Haben Sie schon einmal versucht, eine Bildergalerie in WordPress zu erstellen, nur um festzustellen, dass der eingebauten Funktionalität einige wichtige Funktionen fehlen?
Es gibt mehrere WordPress-Galerie-Plugins, die dies versprechen, aber die meisten von ihnen sind schwer zu bedienen und machen Ihre Website sehr langsam. Mit Envira können Sie ganz einfach schöne Bildergalerien in WordPress erstellen.
In diesem Artikel zeigen wir Ihnen, wie Sie mit Envira Gallery ganz einfach responsive WordPress-Bildergalerien erstellen können.

Warum ist die Envira Galerie besser?
Wenn Sie eine Fotografie- oder Portfolio-Website mit vielen Fotos betreiben, dann kennen Sie bereits die Probleme, die mit der Erstellung einer Bildergalerie verbunden sind.
Sie könnten zum Beispiel Probleme mit der Geschwindigkeit der Website, der mangelnden Organisation, der Browserkompatibilität, der Gerätekompatibilität und der schwierigen Einrichtung haben.
Im Gegensatz zu anderen Galerie-Plugins ist Envira extrem schnell und bietet gleichzeitig zahlreiche Funktionen wie Responsive Design, Lightbox- und Diashow-Funktionen, Drag & Drop-Builder, Vorlagen und Video-Unterstützung.
Ganz zu schweigen von anderen Add-ons wie Schutz, der Ihnen hilft, Ihre Bilder zu schützen, Tags, die Ihnen helfen, alle Ihre Bilder zu organisieren, Deeplinking, Vollbild und Supersize. Envira lässt sich auch leicht mit anderen Tools und Plattformen wie Instagram, Dropbox, WooCommerce und Pinterest integrieren.
Werfen wir also einen Blick auf den Prozess der Erstellung einer Bildergalerie mit Envira.
Hinzufügen einer responsiven Bildergalerie mit Envira Gallery
Envira Gallery ist das beste Bildergalerie-Plugin für WordPress auf dem Markt.
Für dieses Tutorial werden wir die Envira Gallery Pro Version verwenden, um mehr Funktionen freizuschalten. Es gibt auch eine kostenlose Version von Envira Gallery, mit der Sie Bildergalerien erstellen können.

Zunächst müssen Sie das Envira Gallery Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung müssen Sie zu Envira Gallery “ Einstellungen gehen und Ihren Lizenzschlüssel eingeben. Sie finden den Lizenzschlüssel im Envira Gallery-Kontobereich.

Geben Sie einfach den Schlüssel ein und klicken Sie auf die Schaltfläche „Schlüssel überprüfen“.
Um eine neue Galerie zu erstellen, müssen Sie im WordPress-Dashboard auf Envira Gallery “ Add New gehen.

Von hier aus können Sie oben einen Namen für Ihre Galerie eingeben und dann auf die Schaltfläche „Dateien von Ihrem Computer auswählen“ klicken, um Bilder in Ihre Galerie hochzuladen.
Mit Envira Gallery können Sie auch Bilder aus anderen Quellen für Ihre Galerie auswählen. Sie können einfach Bilder in die WordPress-Mediathek hochladen und sie für die Galerie verwenden.
Bearbeiten der Bildgalerie-Einstellungen in Envira Gallery
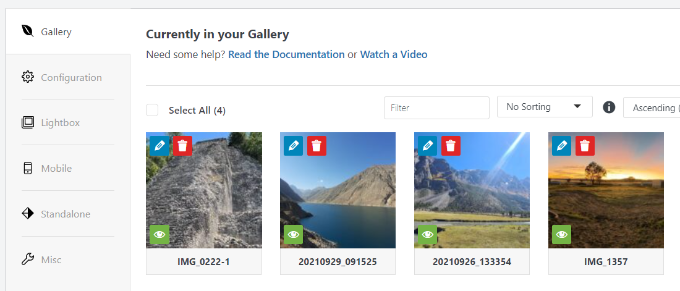
Sobald Sie die Bilder ausgewählt haben, können Sie die Miniaturansichten der Bilder sehen.

Sie können die Bilder durch einfaches Ziehen und Ablegen in der gewünschten Reihenfolge neu anordnen.
Wenn Sie auf das Bleistiftsymbol klicken, werden weitere Optionen angezeigt. Sie können zum Beispiel Bild-Metadaten wie Titel und Alt-Tag einfügen.
In der Envira Galerie können Sie dem Bildtitel HTML hinzufügen. Sie können auch einen Link zu einer beliebigen Seite oder Website in das Feld Bild-Hyperlink einfügen.

