Avez-vous essayé de créer une galerie d’images dans WordPress pour trouver que la fonctionnalité intégrée est dépourvue de certaines mis en avant ?
Il existe plusieurs extensions de galerie WordPress qui promettent de tenir leurs promesses, mais la plupart d’entre elles sont difficiles à utiliser et rendent votre site très lent. Avec Envira, vous pouvez facilement créer de belles galeries d’images sur WordPress.
Dans cet article, nous allons vous afficher comment créer facilement des galeries d’images WordPress responsive avec Envira Gallery.

Pourquoi la galerie Envira est-elle meilleure ?
Si vous gérez un site de photographie ou de portfolio avec beaucoup de photos, vous connaissez déjà les difficultés liées à la création d’une galerie d’images.
Par exemple, vous pourriez rencontrer des problèmes liés à la vitesse du site, au manque d’organisation, à la compatibilité des navigateurs et des appareils, ainsi qu’à une configuration difficile.
Contrairement à d’autres plugins de galerie, Envira est extrêmement rapide tout en étant emballé avec des fonctionnalités telles que le design responsive, la fonctionnalité de lightbox et de diaporama, le constructeur par glisser-déposer, les modèles et le support vidéo.
Sans oublier qu’il dispose d’autres modules complémentaires comme la protection qui vous aide à protéger vos images, les identifiés qui vous aident à organiser toutes vos images, le deeplinking, le fullscreen et le supersize. Envira s’intègre également facilement avec d’autres outils et plateformes comme Instagram, Dropbox, WooCommerce, et Pinterest.
Ceci étant dit, examinons le processus de création d’une galerie d’images avec Envira.
Ajout d’une galerie d’images responsive avec Envira Gallery
Envira Gallery est la meilleure extension de galerie d’images pour WordPress sur le marché.
Pour ce tutoriel, nous utiliserons la version Envira Gallery Pro pour déverrouiller plus de fonctionnalités. Il existe également une version gratuite d’Envira Gallery que vous pouvez utiliser pour créer des galeries d’images.

Tout d’abord, vous devez installer et activer l’extension Envira Gallery. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Lors de l’activation, vous devrez aller dans Envira Gallery » Réglages et saisir votre clé de licence. Vous trouverez la clé de licence dans la zone de compte Envira Gallery.

Il suffit de saisir la clé et de cliquer sur le bouton « Vérifier la clé ».
Ensuite, pour créer une nouvelle galerie, vous devez vous rendre dans Envira Gallery » Add New depuis le tableau de bord WordPress.

À partir de là, vous pouvez saisir un nom pour votre galerie en haut de la page, puis cliquer sur le bouton « Sélectionner des fichiers depuis votre ordinateur » pour téléverser des images dans votre galerie.
Envira Gallery vous permet également de choisir des images provenant d’autres sources pour votre galerie. Vous pouvez simplement téléverser des images dans la médiathèque de WordPress et les utiliser pour la galerie.
Modifier les Réglages de la Galerie d’images dans Envira Gallery
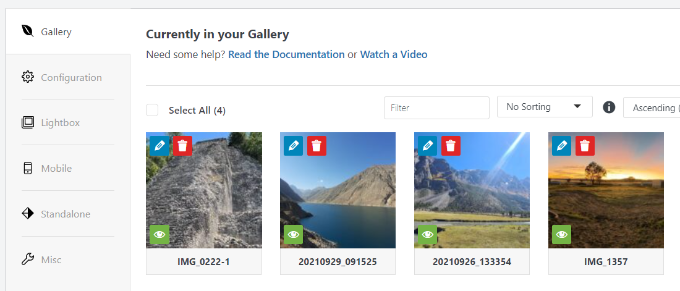
Une fois les images sélectionnées, vous pourrez voir les miniatures des images.

Vous pouvez réorganiser les images en les faisant simplement glisser et en les déposant dans l’ordre que vous souhaitez commander.
Si vous cliquez sur l’icône représentant un crayon, vous verrez apparaître d’autres options. Par exemple, vous pouvez insérer des métadonnées d’image telles que le titre et l’identifiant alt.
Envira Gallery vous permet d’ajouter du HTML au titre de l’image. Vous pouvez également ajouter un lien vers une page ou un site quelconque dans le champ Hyperlien de l’image.

