Möchten Sie Shortcodes in Ihrem WordPress-Theme verwenden?
Normalerweise verwenden Sie Shortcodes in Inhaltsbereichen wie Beiträgen, Seiten oder Sidebar-Widgets. Manchmal möchten Sie jedoch einen Shortcode in Ihrem WordPress-Theme hinzufügen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach einen beliebigen Shortcode zu Ihrem WordPress-Theme hinzufügen können.

Warum Shortcodes in Ihren WordPress-Themes verwenden?
Mit Shortcodes können Sie alle möglichen Funktionen zu Ihrer Website hinzufügen, darunter Bildergalerien, Formulare, Feeds für soziale Medien und vieles mehr.
WordPress verfügt über einige integrierte Shortcodes, aber es gibt auch viele beliebte WordPress-Plugins, die Ihrer Website Shortcodes hinzufügen.
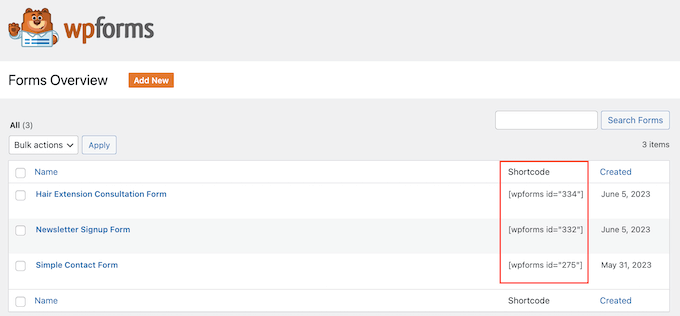
WPForms verfügt zum Beispiel über einfach zu verwendende Blöcke, bietet aber auch Shortcodes, mit denen Sie Formulare in andere Bereiche Ihrer Website einfügen können.

Meistens werden Sie Shortcodes innerhalb von Inhaltsbereichen wie Beiträgen und Seiten hinzufügen.
Weitere Informationen finden Sie in unserer vollständigen Anleitung zum Hinzufügen eines Shortcodes in WordPress.

Manchmal möchten Sie jedoch einen Shortcode in Ihren WordPress-Theme-Dateien verwenden.
Damit können Sie dynamische Elemente zu Bereichen hinzufügen, die Sie mit dem Standard-WordPress-Post-Editor nicht bearbeiten können, wie z. B. Ihre Archivseite. Es ist auch eine einfache Möglichkeit, denselben Shortcode auf mehreren Seiten zu verwenden.
Sie können zum Beispiel einen Shortcode zur Seiten- oder Beitragsvorlage Ihres Themes hinzufügen.
Sehen wir uns also an, wie Sie Shortcodes in Ihrem WordPress-Theme verwenden können. Verwenden Sie einfach die unten stehenden Links, um direkt zu der gewünschten Methode zu gelangen:
Methode 1: Verwendung des Full-Site-Editors (nur Blockthemen)
Der einfachste Weg, Shortcodes in Ihrem WordPress-Theme zu verwenden, ist die Verwendung des vollständigen Site-Editors. Damit können Sie einen Shortcode-Block an jeder beliebigen Stelle Ihrer Website einfügen.
Diese Methode funktioniert jedoch nur mit blockbasierten Themes wie Hestia Pro. Wenn Sie kein blockbasiertes Thema verwenden, müssen Sie stattdessen eine andere Methode anwenden.
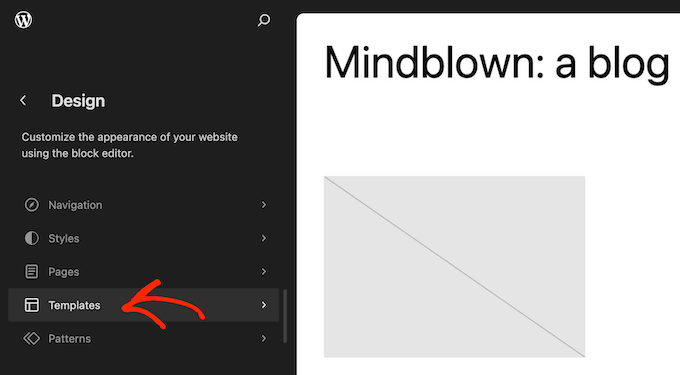
Um loszulegen, gehen Sie im WordPress-Dashboard zu Erscheinungsbild “ Editor.