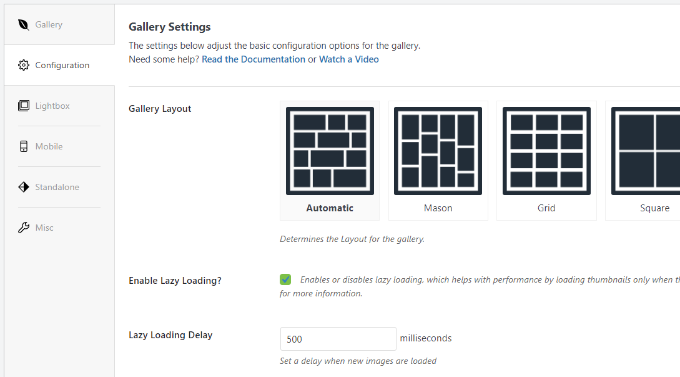
Wenn Sie mit den Metadaten zufrieden sind, können Sie auf die Registerkarte Konfiguration klicken, um die Einstellungen Ihrer Bildergalerie zu konfigurieren.
Sie können wählen, wie Sie diese spezielle Galerie anzeigen möchten. Sie können zum Beispiel zwischen verschiedenen Galerielayouts wählen, die ein träges Laden und eine träge Ladeverzögerung ermöglichen.

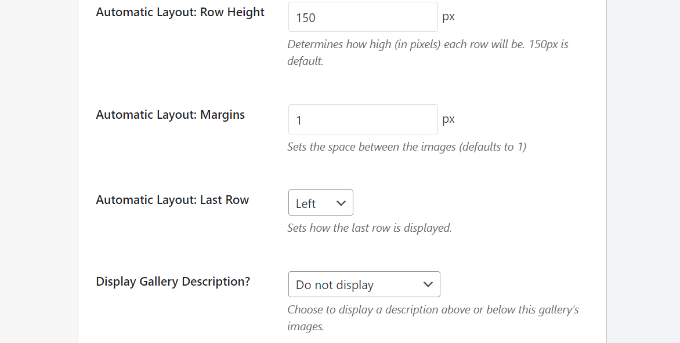
Wenn du nach unten scrollst, siehst du weitere Einstellungen.
Mit Envira Gallery können Sie die Zeilenhöhe und -ränder ändern, Beschreibungen der Bildergalerie anzeigen, die Abmessungen und Größe der Bilder bearbeiten und vieles mehr.

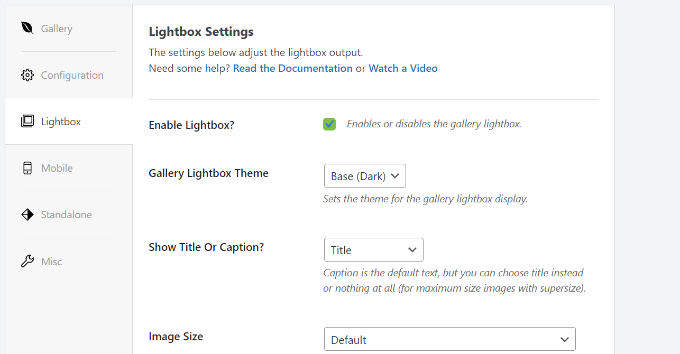
Als Nächstes können Sie auf die Registerkarte „Leuchtkasten“ wechseln und die Einstellungen für den Leuchtkasten konfigurieren, der verwendet wird, um die vollständigen Bilder anzuzeigen, wenn sie angeklickt werden.
Es gibt Optionen für die Auswahl eines Themas, die Anzeige einer Beschriftung oder eines Titels, die Bildgröße, die Aktivierung der Pfeilanzeige, das Ein- oder Ausblenden der Symbolleiste der Lightbox-Galerie, die Auswahl der Effekte zum Öffnen und Schließen der Lightbox und vieles mehr.