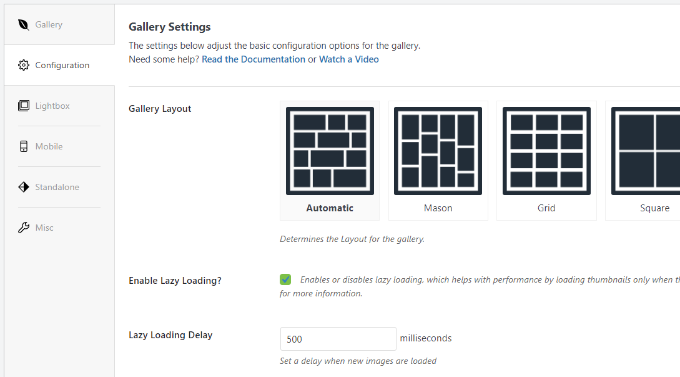
Une fois que vous êtes satisfait des métadonnées, vous pouvez cliquer sur l’onglet Configuration pour configurer les réglages de votre galerie d’images.
Vous pouvez choisir la manière dont vous souhaitez afficher cette galerie particulière. Par exemple, vous avez le choix entre différentes mises en page de la galerie, l’activation du chargement paresseux et le délai de chargement paresseux.

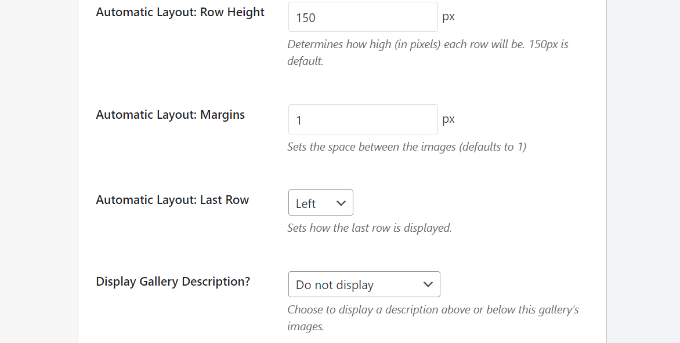
Si vous défilez vers le bas, vous verrez d’autres réglages.
Envira Gallery vous permet de modifier la hauteur des lignes et les marges, d’afficher les descriptions de la galerie d’images, de modifier les dimensions et la taille des images, etc.

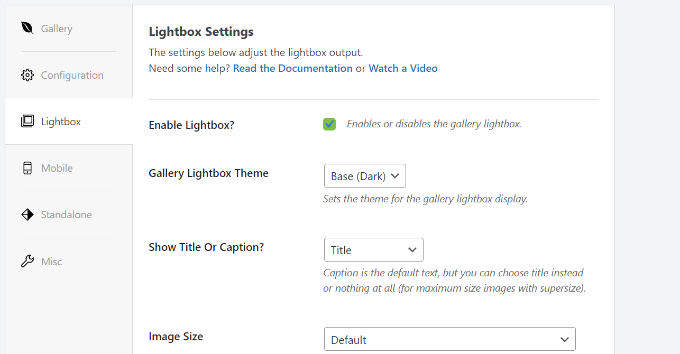
Vous pouvez ensuite passer à l’onglet Visionneuse et définir les Réglages de la visionneuse utilisée pour afficher les images complètes lorsqu’elles sont cliquées.
Des options permettent de sélectionner un thème, d’afficher une légende ou un titre, la taille de l’image, d’activer l’affichage des flèches, de masquer ou d’afficher la barre d’outils de la galerie visionneuse, de choisir les effets d’ouverture et de fermeture de la galerie, etc.

