨯) si vous ne souhaitez pas utiliser de forme pour l’effet de loupe.
Après avoir choisi votre objectif préféré, vous devez défiler vers le bas jusqu’à l’étape suivante où vous pouvez prévisualiser une image avec l’objectif sélectionné pour voir comment il fonctionne. L’extension dispose d’une image de prévisualisation que vous pouvez utiliser pour tester vos modifications.

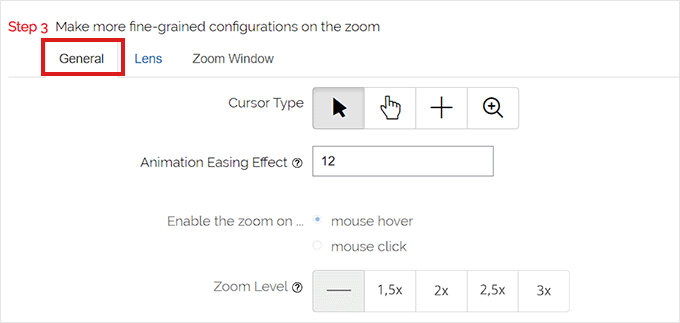
Ensuite, vous devez passer à l’onglet « Général ».
À partir de là, vous pouvez sélectionner un type de curseur, définir un effet d’animation, activer le zoom au survol ou au clic de la souris et définir un niveau de zoom.
Si vous voulez encore plus d’options, certaines fonctionnalités sont uniquement disponibles pour la version pro du plugin WP Image Zoom.

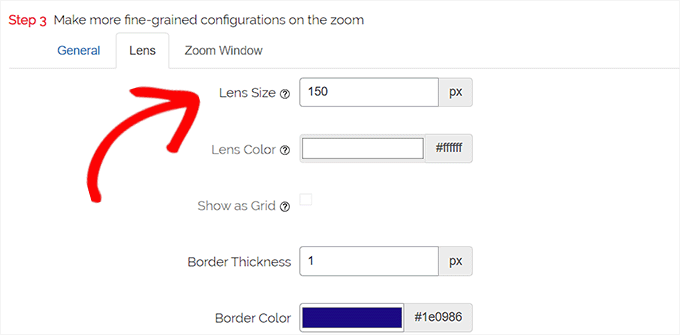
Après avoir fait vos choix en conséquence, il vous suffit d’aller dans l’onglet « Objectif » en haut de la page.
Vous pouvez maintenant configurer des réglages tels que la taille de l’objectif, la couleur de l’objectif, les options de bordure de l’objectif, et plus encore si vous avez sélectionné l’objectif « cercle » ou « carré » à l’étape par étape.

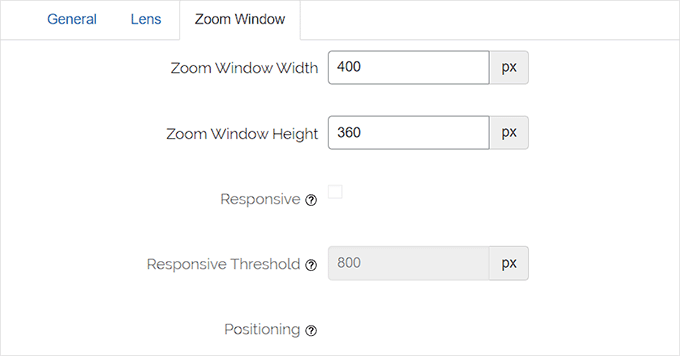
Si vous avez sélectionné l’objectif de la fenêtre de zoom, vous devez passer à l’onglet de configuration « Fenêtre de zoom ».
À partir de là, vous pouvez modifier la largeur et la hauteur de la fenêtre de zoom, le positionnement, la distance par rapport à l’image principale, la couleur des bordures, etc.

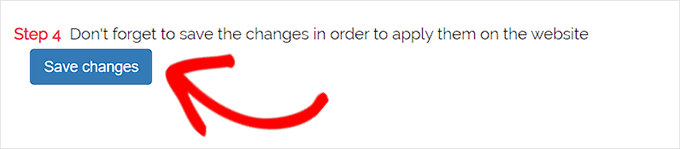
Ensuite, il vous suffit de cliquer sur « Enregistrer les modifications » pour stocker vos réglages.
Ensuite, il ne vous reste plus qu’à définir quelques réglages généraux.