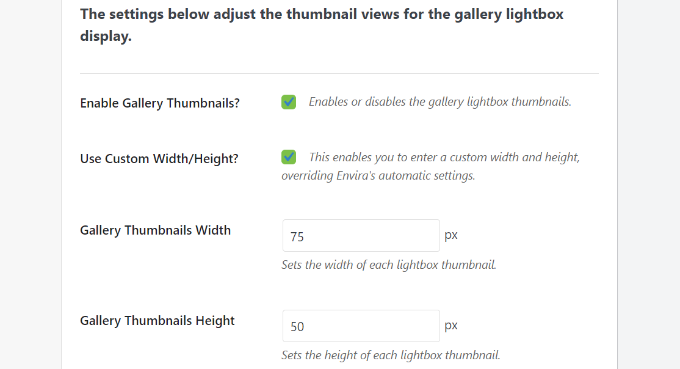
Nachdem Sie die Einstellungen für das Leuchtpult vorgenommen haben, scrollen Sie auf der Registerkarte „Leuchtpult“ nach unten zum Abschnitt „Miniaturbilder“.
Diese Miniaturbilder erscheinen unterhalb des Leuchtkastens, wenn ein Nutzer auf ein Bild klickt. Sie ermöglichen es den Nutzern, die Galerie zu durchsuchen, indem sie auf ein Miniaturbild klicken.

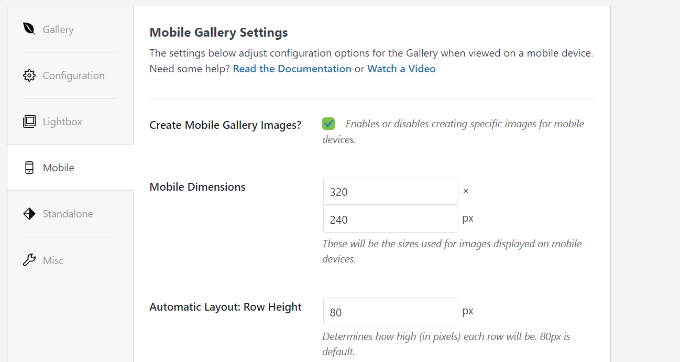
Mit Envira Gallery können Sie auch die Einstellungen ändern, wie Ihre Galerie auf dem Handy aussieht.
Wechseln Sie einfach zur Registerkarte “ Mobil“ und aktivieren Sie die Option zum Erstellen mobiler responsiver Galeriebilder, zum Bearbeiten mobiler Abmessungen, zum Anpassen der Zeilenhöhe, zum Aktivieren von Titeln und mehr.

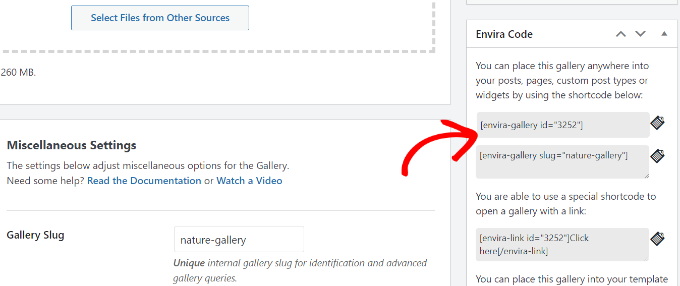
Schließlich können Sie auf der Registerkarte Verschiedenes weitere Einstellungen für Ihre Bildergalerie vornehmen.
Es gibt zum Beispiel Optionen zum Ändern des Galerie-Slugs, zum Eingeben von benutzerdefiniertem CSS, zum Importieren einer Galerie und mehr.

Sie können die Galerie auch exportieren und Bilder kopieren.
Sobald Sie mit Ihren Galerieeinstellungen zufrieden sind, müssen Sie auf die Schaltfläche „Veröffentlichen“ klicken, um die Galerie verfügbar zu machen.

Nach der Veröffentlichung können Sie die Shortcodes sehen, die Sie in einen Beitrag, eine Seite oder ein Widget einfügen können, um Ihre Galerie anzuzeigen.
Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen von Shortcodes zu WordPress.