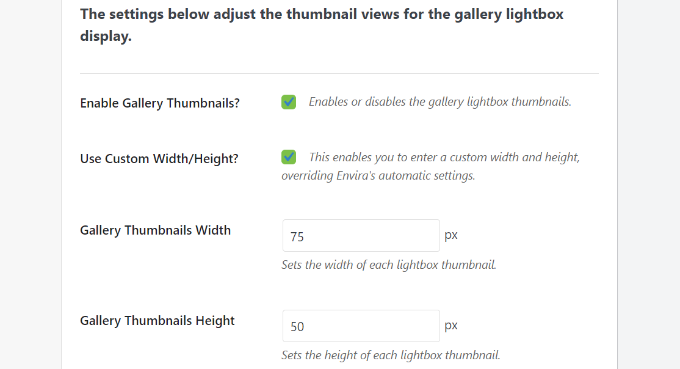
Après avoir défini les réglages de votre visionneuse, défilez vers le bas de l’onglet de la visionneuse jusqu’à la section des miniatures.
Ces miniatures apparaissent sous la visionneuse lorsque l’utilisateur clique sur une image. Elles permettent aux utilisateurs/utilisatrices de parcourir la galerie en cliquant sur une miniature.

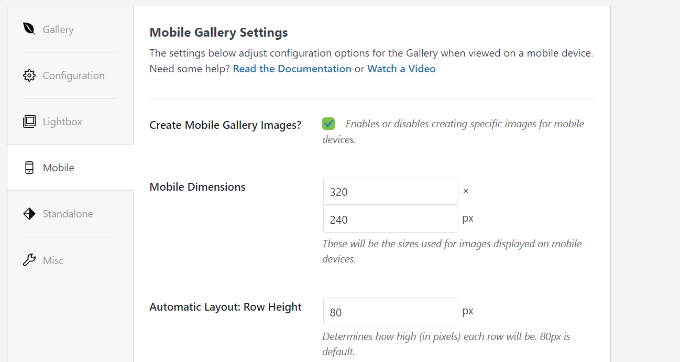
Envira Gallery vous permet également de modifier les Réglages de l’apparence de votre galerie sur mobile.
Il suffit de passer à l’onglet Mobile et d’activer l’option permettant de créer des images de galerie responsive pour les mobiles, de modifier les dimensions mobiles, d’ajuster la hauteur des lignes, d’activer le titre, etc.

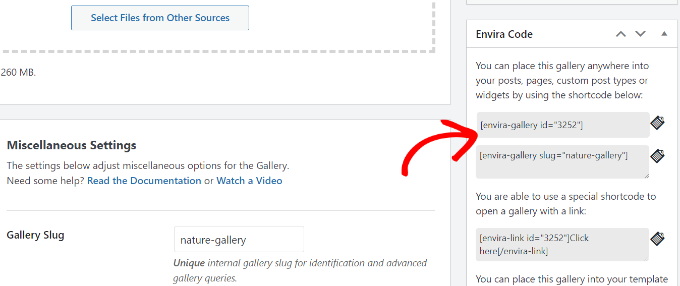
Dernier point, vous pouvez aller dans l’onglet Divers pour voir des Réglages supplémentaires pour votre galerie d’images.
Par exemple, il existe des options permettant de modifier le slug de la galerie, de saisir un CSS personnalisé, d’importer une galerie, etc.

Vous pouvez également exporter la galerie et copier des images.
Une fois que vous êtes satisfait des Réglages de votre galerie, vous devez cliquer sur le bouton « Publier » pour rendre cette galerie disponible.

Après la publication, vous pourrez voir les codes courts que vous pouvez insérer dans une publication, une page ou un widget pour afficher votre galerie.
En savoir plus, consultez notre guide sur l’ajout de codes courts sur WordPress.

Ajout d’une galerie directement dans une publication ou une page dans WordPress
Maintenant que vous avez créé une galerie d’images à l’aide d’Envira Gallery, l’étape suivante consiste à l’ajouter à n’importe quelle publication de blog ou page d’atterrissage.
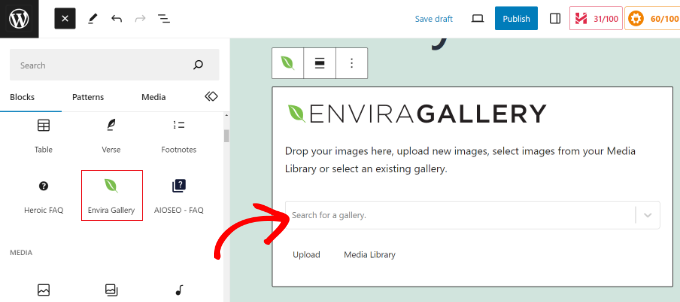
Une fois que vous êtes dans l’éditeur de contenu de WordPress, allez-y et cliquez sur le bouton » + » pour ajouter le bloc Envira Gallery.