Standardmäßig zeigt der vollständige Site-Editor die Home-Vorlage Ihres Themas an, aber Sie können zu jeder Vorlage Shortcodes hinzufügen.
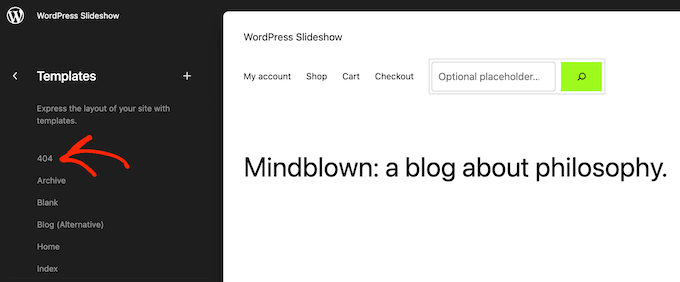
Um alle verfügbaren Optionen zu sehen, wählen Sie „Vorlagen“.

Sie können nun auf die Vorlage klicken, die Sie bearbeiten möchten.
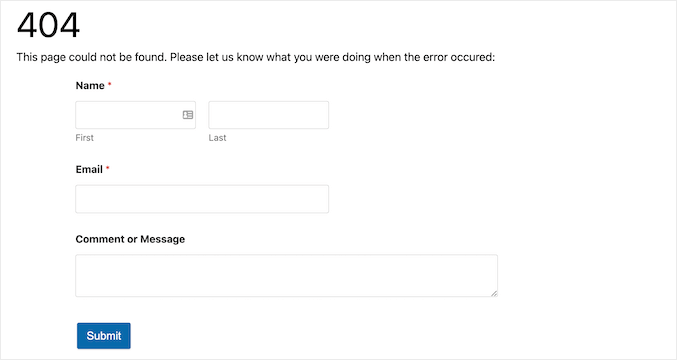
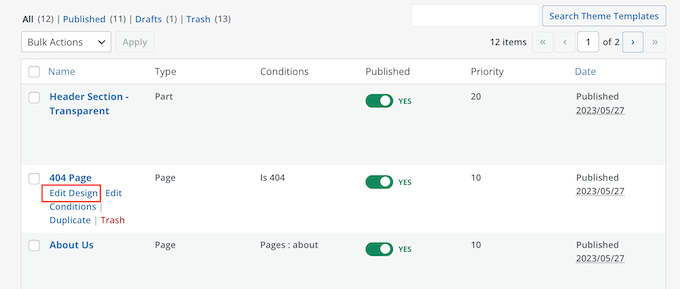
Als Beispiel fügen wir einen Shortcode zur 404-Seitenvorlage hinzu, aber die Schritte sind genau dieselben, egal welche Vorlage Sie auswählen.

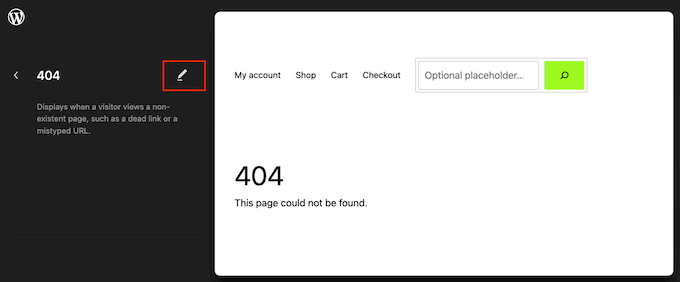
WordPress zeigt nun eine Vorschau der Vorlage an.
Um einen Shortcode hinzuzufügen, klicken Sie auf das kleine Bleistiftsymbol.