Hinzufügen einer Galerie direkt in einen Beitrag oder eine Seite in WordPress
Nachdem Sie nun mit Envira Gallery eine Bildergalerie erstellt haben, können Sie diese in einem beliebigen Blogbeitrag oder einer Landing Page einfügen.
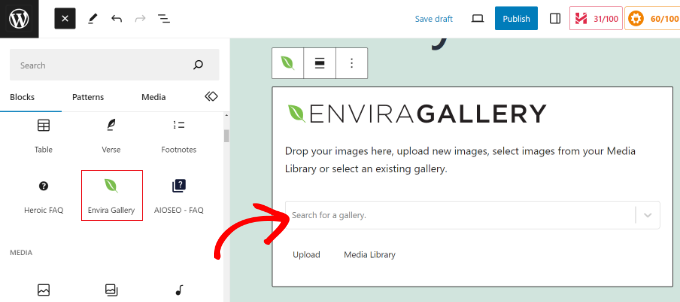
Sobald Sie sich im WordPress-Inhaltseditor befinden, klicken Sie auf die Schaltfläche „+“, um den Envira-Galerie-Block hinzuzufügen.

Nachdem Sie den Block hinzugefügt haben, klicken Sie einfach auf das Dropdown-Menü im Envira Galerie-Block, um Ihre Galerie auszuwählen.
Sie sehen dann eine Vorschau Ihrer Bildergalerie im Block-Editor. Wenn Sie mit dem Aussehen zufrieden sind, veröffentlichen Sie einfach Ihren Beitrag oder Ihre Seite. Sie können dann Ihre Website besuchen, um eine responsive Bildergalerie in Aktion zu sehen.