Après avoir ajouté le bloc, il suffit de cliquer sur le menu déroulant du bloc Envira Gallery pour choisir votre galerie.
Vous verrez alors une Prévisualisation de votre galerie d’images dans l’éditeurs/éditrices de blocs. Une fois que vous êtes satisfait de son apparence, il vous suffit de publier votre publication ou votre page. Vous pourrez alors visiter votre site pour voir une galerie d’images responsive en action.

Astuces pour l’utilisation de la galerie Envira dans WordPress
Envira Gallery est également livré avec des modules complémentaires premium qui étendent les fonctionnalités et en ajoutent d’autres.
Par exemple, vous pouvez empêcher le vol d’ images en désactivant le clic droit sur les images à l’aide d’Envira Gallery. Ou utiliser son module complémentaire de filigrane et ajouter des filigranes aux images de la galerie.
Vous pouvez également intégrer Envira Gallery à WooCommerce pour créer de superbes galeries d’images de produits. De cette façon, vous obtenez plus de flexibilité pour afficher des images de produits personnalisées dans différentes mises en page.
Il vous permet même d’organiser les galeries à l’aide d’identifiants et de créer des portfolios filtrables. C’est très utile si vous avez plusieurs galeries et que vous souhaitez faciliter le tri des articles qui intéressent les utilisateurs/utilisatrices.
Nous espérons que cet article vous a aidé à créer des galeries d’images responsive sur WordPress avec Envira. Vous pouvez également consulter notre guide ultime sur le référencement WordPress et comment démarrer un podcast.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
THANKGOD JONATHAN says
Please how about embeded images. Can I use embeded images to create gallery with Envira plugin. If not how do I ensure the images does not affect my website speed. In cases where I have large number of galleries in a photography blog.
WPBeginner Support says
Rather than using embeds we would recommend optimizing your images for your site as that would normally work better than an embed for page speed. Our article below goes in-depth on optimizing your images:
https://www.wpbeginner.com/beginners-guide/speed-wordpress-save-images-optimized-web/
Administrateur
Jiří Vaněk says
Just recently, I was creating a website for a kindergarten, and part of the website included an extensive gallery. I ended up using Elementor and found my way around it. However, the organization of photos isn’t very good. Thank you for the tip. If I’m doing a redesign of the website or creating another one with a large gallery, I will definitely give this plugin a try.
WPBeginner Support says
We hope you find it helpful
Administrateur
Ralph says
This looks really nice. I won’t use it as i don’t have almost any images for my blog (it is technical) but my wife blogs about furniture so this may find a good use!
WPBeginner Support says
We hope she finds it helpful
Administrateur
Moinuddin Waheed says
I have used many image plugins back in 2017 and due to heavy load time on my website I left most of them. I don’t know if installing all these plugins make the website somewhat slower or it is good to install and the code itself takes care of the speed of the website.
The problem comes with the quality of the image. usually we get high quality images on our phones and when we upload those on our websites it get stuck due to its image size. if we crop do something we compromise with the image quality.
I hope all these hurdles will be fixed by envira plugin.
WPBeginner Support says
We hope you find the plugin suits your needs
Administrateur
Sameer Hussain says
Now this is something that can come handy any day. Because images are a big part of your website and ultimately blogging success. Thanks for this.
WPBeginner Support says
You’re welcome!
Administrateur
R Taylor says
We have read this several times and watched the videos and still can’t figure out how to add caption and have it actually show when published. We have Pro but are screen is different, example when it says to « add gallery » (block beside « add media ») our version doens’t show it this way. We aren’t sure if that is where are issue starts or not.
WPBeginner Support says
Envira has likely updated their interface since this article was created so you could check with Envira’s support. More than likely there could be a styling issue where your theme does not show the caption for some reason.
Administrateur
Marilyn Pongracz says
An Envira tech person got back to me, and I had to disable Essential Grid to make it work in the Highend Theme.