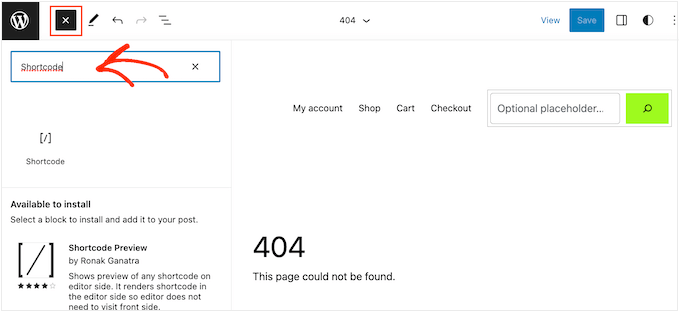
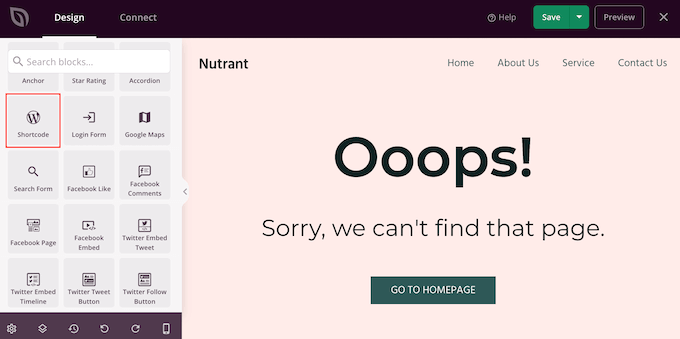
Klicken Sie anschließend auf das blaue „+“-Symbol in der oberen linken Ecke.
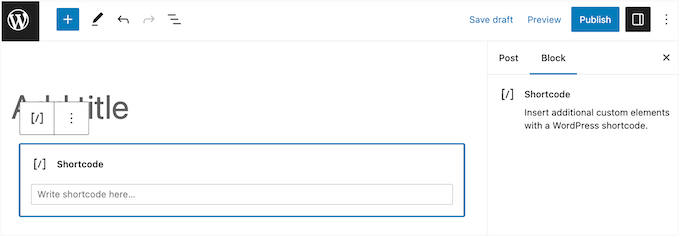
In der Suchleiste müssen Sie „Shortcode“ eingeben.

Wenn der richtige Block erscheint, ziehen Sie ihn auf die Themenvorlage und legen ihn dort ab.
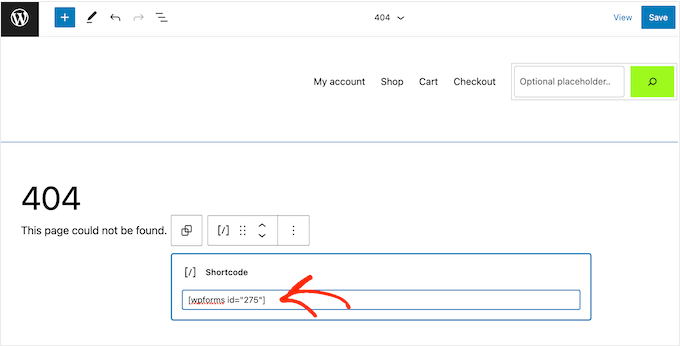
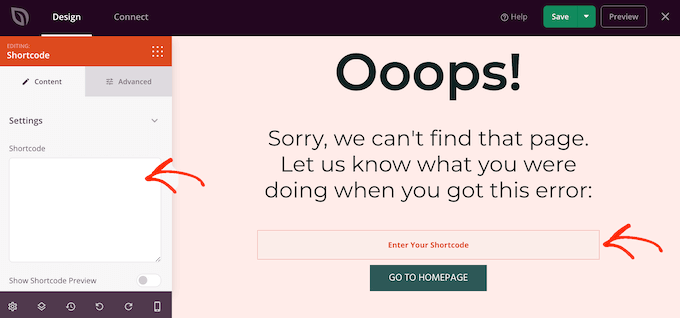
Sie können nun den gewünschten Shortcode entweder einfügen oder eingeben.