Définir les Réglages généraux de l’extension
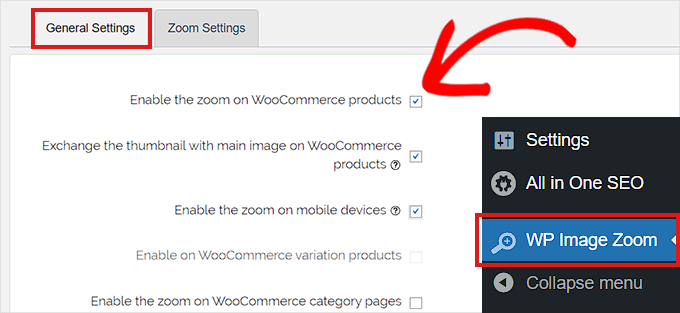
Ensuite, vous devez passer à l’onglet Réglages généraux sous les paramètres de l’extension.
À partir de là, vous pouvez désormais activer des fonctionnalités telles que le zoom sur les images de produits WooCommerce, les miniatures, les appareils mobiles, les pages de pièces jointes, les pages de catégories de produits, et plus encore.
Il vous suffit de cocher les cases en regard de ces options.

Vous pouvez également retirer l’effet de visionneuse, afin que les utilisateurs/utilisatrices puissent zoomer en douceur sur les images.
Cependant, vous aurez besoin de la version Pro de l’extension pour bénéficier de cette fonctionnalité.

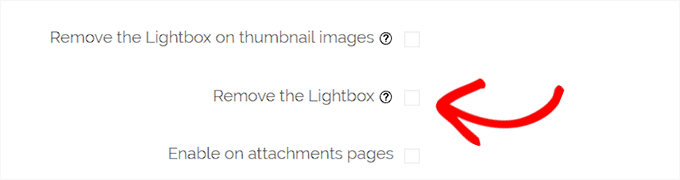
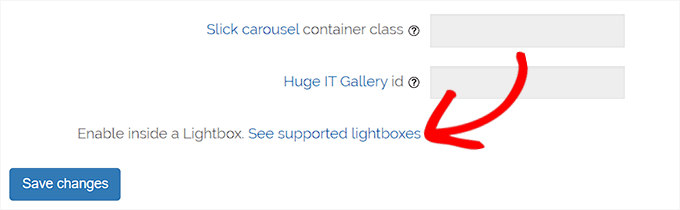
Si vous n’avez pas l’intention de supprimer la visionneuse pour les images, vous devez défiler vers le bas jusqu’à l’option « Activer à l’intérieur d’une visionneuse » et cocher la case située à côté.
Note : Vous pouvez voir les visionneuses supportées pour vous assurer que le zoom fonctionne bien à l’intérieur d’une visionneuse sur votre site.

Une fois que vous avez terminé de modifier les réglages, n’oubliez pas de cliquer sur le bouton « Enregistrer les modifications » pour stocker vos réglages.
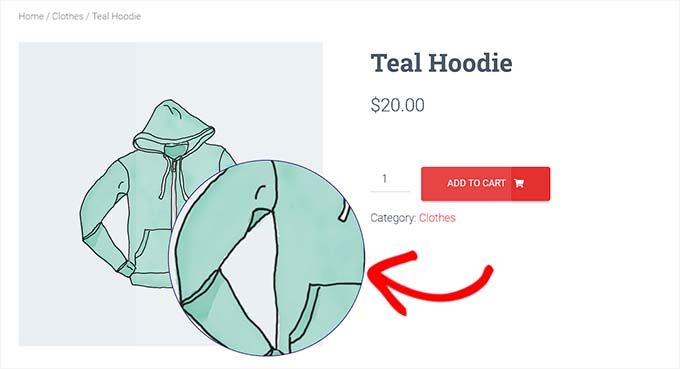
Le zoom grossissant sera désormais activé pour les produits WooCommerce.
Vous pouvez vous rendre dans votre magasin en ligne pour vérifier notre fonctionnalité de zoom.