Marilyn Pongracz says
I tried a gallery and it was easy to create, but with some long and some short captions, it didn’t look very good. Lightbox didn’t work, either, even when I disabled my theme’s lightbox. Then I tried disabling Envira, and my theme’s lightbox won’t work.
Kenny Lambert says
Envira is a piece of rubbish – would not work on my website and even though I have deleted the gallery and the plugin this [envira-gallery id= »91″] still shows on my homepage and I can’t get rid of it
WPBeginner Support says
Hi Kenny,
Envira uses shortcodes to display galleries. You have to add these shortcodes to display galleries and you can remove them by simply editing the post and page and removing the shortcode. Hope this helps.
Administrateur
William says
thanks to Envira for the gallery option. Save a lot of time.
Amber says
I love the Envira Plugin, but I can’t figure out how to have the gallery images link to the attachment page/post – it just links to the image, which is great if using lightbox (which I don’t want to do)…any ideas?
Editorial Staff says
The best way to get support for Envira Gallery is through their customer support system
Administrateur
Rohit Kumar says
I have been using theme « Being Hueman » on my blog but images are cut off. you can visit my blog and see yourself. I am not able to fix it and moreover, I have not seen any help on google so I have to write this comment to seek your help.
Regards,
Rohit Kumar
WPBeginner Support says
Please see our tutorial on how to crop and edit post thumbnails in WordPress.
Administrateur
WPBeginner Staff says
Shortcodes are not enabled by default for widgets. To enable shortcodes in widgets please add this code in your site’s functions.php file or a site-specific plugin.
add_filter(‘widget_text’,’do_shortcode’);
Mathias says
How can I insert the shortcode for the gallery into a widget in my sidebar? It did not work when I copied the short code into a text widget in my sidebar. thanks
WPBeginner Staff says
Envira Gallery works on any standard compliant WordPress theme. It is not an eCommerce plugin itself, but it works with most popular eCommerce plugins and themes.
Elise says
Hi! I’m creating a site for an art gallery. I would like to use the Envira plug in. Can you recommend a good theme to use or purchase that would go well with the Envira plug in? And at some point I would like to add ecommerce, does Envira support that or is that a theme issue?
Roma Cantuaria says
Hello. I’m trying the Envira Lite right now. The design is perfect and the program is very easy to use. However, I’m facing two problems. Firstly, my photos are taking too long to load. Secondly, even after the page is completely loaded, a kind of loading icon under my gallery continues to appear. I’d like a little help from you guys.
The link to my gallery: http://www.casasemparede.com/teste-7/
Kaley Perkins says
Just bought the plugin but never saw a place to enter the code for the 20% off. Not a big deal for sure with all of the AMAZING value you provide, and QUITE possibly user error on my behalf being so eager to get it downloaded and working, but heads-up.
Stephen Starr says
I’m testing Envira Lite, on a custom these. Not sure where this code belongs:
You can also place this gallery into your template files by using the template tag(s) below:
if ( function_exists( ‘envira_gallery’ ) ) { envira_gallery( ‘467’ ); }
if ( function_exists( ‘envira_gallery’ ) ) { envira_gallery( ‘posada-life-in-picture’, ‘slug’ ); }
Here’s my gallery that doesn’t have the lightbox function:
http://posadalife.stephenbstarrdesign.info/posada-life-in-pictures/
Adam says
I tried the lite version and i added photos and used the short code for my gallery. Now, I get a loading wheel and the photos don;t load.
http://humanebroward.com/animal-assisted-therapy-team-photos/
WPBeginner Support says
Its working fine on our side, we can see your gallery and photos. Seems like you resolved the issue you were having.
Administrateur
Clare Chate says
Hey there, the two main features I’m currently looking for in a good gallery for my clients, is
(1) Categories / Folders (that may be a given, excuse my ignorance! )
)
and
(2) Social media sharing on images
Does this one have those options?
WPBeginner Support says
It allows you to enable Tags using the tags addon. Using this feature you can allow users to sort gallery into tags. For the time being, there is no social sharing on the images.
Administrateur
Clare says
Thankyou for the info!
Clare