Klicken Sie anschließend auf die Schaltfläche „Speichern“.
Besuchen Sie jetzt einfach Ihren WordPress-Blog, um den Shortcode in Aktion zu sehen.

Methode 2: Bearbeiten der Dateien Ihres WordPress-Themes (funktioniert mit jedem WordPress-Theme)
Sie können auch Shortcodes zu Ihrem WordPress-Theme hinzufügen, indem Sie die Themendateien bearbeiten. Diese Methode ist fortgeschrittener, aber sie funktioniert mit jedem WordPress-Theme.
Wenn Sie noch keinen Code in Ihre Website eingefügt haben, lesen Sie unsere Schritt-für-Schritt-Anleitung, wie Sie Code in WordPress kopieren und einfügen.
Sie können die einzelnen Theme-Dateien direkt ändern, aber das macht es schwierig, Ihr WordPress-Theme zu aktualisieren, ohne die Anpassungen zu verlieren. Aus diesem Grund empfehlen wir, die Theme-Dateien durch die Erstellung eines Child-Themes außer Kraft zu setzen.
Wenn Sie ein benutzerdefiniertes Theme erstellen, können Sie den Code in Ihre bestehenden Theme-Dateien einfügen oder ändern.
Wenn Sie Ihre Themendateien bearbeiten, können Sie den Shortcode nicht in demselben Format hinzufügen, das Sie für Standard-Inhaltsbereiche verwenden. Anstatt die Ausgabe des Shortcodes zu sehen, sehen Sie den Shortcode selbst auf dem Bildschirm.
Das liegt daran, dass WordPress keine Shortcodes in Theme-Vorlagendateien ausführt. Stattdessen müssen Sie WordPress explizit mitteilen, dass der Shortcode mit der Funktion do_shortcode ausgeführt werden soll.
Weitere Informationen finden Sie in unserem Leitfaden für das einfache Hinzufügen von benutzerdefiniertem Code.
Hier ist ein Beispiel für den Code, den Sie in Ihre WordPress-Theme-Dateien einfügen:
echo do_shortcode('[gallery]');
Ersetzen Sie einfach „gallery“ durch den gewünschten Shortcode.
Wenn Sie sich nicht sicher sind, wo Sie den Shortcode einfügen sollen, lesen Sie bitte unseren Leitfaden für Einsteiger zur WordPress-Vorlagenhierarchie.
Wenn Sie einen Shortcode mit zusätzlichen Parametern hinzufügen, müssen Sie einen etwas anderen Codeschnipsel verwenden.
Stellen Sie sich vor, Sie haben ein Kontaktformular mit WPForms erstellt. In diesem Fall müssen Sie den Standard-WPForms-Shortcode plus die ID des Formulars verwenden:
echo do_shortcode("[wpforms id='92']");
Fehlersuche: Was zu tun ist, wenn do_shortcode nicht funktioniert
Manchmal kann es vorkommen, dass Sie einen Shortcode zu einer Themedatei hinzufügen, die Ausgabe des Codes aber nicht auf Ihrer WordPress-Website erscheint. Dies bedeutet in der Regel, dass der Shortcode von einem WordPress-Plugin oder einem anderen Code auf Ihrer Website abhängt.
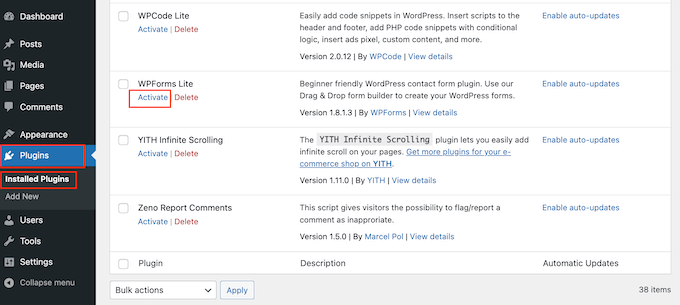
Wenn die Funktion do_shortcode nicht funktioniert, vergewissern Sie sich, dass das Plugin, das den Shortcode bereitstellt, installiert und aktiviert ist, indem Sie auf Plugins “ Installierte Plugins gehen.
Im folgenden Bild ist WPForms installiert, aber deaktiviert, so dass der echo do_shortcode Code nicht funktioniert.