Cependant, si vous souhaitez activer le zoom pour les images sur les publications et les pages WordPress, vous devez suivre l’étape ci-dessous.
Activer le zoom grossissant pour les images dans l’éditeur/éditrices de blocs
Par défaut, le zoom grossissant n’est pas activé pour les images de vos publications et pages. Vous devez le faire manuellement après avoir ajouté une image à votre contenu.
Tout d’abord, vous devez ouvrir une publication que vous souhaitez modifier dans l’éditeur de blocs.
Ensuite, vous devez téléverser une image dans cette publication à partir de la médiathèque ou de votre ordinateur.
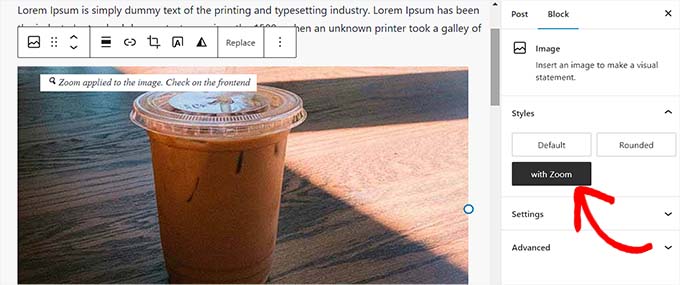
Une fois cela fait, cliquez simplement sur l’image pour configurer les Réglages du bloc dans le coin droit de l’écran.
À partir de là, il vous suffit de vous rendre dans l’onglet « Styles » et de cliquer sur le bouton « Avec zoom » pour appliquer un zoom grossissant à votre image.

Il vous suffit ensuite de cliquer sur le bouton « Mettre à jour » ou « Publier » en haut de la page pour stocker vos Réglages.
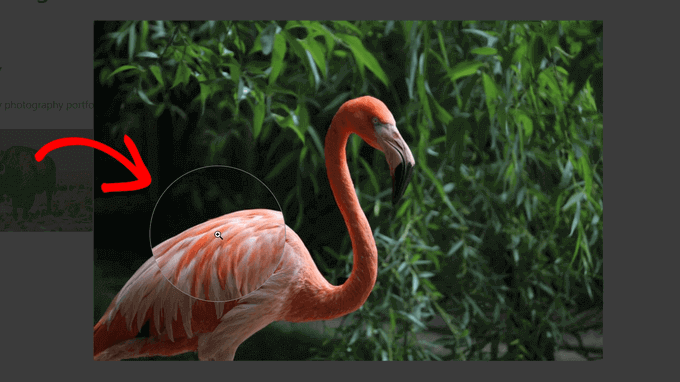
La fonctionnalité de zoom se présentera comme suit sur votre site :

Note : Vous devrez répéter cette étape chaque fois que vous voudrez ajouter l’effet de zoom à une image individuelle.
Nous vous recommandons d’utiliser des images de haute qualité pour que la fonctionnalité de zoom soit optimale. Les images de haute qualité sont normalement plus volumineuses et prennent plus de temps à charger, ce qui affectera la vitesse et les performances de votre site.
Pour résoudre ce problème, vous devez optimiser vos images pour le web avant de les téléverser sur WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter un zoom grossissant pour les images dans WordPress. Vous pouvez également consulter notre guide sur la façon d’optimiser les images pour les moteurs de recherche et notre top des meilleurs plugins de compression d’images.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Sofie says
Thanks for this article. Can you help me understand how I can use this for a page/blog when I use the divi builder? Where can I then add something so this function works?
WPBeginner Support says
You would want to reach out to the plugin’s support for the current method to use the plugin with a page builder.
Administrateur
Kenny says
Any chance that there is a zoom plugin that will work with LayerSlider images? I want the background of my LayerSlider slide to zoom in with a magnifying glass so that people can see the image larger on screen.
WPBeginner Support says
We would first recommend reaching out to LayerSlider’s support to see if they have a recommended plugin for adding zoom
Administrateur
michel hissi says
can you please tell me about image size. if image size of website is low then can we use this plugin.
WPBeginner Support says
Yes, you can still use this plugin if you are optimizing your images
Administrateur
santhosh muralidhar says
please show the steps by using the new WordPress editor. I think in the new editor there is no option to add a zoom magnify feature for the image. I searched and tried a lot but could not find that option.
WPBeginner Support says
We will certainly look to update our articles as we are able, for this, the option to add the CSS class that the plugin needs for an image would be in the block’s settings.
Administrateur
Tony says
Please could you tell me how to add image zoom to product images in woocommerce? the article instruct how to add zoom to post and pages only.
WPBeginner Support says
The plugin should still work for WooCommerce, if it is not applying to WooCommerce then you would need to reach out to the plugin’s support for them to take a look.
Administrateur
Eliezer Braun says
I keep getting this message when I press on the magnifying glass after I have selected the image for zoom.
First you have to select the image to which you want to add the zoom feature
Eileen Bednarz says
I’d love to get this to work on my site, but I have a Pinterest plug-in that I can’t deactivate. I suspect that plug-in interferes with this plug-in. Any suggestions on removing to odious Pinterest plug-in are welcome.
Eileen Bednarz says
P.S. I’m not a programmer and don’t dare go into the FTP or whatever it’s called.