Bonus-Tipps für die Verwendung der Envira-Galerie in WordPress
Für Envira Gallery gibt es auch Premium-Addons, die die Funktionalität erweitern und weitere Funktionen hinzufügen.
Sie können zum Beispiel den Diebstahl von Bildern verhindern, indem Sie das Rechtsklicken auf Bilder mit Envira Gallery deaktivieren. Oder Sie verwenden das Wasserzeichen-Addon und fügen den Bildern in der Galerie Wasserzeichen hinzu.
Sie können Envira Gallery auch in WooCommerce integrieren, um beeindruckende Produktbildergalerien zu erstellen. Auf diese Weise erhalten Sie mehr Flexibilität, um individuelle Produktbilder in verschiedenen Layouts zu zeigen.
Sie können sogar Galerien mit Tags organisieren und filterbare Portfolios erstellen. Dies ist sehr nützlich, wenn Sie mehrere Galerien haben und es den Nutzern erleichtern möchten, die für sie interessanten Objekte zu sortieren.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, responsive Bildergalerien in WordPress mit Envira zu erstellen. Vielleicht interessiert Sie auch unser ultimativer Leitfaden zu WordPress SEO und wie man einen Podcast startet.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
THANKGOD JONATHAN says
Please how about embeded images. Can I use embeded images to create gallery with Envira plugin. If not how do I ensure the images does not affect my website speed. In cases where I have large number of galleries in a photography blog.
WPBeginner Support says
Rather than using embeds we would recommend optimizing your images for your site as that would normally work better than an embed for page speed. Our article below goes in-depth on optimizing your images:
https://www.wpbeginner.com/beginners-guide/speed-wordpress-save-images-optimized-web/
Admin
Jiří Vaněk says
Just recently, I was creating a website for a kindergarten, and part of the website included an extensive gallery. I ended up using Elementor and found my way around it. However, the organization of photos isn’t very good. Thank you for the tip. If I’m doing a redesign of the website or creating another one with a large gallery, I will definitely give this plugin a try.
WPBeginner Support says
We hope you find it helpful
Admin
Ralph says
This looks really nice. I won’t use it as i don’t have almost any images for my blog (it is technical) but my wife blogs about furniture so this may find a good use!
WPBeginner Support says
We hope she finds it helpful
Admin
Moinuddin Waheed says
I have used many image plugins back in 2017 and due to heavy load time on my website I left most of them. I don’t know if installing all these plugins make the website somewhat slower or it is good to install and the code itself takes care of the speed of the website.
The problem comes with the quality of the image. usually we get high quality images on our phones and when we upload those on our websites it get stuck due to its image size. if we crop do something we compromise with the image quality.
I hope all these hurdles will be fixed by envira plugin.
WPBeginner Support says
We hope you find the plugin suits your needs
Admin
Sameer Hussain says
Now this is something that can come handy any day. Because images are a big part of your website and ultimately blogging success. Thanks for this.
WPBeginner Support says
You’re welcome!
Admin
R Taylor says
We have read this several times and watched the videos and still can’t figure out how to add caption and have it actually show when published. We have Pro but are screen is different, example when it says to „add gallery“ (block beside „add media“) our version doens’t show it this way. We aren’t sure if that is where are issue starts or not.
WPBeginner Support says
Envira has likely updated their interface since this article was created so you could check with Envira’s support. More than likely there could be a styling issue where your theme does not show the caption for some reason.
Admin
Marilyn Pongracz says
An Envira tech person got back to me, and I had to disable Essential Grid to make it work in the Highend Theme.
Marilyn Pongracz says
I tried a gallery and it was easy to create, but with some long and some short captions, it didn’t look very good. Lightbox didn’t work, either, even when I disabled my theme’s lightbox. Then I tried disabling Envira, and my theme’s lightbox won’t work.
Kenny Lambert says
Envira is a piece of rubbish – would not work on my website and even though I have deleted the gallery and the plugin this [envira-gallery id=“91″] still shows on my homepage and I can’t get rid of it
WPBeginner Support says
Hi Kenny,
Envira uses shortcodes to display galleries. You have to add these shortcodes to display galleries and you can remove them by simply editing the post and page and removing the shortcode. Hope this helps.
Admin
William says
thanks to Envira for the gallery option. Save a lot of time.
Amber says
I love the Envira Plugin, but I can’t figure out how to have the gallery images link to the attachment page/post – it just links to the image, which is great if using lightbox (which I don’t want to do)…any ideas?
Editorial Staff says
The best way to get support for Envira Gallery is through their customer support system
Admin
Rohit Kumar says
I have been using theme „Being Hueman“ on my blog but images are cut off. you can visit my blog and see yourself. I am not able to fix it and moreover, I have not seen any help on google so I have to write this comment to seek your help.
Regards,
Rohit Kumar
WPBeginner Support says
Please see our tutorial on how to crop and edit post thumbnails in WordPress.
Admin
WPBeginner Staff says
Shortcodes are not enabled by default for widgets. To enable shortcodes in widgets please add this code in your site’s functions.php file or a site-specific plugin.
add_filter(‚widget_text‘,’do_shortcode‘);
Mathias says
How can I insert the shortcode for the gallery into a widget in my sidebar? It did not work when I copied the short code into a text widget in my sidebar. thanks
WPBeginner Staff says
Envira Gallery works on any standard compliant WordPress theme. It is not an eCommerce plugin itself, but it works with most popular eCommerce plugins and themes.
Elise says
Hi! I’m creating a site for an art gallery. I would like to use the Envira plug in. Can you recommend a good theme to use or purchase that would go well with the Envira plug in? And at some point I would like to add ecommerce, does Envira support that or is that a theme issue?
Roma Cantuaria says
Hello. I’m trying the Envira Lite right now. The design is perfect and the program is very easy to use. However, I’m facing two problems. Firstly, my photos are taking too long to load. Secondly, even after the page is completely loaded, a kind of loading icon under my gallery continues to appear. I’d like a little help from you guys.
The link to my gallery: http://www.casasemparede.com/teste-7/
Kaley Perkins says
Just bought the plugin but never saw a place to enter the code for the 20% off. Not a big deal for sure with all of the AMAZING value you provide, and QUITE possibly user error on my behalf being so eager to get it downloaded and working, but heads-up.
Stephen Starr says
I’m testing Envira Lite, on a custom these. Not sure where this code belongs:
You can also place this gallery into your template files by using the template tag(s) below:
if ( function_exists( ‚envira_gallery‘ ) ) { envira_gallery( ‚467‘ ); }
if ( function_exists( ‚envira_gallery‘ ) ) { envira_gallery( ‚posada-life-in-picture‘, ’slug‘ ); }
Here’s my gallery that doesn’t have the lightbox function:
http://posadalife.stephenbstarrdesign.info/posada-life-in-pictures/
Adam says
I tried the lite version and i added photos and used the short code for my gallery. Now, I get a loading wheel and the photos don;t load.
http://humanebroward.com/animal-assisted-therapy-team-photos/
WPBeginner Support says
Its working fine on our side, we can see your gallery and photos. Seems like you resolved the issue you were having.
Admin
Clare Chate says
Hey there, the two main features I’m currently looking for in a good gallery for my clients, is
(1) Categories / Folders (that may be a given, excuse my ignorance! )
)
and
(2) Social media sharing on images
Does this one have those options?
WPBeginner Support says
It allows you to enable Tags using the tags addon. Using this feature you can allow users to sort gallery into tags. For the time being, there is no social sharing on the images.
Admin
Clare says
Thankyou for the info!
Clare