Sie können auch überprüfen, ob ein Shortcode für Sie verfügbar ist, indem Sie die Funktion shortcode_exists() in Ihre index.php-Datei einfügen.
Im folgenden Ausschnitt wird geprüft, ob das WPForms-Snippet für die Verwendung auf unserer Website verfügbar ist:
if ( shortcode_exists( 'wpforms' )) {
echo do_shortcode("[[wpforms id='147']]");
}
Wenn Sie die Shortcode-Ausgabe auf Ihrer Website immer noch nicht sehen, versuchen Sie, den WordPress-Cache zu leeren, da Sie möglicherweise eine veraltete Version Ihrer Website sehen.
Methode 3: Erstellen Sie Ihr eigenes WordPress-Theme (vollständig anpassbar)
Eine weitere Möglichkeit ist die Erstellung eines benutzerdefinierten WordPress-Themes. Dies ist eine fortschrittlichere Methode, die es Ihnen jedoch ermöglicht, so viele Shortcodes wie gewünscht zu jedem Bereich Ihres WordPress-Theme hinzuzufügen. Sie können auch andere Änderungen vornehmen, um ein Theme zu erstellen, das genau die Funktionen und das Design hat, das Sie wünschen.
In der Vergangenheit mussten Sie komplizierte WordPress-Tutorials befolgen und Code schreiben, um ein individuelles WordPress-Theme zu erstellen. Jetzt ist es jedoch möglich, mit SeedProd ein benutzerdefiniertes Theme zu erstellen, ohne eine einzige Zeile Code zu schreiben.
SeedProd ist der beste WordPress-Seitenersteller und verfügt auch über einen Theme-Builder. Damit können Sie Ihre eigenen Themes per Drag & Drop entwerfen.

Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Leitfaden zur Erstellung eines benutzerdefinierten WordPress-Themes (ohne Code).
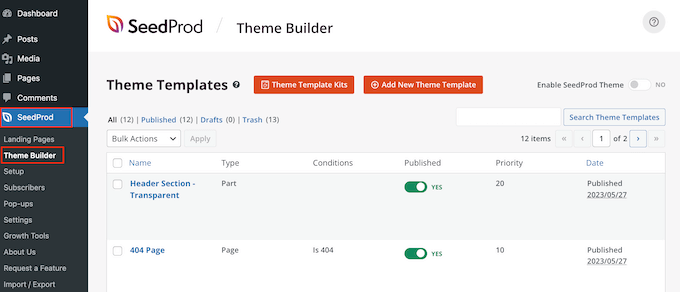
Nachdem Sie ein Theme erstellt haben, können Sie Shortcodes zu jedem Teil Ihrer WordPress-Website hinzufügen, indem Sie zu SeedProd “ Theme Builder gehen.

Hier finden Sie die Vorlage, in der Sie den Shortcode verwenden möchten.
Bewegen Sie dann den Mauszeiger über diese Vorlage und klicken Sie auf „Design bearbeiten“, wenn sie erscheint.

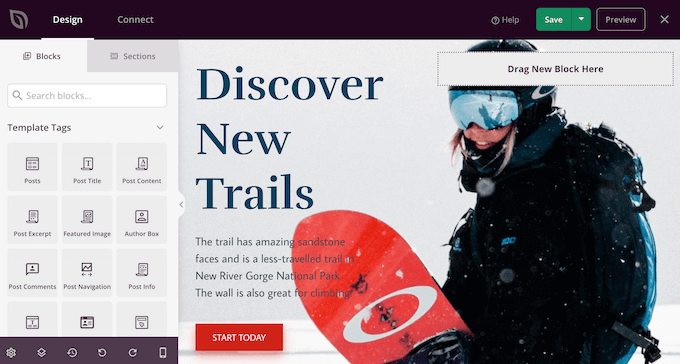
Dadurch wird die Vorlage im Drag-and-Drop-Seitenerstellungsprogramm von SeedProd geöffnet.
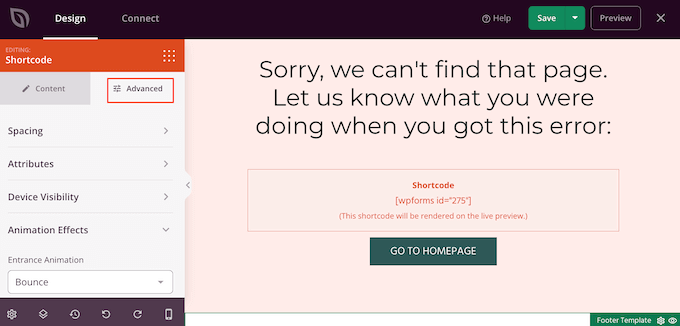
Scrollen Sie im linken Menü zum Abschnitt „Erweitert“. Suchen Sie hier den Shortcode-Block und ziehen Sie ihn auf Ihr Layout.

Klicken Sie in der Live-Vorschau einfach auf den Shortcode-Block, um ihn auszuwählen.
Sie können nun Ihren Shortcode in das Feld „Shortcode“ einfügen.

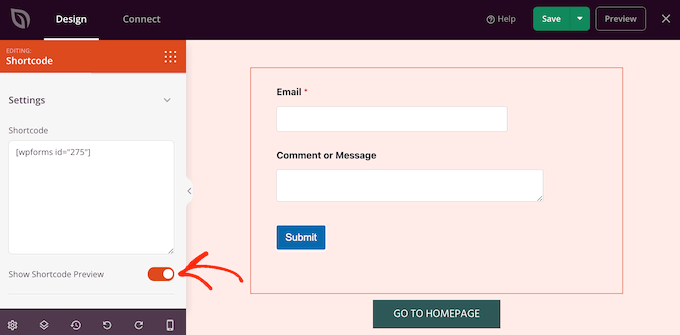
Standardmäßig zeigt SeedProd die Shortcode-Ausgabe nicht in der Live-Vorschau an.
Um Ihren Shortcode in Aktion zu sehen, klicken Sie auf den Schalter „Shortcode-Option anzeigen“.

Danach können Sie die Ausgabe des Shortcodes noch etwas stylen, indem Sie die Registerkarte „Erweitert“ auswählen.
Hier können Sie die Abstände ändern, benutzerdefinierte CSS hinzufügen und sogar CSS-Animationseffekte hinzufügen.

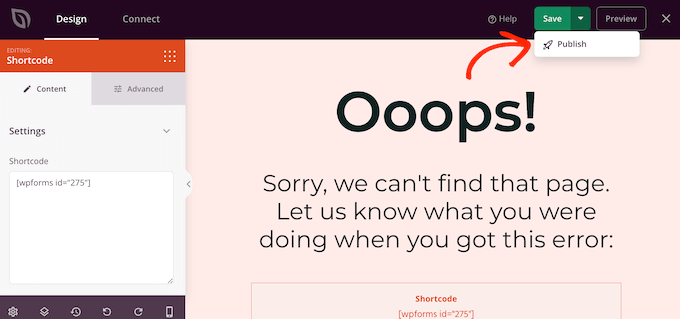
Wenn Sie mit dem Aussehen der Seite zufrieden sind, klicken Sie einfach auf die Schaltfläche „Speichern“.
Wählen Sie anschließend „Veröffentlichen“, um den Shortcode zu aktivieren.

Sie können nun Ihre Website besuchen, um den benutzerdefinierten Shortcode in Aktion zu sehen.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie Sie Shortcodes in Ihren WordPress-Themes verwenden können. Sehen Sie sich auch unseren Leitfaden zum Erstellen einer Landing Page in WordPress und unsere Expertenauswahl für die besten Social-Media-Plugins für WordPress an.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Is there a way to create a shortcode myself, rather than just inserting one that’s already created by a plugin? Let me give an example. I create a piece of code that I don’t necessarily want to insert everywhere as PHP code. Can I turn that code into a shortcode, which I then simply insert in the desired location, and the entire PHP code hidden within that shortcode gets executed there?
WPBeginner Support says
We have a guide on creating your own shortcode that you would want to take a look at below:
https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/
Admin
Jiří Vaněk says
Thank you very much for the link; I’ll go check out the article. I have several codes that I would like to turn into shortcodes to make my work easier. Thank you for the link to the article, and also for your work and assistance.
pankaj says
I deleted contact form 7 and it is giving error like this [contact-form-7 404 „Not Found“] I don’t want to use the form again but want to remove this error I don’t know where to find that code or shortcode in template file
Sonik says
hi,
I have written a shortcode of a gallery plugin in wordpress visual editor, but it is not executing the shortcode, instead it displays the shortcode as it is written.
like if I write [test attr=’hello‘], it echoes the same on webpage, not executing.
Thanks.
Michael says
This is a fantastic post, thank you, I am just exploring shortcuts now for a website I am doing
Art says
It doesn’t work in customizr theme. Anyone facing this issue?
Art says
Ok. managed to fix. Turned out the parentheses were breaking it.
Original:
Changed to:
DavidA says
Hello, I have two wordpress blogs on multisite.
Do you know, how to use the shortcode on the website 1 from the website 2 ?
Thx
WPBeginner Support says
You can create a Network Wide Plugin and then both blogs can use the shortcode.
Admin
Riaz Kahn says
Thanks, Its Working Well.
Dean says
Sorry here is the code:
CODE: ——————————————————————————————
echo do_shortcode(„[tabset tab1=“tab 1 title“ tab2=“tab 2 title“]
[tab]tab 1 content[/tab]
[tab]tab 2 content[/tab]
[/tabset]“);
—————————————————————————————————-
Michael Atkins says
It may be more efficient to use the method outlined by Konstantin Kovshenin at http://kovshenin.com/2013/dont-do_shortcode/
Nate Rouch says
That’s good information. I’ve been searching for a way to simply add these, I appreciate it.
Tim says
Great info. Thanks! However, it’s not working for me in WordPress 3.5.1 using the Avada theme.
Do you need to add anything to functions.php for the code above to work? Could this be a theme-specific issue? Thanks, just learning wordpress templating.
Editorial Staff says
Sounds like a theme specific issue. do_shortcode works just fine.
http://codex.wordpress.org/Function_Reference/do_shortcode
Admin
Anthony says
thanks loads man! this saved me hours of internet searching
Tyron says
This is a great little tip. How would this work if your content needs to be wrapped in a shortcode?
Like [shortcode-name]Content here[/shortcode-name].
Jonathon Harris says
Tyron,
This a late answer as I’m just seeing it, but to include wrapped content, you could do the following:
echo do_shortcode(‚[example_shortcode]‘.$text_to_be_wrapped_in_shortcode.'[/example_shortcode]‘);
Cheers,
J
pratik.chourdia says
Wow.. worked thanks
thanks
Homepage Kasugai says
sfg
Homepage Kasugai says
This is exactly what I was looking for. Helpful. Thank you.
krushna says
yes..i am also interested to know ..where to write the code. if there will be example that wud be great.
Editorial Staff says
You add it anywhere you want to display the shortcode in your theme files. It can be in your sidebar, footer, or wherever you want.
Admin
aminraisy says
can we add it after product description in the page of a product in woocommerce ?
WPBeginner Support says
Yes sure
Keith Davis says
Hi boys
Where do you add the code…
What file do you add it to and where abouts in the file?
My theme already uses shortcodes but it would still be interesting to know.
Jim says
I came across the need for this just the other day – to add a shortcode outside of the loop. Thanks!